
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:07.
- แก้ไขล่าสุด 2025-01-23 15:12.





โดย CarlSTeleToyland ติดตามเพิ่มเติมโดยผู้เขียน:






เกี่ยวกับ: ผู้สร้างตั้งแต่วัยเด็กที่มีอาการคลาสสิก ผู้สร้างหุ่นยนต์ และ CTO/Tech Product Manager ซอฟต์แวร์ทางอินเทอร์เน็ต เพิ่มเติมเกี่ยวกับ CarlS »
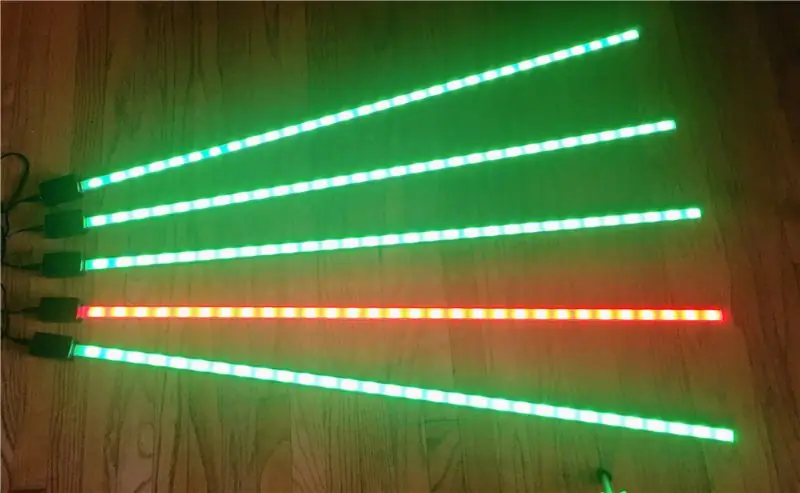
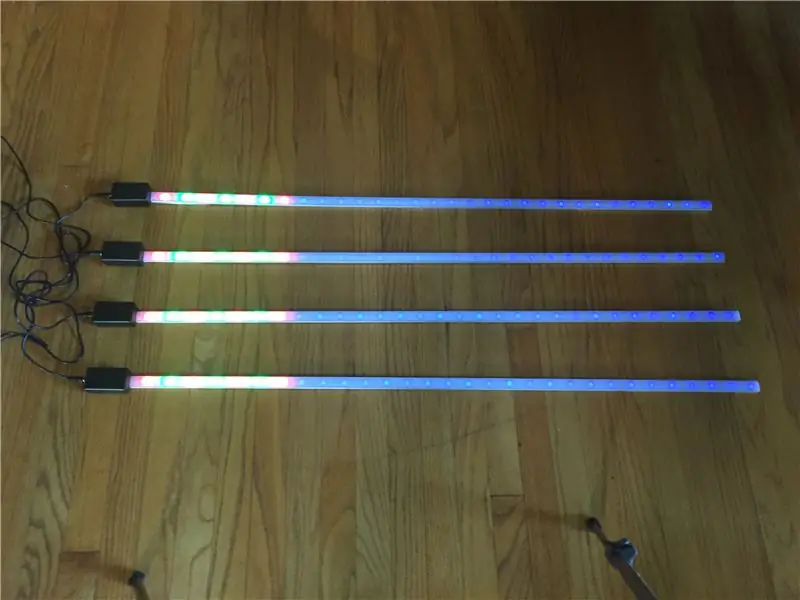
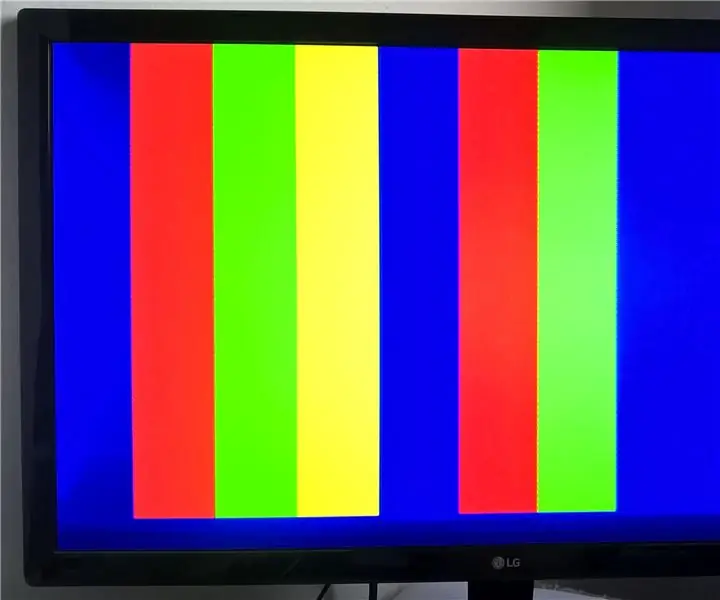
โปรเจ็กต์นี้เป็นชุดของแถบ LED ที่มี LED ดิจิตอลที่ควบคุมแยกกันได้ (WS2812b "Neopixels") พวกเขาอนุญาตให้ทำแอนิเมชั่นข้ามพวกเขาโดยไม่ต้องเชื่อมต่อเข้าด้วยกัน พวกเขาใช้ WiFi Mesh เพื่อเชื่อมต่อกัน และแอนิเมชั่นจะปรับให้มีแถบในตาข่ายมากขึ้นหรือน้อยลง
แรงบันดาลใจคือให้คู่กลองเมเจอร์ตกแต่งกระบอง/กระบองสำหรับขบวนพาเหรดคริสต์มาส แอนิเมชั่น LED ระหว่างกันจะถูกซิงโครไนซ์ ไฟ LED อาจเป็นเส้นแทนที่จะเป็นแถบ
อีกวิธีหนึ่งคือสำหรับการติดตั้ง LED Art ที่คุณไม่ต้องการเรียกใช้สายข้อมูลระหว่าง LEDS ทั้งหมดรอบห้อง - สิ่งที่ต้องทำคือเสียบทีละเครื่อง
สำหรับโครงการนี้ พวกเขาไม่ได้เชื่อมต่อกับอินเทอร์เน็ต พวกเขาตั้งค่าจุดเชื่อมต่อ WiFi ส่วนตัวและเว็บเซิร์ฟเวอร์ของตนเอง ดังนั้น โครงการนี้จึงไม่ขึ้นอยู่กับเครือข่ายภายนอก และสามารถทำงานในสถานที่ห่างไกลได้ พวกเขาทำงานบน 5v ดังนั้นจึงสามารถใช้พลังงานจากแบตเตอรี่โทรศัพท์มือถือภายนอกได้อย่างง่ายดาย!
ขั้นตอนที่ 1: อะไหล่



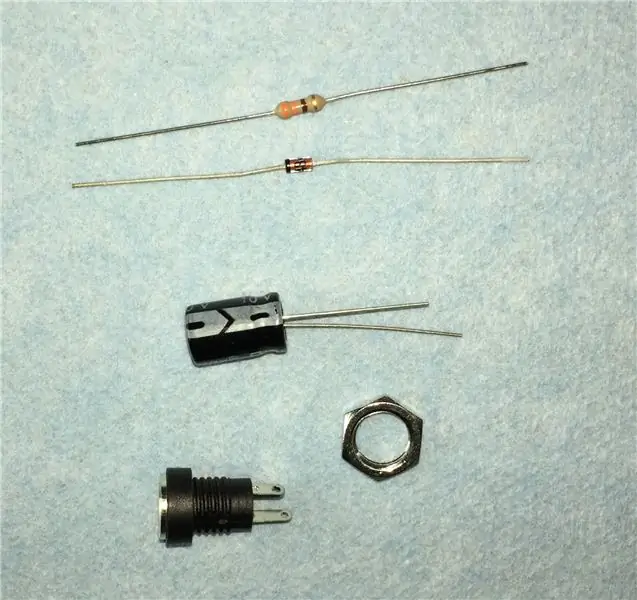
ชิ้นส่วนต่อไปนี้ถูกใช้ในโครงการสำหรับแต่ละแถบ:
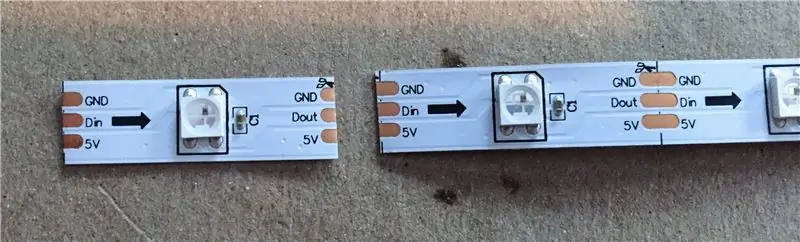
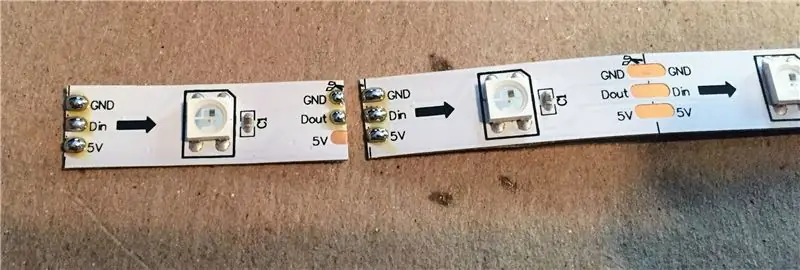
- แถบ LED WS2812b ไม่กันน้ำ ฉันใช้ไฟ LED 30 ดวง/เมตร เทปที่ไม่กันน้ำมักจะมีเทปกาวสองหน้าติดอยู่แล้ว ดังนั้นจึงติดตั้งได้ง่าย คุณจะต้องใช้ช่องละ 1 เมตร เนื่องจากช่องมีความยาว 1 เมตร ไฟ LED ต่อเมตรมากขึ้นก็ใช้ได้ - เพียงตรวจสอบให้แน่ใจว่าได้รับแหล่งจ่ายไฟขนาดใหญ่ที่สอดคล้องกัน LED (5050) แต่ละตัวในแถบเหล่านี้สามารถใช้งานได้สูงสุด 60ma เมื่อเปิดเต็มที่
- กล่องพลาสติกสำหรับโปรเจ็กต์อิเล็กทรอนิกส์ 60x36x25 มม. - ตัวนี้เล็กพอที่จะใส่ D1 Mini ได้
- แจ็ค DC ขนาด 5.5 มม. x 2.1 มม. แบบติดตั้งบนแผงควบคุม
- แหล่งจ่ายไฟ 5v - 2 แอมป์ควรใช้ไฟ LED 30 ดวงที่ 0.06 แอมป์เมื่อเปิดเต็ม
- สายเคเบิล USB ถึง 5.5 มม. x 2.1 มม. หากคุณต้องการจ่ายไฟให้กับโปรเจ็กต์นี้จากแบตเตอรี่ USB
- บอร์ด D1 Mini ESP8266 - มีให้ในราคาถูกเช่นกัน แต่ต้องรอนานขึ้น
- ช่องอลูมิเนียมพร้อมฝาปิดและฝาปิดท้ายสำหรับแถบ LED มีหลายโปรไฟล์ให้เลือก อันนี้กว้างพอสำหรับแถบ LED WS2812b (12 มม.) และทรงเตี้ย
- แท่งอลูมิเนียม - ช่องกว้าง 17 มม. ดังนั้นแท่งอะลูมิเนียมกว้าง 1/2" จึงมีขนาดกำลังดี แท่งแต่ละแท่งควรหนา 1/16" และยาว 6"
- เทปโฟมสองหน้า กว้าง 1/2"
- ตัวเก็บประจุ 1000uF - แนะนำสำหรับแต่ละแถบ เพื่อช่วยป้องกันไฟกระชากไม่ให้เกิดความเสียหายกับไฟ LED
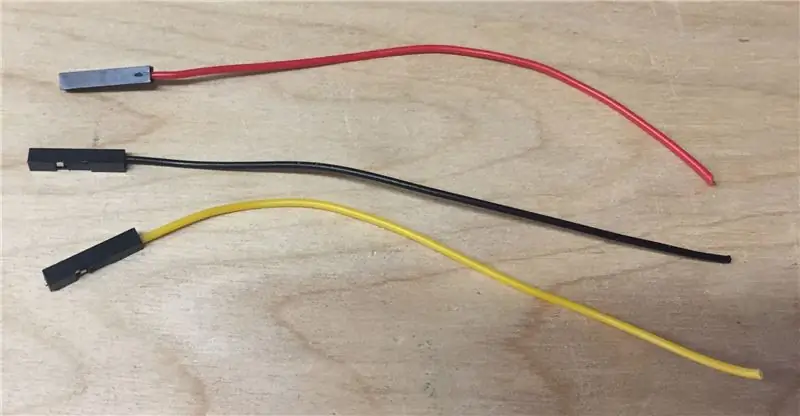
- สายต่อ. สายซิลิโคนขนาด 26 เกจนี้มีความยืดหยุ่นสูงและช่วยป้องกันไม่ให้ลวดดึงแผ่นบัดกรีออกจากแถบ LED นอกจากนี้ยังไม่ละลายเมื่อสัมผัสกับหัวแร้ง ฉันยังใช้สายเซอร์โวซึ่งมีความยืดหยุ่นสูงเช่นกัน แต่สายซิลิโคนเป็นลวดใหม่ที่ฉันโปรดปราน คุณจะต้องใช้แต่ละสีเพียง 6 นิ้ว (แดง ดำ เหลือง)
- สายจัมเปอร์ - ตัวเมียสีแดง สีดำ และสีเหลืองใช้สำหรับเชื่อมต่อกับ CPU คุณสามารถข้ามสิ่งเหล่านี้และบัดกรีสายเชื่อมต่อโดยตรงกับบอร์ดหากคุณเป็นคนมั่นใจ
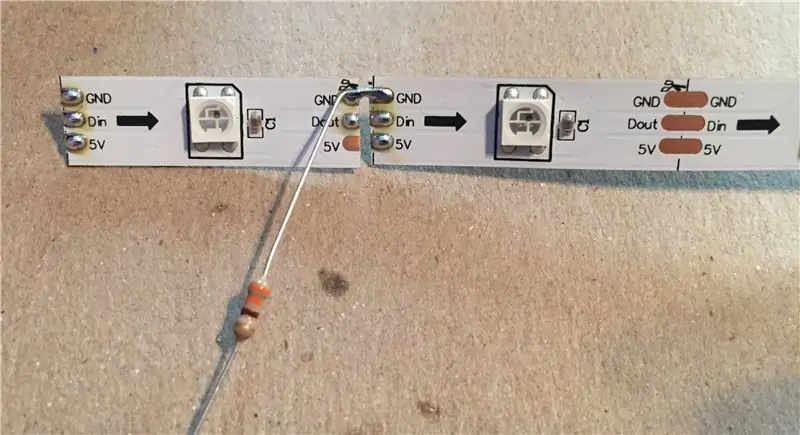
- ตัวต้านทาน 330 โอห์ม เพื่อลดสัญญาณรบกวนในสายข้อมูลแถบ LED
- 1N4448 Signal Diode หรือคล้ายกันเพื่อให้โปรเซสเซอร์ 3.3v สามารถขับเคลื่อนแถบ LED 5v ได้อย่างน่าเชื่อถือ
- ท่อหดความร้อน 3 มม. - คุณจะต้องใช้เพียงประมาณ 5 นิ้วเท่านั้น
ขั้นตอนที่ 2: สร้างบาร์




การก่อสร้างแถบจะเหมือนกับในคำแนะนำก่อนหน้านี้ มีรูปภาพทีละขั้นตอนที่คล้ายกันที่นี่จากงานสร้างล่าสุดและการอภิปรายสามารถพบได้ในคำแนะนำอื่น ๆ
เคล็ดลับใหม่ข้อหนึ่งในการติด LED ลงไปที่ช่องอะลูมิเนียม: บางครั้งเทปสองหน้าบนแถบ LED จะสั้นกว่าแผงวงจร LED เล็กน้อย และคุณจะเห็นการหักงอเล็กน้อยในแถบ LED หากคุณเพียงแค่ตัดเทปตรงตำแหน่งนั้น เทปก็จะแบนราบ
ฉันยังใช้กาวยูวีหยดเพื่อล็อคสายไฟและส่วนใดๆ ของแถบ LED ที่ไม่ค้างอยู่
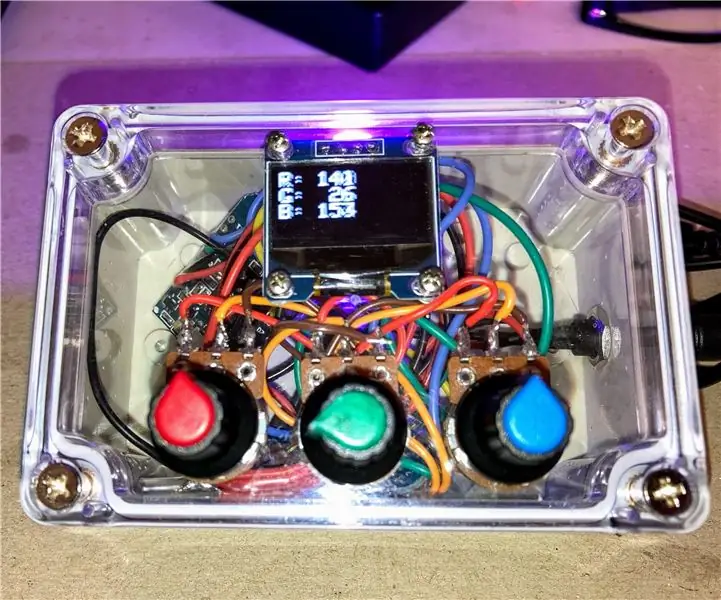
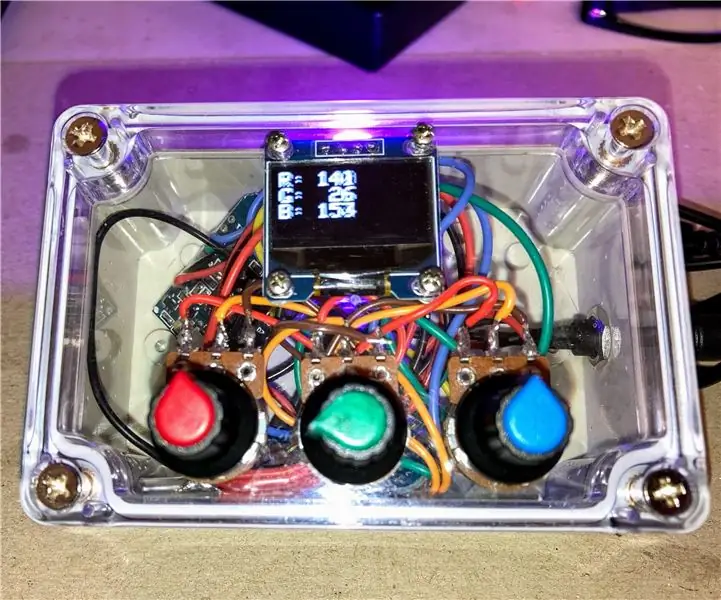
โปรเจ็กต์นี้ใช้บอร์ด WeMos D1 Mini แทนตัวควบคุมอนุภาคโฟตอน โดยอิงจากชุดชิป ESP8266 สิ่งเหล่านี้ดีและเล็กสำหรับโครงการ LED ฉันใช้ส่วนหัวของผู้ชายเพื่อให้มีที่ว่างสำหรับจัมเปอร์หญิง การกลับขั้วต่อจะไม่พอดีกับตัวเครื่อง วิธีการนี้ยังง่ายต่อการประสาน ฉันยังใช้ลวดแกนแข็งขนาด 20 เกจที่มีขั้วต่อตัวเมียและนั่นก็ใช้ได้เช่นกัน แต่ต้องใช้ความพยายามมากกว่า
แถบเหล่านี้ใช้แนวทาง LED แบบเสียสละแบบเดียวกันสำหรับ LED ตัวแรก ในทางปฏิบัติไม่สังเกตเห็นได้ชัด นอกจากนี้ช่องว่างเล็กน้อยระหว่างสองตัวแรกก็แทบจะมองไม่เห็นเช่นกัน
หากคุณต้องการใช้คลิปเพื่อยึดช่องอลูมิเนียม แท่งอลูมิเนียมที่เชื่อมต่อช่องกับกล่องโครงการอาจขัดขวางการติดตั้งคลิปเข้ากับผนังโดยตรง ดังนั้นคุณอาจต้องใส่แหวนรองหรือน็อตหลวมไว้ด้านล่าง มีเพื่อยืนออกโดย 1/16"
ขั้นตอนที่ 3: รหัสตาข่าย



แถบ LED แต่ละอันใช้รหัสเดียวกัน พื้นฐานของโครงการนี้คือ PainlessMesh Library ที่ https://gitlab.com/BlackEdder/painlessMesh ไลบรารีนั้นจัดการงานระดับต่ำส่วนใหญ่ในการสร้างจุดเข้าใช้งาน เว็บเซิร์ฟเวอร์ ฯลฯ แต่ละแถบเป็นโหนดตาข่าย
ตาข่ายมีตัวควบคุมหนึ่งตัว และการแจ้งเตือนการเปลี่ยนแปลงภาพเคลื่อนไหวจะถูกส่งไปยังโหนด/แถบ LED ทั้งหมด สำหรับเมชขนาดใหญ่ การส่งข้อความอาจมีความหน่วงแฝงอยู่บ้าง แต่สำหรับสเกลที่ฉันใช้อยู่นั้น มองไม่เห็น
เมื่อเริ่มต้น โหนดจะถือว่ามันเป็นตัวควบคุม แต่จากนั้นข้อความ changeNodes จะทริกเกอร์การประเมิน รหัสชิป # ต่ำสุดในเมชจะกลายเป็นตัวควบคุม โดยปกติจะใช้เวลาหนึ่งหรือสองวินาทีเพื่อให้โหนดทั้งหมดปักหลักและถือว่าตัวควบคุมตัวเดียว คุณสามารถใช้ความพยายามมากขึ้นในการซิงโครไนซ์ใหม่ได้เร็วขึ้น (แอนิเมชั่นกลาง) แต่ข้อความการเปลี่ยนแปลงเหล่านั้นค่อนข้างพูดจา ดังนั้นเครือข่ายจึงต้องใช้เวลาเล็กน้อยในการปักหลัก ในทางปฏิบัติ เมื่อซิงค์อีกครั้ง พวกมันจะแน่นมาก
สำหรับแอนิเมชั่นที่ตัดขวาง โค้ดจะได้รับรายการของโหนด เรียงลำดับ จากนั้นจะดึงเฉพาะเมื่อโหนดปัจจุบันเป็นโหนดที่กำลังวาด พวกมันเรียงตามลำดับรหัสชิป คุณจึงสร้างแอนิเมชั่นที่สม่ำเสมอได้ ไม่ว่าจะเริ่มทำงานเมื่อไหร่ นอกจากนี้ แอนิเมชั่นจะปรับให้เข้ากับโหนดที่ถูกทิ้ง
รหัสแอนิเมชั่นปรากฏในสามตำแหน่ง อย่างแรกคือฟังก์ชัน receiveCallback ซึ่งแถบได้รับคำสั่งแอนิเมชั่นใหม่ มันค่อนข้างง่าย - เพียงแค่กำหนดขนาดขั้นตอนการกำหนดเวลาสำหรับแอนิเมชั่นและรีเซ็ตตัวนับ ตำแหน่งที่สองอยู่ในฟังก์ชันลูป ในนั้น โค้ดจะตรวจสอบเพื่อดูว่าแอนิเมชั่นปัจจุบันเสร็จสิ้นแล้วหรือไม่ และย้ายไปยังขั้นตอนถัดไป ที่สุดท้ายสำหรับโค้ดแอนิเมชั่นคือฟังก์ชัน stepAnimation ที่ซึ่งการวาดภาพทั้งหมดเสร็จสิ้น
ระบบใช้ตัวจับเวลาเป็นมิลลิวินาทีในการอัปเดต - หลีกเลี่ยงการใช้ฟังก์ชันหน่วงเวลาเนื่องจากจะบล็อกไลบรารีบางตัว รหัสมิลลิวินาทีควรโรลโอเวอร์อย่างถูกต้อง
โปรดทราบว่าฉันมีปัญหากับไลบรารี NeoPixel และ PainlessMesh ที่มี LED มากกว่าหนึ่งดวง ดังนั้นฉันจึงเปลี่ยนไปใช้ FastLED
นี่คือรหัสบน GitHib และแนบมาด้วยที่นี่ คุณค่อนข้างโหลดมันบนแถบทั้งหมดและคุณพร้อมที่จะเขียนโค้ดแอนิเมชั่น LED!
แนะนำ:
LoRa Mesh Radio: 4 ขั้นตอน (พร้อมรูปภาพ)

LoRa Mesh Radio: นี่เป็นส่วนเสริมที่ค่อนข้างง่ายสำหรับโทรศัพท์มือถือเพื่อเปิดใช้งานการส่งข้อความแบบ SMS ในกลุ่มเมื่ออยู่นอกพื้นที่ครอบคลุมเซลล์หรือในสถานการณ์ภัยพิบัติ ใช้วิทยุ Semtech LoRa สำหรับการสื่อสารพลังงานต่ำ/ระยะไกล มีฮาร์ดแวร์ opti มากมาย
NTP Synchronized Wordclock: 6 ขั้นตอน (พร้อมรูปภาพ)

NTP Synchronized Wordclock: ซิงค์นาฬิกาของคุณกับเซิร์ฟเวอร์เวลา NTP เพื่อให้สามารถตรวจสอบเวลาที่เหมาะสมได้หากไฟดับหากคุณไม่ได้อยู่ที่บ้าน :-)
Wifi Synchronized Lamps: 10 ขั้นตอน (พร้อมรูปภาพ)

Wifi Synchronized Lamps: โครงการสำหรับคนที่ทำให้ชีวิตคุณสดใส…เมื่อ 2 ปีที่แล้ว ในฐานะของขวัญคริสต์มาสสำหรับเพื่อนทางไกล ฉันได้สร้างโคมไฟที่จะซิงโครไนซ์แอนิเมชั่นผ่านการเชื่อมต่ออินเทอร์เน็ต ปีนี้ 2 ปีต่อมา ฉันสร้างเวอร์ชันที่อัปเดตนี้ด้วย
Arduino - VGA Color Bars Gen.: 4 ขั้นตอน

Arduino - VGA Color Bars Gen.: โปรเจ็กต์ราคาถูกและมีประโยชน์บางครั้งที่ง่ายมากที่คุณสามารถใช้เพื่อปรับหรือตรวจสอบ TV / Monitors Linearity (พร้อมอินพุต VGA)
หุ่นยนต์วาดอวาตาร์โดยใช้ MESH: 6 ขั้นตอน (พร้อมรูปภาพ)

หุ่นยนต์วาดภาพอวตารโดยใช้ MESH: คุณเคยได้ยินว่าการออกกำลังกายสามารถทำให้คุณมีความคิดสร้างสรรค์มากขึ้นหรือไม่ ความกระตือรือร้นจะช่วยให้คุณยืดความคิดและสร้างแนวคิดที่สร้างสรรค์ หากคุณไม่ได้ออกกำลังกายบ่อยแต่ต้องการเพิ่มความคิดสร้างสรรค์ ไม่ต้องกังวล - นี่คือสิ่งสำหรับคุณ! '
