
สารบัญ:
- ขั้นตอนที่ 1: ดาวน์โหลด Unity3D
- ขั้นตอนที่ 2: เปิดตัวแก้ไข
- ขั้นตอนที่ 3: การเรียกดู Asset Store
- ขั้นตอนที่ 4: คำเตือนเกี่ยวกับการละเมิดลิขสิทธิ์
- ขั้นตอนที่ 5: รับการจัดระเบียบ
- ขั้นตอนที่ 6: การแสดงตัวอย่างเนื้อหา
- ขั้นตอนที่ 7: ภูมิประเทศ: การสร้างภูมิประเทศพื้นฐาน
- ขั้นตอนที่ 8: แนวทางทางเลือกในการสร้างภูมิประเทศ
- ขั้นตอนที่ 9: Terrain Toolkit ฮีโร่ของเรา
- ขั้นตอนที่ 10: "ให้มีพื้นผิว"
- ขั้นตอนที่ 11: ปรับแต่งภูมิประเทศของคุณ
- ขั้นตอนที่ 12: น้ำ น้ำ น้ำ
- ขั้นตอนที่ 13: (ไม่บังคับ) Tidal Erosion
- ขั้นตอนที่ 14: มาคุยกันเรื่องท้องฟ้ากันเถอะ
- ขั้นตอนที่ 15: การจัดแสงและวัตถุคงที่
- ขั้นตอนที่ 16: ข้อมูลทางเทคนิคเกี่ยวกับการจัดแสง
- ขั้นตอนที่ 17: หมอกคือเพื่อนของคุณ
- ขั้นตอนที่ 18: แม่ธรรมชาติเรียก
- ขั้นตอนที่ 19: ต้นไม้มากขึ้น แต่ยังหญ้า
- ขั้นตอนที่ 20: การเพิ่มรายละเอียดหลวม
- ขั้นตอนที่ 21: รายละเอียดหลัก
- ขั้นตอนที่ 22: เส้นทางและถนน
- ขั้นตอนที่ 23: การบดเคี้ยวและวัตถุคงที่
- ขั้นตอนที่ 24: กองหลังการประมวลผล
- ขั้นตอนที่ 25: คำนวณแสง… อีกครั้ง…
- ขั้นตอนที่ 26: ข้อควรพิจารณาขั้นสุดท้าย: อนุภาค
- ขั้นตอนที่ 27: ยินดีด้วย
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:07.
- แก้ไขล่าสุด 2025-01-23 15:12.


Unity3D Game Engine มอบกรอบการทำงานที่ยอดเยี่ยมสำหรับนักออกแบบเกมที่ต้องการ เช่น ตัวคุณเอง เพื่อสร้างระดับเกมที่น่าทึ่งและมีรายละเอียดโดยไม่ต้องเขียนโปรแกรมใดๆ เลย! คู่มือนี้จะแสดงคำแนะนำทีละขั้นตอนสำหรับการสร้างสภาพแวดล้อมรูปหลายเหลี่ยมต่ำ (low-poly) ที่ยอดเยี่ยมในไม่กี่ขั้นตอน สิ่งแรกคือสิ่งแรก คุณจะต้องดาวน์โหลดสำเนาของ Unity3D หากยังไม่มี ไม่ต้องกังวล มันฟรีสำหรับผู้ที่ชื่นชอบ!
ขั้นตอนที่ 1: ดาวน์โหลด Unity3D

หากคุณมี Unity3D อยู่แล้ว ก็ข้ามขั้นตอนนี้ไปได้! ถ้าคุณไม่ทำ เราจะดาวน์โหลดมันก่อนที่เราจะเริ่มต้น
ตรงไปที่เว็บไซต์ของ Unity เพื่อดาวน์โหลดสำเนาของคุณ กรอกแบบฟอร์มที่จำเป็น และดาวน์โหลด Unity เรียกใช้ผ่านตัวติดตั้ง อย่างน้อยที่สุด ฉันแนะนำให้เลือก "สินทรัพย์มาตรฐาน" และ "เอกสารประกอบ" ยิ่งไปกว่านั้น คุณสามารถเลือกแพ็คเกจเสริมจำนวนเท่าใดก็ได้และดำเนินการต่อ
ขั้นตอนที่ 2: เปิดตัวแก้ไข


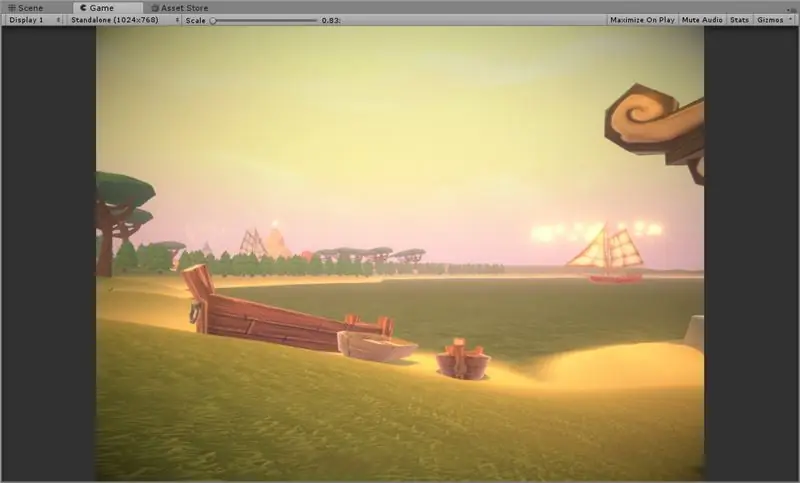
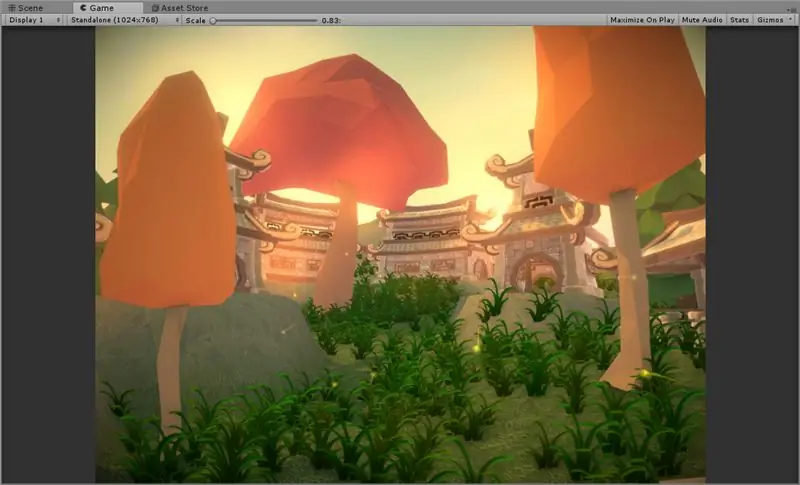
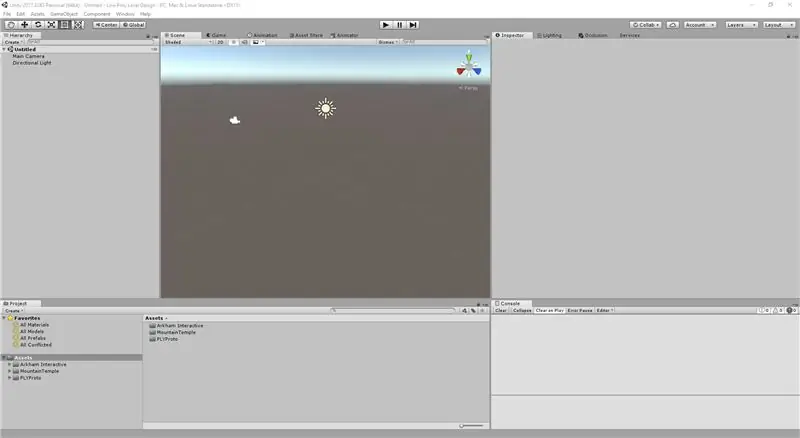
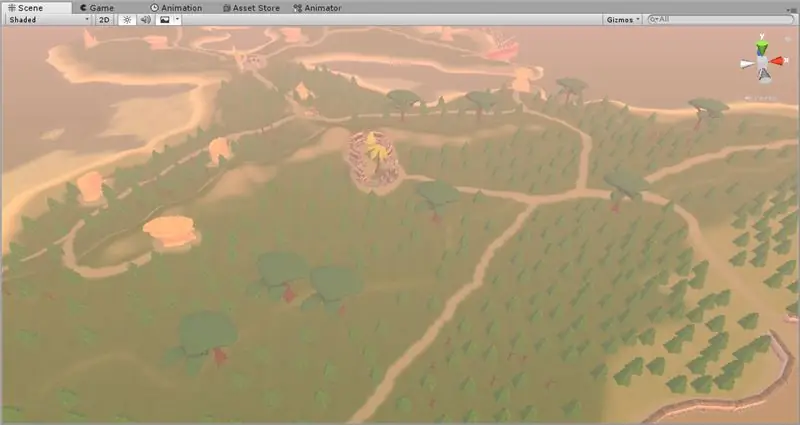
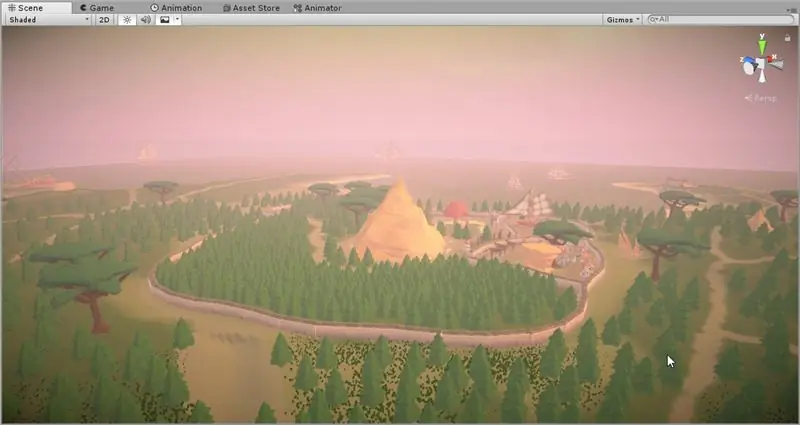
เมื่อคุณมี Unity แล้ว ให้เปิดตัวแก้ไข เมื่อเปิดแล้วควรมีลักษณะเหมือนของฉันเล็กน้อย ตอนนี้ เรากำลังจะไปที่ Asset Store เพื่อค้นหาเนื้อหาฟรี (หรือซื้อบางอย่างเช่นฉัน) เพื่อใช้สำหรับการออกแบบระดับของเรา จำไว้ว่าเรากำลังจะออกแบบสภาพแวดล้อมแบบโพลีต่ำ ดังนั้นเราต้องการสินทรัพย์แบบโพลีต่ำ หากคุณไม่แน่ใจว่าหน้าตาเป็นอย่างไร ลองดูภาพที่รวมอยู่ในขั้นตอนนี้เพื่อรับแนวคิด
Low-Poly คืออะไรคุณถาม?
- มีรูปหลายเหลี่ยมน้อยมาก ซึ่งเป็นรูปทรงที่ประกอบกันเป็นตาข่าย
- การลงสีน้อยที่สุด มักเป็นสีเรียบแทนที่จะเป็นพื้นผิวที่มีความละเอียดสูง
ทำไมเราจะใช้โพลีต่ำเมื่อเรามี [ใส่ชื่อกราฟิกการ์ดที่น่าทึ่ง]? โพลีต่ำเป็นขั้นตอนการออกแบบเกมที่ยอดเยี่ยมสำหรับการเรียนรู้เลย์เอาต์ระดับพื้นฐานพร้อมความสวยงามที่น่าพึงพอใจ สภาพแวดล้อมเหล่านี้มักมีสีสันที่เข้มแต่ไม่มากเกินไป และสามารถใช้เพื่อทำให้นึกถึงเกมย้อนยุคโดยไม่ต้องสมัครรับกราฟิกดั้งเดิมที่เกมดังกล่าวอาจมี
ขั้นตอนที่ 3: การเรียกดู Asset Store

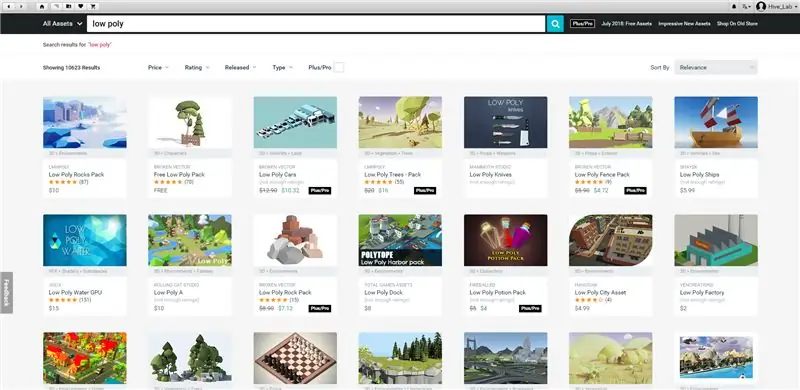
อย่างไรก็ตาม มาเปิด Asset Store กันเถอะ ที่ด้านบน ให้เลือก "หน้าต่าง" > "ที่เก็บสินทรัพย์" เพื่อเปิดที่เก็บสินทรัพย์ คุณควรเห็นบางอย่างเช่นภาพด้านบน ฉันได้ค้นหา Low Poly และเลือกบางรุ่นเพื่อแสดงที่นี่เพื่อเป็นข้อพิสูจน์ว่าคุณสามารถกรอกคู่มือนี้ได้โดยไม่มีค่าใช้จ่ายเพียงครั้งเดียว หลังจากทำงานในโครงการเหล่านี้ด้วยตัวเอง ฉันจะใช้คอลเลกชันของสินทรัพย์ที่ต้องชำระเงิน ฉันจะใส่ข้อมูลเกี่ยวกับพวกเขาที่ส่วนท้ายของบทช่วยสอนนี้ หากคุณตั้งใจจะซื้อเช่นกัน!
เลือกคอลเล็กชันของสินทรัพย์หนึ่งหรือสองรายการ แล้วไปยังขั้นตอนถัดไป ตามหลักการแล้ว คุณจะต้องเลือกสินทรัพย์จากหมวดหมู่ต่อไปนี้
- พืชพรรณ (ต้นไม้ พุ่มไม้ หญ้า)
- สิ่งปลูกสร้าง (เมือง หมู่บ้าน หรือเสื่อมโทรม)
- โมเดล (พลั่ว ขวาน เครื่องมือ ฯลฯ)
- สัตว์ (คุณรู้ไหม เหมือนสัตว์?)
เมื่อคุณรู้สึกว่าคุณมีคุณสมบัติตรงตามหมวดหมู่เหล่านี้เพียงพอแล้ว ให้ไปยังขั้นตอนถัดไป จำไว้ว่าไม่มีสินทรัพย์มากเกินไป! บ้าไปแล้ว:)
ขั้นตอนที่ 4: คำเตือนเกี่ยวกับการละเมิดลิขสิทธิ์

นี่เป็นข้อจำกัดความรับผิดชอบเกี่ยวกับการละเมิดลิขสิทธิ์ อาจเป็นการดึงดูดใจให้พยายามค้นหาสินทรัพย์ที่ต้องชำระเงินทางออนไลน์ได้ฟรี อย่างไรก็ตาม ฉันจะกีดกันคุณจากสิ่งนี้ด้วยเหตุผลสองประการ:
- บ่อยครั้งสิ่งที่คุณดาวน์โหลดคือไวรัส ใช่ ฉันรู้ว่าคุณเป็นผู้เชี่ยวชาญทางอินเทอร์เน็ต แต่ฉันแค่จะบอกว่า
- นักพัฒนาซอฟต์แวร์เหล่านี้เป็นศิลปินที่มีพรสวรรค์อย่างบ้าคลั่งที่ทุ่มเททำงานอย่างหนักในผลิตภัณฑ์ของตน
หากคุณเลือกที่จะไม่ฟัง อย่างน้อยที่สุด ให้พิจารณาซื้อทรัพย์สินของพวกเขาหากคุณชอบมันมากพอ สิ่งนี้ไม่เพียงแต่สนับสนุนงานของคุณเท่านั้น แต่ในที่สุดจะช่วยให้คุณสามารถทำการตลาดงานของคุณได้อย่างถูกกฎหมายโดยไม่ต้องมีการดำเนินคดีทางกฎหมาย
โอเค ขั้นตอนการเตือนผู้ใหญ่สิ้นสุดแล้ว มายุ่งกันเถอะ
ขั้นตอนที่ 5: รับการจัดระเบียบ


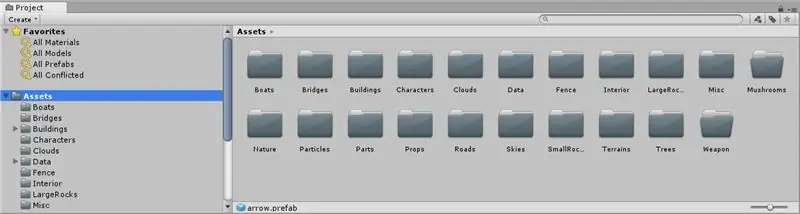
เมื่อคุณนำเข้าแพ็คเกจจำนวนมากจากร้านค้า คุณจะสังเกตเห็นว่าเนื้อหาจำนวนมากมีโฟลเดอร์ของตัวเองที่ตั้งชื่อตามใครก็ตามที่สร้างมันขึ้นมา จากประสบการณ์ของผม แม้ว่าการทิ้งมันไว้ในโฟลเดอร์เดิมอาจดูมีประโยชน์ แต่ผมชอบที่จะรวมเนื้อหาเป็นกลุ่ม ในขั้นตอนนี้ ฉันสร้างโฟลเดอร์สำหรับเนื้อหาแต่ละประเภทที่ฉันมี ซึ่งช่วยให้ฉันสามารถควบคุมสภาพแวดล้อมของฉันได้อย่างสร้างสรรค์มากขึ้น
ขั้นตอนนี้เป็นทางเลือก แต่ฉันขอแนะนำให้ทำก่อนดำเนินการต่อ ไม่มีอะไรน่ารำคาญไปกว่าที่รู้ว่า "โอ้ ว้าว ฉันลืมโฟลเดอร์นี้ไปหมดแล้ว ฉันดาวน์โหลดเนื้อหาอันน่าทึ่งมาเต็ม" และต้องลบวัตถุฉากด้วยตนเองเพื่อรวมเข้าด้วยกันในภายหลัง
ฉันยังได้สร้างโฟลเดอร์ชื่อ "ข้อมูล" ซึ่งฉันจัดเก็บข้อมูลสินทรัพย์ที่เหลืออยู่ซึ่งฉันไม่แน่ใจว่าจะลบได้ ซึ่งอาจรวมถึงวัสดุ พื้นผิว หรือ PDF และเอกสารประกอบ
ขั้นตอนที่ 6: การแสดงตัวอย่างเนื้อหา
วิธีนี้จะช่วยให้คุณได้สัมผัสถึงสไตล์ศิลปะต่างๆ ที่คุณจะใช้งาน เป็นไปได้ว่าคุณอาจไม่ชอบสไตล์ของศิลปินบางคน และนี่เป็นโอกาสของคุณที่จะลบเนื้อหาเหล่านี้ออกไปก่อน หากคุณไม่แน่ใจว่าเนื้อหามีลักษณะอย่างไร ให้ลากเข้าไปในฉากของคุณ! ดูวิดีโอสำหรับความช่วยเหลือเพิ่มเติม
ในการนำทางฉาก 3 มิติ ให้ไปที่แท็บ 'ฉาก' ที่ด้านบนแล้วเปิดขึ้นมา จากนั้น คลิกขวาค้างไว้ แล้วใช้ "WASD" บนแป้นพิมพ์เพื่อบินไปรอบๆ คุณสามารถกด shift เพื่อไปได้เร็วขึ้นหากคุณอยู่ไกล เคล็ดลับอีกประการหนึ่ง หากคุณกด F ณ จุดใดๆ เอ็นจิ้นจะโฟกัสวัตถุในหน้าต่างใดก็ตามที่คุณอยู่ กล่าวอีกนัยหนึ่ง ให้วางเมาส์เหนือมุมมองฉาก แล้วกด F ขณะที่วัตถุถูกเน้น และวัตถุจะบิน คุณไปที่มัน หากคุณทำสิ่งนี้โดยวางเมาส์เหนือลำดับชั้นทางด้านซ้าย วัตถุนั้นจะไฮไลต์วัตถุในรายการของคุณ
ดูวิดีโอของฉันที่ด้านบนสำหรับความช่วยเหลือเพิ่มเติมเกี่ยวกับเรื่องนี้
ขั้นตอนที่ 7: ภูมิประเทศ: การสร้างภูมิประเทศพื้นฐาน
เราจะสร้างภูมิประเทศพื้นฐาน Unity มอบชุดเครื่องมือที่น่าทึ่งสำหรับการทำงานกับภูมิประเทศเหล่านี้ รวมถึงเครื่องมือการแกะสลักและการขึ้นรูปเพื่อสร้างภูมิประเทศใดๆ ก็ตามที่คุณปรารถนา ขั้นแรก ไปที่ "GameObject" > "3D Object" > "Terrain" เพื่อสร้างภูมิประเทศ วางเมาส์เหนือมุมมองฉากแล้วกด 'F' เพื่อค้นหา
ดูวิดีโอของฉันที่ด้านบนเพื่อขอความช่วยเหลือ ต่อไป คุณจะต้องปรับขนาดภูมิประเทศและทาสีภูเขาบางส่วน ในวิดีโอที่ 2 ฉันจะแสดงวิธีการใช้พื้นผิวหญ้ากับภูมิประเทศเพื่อเปลี่ยนจากสีขาว (ซึ่งมองเห็นได้ยาก) เป็นหญ้าสีเข้มที่สวยงาม จากนั้น ฉันเปลี่ยนขนาดภูมิประเทศเป็น 1024x1024 แต่คุณสามารถปล่อยไว้ที่ 500x500 ได้ตามสบาย สุดท้าย ฉันเลือกเครื่องมือยกระดับภูมิประเทศ และยุ่งกับการตั้งค่าเพื่อระบายสีภูมิประเทศที่ยกระดับขนาดเล็ก
ใช้เวลาที่นี่เพื่อทำความคุ้นเคยกับเครื่องมือต่างๆ คุณสามารถใช้เครื่องมือปรับให้เรียบเพื่อทำให้ภูมิประเทศราบเรียบจนถึงความสูงที่กำหนดได้ กด Shift พร้อมกับเครื่องมือที่ติดตั้งและคลิกซ้ายเพื่อเลือกความสูง จากนั้น เมื่อใดก็ตามที่คุณคลิก ภูมิประเทศจะถูกผลักไปที่ความสูงนั้น คุณสามารถใช้เครื่องมือเหล่านี้เพื่อสร้างคุณลักษณะภูมิประเทศพื้นฐานบางอย่างได้
เราต้องการภูเขา แต่ไม่ใช่ภูเขาที่ใหญ่โต เรายังต้องการการเปลี่ยนแปลงเล็กน้อยในระดับความสูงของภูมิประเทศเพื่อให้มีความน่าสนใจ เมื่อคุณรู้สึกพร้อมแล้ว ให้ไปยังขั้นตอนถัดไป
ขั้นตอนที่ 8: แนวทางทางเลือกในการสร้างภูมิประเทศ


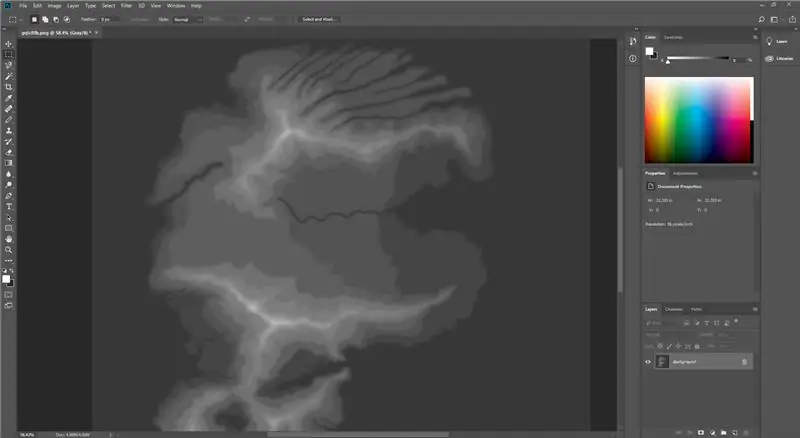
คุณยังสามารถใช้แผนที่ความสูงเพื่อสร้างภูมิประเทศโดยใช้เครื่องมืออย่าง Photoshop ความสามัคคีสามารถนำเข้ารูปแบบไฟล์ "ดิบ" เป็นวิธีการเลือกความสูงของภูมิประเทศ ในการทำเช่นนี้ ให้เปิด Photoshop และสร้างภาพที่มีขนาดที่แน่นอนของภูมิประเทศของคุณ ภูมิประเทศต้องมีกำลังสองขนาด เช่น 512, 1024, 2048 เป็นต้น และตั้งค่าประเภทรูปภาพเป็นระดับสีเทาและ RGB8 จากนั้นคุณก็สามารถทาสีระหว่างสีขาวและสีดำเพื่อเลือกความสูงของภูมิประเทศได้
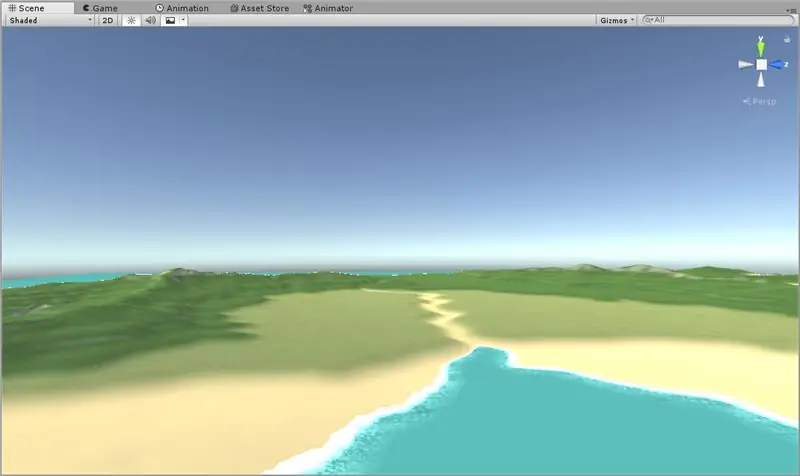
ในกรณีนี้ ฉันพบแผนที่ความสูงบน Google Image สำหรับเกาะ และนำเข้ามาที่ Photoshop จากนั้นบันทึกเป็นรูปแบบภาพ RAW แล้วกลับเข้าสู่ Unity ทำตามวิดีโอด้านบนสำหรับขั้นตอนต่อไปนี้:
- เลือกภูมิประเทศในลำดับชั้น
- ไปที่แท็บการตั้งค่าในตัวตรวจสอบ
- เลื่อนลงไปที่ "นำเข้าดิบ"
- เลือกภาพ Photoshop ของคุณ
- ตรวจสอบให้แน่ใจว่าคุณได้กำหนดขนาดของทั้งภูมิประเทศและภาพต้นฉบับอย่างถูกต้องแล้ว (หากไม่ได้ตรวจจับอัตโนมัติ)
โปรดทราบว่า "ลำดับไบต์" หมายถึงระบบที่คุณสร้างไฟล์ หากคุณสร้างไฟล์ใน Windows Photoshop ให้เลือก "Windows" มิฉะนั้น เลือก "Mac"
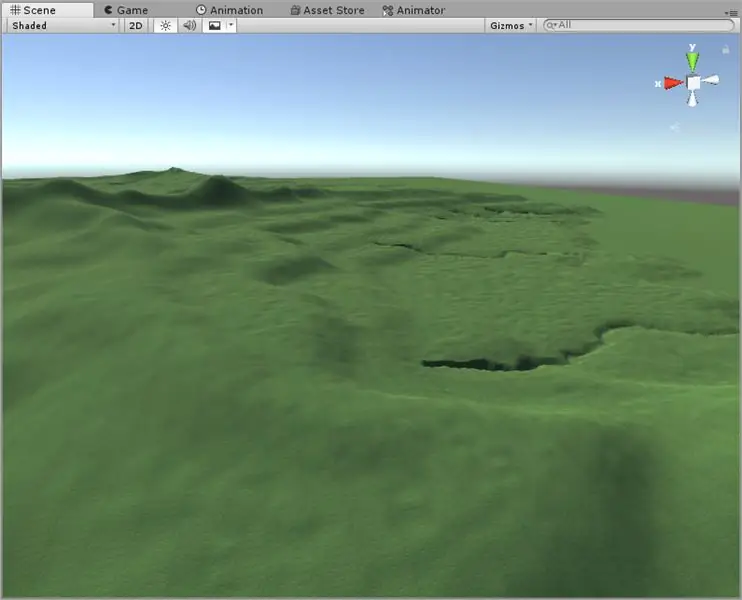
ดูภาพหน้าจอของฉันด้านบน? สังเกตว่าภูมิประเทศมีความขรุขระมากเพียงใด เราจะใช้เครื่องมือปรับให้เรียบเพื่อให้เล่นได้ดี ด้านซ้ายของภาพแสดงส่วนที่ปรับให้เรียบ ส่วนด้านขวาไม่ได้ปรับให้เรียบ หยิบกาแฟ ตั้งค่าขนาดแปรงให้สูงสุด ความทึบสูงสุด และปรับให้เรียบ:) แล้วพบกันใหม่ในขั้นตอนต่อไป
ขั้นตอนที่ 9: Terrain Toolkit ฮีโร่ของเรา

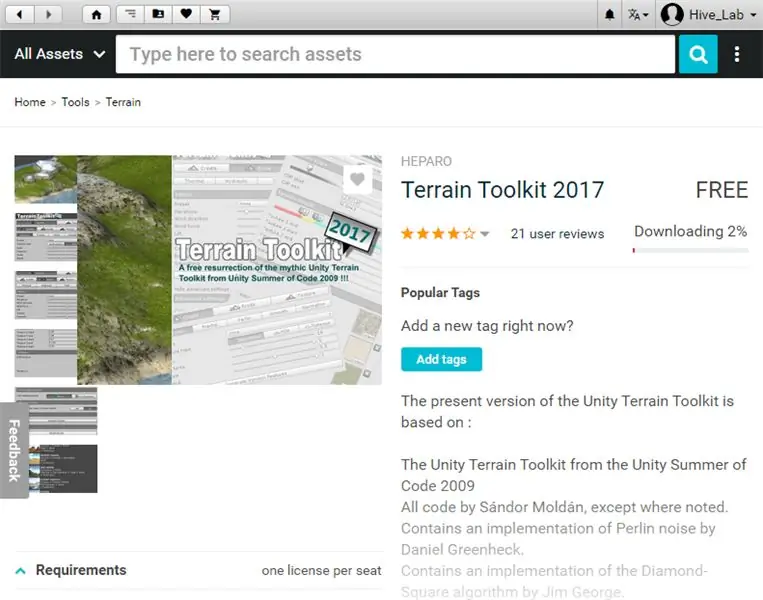
ฉันขอแนะนำ Terrain Toolkit สำหรับขั้นตอนต่อไป สามารถใช้ได้บน Asset Store ฟรี! มันทำให้เราสามารถควบคุมรูปร่างและพื้นผิวของภูมิประเทศได้อย่างมาก เราจะใช้มันในขั้นตอนต่อไปเพื่อใส่พื้นผิวกับทางลาดและพื้นดินของเรา รวมถึงการทำให้เรียบและกัดเซาะภูมิประเทศของเราเพื่อให้รู้สึกเป็นธรรมชาติมากขึ้น
เกร็ดน่ารู้: ชุดเครื่องมือนี้สร้างขึ้นครั้งแรกในปี 2009 และไม่เคยมีใน Asset Store เลย เนื่องจากเป็นการบอกต่อแบบปากต่อปาก ตอนนี้อยู่ในร้าน และคุณโชคดี เป็นเครื่องมือที่น่าทึ่งและฟรีมาก!
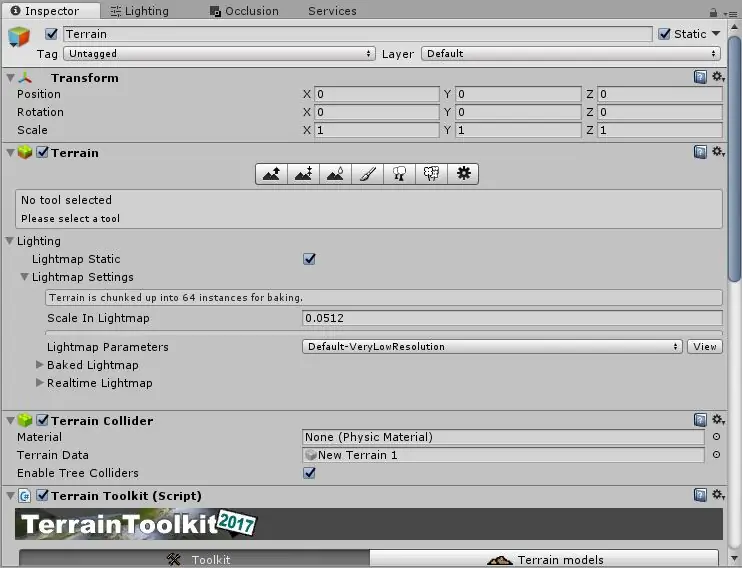
เลือกภูมิประเทศของคุณในลำดับชั้น จากนั้นภายใต้ Inspector เลือก "Add Component" ที่ด้านล่าง จากนั้นพิมพ์ "Terrain Toolkit" และเลือก มันจะแนบสคริปต์กับวัตถุ ดูวิดีโอของฉันด้านบนเพื่อขอความช่วยเหลือในเรื่องนี้! ในกรณีนี้ ฉันใช้การปรับให้เรียบสองสามรอบเพื่อช่วยในภูมิประเทศที่ขรุขระของฉัน คุณยังสามารถลองใช้คุณลักษณะการกัดเซาะเพื่อสร้างภูมิประเทศที่เป็นธรรมชาติมากขึ้น
ขั้นตอนที่ 10: "ให้มีพื้นผิว"
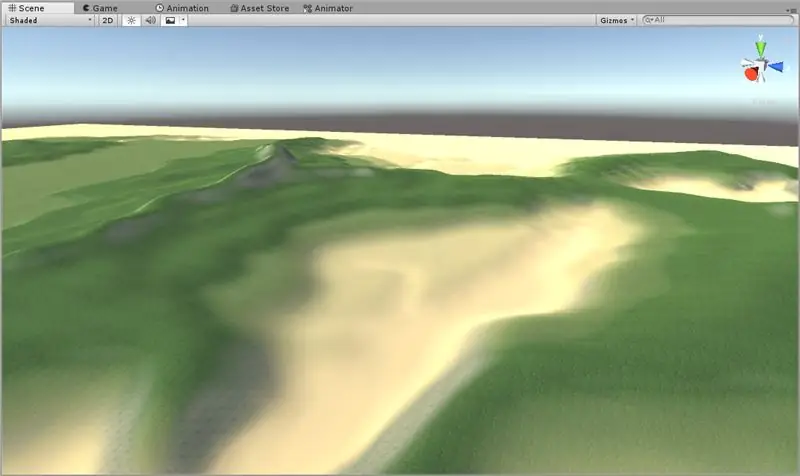
ตอนนี้เรากำลังจะกำหนดพื้นผิวภูมิประเทศของเราเป็นขั้นตอน เราสามารถนั่งตรงนั้นและระบายสีพื้นผิวด้วยมือ และถ้าคุณทุ่มเทมากพอ ก็ลงมือเลย แต่ฉันไม่. ฉันขี้เกียจมาก เราจะใช้ Terrain Toolkit ในวิดีโอของฉันด้านบน คุณจะเห็นฉันเพิ่มพื้นผิวให้กับภูมิประเทศ จากนั้นฉันก็ใช้ Terrain Toolkit เพื่อเลือกความสูงต่างๆ ของพื้นผิวแต่ละแบบ คุณจะเห็นว่าตอนนี้ฉันมีหาดทรายและภูมิประเทศที่เป็นหญ้า!
ขั้นตอนที่ 11: ปรับแต่งภูมิประเทศของคุณ

ตอนนี้เรากำลังจะปรับแต่งภูมิประเทศ ประเด็นคือ ภูมิประเทศของคุณหลังการเท็กซ์เจอร์อาจยังดูไม่ถูกต้องนัก เหมืองมีโขดหินจำนวนมากลงไปที่ตลิ่ง ดังนั้นฉันจึงใช้เวลาสักครู่โดยใช้เครื่องมือปรับให้เรียบและปรับใช้พื้นผิวอีกครั้งเพื่อให้สิ่งต่างๆ ดูดีขึ้น ลองดูสิ่งที่ผมทำและลองทำตาม ฉันแน่ใจว่าคุณจะทำได้ดี
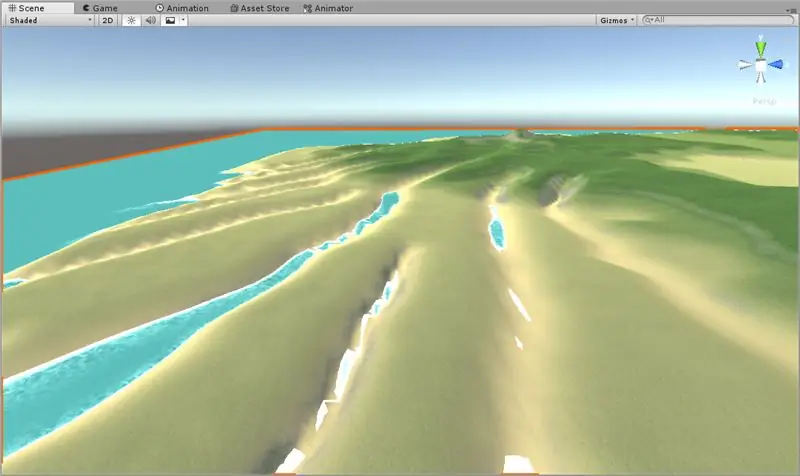
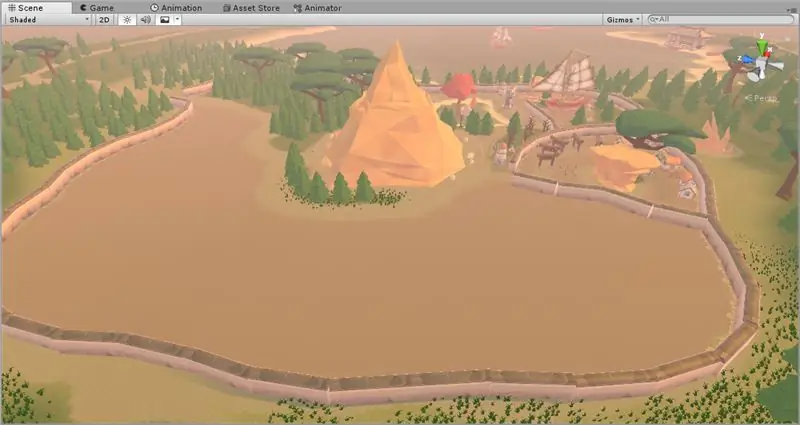
คุณจะเห็นว่าตอนนี้ฉันมีที่ให้ฉันใส่น้ำ โดยส่วนตัวแล้วฉันคิดว่าน้ำเป็นวิธีที่ยอดเยี่ยมในการช่วยให้ฉากรู้สึกไม่มีที่สิ้นสุด เนื่องจากน้ำทอดยาวไปถึงขอบฟ้า และทำให้ผู้ใช้รู้สึกเหมือนอยู่บนเกาะจริงๆ พูดถึงว่า… ขั้นตอนต่อไปคือน้ำ!
ขั้นตอนที่ 12: น้ำ น้ำ น้ำ


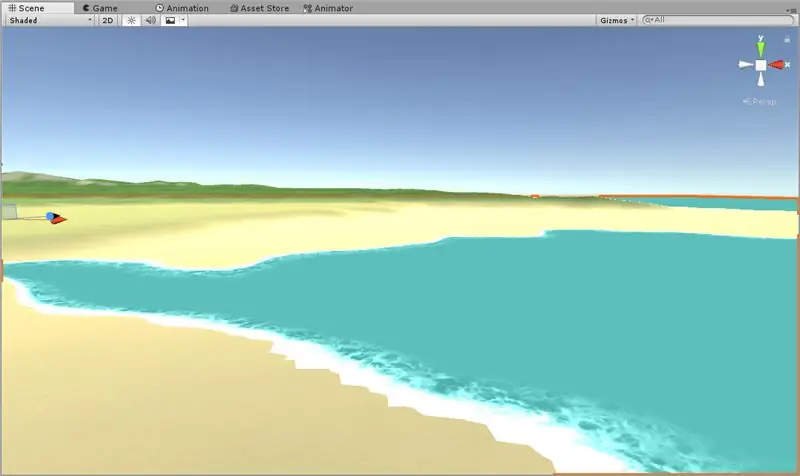
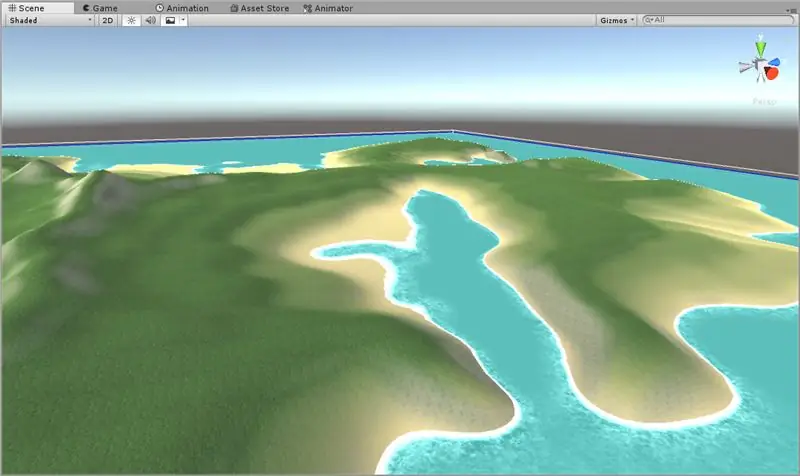
ฉันพบน้ำโพลีต่ำฟรีในร้านค้าสินทรัพย์ คุณสามารถค้นหาของคุณเองหรือหากคุณมีความก้าวหน้าจริงๆ ก็สร้างมันขึ้นมา แต่นั่นไม่ใช่สำหรับบทช่วยสอนนี้ ดังนั้นฉันจึงใช้เส้นทางขี้เกียจและพบบางอย่างฟรี ตอนนี้คุณจะเห็นว่าเกาะของฉันมีน้ำอยู่รอบๆ!
คุณจะสังเกตเห็นว่าบางพื้นที่ทำได้ดีกับน้ำ อื่นๆ..ก็ไม่เท่าไหร่.. ดังนั้น เราจะใช้เวลาสักครู่ในขั้นตอนนี้เพื่อปรับแต่งพื้นผิวใน Terrain Toolkit และใช้เครื่องมือ Terrain เพื่อทำให้สิ่งต่าง ๆ ราบรื่นเพื่อช่วยกัน
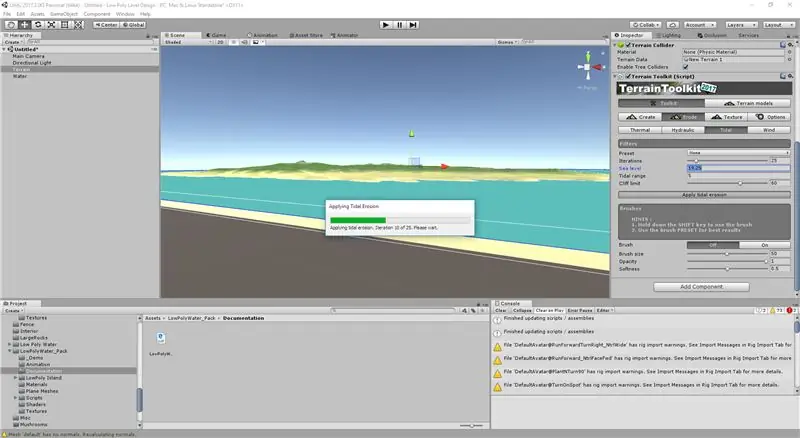
ขั้นตอนที่ 13: (ไม่บังคับ) Tidal Erosion



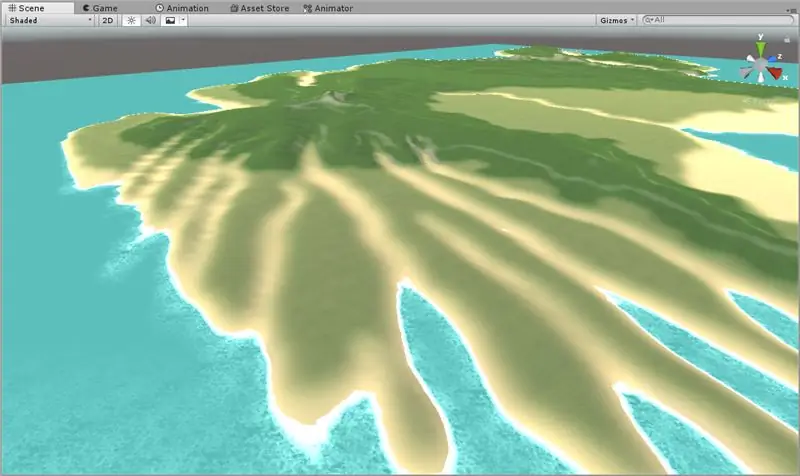
เราสามารถใช้เครื่องมือ Tidal Erosion ใน Terrain Toolkit เพื่อช่วยเราได้ ที่นี่ ฉันเพียงแค่ตั้งค่าเครื่องมือให้เส้นสีน้ำเงิน (น้ำ) อยู่ที่ระนาบน้ำของฉัน คุณสามารถปรับช่วงเพื่อสะท้อนว่ากระแสน้ำอาจขึ้นไปสูงเพียงใด นอกจากนี้ คุณสามารถเลือกค่าที่ตั้งไว้ล่วงหน้าสำหรับกระแสน้ำประเภทต่างๆ ได้ แต่ฉันปล่อยของฉันว่างไว้ กดสมัครรับกาแฟอีกแก้ว!
ฉันได้ลองเล่นกับความลาดเอียงของพื้นผิวและค่าการโจมตีจากก่อนหน้านี้เล็กน้อย รวมถึงการใช้เครื่องมือปรับให้เรียบเพื่อแก้ไขรายละเอียดคร่าวๆ ดูดีขึ้นมากใช่มั้ย?
ขั้นตอนที่ 14: มาคุยกันเรื่องท้องฟ้ากันเถอะ


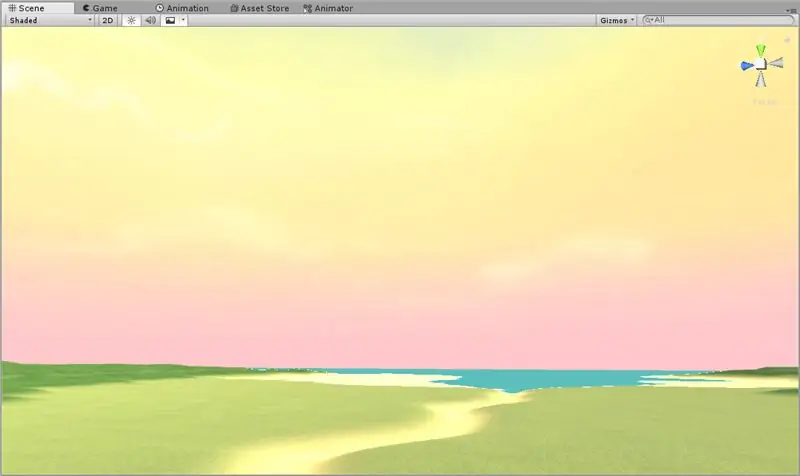
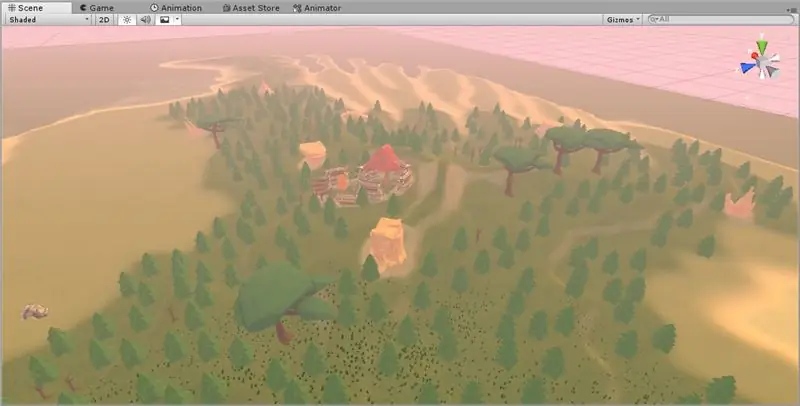
เราจะไปยุ่งกับท้องฟ้าตอนนี้ ฉันได้เปลี่ยน Unity Sky ในสต็อกเป็น Toon sky ที่น่าสนใจกว่าที่ฉันพบในร้านค้าสินทรัพย์ คุณจะต้องการค้นหาของคุณเองเช่นกัน ตอนนี้ คุณจะสังเกตเห็นว่าแสงจากภูมิประเทศไม่ตรงกับท้องฟ้าที่เราใช้จริงๆ เราสามารถแก้ไขได้ด้วย ฉันต้องการความรู้สึกพระอาทิตย์ขึ้นที่อารมณ์แปรปรวน ดังนั้นเราจะสร้างข้อมูลแสงแรกร่วมกัน ช่วงเวลาพิเศษใช่มั้ย
ขั้นตอนที่ 15: การจัดแสงและวัตถุคงที่


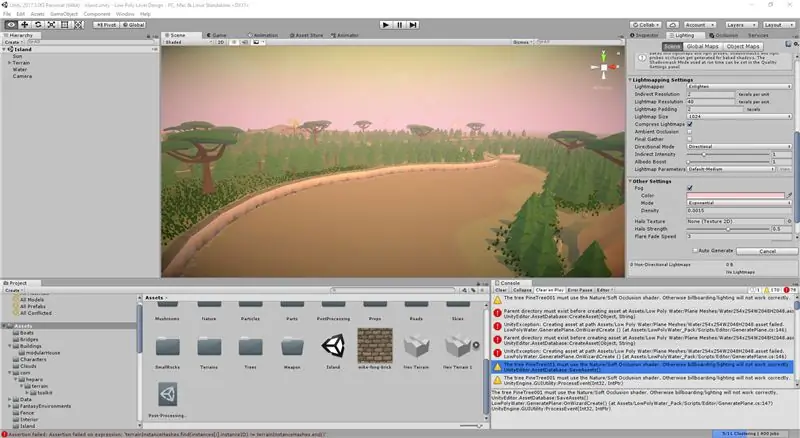
เราจะสร้างแสงอย่างรวดเร็วเพื่อแสดงให้คุณเห็นว่าท้องฟ้าส่งผลต่อแสงอย่างไร เครื่องมือแก้ไขของฉันขัดข้องจริง ๆ ในขั้นตอนนี้ ดังนั้นนี่คือการเตือนความจำที่เป็นมิตรของฉันให้คุณบันทึกงานของคุณ! ไปที่ ไฟล์ > บันทึก และบันทึกฉาก เช่นเดียวกับโปรเจ็กต์ คุณไม่มีทางรู้ว่าความผิดพลาดนั้นจะมาถึงเมื่อไหร่
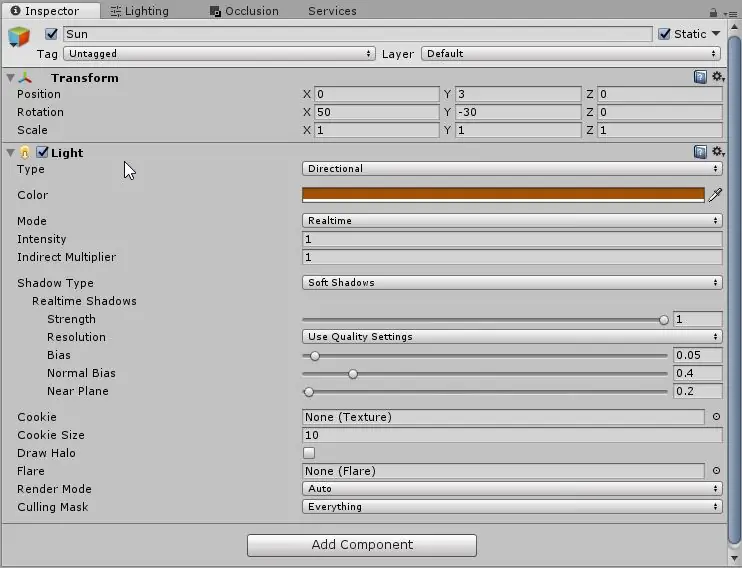
ในวิดีโอด้านบน คุณจะเห็นฉันเริ่มอบแสง ความคืบหน้าจะแสดงที่ด้านล่างซ้าย จะใช้เวลาสักครู่ขึ้นอยู่กับภูมิประเทศของคุณ จำไว้ว่าเพื่อให้แสงทำงานได้ คุณต้องตั้งค่าวัตถุให้เป็นแบบคงที่ ภูมิประเทศเป็นแบบคงที่โดยค่าเริ่มต้น แต่ในกรณีที่คุณเปลี่ยนโดยไม่ได้ตั้งใจ ดูภาพหน้าจอเพื่อขอความช่วยเหลือ ดูที่ด้านซ้ายบนของ Inspector สำหรับวัตถุใดๆ และตรวจสอบให้แน่ใจว่าวัตถุนั้นอยู่กับที่ วัตถุที่มีไฟฟ้าสถิตย์ในเครื่องยนต์คือวัตถุที่ไม่มีวันเคลื่อนที่ ดังนั้นเราจึงสามารถคำนวณการจัดแสงสำหรับวัตถุเหล่านั้นได้ดีกว่าวัตถุอื่นๆ ตรวจสอบให้แน่ใจว่า Directional Light ของคุณ ฉันตั้งชื่อของฉันว่า "Sun" เป็นแบบคงที่
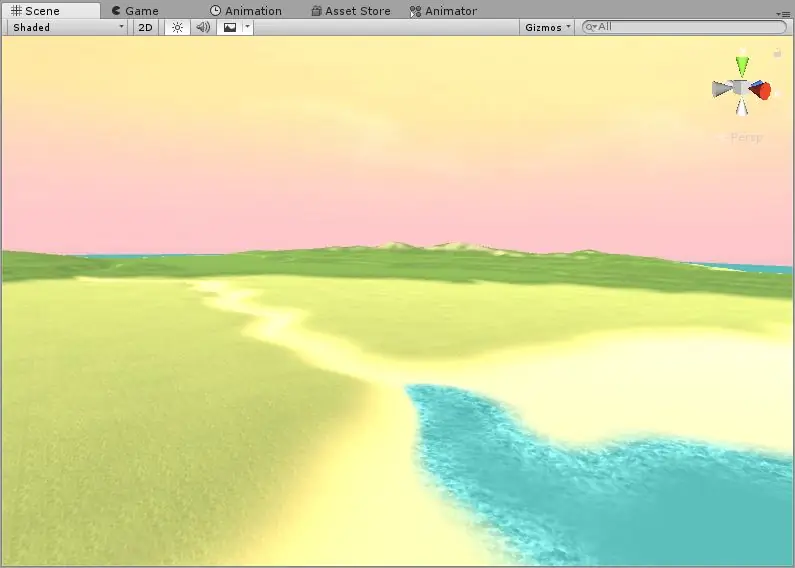
การอบเหล่านี้ใช้เวลาสักครู่ ให้รางวัลตัวเองด้วยกาแฟอีกแก้ว:) ภาพหน้าจอสุดท้ายคือฉากที่ดูเหมือนตอนนี้เมื่อใช้การอบด้วยแสง ดีขึ้นมากใช่มั้ย??
ขั้นตอนที่ 16: ข้อมูลทางเทคนิคเกี่ยวกับการจัดแสง

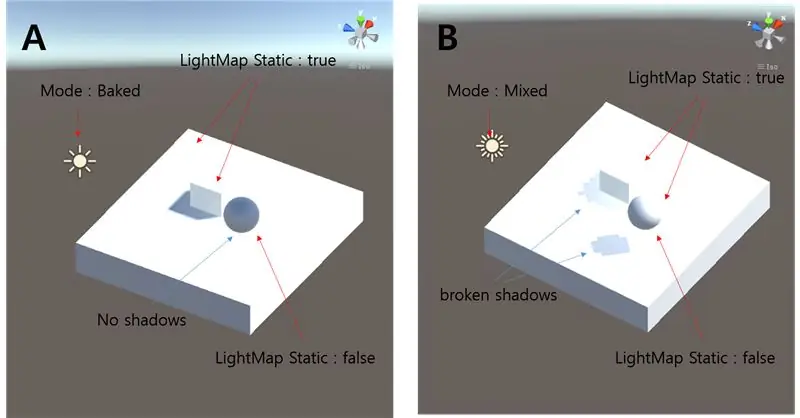
คุณอาจสงสัยเกี่ยวกับไฟส่องสว่างและเหตุผลที่เราอบมัน คุณสามารถข้ามสไลด์นี้ได้หากคุณไม่สนใจ:)
เมื่อ Unity สร้างเงาและคำนวณว่าแสงเคลื่อนที่ไปรอบๆ วัตถุในแบบเรียลไทม์อย่างไร ก็มักจะเสียสละรายละเอียดสูงเพื่อประสิทธิภาพ ท้ายที่สุด เงาที่ดีที่สุดจะดูดกลืนถ้าเราเล่นเกมของคุณที่ 10 เฟรมต่อวินาที ด้วยเหตุนี้ เมื่อเราคำนวณแสงล่วงหน้า เราจะทำเครื่องหมายวัตถุบางอย่างที่ไม่เคยเคลื่อนที่เป็นแบบคงที่ สิ่งนี้บอกเครื่องยนต์ว่าเราสามารถคำนวณเงาและคุณสมบัติของแสงได้อย่างปลอดภัยเนื่องจากจะไม่เปลี่ยนแปลง ในภาพหน้าจอด้านบน คุณจะเห็นว่าเงาถูกวางไว้อย่างผิดปกติอย่างไรจนกว่าจะถูกอบ
ไม่ได้หมายความว่าคุณไม่สามารถมีวัตถุเคลื่อนที่ได้ แต่ยิ่งเราสามารถเตรียมวัตถุได้มากเท่าไร การแสดงของคุณในเกมก็จะยิ่งดีขึ้นเท่านั้น!
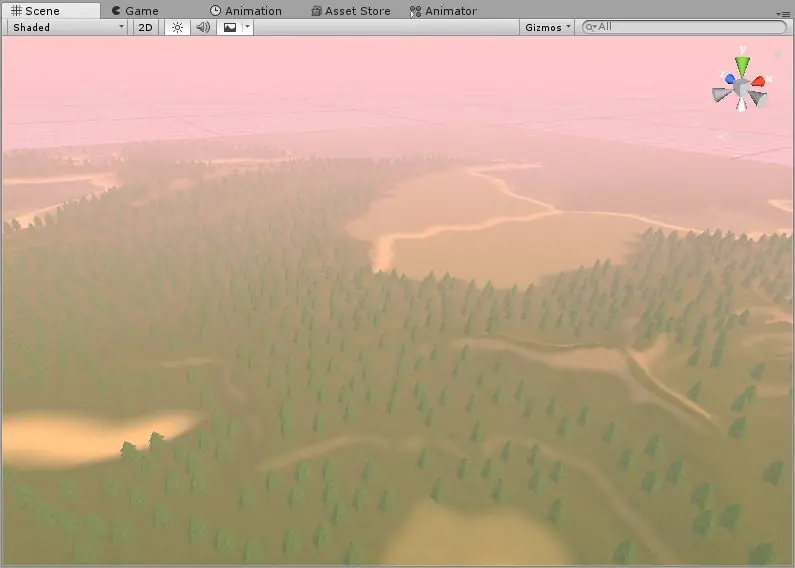
ขั้นตอนที่ 17: หมอกคือเพื่อนของคุณ



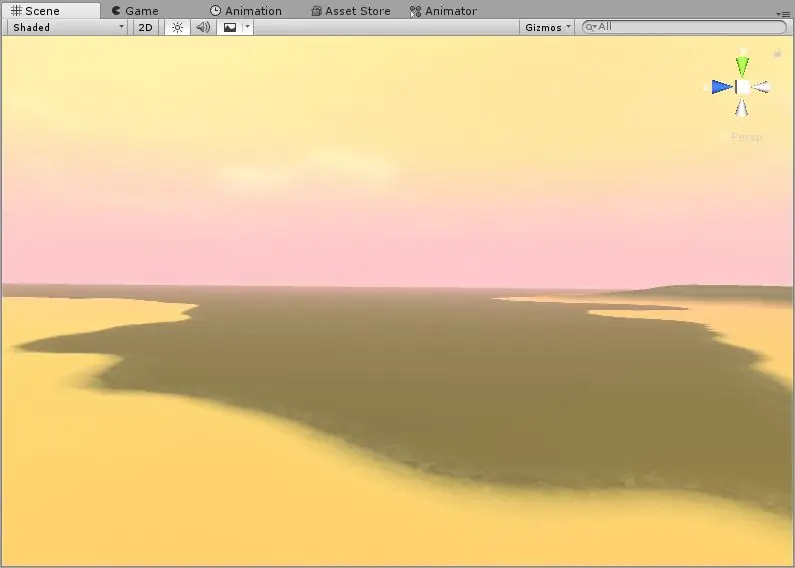
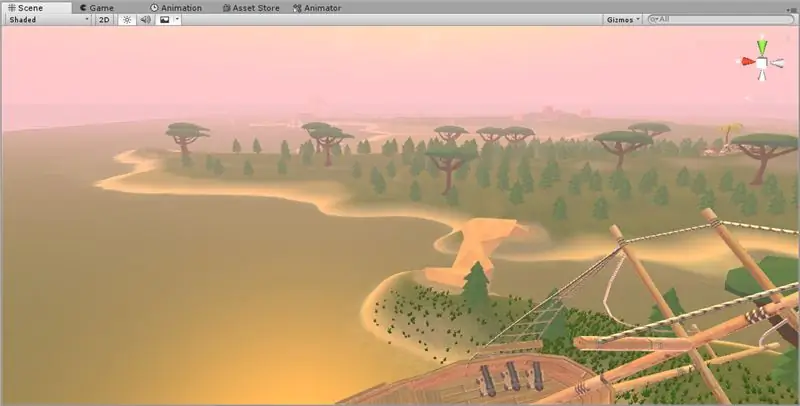
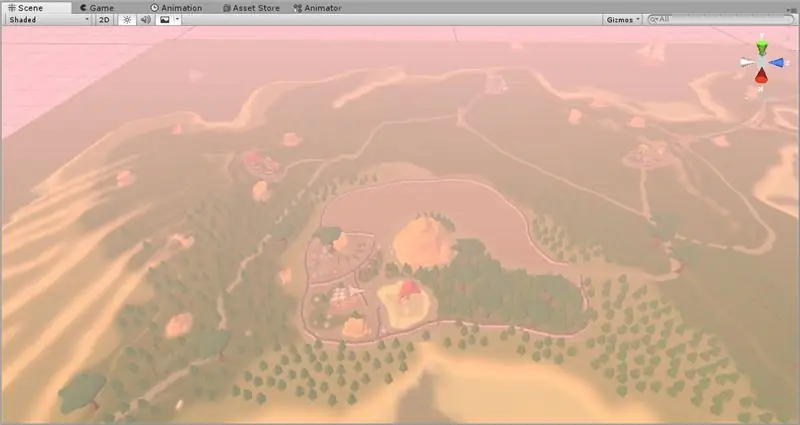
ในชีวิตจริงหมอกห่วย แต่ในการออกแบบเกม มันเป็นวิธีที่ดีเยี่ยมในการลดระยะการมองเห็นของผู้เล่น และทำให้สิ่งต่าง ๆ ดูห่างไกลกว่าที่เป็นอยู่มาก ในการดำเนินการนี้ ให้ไปที่แท็บ "แสงสว่าง" แล้วเลือก "หมอก" เล่นกับค่าต่างๆ เพื่อสร้างหมอกที่สมจริงสำหรับฉากของคุณ ดูวิดีโอของฉันด้านบนเพื่อทำความเข้าใจว่าเมื่อทำอย่างถูกต้องแล้วจะมีลักษณะอย่างไร
ฉันยังปรับแต่งสีของดวงอาทิตย์เพื่อให้รู้สึกพระอาทิตย์ตกมากขึ้น คุณจะต้องใช้เสรีภาพทางศิลปะของคุณที่นี่เพื่อสร้างอารมณ์ที่คุณต้องการ นอกจากนี้ โปรดทราบด้วยว่าฉันใช้สีของขอบฟ้าในท้องฟ้าเป็นหมอก ฉันชอบเทคนิคนี้มาก เพราะมันช่วยให้การผสมสีในเกมเป็นไปอย่างยอดเยี่ยม!
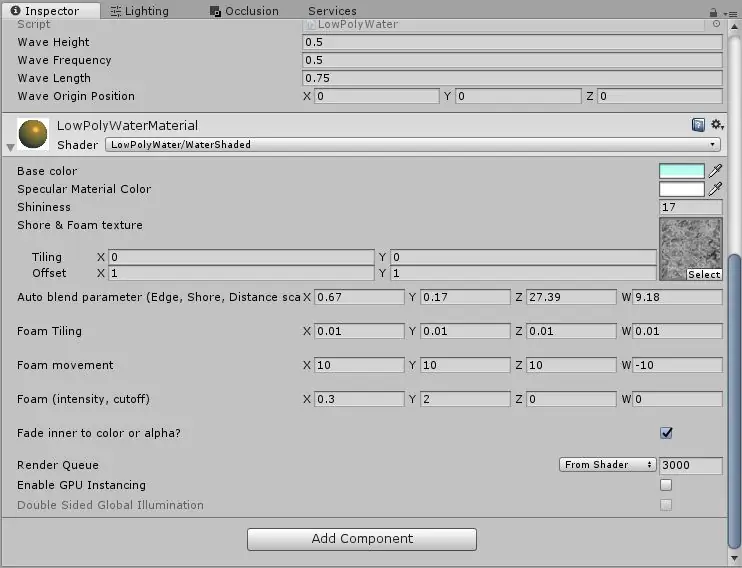
นอกจากนี้ ฉันยังศึกษาคุณสมบัติของน้ำและเปลี่ยนรูปแบบสีและโฟมสำหรับน้ำ เพื่อให้มีความนุ่มนวลและกลมกลืนกับสีของเส้นขอบฟ้าได้ดีขึ้น จำไว้ว่าไม่มีอะไรถาวร และเราสามารถเปลี่ยนสิ่งเหล่านี้ได้ในภายหลังหากไม่พอใจ:)
ขั้นตอนที่ 18: แม่ธรรมชาติเรียก

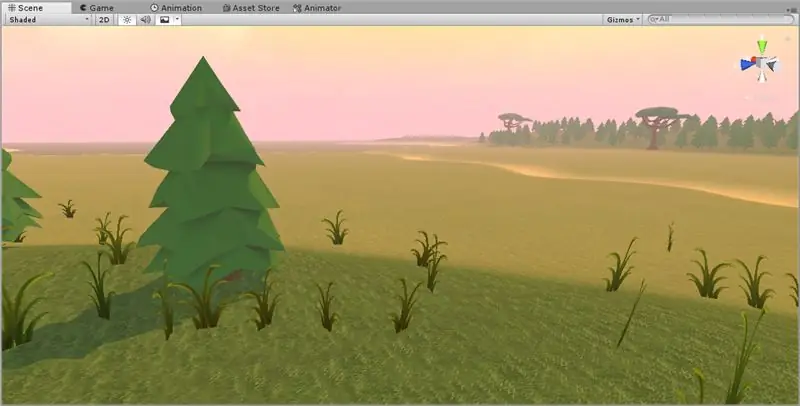
ถึงเวลาแล้วที่ทุกท่านรอคอย มาเพิ่มพืชผักกันเถอะ! สำหรับรอบแรก เราจะเน้นที่ต้นไม้ใหญ่และพืชพันธุ์ ซึ่งเราจะวางอย่างกระจัดกระจายในแผนที่ เลือกภูมิประเทศของคุณ และเลือกต้นไม้ที่คุณชอบ ไปที่แท็บต้นไม้ของ Terrain Inspector และเลือกต้นไม้ที่คุณต้องการ จากนั้นปรับขนาดและความหนาแน่นของแปรงเพื่อทาสีต้นไม้รอบๆ จำไว้ว่าเราต้องการการจัดวางต้นไม้แบบกระจัดกระจายสำหรับต้นไม้ต้นแรกเหล่านี้ มันง่ายที่จะหักโหมอย่างรวดเร็วและทำสิ่งต่าง ๆ มากเกินไปในคราวเดียว!
ในกรณีนี้ ฉันเลือกที่จะเคารพเส้นชั้นความสูงในภูมิประเทศของฉัน และวางเฉพาะต้นไม้ใหญ่เหล่านี้บนพื้นที่สีเขียวที่สุดของเกาะ สิ่งนี้ทำให้ผู้ใช้รู้สึกถึงความต่อเนื่องตามธรรมชาติและรูปแบบ สำหรับขั้นตอนต่อไป เราจะวางต้นไม้บางส่วนไว้ในส่วนอื่นๆ เพื่อสร้างความรู้สึกกระจัดกระจาย
ขั้นตอนที่ 19: ต้นไม้มากขึ้น แต่ยังหญ้า

เราต้องการวางต้นไม้ที่มีความหนาแน่นน้อยลงในขณะนี้ ในส่วนที่เหลือของภูมิประเทศ และปล่อยให้บางพื้นที่ไม่มีต้นไม้เลย สิ่งนี้ทำให้ผู้ใช้รู้สึกโล่งใจเมื่อออกจากพื้นที่ป่าและเข้าสู่ที่โล่งแจ้ง เราต้องการที่จะลดหญ้าลงบ้าง โปรดทราบว่าฉันเหลือพื้นที่ส่วนใหญ่ของภูมิประเทศโดยไม่มีอะไรอยู่ในนั้น เราจะใส่วัตถุที่มีรายละเอียดสูงไว้ที่นั่น นี่อาจเป็นบางอย่างเช่นหมู่บ้านหรือปราสาทร้าง บางสิ่งที่ยิ่งใหญ่และดึงดูดความสนใจ สิ่งนี้จะเปลี่ยนป่ารอบๆ ให้เป็นทิวทัศน์ และทำให้วัตถุนี้เป็นที่สนใจหลักของผู้ใช้
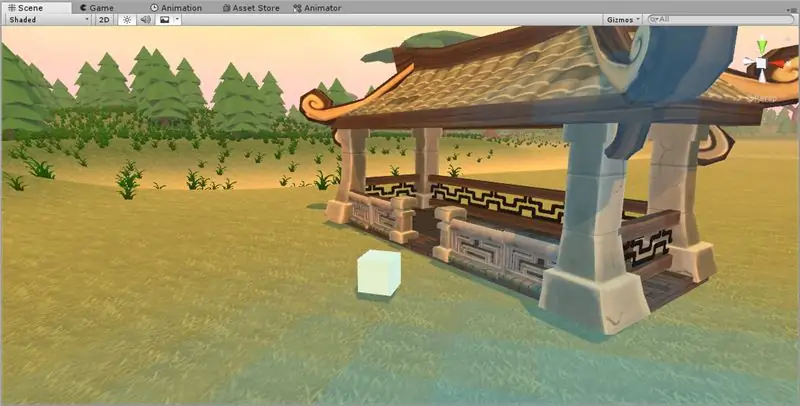
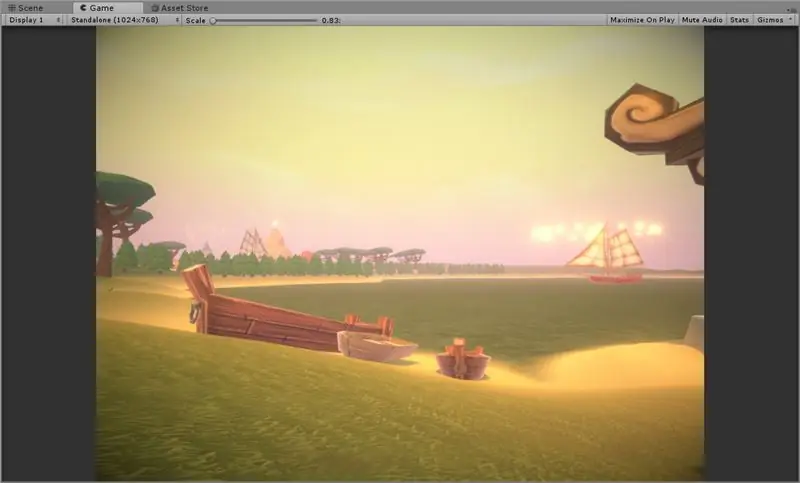
ขั้นตอนที่ 20: การเพิ่มรายละเอียดหลวม




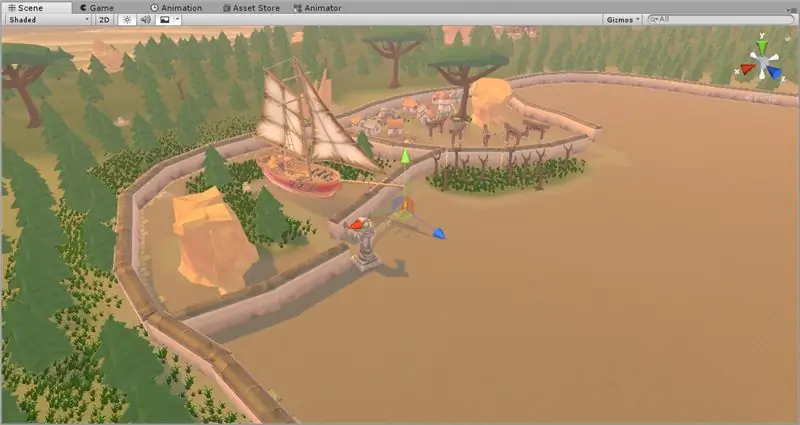
ที่นี่เราต้องการทำให้เกาะรู้สึกเหมือนจริง ในการทำเช่นนั้น ฉันได้เพิ่มก้อนหินแบบสุ่ม ส่วนที่โผล่ออกมาจากวิหารและอาคาร และเพิ่มเรือลงไปในน้ำ ดูวิดีโอของฉันเพื่อรับแนวคิดเกี่ยวกับสิ่งที่ฉันทำที่นี่ โดยพื้นฐานแล้ว ให้จินตนาการว่าดวงตานั้นกระหายน้ำ รายละเอียดเหล่านี้คือน้ำ! เราต้องการให้ดวงตาไม่อายเกินไปกับรายละเอียดที่ไม่ธรรมดา เช่น ต้นไม้และพื้นดิน สิ่งนี้ดึงความสนใจของผู้ใช้มาที่คุณสมบัติต่างๆ ของแผนที่ของเราอย่างต่อเนื่อง และทำให้พวกเขาได้รับความบันเทิงอย่างต่อเนื่อง!
ไม่ต้องกังวลหากรายละเอียดของคุณรู้สึกว่าถูกบังคับในตอนแรก เพียงแค่ดูวิดีโออีกครั้งและพยายามต่อไป:)
ขั้นตอนที่ 21: รายละเอียดหลัก




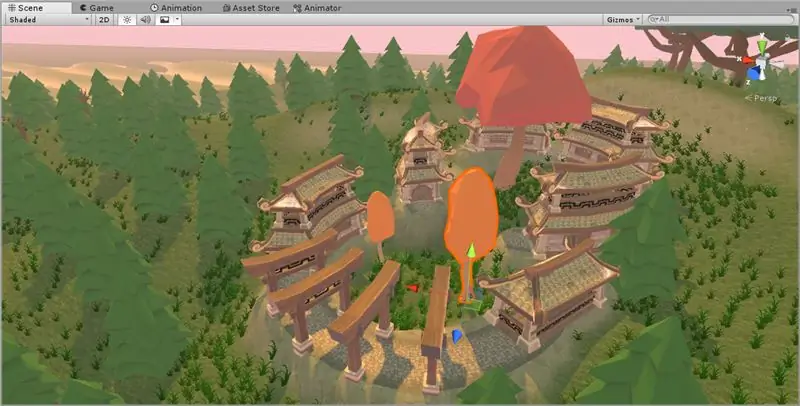
เราต้องการสร้างองค์ประกอบที่เป็นศูนย์กลางของเกาะในขณะนี้ ซึ่งจะรวมเอาบริเวณรอบนอกเป็นอันหนึ่งอันเดียวกัน ในกรณีนี้ ฉันกำลังสร้างกำแพงเป็นวงกลมกว้าง เพื่อวางรากฐานสำหรับสถานที่ที่เมืองจะไป ในกรณีนี้ ฉันคั่นพื้นที่ของเมืองด้วยพืชพรรณเพื่อหลีกเลี่ยงการซ้ำซ้อนและทำให้ผู้เล่นน่าเบื่อ เมื่อเกือบครึ่งของพื้นที่นี้แล้ว ฉันต้องการหันความสนใจของคุณไปที่รายละเอียดสุดท้ายที่ช่วยให้แผนที่มารวมกัน…
ขั้นตอนที่ 22: เส้นทางและถนน




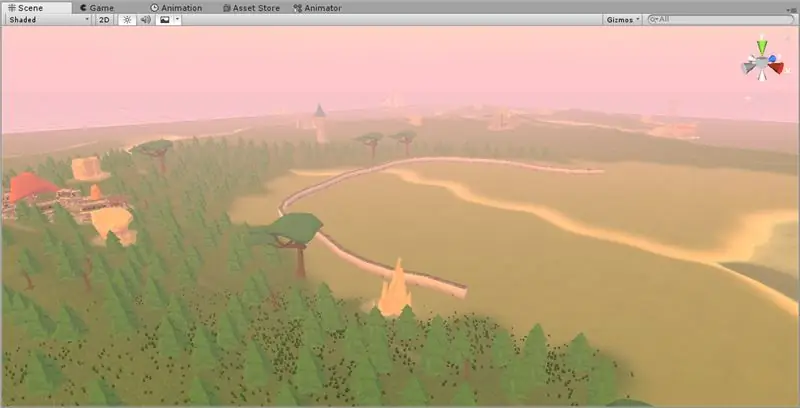
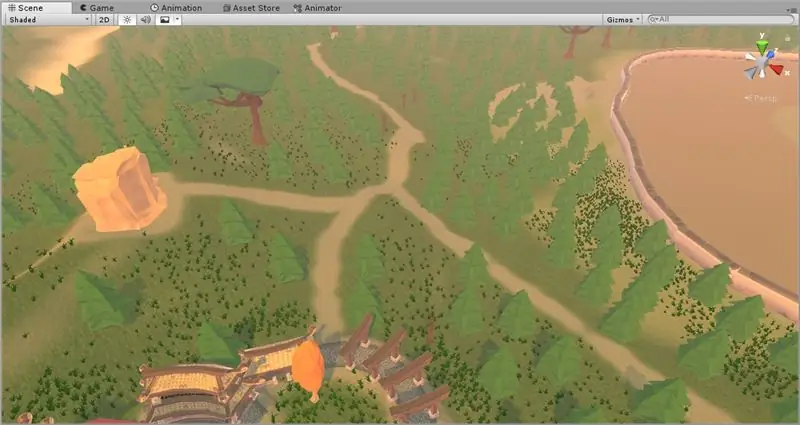
ฉันใช้เครื่องมือวาดภาพสำหรับภูมิประเทศเพื่อสร้างเส้นทางที่วิ่งจากแต่ละพื้นที่ไปยังพื้นที่อื่นๆ มันสร้างเส้นทางที่ดูสุ่มมาก ที่อนุญาตให้ผู้ใช้สำรวจไปยังจุดจำนวนเท่าใดก็ได้ในแผนที่ ในขณะที่เบี่ยงเบนความสนใจจากพื้นที่กว้างใหญ่ที่เราเติมด้วยต้นไม้เพียงต้นเดียว ใช้เวลาในการติดตามเส้นทางผ่านแผนที่ของคุณเพื่อให้ผู้ใช้ใช้ คุณจะพบว่ามันช่วยเพิ่มประสบการณ์ในการเล่นแผนที่ได้อย่างมากในภายหลัง!
เมื่อคุณพอใจกับเส้นทางของคุณแล้ว ให้ใช้เวลาในการกำจัดพืชพรรณส่วนใหญ่บนทางเดิน และกำจัดต้นไม้บนทางเดิน ผลลัพธ์จากการมองจากมุมสูงนั้นน่าพอใจมากและให้ความรู้สึกเหมือนแผนที่ ตอนนี้เราได้ทำทั้งหมดนี้แล้ว ตบหลังตัวเอง ส่วนที่ยากเสร็จแล้ว! ต่อไป เราจะปรับแผนที่ให้เหมาะสมสำหรับการเล่นและมีโอกาสได้เดินไปรอบๆ และสำรวจมันสักหน่อย!
ขั้นตอนที่ 23: การบดเคี้ยวและวัตถุคงที่

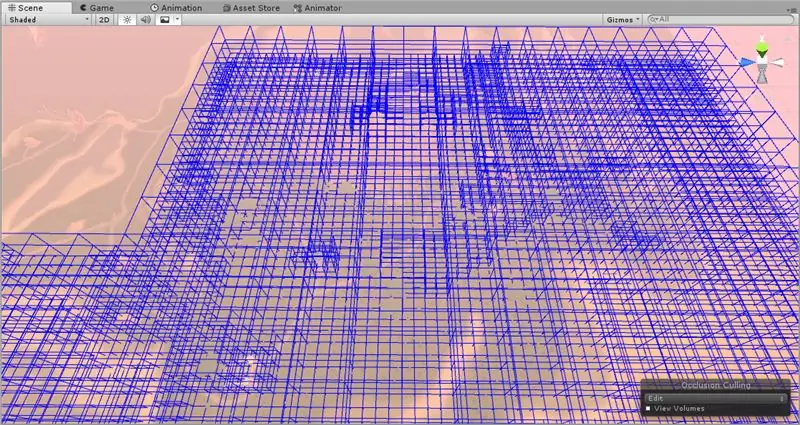
จำได้ไหมว่าก่อนหน้านี้เมื่อเราทำเครื่องหมายทุกสิ่งที่เราใช้เป็นแบบคงที่ในการคำนวณแสง เรากำลังจะทำอย่างนั้นสำหรับวัตถุที่เหลือในแผนที่ จากนั้นเราจะคำนวณ Dynamic Occlusion พูดง่ายๆ ก็คือ เราได้ใส่สิ่งต่างๆ มากมายบนแผนที่นี้ คอมพิวเตอร์ส่วนใหญ่จะไม่สามารถจัดการกับแผนที่ได้… เว้นแต่ว่าเราจะทำอะไรแอบแฝงเล็กน้อย เมื่อเราคำนวณการบดเคี้ยว เราจะกำหนดการมองเห็นของแต่ละวัตถุบนแผนที่ของเรา เครื่องยนต์จะซ่อนวัตถุโดยอัตโนมัตินอกมุมมองของผู้เล่น และลดภาระในเครื่องเป้าหมาย! มันมีประโยชน์มาก เพราะนั่นหมายความว่าผู้เล่นจะต้องแสดงสิ่งที่พวกเขากำลังดูเท่านั้น!
ในการดำเนินการนี้ ให้เลือกออบเจ็กต์ทั้งหมดในลำดับชั้นของคุณ (เตรียมพร้อมสำหรับความล่าช้า) และทำเครื่องหมายทั้งหมดให้เป็นแบบคงที่ จากนั้นไปที่ "Window" > "Occlusion Culling" เพื่อเปิดหน้าต่าง Occlusion Culling จากนั้นไปที่แท็บ "อบ" แล้วเลือกอบ ดูวิดีโอสำหรับขั้นตอนนี้เพื่อขอความช่วยเหลือ ในไม่ช้า คุณควรเห็นลูกบาศก์สีน้ำเงินถูกลากไปทั่วแผนที่ นี่คือปริมาณการบดเคี้ยว! ออบเจ็กต์ภายในแต่ละคิวบ์จะมองเห็นได้ก็ต่อเมื่อผู้ใช้สามารถมองเห็นส่วนใดส่วนหนึ่งของคิวบ์นั้นได้ ไม่ต้องกังวล ผู้เล่นของเราจะไม่เห็นลูกบาศก์น่าเกลียดขนาดยักษ์ในเกม!:)
เมื่อคำนวณการบดเคี้ยวแล้ว ไปที่ขั้นตอนต่อไป เราใกล้จะเสร็จแล้ว ฉันสัญญา!
ขั้นตอนที่ 24: กองหลังการประมวลผล

มาทำให้เกมของเราสวยงามยิ่งขึ้นกันเถอะ! ดาวน์โหลด "ชุดหลังการประมวลผล" จากที่เก็บสินทรัพย์ จากนั้น สร้างกล้องในฉากของคุณ หากคุณยังไม่มี ลากไปรอบๆ แล้วชี้ไปที่บางสิ่งที่จะช่วยให้คุณมีความคิดที่ดีว่าผู้ใช้อาจเห็นอะไร
หากคุณสนใจที่จะเห็นการทำงานของ Occlusion Culling ให้เปิดแท็บ Bake ใน Occlusion Culling โดยเพิ่มกล้องเข้าไป และคุณจะเห็นฉากส่วนใหญ่หายไป! นี่เป็นสิ่งที่ดีเพราะมันแสดงให้เห็นว่าเครื่องยนต์จะแสดงผลอย่างไรในมุมนี้ ปิด Occlusion Culling เพื่อกลับสู่สภาวะปกติ ดูวิดีโอที่แนบมาเกี่ยวกับวิธีการเพิ่มกล้องและตั้งศูนย์กลางไว้ที่มุมมองของคุณได้อย่างง่ายดาย!
จากนั้น คลิกขวาที่ Project Browser (ตามที่แสดงในวิดีโอ) คลิก "สร้าง" จากนั้นคลิก "Post-Processing Profile" คลิกที่กล้อง แล้วคลิก "เพิ่มส่วนประกอบ" "พฤติกรรมหลังการประมวลผล" ลากโปรไฟล์ใหม่ไปที่ช่องบนพฤติกรรมหลังการประมวลผลของกล้อง จากนั้นเลือกพฤติกรรมหลังการประมวลผลและปรับแต่งตัวเลือกบางอย่างเพื่อให้ได้มุมมองฉากที่สวยงามยิ่งขึ้น!
ขั้นตอนที่ 25: คำนวณแสง… อีกครั้ง…


ขั้นตอนสุดท้ายนี้จะทำให้เราสามารถคำนวณแสงได้อีกครั้ง การดำเนินการนี้จะสรุปออบเจ็กต์ใหม่ที่คุณเพิ่มและลดภาระงานของระบบในขณะใช้งานจริง เหมือนเมื่อก่อน เปิดแท็บแสงสว่างจาก "หน้าต่าง" > "แสงสว่าง" จากนั้นคลิก "อบ" ที่ด้านล่างขวา อันนี้จะใช้เวลานานกว่าอันแรกและอาจทำให้ Unity พังได้ ดังนั้นให้แน่ใจว่าคุณได้บันทึกไว้ก่อนที่จะเริ่ม! คลิกแล้วไปหยิบกาแฟสิบแก้วและถุงน้ำเกลือหยดลงในกระแสเลือดของคุณ คงต้องหมดแรงแล้วล่ะ:)
หากคุณเบื่อและต้องการทำอะไร คุณยังสามารถทำงานในที่เกิดเหตุได้ แต่อย่าขยับวัตถุใดๆ ฉันใช้เวลาในการตกแต่งรายละเอียดต้นไม้และหญ้าให้เรียบร้อย และปรับปรุงเส้นทางของฉันให้ดียิ่งขึ้น อย่างที่ฉันพูดไป ขั้นตอนนี้จะใช้เวลาสักครู่ ดังนั้นรอสักครู่! หากคุณเห็นว่าคอนโซลของคุณระเบิดโดยมีข้อผิดพลาด ไม่มีอะไรต้องกังวล เพียงเพิกเฉยต่อสิ่งเหล่านี้ เชื่อฉันเถอะ พวกมันไม่ใช่เรื่องใหญ่
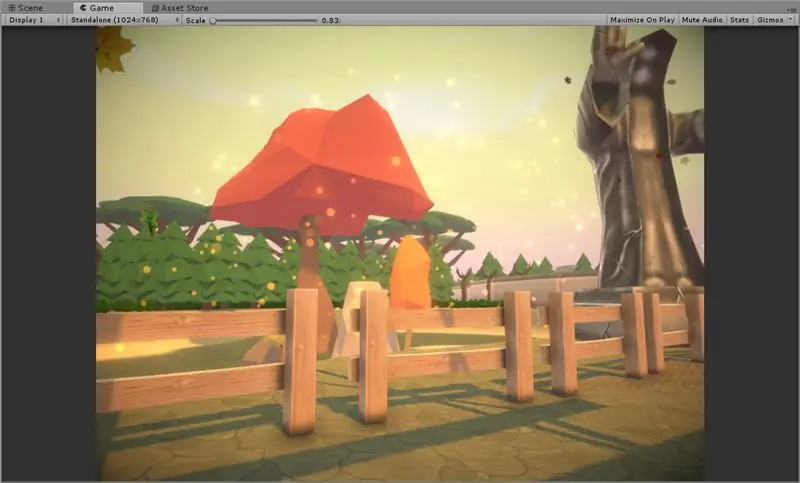
ขั้นตอนที่ 26: ข้อควรพิจารณาขั้นสุดท้าย: อนุภาค


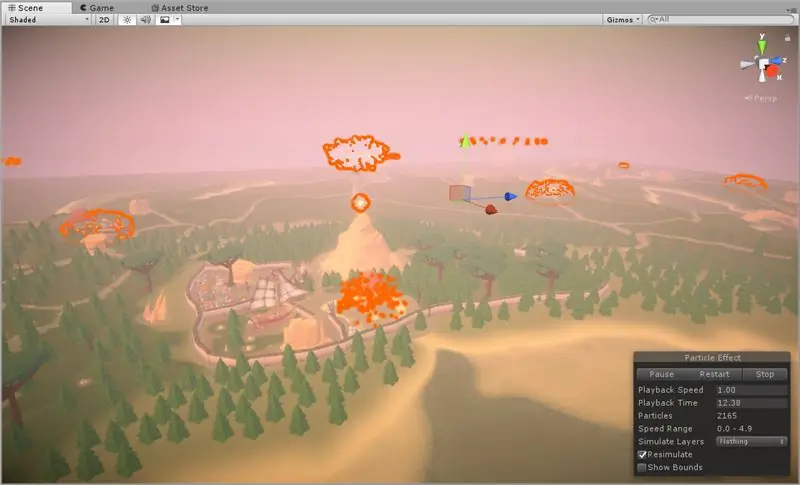
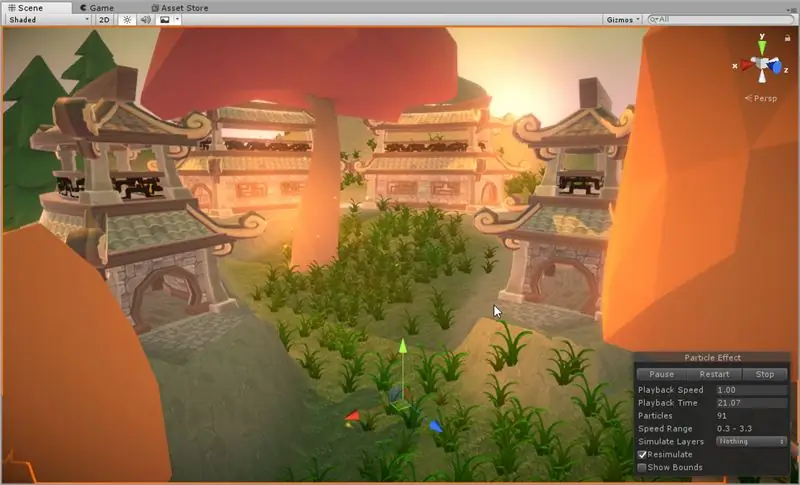
คุณสามารถรับเอฟเฟกต์อนุภาคฟรีบน Asset Store เพื่อเพิ่มสีสัน! ฉันไปและพบเวทย์มนตร์และไฟเพื่อช่วยทำให้ท้องฟ้ามีชีวิตชีวาในฉากของฉัน! พวกเขาเพิ่มรายละเอียดเพิ่มเติมเล็กน้อยที่ทำให้ทุกสิ่งรู้สึกเป็นจริง อย่าลังเลที่จะปรับแต่งในขั้นตอนนี้ด้วยเอฟเฟกต์อนุภาค จากนั้นขั้นตอนสุดท้ายของเราคือการเดินไปรอบๆ และดูของจริง!
ขั้นตอนที่ 27: ยินดีด้วย




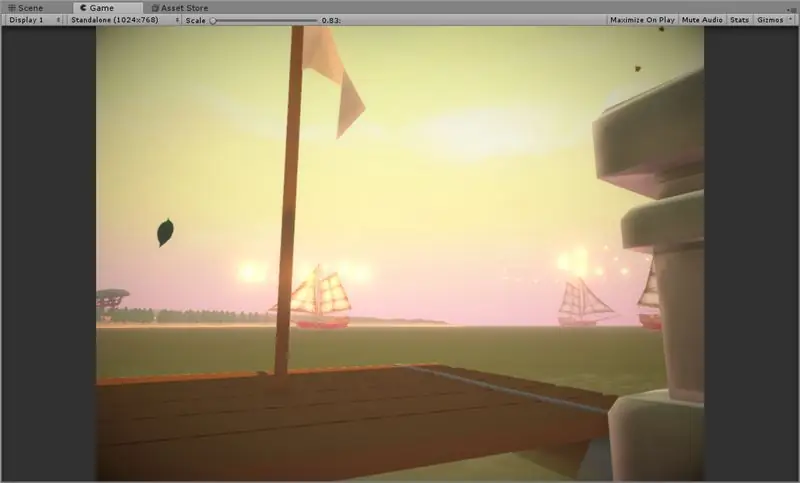
ยินดีด้วยที่จบด่าน Unity Map ระดับแรกของคุณ! เราจะให้รางวัลตัวเองด้วยการเดินไปรอบๆ! ในการดำเนินการนี้ ไปที่ "สินทรัพย์" > "นำเข้าสินทรัพย์" > "ตัวละคร" เมื่อเสร็จแล้ว ให้ลาก FPS Controller ออกจาก "Standard Assets" > "Characters" > "First Person Character" > "Prefabs" จาก Project Explorer ที่ด้านล่าง ลากผู้ชายคนนี้ไปทุกที่ที่คุณต้องการจะยืน จากนั้น ให้หากล้องที่เราสร้างไว้ก่อนหน้านี้ และลากพฤติกรรมหลังการประมวลผลจากกล้องนั้นไปยังกล้องตัวใหม่ของตัวละคร FPS แล้วลบกล้องตัวเก่าออก สุดท้าย ให้กดปุ่ม Play ที่ตรงกลางด้านบนของหน้าจอ คุณสามารถเดินไปรอบๆ โดยใช้ WASD และใช้ Space Bar เพื่อกระโดด ขอให้สนุกกับการเดินไปรอบๆ และสำรวจการทำงานหนักของคุณ!
เมื่อคุณรู้สึกพอใจแล้ว ให้กด Escape เพื่อนำเคอร์เซอร์กลับมา และคลิกปุ่มเล่นอีกครั้งเพื่อออกจากโหมดการเล่น เรียกเพื่อนสนิททั้งสิบคนของคุณและทำให้พวกเขาเบื่อหน่ายกับรายละเอียดว่าคุณเพิ่งออกแบบแผนที่แรกของคุณอย่างไร! ยินดีด้วย:) ถ้าคุณมาไกลถึงขนาดนี้ คุณมีอยู่แล้วในตัวคุณที่จะไปให้ไกลยิ่งขึ้น!
แนะนำ:
หมวกนิรภัย Covid ส่วนที่ 1: บทนำสู่ Tinkercad Circuits!: 20 ขั้นตอน (พร้อมรูปภาพ)

Covid Safety Helmet ตอนที่ 1: บทนำสู่ Tinkercad Circuits!: สวัสดีเพื่อน ๆ ในชุดสองตอนนี้ เราจะเรียนรู้วิธีใช้วงจรของ Tinkercad - เครื่องมือที่สนุก ทรงพลัง และให้ความรู้สำหรับการเรียนรู้เกี่ยวกับวิธีการทำงานของวงจร! หนึ่งในวิธีที่ดีที่สุดในการเรียนรู้คือการทำ ดังนั้น อันดับแรก เราจะออกแบบโครงการของเราเอง: th
บทนำสู่ Visuino - Visuino สำหรับผู้เริ่มต้น: 6 ขั้นตอน

บทนำสู่ Visuino | Visuino สำหรับผู้เริ่มต้น: ในบทความนี้ฉันต้องการพูดคุยเกี่ยวกับ Visuino ซึ่งเป็นซอฟต์แวร์การเขียนโปรแกรมกราฟิกอีกตัวสำหรับ Arduino และไมโครคอนโทรลเลอร์ที่คล้ายกัน หากคุณเป็นมือสมัครเล่นอิเล็กทรอนิกส์ที่ต้องการเข้าสู่โลกของ Arduino แต่ขาดความรู้ด้านการเขียนโปรแกรมมาก่อน
บทนำสู่ Python: 9 ขั้นตอน

Intro to Python: Python เป็นภาษาการเขียนโปรแกรมคอมพิวเตอร์ที่มีประโยชน์และยืดหยุ่นมาก ซึ่งสร้างโดย Guido van Rossum Python ยังเป็นแอปพลิเคชั่นบน Raspberry Pi ที่แปลรหัสที่คุณเขียนเป็นสิ่งที่ Raspberry Pi สามารถเข้าใจและนำไปใช้ได้ เมื่อย
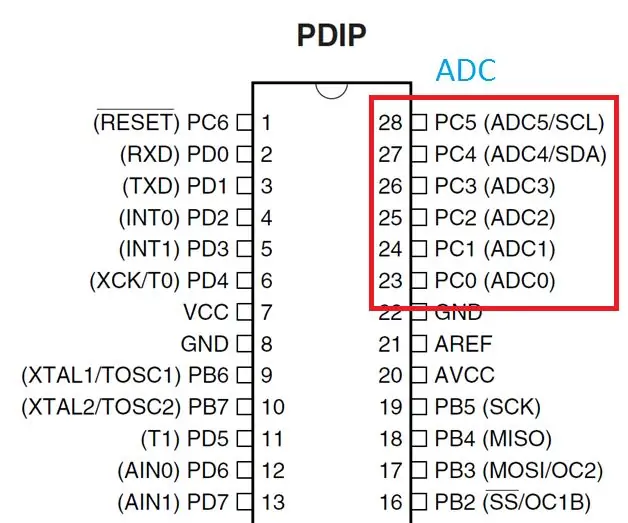
บทนำสู่ ADC ในไมโครคอนโทรลเลอร์ AVR - สำหรับผู้เริ่มต้น: 14 ขั้นตอน

บทนำสู่ ADC ในไมโครคอนโทรลเลอร์ AVR | สำหรับผู้เริ่มต้น: ในบทช่วยสอนนี้ คุณจะรู้ทุกอย่างเกี่ยวกับ ADC ในไมโครคอนโทรลเลอร์ avr
บทนำสู่ CloudX IDE V4.0: 10 ขั้นตอน

ข้อมูลเบื้องต้นเกี่ยวกับ CloudX IDE V4.0: นี่เป็นเวอร์ชันแรกของ CloudX Standalone IDE v4.0 ที่อนุญาตให้ผู้ใช้ทำโปรเจ็กต์ทั้งหมดได้ในสภาพแวดล้อมเดียว ต่างจากเวอร์ชันก่อนหน้าที่ผู้ใช้ยังคงต้องติดตั้งซอฟต์แวร์บุคคลที่สามอื่นๆ เช่น MPLABX IDE เป็นต้น ด้วย n
