
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:06.
- แก้ไขล่าสุด 2025-01-23 15:12.

สวัสดีผู้สร้าง
ฉันมีคำแนะนำที่เรียบง่ายและยอดเยี่ยมอีกคนหนึ่ง
ในคำแนะนำนี้ เราจะเรียนรู้วิธีเชื่อมต่อ LED Dot Matrix (8x8) กับ NodeMCU
เริ่มกันเลย
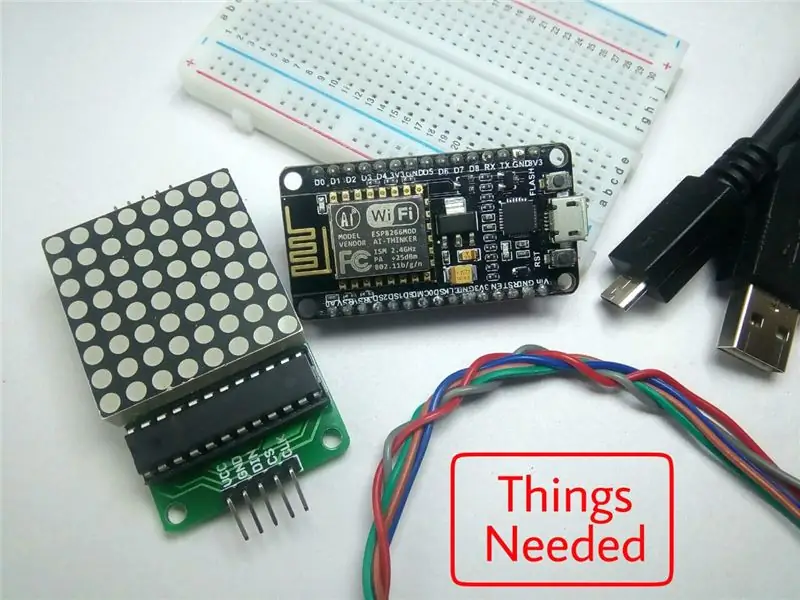
ขั้นตอนที่ 1: สิ่งที่จำเป็น

สิ่งเหล่านี้เป็นสิ่งที่จำเป็นในการทำคำแนะนำนี้
ข้อกำหนดฮาร์ดแวร์
- LED ดอทเมทริกซ์ (8x8)
- NodeMCU
- สายจัมเปอร์ / สายต่อ (อุปกรณ์เสริม)
- เขียงหั่นขนม
- สายไมโคร USB
ข้อกำหนดของซอฟต์แวร์
Arduino IDE (พร้อมติดตั้งไลบรารี่ ESP8266)
ขั้นตอนที่ 2: คำอธิบาย



LED Dot Matrix หรือ LED Display เป็นจอแสดงผลดอทเมทริกซ์ขนาดใหญ่ที่มีความละเอียดต่ำ
มีประโยชน์สำหรับทั้งอุตสาหกรรมและเชิงพาณิชย์ เพื่อแสดงข้อมูลตลอดจนอินเทอร์เฟซระหว่างมนุษย์กับเครื่องจักรที่เป็นงานอดิเรก
ประกอบด้วยเมทริกซ์ไดโอด 2 มิติที่มีแคโทดเชื่อมต่อกันเป็นแถวและแอโนดรวมเป็นคอลัมน์ (หรือกลับกัน)
โดยการควบคุมการไหลของไฟฟ้าผ่านคู่แถวและคอลัมน์แต่ละคู่ สามารถควบคุม LED แต่ละดวงแยกกันได้
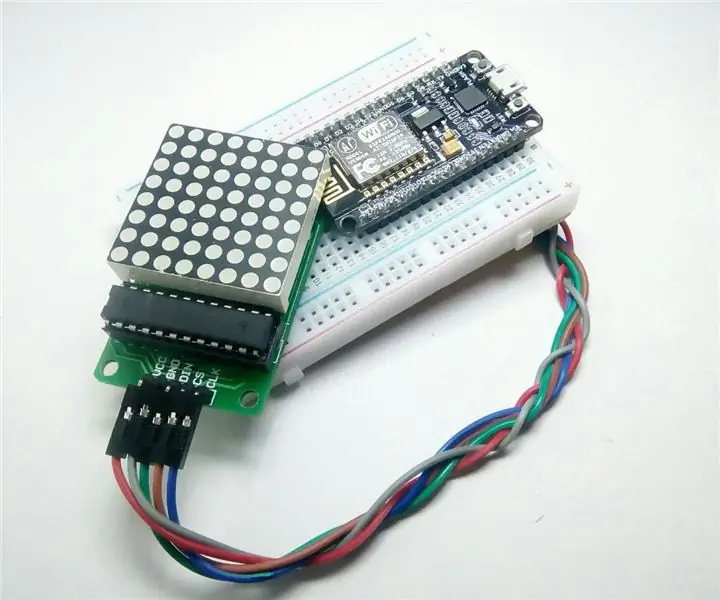
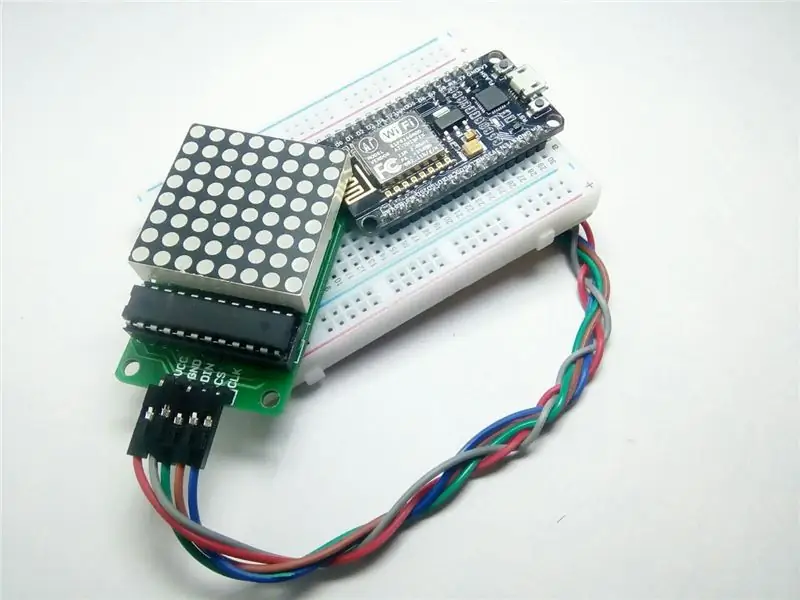
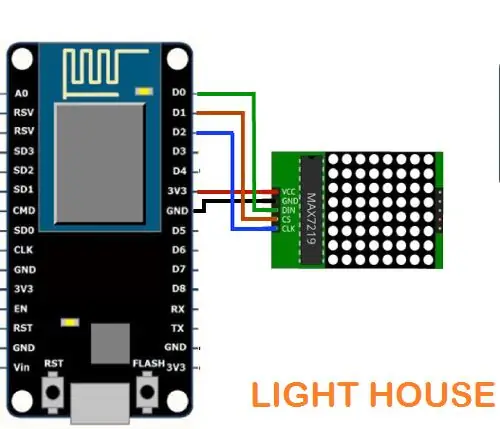
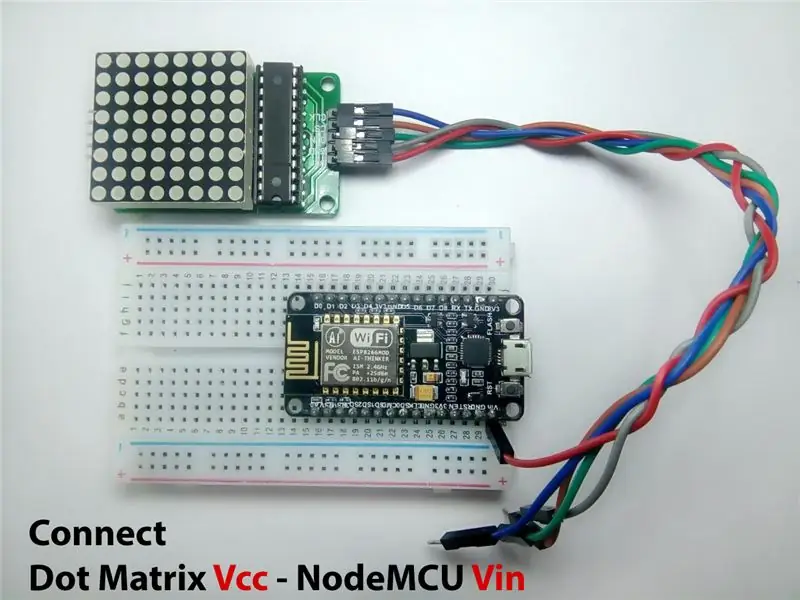
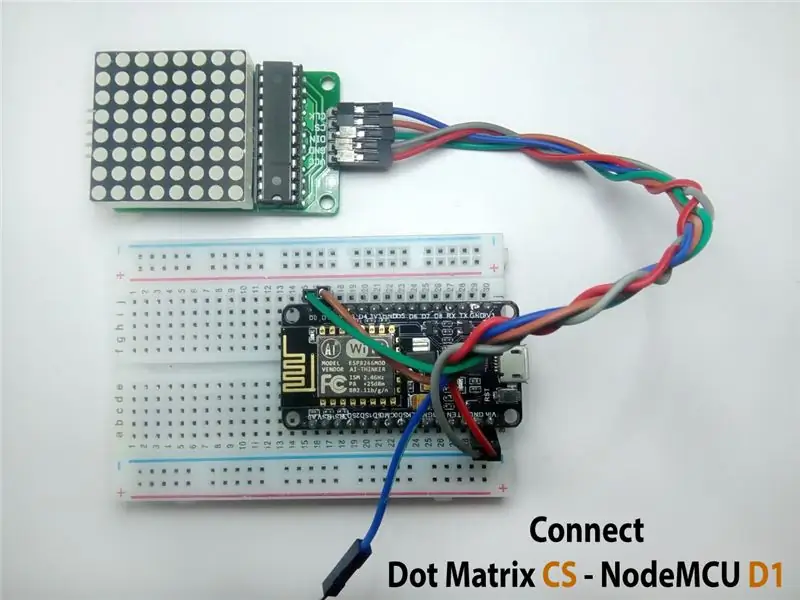
ขั้นตอนที่ 3: การเดินสายวงจร



Dot Matrix มี 5 พินเช่น
VCC - เพื่อเชื่อมต่อกับ NodeMCU Vin
GND - เพื่อเชื่อมต่อกับ Ground Pin (GND) ของ NodeMCU
Din - เพื่อเชื่อมต่อกับ Digital Pin D0 ของ NodeMCU
CS - เพื่อเชื่อมต่อกับ Digital Pin D1 ของ NodeMCU
CLK - เพื่อเชื่อมต่อกับ Digital Pin D2 ของ NodeMCU
ขั้นตอนที่ 4: การตั้งค่าไลบรารี
ก่อนที่คุณจะเริ่มเขียนโค้ด คุณต้องมี Arduino IDE
ในการดาวน์โหลด Arduino IDE และสำหรับการตั้งค่า NodeMCU คุณสามารถตรวจสอบคำสั่งก่อนหน้าของฉันได้ และสำหรับคำแนะนำนี้ คุณต้องมี LedControl Matrix LIbrary คุณสามารถดาวน์โหลดได้จากลิงค์ด้านล่าง
ห้องสมุดควบคุม LED
ตกลง มาเริ่มด้วยการเข้ารหัสกันเถอะ
ขั้นตอนที่ 5: รหัสที่มา
รหัส:
#รวม
int DIN = 16; // D0
int CS = 5; // D1 int CLK = 4; // D2
LedControl lc=LedControl(DIN, CLK, CS, 0);
การตั้งค่าเป็นโมฆะ (){
lc.shutdown(0, เท็จ); // MAX72XX อยู่ในโหมดประหยัดพลังงานเมื่อเริ่มต้น lc.setIntensity(0, 15); // ตั้งค่าความสว่างเป็นค่าสูงสุด lc.clearDisplay(0); // และล้างการแสดงผล }
วงเป็นโมฆะ () {
ไบต์ [8] = {0xC0, 0xC0, 0xC0, 0xC0, 0xC0, 0xC0, 0xFF, 0xFF}; // L ไบต์ b[8] = {0xFF, 0xFF, 0x18, 0x18, 0x18, 0x18, 0xFF, 0xFF}; // ฉันไบต์ c [8] = {0x7F, 0xFF, 0xC0, 0xDF, 0xDF, 0xC3, 0x7F, 0x3F}; // G ไบต์ d[8] = {0xC3, 0xC3, 0xC3, 0xFF, 0xFF, 0xC3, 0xC3, 0xC3}; // H ไบต์ อี[8] = {0xFF, 0xFF, 0x18, 0x18, 0x18, 0x18, 0x18, 0x18}; // T ไบต์ f[8] = {0xC3, 0xC3, 0xC3, 0xFF, 0xFF, 0xC3, 0xC3, 0xC3}; // H ไบต์ ก. [8] = {0x3C, 0x7E, 0xC3, 0xC3, 0xC3, 0xC3, 0x7E, 0x3C}; // O ไบต์ h[8] = {0xC3, 0xC3, 0xC3, 0xC3, 0xC3, 0xC3, 0xFF, 0xFF}; // ยูไบต์ i[8] = {0x7F, 0xFE, 0xC0, 0xFE, 0x7F, 0x03, 0x7F, 0xFE}; // S ไบต์ j[8] = {0xFF, 0xFF, 0xC0, 0xF8, 0xF8, 0xC0, 0xFF, 0xFF}; // อี printByte(a); ล่าช้า (1000); printByte(b); ล่าช้า (1000); printByte(c); ล่าช้า (1000); printByte(d); ล่าช้า (1000); printByte(จ); ล่าช้า (1000); printByte(f); ล่าช้า (1000); printByte(g); ล่าช้า (1000); printByte(h); ล่าช้า (1000); printByte(i); ล่าช้า (1000); printByte(j); ล่าช้า (1000); }
เป็นโมฆะ printByte (อักขระไบต์ ){
int ผม = 0; สำหรับ(i=0;i<8;i++) { lc.setRow(0, i, อักขระ); } }
ดาวน์โหลดโค้ด " LED_DotMatrix_NodeMCU.ino" ที่แนบมาด้านล่าง
คุณสามารถปรับแต่งโค้ดได้ตามต้องการ หรือใช้ตามที่เป็นอยู่
ขั้นตอนที่ 6: OUTPUT

นั่นคือผู้ผลิตทั้งหมด
ฉันหวังว่าคุณจะชอบสิ่งนี้ คอยติดตามโครงการเพิ่มเติม!
แนะนำ:
อินเทอร์เฟซ ESP32 พร้อม SSD1306 Oled พร้อม MicroPython: 5 ขั้นตอน

อินเทอร์เฟซ ESP32 พร้อม SSD1306 Oled พร้อม MicroPython: Micropython เป็นการเพิ่มประสิทธิภาพของ python และมีขนาดเล็กของ python ซึ่งหมายถึงการสร้างสำหรับอุปกรณ์ฝังตัวซึ่งมีข้อจำกัดด้านหน่วยความจำและใช้พลังงานต่ำ Micropython สามารถใช้ได้กับคอนโทรลเลอร์หลายตระกูล ซึ่งรวมถึง ESP8266, ESP32, Ardui
PWM พร้อม ESP32 - Dimming LED พร้อม PWM บน ESP 32 พร้อม Arduino IDE: 6 ขั้นตอน

PWM พร้อม ESP32 | Dimming LED พร้อม PWM บน ESP 32 พร้อม Arduino IDE: ในคำแนะนำนี้เราจะดูวิธีสร้างสัญญาณ PWM ด้วย ESP32 โดยใช้ Arduino IDE & โดยทั่วไปแล้ว PWM จะใช้เพื่อสร้างเอาต์พุตแอนะล็อกจาก MCU ใดๆ และเอาต์พุตแอนะล็อกนั้นอาจเป็นอะไรก็ได้ระหว่าง 0V ถึง 3.3V (ในกรณีของ esp32) & จาก
อินเทอร์เฟซ LCD 16x2 พร้อม Raspberry Pi: 7 ขั้นตอน

อินเทอร์เฟซ LCD 16x2 พร้อม Raspberry Pi: สวัสดีเพื่อน ๆ วันนี้ฉันกำลังเชื่อมต่อจอแสดงผล 16x2 กับ Raspberry pi
อินเทอร์เฟซ Honeywell Vista Alarm พร้อม Smart Hub (ขยิบตา / Smartthings): 7 ขั้นตอน (พร้อมรูปภาพ)

อินเทอร์เฟซ Honeywell Vista Alarm พร้อม Smart Hub (ขยิบตา / Smartthings): สวัสดี! ฉันต้องการให้บทช่วยสอนสั้น ๆ เกี่ยวกับวิธีที่ฉันได้รวมระบบเตือนภัย Honeywell Vista เข้ากับฮับอัจฉริยะของฉัน ฉันกำลังใช้ Wink สำหรับบทช่วยสอนนี้ แต่สิ่งนี้ควรจะใช้ได้กับสมาร์ทฮับ (Smartthings/Iris/อื่นๆ) ก่อนที่เราจะเริ่มต้น คุณจะไป
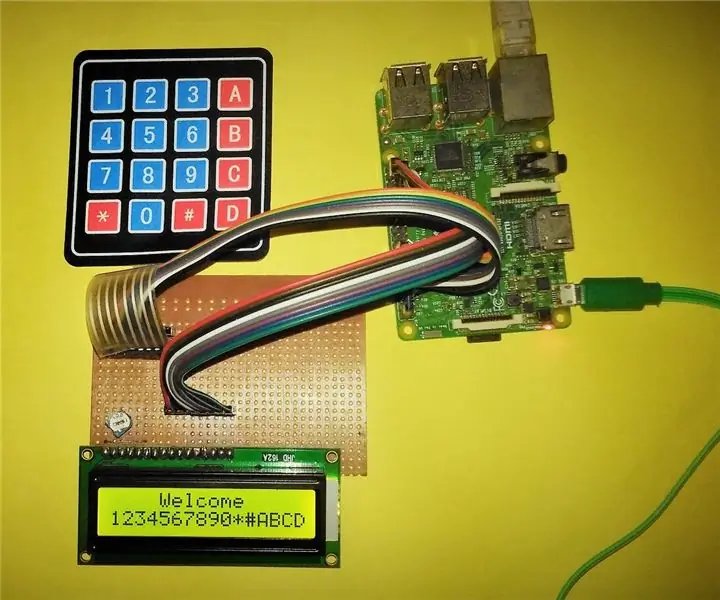
อินเทอร์เฟซ 16x2 ตัวเลข LCD และปุ่มกดเมทริกซ์ 4x4 พร้อม Raspberry Pi3: 5 ขั้นตอน (พร้อมรูปภาพ)

อินเทอร์เฟซ LCD ตัวอักษรและตัวเลขขนาด 16x2 และแป้นพิมพ์เมทริกซ์ 4x4 พร้อม Raspberry Pi3: ในคำแนะนำนี้ เราจะอธิบายวิธีเชื่อมต่อแป้นพิมพ์เมทริกซ์ขนาด 16x2 LED และ 4x4 กับ Raspberry Pi3 เราใช้ Python 3.4 เพื่อพัฒนาซอฟต์แวร์ คุณสามารถเลือก Python 2.7 ได้ด้วยการดัดแปลงเล็กน้อย
