
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:06.
- แก้ไขล่าสุด 2025-01-23 15:12.
โดยเว็บไซต์ sa112Obniz ติดตาม เพิ่มเติมโดยผู้เขียน:






เกี่ยวกับ: อุปกรณ์อิเล็กทรอนิกส์ DIY, javascript, IoT, obniz, การเขียนโปรแกรม, raspberrypi, arduino ข้อมูลเพิ่มเติมเกี่ยวกับ sa112 »
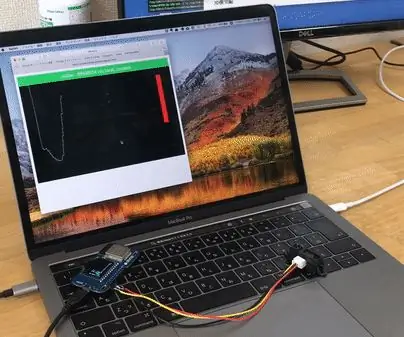
เกมหลีกเลี่ยงอุปสรรคเช่น Flappy Bird ขยับมือเพื่อหลีกเลี่ยงการชนกัน ทำง่ายและสนุกกับการเล่น!
ขั้นตอนที่ 1: สิ่งที่ใช้ในโครงการนี้
obniz
เซ็นเซอร์ระยะอินฟราเรด
สมาร์ทโฟนหรือคอมพิวเตอร์
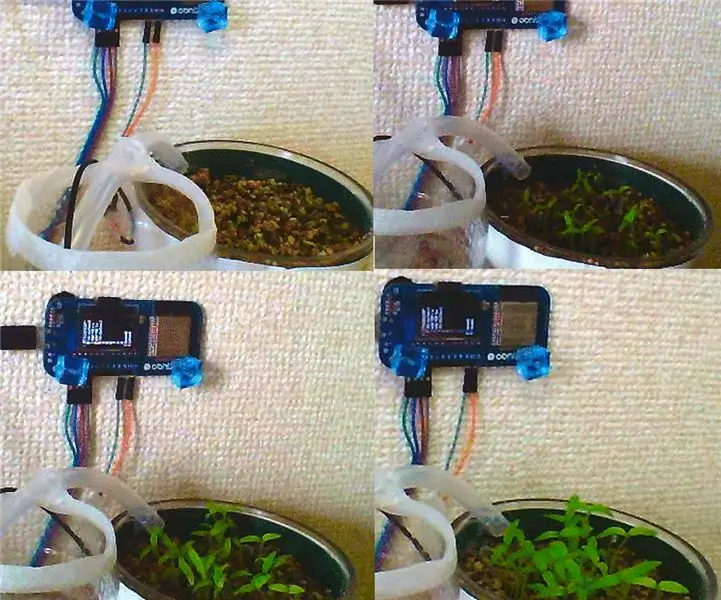
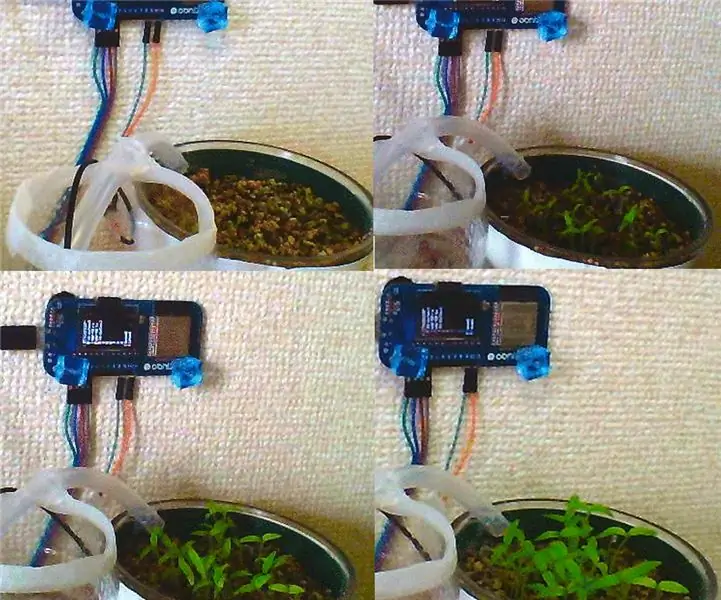
ขั้นตอนที่ 2: การตั้งค่า Obniz


ในการตั้งค่า obniz สิ่งที่คุณต้องทำคือทำตามสามขั้นตอน
- เชื่อมต่อ obniz กับ wifi
- เชื่อมต่ออุปกรณ์เช่น LED หรือมอเตอร์กับ obniz
- สแกนรหัส QR ของ obniz และเริ่มเขียนโปรแกรม คุณไม่จำเป็นต้องติดตั้งซอฟต์แวร์ใดๆ
ขั้นตอนที่ 3:
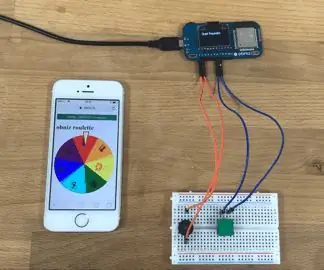
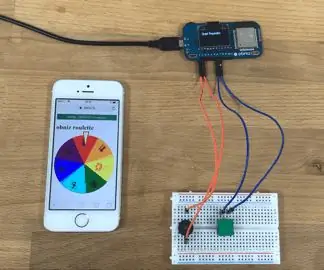
เชื่อมต่อ obniz และเซ็นเซอร์วัดระยะทางดังต่อไปนี้
- io0: สัญญาณ (สีเหลือง)
- io1: GND (สีดำ)
- io2: VCC (สีแดง)
ขั้นตอนที่ 4:
เราใช้ผ้าใบ HTML5
ให้ canvas = document.getElementById('field'); ให้ ctx = canvas.getContext('2d');
ตั้งค่าเซ็นเซอร์ระยะทางเป็น var "inputHeight" และใช้งานได้ทุกเมื่อ
ให้ inputHeight = 0; ให้ obniz = ใหม่ Obniz("OBNIZ_ID_HERE"); obniz.onconnect = ฟังก์ชัน async () { ให้เซ็นเซอร์ = obniz.wired ("GP2Y0A21YK0F", {vcc: 2, gnd: 1, สัญญาณ: 0}); sensor.start (ฟังก์ชัน (ความสูง) { inputHeight = ความสูง }) };
ควรเปลี่ยน {vcc: 2, gnd: 1, signal: 0} หากคุณเชื่อมต่ออุปกรณ์ที่แตกต่างจากขั้นตอนที่ 2 ค่านี้ใช้เป็นอินพุตแต่ละเฟรม
ให้อินพุต = (300 - inputHeight); อินพุต = Math.min(Math.max(0, อินพุต), canvas.height); dot.push (อินพุต);
ขั้นตอนที่ 5: โปรแกรม
กรุณารับโปรแกรมจากที่นี่
แนะนำ:
การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: 5 ขั้นตอน

การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: การตวัดเป็นวิธีง่ายๆ ในการสร้างเกม โดยเฉพาะอย่างยิ่งเกมปริศนา นิยายภาพ หรือเกมผจญภัย
การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: 3 ขั้นตอน

การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: ในคำแนะนำนี้ เราจะทำการตรวจจับใบหน้าบน Raspberry Pi 4 ด้วย Shunya O/S โดยใช้ Shunyaface Library Shunyaface เป็นห้องสมุดจดจำใบหน้า/ตรวจจับใบหน้า โปรเจ็กต์นี้มีจุดมุ่งหมายเพื่อให้เกิดความเร็วในการตรวจจับและจดจำได้เร็วที่สุดด้วย
วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: 3 ขั้นตอน

วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: ในบทช่วยสอนนี้ ฉันจะแสดงขั้นตอนสำคัญในการติดตั้งปลั๊กอิน WordPress ให้กับเว็บไซต์ของคุณ โดยทั่วไป คุณสามารถติดตั้งปลั๊กอินได้สองวิธี วิธีแรกคือผ่าน ftp หรือผ่าน cpanel แต่ฉันจะไม่แสดงมันเพราะมันสอดคล้องกับ
การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): 8 ขั้นตอน

การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): ตัวแปลงสัญญาณเสียงล้ำเสียง L298N Dc ตัวเมียอะแดปเตอร์จ่ายไฟพร้อมขา DC ตัวผู้ Arduino UNOBreadboardวิธีการทำงาน: ก่อนอื่น คุณอัปโหลดรหัสไปยัง Arduino Uno (เป็นไมโครคอนโทรลเลอร์ที่ติดตั้งดิจิตอล และพอร์ตแอนะล็อกเพื่อแปลงรหัส (C++)
เครื่อง Rube Goldberg 11 ขั้นตอน: 8 ขั้นตอน

เครื่อง 11 Step Rube Goldberg: โครงการนี้เป็นเครื่อง 11 Step Rube Goldberg ซึ่งออกแบบมาเพื่อสร้างงานง่ายๆ ในรูปแบบที่ซับซ้อน งานของโครงการนี้คือการจับสบู่ก้อนหนึ่ง
