
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:07.
- แก้ไขล่าสุด 2025-01-23 15:12.




คุณเคยต้องการที่จะมีแขนหุ่นยนต์ทำแพนเค้กหรือไม่? คุณชอบศิลปะพิกเซลหรือไม่? ตอนนี้คุณสามารถมีทั้งสองอย่าง! ด้วยการตั้งค่าที่ค่อนข้างง่ายนี้ คุณสามารถสร้างแพนเค้กแบบพิกเซลอาร์ตด้วยแขนหุ่นยนต์สำหรับคุณและแม้กระทั่งพลิกกลับ
ความคิด
แนวคิดคือการใช้ระบบจลนศาสตร์และระบบพิกัดเพื่อให้แขนหุ่นยนต์วาดแพนเค้ก ในกรณีนี้ เรากำลังวาดแพนเค้กขนาด 8x8 พิกเซล แต่คุณสามารถสร้างพิกเซลได้มากเท่าที่คุณต้องการ
เราใช้สีผลไม้ 4 สีในการย้อมแป้งแพนเค้ก และสีละ 1 หลอด คุณสามารถทำสีได้มากเท่าที่คุณต้องการ
ขั้นตอนที่ 1: ส่วนประกอบ
ฮาร์ดแวร์:
- เรากำลังใช้แขนหุ่นยนต์ WidowX (https://www.trossenrobotics.com/widowxrobotarm)
- เครื่องจ่าย 4 ชิ้นที่พอดีกับด้ามจับของ WidowX (https://www.amazon.com/Refill-Empty-Tubes-Cosmetic-Containers/dp/B00NZRCCO2)
- เศษไม้โอ๊คขนาด 50x4 ซม. เป็นที่วางเครื่องจ่าย
- แผ่นไม้อัดขนาด 40x60 ซม. เป็นฐานสำหรับ WidowX และที่ใส่เครื่องจ่าย
- เศษไม้ขนาด 4x8 ซม. สำหรับมีดปาดสี
- 1 เตาไฟฟ้าแบบพกพา
- กระทะ
- มีดปาเล็ท
ซอฟต์แวร์
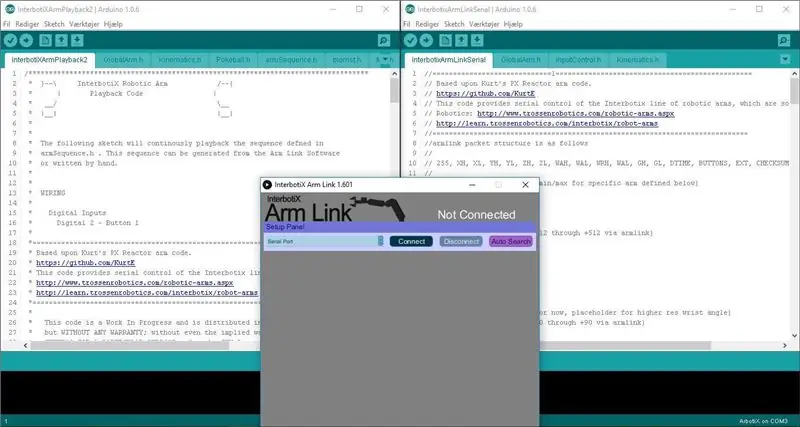
- อาร์มลิงค์
- InterbotiXArmPlayback
- Arduino IDE 1.0.6
- ห้องสมุด Arbotix
ขั้นตอนที่ 2: ตั้งค่า




ขั้นแรก เราต้องยึด WidowX กับไม้อัด เพื่อให้ได้ฐานที่มั่นคง (ดูรูปที่ 1) จากนั้นเราจะทำการยึดไม้โอ๊คกับไม้อัด จากนั้นเจาะ 4 รูโดยเว้นระยะห่างอย่างน้อย 5 ซม. เพื่อให้แน่ใจว่า WidowX จะไม่กระแทกเครื่องจ่ายอื่นๆ เมื่อหยิบเครื่องจ่ายใหม่ (ดูรูปที่ 2 ตอนนี้ทำช่องในไม้ 8x4 ซม. สำหรับไม้พาย (ดูรูปที่ 3). ไม้พายต้องอยู่ในตำแหน่ง ถ้า WidowX จับได้ ที่เหลือก็แค่วางเตาและกระทะให้เอื้อมถึง WidowX
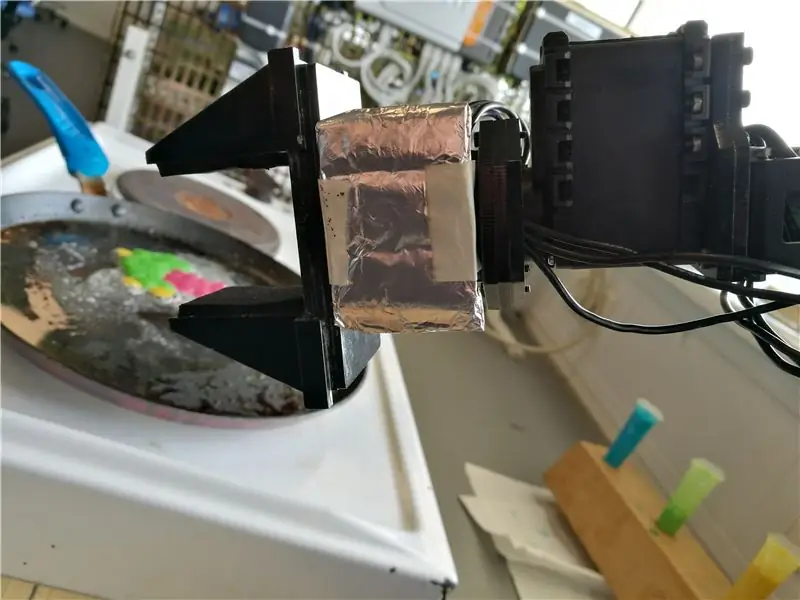
เราพบว่ามอเตอร์หนีบของเราไม่สามารถทนความร้อนได้ เราจึงต้องสร้างแผงระบายความร้อนขนาดเล็ก (ดูรูปที่ 4) มันทำจากกระดาษแข็งและแผ่นดีบุก แต่ใช้งานได้อย่างมีเสน่ห์
ขั้นตอนที่ 3: การปรับเทียบ
ตอนนี้เราได้ตั้งค่าส่วนประกอบทั้งหมดแล้ว ถึงเวลาที่จะ
ปรับเทียบ WidowX การดำเนินการนี้อาจใช้เวลาสักครู่ แต่การได้ผลลัพธ์ที่สม่ำเสมอในท้ายที่สุดเป็นสิ่งสำคัญมาก เราได้เรียนรู้ว่าคุณอาจต้องปรับเทียบใหม่ตลอดกระบวนการ อาจเป็นเพราะสิ่งที่ WidowX โจมตี ส่วนประกอบที่เพิ่มความร้อน หรือตัวแปรอื่นๆ
วิธีที่เราปรับเทียบ WidowX คือการใช้โปรแกรม Arm Link เพื่อค้นหาจุดคงที่ของเรา ใช้ฟังก์ชันอัปเดตอัตโนมัติเพื่อเข้าใกล้จุดแก้ไข จากนั้นทำการปรับปรุงเล็กน้อยและอัปเดต จนกว่าคุณจะพอใจกับจุดแก้ไข ทำซ้ำทุกจุดแก้ไข
เราจำเป็นต้องค้นหาจุดคงที่ทั้งหมดของเรา เราได้
· เครื่องจ่าย 4 เครื่อง
· อยู่เหนือตู้จ่าย 4 ตู้
· ไม้พาย (เมื่ออยู่ในช่อง)
· ไม้พาย (เมื่ออยู่เหนือช่อง)
· ระบบพิกัดของเราเริ่มต้นจากกระทะ
เหตุผลที่เราต้องการไม้พาย 2 จุด เนื่องจาก WidowX ถูกตั้งโปรแกรมให้ใช้เส้นทางที่ง่ายที่สุดระหว่าง 2 จุด ซึ่งหมายความว่าคุณไม่สามารถแน่ใจได้ว่าจะเลื่อนไม้พายเข้าไปในช่องอย่างถูกต้อง เว้นแต่จะมีจุดอยู่ตรงหน้าช่องด้วย นี่ยังหมายความว่าคุณอาจต้องการเพิ่มจุดเหนือเครื่องจ่าย เพื่อให้แน่ใจว่า WidowX จะไม่โดนจุดเหล่านี้ระหว่างทางที่จะคว้ามันไว้
หากแขนกระทบกับบางสิ่งที่เคลื่อนที่จากตำแหน่งหนึ่งไปอีกตำแหน่งหนึ่ง คุณต้องเพิ่มจุดระหว่างสองตำแหน่ง เพื่อให้แน่ใจว่าไม่มีวัตถุอื่นๆ (กระทะ เตาประกอบอาหาร ฯลฯ)
เมื่อคุณได้คะแนนทั้งหมดแล้ว คุณก็พร้อมที่จะทำส่วนการเขียนโปรแกรม
ขั้นตอนที่ 4: การเขียนโปรแกรม


โปรแกรมพื้นฐานของเราเรียกว่า interbotiXArmPlayback ซึ่งเป็นโปรแกรมสำหรับ Arbotix สามารถรันซีเควนซ์ที่สร้างใน Armlink ได้
ภายใน interbotiXArmPlayback เรากำหนดว่าเราใช้หุ่นยนต์ widowX และเราไม่มีปุ่มแนบ ภายในโปรแกรมมี 3 ไลบรารี globalArm.h ซึ่งมีความยาวสำหรับแต่ละข้อต่อสำหรับหน้า Kinematic.h ที่จะใช้ ห้องสมุดสุดท้ายคือ ArmSequence.h ซึ่งเขียนลำดับ เราใช้ interbotiXArmPlayback เพราะมันมีจลนศาสตร์ที่สามารถใช้แกน X, Y และ Z เพื่อควบคุมหุ่นยนต์ได้ จากนั้นเราใช้ Armlink เพื่อหาจุดอ้างอิงในการคว้าหลอดด้วยแป้ง บดไม้พาย หาจุดเริ่มต้นสำหรับระบบ coodinate 8x8 เป็นต้น (ดูรูปที่ 1) เราใช้การลองผิดลองถูกเพื่อประเมินช่องว่างระหว่างจุดในระบบพิกัดของเรา คุณจะต้องจับคู่ระยะทางนี้ด้วยปริมาณแป้งที่จ่ายในแต่ละจุด
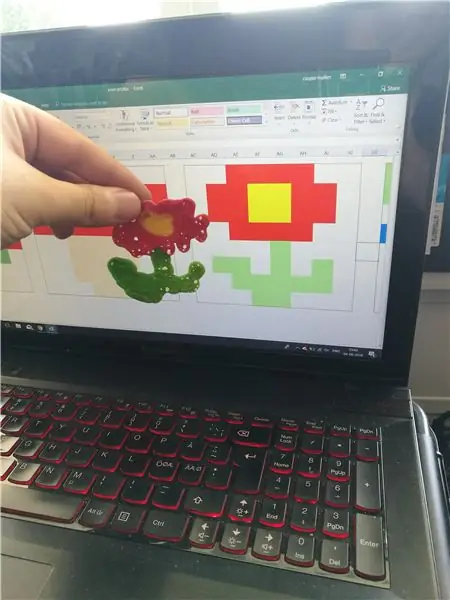
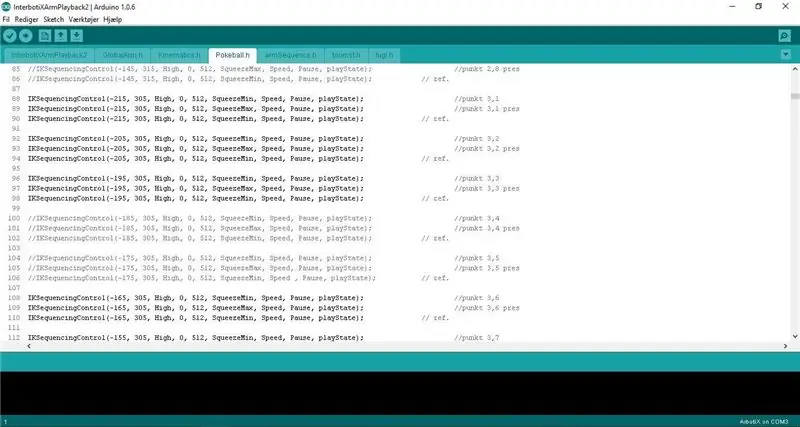
เราสร้างเพจสำหรับรูปภาพแต่ละรูป blomst.h ซึ่งเป็นดอกไม้ fugl.h ซึ่งเป็นนก และ Pokeball.h ซึ่งเป็น Pokeball โดยมี 64 ตำแหน่งในภาพ 8x8 ของเราที่มี 4 สีที่ต่างกัน เราจึงจำเป็นเท่านั้น เพื่อลบหรือเพิ่ม “//” ที่เราต้องการให้หุ่นยนต์วางแป้ง (ดูรูปที่ 2)
รหัสที่เราทำอยู่ในไฟล์ RAR
ขั้นตอนที่ 5: แรงบันดาลใจบางอย่าง





ต่อไปนี้คือตัวอย่างบางส่วนของแพนเค้กพิกเซลอาร์ต แต่จำไว้ว่าจินตนาการของคุณมีขีดจำกัด:)
แนะนำ:
Art Glove: 10 ขั้นตอน (พร้อมรูปภาพ)

Art Glove: Art Glove เป็นถุงมือที่สวมใส่ได้ซึ่งมีเซ็นเซอร์ประเภทต่างๆ เพื่อควบคุมกราฟิกอาร์ตผ่าน Micro:bit และ p5.js นิ้วจะใช้เซ็นเซอร์การโค้งงอที่ควบคุมค่า r,g,b และมาตรความเร่งใน Micro: บิตควบคุม x, พิกัด y
โครงการ Spin Art Turbine Remix: 4 ขั้นตอน

โครงการ Spin Art Turbine Remix: หากคุณสนใจศิลปะการหมุน มีปัญหาและปัญหานั้นคือ คุณต้องถือสว่านด้วยมือข้างหนึ่งขณะที่คุณวาดภาพด้วยอีกมือหนึ่ง ซึ่งบางครั้งอาจดูน่ารำคาญ แต่ผมรู้สึกว่าผมเจอแล้ว โซลูชันด้วยเทอร์ไบน์ที่เรียบง่ายนี้ คุณสามารถสร้าง
ไอเดียโครงการ DIY Inventive ART ด้วยไฟ LED และเสียง: 3 ขั้นตอน

ไอเดียโครงการ DIY Inventive ART Project ด้วยไฟ LED และเสียง: ในวิดีโอนี้ฉันจะแสดงวิธีสร้างโครงการศิลปะที่ไม่เหมือนใครที่บ้านโดยใช้แถบ LED และเสียง
ต่อเนื่อง - จอแสดงผล LED Art แบบสโลว์โมชั่น: 22 ขั้นตอน (พร้อมรูปภาพ)

Continuum - จอแสดงผล LED Art แบบสโลว์โมชั่น: Continuum คือการแสดงผลงานศิลปะแบบไลท์อาร์ตที่เคลื่อนไหวอย่างต่อเนื่อง โดยมีตัวเลือกให้เคลื่อนที่อย่างรวดเร็ว ช้า หรือช้าอย่างเหลือเชื่อ ไฟ LED RGB ในจอแสดงผลได้รับการอัปเดต 240 ครั้งต่อวินาที โดยจะมีการคำนวณสีที่ไม่ซ้ำกันในแต่ละการอัปเดต สไลเดอร์ด้านข้าง
Sketch to Digital Art - ไอรอนแมน: 10 ขั้นตอน

Sketch to Digital Art - Iron Man: ฉันเพิ่งหัดทำการ์ตูนบ้าง สิ่งที่ฉันทำมากเมื่อตอนที่ฉันยังเด็ก ฉันได้ทำงานสองสามชิ้นเมื่อเร็ว ๆ นี้เช่น Batman, Cyborg Superman และ The Flash ทั้งหมดนี้ทำด้วยมือ รวมทั้งการระบายสี สำหรับการ
