
สารบัญ:
- ขั้นตอนที่ 1: Core ผู้ช่วยที่ควบคุมด้วยเสียง
- ขั้นตอนที่ 2: ไลบรารีของ Visual Studio
- ขั้นตอนที่ 3: ตัวแปรของ Visual Studio
- ขั้นตอนที่ 4: การสังเคราะห์เสียง
- ขั้นตอนที่ 5: การโต้ตอบครั้งแรกกับโปรแกรม
- ขั้นตอนที่ 6: เรียนรู้อย่างใกล้ชิดกับเธอ บอกสถานะของเธอ และปิดเครื่องคอมพิวเตอร์
- ขั้นตอนที่ 7: ทำให้เธอเป็นดีเจ
- ขั้นตอนที่ 8: ใช้งานได้มากขึ้น
- ขั้นตอนที่ 9: ทำให้เธอเป็นนักอุตุนิยมวิทยา
- ขั้นตอนที่ 10: คุณเบื่อที่จะเปิดหรือปิดสวิตช์หรือไม่? แก้ไขปัญหา
- ขั้นตอนที่ 11: หน่วยจ่ายไฟ
- ขั้นตอนที่ 12: ก้าวต่อไป
- ขั้นตอนที่ 13: แขนหุ่นยนต์
- ขั้นตอนที่ 14: ขอบคุณ
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:06.
- แก้ไขล่าสุด 2025-01-23 15:12.

เกี่ยวกับฉัน
สวัสดี! นี่เป็นคำสั่งแรกของฉัน ฉันอายุ 17 ปี ฉันมาจากประเทศกรีซ ภาษาอังกฤษของฉันอาจไม่สมบูรณ์แบบ แต่ฉันจะทำให้ดีที่สุด ดังนั้นฉันจึงออกแบบแอปนี้ครั้งแรกเมื่อ 2 ปีที่แล้ว และพบว่าการแข่งขันนี้เป็นโอกาสในการอัปเดตโครงการเก่าของฉัน
ขั้นตอนที่ 1: Core ผู้ช่วยที่ควบคุมด้วยเสียง
โดยพื้นฐานแล้ว Core เป็นแอปพลิเคชั่นควบคุมด้วยเสียงที่พัฒนาด้วย Visual Studio โดยใช้ภาษา C# Core ควบคุมทั้งคอมพิวเตอร์และบอร์ด Arduino บางตัวเพื่อให้มีประโยชน์มากขึ้นสำหรับบ้านหรือห้องปฏิบัติการ บทช่วยสอนนี้จะไม่สอนวิธีเขียนโปรแกรมด้วย Visual Studio หรือ Arduino เป้าหมายของสิ่งนี้คือช่วยคุณพัฒนาผู้ช่วยที่ควบคุมด้วยเสียงของคุณเอง เนื่องจากคุณมีประสบการณ์ในการเขียนโปรแกรมมาแล้ว มีแอปพลิเคชั่นมากมายที่โครงการนี้สามารถใช้ได้ ฉันจะแสดงแอปพลิเคชันพื้นฐานให้คุณดู เนื่องจากความเป็นไปได้ส่วนใหญ่ที่เข้าถึงได้นั้นหมดงบประมาณแล้ว ข่าวดีก็คือฉันจะอธิบาย "ความสามารถ" พิเศษบางอย่างที่สามารถเพิ่มในโครงการนี้ได้ ในบทช่วยสอนนี้ ฉันจะแสดงวิธีสร้าง Core เล่นเพลย์ลิสต์เพลง บอกชั่วโมงและสภาพอากาศ เปิดแอปพลิเคชัน เช่น เบราว์เซอร์ เกม หรือลิงก์เฉพาะ เช่น youtube เปิด/ปิดไฟ ปิดเครื่องคอมพิวเตอร์ และสุดท้าย ไม่น้อยควบคุมหน่วยจ่ายไฟแบบ DIY ง่าย ๆ ซึ่งฉันจะอธิบายวิธีการสร้าง เริ่มกันเลย! ตรวจสอบเวอร์ชัน Android ด้วยเช่นกัน: CORE A. I. ผู้ช่วยเสียง (รุ่น Android)
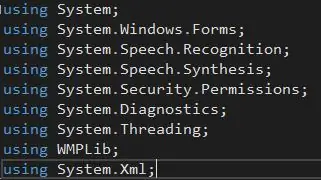
ขั้นตอนที่ 2: ไลบรารีของ Visual Studio

ส่วนที่สำคัญที่สุดของรหัสคือไลบรารี ถ้าฉันพูดถูก ทุกไลบรารีที่ฉันใช้ถูกฝังอยู่ใน Visual Studio เองแล้ว ไปที่ส่วนตัวแปรกันเถอะ!
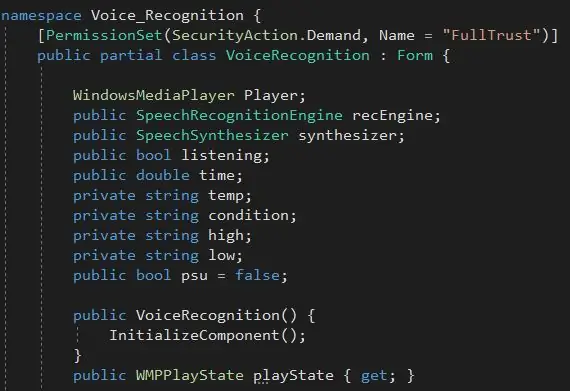
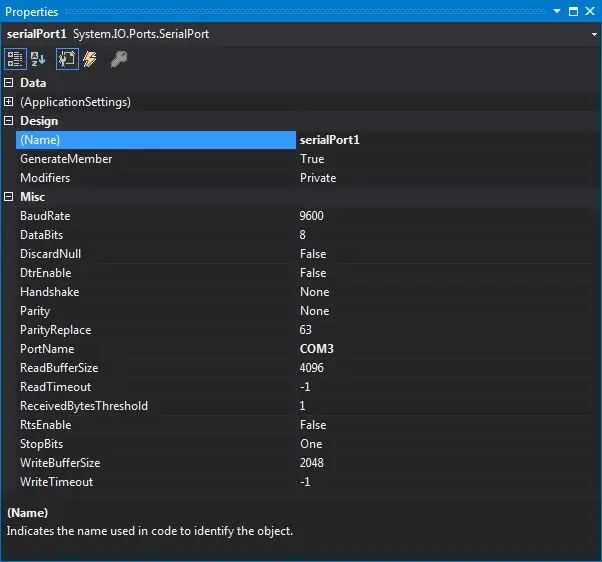
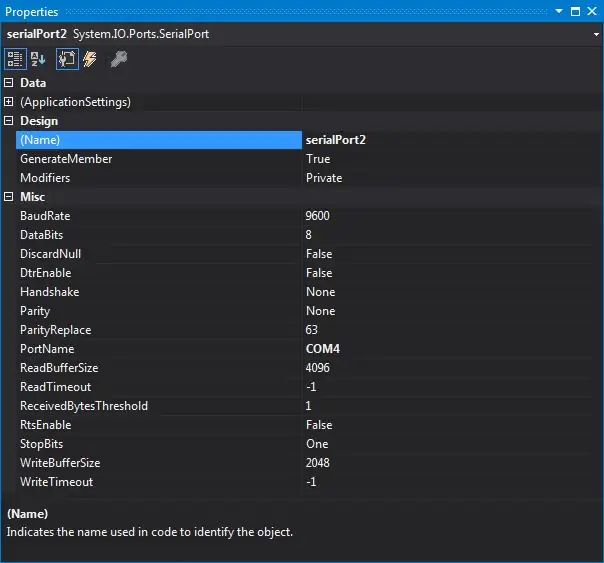
ขั้นตอนที่ 3: ตัวแปรของ Visual Studio


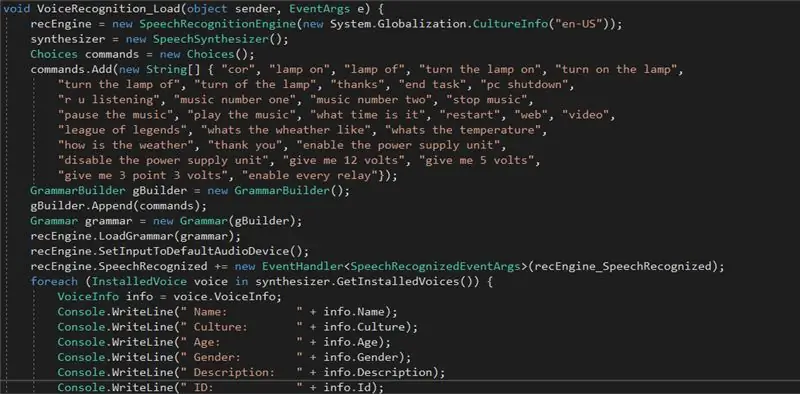
ก่อนอื่น เราต้องตั้งค่าตัวแปรพื้นฐาน ซึ่งก็คือ Media Player สำหรับเพลง และการจดจำเสียงและการสังเคราะห์เสียง หลังจากที่เราตั้งค่าแล้ว เราก็สามารถย้ายไปที่อื่นได้ เราต้องการบูลที่จะเปิดใช้งานและปิดใช้งานการจดจำเสียง ตัวแปรที่จะเก็บเวลาอื่น ๆ สำหรับสภาพอากาศและอีกอันหนึ่งเพื่อควบคุมสถานะของ PSU! ถ้าอย่างนั้น… เราจะจัดเก็บคำสั่งเสียงทุกคำสั่งเป็นสตริง… คุณต้องการเขียนตามที่คุณได้ยินไม่ใช่วิธีที่เขียนจริง ๆ เพียงเพื่อให้ไมโครโฟนเข้าใจคุณได้ง่ายขึ้น ในทางกลับกัน ถ้าคุณมี ไมค์ที่ดีคุณไม่จำเป็นต้องเขียน "cor" แทน "core" หรือ "of" แทน "off" ตอนนี้เราไปที่การสังเคราะห์เสียงได้แล้ว!
ขั้นตอนที่ 4: การสังเคราะห์เสียง


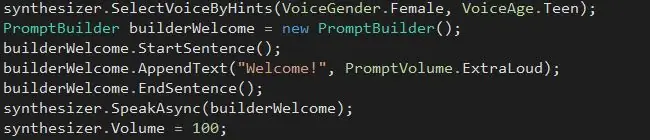
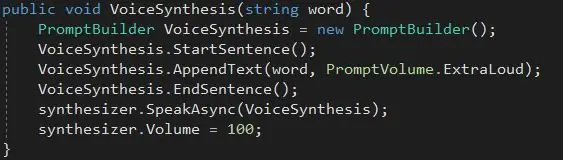
การได้รับข้อความต้อนรับจากผู้ช่วยของคุณเป็นเรื่องที่เป็นกันเองจริงๆ เมื่อเธอเปิดขึ้น นี่มันเลย! ในการสังเคราะห์เสียง เราต้องการตัวสร้างที่พร้อมท์ หลังจากตั้งค่าตัวสร้างแล้ว เราต้องเริ่มประโยค เมื่อเราสร้างประโยคแล้ว เราก็พร้อมที่จะเขียนสิ่งที่เราต้องการให้เป็นข้อความต้อนรับ จากนั้นเราก็ต้องจบประโยคและบอกโปรแกรมให้พูดในสิ่งที่เราเขียน! ดังนั้นแทนที่จะทำซ้ำทุกครั้งที่กระบวนการเดียวกันเราสามารถสร้างความว่างเปล่าได้ เราจะอ้างถึงโมฆะนี้ทุกครั้งที่เราต้องการให้แอปพลิเคชันพูด
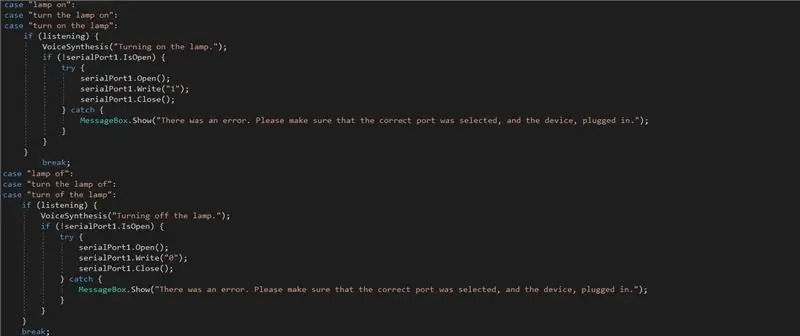
ขั้นตอนที่ 5: การโต้ตอบครั้งแรกกับโปรแกรม

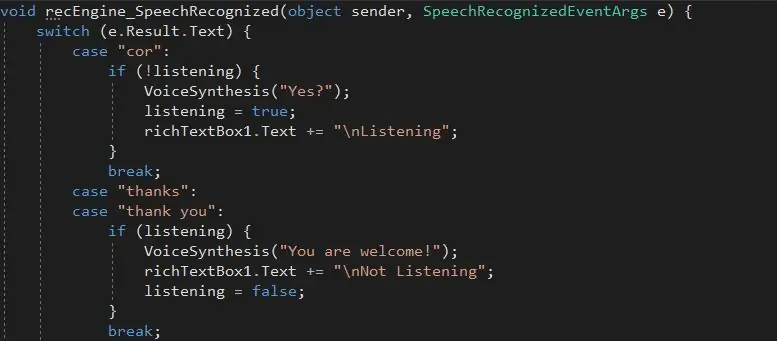
ถึงเวลาที่จะทำให้ Core "มีชีวิต"! โดยพื้นฐานแล้ว สิ่งที่เราจะทำในขั้นแรกคือ เมื่อคุณเรียกชื่อของเธอ เธอจะตอบกลับและรอคำสั่งของคุณ นอกจากนี้เรายังต้องการมีคำสั่ง "ขอบคุณ" เพื่อบอกเธอว่าเราไม่ต้องการเธออีกต่อไป อีกอย่าง คำสั่ง "VoiceSynthesis(string)" เป็นโมฆะที่เราสร้างขึ้นก่อนหน้านี้เพื่อประหยัดเวลา เมื่อเราเรียกโค้ดง่ายๆ นี้ เราสามารถทำให้เธอบอกสิ่งที่เราต้องการได้!
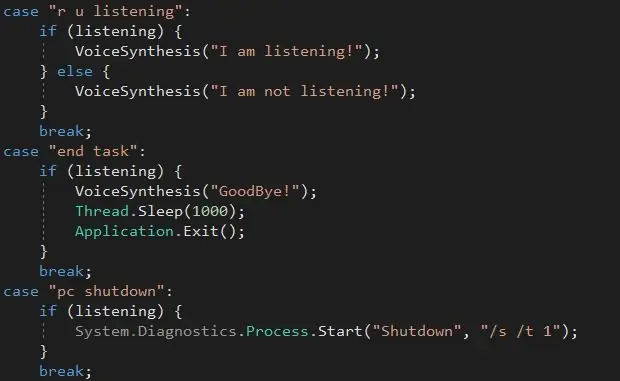
ขั้นตอนที่ 6: เรียนรู้อย่างใกล้ชิดกับเธอ บอกสถานะของเธอ และปิดเครื่องคอมพิวเตอร์

โค้ดส่วนนี้ค่อนข้างเรียบง่าย ฉันไม่คิดว่าจำเป็นต้องมีคำอธิบายเพิ่มเติม เนื่องจากโค้ดสามารถเข้าใจได้ง่าย
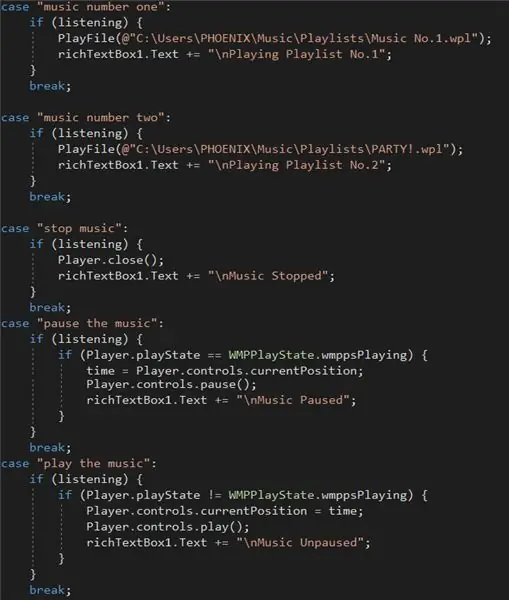
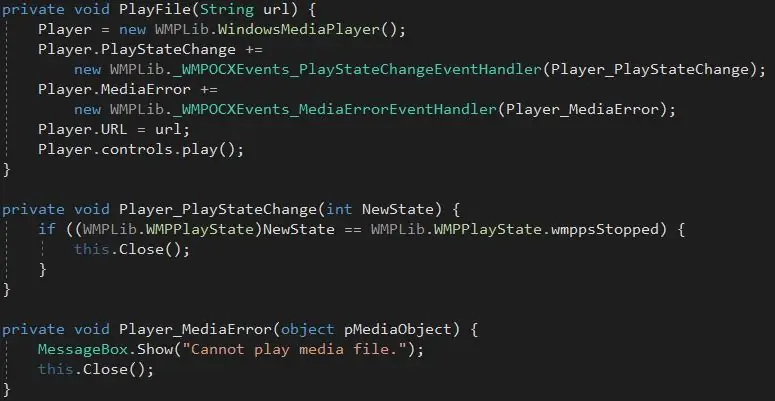
ขั้นตอนที่ 7: ทำให้เธอเป็นดีเจ


เพื่อให้คุณสามารถสร้าง Windows Media Player Playlist แบบง่ายๆ ได้! ใช่! แค่นั้นแหละ! เพียงแค่ให้ตำแหน่งของเพลย์ลิสต์กับเธอและเพลิดเพลินกับเสียงเพลง! ค่อนข้าง… คุณต้องตั้งค่า void ใหม่ก่อนเพื่ออธิบายวิธีการเล่นเพลงของเธอ… แต่หลังจากนั้นก็ค่อนข้างง่าย!
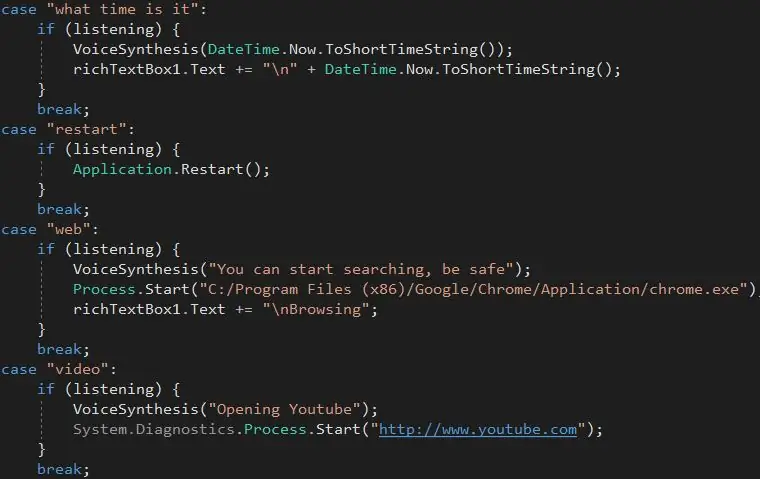
ขั้นตอนที่ 8: ใช้งานได้มากขึ้น

รหัสส่วนนี้ง่ายเกินไปที่จะอธิบาย! ถ้าฉันพยายามอธิบาย ฉันจะทำให้สับสนมากขึ้น
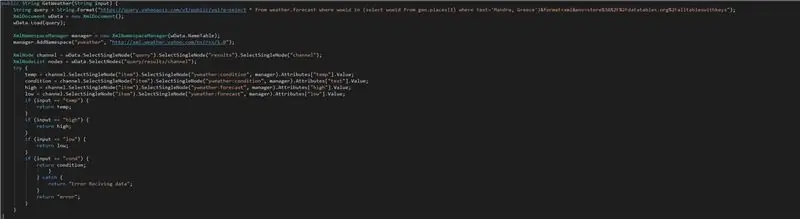
ขั้นตอนที่ 9: ทำให้เธอเป็นนักอุตุนิยมวิทยา


โค้ดส่วนนี้ค่อนข้างใหญ่… ดังนั้นโค้ดส่วนนี้จึงนำข้อมูลจากเว็บไซต์พยากรณ์อากาศมาบันทึกลงในตัวแปรสตริง "weather" คุณสามารถหาส่วนที่เขียนว่า "Mandra, Greece" และแทนที่ด้วยชิ้นส่วนของคุณเองได้ เพียงเพื่อให้ชัดเจนว่ามันคือ "เมือง ประเทศ" จริงๆ แล้วอุณหภูมินับเป็นฟาเรนไฮต์ แต่ฉันคุ้นเคยกับเซลเซียส ดังนั้นฉันกำลังแปลง คุณสามารถลบตัวแปรที่มีชื่อ "เซลเซียส" และแทนที่ด้วยตัวแปรที่มีชื่อ "ดีกรี"
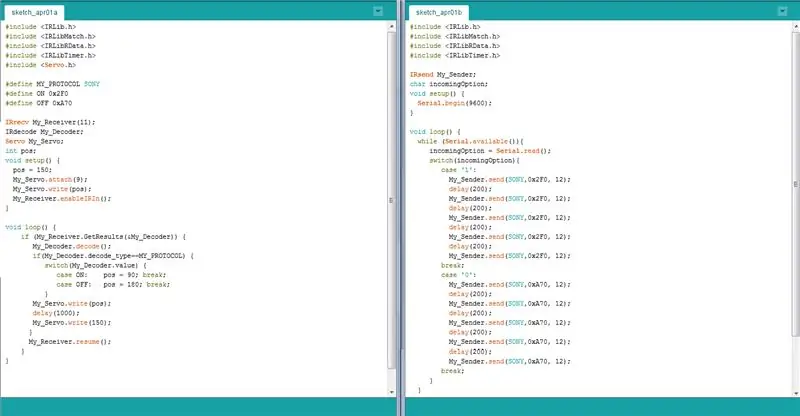
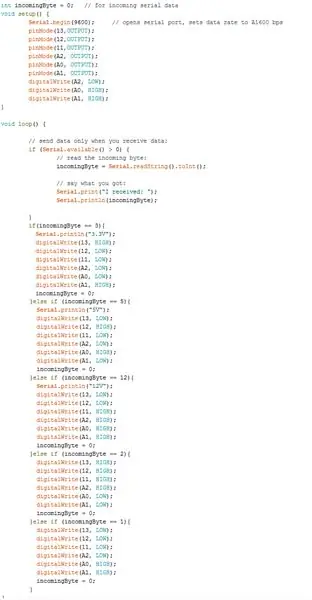
ขั้นตอนที่ 10: คุณเบื่อที่จะเปิดหรือปิดสวิตช์หรือไม่? แก้ไขปัญหา




ซู่! หนึ่งในส่วนที่สำคัญและมีประโยชน์ที่สุดของผู้ช่วยที่บ้าน! วิธีที่รวดเร็วในการทำให้สวิตช์ทำงานด้วยตนเองและโดยอัตโนมัติคือเซอร์โว! ฉันไม่ต้องการใช้สายไฟจากคอมพิวเตอร์ไปยังสวิตช์เนื่องจากระยะทางค่อนข้างยาว… ฉันแก้ไขปัญหานี้โดยใช้ตัวรับสัญญาณและเครื่องส่งสัญญาณ IR แบบธรรมดา ฉันกำลังส่งสัญญาณจาก Arduino ที่เชื่อมต่อกับ Core ไปยัง Arduino ตัวอื่นที่ควบคุมเซอร์โว
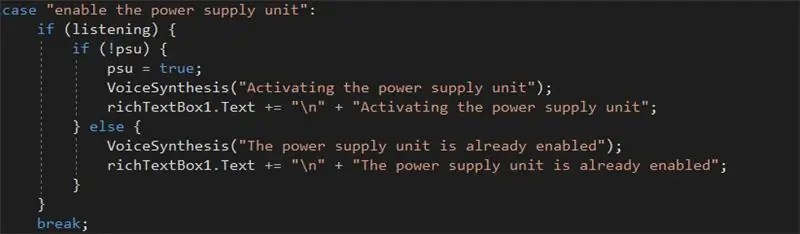
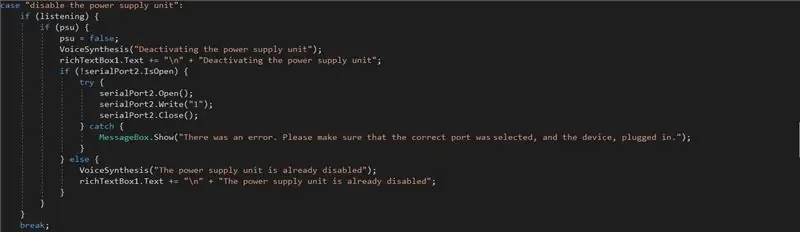
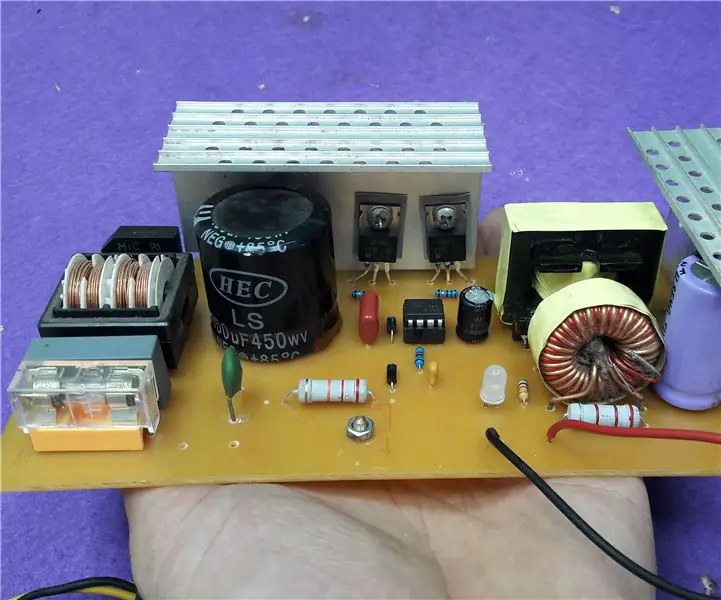
ขั้นตอนที่ 11: หน่วยจ่ายไฟ





เป็นแอปพลิเคชั่นที่ค่อนข้างง่าย! คุณกำลังใช้อะแดปเตอร์ 12V AC/DC ใดๆ ที่มีรีเลย์ควบคุมโดย Arduino! จากนั้นคุณเชื่อมต่อ 5V และ 3.3V ของบอร์ด Arduino กับรีเลย์อีกสองตัวและ pooffff PSU ของคุณก็พร้อมใช้งาน!
ขั้นตอนที่ 12: ก้าวต่อไป

คุณสามารถใช้แอปพลิเคชั่นไมโครโฟน android กับคอมพิวเตอร์เช่น WO Mic เพื่อควบคุมโปรแกรมจากห้องอื่นเพียงแค่พูดคุยกับสมาร์ทโฟนของคุณ!
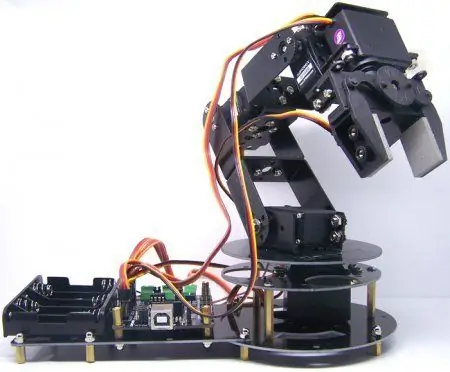
ขั้นตอนที่ 13: แขนหุ่นยนต์

คุณยังสามารถซื้อแขนหุ่นยนต์ได้อีกด้วย แขนสามารถใช้เป็นเครื่องมือเมื่อคุณขอได้ เพียงเก็บการหมุนของเซอร์โวไปยังโค้ด Arduino และควบคุมผ่านพอร์ตอนุกรมจาก Core… น่าเสียดายที่แอปพลิเคชันดังกล่าวใช้งบประมาณไม่ได้แล้ว…
ขั้นตอนที่ 14: ขอบคุณ
หากคุณต้องการความช่วยเหลือใด ๆ หากมีบางสิ่งที่คุณต้องการให้ฉันอธิบายให้คุณฟัง หรือคุณต้องการช่วยฉันปรับปรุงหน้าที่สามารถสอนได้นี้ โปรดแจ้งให้เราทราบในส่วนความคิดเห็น! ขอบคุณสำหรับเวลา ขอให้มีวันที่ดีและสร้างสรรค์!
แนะนำ:
หน้าแรก Android (ควบคุมบ้านของคุณจากโทรศัพท์ของคุณ): 4 ขั้นตอน

Android Home (ควบคุมบ้านของคุณจากโทรศัพท์ของคุณ): แผนสุดท้ายของฉันคือการมีบ้านอยู่ในกระเป๋า สวิตช์ เซ็นเซอร์ และความปลอดภัย แล้วจับคู่อัตโนมัติ บทนำ: สวัสดี Ich bin zakriya และ "หน้าแรกของ Android" เป็นโครงการของฉัน โปรเจ็กต์นี้เป็นโครงการแรกจากสี่คำสั่งสอนที่จะมาถึง ใน
วิธีการสร้าง SMPS Transformer - หน้าแรก Make 12V 10A Switching Power Supply: 6 ขั้นตอน

วิธีการสร้าง SMPS Transformer | Home Make 12V 10A Switching Power Supply: ด้วยหม้อแปลงไฟฟ้าจาก PSU ของคอมพิวเตอร์เครื่องเก่า ฉันพยายามทำ 12V 10A (SMPS) ที่บ้าน ฉันใช้ SprintLayout เพื่อทำ PCB และวิธีเหล็กสำหรับทำบอร์ด PCB ในวิดีโอนี้ คุณสามารถเห็นฉันพันหม้อแปลง SMPS สำหรับการทำ PCB อย่างง่าย คุณสามารถดาวน์โหลด
หน้าแรก สร้างสถานีบัดกรีอากาศร้อนราคาถูก: 4 ขั้นตอน

หน้าแรก สร้างสถานีบัดกรีอากาศร้อนราคาถูก: สวัสดีเพื่อน ๆ วันนี้ฉันจะแสดงให้คุณเห็น Home Make a Hot Air Soldering Station
หน้าแรก แสงโดยรอบโดยใช้ PICO: 9 ขั้นตอน

Home Ambient Lighting โดยใช้ PICO: คุณเคยต้องการที่จะเปลี่ยนอารมณ์ห้องของคุณด้วยการเปลี่ยนสีของแสงหรือไม่? วันนี้คุณจะได้เรียนรู้วิธีการทำอย่างนั้น เพราะในโปรเจ็กต์นี้ คุณจะสร้างระบบไฟ RGB ที่ควบคุมด้วยบลูทูธซึ่งคุณสามารถวางได้ทุกที่
Alexa Voice Assistant บน Raspberry Pi Zero Docking Hub: 6 ขั้นตอน (พร้อมรูปภาพ)

Alexa Voice Assistant บน Raspberry Pi Zero Docking Hub: ในการสร้าง Alexa Voice Assistant ที่สวยงามบน Pi Zero W โดยใช้สายไฟและดองเกิล USB น้อยลง ฉันใช้ Raspberry Pi Zero Docking Hub ของ Makerspot แท่นวางนี้มีตัวแปลงสัญญาณเสียงในตัวซึ่งสามารถโฮสต์ไมโครโฟนและลำโพงผ่านระบบเสียง 3.5 มม
