
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:07.
- แก้ไขล่าสุด 2025-01-23 15:12.



นี่คือนาฬิกาอัจฉริยะที่แสดงเวลาบนจอแสดงผล OLED และคุณยังสามารถได้ยินเวลาในช่วงเวลาต่างๆ ที่ช่วยเติมเต็มสำหรับคนตาบอด และยังเปลี่ยนสี LED ตามเวลาเช่น แสงในยามพลบค่ำ แสงในตอนเย็นจะเปลี่ยนเป็นสีส้มเป็นสีเหลืองและชอบ ว่า. โครงการนี้ออกมาก เราจะใช้ OLed กับมัน และสนุกกับมันมาก
ขั้นตอนที่ 1: วัสดุที่เราต้องรวบรวม




วัสดุที่เราต้องรวบรวมก่อน
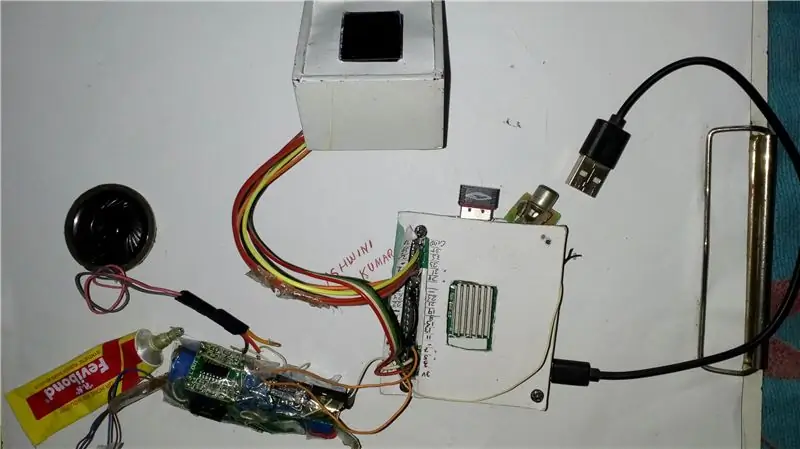
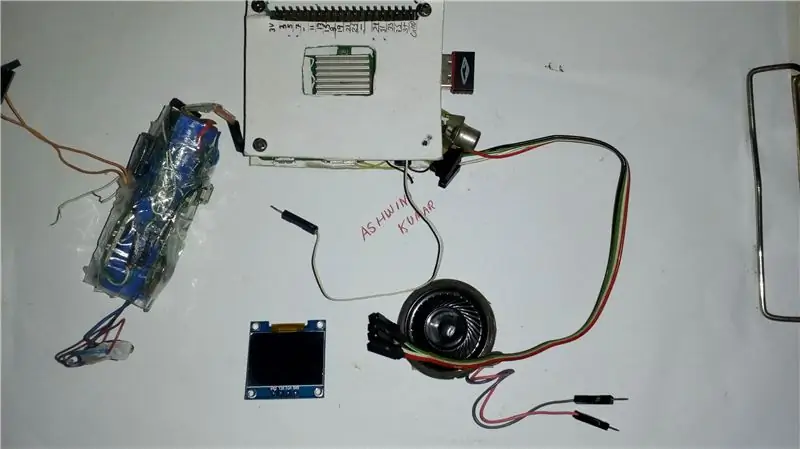
- 2 กล่องตามภาพ หรือจะเลือกตามชอบก็ได้
- Raspberry pi ทุกรุ่น (ฉันใช้ A+)
- ลำโพงพร้อมเครื่องขยายเสียง
- แบตเตอรี่หรือพาวเวอร์แบงค์ขนาดเล็ก
- O จอแสดงผล LED (ฉันใช้ OLED ssd1063)
- RGB led
- กาวและกาวร้อน
- กระดาษแข็งสีขาวหรือกระดาษหนาใดๆ
ขั้นตอนที่ 2: ต้องการซอฟต์แวร์
- Rasbiam หรือ Noobs บน Raspberry pi
- ติดตั้งไลบรารี Python Gpio ใน pi
- Python ssd oled Library
ติดตั้งลิงค์ Ssd OLed จากลิงค์ที่ให้มา oled liberary link
github.com/adafruit/Adafruit_Python_SSD130…
รับฟอนต์ที่ใช้ในโครงการจากลิงค์ด้านล่าง
github.com/xxlukas42/RPI_SSD1306
ขั้นตอนที่ 3: การเชื่อมต่อ PIN และส่วนประกอบนาฬิกา




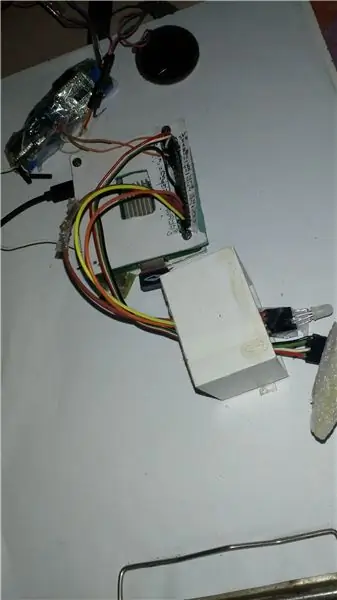
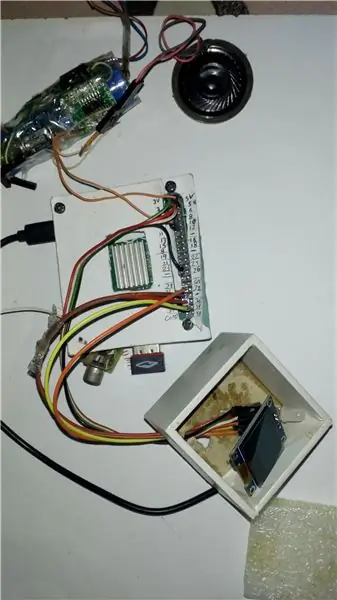
แนบและแก้ไขจอแสดงผล O. Led และ RGB led ในกล่องดังแสดงในภาพ
คุณสามารถติดและแก้ไขจอแสดงผล Oled ตามการออกแบบของคุณเองได้
การเชื่อมต่อ PIN ของจอแสดงผล O. LED ของ RASPBERRY
Raspberry pi Board pin จอแสดงผล O.led
Pin3 -------------- ---------- - ->SDA
pin5 ------------------------------ SCL
GND ------------------------------ GND
3V--------------------------------VCC
RGB LED เพื่อเชื่อมต่อ PI
comman +ve pin to 3v raspberry pi
สีแดง ----- 35
สีเขียว ------------ 33
ฟ้า -------------- 37
ขั้นตอนที่ 4:
ลิงค์รหัสหลาม
github.com/ASHWINISINHA/pi-oled-intelligen…
ดาวน์โหลดสคริปต์ Python จากลิงก์ด้านบนและเรียกใช้ไฟล์ run1.py จาก Terminal สำหรับนาฬิกาสีสุ่ม
เรียกใช้ run2.py จากเทอร์มินัลสำหรับสี LED ตามเวลา
นำเข้าเวลานำเข้าos
เวลานำเข้า Adafruit_GPIO. SPI เป็น SPI i
mport Adafruit_SSD1306 จากการนำเข้าเวลา gmtime, strftime
จาก PIL นำเข้า Image
จาก PIL นำเข้า ImageDraw
จาก PIL นำเข้า ImageFont
# การกำหนดค่าพิน Raspberry Pi:
RST = 24 # โปรดทราบว่าใช้เฉพาะกับ
SPI: DC = 23 SPI_PORT = 0 SPI_DEVICE = 0
เวลาฉาย = strftime("%a %d %b %Y เวลา %X วินาที", gmtime())
def หญิง (ข้อความ):
os.system("พูด ' " + ข้อความ + " ' ")
หญิง (เวลาฉาย) # 128x32 แสดงฮาร์ดแวร์ I2C: #
disp = Adafruit_SSD1306. SSD1306_128_32(rst=RST)
disp = Adafruit_SSD1306. SSD1306_128_64(rst=RST) disp.begin()
#จอแสดงผลที่ชัดเจน disp.clear() disp.display()
width = disp.width height = disp.height image = Image.new('1', (ความกว้าง, ความสูง))
# รับวัตถุวาดภาพเพื่อวาดภาพ วาด = ImageDraw. Draw (ภาพ)
# วาดกล่องเติมสีดำเพื่อล้างภาพ draw.rectangle((0, 0, width, height), outline=0, fill=0)
#วาดรูปบ้าง. # ขั้นแรกให้กำหนดค่าคงที่บางอย่างเพื่อให้สามารถปรับขนาดรูปร่างได้ง่าย padding = 2 shape_width = 20 top = padding bottom = height-padding # เลื่อนจากซ้ายไปขวาเพื่อติดตามตำแหน่ง x ปัจจุบันสำหรับการวาดรูปร่าง x = padding # วาดวงรี
# โหลดแบบอักษรเริ่มต้น แบบอักษร = ImageFont.load_default () แบบอักษร = ImageFont.truetype ('Montserrat-Light.ttf', 14) font2 = ImageFont.truetype ('Montserrat-Light.ttf', 20) font_text_big = ImageFont.truetype ('Montserrat-Medium. ttf', 30)
ในขณะที่ True: draw.rectangle((0, 0, width, height), outline=0, fill=0) draw.text((x, top), str(strftime("%a %d %b %Y ", gmtime())), font=font, fill=455) draw.text((x, top+39), str(strftime("%a %d ", gmtime())), font=font2, fill=455) draw.text((x, top+12), str(strftime("%X", gmtime())), font=font_text_big, fill=455) เวลาแสดง = strftime("%a %d %b %Y เวลา %X วินาที", gmtime()) def female(text): os.system("espeak ' " + text + " ' ") female(showtime) disp.image(image) disp.display() time.sleep(1))
ดาวน์โหลดสคริปต์หลามแบบเต็มได้จากที่นี่
github.com/ASHWINISINHA/pi-oled-intelligen…
github.com/ASHWINISINHA/pi-oled-intelligent-clock
ขั้นตอนที่ 5: ขอแสดงความยินดีที่โครงการของคุณพร้อมแล้วตอนนี้
แนะนำ:
Micro Binary Clock: 10 ขั้นตอน (พร้อมรูปภาพ)

Micro Binary Clock: ก่อนหน้านี้ได้สร้าง Instructable (Binary DVM) ซึ่งใช้ประโยชน์จากพื้นที่แสดงผลที่ จำกัด โดยใช้ไบนารี มันเป็นเพียงขั้นตอนเล็ก ๆ ที่เคยสร้างโมดูลรหัสหลักสำหรับการแปลงทศนิยมเป็นไบนารีเพื่อสร้างนาฬิกาไบนารี
DIY Arduino Christmas Clock: 4 ขั้นตอน (พร้อมรูปภาพ)

DIY Arduino Christmas Clock: สุขสันต์วันคริสต์มาส! ฉันเพิ่งได้รับการติดต่อจาก Elegoo ให้สร้างโปรเจ็กต์ธีมคริสต์มาสด้วย Arduino R3 Most Complete Starter Kit ด้วยส่วนประกอบที่รวมอยู่ในชุดอุปกรณ์ ฉันสามารถสร้างนาฬิกาในธีมคริสต์มาสนี้ซึ่งแสดงต
7 Segment Clock - รุ่นเครื่องพิมพ์ขนาดเล็ก: 9 ขั้นตอน (พร้อมรูปภาพ)

7 Segment Clock - Small Printers Edition: อีก 7 Segment Clock xDแม้ว่าฉันต้องบอกว่ามันไม่ได้ดูบ้าขนาดนั้นเมื่อดูโปรไฟล์ Instructables ของฉัน มันอาจจะน่ารำคาญมากขึ้นเมื่อคุณดูโปรไฟล์ของฉัน ทำไมฉันถึงต้องไปทำอย่างอื่นใน
Raspberry Pi Barometer Weather Clock: 9 ขั้นตอน (พร้อมรูปภาพ)

Raspberry Pi Barometer Weather Clock: ในคำแนะนำนี้ฉันจะแสดงวิธีสร้างนาฬิกาเทอร์โมมิเตอร์ / นาฬิกาบารอมิเตอร์พื้นฐานโดยใช้ Raspberry Pi 2 พร้อมเซ็นเซอร์ BMP180 I2C ที่แสดงบนจอแสดงผล I2C ของ Adafruit 4 หลัก 7 ส่วน Pi ยังใช้โมดูลนาฬิกา I2C แบบเรียลไทม์ DS3231 เพื่อก
Bolt - DIY Wireless Charging Night Clock (6 ขั้นตอน): 6 ขั้นตอน (พร้อมรูปภาพ)

Bolt - DIY Wireless Charging Night Clock (6 ขั้นตอน): การชาร์จแบบเหนี่ยวนำ (เรียกอีกอย่างว่าการชาร์จแบบไร้สายหรือการชาร์จแบบไร้สาย) เป็นการถ่ายโอนพลังงานแบบไร้สาย ใช้การเหนี่ยวนำแม่เหล็กไฟฟ้าเพื่อจ่ายกระแสไฟฟ้าให้กับอุปกรณ์พกพา แอปพลิเคชั่นที่พบบ่อยที่สุดคือ Qi Wireless Charging st
