
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:06.
- แก้ไขล่าสุด 2025-01-23 15:12.

นี่เป็นบทความ Instructables ฉบับแรกของฉันอย่างเป็นทางการ ดังนั้นฉันจะยอมรับว่าฉันกำลังใช้โอกาสนี้ในขณะนี้เพื่อทดลองใช้ สัมผัสถึงวิธีการทำงานของแพลตฟอร์ม ประสบการณ์ผู้ใช้ทั้งหมด แต่ในขณะที่ฉันทำอย่างนั้น ฉันคิดว่าฉันยังสามารถใช้โอกาสนี้เพื่อแบ่งปันเกี่ยวกับโครงการง่ายๆ ที่ฉันได้ทำในวันนี้ (โดยใช้ผลิตภัณฑ์จาก XinaBox ซึ่งออกเสียงว่า "X-in-a- กล่อง").
ในคำแนะนำง่ายๆ 5 ขั้นตอนนี้ ฉันจะครอบคลุมหัวข้อต่อไปนี้:
- ส่วนประกอบที่จำเป็น
- เชื่อมต่อ xChips ต่างๆ เข้าด้วยกัน
- การตั้งค่าสภาพแวดล้อม Arduino IDE
- การเขียนโค้ด
- และสุดท้าย ทดสอบไอเดีย
สิ่งที่ฉันจะไม่แบ่งปันในคำแนะนำนี้:
- มากที่สุดเท่าที่ฉันชอบที่จะอธิบายว่า xChips แต่ละตัวสามารถทำอะไรได้บ้างและวิธีที่คุณสามารถจัดการเพื่อทำหน้าที่บางอย่างได้ นั่นไม่ใช่เป้าหมายของคำแนะนำนี้ ฉันวางแผนที่จะเผยแพร่ Instructables อื่นๆ ในอนาคตอันใกล้ ซึ่งจะเจาะลึกลงไปใน xChips ต่างๆ ที่มีอยู่ในแคตตาล็อกผลิตภัณฑ์ของ XinaBox
- ฉันจะไม่พูดถึงพื้นฐานของโค้ด Arduino เพราะฉันคิดว่าคุณมีประสบการณ์กับการใช้ Arduino IDE ในระดับหนึ่งแล้ว รวมถึงความเข้าใจระดับพื้นฐานของการเขียนโปรแกรม C/C++
ขั้นตอนที่ 1: สิ่งที่คุณต้องการ…



ในทางเทคนิค บทแนะนำผลิตภัณฑ์ขั้นพื้นฐานส่วนใหญ่มักจะเริ่มต้นด้วย "Hello World!" หรือแม้แต่ตัวอย่าง "Blink" ที่คุณอาจคุ้นเคยดีอยู่แล้วตั้งแต่เคยใช้งาน Arduino หรือ Raspberry Pi มาก่อน แต่ฉันไม่อยากเริ่มด้วยเรื่องนั้นเพราะทุกคนก็ทำแบบเดียวกันอยู่แล้ว ซึ่งทำให้มันดูน่าเบื่อหน่อยๆ
ฉันต้องการเริ่มต้นด้วยแนวคิดโครงการที่ใช้งานได้จริง สิ่งที่ทั้งเรียบง่ายและปรับขนาดได้เป็นแนวคิดโครงการที่ซับซ้อนมากขึ้นหากคุณต้องการ
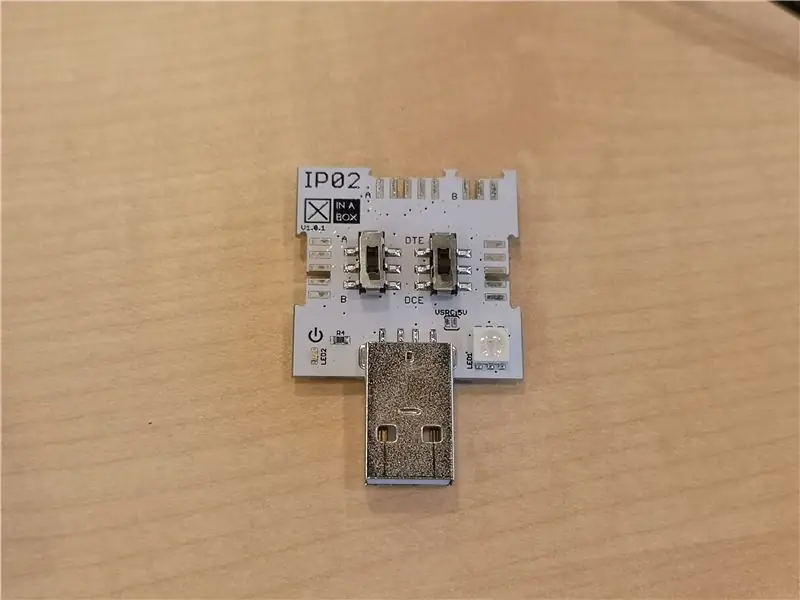
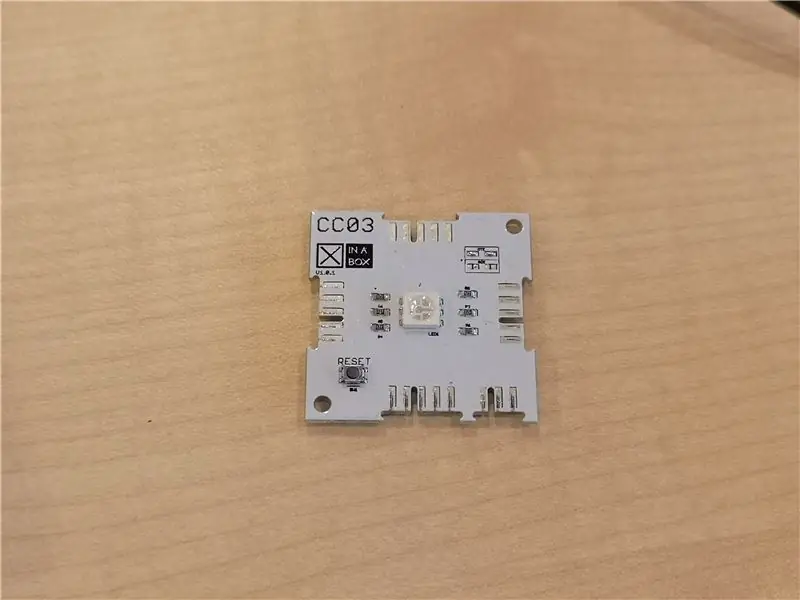
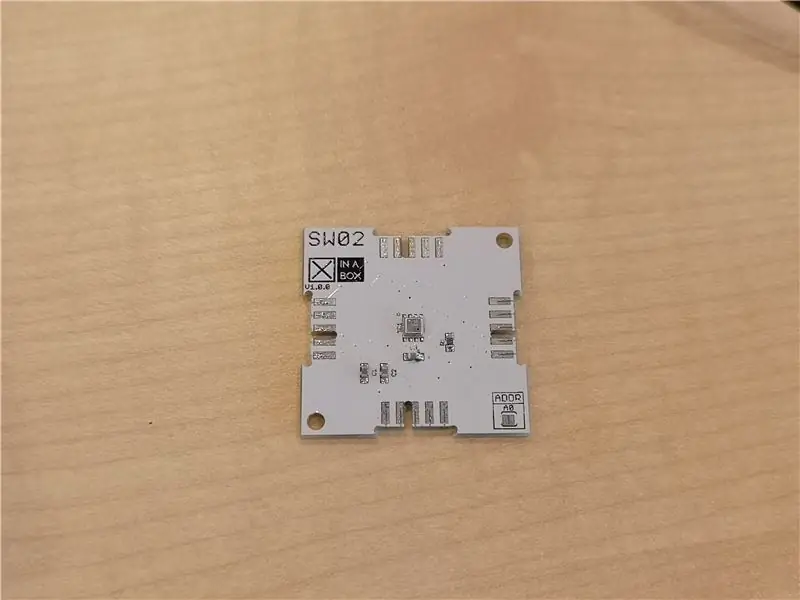
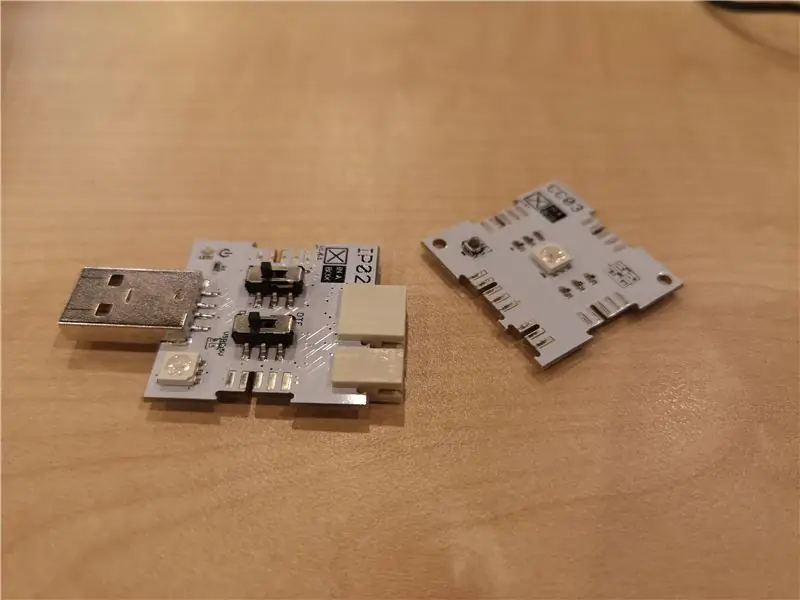
นี่คือสิ่งที่เราต้องการ (ดูรูปภาพที่ให้ไว้สำหรับส่วนนี้ของคำแนะนำ):
- IP02 - อินเทอร์เฟซการเขียนโปรแกรม USB ขั้นสูง
- CC03 - แขน Cortex M0+ Core
- SW02 - VOC และ Weather Sensor (ซึ่งใช้เซ็นเซอร์ BME680 โดย BOSCH)
- ตัวเชื่อมต่อ xBUS - เพื่อเปิดใช้งานการสื่อสาร I2C ระหว่าง xChips (x2) ที่แตกต่างกัน
- ตัวเชื่อมต่อ xPDI - เพื่อเปิดใช้งานการเขียนโปรแกรมและการดีบัก (x1)
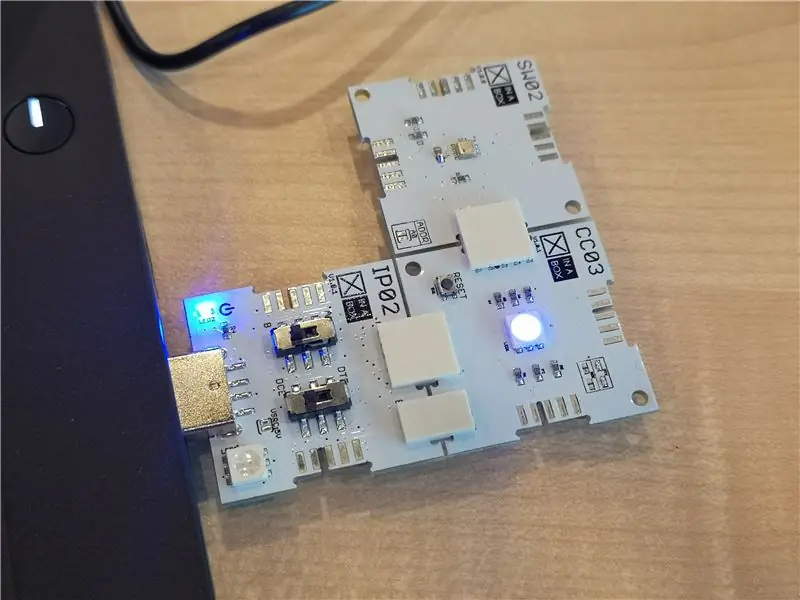
ขั้นตอนที่ 2: เชื่อมต่อชิ้นส่วนต่างๆ



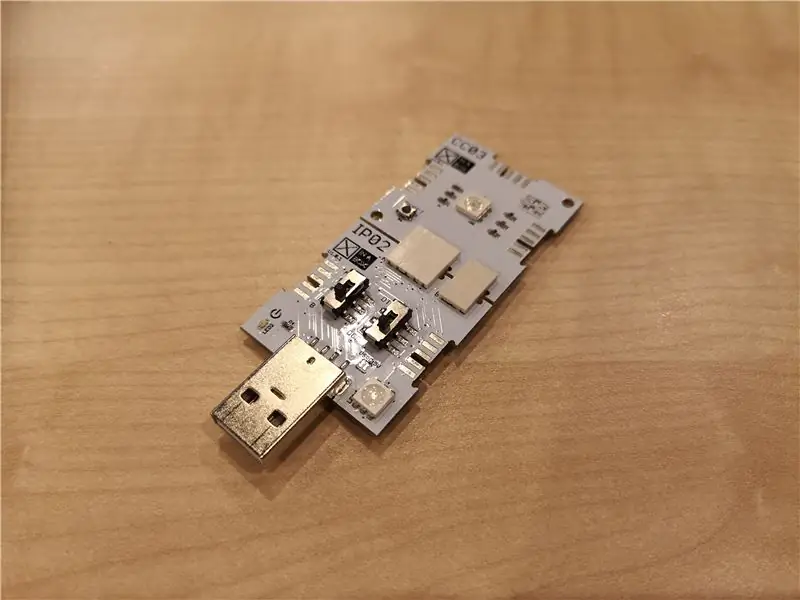
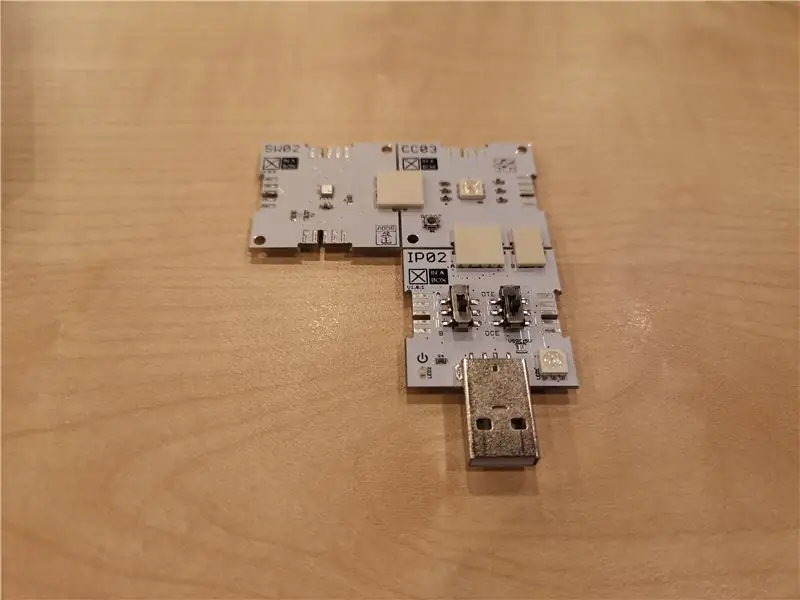
ในการเชื่อมต่อชิ้นส่วนทั้งหมดเข้าด้วยกัน ก่อนอื่นเราจะเริ่มต้นด้วยตัวเชื่อมต่อ xBUS และตัวเชื่อมต่อ xPDI 1 ชิ้น
ตามภาพที่ฉันได้ให้ไว้ ให้สังเกตการวางแนวของ xChips และตำแหน่งของตัวเชื่อมต่อ
ระหว่าง IP02 และ CC03 xChips การระบุจุดเชื่อมต่อนั้นค่อนข้างง่าย
สำหรับ CC03 จะเป็นด้านทิศใต้ สำหรับ IP02 จะเป็นด้านทิศเหนือของ xChip
เมื่อเสร็จแล้ว เราจะเพิ่มตัวเชื่อมต่อ xBUS อีกตัวที่ฝั่งตะวันตกของ CC03 xChip
เสร็จแล้ว?
ตอนนี้ เพียงเชื่อมต่อ SW02 xChip กับฝั่งตะวันตกของ CC03
ก่อนที่เราจะใส่ IP02 ลงในแล็ปท็อปของเรา ตรวจสอบให้แน่ใจว่าได้เลือกตัวเลือกต่อไปนี้สำหรับสวิตช์ทั้งสอง:
- B ถูกเลือก (สวิตช์ด้านซ้าย)
- DCE ถูกเลือก (สวิตช์ขวา)
ในที่สุด เราก็พร้อมที่จะใส่ IP02 ลงในแล็ปท็อปของเราแล้วเริ่มตั้งค่า Arduino IDE
ขั้นตอนที่ 3: การตั้งค่า Arduino IDE


อีกครั้งในคำแนะนำนี้ ฉันได้ตั้งสมมติฐานว่าคุณคุ้นเคยกับสภาพแวดล้อม Arduino IDE อยู่แล้ว รวมถึงวิธีจัดการไลบรารีภายในสภาพแวดล้อมการพัฒนา
สำหรับวัตถุประสงค์ของโครงการนี้ เราจะต้องมีห้องสมุดหลักสองแห่ง:
- arduino-CORE -
- ห้องสมุด SW02 -
ดาวน์โหลดทั้งสองไลบรารีไปยังตำแหน่งภายในเดสก์ท็อปของคุณ
ถัดไป เปิดตัว Arduino IDE ของคุณ
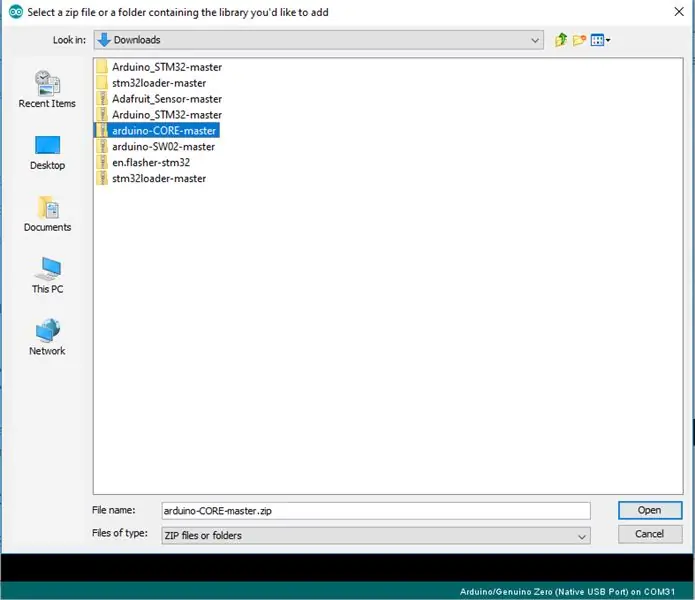
จากเมนูหลัก ให้เลือก "Sketch" > "Include Library" > "Add. ZIP Library…"
ทำซ้ำขั้นตอนเดียวกันสำหรับไฟล์ไลบรารีทั้งสองไฟล์
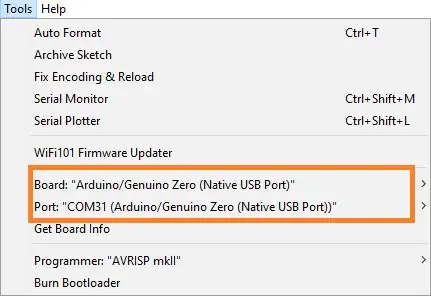
ต่อไป เราจะต้องเลือก "บอร์ด" และ "พอร์ต" ที่เกี่ยวข้อง (โปรดสังเกตว่าฉันได้เน้นการเลือกที่จำเป็นโดยใช้กล่องสีส้มด้วย
- บอร์ด: "Arduino/Genuino Zero (พอร์ต USB ดั้งเดิม)"
- พอร์ต: "COMXX" (ควรเป็นไปตามพอร์ต COM ที่แสดงบนเครื่องของคุณ ของฉันใช้ COM31)
ไม่เป็นอะไร! ฉันรู้ว่าคุณกระตือรือร้นที่จะก้าวเข้าสู่การเขียนโค้ด ดังนั้นในขั้นตอนต่อไป นั่นคือสิ่งที่เราจะมุ่งเน้น
ขั้นตอนที่ 4: ถึงเวลาเข้ารหัส
ในส่วนนี้ ฉันจะเริ่มต้นด้วยการแบ่งปันข้อมูลโค้ดจากรหัสโครงการที่เสร็จสมบูรณ์ และในตอนท้าย ฉันจะเผยแพร่ซอร์สแบบเต็ม ซึ่งทำให้ง่ายสำหรับคุณในการคัดลอกและวางโค้ดลงในไฟล์ต้นทาง Arduino IDE ของคุณ
ไฟล์ส่วนหัว:
#include /* นี่คือไลบรารีสำหรับฟังก์ชันหลักของ XinaBox Core */
#include /* นี่คือไลบรารีสำหรับ VOC & Weather Sensor xChip */
การกำหนดค่าคงที่บางอย่างสำหรับการควบคุมสัญญาณ RGB Led:
#define redLedPin A4
#define greenLedPin 8 #define blueLedPin 9
ต่อไป เราต้องประกาศฟังก์ชันต้นแบบสำหรับส่งผ่านค่า RGB
เป็นโมฆะ setRGBColor (int redValue, int greenValue, int blueValue);
ประกาศวัตถุ SW02:
xSW02 SW02;
วิธีการตั้งค่า ():
การตั้งค่าเป็นโมฆะ () {
// เริ่ม I2C Communication Wire.begin(); // เริ่มเซ็นเซอร์ SW02 SW02.begin(); // หน่วงเวลาสำหรับเซ็นเซอร์เพื่อทำให้การหน่วงเวลาเป็นปกติ (5000); }
ตอนนี้สำหรับลูปหลัก ():
วงเป็นโมฆะ () {
อุณหภูมิลอยตัว; }
ต่อไป เราจะต้องสำรวจโดยใช้วัตถุ SW02 ที่เราได้สร้างไว้ก่อนหน้าในโปรแกรมเพื่อเริ่มการสื่อสารกับชิปเซ็นเซอร์:
// อ่านและคำนวณข้อมูลจาก SW02 sensorSW02.poll();
ตอนนี้ เรากำลังอ่านเพื่ออ่านค่าอุณหภูมิของเซ็นเซอร์
ชั่วคราว = SW02.getTempC();
เมื่อเราได้อ่านแล้ว สิ่งสุดท้ายที่เราจะทำคือใช้ชุดคำสั่ง if…else… control เพื่อกำหนดช่วงอุณหภูมิ จากนั้นเรียกใช้ฟังก์ชัน setRGBColor()
// คุณสามารถปรับช่วงอุณหภูมิได้ตามสภาพอากาศของคุณ สำหรับฉัน ฉันอาศัยอยู่ในสิงคโปร์
// ซึ่งเป็นเขตร้อนตลอดทั้งปีและช่วงอุณหภูมิจะค่อนข้างแคบที่นี่ ถ้า (tempC >= 20 && tempC = 25 && tempC = 30 && tempC = 32 && tempC = 35) { setRGBColor (255, 0, 0); }
หมายเหตุ: หากคุณสนใจที่จะทราบว่าค่า RGB ที่เกี่ยวข้องสำหรับสีใดสีหนึ่ง เราขอแนะนำให้คุณค้นหา "ค่าสี RGB" ใน Google มีไซต์มากมายที่คุณสามารถใช้ตัวเลือกสีเพื่อเลือกสีที่คุณต้องการได้
// หากคุณต้องการ และเป็นตัวเลือก คุณสามารถเพิ่มการหน่วงเวลาระหว่างการโพลสำหรับการอ่านของเซ็นเซอร์ได้
ล่าช้า (DELAY_TIME);
แน่นอน คุณสามารถประกาศค่าคงที่ DELAY_TIME ที่จุดเริ่มต้นของโปรแกรม ด้วยวิธีนี้ คุณจะต้องแก้ไขค่าของมันเพียงครั้งเดียว แทนที่จะต้องในหลายตำแหน่งตลอดทั้งโปรแกรมของคุณ สุดท้ายนี้ เราต้องการฟังก์ชันเพื่อควบคุม RGB LED ของเรา:
เป็นโมฆะ setRGBColor (int redValue, int greenValue, int blueValue) {
analogWrite (redLedPin, redValue); analogWrite (greenLedPin, greenValue); analogWrite (blueLedPin, blueValue); }
โปรแกรมสุดท้าย
#รวม
#รวม #define redLedPin A4 #define greenLedPin 8 #define blueLedPin 9 โมฆะ setRGBColor(int redValue, int greenValue, int blueValue); const int DELAY_TIME = 1,000; xSW02 SW02; การตั้งค่าเป็นโมฆะ () { // เริ่ม I2C Communication Wire.begin (); // เริ่มเซ็นเซอร์ SW02 SW02.begin(); // หน่วงเวลาสำหรับเซ็นเซอร์เพื่อทำให้การหน่วงเวลาเป็นปกติ (5000); } void loop() {// สร้างตัวแปรเพื่อเก็บข้อมูลที่อ่านจาก SW02 float tempC; อุณหภูมิ C = 0; // อ่านและคำนวณข้อมูลจากเซ็นเซอร์ SW02 SW02.poll(); // ขอ SW02 เพื่อรับการวัดอุณหภูมิและเก็บไว้ใน // ตัวแปรอุณหภูมิ tempC = SW02.getTempC(); ถ้า (tempC >= 20 && tempC = 25 && tempC = 30 && tempC = 32 && tempC = 35) { setRGBColor (255, 0, 0); } // หน่วงเวลาเล็กน้อยระหว่างเซ็นเซอร์อ่านล่าช้า (DELAY_TIME); } เป็นโมฆะ setRGBColor (int redValue, int greenValue, int blueValue) { analogWrite (redLedPin, redValue); analogWrite (greenLedPin, greenValue); analogWrite (blueLedPin, blueValue); }
เมื่อโปรแกรมของเราพร้อมแล้ว มาตั้งโปรแกรม xChip กัน! กระบวนการอัปโหลดจะเหมือนกับวิธีการอัปโหลดโปรแกรมไปยังบอร์ด Arduino ของคุณทุกประการ
เมื่อเสร็จแล้ว ทำไมไม่ถอดปลั๊กแล้วนำออกมาทดสอบ
แนะนำ:
ตัวบ่งชี้อุณหภูมิ CPU Raspberry Pi: 11 ขั้นตอน (พร้อมรูปภาพ)

ตัวบ่งชี้อุณหภูมิ CPU Raspberry Pi: ก่อนหน้านี้ฉันได้แนะนำวงจรตัวบ่งชี้สถานะการทำงานของราสเบอร์รี่ pi อย่างง่าย (ต่อไปนี้เป็น RPI) คราวนี้ฉันจะอธิบายวงจรตัวบ่งชี้ที่มีประโยชน์มากขึ้นสำหรับ RPI ที่ทำงานในลักษณะหัวขาด (ไม่มีจอภาพ) วงจรด้านบนแสดง อุณหภูมิซีพียู
All Band Receiver พร้อม SI4732 / SI4735 (FM / RDS, AM และ SSB) พร้อม Arduino: 3 ขั้นตอน

All Band Receiver พร้อม SI4732 / SI4735 (FM / RDS, AM และ SSB) พร้อม Arduino: เป็นโปรเจ็กต์เครื่องรับย่านความถี่ทั้งหมด ใช้ห้องสมุด Arduino Si4734 ห้องสมุดนี้มีตัวอย่างมากกว่า 20 ตัวอย่าง คุณสามารถฟัง FM ด้วย RDS สถานี AM (MW) ในพื้นที่ SW และสถานีวิทยุสมัครเล่น (SSB) เอกสารทั้งหมดที่นี่
อินเทอร์เฟซ ESP32 พร้อม SSD1306 Oled พร้อม MicroPython: 5 ขั้นตอน

อินเทอร์เฟซ ESP32 พร้อม SSD1306 Oled พร้อม MicroPython: Micropython เป็นการเพิ่มประสิทธิภาพของ python และมีขนาดเล็กของ python ซึ่งหมายถึงการสร้างสำหรับอุปกรณ์ฝังตัวซึ่งมีข้อจำกัดด้านหน่วยความจำและใช้พลังงานต่ำ Micropython สามารถใช้ได้กับคอนโทรลเลอร์หลายตระกูล ซึ่งรวมถึง ESP8266, ESP32, Ardui
PWM พร้อม ESP32 - Dimming LED พร้อม PWM บน ESP 32 พร้อม Arduino IDE: 6 ขั้นตอน

PWM พร้อม ESP32 | Dimming LED พร้อม PWM บน ESP 32 พร้อม Arduino IDE: ในคำแนะนำนี้เราจะดูวิธีสร้างสัญญาณ PWM ด้วย ESP32 โดยใช้ Arduino IDE & โดยทั่วไปแล้ว PWM จะใช้เพื่อสร้างเอาต์พุตแอนะล็อกจาก MCU ใดๆ และเอาต์พุตแอนะล็อกนั้นอาจเป็นอะไรก็ได้ระหว่าง 0V ถึง 3.3V (ในกรณีของ esp32) & จาก
RGB LED Cube พร้อม Bluetooth App + AnimationCreator: 14 ขั้นตอน (พร้อมรูปภาพ)

RGB LED Cube พร้อม Bluetooth App + AnimationCreator: นี่เป็นคำแนะนำเกี่ยวกับวิธีสร้าง Cube 6x6x6 RGB LED (Common Anodes) ที่ควบคุมโดยแอป Bluetooth โดยใช้ Arduino Nano โครงสร้างทั้งหมดสามารถปรับให้เข้ากับลูกบาศก์ขนาด 4x4x4 หรือ 8x8x8 ได้อย่างง่ายดาย โครงการนี้ได้รับแรงบันดาลใจจาก GreatScott ฉันตัดสินใจที่จะ
