
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:06.
- แก้ไขล่าสุด 2025-01-23 15:12.

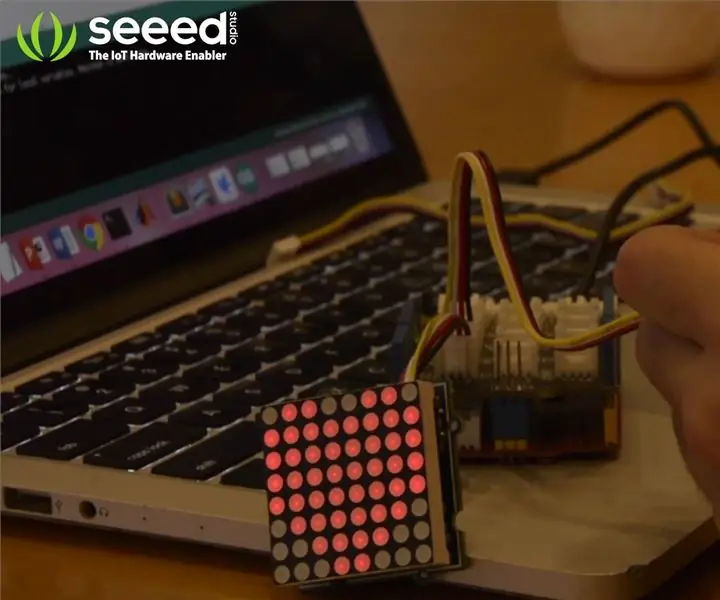
วันวาเลนไทน์เป็นโอกาสสำหรับคุณที่จะส่งข้อความรัก ทำไมไม่ลองสร้างหน้า LED สนุกๆ ด้วยส่วนประกอบราคาไม่แพงเพื่อแสดงความรู้สึกของคุณดูสิ!
ขั้นตอนที่ 1: สิ่งที่ใช้ในโครงการนี้
ส่วนประกอบฮาร์ดแวร์
- Seeduino V4.2
- โล่ฐาน
- Grove - เมทริกซ์ LED สีแดงพร้อมไดรเวอร์
- โกรฟ - ท่าทาง (PAJ7620U2)
แอพซอฟต์แวร์และบริการออนไลน์
Arduino IDE
ขั้นตอนที่ 2: เรื่องราว


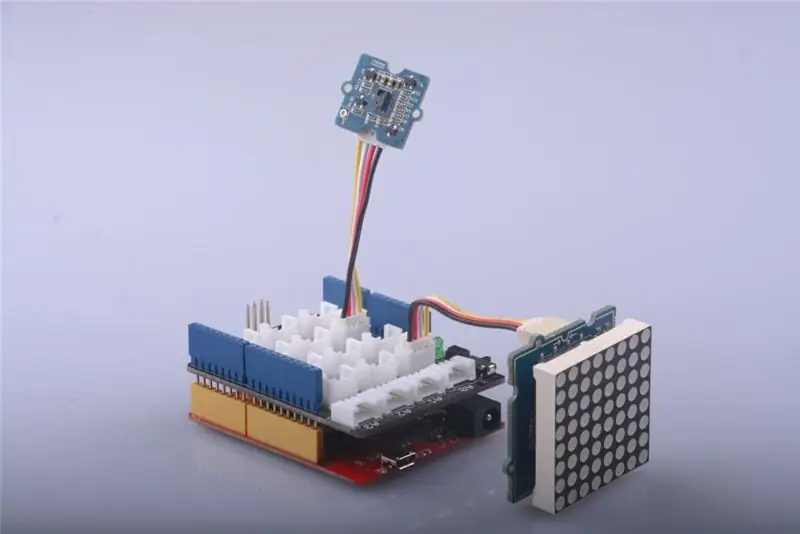
ขั้นตอนที่ 3: การเชื่อมต่อฮาร์ดแวร์

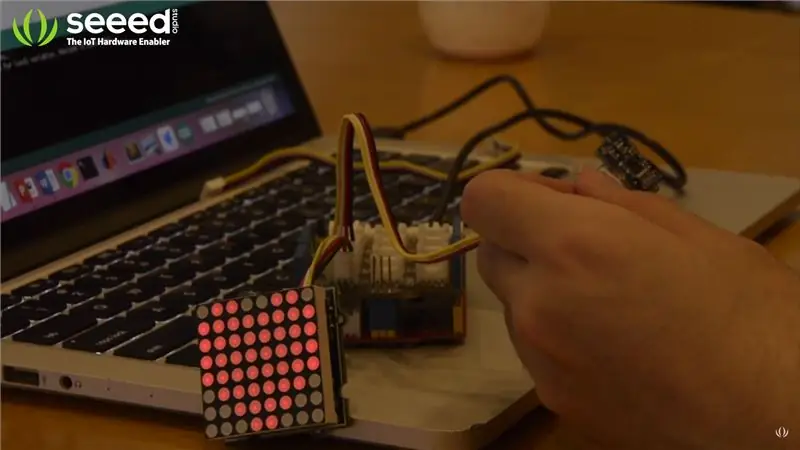
ในโครงการนี้ เราใช้เซ็นเซอร์ท่าทางสัมผัสเป็นอินพุตและให้ข้อเสนอแนะแก่ไดรเวอร์เมทริกซ์ LED เพื่อป้อนเมทริกซ์ LED สีแดง
คุณต้องเชื่อมต่อ Grove - Gesture and the Grove - Red LED Matrix พร้อมไดรเวอร์กับพอร์ต I^2^C ของแผงป้องกันฐานซึ่งเสียบอยู่ใน Seeeduino จากนั้นเชื่อมต่อ Seeeduino กับพีซีผ่านสาย USB
ขั้นตอนที่ 4: การเขียนโปรแกรมซอฟต์แวร์
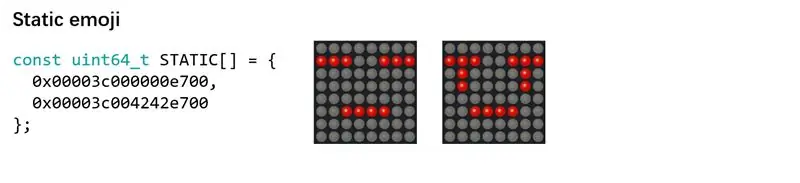
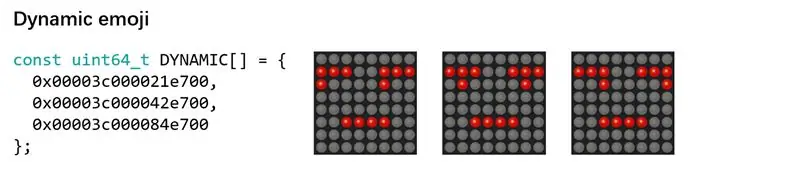
แผนสำหรับโครงการนี้คือการแสดงอิโมจิแบบคงที่ (หน้าร้องไห้และหน้ารอ) เมื่อไม่มีการอ่านท่าทางซ้ายหรือขวา
แสดงอิโมจิเปลี่ยนตำแหน่งตาแบบไดนามิกที่ควบคุมโดยท่าทางซ้ายหรือขวาเมื่อมีการอ่านท่าทางซ้ายหรือขวา

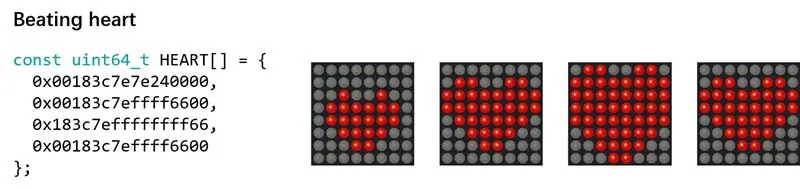
ที่ตำแหน่งตาเฉพาะ หัวใจเต้นจะแสดงบนเมทริกซ์ LED

รูปแบบการแสดงผล LED ได้รับการออกแบบโดย LED Matrix Editor คุณสามารถเปลี่ยนหรือเพิ่มรูปแบบ LED ของคุณในโปรแกรมที่แสดงด้านบน
เพื่อเตรียมพร้อมสำหรับโครงการนี้ จำเป็นต้องติดตั้งไลบรารี Grove - Gesture, Grove - Red LED Matrix พร้อมไดรเวอร์และ MsTimer2 ลงใน Arduino IDE
#รวม "Grove_LED_Matrix_Driver_HT16K33.h"
#รวม "MsTimer2.h" #รวม "paj7620.h" #รวม "Wire.h"
ในระหว่างขั้นตอนการตั้งค่า เราเริ่มต้นฟังก์ชัน Serial, matrix และ MsTimer2 Initialized Serial ใช้ในการดีบักโปรแกรม ดังนั้นจึงไม่จำเป็นต้องเชื่อมต่อกับพีซีหรือใช้ Serial Monitor หลังจากดีบั๊ก เราใช้ MsTimer2 ในโครงการนี้เพื่อควบคุมการแสดงอีโมจิแบบคงที่
// เริ่มต้นซีเรียลเพื่อดีบัก
Serial.begin(9600); ในขณะที่(!ซีเรียล); paj7620Init(); Wire.begin(); matrix.init(); matrix.setBrightness(15); matrix.setBlinkRate(BLINK_OFF); MsTimer2::set (1000, displayStatic); MsTimer2::start();
ในลูปหลัก เรารับเพียงสองเอาต์พุตจากเซ็นเซอร์ท่าทางสัมผัส GES_RIGHT_FLAG, GES_LEFT_FLAG และสิ่งเหล่านี้ถูกใช้เพื่อเป็นแนวทางในฟังก์ชัน displayDynamic()
ฟังก์ชัน displayDynamic() จะคำนวณช่วงเวลาจากการแสดงอิโมจิแบบไดนามิกครั้งล่าสุดจนถึงเวลาปัจจุบัน หากช่วงเวลานั้นเกิน TIMEOUT จะหยุดเล่นอิโมจิแบบคงที่ และตั้งค่าดัชนีอิโมจิไดนามิกที่แสดงเพื่อเริ่มต้น เมื่ออ่านคำสั่งนิ้วจากซ้ายไปขวา ดัชนีเริ่มต้นจะเป็น 0 และดัชนีจะเพิ่มขึ้นหลังจากอ่านคำสั่งนิ้วจากซ้ายไปขวาอีกครั้ง มิฉะนั้น ดัชนีเริ่มต้นจะเป็นดัชนีสุดท้ายของอาร์เรย์ DYNAMIC และดัชนีจะลดลง
เป็นโมฆะ displayDynamic (บูล leftToRight) {
currentTime ยาวที่ไม่ได้ลงนาม = millis(); ถ้า (currentTime - prevTime > TIMEOUT) { dIndex = leftToRight ? 0: ARRAY_LENGTH(ไดนามิก) - 1; showStatic = เท็จ; } // ใช้เพื่อหลีกเลี่ยงการเกินขอบเขต ถ้า (dIndex >= ARRAY_LENGTH(DYNAMIC) || dIndex <= -1) { heartBeat(); dIndex = leftToRight ? ARRAY_LENGTH(ไดนามิก) - 1: 0; } prevTime = เวลาปัจจุบัน; matrixDisplay = ไดนามิก[leftToRight ? dIndex++: dIndex--]; }
ไม่มีการอ่านท่าทางสัมผัสหากเกินระยะเวลา TIMEOUT การเล่นอิโมจิแบบคงที่จะถูกกู้คืน
อัปโหลดโปรแกรมไปยัง Seeeduino ของคุณ เสร็จสิ้น เล่นและสนุก!
ขั้นตอนที่ 5: รหัส
#รวม "Grove_LED_Matrix_Driver_HT16K33.h"
#include "MsTimer2.h" #include "paj7620.h" #include "Wire.h" #define TIMEOUT 5000 #define GES_REG_ADDR 0x43 #define ARRAY_LENGTH(array) (sizeof(array) / sizeof(array[0])) เมทริกซ์_8x8 เมทริกซ์; uint64_t matrixDisplay = 0; prevTime แบบยาวที่ไม่ได้ลงนาม = millis(); int8_t sIndex = 0; bool showStatic = true; const uint64_t คงที่ = { 0x00003c0000a54200, 0x00003c000000e700, 0x00003c004242e700 }; int8_t dIndex = 0; const uint64_t ไดนามิก = { 0x00003c000021e700, 0x00003c000042e700, 0x00003c000084e700 }; const uint64_t HEART = { 0x00183c7e7e240000, 0x00183c7effff6600, 0x183c7effffffffff66, 0x00183c7effff6600 }; โมฆะ displayStatic (เป็นโมฆะ) { ถ้า (showStatic) { matrixDisplay = STATIC [sIndex]; sIndex = (sIndex + 1) % ARRAY_LENGTH(STATIC); } } โมฆะ heartBeat () { สำหรับ (uint8_t i = 0; i TIMEOUT) { showStatic = false; prevTime = เวลาปัจจุบัน; dIndex = leftToRight ? 0: ARRAY_LENGTH(ไดนามิก) - 1; } // ใช้เพื่อหลีกเลี่ยงการเกินขอบเขต ถ้า (dIndex >= ARRAY_LENGTH (DYNAMIC) || dIndex TIMEOUT) { showStatic = true; } matrix.writeOnePicture(matrixDisplay); matrix.display(); ล่าช้า (100); }
แนะนำ:
นาฬิกาดิจิตอล LED Dot Matrix - แอพ ESP Matrix สำหรับ Android: 14 ขั้นตอน

Digital Clock LED Dot Matrix - แอพ ESP Matrix สำหรับ Android: บทความนี้ได้รับการสนับสนุนอย่างภาคภูมิใจโดย PCBWAY.PCBWAY สร้าง PCB ต้นแบบคุณภาพสูงสำหรับผู้คนทั่วโลก ลองด้วยตัวคุณเองและรับ 10 PCBs เพียง $5 ที่ PCBWAY ด้วยคุณภาพที่ยอดเยี่ยมมาก ขอบคุณ PCBWAY บอร์ด ESP Matrix ที่ฉันพัฒนา
Sparkling Arduino Xmas Star: 8 ขั้นตอน

Sparkling Arduino Xmas Star: ฉันขอขอบคุณที่เริ่มโครงการคริสต์มาสในปีนี้ช้าไปหน่อย แต่บางทีคุณอาจมีทุกสิ่งที่ต้องการอยู่แล้ว และบางทีคุณอาจไม่ได้ไปไหนในปีนี้ แล้วบางที บางทีคุณอาจต้องการลองทำโครงการเล็กๆ นี้ ส่วนรายการ
ควบคุม LED MATRIX MAX7219 พร้อม ARDUINO: 9 ขั้นตอน

ควบคุมเมทริกซ์ LED MAX7219 พร้อม ARDUINO: ในบทช่วยสอนนี้ เราจะเรียนรู้วิธีควบคุมเมทริกซ์ LED MAX7219 ด้วย Arduino โดยการแสดงข้อความอย่างง่ายดูวิดีโอสาธิต
IoT Smart Clock Dot Matrix ใช้ Wemos ESP8266 - ESP Matrix: 12 ขั้นตอน (พร้อมรูปภาพ)

IoT Smart Clock Dot Matrix ใช้ Wemos ESP8266 - ESP Matrix: สร้าง IoT Smart Clock ของคุณเองที่สามารถ: แสดงนาฬิกาพร้อมไอคอนแอนิเมชั่นที่สวยงาม Display Reminder-1 to Reminder-5 แสดงปฏิทิน แสดงเวลาละหมาดของชาวมุสลิม แสดงข้อมูลสภาพอากาศ แสดงข่าว แสดงคำแนะนำ อัตรา Bitcoin แสดง
MATRIX Voice และ MATRIX Creator ใช้งาน Alexa (เวอร์ชัน C++): 7 ขั้นตอน

MATRIX Voice และ MATRIX Creator ใช้งาน Alexa (เวอร์ชัน C++): ฮาร์ดแวร์ที่จำเป็น ก่อนเริ่มต้น มาทบทวนสิ่งที่คุณต้องการกัน Raspberry Pi 3 (แนะนำ) หรือ Pi 2 Model B (รองรับ) MATRIX Voice หรือ MATRIX Creator - Raspberry Pi ไม่มีไมโครโฟนในตัว MATRIX Voice/Creator มี
