
สารบัญ:
- ขั้นตอนที่ 1: ข้อกำหนดฮาร์ดแวร์ - 1
- ขั้นตอนที่ 2: ข้อกำหนดฮาร์ดแวร์ - 2
- ขั้นตอนที่ 3: ครอบคลุมหัวข้อ
- ขั้นตอนที่ 4: แผน
- ขั้นตอนที่ 5: การเดินสายไฟ
- ขั้นตอนที่ 6: ห้องสมุดที่ใช้
- ขั้นตอนที่ 7: งานไม้
- ขั้นตอนที่ 8: การบัดกรี
- ขั้นตอนที่ 9: รหัส
- ขั้นตอนที่ 10: การเพิ่มประสิทธิภาพในอนาคต
- ขั้นตอนที่ 11: ขอบคุณ
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:06.
- แก้ไขล่าสุด 2025-01-23 15:12.


คุณฝันร้ายที่สูญเสียสมาชิก YouTube ของคุณหรือไม่? ถ้าคุณทำ คุณไม่ใช่คนเดียว
โชคดีที่ฉันได้สร้าง "YouTube Desktop Notifier" เพื่อให้ฉันอัปเดตช่องของฉันด้วย Subscriber และ View Counts โปรเจ็กต์ DIY แบบง่ายๆ นี้มีค่าใช้จ่ายประมาณ 10 เหรียญสหรัฐฯ และตอนนี้ช่วยให้ฉันติดตามช่องของฉันได้ นอกเหนือจากการแสดงสมาชิกและจำนวนการดูอุปกรณ์นี้ยังมี "เสียงบี๊บและเรืองแสง" เมื่อช่องของฉันได้รับสมาชิกใหม่
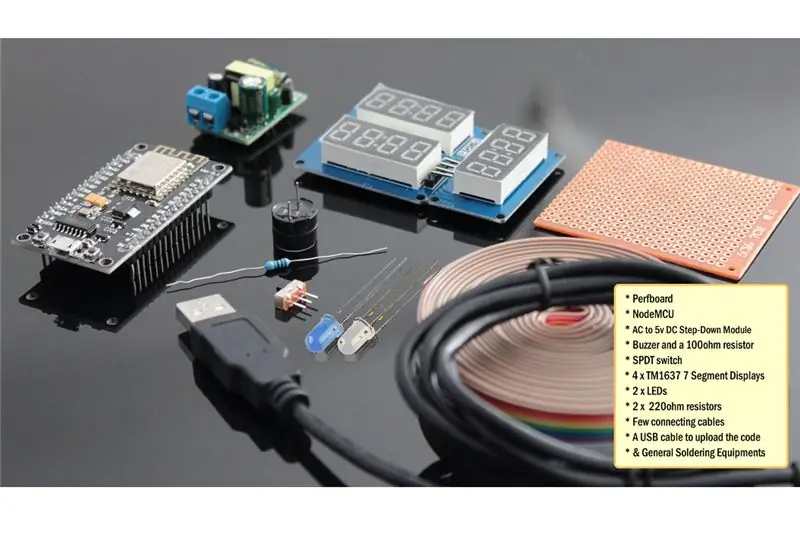
ขั้นตอนที่ 1: ข้อกำหนดฮาร์ดแวร์ - 1

สำหรับโครงการนี้ เราต้องการส่วนผสมของทั้งชิ้นส่วนอิเล็กทรอนิกส์และเครื่องมืองานไม้
- ส่วนประกอบอิเล็กทรอนิกส์ ได้แก่:
- Perfboard
- NodeMCU
- 220v AC ถึง 5v DC Buck Step-Down Module
- Buzzer Shield หรือ Buzzer และตัวต้านทาน 100Ω
- สวิตช์ SPDT
- 4 x TM1637 4 Bits Digital 7-Segment Displays
- ไฟ LED สีคู่และตัวต้านทาน220Ωจำนวนเท่ากัน
- สายต่อไม่กี่เส้น
- สาย USB เพื่ออัปโหลดรหัส
- และอุปกรณ์บัดกรีทั่วไป
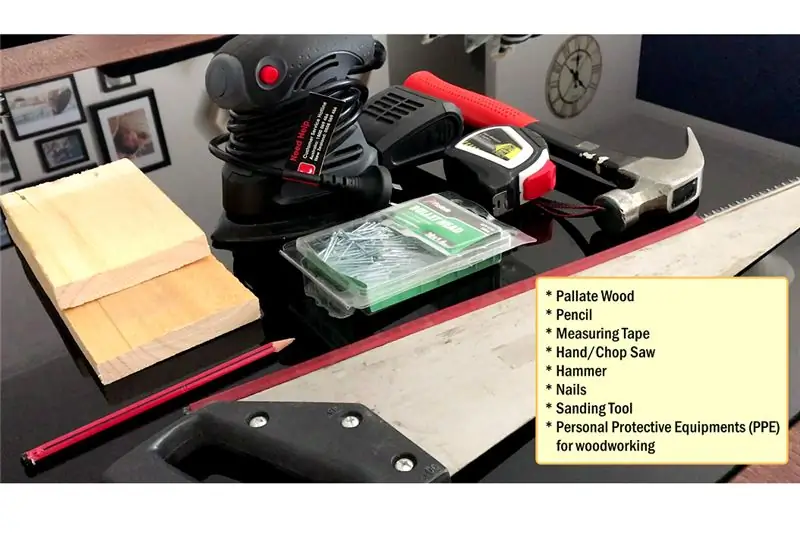
ขั้นตอนที่ 2: ข้อกำหนดฮาร์ดแวร์ - 2
สำหรับบิตการทำงานเราต้องการ:
- ไม้เพดาน
- ดินสอ
- ตลับเมตร
- เลื่อยมือ/สับ
- ค้อน
- เพ้นท์เล็บ
- เครื่องมือขัด
- และอุปกรณ์ป้องกันภัยส่วนบุคคล (PPE) สำหรับงานตัดไม้
ฉันกำลังสร้างโครงตู้จากไม้พาเลท เนื่องจากฉันมีพาเลทจำนวนมากเหลือจากโครงการ DIY WoodWorking อื่นๆ ของฉัน คุณยังสามารถทำกล่องจากกระดาษแข็งหรือภาชนะพลาสติกแล้วทาสีเพื่อให้ดูเย็น
ขั้นตอนที่ 3: ครอบคลุมหัวข้อ

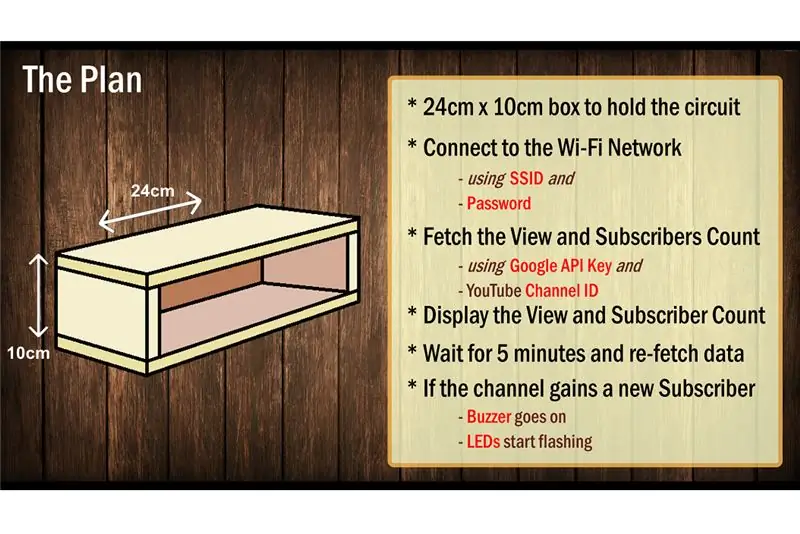
ขั้นตอนที่ 4: แผน

แผนคือการทำกล่องขนาด 24 ซม. x 10 ซม. เพื่อยึดวงจรไว้
เมื่อเปิดเครื่อง อุปกรณ์จะเชื่อมต่อกับเครือข่าย Wi-Fi ที่ระบุก่อนโดยใช้คู่ SSID และรหัสผ่านที่ให้ไว้ในรหัส เมื่อทำการเชื่อมต่อแล้ว รหัสจะใช้การรวมกันของ "คีย์ Google API" (ฉันจะแสดงวิธีสร้างมันในหัวข้อถัดไป) และ "รหัสช่อง YouTube" ของคุณเพื่อดึงข้อมูลจากเซิร์ฟเวอร์ YouTube จากนั้นอุปกรณ์จะแสดงจำนวนการดูและจำนวนสมาชิกโดยใช้หน้าจอ 7segment
หลังจากแสดงข้อมูลแล้ว จะรอ 5 นาทีก่อนที่จะดึงข้อมูลชุดถัดไปจากเซิร์ฟเวอร์ YouTube ตัวแปรใช้เพื่อเก็บจำนวนสมาชิกปัจจุบัน หากจำนวนสมาชิกใหม่มากกว่าจำนวนเดิม ออดจะติดและไฟ LED สีฟ้าและสีขาวจะกะพริบ (สว่าง) อีกทางหนึ่ง
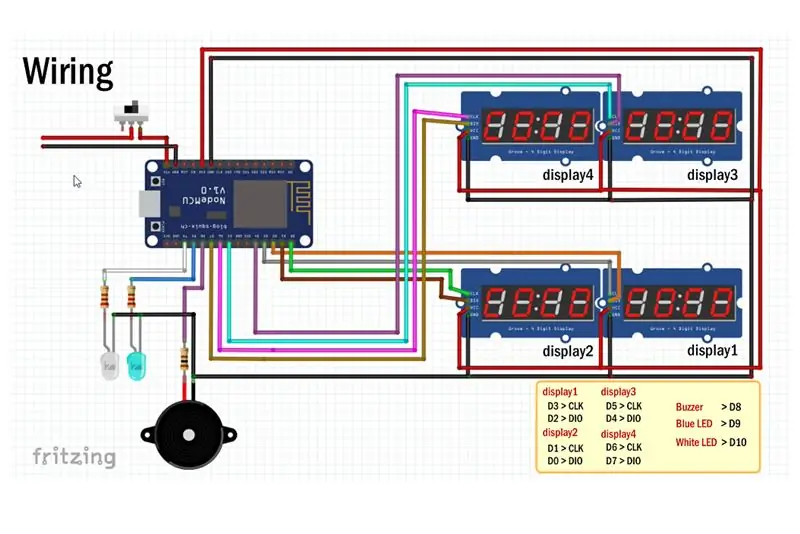
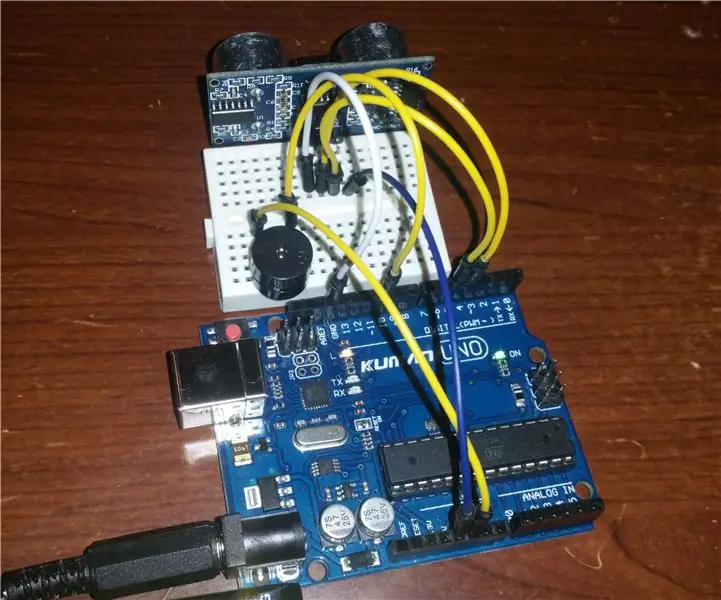
ขั้นตอนที่ 5: การเดินสายไฟ

การเดินสายไฟนั้นง่ายมาก เราจะเริ่มต้นด้วยการเชื่อมต่อจอแสดงผล 7-Segment กับไมโครคอนโทรลเลอร์ จอแสดงผลแต่ละจอเหล่านี้มี 4 พิน 2 พินสำหรับจ่ายไฟและอีกอันสำหรับนาฬิกาและอีกอันสำหรับข้อมูล เชื่อมต่อข้อมูลและหมุดนาฬิกากับ NodeMCU ตามคำแนะนำบนหน้าจอ
จากนั้นเราจะเชื่อมต่อพิน VCC ทั้งหมดของจอแสดงผลกับพิน 3.3V ของ NodeMCU ถัดไป เชื่อมต่อตัวป้องกันเสียงกริ่ง/ออดกับตัวต้านทาน 100Ω กับพิน D8 หลังจากนั้นให้เชื่อมต่อไฟ LED สีน้ำเงินและสีขาวกับพิน D9 และ D10 ด้วยตัวต้านทานจำกัดกระแส 220Ω ตามลำดับ
ตอนนี้ ไปข้างหน้าและเชื่อมโยงหมุดกราวด์ทั้งหมดเข้ากับพิน GND ของ NodeMCU เมื่อเชื่อมต่อพินทั้งหมดแล้ว ให้เชื่อมต่อสวิตช์กับ VIN ของ NodeMCU และ GND เป็น GND ของตัวแปลงสเต็ปดาวน์
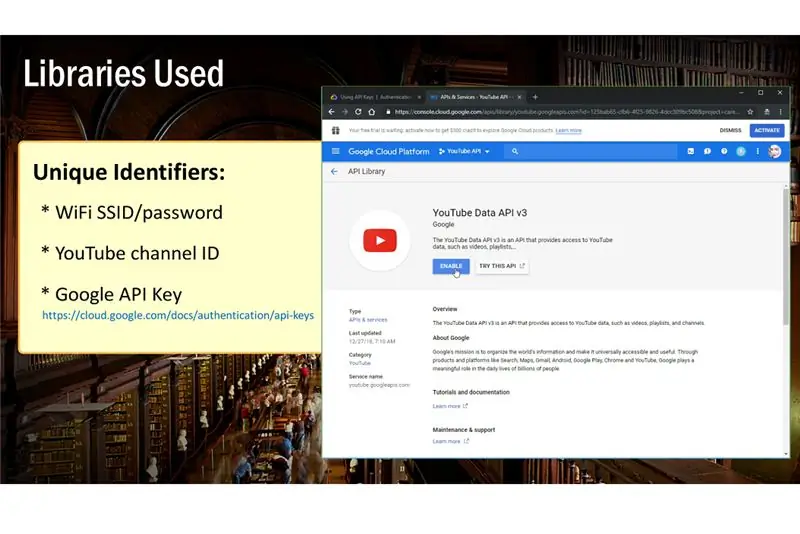
ขั้นตอนที่ 6: ห้องสมุดที่ใช้




ชื่อผู้ใช้และรหัสช่องของช่องอยู่ภายใต้ "ข้อมูลบัญชี"
ลงชื่อเข้าใช้บัญชี YouTube ของคุณ
ที่ด้านบนขวา ให้คลิกไอคอนบัญชีของคุณ > การตั้งค่า
จากแผงด้านซ้ายมือ ให้คลิกที่ "การตั้งค่าขั้นสูง"
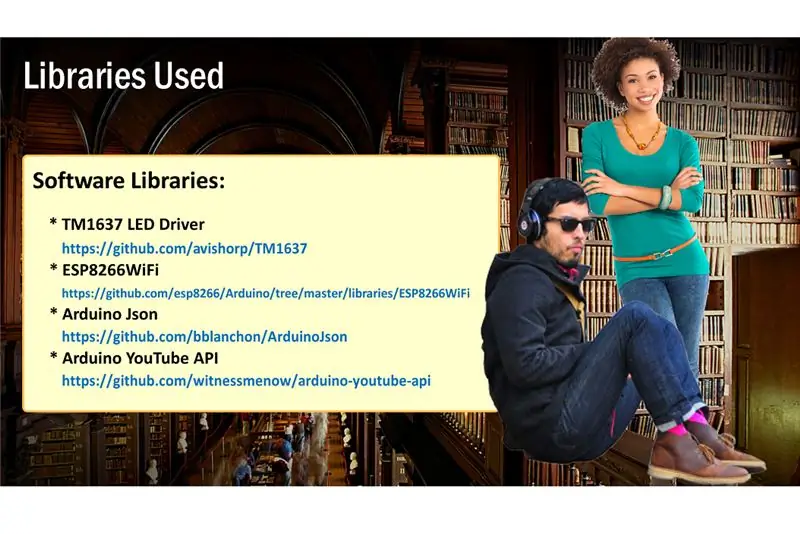
นี่คือรายการไลบรารีที่เราต้องการสำหรับโครงการนี้
ไลบรารีซอฟต์แวร์:
- ไดรเวอร์ LED TM1637:
- ESP8266WiFi:
- Arduino Json:
- Arduino YouTube API:
คุณสามารถดาวน์โหลดได้ทั้งหมดจาก GitHub ฉันได้ให้ลิงก์ไว้ในคำอธิบายด้านล่าง เมื่อดาวน์โหลดแล้ว unzip และเปลี่ยนชื่อไลบรารีโดยลบอักขระพิเศษและ "master" ออกจากชื่อ วางโฟลเดอร์ในโฟลเดอร์ไลบรารีของ Arduino คุณอาจต้องสร้างโฟลเดอร์ Libraries หากนี่เป็นห้องสมุดแรกของคุณ รีสตาร์ท IDE เพื่อให้โหลดไฟล์ KEYWORD ตัวอย่าง และเพิ่มไลบรารีลงในเมนูไลบรารีได้อย่างถูกต้อง
ตัวระบุที่ไม่ซ้ำ:
- WiFi SSID/รหัสผ่าน
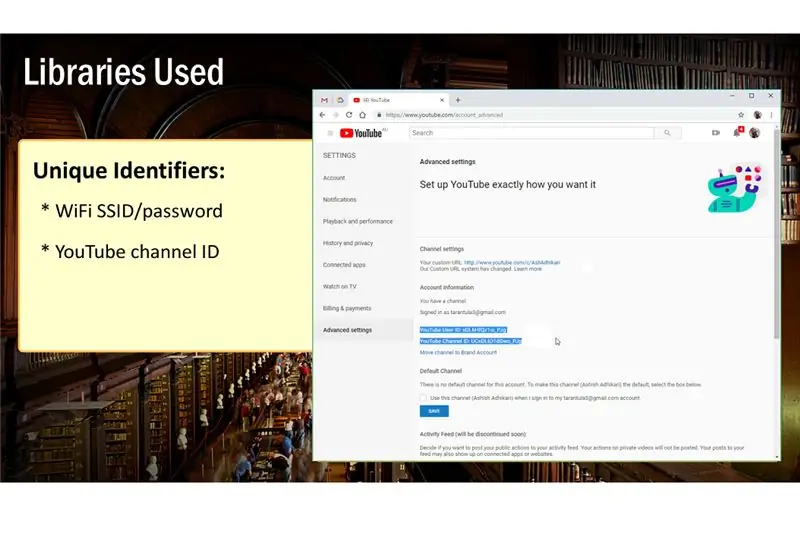
- รหัสช่อง YouTube:
- รหัส Google API:
- นอกจากไลบรารี่แล้ว คุณยังต้องการตัวระบุที่ไม่ซ้ำสำหรับโปรเจ็กต์นี้อีกด้วย
- อันแรกคือ SSID และรหัสผ่านของเครือข่ายไร้สายของคุณ
-
จากนั้น คุณต้องมีรหัสช่องที่ไม่ซ้ำกันของช่อง YouTube เพื่อให้ได้สิ่งนั้น:
- ลงชื่อเข้าใช้บัญชี YouTube ของคุณ
- ที่ด้านบนขวา ให้คลิกไอคอนบัญชีของคุณ > การตั้งค่า
- จากแผงด้านซ้ายมือ ให้คลิกที่ "การตั้งค่าขั้นสูง"
- ชื่อผู้ใช้และรหัสช่องของช่องอยู่ภายใต้ "ข้อมูลบัญชี"
-
และสุดท้าย คุณต้องสร้าง "คีย์ Google API" สำหรับช่องของคุณ เพื่อสร้างคีย์
- Google ค้นหา "การใช้คีย์ API" หรือเปิดลิงก์ที่ให้ไว้ในคำอธิบายด้านล่าง
- เลื่อนลงและคลิกที่ "API & Services → Credentials"
- หากนี่เป็นครั้งแรกที่คุณเข้าถึงหน้านี้ คุณจะต้องสร้างโครงการใหม่โดยคลิกที่ปุ่ม "สร้าง"
- ยอมรับเงื่อนไขและตั้งชื่อโครงการของคุณ จากนั้นกดปุ่ม "สร้าง" เพื่อสร้างโครงการ
- เมื่อสร้างโปรเจ็กต์แล้ว คุณเพียงแค่คลิกดรอปดาวน์ "สร้างข้อมูลรับรอง" และเลือก "คีย์ API" จากที่นั่น
- ระบบจะใช้เวลาในการสร้างคีย์ เมื่อสร้างแล้วจะแสดงคีย์ในกล่องโต้ตอบป๊อปอัป - คัดลอกและบันทึกไว้ในอีเมลของคุณ
- ตอนนี้คลิกที่ตัวเลือก "ห้องสมุด" จากแผงด้านซ้ายมือและ
- เลื่อนลงมาและเปิดใช้งาน "YouTube Data API v3" และ "YouTube Reporting API" โดยคลิกที่ปุ่มเหล่านี้แล้วกดปุ่ม "Enable"
- รอประมาณ 5 ถึง 10 นาที แล้วคุณจะสามารถใช้คีย์ API ที่คุณเพิ่งสร้างขึ้นในโค้ดของคุณได้
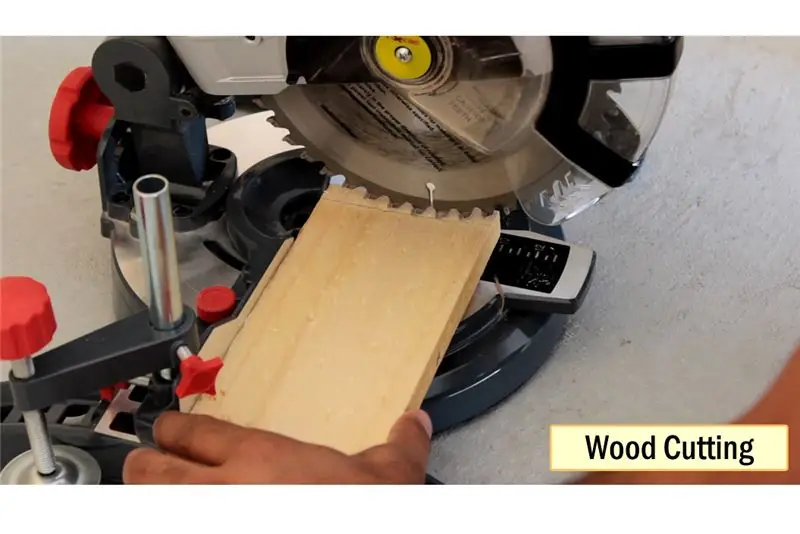
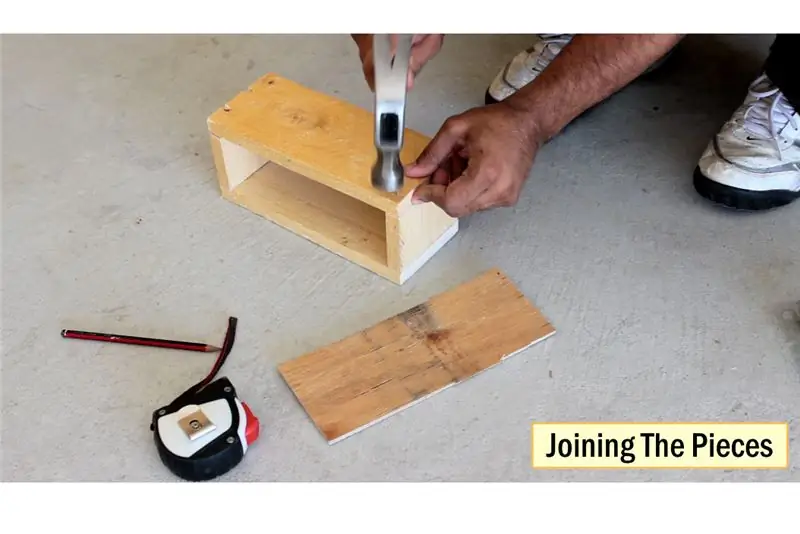
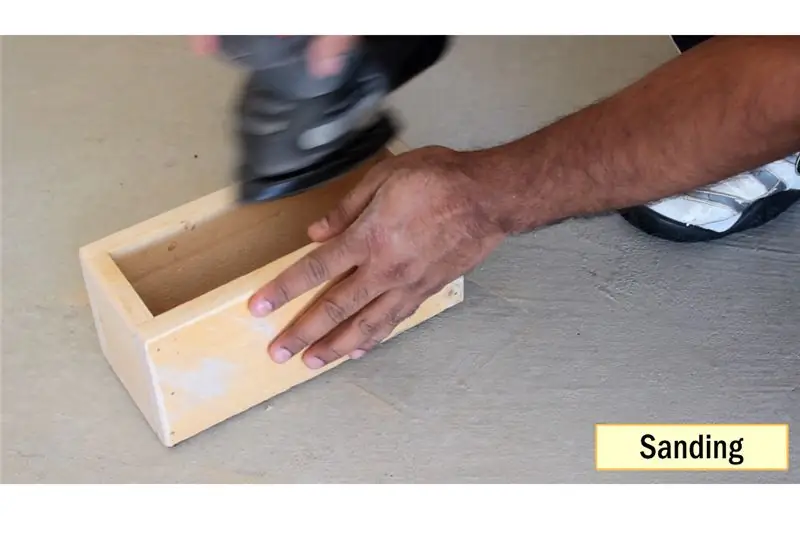
ขั้นตอนที่ 7: งานไม้




เริ่มต้นโครงการของเราด้วยการประกอบกล่องไม้ ตามที่กล่าวไว้ก่อนหน้านี้ฉันจะตัด:
แผงด้านข้าง 2 x 24x10 ซม. 2 x 10x6 ซม. และแผ่นหลัง 24x10 ซม. 1 แผ่น หลังจากตัดบล็อคไม้ทั้งหมดแล้ว ฉันจะเข้าร่วมและขัดมันเพื่อให้กล่องดูสวยงามและเรียบเนียน ที่ด้านหลังของตัวเครื่อง ฉันจะเจาะ 2 รู รูหนึ่งสำหรับสายไฟ และอีกรูสำหรับสวิตช์เปิดและปิด
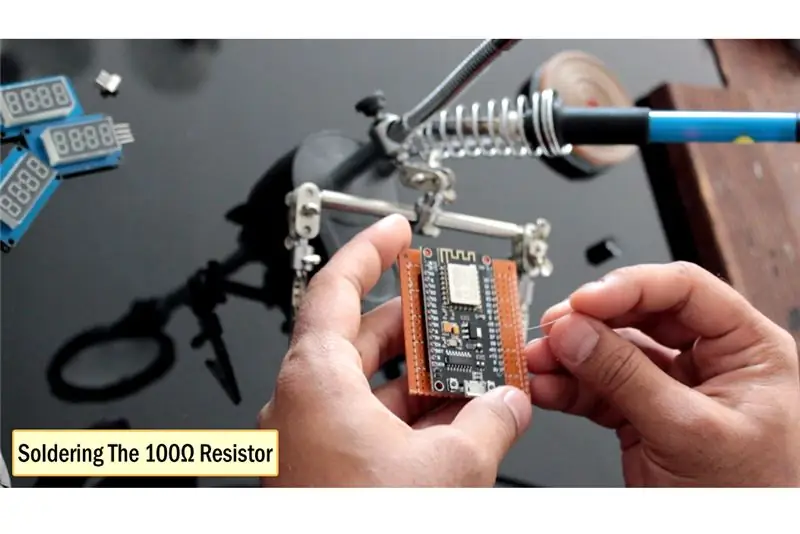
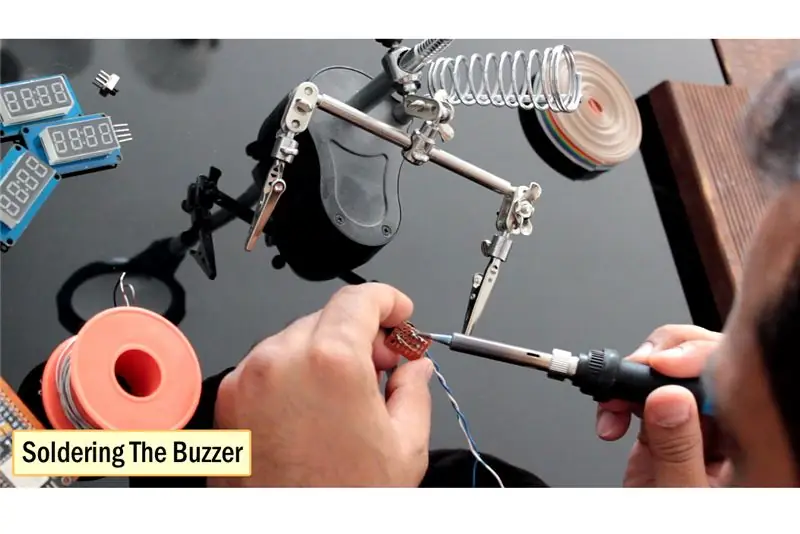
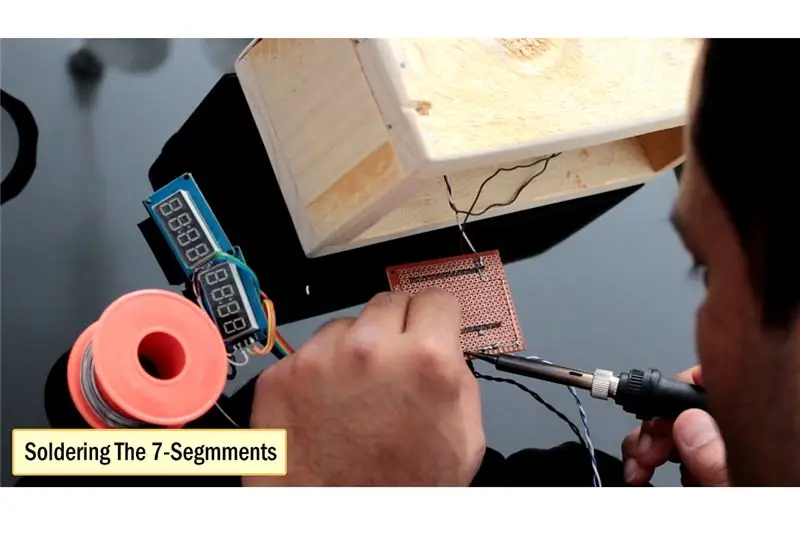
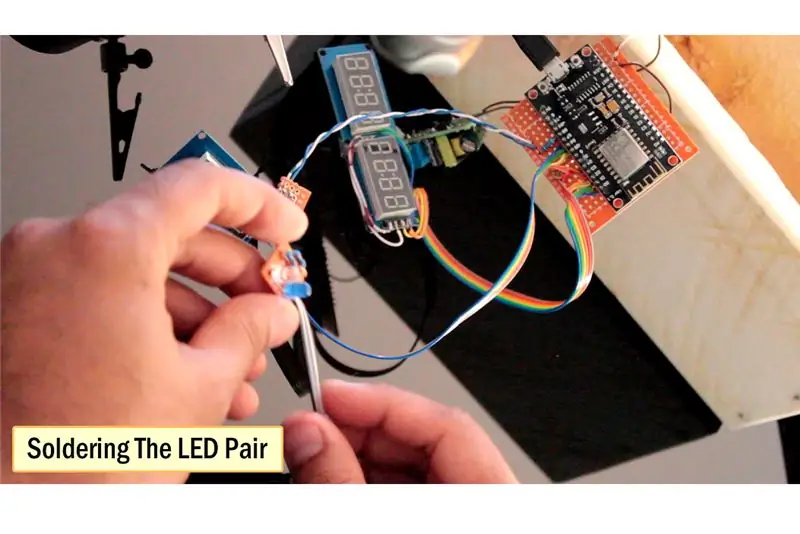
ขั้นตอนที่ 8: การบัดกรี




เมื่อกล่องพร้อม ฉันจะประสานส่วนประกอบอิเล็กทรอนิกส์ทั้งหมดและติดตั้งลงในกล่อง
ฉันจะเริ่มต้นด้วยการบัดกรี NodeMCU จากนั้นฉันจะประสานตัวต้านทาน100Ωกับพิน D8 ของ NodeMCU หลังจากนั้น ฉันจะประสานออดกับบอร์ดและจะเชื่อมโยงกับ NodeMCU ต่อไป ฉันจะประสานสวิตช์และติดตั้งที่ด้านหลังของกล่อง ตามแผนผังหนึ่งพินของสวิตช์จะเชื่อมต่อกับ VIN ของ NodeMCU และอีกอันหนึ่งไปยังขั้ว +ve ของตัวแปลงสเต็ปดาวน์ ปลาย -ve ของตัวแปลงจะเชื่อมต่อกับพิน GND ของ NodeMCU ตอนนี้ฉันกำลังจะประสาน 7 ส่วนตามแผนผัง
ต่อไป ฉันกำลังบัดกรีไฟ LED สีน้ำเงินและสีขาวกับพิน D9 และ D10 ของ NodeMCU ดังนั้นนี่คือหน้าตาของฉัน ให้ฉันทำการทดสอบอย่างรวดเร็วก่อนที่จะติดตั้งแผ่นปิดหน้า ดูเหมือนว่าทุกอย่างทำงานอย่างที่ควรจะเป็น ตกลง ให้ฉันติดตั้งแผ่นปิดหน้าแล้วฉันจะอธิบายรหัสให้พวกคุณฟัง
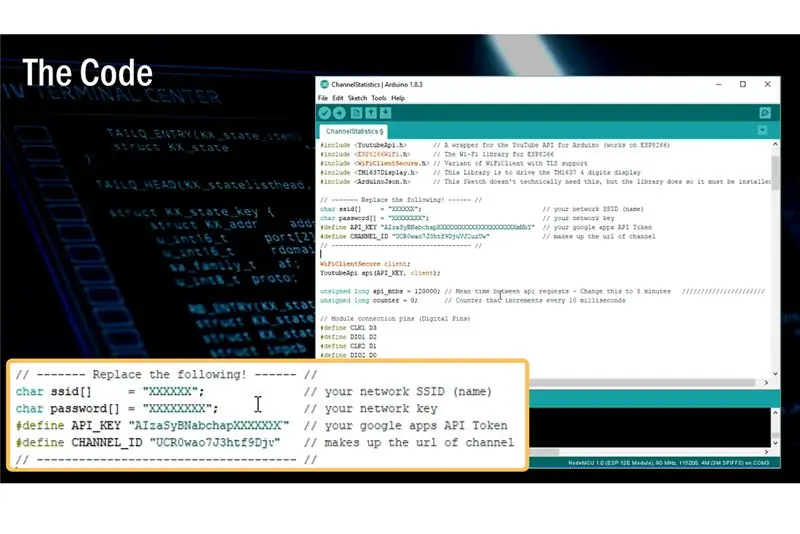
ขั้นตอนที่ 9: รหัส

นี่คือรายการไลบรารีที่เราต้องการสำหรับโครงการนี้
ตอนนี้ ถ้าคุณใช้แผนผังเดียวกันกับของฉัน คุณไม่จำเป็นต้องแก้ไขอะไรในโค้ดนี้นอกจากสองสามบรรทัดเหล่านี้ คุณเพียงแค่ต้องเพิ่ม SSID และรหัสผ่านของเครือข่าย WiFI และคีย์ Google API และรหัสช่องที่นี่ ส่วนที่เหลือคุณสามารถปล่อยให้เป็นอยู่และโหลดรหัสไปยัง NodeMCU
"api_mtbs" คือเวลาเฉลี่ยระหว่างคำขอ API ที่สร้างโดยไมโครโปรเซสเซอร์
จากนั้น ฉันกำลังเริ่มต้นการแสดงผลโดยการตั้งค่านาฬิกาและหมุดข้อมูล หลังจากนั้นฉันกำลังตั้งค่าออดและไฟ LED 2 ดวง
ในส่วนการตั้งค่า () ฉันกำลังตั้งค่าโหมดพิน LED และเปิดไฟ LED สีน้ำเงินเมื่อเริ่มต้น จากนั้นฉันกำลังล้าง 7-Segments ทั้งหมดและแสดง 0 บนจอแสดงผล 1 และ 3 หลังจากนั้นอุปกรณ์จะเชื่อมต่อกับเครือข่าย WiFI โดยใช้ข้อมูลประจำตัวที่ให้มา
ในส่วน loop() เมื่อค่าของตัวนับเกิน api_mtbs หรือพูดง่ายๆ เมื่อถึงเวลาส่งคำขอครั้งต่อไปไปยังเซิร์ฟเวอร์ YouTube จะมีการเรียก API ด้วยรหัสช่องและผลลัพธ์จะแสดงบน มอนิเตอร์แบบอนุกรมและบนจอแสดงผล 7-Segment คุณต้องคำนวณ MOD ของจำนวนที่ได้รับเพื่อแสดงตัวเลข 4 หลักสุดท้าย จากนั้นลบค่า MOD ออกจากค่าเดิมเพื่อให้ได้ตัวเลข 4 หลักแรก สิ่งหนึ่งที่ฉันสังเกตเห็นคือถ้า MOD เป็น 24 ดังนั้นจอแสดงผลจะแสดงเพียง 24 ไม่ใช่ 0024 ดังนั้นเราจะต้องเพิ่มศูนย์ที่หายไปลงในจอแสดงผล รหัสบิตนี้คือการเพิ่ม 0 ที่หายไป
และสุดท้าย โค้ดบิตนี้คือการเปิดออดและไฟ LED เมื่อจำนวนสมาชิกใหม่มากกว่าจำนวนสมาชิกเก่า
หมายเหตุ: พิน D9 และ D10 คือพิน RX และ TX ของ NodeMCU ดังนั้น หากคุณเชื่อมต่อ LED กับพินเหล่านี้ คุณจะไม่สามารถรับสิ่งใดบนจอภาพแบบอนุกรมได้ ดังนั้น ในระหว่างขั้นตอนการทดสอบ อย่าเชื่อมต่อใดๆ กับพิน D9 และ D10 และแสดงความคิดเห็นบิตที่กำหนดโหมดพินสำหรับพินเหล่านี้
คุณสามารถดาวน์โหลดโค้ดได้จากลิงค์ที่ให้ไว้ในคำอธิบายด้านล่าง
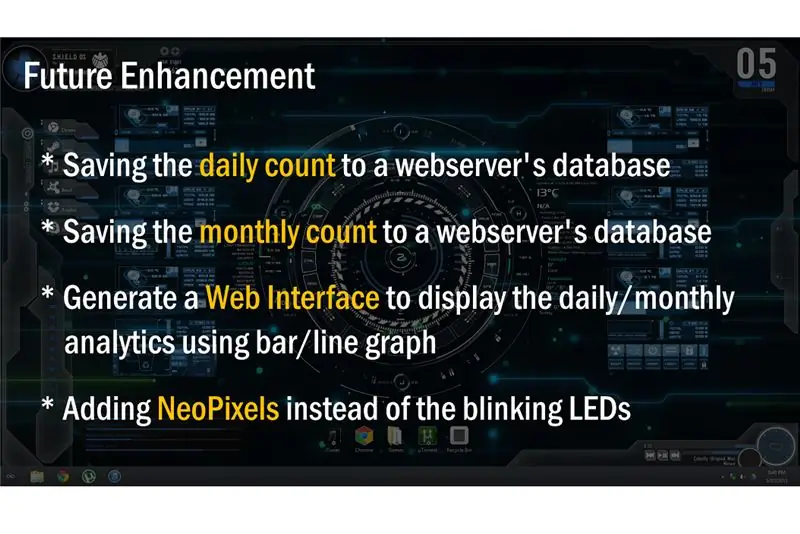
ขั้นตอนที่ 10: การเพิ่มประสิทธิภาพในอนาคต

บางสิ่งที่ฉันจะรวมไว้ในเวอร์ชันที่จะเกิดขึ้นของโครงการนี้คือ:
- การบันทึกการนับรายวันไปยังฐานข้อมูลของเว็บเซิร์ฟเวอร์
- การบันทึกการนับรายเดือนไปยังฐานข้อมูลของเว็บเซิร์ฟเวอร์
- สร้างเว็บอินเตอร์เฟสเพื่อแสดงการวิเคราะห์รายวัน/รายเดือนโดยใช้กราฟแท่ง/เส้น
- การเพิ่ม NeoPixels แทนไฟ LED ที่กะพริบ
หากพวกคุณมีข้อเสนอแนะอื่น ๆ โปรดแจ้งให้เราทราบในความคิดเห็นด้านล่าง ได้เลย แล้วคุณจะรออะไร ไปข้างหน้าและกดปุ่มสมัครและให้การแจ้งเตือนเดสก์ท็อปของฉันฉวัดเฉวียนและเรืองแสง
แนะนำ:
Bluetooth Call Notifier: 5 ขั้นตอน (พร้อมรูปภาพ)

ตัวแจ้งเตือนการโทรผ่าน Bluetooth: บทนำฉันกำลังเรียกดูฟีดข่าวที่สอนได้เมื่อหลายวันก่อนเมื่อฉันเจอโปรเจ็กต์นี้ มันเป็นโครงการที่ยอดเยี่ยม แต่ฉันคิดว่าทำไมไม่สร้างมันด้วย Bluetooth แทนสิ่ง wifi ที่ซับซ้อนข้อกำหนดของ Bluetooth Call Notifier นี้
IoT Notifier โดยใช้ ESP-12E: 7 ขั้นตอน (พร้อมรูปภาพ)

IoT Notifier ใช้ ESP-12E: ติดอยู่ที่บ้านห่างจากคนที่คุณรัก? ในช่วงเวลาที่ยากลำบากนี้ โครงการเล็กๆ ที่สนุกสนานนี้จะพยายามสร้างรอยยิ้มให้กับคุณอย่างแน่นอน ในคำแนะนำนี้ ฉันจะแสดงวิธีแสดงการแจ้งเตือนจากโทรศัพท์มือถือของคุณในรูปแบบของ
Raspberry Pi Door Notifier: 6 ขั้นตอน (พร้อมรูปภาพ)

Raspberry Pi Door Notifier: คุณเคยสงสัยหรือไม่ว่ามีคนเข้าถึงประตูหรือไม่? คุณต้องการวิธีตรวจสอบการเคลื่อนตัวของประตูที่รอบคอบ ราคาถูก และรวดเร็ว…และอาจเป็นโครงการเล็กๆ หรือไม่? มองไม่เพิ่มเติม! อุปกรณ์ที่เรียบง่ายนี้จะติดตามการสั่นที่เกิดจาก Doo ที่กำลังเคลื่อนที่
Blüp: Bubble Notifier: 11 ขั้นตอน (พร้อมรูปภาพ)

Blüp: Bubble Notifier: ฉันกำลังมองหาระบบการแจ้งเตือนที่นุ่มนวลและกระทันหันน้อยกว่าการแจ้งเตือนแบบสั่น เสียง หรือแสง ฉันไม่พบสิ่งใดที่ตรงกับเกณฑ์นั้น ฉันจึงตัดสินใจทำด้วยตัวเอง นอกจากนี้ ฉันต้องการโซลูชันของฉันเพื่อรวม
Arduino Christmas Notifier: 5 ขั้นตอน (พร้อมรูปภาพ)

Arduino Christmas Notifier: คริสต์มาสอยู่ใกล้แค่เอื้อม และฉันได้ข้อสรุปว่าฉันจะไม่ปล่อยให้มันเป็นไปโดยเพียงแค่มีไฟคริสต์มาส DIY Arduino ของฉัน อะไรคือโครงการที่สมบูรณ์แบบที่เกี่ยวข้องกับเพลงคริสต์มาส? ใช่ถูกต้อง! ให้คนรู้ว่าเป็นวันคริสต
