
สารบัญ:
- ขั้นตอนที่ 1: สิ่งที่คุณต้องการ
- ขั้นตอนที่ 2: เลือกภาพยนตร์
- ขั้นตอนที่ 3: เขียนความคิดของคุณ
- ขั้นตอนที่ 4: วาดภาพร่างคร่าวๆ
- ขั้นตอนที่ 5: เปิดเอกสาร
- ขั้นตอนที่ 6: ค้นหาเนื้อหาของคุณ
- ขั้นตอนที่ 7: คัดลอกและวางเนื้อหาของคุณ
- ขั้นตอนที่ 8: ปรับขนาดรูปภาพ
- ขั้นตอนที่ 9: เลเยอร์ขาวดำ
- ขั้นตอนที่ 10: การคัดเลือก
- ขั้นตอนที่ 11: เงา
- ขั้นตอนที่ 12: โกลว์
- ขั้นตอนที่ 13: การซ้อนทับสี
- ขั้นตอนที่ 14: เครื่องมือแปรง
- ขั้นตอนที่ 15: ข้อความ
- ขั้นตอนที่ 16: บันทึก
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:07.
- แก้ไขล่าสุด 2025-01-23 15:12.

ในฐานะที่เป็นแฟนตัวยงของวัฒนธรรมป๊อป การแสดงความคิดสร้างสรรค์ของคุณเป็นเรื่องสนุกเสมอ ฉันให้คำแนะนำเกี่ยวกับวิธีการใช้ photoshop เพื่อสร้างโปสเตอร์ภาพยนตร์ของคุณเอง! ฉันเลือกทำภาคต่อของหนังสยองขวัญที่แตกต่างกันสามเรื่องสำหรับซีรีส์สยองขวัญ
ขั้นตอนที่ 1: สิ่งที่คุณต้องการ
นี่คือรายการสิ่งที่คุณจะต้องมีเพื่อสร้างโปสเตอร์ภาพยนตร์ของคุณเอง:
1. แล็ปท็อปที่สามารถใช้ Photoshop ได้ (แล็ปท็อป MacBook ง่ายกว่า)
2. โปรแกรม Photoshop
3. การเชื่อมต่ออินเทอร์เน็ต (สำหรับเนื้อหา)
4. ความอดทนและการปฏิบัติ Photoshop อาจเป็นเรื่องยากมากสำหรับผู้เริ่มต้น หาเพื่อนที่รู้ว่าพวกเขากำลังทำอะไรเพื่อขอความช่วยเหลือ ฉันเป็นมือใหม่เมื่อเริ่มโครงการนี้
5. ความคิดสร้างสรรค์ เลือกสิ่งที่คุณรักและลงมือทำ สิ่งที่คุณอาจคิดขึ้นมาได้นั้นน่าทึ่งมาก
ขั้นตอนที่ 2: เลือกภาพยนตร์
ผลงานหนังทุกเรื่อง คุณแค่ต้องทำให้เป็นภาคต่อได้!
ขั้นตอนที่ 3: เขียนความคิดของคุณ

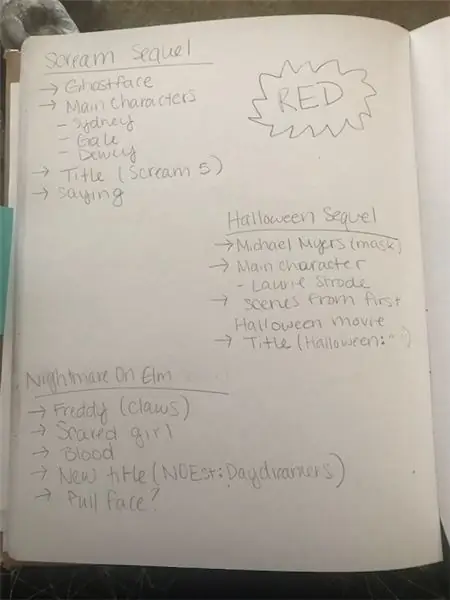
วางแผนโปสเตอร์หนังใหม่ของคุณ จัดระเบียบความคิดของคุณบนกระดาษ (หรือคอมพิวเตอร์) เพื่อให้คุณสามารถใช้เป็นรายการตรวจสอบเมื่อคุณร่างการออกแบบของคุณ
ขั้นตอนที่ 4: วาดภาพร่างคร่าวๆ

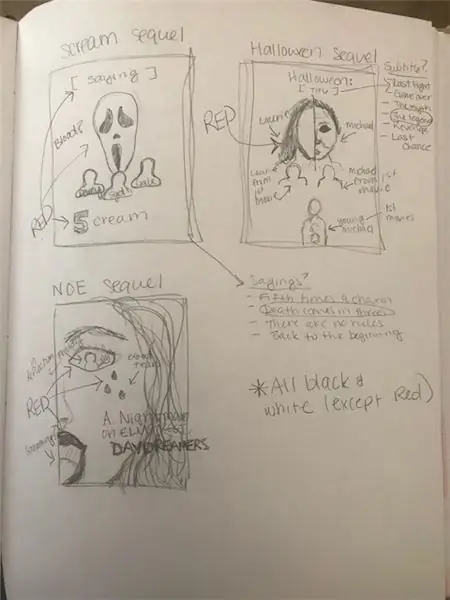
วาดเลย์เอาต์โปสเตอร์ของคุณตามแนวคิดที่ระบุไว้ ไม่จำเป็นต้องเป็นผลงานชิ้นเอก รูปร่างที่เรียบง่าย โครงร่าง และข้อความสามารถช่วยให้คุณคิดออกว่าสิ่งใดที่จะดูดีบนผลิตภัณฑ์สำเร็จรูป นอกจากนี้ ไม่มีอะไรแน่นอน สิ่งต่าง ๆ สามารถเปลี่ยนแปลงได้ตามความคิดสร้างสรรค์และแนวคิดใหม่ ๆ ของคุณไปพร้อมกัน
ขั้นตอนที่ 5: เปิดเอกสาร


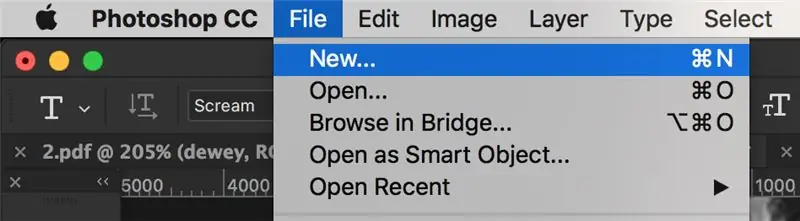
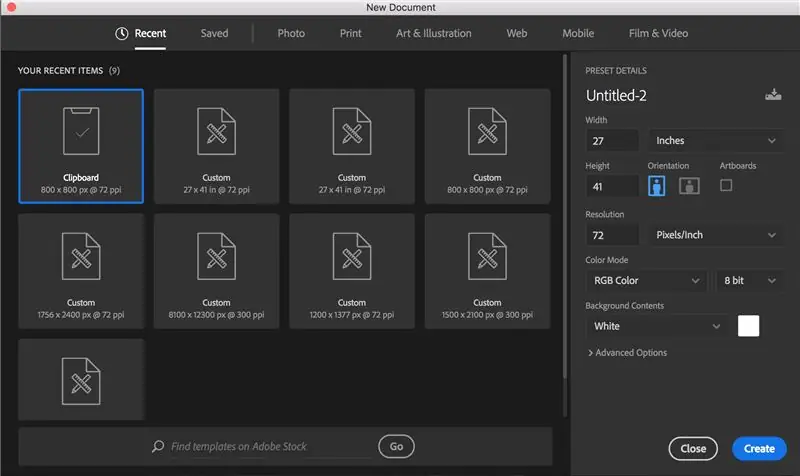
คลิกที่ไอคอน Photoshop บนเดสก์ท็อปเพื่อเปิดโปรแกรม จากนั้นไปที่ 'ไฟล์' จากนั้น 'ใหม่' หน้าต่าง 'เอกสารใหม่' จะเปิดขึ้น และคุณจะต้องป้อนมิติข้อมูลของคุณสำหรับโครงการ โปสเตอร์ภาพยนตร์โดยทั่วไปจะมีขนาด 27 นิ้ว x 41 นิ้วตามที่แสดงในรูปภาพ เมื่อคุณแก้ไขขนาดของคุณแล้ว ให้คลิก 'สร้าง' ที่มุมล่างขวา
ขั้นตอนที่ 6: ค้นหาเนื้อหาของคุณ

หลังจากที่คุณสร้างเอกสารของคุณแล้ว คุณจะต้องค้นหาเนื้อหาที่คุณต้องการเพื่อสร้างโปสเตอร์ เพียงไปที่เครื่องมือค้นหาและค้นหารูปภาพที่คุณต้องการ
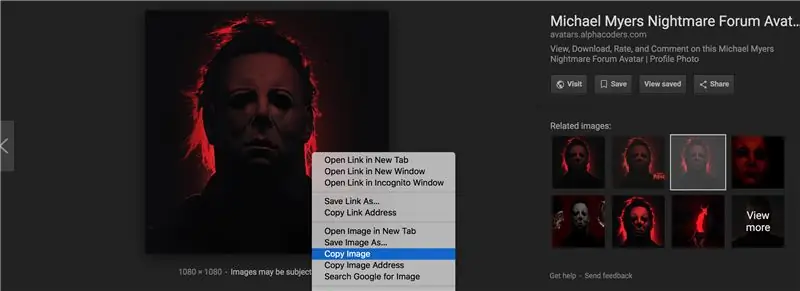
ขั้นตอนที่ 7: คัดลอกและวางเนื้อหาของคุณ


คลิกขวาที่รูปภาพที่ต้องการแล้วเลือก 'คัดลอกรูปภาพ' จากนั้นกลับไปที่เอกสารโฟโต้ช็อปของคุณแล้วกด 'Command' และ 'V' บนแป้นพิมพ์ การดำเนินการนี้จะวางรูปภาพลงในเอกสารของคุณ
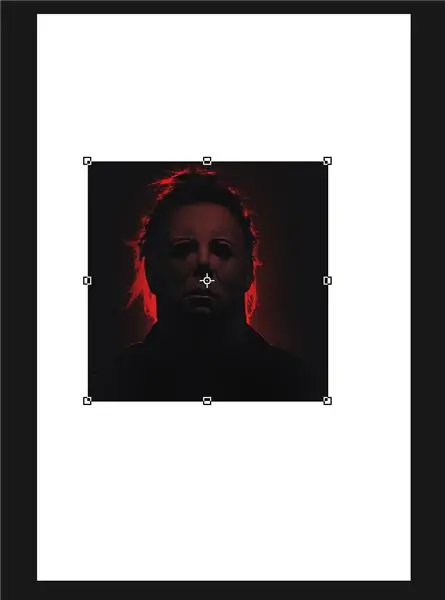
ขั้นตอนที่ 8: ปรับขนาดรูปภาพ


หลังจากวางรูปภาพแล้ว ให้กด 'Command' และ 'T' บนแป้นพิมพ์เพื่อให้รูปภาพมีขนาดที่คุณต้องการ กล่องจะปรากฏขึ้นรอบๆ ภาพถ่ายโดยมีจุดแปดจุด กดปุ่ม 'Shift' ค้างไว้แล้วเลือกจุดมุมจุดใดจุดหนึ่งแล้วย้ายเข้าด้านใน (เล็กกว่า) หรือออกด้านนอก (ใหญ่กว่า)
ขั้นตอนต่อไปนี้ไม่อยู่ในลำดับใดโดยเฉพาะ พวกเขาเป็นเพียงเครื่องมือที่ฉันใช้ใน Photoshop เพื่อสร้างโปสเตอร์เหล่านี้ ฉันไม่ได้พยายามแสดงให้คุณเห็นถึงวิธีการสร้างโปสเตอร์ที่ฉันทำ แต่ฉันต้องการช่วยคุณสร้างโปสเตอร์ของคุณเอง คุณจะใช้เครื่องมือเหล่านี้ซ้ำๆ และเรียงตามลำดับที่แตกต่างกัน ดังนั้นฉันอยากจะแนะนำให้คุณรู้จักเครื่องมือและวิธีการทำงาน (และสิ่งที่พวกเขาทำ) เพื่อให้คุณสามารถใช้เครื่องมือเหล่านี้ได้ตามดุลยพินิจของคุณเองสำหรับโครงการของคุณ
ขั้นตอนที่ 9: เลเยอร์ขาวดำ



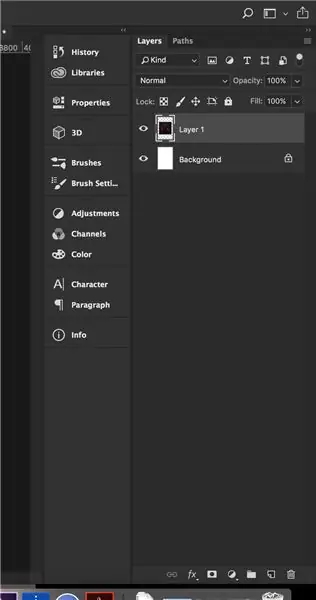
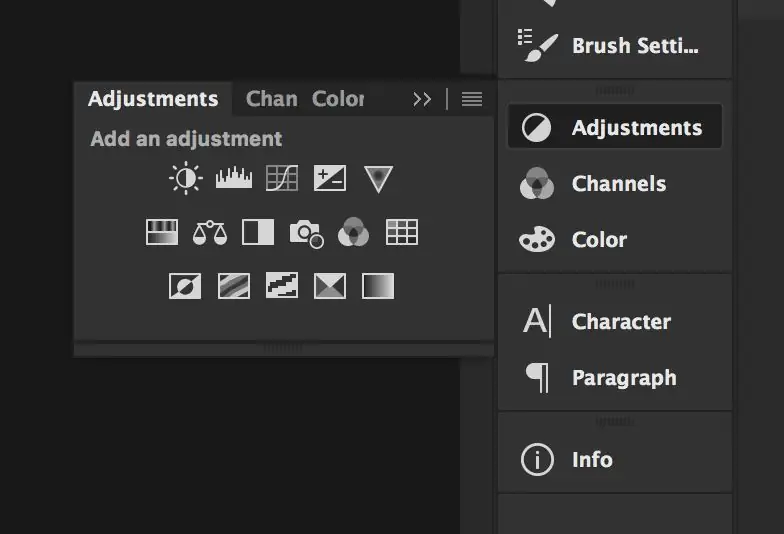
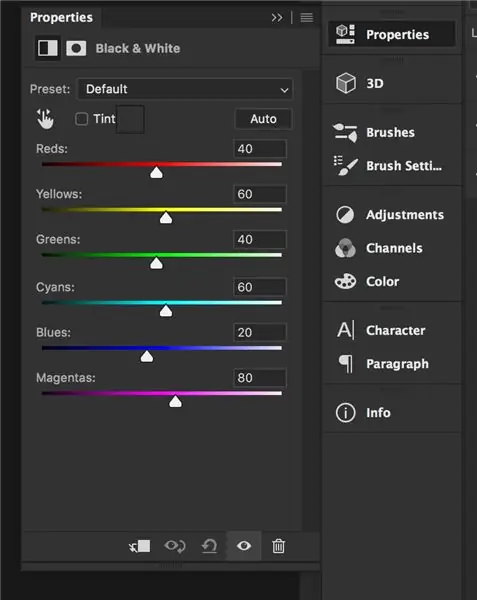
ก่อนอื่นตรวจสอบให้แน่ใจว่าคุณอยู่บนเลเยอร์ที่เหมาะสมโดยดูที่ด้านขวามือของหน้าจอ จากนั้น ทางด้านซ้ายของเลเยอร์ คุณจะเห็นตัวเลือกหรือเครื่องมือต่างๆ มากมาย เลือก 'การปรับ' จากนั้นเลือกไอคอนที่ใกล้กับตรงกลางมากที่สุดซึ่งเป็นสี่เหลี่ยมสีดำครึ่งหนึ่งและสีขาวครึ่งหนึ่ง การดำเนินการนี้จะเปลี่ยนรูปภาพของคุณเป็นขาวดำ มีกล่องที่ปรากฏขึ้นพร้อมการปรับสีต่างๆ ที่จะช่วยให้คุณได้ลุคขาวดำที่สมบูรณ์แบบ สุดท้าย คุณต้องคลิกขวาที่เลเยอร์ที่คุณอยู่ (ทางด้านขวา) และเลือก 'สร้างรูปแบบการคลิป' วิธีนี้จะหยุดเลเยอร์อื่นๆ ทั้งหมดไม่ให้เป็นขาวดำเช่นกัน
ขั้นตอนที่ 10: การคัดเลือก



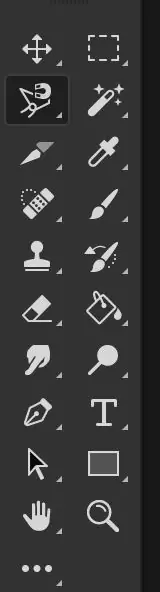
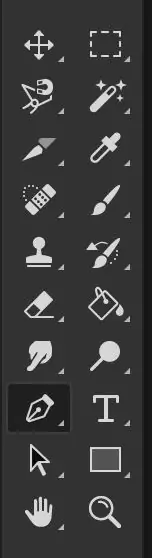
การใช้ 'เครื่องมือ Lasso แบบแม่เหล็ก' ที่แสดงในรูปภาพแรก หรือ 'เครื่องมือปากกา' ที่แสดงในรูปภาพที่สอง คุณสามารถเลือกได้ว่าต้องการเก็บส่วนใดของรูปภาพไว้ หลังจากเลือกเครื่องมือใดเครื่องมือหนึ่งแล้ว คุณต้องร่างโครงร่างพื้นที่ที่ต้องการแล้ว จะมีจุดเป็นแนวทางว่าคุณจะร่างโครงร่างที่ใด เมื่อคุณจัดโครงร่างด้วย 'Magnetic Lasso' เสร็จแล้ว การเลือกของคุณก็ถูกสร้างขึ้นแล้ว หากคุณใช้ 'เครื่องมือปากกา' คุณต้องคลิกขวาตรงกลางของรายการที่เลือก แล้วคลิก 'Make a Selection' หลังจากดำเนินการอย่างใดอย่างหนึ่งเหล่านี้ ไปที่ด้านบนสุดของหน้าจอแล้วเลือก 'เลือก' จากนั้นเลือก 'ผกผัน' จากนั้นคุณกดลบบนแป้นพิมพ์และส่วนของรูปภาพที่ไม่ได้เลือกจะหายไป เหลือส่วนที่คุณต้องการ
ขั้นตอนที่ 11: เงา



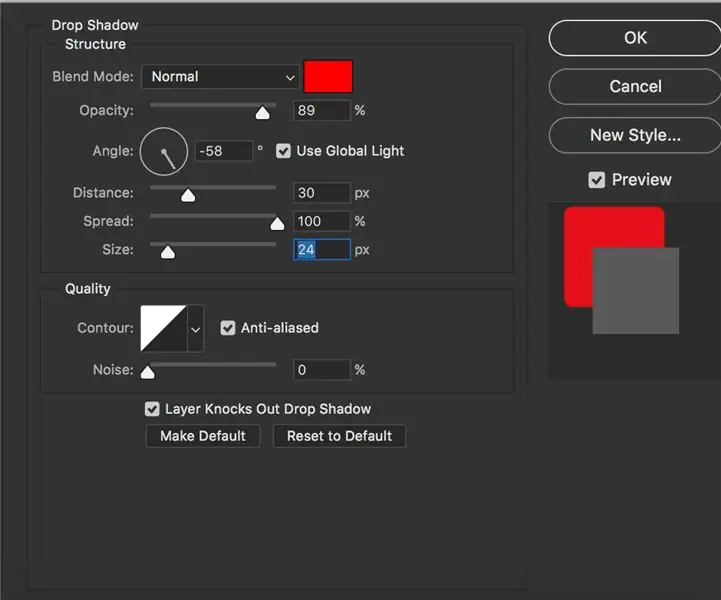
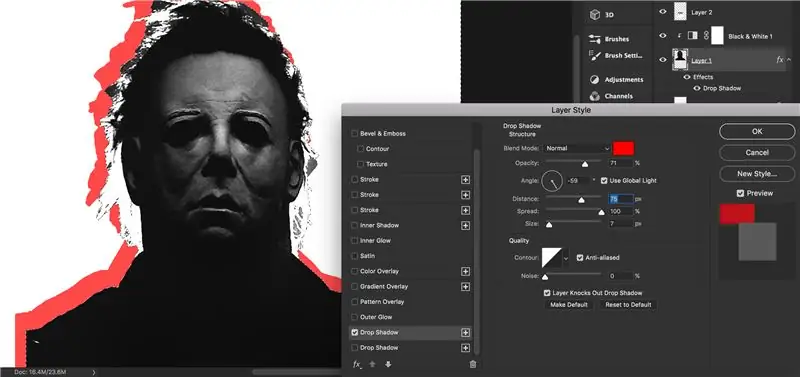
หากต้องการสร้างเงาให้กับรูปร่างหรือภาพถ่าย ก่อนอื่นคุณต้องดับเบิลคลิกที่เลเยอร์ที่รูปภาพนั้นเปิดอยู่ ซึ่งจะเป็นการเปิดกล่องโต้ตอบ 'Layer Style' กล่องโต้ตอบนี้จะมีรายการทางด้านซ้ายมือ เลือกตัวเลือก 'วางเงา' จากนั้น คุณสามารถจัดรูปแบบเงาตามที่คุณต้องการตามที่แสดงในรูปภาพที่สอง เมื่อเสร็จแล้ว ให้คลิก 'ตกลง' ที่มุมบนขวาของช่อง
ขั้นตอนที่ 12: โกลว์


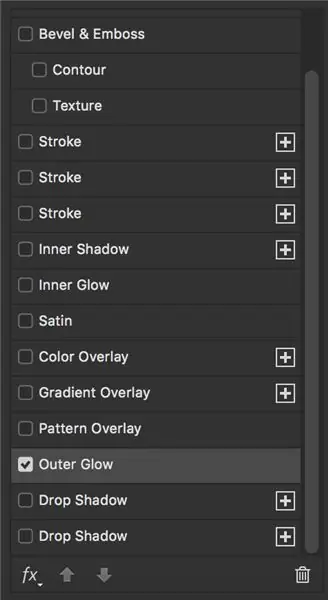
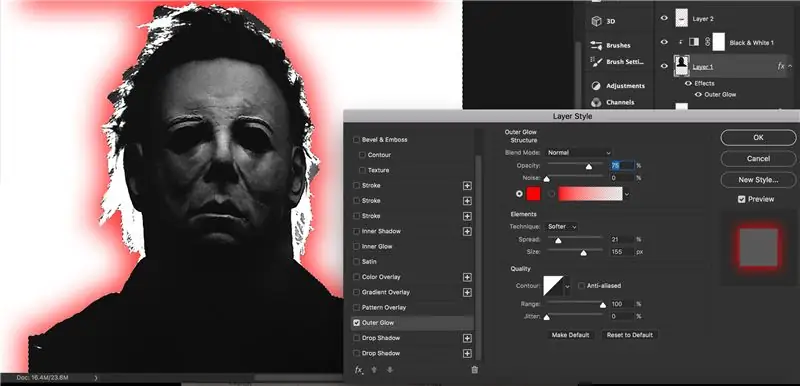
เพื่อให้ภาพถ่ายของคุณมีแสงจ้ารอบๆ ตัว คุณต้องดับเบิลคลิกที่เลเยอร์ที่ต้องการเพื่อเปิดกล่องโต้ตอบ 'Layer Style' คราวนี้คุณจะเลือก 'Outer Glow' ทางด้านซ้ายมือของกล่องโต้ตอบนี้ อีกครั้ง คุณสามารถเปลี่ยนแปลงและต้องการการเปลี่ยนแปลงเรืองแสงโดยการเปลี่ยนรูปแบบ และเมื่อดำเนินการเสร็จ ให้คลิก 'ตกลง'
ขั้นตอนที่ 13: การซ้อนทับสี


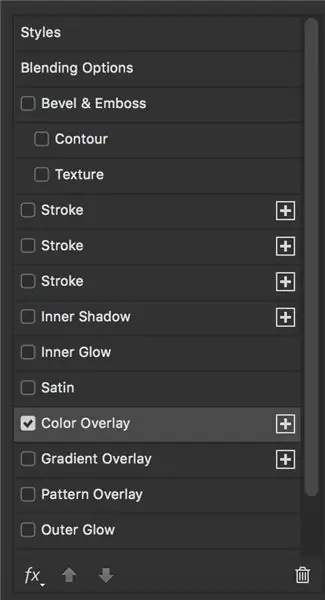
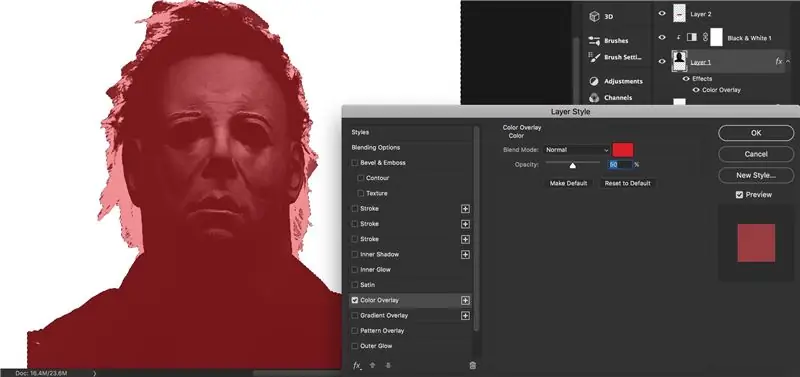
ในการเปลี่ยนสีของภาพถ่ายทั้งหมด คุณสามารถใช้ 'การซ้อนทับสี' ซึ่งคุณทำได้ผ่านกล่อง 'สไตล์เลเยอร์' หลังจากคลิกที่ช่องทางด้านซ้ายมือของช่อง คุณสามารถจัดรูปแบบได้ตามต้องการ (สี ความทึบ รูปแบบ) และเมื่อเสร็จแล้ว ให้เลือก 'ตกลง'
ขั้นตอนที่ 14: เครื่องมือแปรง


คุณยังสามารถเปลี่ยนสีของสิ่งต่าง ๆ ได้โดยใช้ 'เครื่องมือแปรง' ซึ่งคุณจะเห็นในภาพแรก เลือกเครื่องมือแล้วไปที่ด้านล่างเพื่อเลือกสีของแปรง คุณจะเห็นเครื่องมือแปรงบนหน้าจอเป็นวงกลม คุณสามารถเปลี่ยนขนาดได้โดยใช้ปุ่มวงเล็บ (เล็กกว่า: { [, ใหญ่กว่า:] }) บนแป้นพิมพ์ จากนั้นลงสีบริเวณที่ต้องการ
ขั้นตอนที่ 15: ข้อความ




หากต้องการเพิ่มข้อความในโครงการของคุณ ให้ไปที่เครื่องมือทางด้านซ้ายของหน้าจอและเลือกไอคอนที่ดูเหมือนตัว "T" ยักษ์ ซึ่งเป็น "เครื่องมือข้อความ" คลิกตำแหน่งที่คุณต้องการวางข้อความ แล้วคุณจะเห็นเส้นกะพริบปรากฏขึ้น พิมพ์สิ่งที่คุณต้องการและใช้แถบข้อความที่ด้านบนเพื่อจัดรูปแบบ คุณสามารถปรับขนาดได้เหมือนกับที่คุณทำกับรูปภาพ ('Command' และ 'T') หรือคุณสามารถเปลี่ยนขนาดแบบอักษรได้
ขั้นตอนที่ 16: บันทึก

เมื่อคุณทำเสร็จแล้ว ไปที่ด้านบนของหน้าจอและเลือก 'ไฟล์' จากนั้น 'บันทึกเป็น' และตั้งชื่อโปรเจ็กต์ของคุณและบันทึกเหมือนกับที่คุณทำกับเอกสารอื่นๆ!
แนะนำ:
การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: 5 ขั้นตอน

การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: การตวัดเป็นวิธีง่ายๆ ในการสร้างเกม โดยเฉพาะอย่างยิ่งเกมปริศนา นิยายภาพ หรือเกมผจญภัย
การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: 3 ขั้นตอน

การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: ในคำแนะนำนี้ เราจะทำการตรวจจับใบหน้าบน Raspberry Pi 4 ด้วย Shunya O/S โดยใช้ Shunyaface Library Shunyaface เป็นห้องสมุดจดจำใบหน้า/ตรวจจับใบหน้า โปรเจ็กต์นี้มีจุดมุ่งหมายเพื่อให้เกิดความเร็วในการตรวจจับและจดจำได้เร็วที่สุดด้วย
วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: 3 ขั้นตอน

วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: ในบทช่วยสอนนี้ ฉันจะแสดงขั้นตอนสำคัญในการติดตั้งปลั๊กอิน WordPress ให้กับเว็บไซต์ของคุณ โดยทั่วไป คุณสามารถติดตั้งปลั๊กอินได้สองวิธี วิธีแรกคือผ่าน ftp หรือผ่าน cpanel แต่ฉันจะไม่แสดงมันเพราะมันสอดคล้องกับ
การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): 8 ขั้นตอน

การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): ตัวแปลงสัญญาณเสียงล้ำเสียง L298N Dc ตัวเมียอะแดปเตอร์จ่ายไฟพร้อมขา DC ตัวผู้ Arduino UNOBreadboardวิธีการทำงาน: ก่อนอื่น คุณอัปโหลดรหัสไปยัง Arduino Uno (เป็นไมโครคอนโทรลเลอร์ที่ติดตั้งดิจิตอล และพอร์ตแอนะล็อกเพื่อแปลงรหัส (C++)
เครื่อง Rube Goldberg 11 ขั้นตอน: 8 ขั้นตอน

เครื่อง 11 Step Rube Goldberg: โครงการนี้เป็นเครื่อง 11 Step Rube Goldberg ซึ่งออกแบบมาเพื่อสร้างงานง่ายๆ ในรูปแบบที่ซับซ้อน งานของโครงการนี้คือการจับสบู่ก้อนหนึ่ง
