
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:06.
- แก้ไขล่าสุด 2025-01-23 15:12.



เฮ้!! หลังจากหยุดไปนาน ฉันมาที่นี้เพราะเราทุกคนต้องทำอะไรที่น่าเบื่อ (งาน) เพื่อหารายได้
หลังจากบทความ HOME AUTOMATION ทั้งหมดที่ฉันได้เขียนจาก BLUETOOTH, IR, Local WIFI, Cloud นั่นคือบทความที่ยาก *NOW* มาวิธีที่ง่ายที่สุดแต่เป็นโซลูชัน HOME AUTOMATION ที่ทรงประสิทธิภาพที่สุด NS
โครงการของเขาต้องการฮาร์ดแวร์น้อยกว่า วงจรไม่เหมือนกับโครงการก่อนหน้าของฉัน การใช้บริการจากบริษัทซอฟต์แวร์ต่างๆ ส่วนใหญ่จะพบในเรื่องนี้ด้วยความรู้เกี่ยวกับ Arduino และวงจรไฟฟ้าเพียงเล็กน้อย อย่าเบื่อคุณ เพลิดเพลินไปกับความขี้เกียจ!!!
หมายเหตุ: โปรดอ่านเอกสารทั้งหมด ซึ่งจะใช้เวลา 9 นาที มิฉะนั้น หากคุณสร้างความเสียหายให้กับส่วนประกอบของคุณ ฉันจะไม่รับผิดชอบ!! นี่เป็นครั้งที่สามที่ฉันกำลังอัปโหลดโครงการ เนื่องจากมีปัญหาเกี่ยวกับวันที่ในไซต์
ขั้นตอนที่ 1: ส่วนประกอบที่จำเป็น



ห้าองค์ประกอบที่จำเป็นจริงๆ แต่เราสามารถทำลายมันลงสำหรับองค์ประกอบที่สองเหมือนที่ฉันทำก่อนหน้านี้เพราะฉันไม่ต้องการใช้เงินแล้ว !!
- ESP8266 บอร์ดพัฒนา Nodemcu wifi - บางที LOLIN, AMICA, ADAFRUIT อะไรก็ได้
-
บอร์ดรีเลย์ 5V โดยรวม หรือ แยกได้ดังนี้
- รีเลย์ 5VULN2003 หรือ ULN2003A
- ไดโอดสำหรับการป้องกันรีเลย์ (ที่ฉันพลาดในโครงการก่อนหน้านี้)
- จัมเปอร์หรือ (ลวดและหัวแร้ง)
- ที่ชาร์จมือถือหรืออแดปเตอร์ขนาด 5V (ที่ชาร์จสำรอง อย่าทำให้ที่ชาร์จมือถือของพ่อแม่คุณเสียหาย)
- GOOGLE HOME MINI
ดังนั้นเราสามารถซื้อรีเลย์บอร์ดของรีเลย์ 2/4/8/16 ที่ไม่เสียหายในวงจรที่สร้างไว้ล่วงหน้าหรือเราสามารถสร้างขึ้นได้ โปรดดูบทความก่อนหน้าของฉันเช่นนี้ เพื่อสร้างบอร์ดรีเลย์ด้วยตัวเอง
ขั้นตอนที่ 2: แอป Blynk



ติดตั้งแอพ Blynk ในโทรศัพท์ Android หรือ Apple Phone ของคุณ
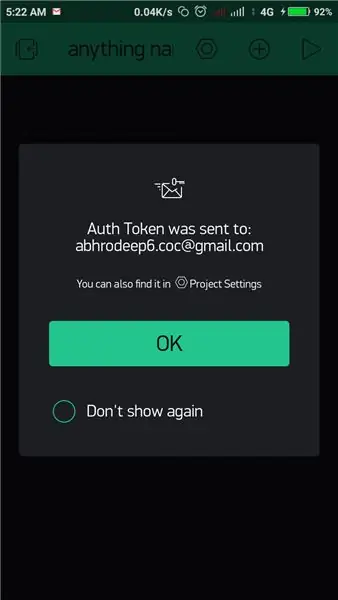
หลังจากติดตั้งแล้ว ให้สมัครโดยใช้อีเมล id หรือ facebook (ฉันไม่ชอบ facebook) และต้องแน่ใจว่าคุณทราบรหัสผ่านของรหัสอีเมลที่ใช้ ไม่เช่นนั้นคุณจะไม่ได้รับ Blynk Auth Token (เป็นเฉพาะโครงการ) ที่ไม่เพียงส่งไปยัง ID อีเมลที่ลงทะเบียนของคุณเท่านั้น แต่ยังสามารถรับได้จากการตั้งค่าโครงการใน Blynk! ล้อเล่น!
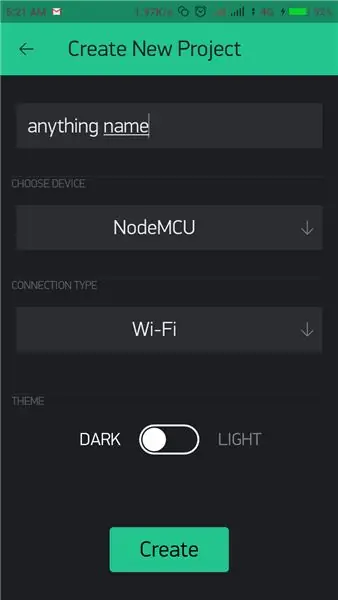
- เลือกโครงการใหม่ใช้ปุ่ม + เพื่อเพิ่มวิดเจ็ต
- เพิ่มปุ่มได้มากเท่าที่คุณต้องการ (จนกว่าคุณจะเสร็จสิ้น 2,000 พลังงานฟรี แล้วซื้อพลังงาน)
- กำหนดค่าปุ่มโดยคลิกที่ปุ่มเพิ่ม
- เลือกพินเอาต์พุต (ดิจิตอล) เช่น D1, D2, D3, _, _, _, _ (กรอกในช่องว่าง) (พินสามารถเป็นดิจิตอล, อนาล็อก, เสมือน)
- ดูภาพฉันได้ใส่สถานะล่างเป็น 1 และสถานะบนของปุ่มเป็น 0
เหตุผลเบื้องหลังนี้คืออินพุตของบอร์ดรีเลย์เชื่อมต่อกับไอซีเช่น ULN2003 หรือไอซีขับรีเลย์ที่ทำหน้าที่เป็นเกตไม่ได้
ขั้นตอนที่ 3: การเขียนโปรแกรม ESP8266 ใน Arduino IDE



ใน Arduino IDE ก่อนอื่นเราต้องเลือกบอร์ดพัฒนาที่เราจะเขียนโปรแกรมตามที่ได้บอกไว้ในโปรเจ็กต์ก่อนหน้านี้ Arduino IDE>เครื่องมือ>บอร์ด>Nodemcu 12E และเลือกพอร์ต usb ที่เราเชื่อมต่อเป็น COM3/4/5/6/…
ตอนนี้เราต้องติดตั้งไลบรารี Blynk ใน Arduino ที่เราไม่ต้องทำอะไรเลยและมีทุกโค้ด!!SKETCH -> INCLUDE LIBRARY -> MANAGE LIBRARIES -> SEARCH FOR "Blynk" -> INSTALL THE LIBRARY
เชื่อมต่อ Nodemcu ESP8266 กับแล็ปท็อป แน่นอนกับสาย USB!! เพื่อความสะดวกของผู้ไม่ใช้รหัสและตัวฉันเอง:
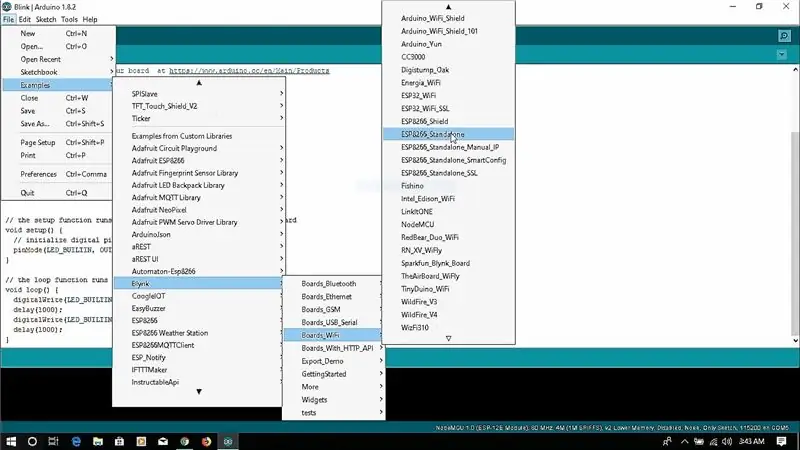
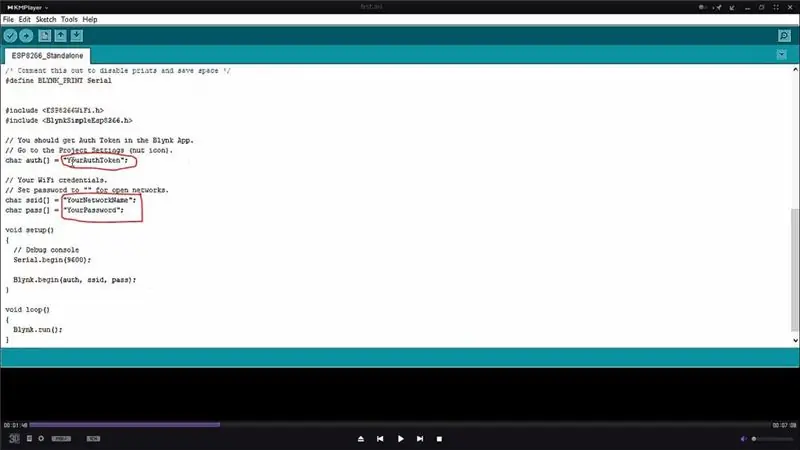
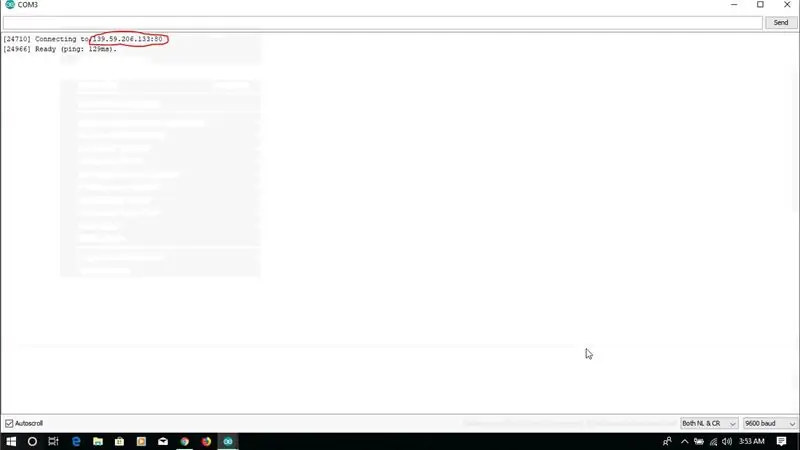
ไปที่ FILE > EXAMPLES > Blynk > Board's Wifi > เลือก Standalone ตอนนี้ไม่มีอะไรที่จำเป็นยกเว้น Blynk Auth Token (เฉพาะโปรเจ็กต์) และข้อมูลรับรอง wifi อัปโหลดภาพร่างใน ESP8266 และเปิด SERIAL MONITOR
คุณสามารถเห็น "IP" สังเกตว่า IP นั้นอาจแตกต่างกันไปตามโซนเซิร์ฟเวอร์ ของฉันเป็นอย่างที่คุณเห็น "139.59.206.133".80 เป็นพอร์ตปกติสำหรับ
ขั้นตอนที่ 4: IFTTT (ถ้าเป็นอย่างนั้น)



เป็นแพลตฟอร์มที่ช่วยให้เราสร้างแอปเพล็ตแบบกำหนดเองที่ช่วยให้เราได้รับการแจ้งเตือนสำหรับเหตุการณ์เฉพาะหรือสามารถทำงานเฉพาะบางอย่างได้ อย่างที่ชื่อบอก ทุกสิ่งรอบๆ "นี่" และ "นั่น"
ที่นี่: หาก "วลีเฉพาะพูดกับผู้ช่วยของ Google" แล้ว "จะทำ ping นั้น"
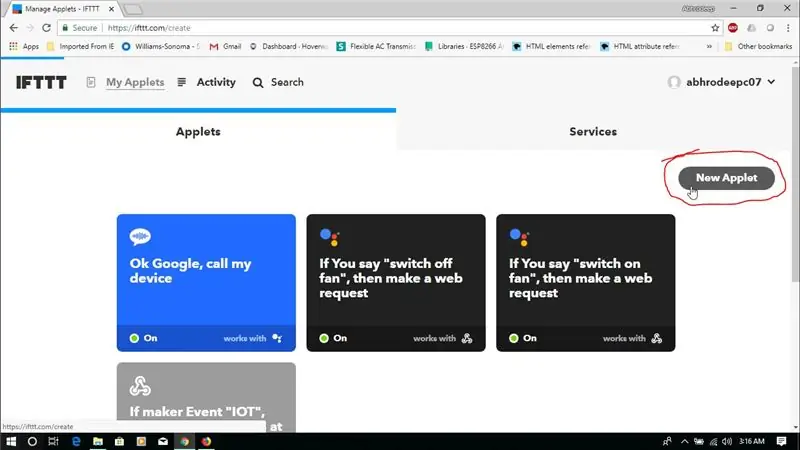
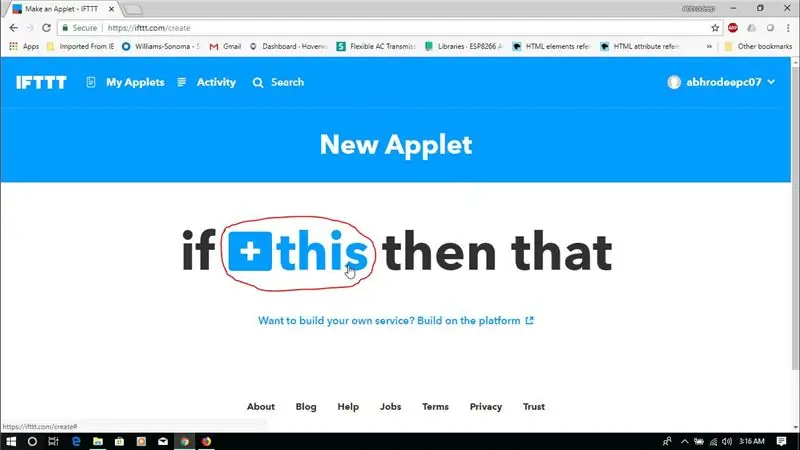
อย่างที่บอกว่าเราต้องคลิก -- แอปเพล็ตของฉัน > สร้างใหม่ > คลิกที่นี่ > ค้นหาและเลือกผู้ช่วยของ Google > เลือกวลีง่ายๆ > ติดตามรูปภาพ > สร้างทริกเกอร์
คลิกที่นั้น > ค้นหาเว็บฮุค > เลือกมัน > เลือก สร้างคำขอเว็บ > จะมีฟิลด์ดังนี้:
- URL (https://IP/YourAuthToken/update/PIN?value=1) (ดิจิทัล 1/0 …. 1 สำหรับ OFF และ 0 สำหรับ ON ถูกเขียนขึ้นในบทความนี้ โปรดอ่าน)
- วิธีการ (GET)ประเภทเนื้อหา (ไม่มีอะไร)
- ร่างกาย (ไม่มีอะไร)
หลังจากกรอกข้อมูลทั้งหมดแล้วให้คลิกที่ Create trigger
หมายเหตุ: PIN ที่นี่สอดคล้องกับหมุด Arduino เหมือนกับที่เราเห็นใน ESP8266 เนื่องจาก D1 คือ GPIO5 เช่น D5 สำหรับ Arduino ซึ่งเราต้องเขียนที่นี่ไม่ใช่ D1 ตัวอย่าง: https://IP/YourAuthToken/update/D5?value=1 this หมายความว่าพิน D1 ของ ESP8266 จะปิด ใช้ PIN DIAGRAM ของ ESP8266 เพื่อทราบ D ที่สอดคล้องกันหรือไม่? ถึง GPIO?
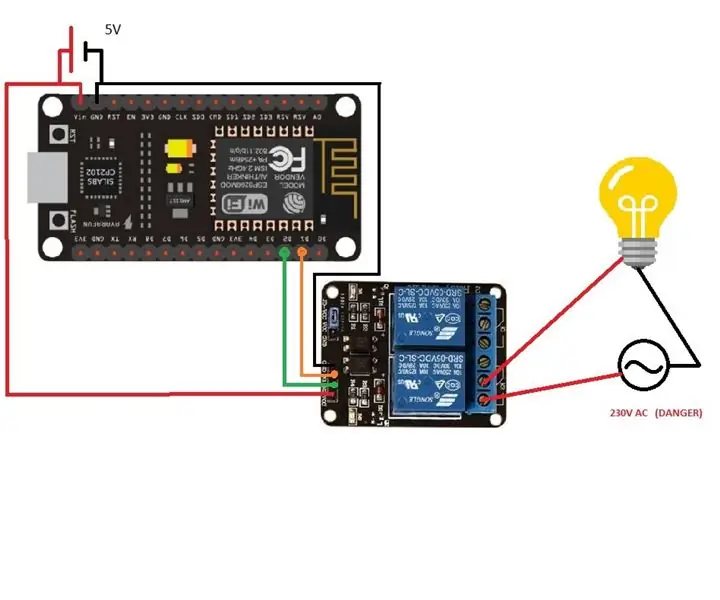
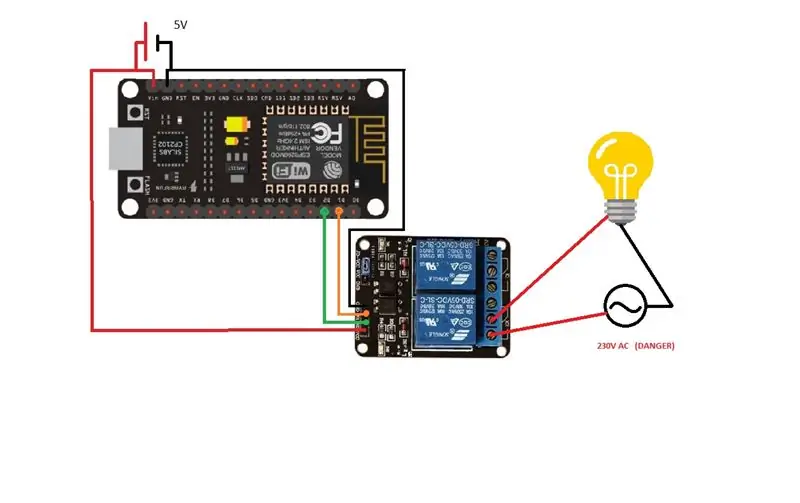
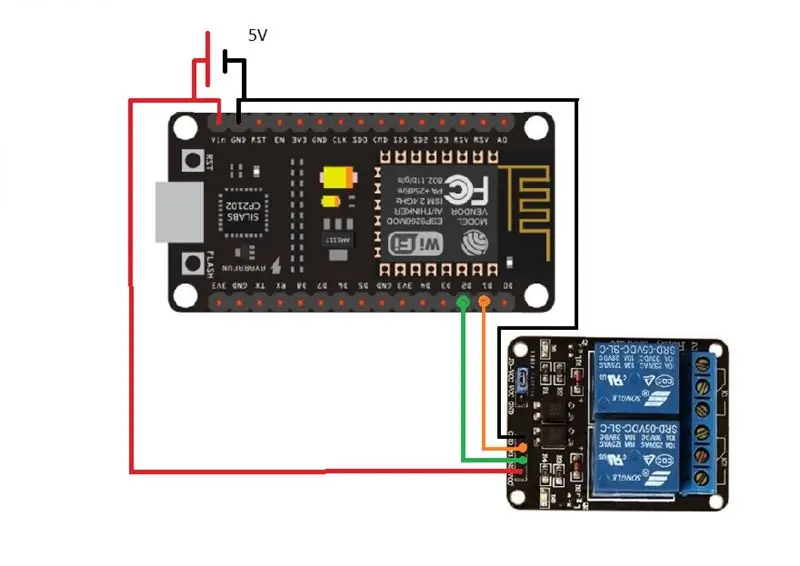
ขั้นตอนที่ 5: วงจรไฟฟ้า




สำหรับโครงงานนี้ง่ายมาก ส่วนประกอบตามที่กล่าวไว้ก่อนหน้านี้ถูกใช้ที่นี่:
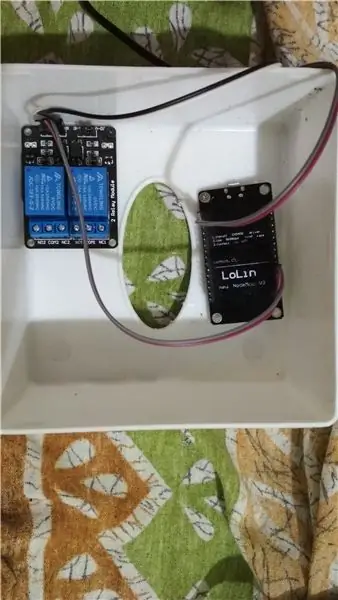
อะแดปเตอร์ 5V; ESP8266 โนเดมคู; บอร์ดรีเลย์; จัมเปอร์ ฉันใช้รีเลย์สองตัว แต่เราสามารถใช้หมุด ESP8266 ได้มากเท่าที่มี !!!
- แหล่งจ่ายไฟ 5V จะถูกส่งไปยัง ESP8266 และบอร์ดรีเลย์
- ESP8266 Nodemcu จะมีการจ่ายไฟ 5V ผ่าน micro USB หรือ Vin pin และ Ground (อย่างที่ฉันทำไปแล้ว)
- บอร์ดรีเลย์มีพิน Vcc และ GND สำหรับการจ่ายไฟ โปรดปฏิบัติตามภาพ อย่าใส่แหล่งจ่ายที่ด้านอื่น ๆ ของบอร์ดรีเลย์เพื่อวัตถุประสงค์อื่น (ไม่บอกหรอกว่ามันง่าย!!)
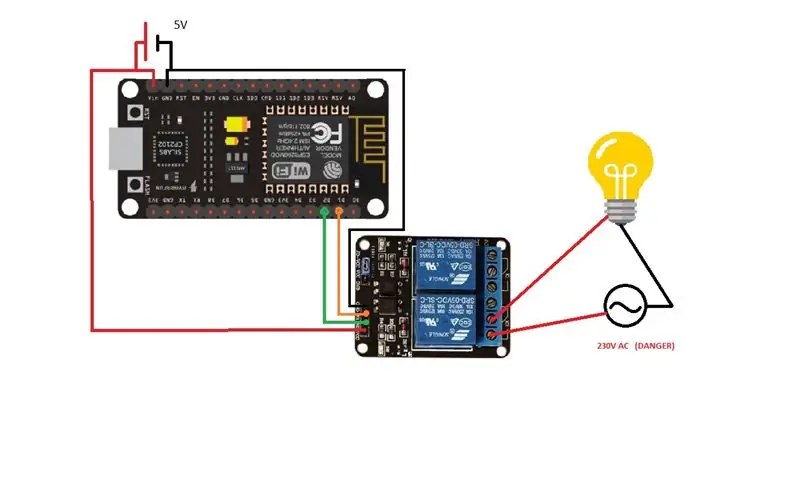
- ดังนั้น IoT MODULE ของเราจึงถูกตั้งค่าให้ใช้งาน จะเหลืออะไรอีก? ต่อกับเครื่องใช้ไฟฟ้า..:)
- นั่นเป็นงานที่ง่ายที่สุด แต่ระวังเป็น 220V AC หรือ 110V AC….. วางสวิตช์หลักลง มิฉะนั้น ถ้าคุณตาย ฉันไม่รู้ว่าใครเป็นคนเขียนบทความนี้
- เชื่อมต่อพิน "NO" (ปกติ) ของรีเลย์และพิน COM (ทั่วไป) ของรีเลย์ไปยังสวิตช์อุปกรณ์แบบขนาน หากไม่มีสวิตช์สำหรับอุปกรณ์ ให้ต่อพินรีเลย์แบบอนุกรมกับสายไฟ (LIVE หรือ NEUTRAL) ใดๆ ที่เชื่อมต่อ กับตัวเครื่อง
หมายเหตุ: ฉันได้บอกให้เชื่อมต่อรีเลย์กับพิน NO และพิน COM เพื่อให้อุปกรณ์อยู่ในสถานะปิดตามปกติ สามารถใช้ NC pin (ปกติปิด) ได้หากต้องการให้อุปกรณ์อยู่ในสถานะ ON เป็นค่าเริ่มต้น สถานะเปิดและปิดขึ้นอยู่กับ 2 ปัจจัย: 1) พิน NO และ NC ของรีเลย์ 2) 0 และ 1 ลอจิกในแอป IFTTT / Blynk
ขั้นตอนที่ 6: การตรวจสอบจากทุกที่บน MOBILE (แอพ IFTTT)

สามารถตรวจสอบสิ่งที่เกิดขึ้นในบ้านของพวกเขาได้อย่างง่ายดายจากทุกที่ในโลกนี้เฉพาะเมื่อมีอินเทอร์เน็ต
ดังนั้นสิ่งที่จำเป็นสำหรับสิ่งนี้คือแอป IFTTT ซึ่งมีอยู่ใน Google Play Store สำหรับผู้ใช้ Android
ผู้ใช้ IoS สามารถรับได้จาก App Store
สำหรับทั้งสองกรณี อย่าลืมเข้าสู่ระบบจากบัญชีเดียวกันกับที่เชื่อมโยงกับบัญชี GOOGLE HOME MINI และ IFTTT ที่คุณสร้างแอปเพล็ต สิ่งสำคัญคือบัญชี gmail หรือ facebook ที่ควรจะเหมือนกันตลอด
ในแอพนี้ คุณสามารถสร้างแอปเพล็ตในลักษณะเดียวกับที่เราทำในเว็บแอปพลิเคชัน IFTTT
เมื่อเราสร้างแอปเพล็ต จะมีตัวเลือกในการรับการแจ้งเตือนเสมอเมื่อแอปเพล็ตทำงาน โดยค่าเริ่มต้นจะเป็นเปิด
ดังนั้นตอนนี้ให้ตรวจสอบเมื่ออุปกรณ์ของคุณถูกจั๊กจี้
เพลิดเพลินไปกับความเกียจคร้าน!! นวัตกรรม!! ทำให้โครงการนี้เป็นที่ชื่นชอบเพื่อแสดงการสนับสนุนของคุณและถ้าคุณต้องการเพิ่มเติมเช่นโครงการ DIY ง่าย ๆ นี้ …
แนะนำ:
Blinds Control ด้วย ESP8266, Google Home และ Openhab Integration และ Webcontrol: 5 ขั้นตอน (พร้อมรูปภาพ)

การควบคุมมู่ลี่ด้วย ESP8266, Google Home และ Openhab Integration และ Webcontrol: ในคำแนะนำนี้ ฉันจะแสดงให้คุณเห็นว่าฉันเพิ่มระบบอัตโนมัติให้กับมู่ลี่ของฉันอย่างไร ฉันต้องการเพิ่มและลบระบบอัตโนมัติได้ ดังนั้นการติดตั้งทั้งหมดจึงเป็นแบบหนีบ ส่วนหลักคือ: สเต็ปเปอร์มอเตอร์ ตัวขับสเต็ปควบคุม bij ESP-01 เกียร์และการติดตั้ง
ตัวแสดงระดับเสียง/เสียง: 10 ขั้นตอน

ตัวบ่งชี้ระดับเสียง/เสียง: ในโครงการนี้ ฉันจะแสดงวิธีสร้างตัวบ่งชี้ระดับเสียงอย่างง่ายโดยใช้แอมพลิฟายเออร์ในการดำเนินงาน หมายเหตุ: หากต้องการถามคำถาม โปรดเยี่ยมชมเว็บไซต์ของฉันที่ Ask the Expert.Helpful Supplemental Videos: Simulated Circuit Set Up On A Bread Board (Proto-
Reaction Time Meter (ภาพ เสียง และสัมผัส): 9 ขั้นตอน (พร้อมรูปภาพ)

ตัววัดเวลาตอบสนอง (ภาพ เสียง และสัมผัส): เวลาตอบสนองคือการวัดเวลาที่บุคคลใช้ในการระบุสิ่งเร้าและสร้างการตอบสนอง ตัวอย่างเช่น เวลาตอบสนองของเสียงของนักกีฬาคือเวลาที่ผ่านไประหว่างการยิงปืน (ที่เริ่มการแข่งขัน) กับตัวเขาหรือเธอที่เริ่มการแข่งขัน ปฏิกิริยา
Custom Silver Cables เสียง/ดิจิตอล/ความถี่สูง/GPS: 7 ขั้นตอน

Custom Silver Cables Audio/Digital/High Frequency/GPS: ด้วยม็อดเสียง/วิดีโอใหม่และอุปกรณ์ใหม่ ทั้งเสียงสำหรับ iPod และดิจิทัลสำหรับวิดีโอ เราต้องเชื่อมต่อระบบของเรากับอุปกรณ์ใหม่ที่มีสายเคเบิลที่ซับซ้อนมากขึ้น ราคาแพงมาก…ส่วนประกอบต้องมี & วัสดุสำหรับสร้างโครงการ
คอมพิวเตอร์พูดได้ (เสียง Windows แบบกำหนดเอง): 7 ขั้นตอน

คอมพิวเตอร์พูดได้ (เสียง Windows แบบกำหนดเอง): ในคำแนะนำนี้ ฉันจะสอนคุณหากคุณยังไม่รู้ วิธีสร้างคอมพิวเตอร์ที่จะพูดคุยกับคุณหลายครั้งขึ้นอยู่กับสิ่งที่คุณทำบนคอมพิวเตอร์ของคุณตลอดทั้งวัน
