
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:06.
- แก้ไขล่าสุด 2025-01-23 15:12.


สวัสดี!
สำหรับโครงการโรงเรียนที่ชื่อว่า "ถ้าเป็นอย่างนั้น" ฉันต้องสร้างวัตถุแบบโต้ตอบโดยใช้ Arduino ฉันตัดสินใจสร้างปริศนาตามสีด้วยระบบป้อนกลับที่เรียบง่าย
มันทำอะไร (โดยย่อ):
- มันกำหนดสีของวัตถุเหนือเซ็นเซอร์สี
- จะตรวจสอบว่าสีนั้นตรงกับโซลูชันที่ถูกต้องหรือไม่
- มันจะขึ้นเครื่องหมาย "คุณเสียชีวิต" หรือไม่ขึ้นอยู่กับสภาพอากาศว่าปริศนาจะไขได้หรือไม่
คุณอาจคิดว่าปริศนานี้แก้ได้ง่าย?
สำหรับคนที่รู้ว่ามันทำงานอย่างไร แม้ว่าคุณสามารถเปลี่ยนวิธีแก้ปัญหาได้! แต่อย่ากังวล สำหรับคนที่ไม่รู้ว่ามันทำงานอย่างไร มันดูเหมือนเวทมนตร์ จากประสบการณ์ของผม หลายคนคิดว่าปริศนาเกี่ยวกับน้ำหนัก ไม่ใช่สี และอย่าลืมว่าคุณคือเจ้าแห่งปริศนา คุณจะให้เบาะแสมากแค่ไหนก็ขึ้นอยู่กับคุณ
ฉัน (ต้องการ) ใช้อย่างไร:
ฉันต้องการใช้ปริศนานี้เป็นส่วนโต้ตอบของแคมเปญ D&D ของฉัน
ขั้นตอนที่ 1: วัสดุ


คุณจะต้องมีสิ่งต่อไปนี้ก่อนจึงจะเริ่มสร้างได้:
โดยทั่วไป:
สมอง (สร้างสรรค์) ที่จะไขปริศนา
รายการ Arduino:
- Arduino Uno
- เขียงหั่นขนม
- เซอร์โวมอเตอร์
- (TCS3200) เซ็นเซอร์สี
- 7x สายจัมเปอร์ตัวผู้ - ตัวเมีย (ขอแนะนำให้ใช้สีที่ต่างกันทั้งหมด)
- 11x ตัวผู้ - สายจัมเปอร์ตัวผู้
- powerbank (ในกรณีที่คุณต้องการให้มันทำงานโดยไม่มีคอมพิวเตอร์/แล็ปท็อปของคุณ)
ปลอก:
- กล่อง (รองเท้า) พร้อมฝาปิด (สำหรับต่อจิ๊กซอว์)
- กระดาษแข็งสองสามแผ่น (เพื่อทำกำแพง, เสาตรงกลางและป้ายคุณตาย)
- บล็อกไม้ (อย่างน้อย) ด้านหนึ่งต้องใหญ่กว่าเซ็นเซอร์สี
- สี: ดำ แดง น้ำเงิน และเขียว (และสีเพิ่มเติมหากต้องการ*)
- กระดาษขาว A4
- กรรไกร
- เครื่องหมายสีดำ
- เทปกาวสองหน้าแข็งแรง
- ดินสอ
- กาวติดทันที
- มีดปอกผลไม้หรือมีดสแตนเลย์
* หมายเหตุด้านสีเล็กน้อย: ตอนแรกฉันยังใช้สีม่วง แต่เซ็นเซอร์แยกสีแดงและสีม่วงออกไม่ได้ ดังนั้นฉันจึงละเลย โปรดทราบว่าสีอื่นๆ อาจไม่ออกมาสวยงามเช่นกัน (แต่ฉันอาจไม่ได้ลอง) เซ็นเซอร์ของฉันราคาถูก เซ็นเซอร์ที่แม่นยำกว่านั้นน่าจะแยกแยะสีได้มากกว่า
ขั้นตอนที่ 2: ปริศนา

ส่วนที่สำคัญที่สุดของโครงงานนี้คือการมีตัวต่อที่ดีในการถอดรหัสลับสมอง
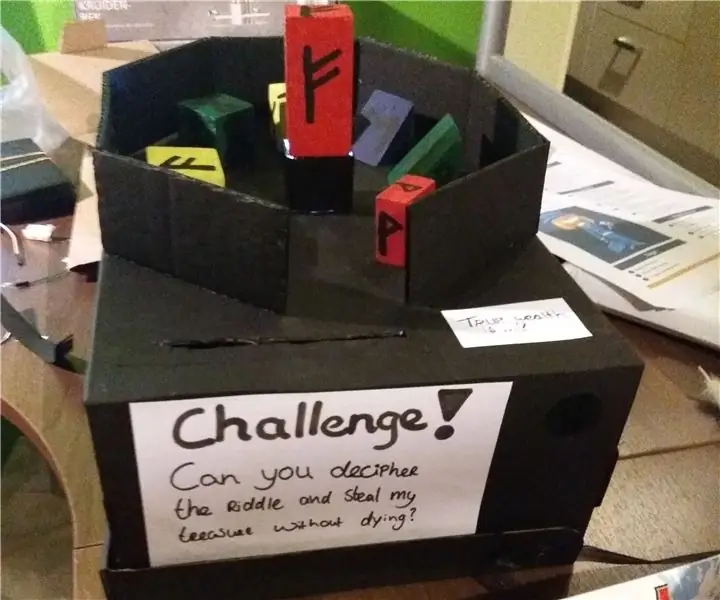
ดังที่คุณเห็นในภาพแรก (อันที่มีอินโทร) ฉันวาดอักษรรูนนอร์สบนบล็อกของฉัน (ทุกด้านยกเว้นด้านล่าง) พวกเขาต้องทำอย่างไรกับปริศนา จากนั้นฉันก็ถามคำถามง่ายๆ เกี่ยวกับคดีนี้ว่า "ความมั่งคั่งที่แท้จริงคือ … ?"
ฉันใช้ภาพด้านบนเพื่อแปลอักษรรูน ฉันยังให้คำแปลกับคนที่พยายามไขปริศนาของฉันด้วย
คำตอบของปริศนา:
ความมั่งคั่งที่แท้จริงคือความสุข!
ดังนั้นสิ่งที่ผู้เล่นต้องทำคือแทนที่สมบัติ (บล็อกที่มีสัญลักษณ์ความมั่งคั่ง) ด้วยบล็อกที่มีสัญลักษณ์ความสุขอยู่
รู้สึกอิสระที่จะใช้ปริศนาของฉัน แต่ฉันขอแนะนำให้คุณคิดขึ้นมาเอง
ขั้นตอนที่ 3: การเดินสายไฟ


การเดินสายค่อนข้างง่ายเนื่องจากมีเพียง 2 ส่วนประกอบ (และ Arduino) ในคำอธิบาย ฉันใช้จำนวนสายขั้นต่ำ หากคุณต้องการใช้มากกว่านี้ โปรดดำเนินการตามนั้น (ฉันใช้สายไฟมากขึ้นในภาพ)
Arduino กับเขียงหั่นขนม: (ใช้ 2 ตัวผู้ - สายตัวผู้)
- เชื่อมต่อพิน 5V เข้ากับด้าน + ของเขียงหั่นขนมของคุณ
- ต่อหมุดกราวด์อันใดอันหนึ่งเข้ากับด้าน - ของเขียงหั่นขนมของคุณ
เซอร์โว: (ใช้ 3 สายชาย - ชาย)
เซอร์โวมีสามสาย: พลังงาน กราวด์ และสัญญาณ
- ปกติไฟจะเป็นสายสีแดง ต่อสายนี้กับด้าน + ของเขียงหั่นขนมของคุณ
- กราวด์มักจะเป็นสายสีดำหรือสีน้ำตาล ต่อสายนี้เข้ากับด้าน - ของเขียงหั่นขนมของคุณ
- โดยทั่วไปสัญญาณจะเป็นสายสีเหลืองหรือสีส้ม ต่อสายนี้กับแถวแนวนอนบนเขียงหั่นขนมของคุณ*
เซ็นเซอร์สี: (ใช้สายไฟตัวผู้ - ตัวเมีย 7 เส้น)
- VCC: ต่อสายนี้เข้ากับด้าน + ของเขียงหั่นขนมของคุณ (นี่คือพลังงาน)
- GND: ต่อสายนี้เข้ากับด้าน - ของเขียงหั่นขนมของคุณ (นี่คือกราวด์)
- S0: ต่อสายนี้เข้ากับแถวแนวนอนบนเขียงหั่นขนมของคุณ*
- S1: ต่อสายนี้เข้ากับแถวแนวนอนบนเขียงหั่นขนมของคุณ*
- S2: ต่อสายนี้เข้ากับแถวแนวนอนบนเขียงหั่นขนมของคุณ*
- S3: ต่อสายนี้เข้ากับแถวแนวนอนบนเขียงหั่นขนมของคุณ*
- ออก: ต่อสายนี้เข้ากับแถวแนวนอนบนเขียงหั่นขนมของคุณ*
*ฉันไม่ได้บอกคุณอย่างแน่ชัดว่าจะปักหมุดไว้ที่ใดบนเขียงหั่นขนมเพราะง่ายกว่าที่จะคิดหาสิ่งที่ดีที่สุดเมื่อใช้ร่วมกับงานสร้างของคุณ
Breadboard to Arduino: **(ใช้สายไฟตัวผู้ - ตัวผู้ 6 เส้น)
นับว่าฉลาดที่จะดูว่าทุกอย่างทำงานได้ดีหรือไม่ก่อนใส่ลงในเคส พึงระลึกไว้ว่าในการทำเช่นนั้น คุณต้องถอดสายเคเบิลเหล่านี้ออกและใส่กลับเข้าไปใหม่ในภายหลัง อย่าลืมจำหรือจดว่าสายเคเบิลใดเชื่อมต่อกับสิ่งใด
- เชื่อมต่อแถวที่คุณเชื่อมต่อกับพินสัญญาณของเซอร์โวกับพิน 9 บน Arduino
- เชื่อมต่อแถวที่คุณเชื่อมต่อกับพิน S0 ของเซ็นเซอร์สีเพื่อพิน 4 บน Arduino
- เชื่อมต่อแถวที่คุณเชื่อมต่อกับพิน S1 ของเซ็นเซอร์สีเพื่อพิน 5 บน Arduino
- เชื่อมต่อแถวที่คุณเชื่อมต่อกับพิน S2 ของเซ็นเซอร์สีเพื่อพิน 6 บน Arduino
- เชื่อมต่อแถวที่คุณเชื่อมต่อกับพิน S3 ของเซ็นเซอร์สีเพื่อพิน 7 บน Arduino
- เชื่อมต่อแถวที่คุณเชื่อมต่อกับพิน OUT ของเซ็นเซอร์สีเพื่อพิน 8 บน Arduino
** แถวที่ฉันอ้างถึงด้านบนนี้เป็นแถวบนเขียงหั่นขนมของคุณ
ขั้นตอนที่ 4: รหัส
ในเอกสารแนบนี้ คุณจะพบรหัสที่คุณต้องการเพื่อเรียกใช้โครงการนี้ ความคิดเห็นในโค้ดควรมีความชัดเจนเกี่ยวกับสิ่งที่ทำ หากคุณต้องการข้อมูลเชิงลึกเพิ่มเติมเกี่ยวกับวิธีการทำงานของเซ็นเซอร์สี (สำหรับหากคุณต้องการเข้าใจโค้ดอย่างถ่องแท้) เราขอแนะนำให้คุณตรวจสอบบทช่วยสอนนี้ "เซ็นเซอร์ทำงานอย่างไร" ส่วน.
แม้ว่าคุณจะยังไม่มา แต่มีบางสิ่งที่คุณต้องปรับเปลี่ยนในโค้ด:
- ปรับตัวแปร
- ปรับ if-statement ให้เข้ากับปริศนาของคุณ (ถ้าจำเป็น)
การทำเสาและทาสีบล็อกจากขั้นตอนถัดไปนั้นสะดวก ก่อนที่คุณจะปรับตัวแปร คุณจะได้ไม่ต้องทำอีก
ปรับตัวแปร:
หากคุณสร้างการเดินสายอย่างถูกต้อง รหัสควรจะใช้งานได้ ให้หยิบกระดาษ ปากกา และบล็อก (ทาสี)*
- แสดงความคิดเห็นชั่วคราวเกี่ยวกับฟังก์ชัน void checkRiddle จากโค้ด (เพื่อไม่ให้ส่วนนั้นทำงาน)
- อัปโหลดรหัสไปยัง Arduino ของคุณ
- เปิดจอภาพแบบอนุกรม มันจะเริ่มทำงานและแสดงให้คุณเห็น R= … G= … B= … (และอีกหลายอย่าง ตอนนี้ไม่สำคัญแล้ว)
- ถือบล็อกสีที่ด้านหน้าของเซ็นเซอร์ (ใกล้ที่สุดเท่าที่จะเป็นในการออกแบบขั้นสุดท้ายของคุณ) เป็นเวลาสองสามวินาที
- ในขณะที่ยังคงถือไว้ด้านหน้าเซ็นเซอร์ ให้ปิดเครื่อง Arduino ของคุณ (ดึงออกจากพอร์ต usb)
- จดค่าภายนอก (สูงสุดและต่ำสุด) ของเซ็นเซอร์สีที่วัดในแต่ละสี (R, G และ B)
- เลือกค่าสองค่าที่แตกต่างกันน้อยที่สุด (เช่น R และ B)**
- นับ +10 สำหรับค่าสูงสุดและ -10 จากค่าต่ำสุดเพื่อให้เซ็นเซอร์ผิดพลาดเล็กน้อย
- ตอนนี้แทนที่ค่าในโค้ดด้วยค่าที่คุณมีในตอนนี้ (ความคิดเห็นระบุว่าคุณควรแทนที่ค่าใด)
- หากคุณใช้สีที่แตกต่างจากฉัน ให้เปลี่ยน serial.print ด้วย
- ตอนนี้ให้อัปโหลดโค้ดไปยัง Arduino ของคุณอีกครั้งโดยใช้ค่าที่วัดได้ใหม่
- ทดสอบว่าจอภาพแบบอนุกรมสามารถพิมพ์สีที่คุณเพิ่งใส่ลงในโค้ดได้อย่างสวยงามหรือไม่โดยถือบล็อกสีเดียวกันไว้ข้างหน้า ตรวจสอบให้แน่ใจว่ามีความสม่ำเสมอตราบเท่าที่คุณถือไว้ด้านหน้าเซ็นเซอร์
- หากไม่มี::(ตรวจสอบค่า ดูว่าคุณจำเป็นต้องทำให้ช่วงกว้างขึ้นหรือไม่ ถ้าใช่::) ตอนนี้โค้ดรู้จักสีนี้แล้ว
- ทำซ้ำขั้นตอนนี้ (ขั้นตอนที่ 4 - 13) จนกว่าสีทั้งหมดที่คุณต้องการใช้จะถูกรวมเข้ากับโค้ด
- อย่าลืมยกเลิกการใส่เครื่องหมายฟังก์ชัน void checkRiddle!
* ไปที่ขั้นตอน "เคส" ก่อนถ้าคุณยังไม่ได้ทาสี
** สามารถแม่นยำยิ่งขึ้นหากต้องการโดยใช้ทั้ง 3 (R, G และ B) แต่สำหรับโครงการนี้ไม่จำเป็นต้องใช้
ปรับ if-statement ให้กับปริศนาของคุณ: (เฉพาะในกรณีที่คุณต้องการเปลี่ยนวิธีแก้ปัญหา)
ขั้นตอนที่ 5: กรณีและการวาดภาพบล็อก




กรณีเป็นส่วนที่ค่อนข้างยุ่งยาก แต่ก็ไม่ยาก ส่วนใหญ่เป็นเรื่องเกี่ยวกับการวัดที่ถูกต้อง ฉันไม่ได้ให้การวัดของฉันเพราะเรา (ส่วนใหญ่) ไม่ได้ใช้วัสดุที่มีขนาดเท่ากัน
ทาสีบล็อก:
ระบายสีบล็อกด้วยสีที่คุณต้องการใช้ ฉันแนะนำสีแดง สีเขียว และสีน้ำเงิน เนื่องจากเป็นการง่ายที่สุดในการแยกความแตกต่างระหว่างสิ่งเหล่านั้นกับเซ็นเซอร์
หากคุณไม่ได้ทำสีปริศนาของคุณเองบนอักษรรูนเช่นกัน
เสาหลัก:
เสาคือ (บางส่วน) ซ่อนเซ็นเซอร์สีและสายเคเบิลที่ติดอยู่ ในการพิจารณาการวัดของเสา คุณต้องวัดด้านข้างของเซ็นเซอร์สี และกำหนดความสูงที่คุณต้องการให้เสาของคุณสูง (เสาที่คุณ ดูในรูปสูง 3 ซม.) จากนั้นวาดบนกระดาษแข็งแล้วตัดออก คุณสามารถทาสีได้หากต้องการ
ติดสายไฟเข้ากับเซ็นเซอร์ ก่อนที่คุณจะประกอบเข้ากับเสา คุณจะไม่สามารถเอื้อมไปถึงหมุดได้อีกต่อไป
ฉันใช้เทปกาวสองหน้าติดเซ็นเซอร์ไว้ในเสา คุณสามารถเห็นสิ่งนี้ได้จากภาพที่สาม
ตรวจสอบให้แน่ใจว่าไฟ LED บนเซ็นเซอร์อยู่ภายในเสา (ไม่เกินขอบ) บล็อกต้องยืนบนเสาในภายหลัง
ป้าย "คุณเสียชีวิต":
ตัดกระดาษแข็งแผ่นหนึ่งแล้วเขียนว่า "คุณตาย" ลงไป ดังที่คุณเห็นในภาพแรก ฉันติดรูปคนโกรธด้วยดาบอยู่อีกด้านหนึ่ง ตรวจสอบให้แน่ใจว่าป้ายมีสลักอยู่ด้านล่าง ใช้ตัวดึงเทปติดป้ายเข้ากับเซอร์โว
การสร้างห้อง:
- ทาสีกล่องที่คุณเลือกสำหรับเคส (ชอบสีไหนก็ใช้สีดำ)
- วาดรูปทรงของห้องที่ด้านล่างของกล่องเพื่อกำหนดความยาวของผนัง (วัดเส้นด้วยไม้บรรทัด)
- กำหนดความสูงที่คุณต้องการให้ผนังมี ผนังในตัวอย่างของฉันสูง 5 เซนติเมตร
- ตอนนี้คุณมีขนาดของผนังแล้ว วาดลงบนกระดาษแข็งแล้วตัดออก
- ทาสีผนัง (ฉันทาให้เป็นสีดำ)
- กาวผนังลงบนกล่องตามเส้นที่คุณวาดไว้ก่อนหน้านี้
ตอนนี้คุณจัดห้องเรียบร้อยแล้ว
รูสำหรับสายเคเบิลและป้าย:
คุณต้องทำสองรูในกล่อง รูหนึ่งสำหรับสายเคเบิล และอีกรูสำหรับป้าย "คุณเสียชีวิต" และระวัง! หลุมไม่สามารถลบออกได้เมื่อมี
ทำรูใต้ตำแหน่งที่คุณต้องการให้เซ็นเซอร์สีไป ทำให้รูเล็กที่สุดเท่าที่จะเป็นไปได้ แต่หลีกเลี่ยงความตึงเครียดที่สายเคเบิล คุณไม่ต้องการให้หลวม
รูสำหรับป้าย "คุณเสียชีวิต" จะต้องหนากว่ากระดาษแข็งที่คุณใช้อยู่เล็กน้อย จึงจะสามารถโผล่ขึ้นมาได้โดยไม่กระทบกับเคส ความยาวของรูขึ้นอยู่กับขนาดของป้าย ใช้มีดสแตนเลย์หรือมีดปอกผลไม้เพื่อทำรู
ตอนนี้ใช้เทปสองด้านติดเซอร์โวมอเตอร์ที่ด้านข้างของกล่อง
ขั้นตอนที่ 6: คำถามใด ๆ ??
ดังนั้นตอนนี้คุณควรจะสามารถสร้างปริศนาตามสีที่ยอดเยี่ยมด้วย Arduino หากคุณมีคำถามใด ๆ โปรดถาม!
ขอให้สนุกกับการสร้าง!
แนะนำ:
การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: 5 ขั้นตอน

การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: การตวัดเป็นวิธีง่ายๆ ในการสร้างเกม โดยเฉพาะอย่างยิ่งเกมปริศนา นิยายภาพ หรือเกมผจญภัย
การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: 3 ขั้นตอน

การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: ในคำแนะนำนี้ เราจะทำการตรวจจับใบหน้าบน Raspberry Pi 4 ด้วย Shunya O/S โดยใช้ Shunyaface Library Shunyaface เป็นห้องสมุดจดจำใบหน้า/ตรวจจับใบหน้า โปรเจ็กต์นี้มีจุดมุ่งหมายเพื่อให้เกิดความเร็วในการตรวจจับและจดจำได้เร็วที่สุดด้วย
วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: 3 ขั้นตอน

วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: ในบทช่วยสอนนี้ ฉันจะแสดงขั้นตอนสำคัญในการติดตั้งปลั๊กอิน WordPress ให้กับเว็บไซต์ของคุณ โดยทั่วไป คุณสามารถติดตั้งปลั๊กอินได้สองวิธี วิธีแรกคือผ่าน ftp หรือผ่าน cpanel แต่ฉันจะไม่แสดงมันเพราะมันสอดคล้องกับ
การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): 8 ขั้นตอน

การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): ตัวแปลงสัญญาณเสียงล้ำเสียง L298N Dc ตัวเมียอะแดปเตอร์จ่ายไฟพร้อมขา DC ตัวผู้ Arduino UNOBreadboardวิธีการทำงาน: ก่อนอื่น คุณอัปโหลดรหัสไปยัง Arduino Uno (เป็นไมโครคอนโทรลเลอร์ที่ติดตั้งดิจิตอล และพอร์ตแอนะล็อกเพื่อแปลงรหัส (C++)
เครื่อง Rube Goldberg 11 ขั้นตอน: 8 ขั้นตอน

เครื่อง 11 Step Rube Goldberg: โครงการนี้เป็นเครื่อง 11 Step Rube Goldberg ซึ่งออกแบบมาเพื่อสร้างงานง่ายๆ ในรูปแบบที่ซับซ้อน งานของโครงการนี้คือการจับสบู่ก้อนหนึ่ง
