
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:06.
- แก้ไขล่าสุด 2025-01-23 15:12.

สวัสดีพวก!
นี่จะเป็นบทช่วยสอนง่ายๆ เกี่ยวกับวิธีสร้างการตั้งค่าการเล่นเกม 8 บิตโดยใช้ Arduino
ขั้นตอนที่ 1: ส่วนประกอบที่จำเป็น


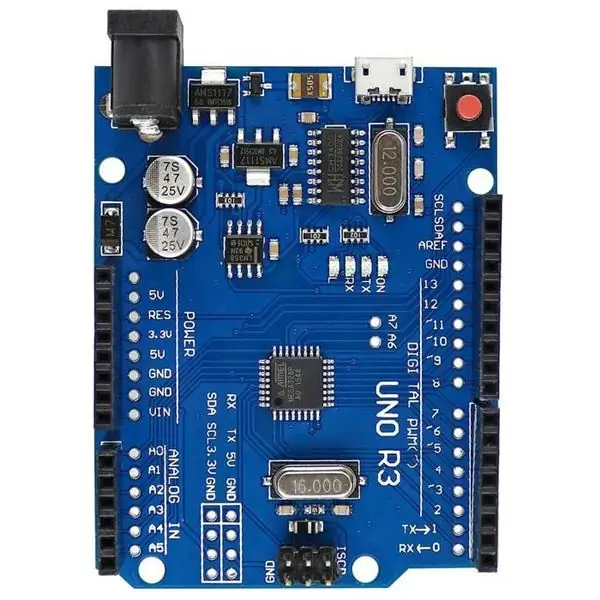
1. Arduino (https://www.arduino.cc/)
2. Arduino IDE (https://www.arduino.cc/)
3. Breadboard หรือ Vero Board (ตามความต้องการของคุณ)
4. จอแสดงผลกราฟิก Nokia 5110 (https://amzn.to/2N9PUd9)
5. ปุ่มกดแบบสัมผัส (https://amzn.to/2Byqwwy)
6. ตัวต้านทาน 12 โอห์ม
7. ออด
8. สายเชื่อมต่อ
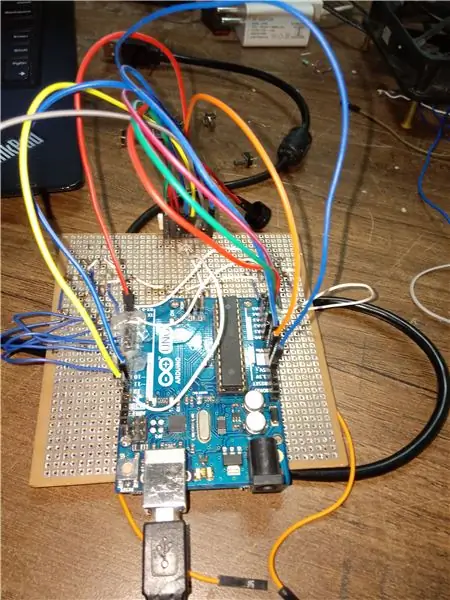
ขั้นตอนที่ 2: การเชื่อมต่อและทดสอบจอแสดงผล
ก่อนเริ่มโครงการ ทางที่ดีควรจับคู่หน้าจอกับ Arduino และทดสอบว่าใช้งานได้หรือไม่
ตอนนี้ จอแสดงผลของคุณจะมี 8 พอร์ต: Vcc, LED, Ground, Rst, CE, DC, DIN และ CLK (ไม่ใช่ตามลำดับ ให้ตรวจสอบผู้ผลิตหรือไซต์ที่คุณซื้อ)
เชื่อมต่อ Vcc กับแหล่งจ่ายไฟ 3.3V บน Arduino และพอร์ต LED และกราวด์จะไปที่พิน GND ใน Arduino เชื่อมต่อพอร์ตที่เหลือตามที่ระบุไว้ในรหัส RST-12, CE-11, DC-10, DIN-9, CLK-8
ตอนนี้ให้รันโค้ด และหากทุกอย่างทำงานได้ดี คุณจะสามารถเห็นพิกเซลทั้งหมดบนหน้าจอเปลี่ยนเป็นสีดำและไฟแบ็คไลท์จะเปิดขึ้น
## อย่าขายการเชื่อมต่อที่กล่าวถึงในขั้นตอนนี้อย่างถาวร##
ขั้นตอนที่ 3: ทำการเชื่อมต่อขั้นสุดท้าย: หน้าจอและสวิตช์


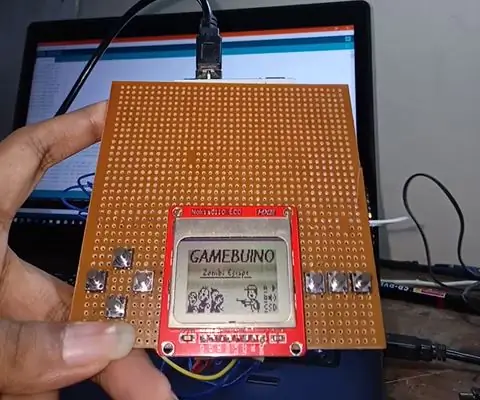
(*ฉันรู้ว่าโปรเจ็กต์ของฉันดูยุ่งเหยิงเพราะฉันไม่มีวัตถุดิบในการทำบอร์ด PCB แบบกำหนดเอง ดังนั้นฉันจึงเลือกสไตล์โรงเรียนเก่า*)
โดยพื้นฐานแล้วจะมีปุ่ม 4+3=7 สำหรับ gamebuino ของคุณ 4 ปุ่มสำหรับ D-pad (ขึ้น, ลง, ขวา, ซ้าย) และปุ่มที่เหลือ 3 ปุ่ม (A, B, C) สำหรับฟังก์ชั่นอื่นๆ
กำหนดค่าการเชื่อมต่อในบอร์ดใหม่ตามรหัส
ห้ามเปลี่ยนชื่อมาโครในโค้ด
#define SCR_CLK 13;
#define SCR_DIN 11;
#define SCR_DC A2;
#define SCR_CS A1;
#define SCR_RST A0;
#define BTN_UP_PIN 9;
#define BTN_RIGHT_PIN 7;
#define BTN_DOWN_PIN 6;
#define BTN_LEFT_PIN 8;
#define BTN_A_PIN 4;
#define BTN_B_PIN 2;
#define BTN_C_PIN A3;
#define BuzzerPin 3;
เชื่อมต่อพอร์ต Vcc, Backlight และ Ground ของจอแสดงผลตามที่กล่าวไว้ในขั้นตอนก่อนหน้าและพอร์ตที่เหลือตามคำจำกัดความมาโครที่กล่าวถึงในที่นี้
ประสานปุ่มต่างๆ บนบอร์ดที่สมบูรณ์แบบของคุณ เทอร์มินัลของปุ่มหนึ่งปุ่มจะไปที่พอร์ตแต่ละพอร์ตของ Arduino ตามที่กล่าวไว้ในรหัส เชื่อมต่อขั้วอื่น ๆ ของปุ่มทั้งหมดเข้าด้วยกันและเชื่อมต่อกับกราวด์หลังจากเชื่อมต่อตัวต้านทาน (ตัวต้านทานจะใช้เพื่อป้องกันการลัดวงจรมิฉะนั้นหากไม่มีกระแสตัวต้านทานจะไหลโดยตรงจากพอร์ต Arduino ไปที่พื้น) เชื่อมต่อออดด้วย
ขั้นตอนที่ 4: ส่วนซอฟต์แวร์และเกมของคุณ

เปิดเบราว์เซอร์ของคุณและค้นหา Gamebuino wiki (https://legacy.gamebuino.com/wiki/index.php?title=M…) ตรงไปที่ส่วนดาวน์โหลดบนเว็บไซต์
- ดาวน์โหลด arduino IDE (https://arduino.cc/en/main/software) และติดตั้งลงในคอมพิวเตอร์ของคุณ
- ดาวน์โหลดไลบรารี่ gamebuino (https://github.com/Rodot/Gamebuino/archive/master…)
- นอกจากนี้ Adafruit-GFX-Library (https://github.com/adafruit/Adafruit-GFX-Library)
- Adafruit-PCD8544-Nokia-5110-LCD-library (https://github.com/adafruit/Adafruit-PCD8544-Noki…)
ก่อนอื่นให้ดาวน์โหลด arduino IDE และติดตั้งบนคอมพิวเตอร์ของคุณ
ดาวน์โหลดไลบรารีอื่น ๆ และแตกไฟล์ (ให้ปิดโปรแกรมป้องกันไวรัสหรือแตกไฟล์ในโฟลเดอร์ DO NOT SCAN เนื่องจากบางครั้งโปรแกรมป้องกันไวรัสอาจสร้างปัญหาให้กับไฟล์ไลบรารี และโค้ดของคุณก็ใช้งานไม่ได้ แม้ว่าจะไม่ใช่ไฟล์ที่เป็นอันตรายก็ตาม)
คัดลอกโฟลเดอร์ไลบรารีที่แยกออกมา
ไปที่โฟลเดอร์ไลบรารี Arduino ของคุณ (ไฟล์โปรแกรม -> arduino->ไลบรารี่) วางโฟลเดอร์ที่คัดลอกไว้ที่นี่
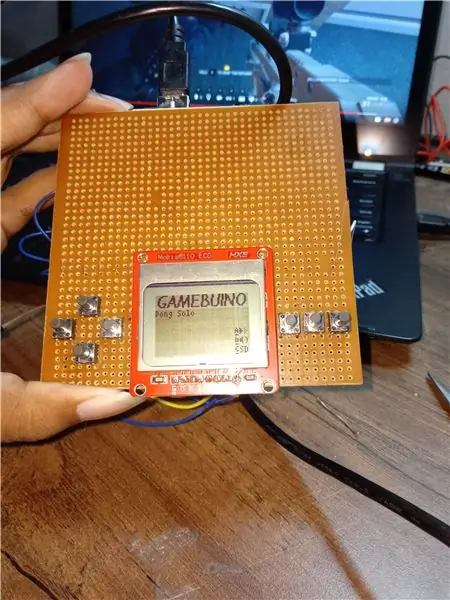
เพื่อทดสอบว่าทุกอย่างทำงานได้ดีหรือไม่ ฉันได้แนบเกมโซโล่โป่ง รวบรวมสคริปต์บน Arduino IDE ของคุณแล้วอัปโหลดไปยังบอร์ด หากสิ่งนี้ทำงานทุกอย่างก็โอเค
ในการเล่นเกมอื่นๆ:
ตรงไปที่หน้าวิกิ gamebuino และไปที่ส่วนเกม ที่นี่คุณจะพบเกมมากมายที่อัปโหลดโดยผู้พัฒนาเกมอดิเรก พวกเขาสามารถดาวน์โหลดได้ฟรี ดาวน์โหลดหนึ่งในนั้นและแตกไฟล์ในลักษณะเดียวกับที่คุณแตกโฟลเดอร์ไลบรารี
เปิดโฟลเดอร์ที่แยกออกมาแล้วลองค้นหาไฟล์.ino เปิดใน IDE ของคุณและคัดลอกวางปุ่มและรหัสกำหนดมาโครพอร์ต LCD ที่กล่าวถึงในขั้นตอนก่อนหน้า คัดลอกวางโค้ดที่จุดเริ่มต้นของซอร์สโค้ดเกม ห้ามเปลี่ยนชื่อตัวแปรมาโคร
ฉันได้แนบเกม pong_solo (ใช่ เป็นเกมทั้งหมดเพียงแค่รวบรวมการอัปโหลดและเล่น) และตัวอย่างสิ่งที่คุณควรทำในไฟล์ zombiemaster ino (ดาวน์โหลดเกม zombie master และทำการเปลี่ยนแปลงเหมือนที่ฉันทำในตอนเริ่มต้น)
ถ้าทุกอย่างทำงานได้ดีไปข้างหน้าและสนุก:)
หากคุณต้องการเป็นส่วนหนึ่งของชุมชน gamebuino ให้ไปที่ gamebuino wiki และคุณสามารถสร้างเกมและสิ่งของของคุณเองได้
แนะนำ:
ไมโคร:บิต Drawbot: 3 ขั้นตอน

Micro:bit Drawbot: ด้วย:MOVE mini buggy kit สำหรับ micro:bit เรามีหุ่นยนต์ที่สามารถเคลื่อนย้ายได้ และเราสามารถเขียนโค้ดเพื่อวาด
การแสดงอีโมจิ/สไปรท์ RGB LED 24 บิต: 4 ขั้นตอน

การแสดงอิโมจิ/สไปรท์ RGB LED 24 บิต: ในฐานะครูที่กลับไปที่ห้องเรียนท่ามกลางสถานการณ์โควิด-19 และต้องสวมอุปกรณ์ป้องกันส่วนบุคคล ฉันรู้ว่านักเรียนจะไม่เห็นการแสดงออกทางสีหน้าของฉัน (ฉันสอนมัธยมปลาย แต่มีลูกที่ จะกลับไปทั้งประถมและมัธยม
เครื่องคิดเลขไบนารี 4 บิต: 11 ขั้นตอน (พร้อมรูปภาพ)

เครื่องคิดเลขไบนารี 4 บิต: ฉันเริ่มสนใจวิธีการทำงานของคอมพิวเตอร์ในระดับพื้นฐาน ฉันต้องการเข้าใจการใช้ส่วนประกอบที่ไม่ต่อเนื่องและวงจรที่จำเป็นในการทำงานที่ซับซ้อนมากขึ้นให้สำเร็จ องค์ประกอบพื้นฐานที่สำคัญอย่างหนึ่งใน CPU คือ
ไมโคร:บอท - ไมโคร:บิต: 20 ขั้นตอน

Micro:Bot - Micro:Bit: สร้างตัวเองให้เป็น Micro:Bot! มันเป็นหุ่นยนต์ควบคุม Micro:Bit ที่มีโซนาร์ในตัวสำหรับการขับขี่อัตโนมัติ หรือถ้าคุณมี Micro:Bits สองตัว การขับขี่ด้วยวิทยุ
หลอดไฟ LED RGB Arduino + จอ LCD 4 บิต: 4 ขั้นตอน

Arduino RGB LED Lamp + จอแสดงผล LCD 4 บิต: นี่เป็นคำสั่งแรกของฉัน !!! เย้..ก่อนไปต่อ ฉันไม่ได้ลงรายละเอียดวิธีการตัดไม้หรือชิ้นส่วนทุกอย่างเข้าด้วยกัน ฉันออกแบบกระบวนการสร้างทั้งหมดให้เป็นอิสระ ไม่ว่าอะไรก็ตามที่อยู่ในความคิดของฉันก็คือสิ่งที่ฉันทำซ้ำ ประเด็นของการสอนนี้
