
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:06.
- แก้ไขล่าสุด 2025-01-23 15:12.



ฉันมีโอกาสยืมเครื่องตัดเลเซอร์ CNC และตัดสินใจสร้างอนุสรณ์สถานอิโวจิมะนี้ให้เพื่อน ฉันมีประสบการณ์มากมายกับ Coreldraw ดังนั้นโปรเจ็กต์นี้จึงยอดเยี่ยมมาก ฉันไม่มีเครื่องตัดเลเซอร์ดังนั้นฉันจึงรู้สึกขอบคุณที่สามารถใช้เครื่องนี้ในโครงการนี้ได้ โปรเจ็กต์นี้เหมาะสำหรับทุกคนที่ต้องการตัดเลเซอร์หรือโปรเจ็กต์ใน Coreldraw
ขั้นตอนที่ 1: เลือกรูปภาพที่เหมาะสม


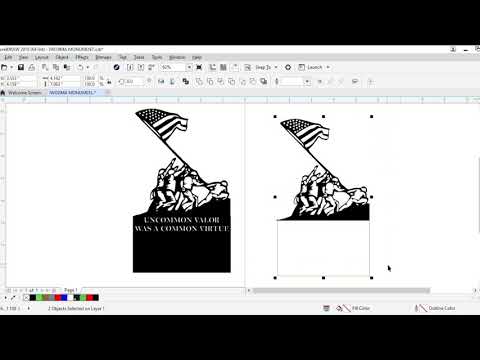
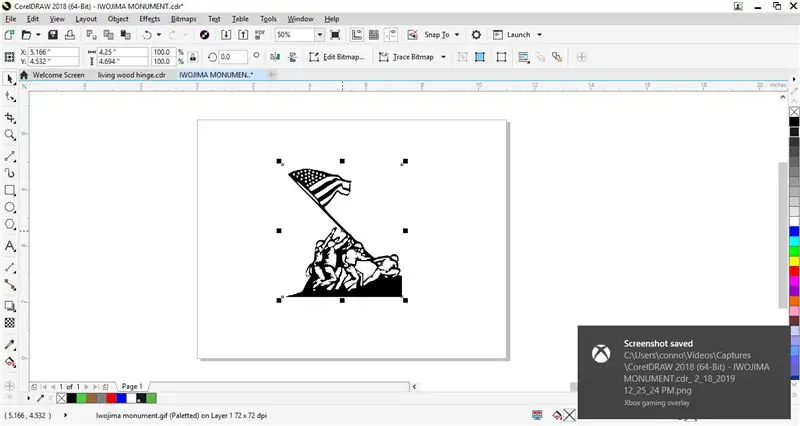
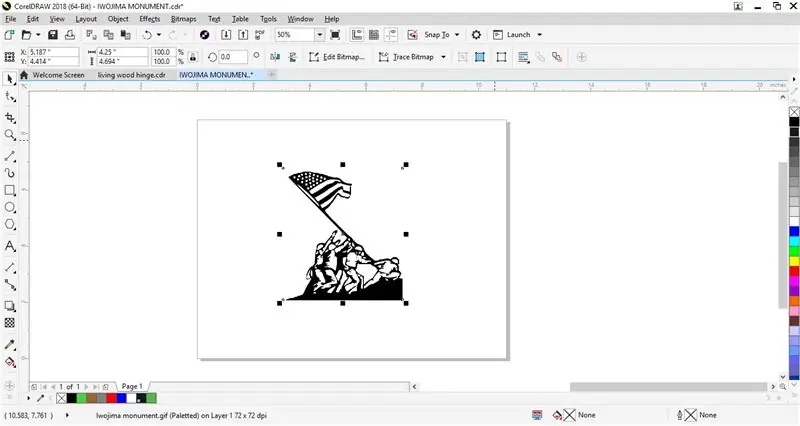
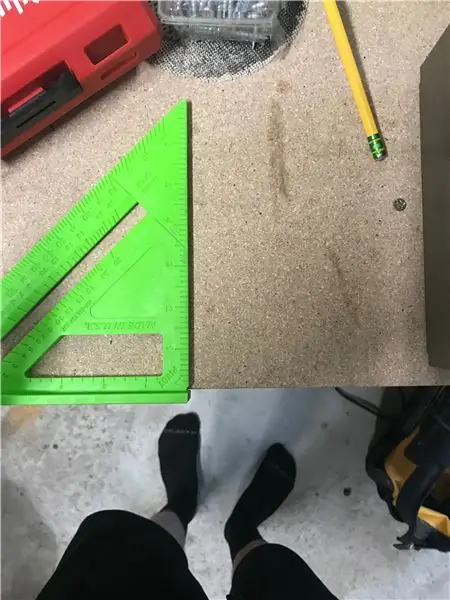
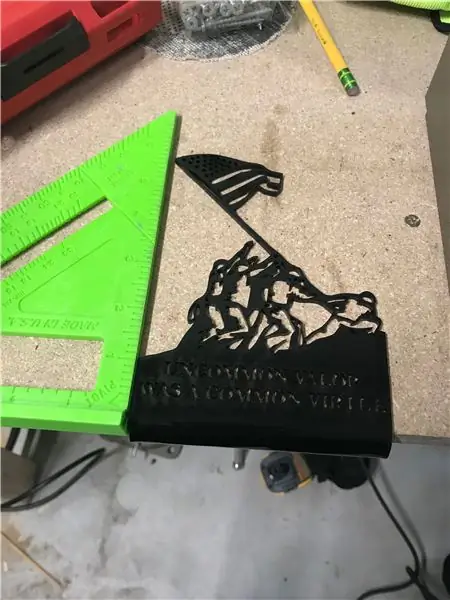
เมื่อเลือกรูปภาพ ให้ค้นหาโครงร่างของรูปภาพที่ต้องการ เมื่อเลือกเค้าร่าง คุณต้องตรวจสอบให้แน่ใจว่าเส้นทั้งหมดเชื่อมต่อกัน หากไม่เชื่อมต่อกัน เมื่อคุณตัดภาพออกแทนที่จะตัดเป็นชิ้นเดียว บางส่วนของภาพก็จะหลุดออกมา โปรดทราบว่าเมื่อทำการติดตาม มันจะไม่ติดตามรายละเอียดเล็กๆ น้อยๆ เสมอไป ดังนั้นตรวจสอบให้แน่ใจว่ารูปภาพของคุณเรียบง่ายที่สุดเท่าที่จะทำได้ ในภาพแรกคุณจะเห็นว่าเส้นทั้งหมดเชื่อมต่อกัน ดังนั้นมันจะตัดเป็นชิ้นเดียว ในรูปที่สอง เส้นไม่ได้ต่อกัน ดังนั้นเมื่อเสร็จแล้วเส้นจะขาด
ขั้นตอนที่ 2: การนำเข้ารูปภาพ




ฉันใช้ CorelDraw สำหรับโปรเจ็กต์นี้ แต่ถ้าคุณไม่มีโปรแกรมนี้ ฉันก็เคยใช้ Inkscape ซึ่งเป็นซอฟต์แวร์ CAD ฟรี และใช้งานได้เช่นกัน
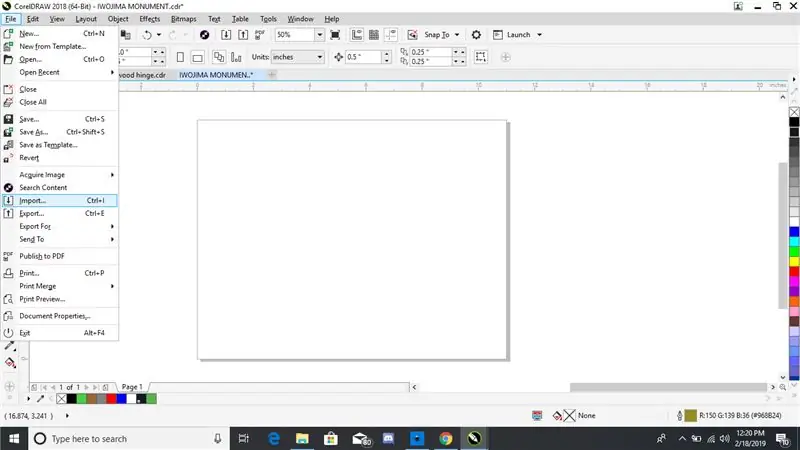
เมื่อนำเข้ารูปภาพ ตรวจสอบให้แน่ใจว่าคุณได้บันทึกรูปภาพที่มีคุณภาพไว้ในคอมพิวเตอร์ของคุณ ซึ่งคุณสามารถค้นหาได้อย่างง่ายดาย จากนั้นที่ด้านขวาบน ให้คลิกปุ่มไฟล์ จากนั้นเลื่อนลงมาและคลิกนำเข้า (คุณยังสามารถใช้ปุ่มลัด ctrl + i เพื่อทำสิ่งเดียวกันได้) จากนั้นคุณต้องค้นหาไฟล์ของคุณและดับเบิลคลิกหรือเลือกไฟล์แล้วกดปุ่มนำเข้า จากนั้นคลิกตำแหน่งที่คุณต้องการให้รูปภาพของคุณอยู่ในเอกสารของคุณ
ใน Inkscape การนำเข้ารูปภาพทำได้ในลักษณะเดียวกัน
ขั้นตอนที่ 3: การติดตามบิตแมป



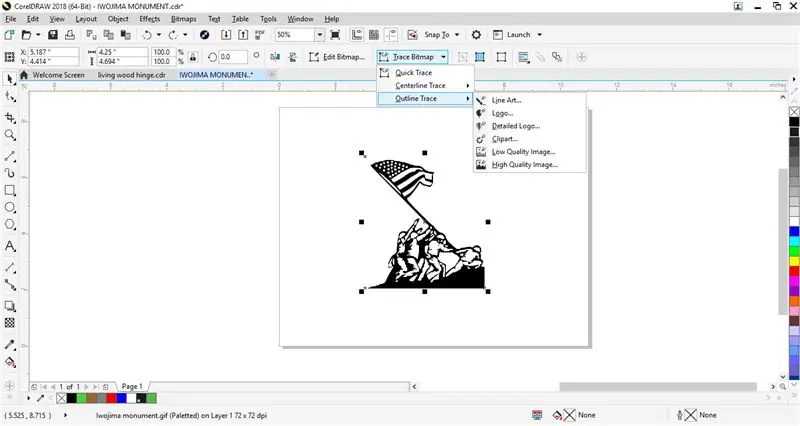
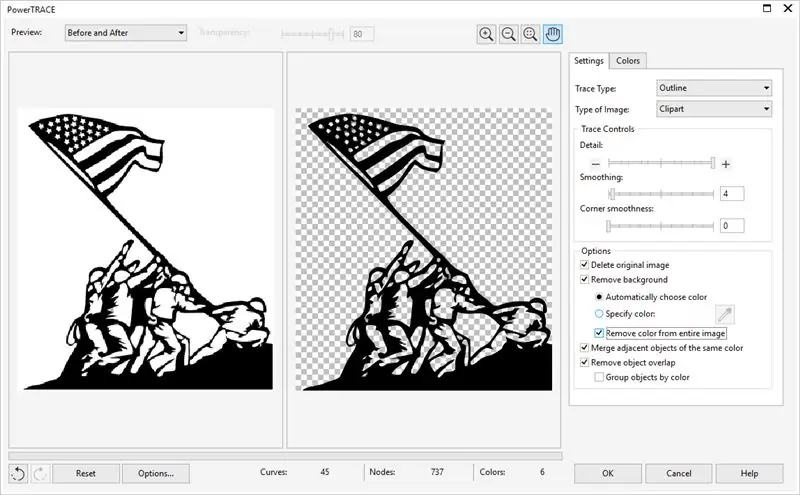
หากต้องการติดตามรูปภาพ ให้เริ่มด้วยการคลิก Trace Bitmap ภายใต้นั้นให้เลือก Outline Trace แล้ว Clip Art เมื่อหน้าต่างการติดตามพลังงานของคุณปรากฏขึ้น คุณสามารถย้ายแป้นหมุน Detail, Smoothing และ CornerSmoothness ตามที่คุณต้องการ จากนั้นตรวจสอบให้แน่ใจว่าคุณได้เลือก ลบภาพต้นฉบับ ลบพื้นหลัง เลือกสีโดยอัตโนมัติ ลบสีออกจากรูปภาพทั้งหมด ผสานวัตถุที่อยู่ติดกันที่มีสีเดียวกัน และลบวัตถุที่ทับซ้อนกัน จากนั้นคลิกตกลง
เมื่อภาพของคุณถูกลากเส้นแล้ว จะมีจุดสีเทาบางส่วนที่คุณต้องรวมเข้ากับภาพต้นฉบับ เริ่มต้นด้วยการคลิกปิดรูปภาพแล้วเลือกอีกครั้ง จากนั้นคุณต้องแยกรูปภาพโดยใช้ปุ่มแยกส่วน ขณะที่ยังเลือกทุกอย่างอยู่ ให้คลิกปุ่มผสาน
ในบิตแมปการติดตาม Inkscape อยู่ภายใต้แท็บ Path จากนั้นกด OK ฉันไม่มีปัญหาจุดสีเทาใน Inkscape
ขั้นตอนที่ 4: การเพิ่มฐาน



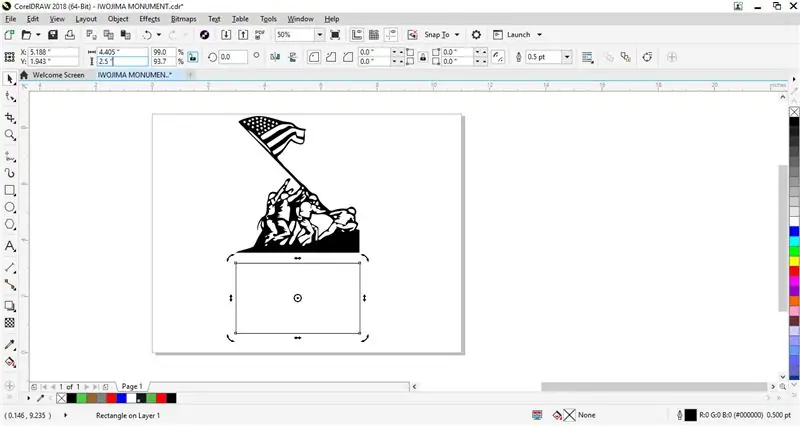
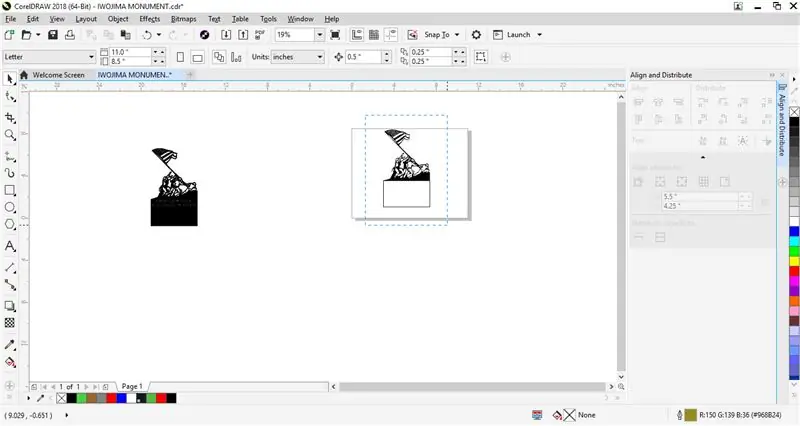
เมื่อรูปภาพของคุณพร้อมแล้ว คุณสามารถเพิ่มกล่องสำหรับข้อความและฐานของคุณ ในการสร้างกล่อง ให้เลือกเครื่องมือกล่องบนแถบเครื่องมือด้านซ้ายมือ แล้วคลิกและลากเมาส์ค้างไว้เพื่อสร้างกล่อง (ไม่สำคัญว่าขนาดใด) จากนั้นเลือกกล่องและที่ด้านซ้ายบนตรวจสอบให้แน่ใจว่าล็อคเปิดอยู่และปรับขนาดกล่องโดยคลิกที่ช่องป้อนตัวเลขแล้วลบขนาดเก่าแล้วพิมพ์ขนาดใหม่ เนื่องจากโปรเจ็กต์ของฉันกว้าง 4.405 นิ้ว ฉันจึงทำกล่องให้กว้างและทำให้สูง 2.5 นิ้ว เพื่อให้มีพื้นที่สำหรับใส่ข้อความและส่วนโค้งของฐาน โดยการเลือกเครื่องมือเมาส์ (เครื่องมือแรกบนแถบเครื่องมือด้านซ้ายมือ) คุณสามารถเลือกกล่องและลากไปใต้รูปภาพของคุณ และตรวจดูให้แน่ใจว่ากล่องนั้นซ้อนทับกันบางส่วน จากนั้นคลิกและลากเมาส์ไปรอบๆ กล่องและรูปภาพ ตรวจสอบให้แน่ใจว่ารูปภาพและกล่องทั้งหมดอยู่ในช่องจุด จากนั้นปล่อยเมาส์แล้วจะเป็นการเลือกกล่องและรูปภาพ ขณะที่ถูกเลือก ให้คลิกที่ Merge Tool ที่แถบเครื่องมือตรงกลางด้านบน สิ่งนี้จะรวมรูปภาพและกล่องของคุณเป็นวัตถุเดียว
ขั้นตอนที่ 5: การสร้างใบเสนอราคา
ในการเขียนข้อความ คุณต้องเลือกเครื่องมือ "A" บนแถบเครื่องมือด้านซ้ายมือ จากนั้นคลิกที่ใดก็ได้และใช้แป้นพิมพ์พิมพ์ข้อความของคุณ เมื่อคุณเขียนข้อความแล้ว คุณสามารถแก้ไขแบบอักษรและขนาดได้โดยใช้แถบเครื่องมือด้านบน มันทำงานเหมือนกับ Microsoft word จากนั้นคุณต้องเลือกเครื่องมือเมาส์และคลิกขวาที่ข้อความแล้วคลิกในเมนูแปลงเป็นเส้นโค้ง สิ่งนี้จะเปลี่ยนจากข้อความเป็นรูปร่าง
ปัญหาของตัวอักษรบางตัว เช่น O, A, D, R, B เป็นต้น เป็นเพราะพวกมันล้อมรอบรูปร่างที่ตรงกลางหลุดออกมา วิธีหนึ่งในการทำเช่นนี้คือสร้างสี่เหลี่ยมเล็กๆ และสร้างสะพานจากด้านในของรูปร่างไปด้านนอก และใช้เครื่องมือ Remove Top from Bottom ชิ้นส่วนที่ถอดออกจะช่วยไม่ให้ตรงกลางหลุดออกมา นี่เป็นทางเลือกหรือไม่ และด้วยตัวอักษรขนาดเล็กนี้จึงไม่แนะนำสำหรับผู้ที่ไม่มีประสบการณ์
เมื่อตัวอักษรของคุณเสร็จแล้ว ให้จัดกึ่งกลางใต้รูปภาพของคุณ จากนั้นเลือกทั้งหมด จากนั้นคลิก Remove the Back from the Front จากนั้นตัวอักษรของคุณจะถูกลบออกจากฐาน
เมื่อจัดกึ่งกลางข้อความ คุณสามารถคลิกขวาที่ที่เก็บข้อมูลด้านล่างและเปลี่ยนการเติมเป็นสีขาว เพื่อให้คุณมองเห็นข้อความเหนือสีดำได้
ขั้นตอนที่ 6: ตัดออก

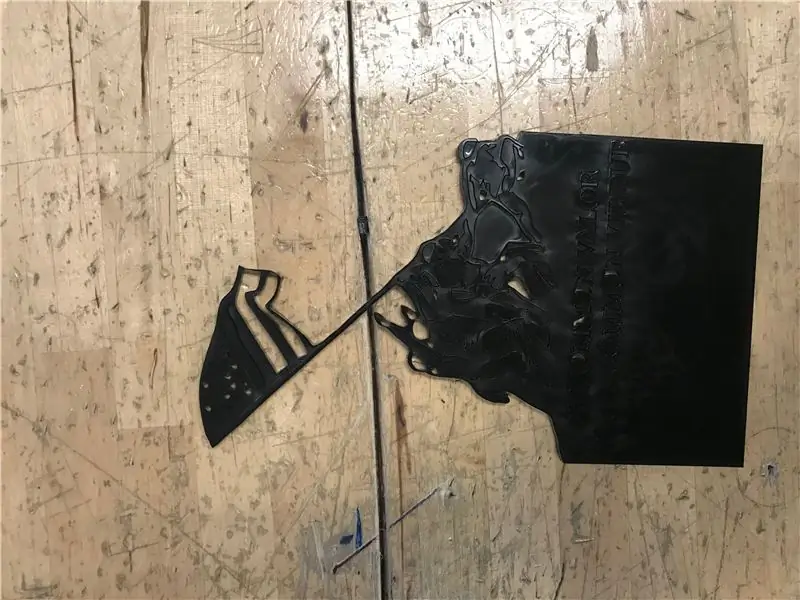
เมื่อตัดออก ขนาดเส้นของคุณต้องเป็นไรผม และคุณต้องเอาไส้ของคุณออก (อาจดูแปลกหลังจากลบฟิลเลอร์ของคุณออก) ทั้งนี้ขึ้นอยู่กับเลเซอร์ของคุณ จะมีการตั้งค่าคำแนะนำสำหรับเลเซอร์นั้น ฉันตัดอะคริลิคขนาด 1/8 นิ้วด้วย 5 รอบที่การตั้งค่าที่ต่ำกว่า เมื่อตัดออกแล้ว ฉันใช้มีดที่ตัดออกมาทั้งหมดเพื่อดันชิ้นส่วนเล็กๆ ออกทั้งหมด เนื่องจากโครงการนี้มีขนาดเล็กมาก จึงเป็นสิ่งสำคัญที่เลเซอร์ของคุณจะตัดผ่านอะคริลิกของคุณจนสุด
ขั้นตอนที่ 7: การดัด



เมื่อทำการโค้งงอขั้นสุดท้ายในโครงการของคุณ ให้ลากเส้นพาดบนแผ่นโลหะของคุณ โดยให้เว้นไว้เหนือหนึ่งในสี่นิ้วและต่ำกว่าอย่างน้อย 1.5 นิ้วเพื่อที่ว่าเมื่อคุณโค้งงอ คุณจะไม่บิดเบือนตัวอักษรและมีขาตั้งที่ยาวเพียงพอ
ฉันยืมตัวดัดอะครีลิคซึ่งมีแท่งที่ร้อนขึ้นเพื่อให้คุณได้โค้งงอที่คมชัด ฉันอุ่นเครื่องประมาณ 2 นาที แล้วใช้ Speed Square ยึดกับโต๊ะ ฉันรู้ว่าฉันกำลังก้มหน้าอยู่ ฉันโค้งงอเป็นมุมประมาณ 80 องศา คุณยังสามารถใช้ปืนความร้อน เพียงแค่ก้มลงเพื่อไม่ให้ตัวอักษรบิดเบี้ยว เมื่อคุณโค้งงอแล้ว ก็มีเวลาให้ใช้งานในขณะที่เครื่องยังร้อนอยู่ ใช้เวลานี้เพื่อตรวจสอบการโค้งงอของคุณอีกครั้งโดยยืนขึ้นและแก้ไขตามนั้น
แนะนำ:
การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: 5 ขั้นตอน

การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: การตวัดเป็นวิธีง่ายๆ ในการสร้างเกม โดยเฉพาะอย่างยิ่งเกมปริศนา นิยายภาพ หรือเกมผจญภัย
การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: 3 ขั้นตอน

การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: ในคำแนะนำนี้ เราจะทำการตรวจจับใบหน้าบน Raspberry Pi 4 ด้วย Shunya O/S โดยใช้ Shunyaface Library Shunyaface เป็นห้องสมุดจดจำใบหน้า/ตรวจจับใบหน้า โปรเจ็กต์นี้มีจุดมุ่งหมายเพื่อให้เกิดความเร็วในการตรวจจับและจดจำได้เร็วที่สุดด้วย
วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: 3 ขั้นตอน

วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: ในบทช่วยสอนนี้ ฉันจะแสดงขั้นตอนสำคัญในการติดตั้งปลั๊กอิน WordPress ให้กับเว็บไซต์ของคุณ โดยทั่วไป คุณสามารถติดตั้งปลั๊กอินได้สองวิธี วิธีแรกคือผ่าน ftp หรือผ่าน cpanel แต่ฉันจะไม่แสดงมันเพราะมันสอดคล้องกับ
การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): 8 ขั้นตอน

การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): ตัวแปลงสัญญาณเสียงล้ำเสียง L298N Dc ตัวเมียอะแดปเตอร์จ่ายไฟพร้อมขา DC ตัวผู้ Arduino UNOBreadboardวิธีการทำงาน: ก่อนอื่น คุณอัปโหลดรหัสไปยัง Arduino Uno (เป็นไมโครคอนโทรลเลอร์ที่ติดตั้งดิจิตอล และพอร์ตแอนะล็อกเพื่อแปลงรหัส (C++)
เครื่อง Rube Goldberg 11 ขั้นตอน: 8 ขั้นตอน

เครื่อง 11 Step Rube Goldberg: โครงการนี้เป็นเครื่อง 11 Step Rube Goldberg ซึ่งออกแบบมาเพื่อสร้างงานง่ายๆ ในรูปแบบที่ซับซ้อน งานของโครงการนี้คือการจับสบู่ก้อนหนึ่ง
