
สารบัญ:
- ขั้นตอนที่ 1: ส่วนประกอบ
- ขั้นตอนที่ 2: ตั้งค่า Google ปฏิทิน
- ขั้นตอนที่ 3: รวบรวมข้อมูลเขตเวลา
- ขั้นตอนที่ 4: กำหนดค่าและเพิ่มรูปภาพที่กำหนดเองสำหรับกิจกรรมของคุณ
- ขั้นตอนที่ 5: การติดตั้งซอฟต์แวร์
- ขั้นตอนที่ 6: การตั้งค่าซอฟต์แวร์
- ขั้นตอนที่ 7: แผ่นฐานและพาวเวอร์ซัพพลาย
- ขั้นตอนที่ 8: กรณีหลัก
- ขั้นตอนที่ 9: การติดตั้งส่วนประกอบภายในเคส
- ขั้นตอนที่ 10: การเดินสายไฟและการทดสอบ
- ขั้นตอนที่ 11: การเพิ่มรายการลงในปฏิทิน
- ขั้นตอนที่ 12: บทสรุป
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:07.
- แก้ไขล่าสุด 2025-01-23 15:12.

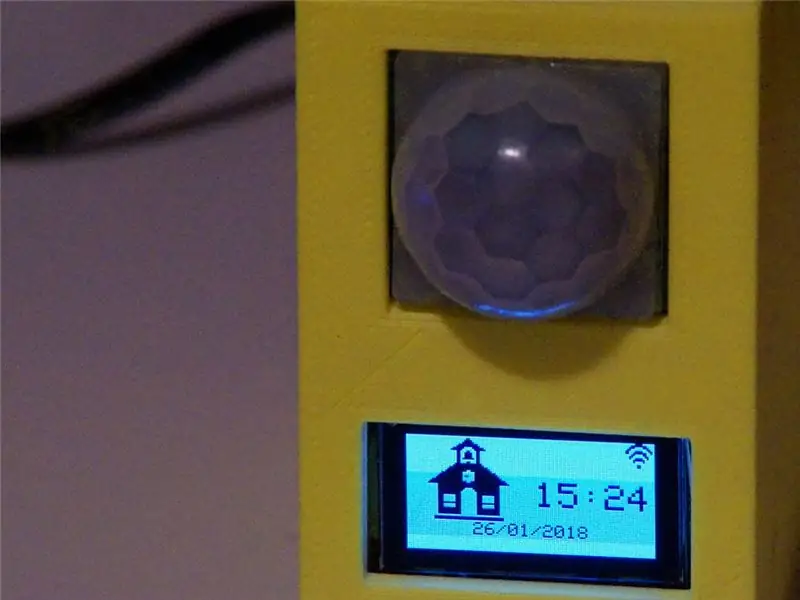
ทำตามคำแนะนำนี้ คุณจะสามารถสร้างนาฬิกาที่เปิดใช้งานการเคลื่อนไหวและจะแสดงวันที่ เวลา และเหตุการณ์ที่เกี่ยวข้องของวัน โดยจะแสดงโหมดกลางคืนเมื่อถึงเวลาเข้านอน และเมื่อเด็กๆ ตื่นขึ้น พวกเขาจะจำได้อย่างรวดเร็วว่ากิจกรรมหลักในวันนั้นคืออะไร: โรงเรียน วันหยุด งานเลี้ยงวันเกิดของเพื่อน การแข่งขันรักบี้หรือวอลเลย์บอล เป็นต้น
นอกจากนี้ยังจะปรับเวลาออมแสงโดยอัตโนมัติและรวบรวมข้อมูลเกี่ยวกับวันหยุดจากปฏิทินวันหยุด
ไม่ใช่นาฬิกาปลุก (ฉันเคยถูกพ่อแม่ปลุกตอนเด็กๆ และจะพยายามทำแบบเดียวกันเพื่อลูกๆ ของฉัน เพื่อแสดงให้พวกเขาเห็นว่ามีคนห่วงใยพวกเขาตั้งแต่ลืมตาขึ้นในตอนเช้า)
อุปกรณ์จะรวบรวมข้อมูลจาก Google ปฏิทิน (หรือบริการใดๆ ที่สามารถจัดเตรียมปฏิทินในรูปแบบ ICS) และจะซิงโครไนซ์กับเวลาอินเทอร์เน็ต โดยไม่จำเป็นต้องตั้งค่าด้วยตนเอง
แผนผัง ซอฟต์แวร์ และการออกแบบ 3 มิติสำหรับกล่องหุ้มนั้นเปิดกว้างและพร้อมใช้งานในลิงก์ อย่าลังเลที่จะสนับสนุนแนวคิดหรือการปรับปรุงใดๆ ที่นี่ หรือบน GitHub
อุปกรณ์นี้ใช้โมดูล ESP-32 ซึ่งสามารถปรับให้เข้ากับแพลตฟอร์มที่ใช้ ESP-23 ที่แตกต่างกัน และอาจรวมถึง ESP8266 และอุปกรณ์อื่นๆ ที่เข้ากันได้กับ Arduino ที่สามารถให้การเชื่อมต่อได้
ขั้นตอนที่ 1: ส่วนประกอบ



ลูกๆ ของฉันนอนบนเตียงสองชั้นและไม่มีโต๊ะข้างเตียง นาฬิกาจึงออกแบบให้ติดกับโครงสร้างไม้ของเตียง คุณอาจต้องการออกแบบใหม่เพื่อให้เหมาะกับความต้องการของคุณมากขึ้น (อย่าลังเลที่จะทำเช่นนั้นและแบ่งปันผลลัพธ์!) ดังนั้นฉันจึงแยกรายการระหว่างชิ้นส่วนอิเล็กทรอนิกส์ (จำเป็นเสมอ) และชิ้นส่วนติดตั้ง (เฉพาะของการออกแบบนี้)
ชิ้นส่วนอิเล็กทรอนิกส์:
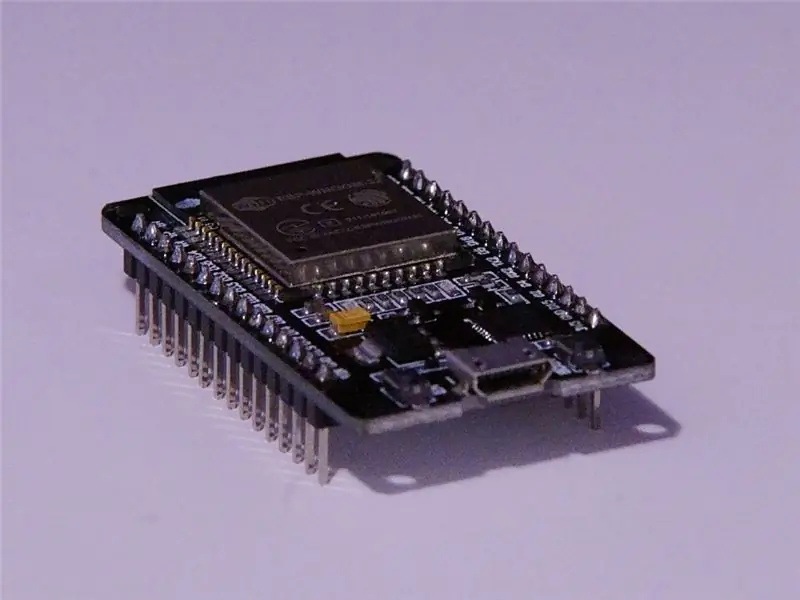
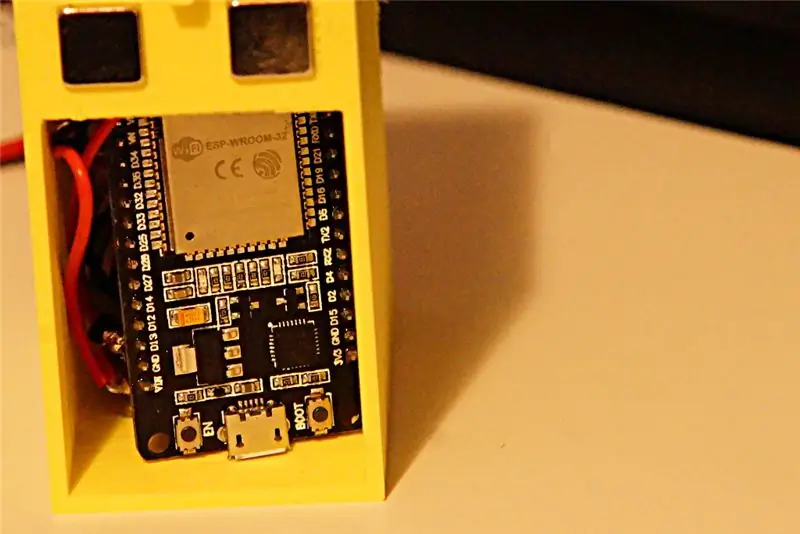
- โมดูลที่ใช้ ESP-32 คุณสามารถใช้ Huzzah-32 ของ Adafruit หรือโมดูล ESP-32 ที่รองรับสภาพแวดล้อมการเขียนโปรแกรม Arduino ฉันใช้โมดูลจาก do-it ที่หาซื้อได้จาก Amazon.it ในราคาที่สมเหตุสมผล (น่าเสียดายที่ Adafruit ที่จำหน่ายในอิตาลีไม่ค่อยดี)
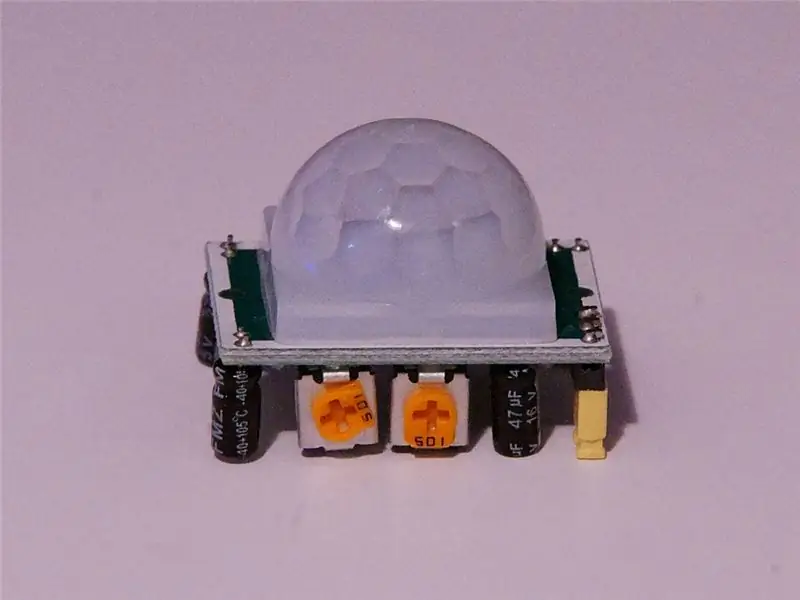
- เซ็นเซอร์ PIR (นี่คือสิ่งที่ฉันใช้ แต่คุณสามารถค้นหาได้อย่างง่ายดายบนเว็บหรือในร้านค้าในท้องถิ่นสำหรับผู้ผลิต) เซ็นเซอร์ของฉันต้องใช้ไฟ 5V และสร้างสัญญาณเอาท์พุต 3.3V ที่เข้ากันได้กับอุปกรณ์ 5V ด้วย ตรวจสอบว่าเซ็นเซอร์ของคุณเองมีข้อกำหนดเหมือนกันหรือปรับการออกแบบให้เหมาะสม
- จอแสดงผล oled I2C ฉันใช้จอแสดงผลขาวดำขนาด 128x64 พิกเซลและเข้ากันได้กับโมเดลของ Adafruit เองโดยต้องการการเชื่อมต่อน้อยลงเพื่อใช้งาน (การกำหนดค่าเป็นอินเทอร์เฟซ I2C โดยค่าเริ่มต้น) หากคุณใช้จอแสดงผลอื่น คุณอาจต้องเปลี่ยนซอฟต์แวร์ แต่กราฟิกได้รับการติดตั้งโดยใช้ไลบรารี GFX ที่ยอดเยี่ยมของ Adafruit ดังนั้นการย้ายไปยังจอแสดงผลที่เข้ากันได้จึงไม่ยากเกินไป
- สายจัมเปอร์ (ฉันบัดกรีได้ไม่ดี ดังนั้นฉันจึงไม่ต้องการบัดกรีโดยตรงบนหมุด)
- แหล่งจ่ายไฟ 5V ชนิดคอนเนคเตอร์ไม่สำคัญเพราะเราจะไปตัดและใช้สายไฟโดยตรง หากคุณต้องการจ่ายไฟให้กับโมดูล ESP-32 เพียงอย่างเดียว โดยไม่ต้องติดตั้งแบบแม่เหล็ก คุณสามารถใช้อะแดปเตอร์แปลงไฟ USB-micro
ส่วนประกอบการติดตั้ง:
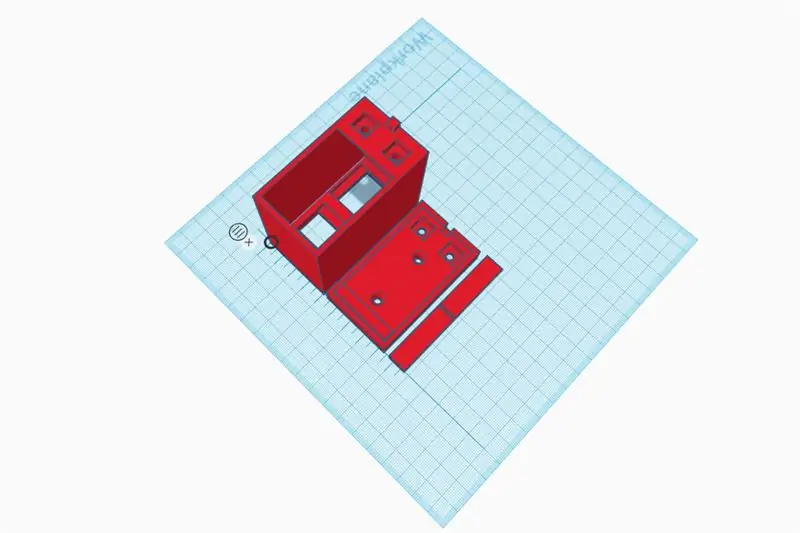
- เคสที่พิมพ์ 3 มิติ (คุณสามารถหาลิงก์ไปยังการออกแบบในบทช่วยสอน ส่งข้อความหาฉันได้หากต้องการลิงก์ไปยังการออกแบบดั้งเดิมบน thinkercad เพื่อแก้ไข)
- แม่เหล็ก. ใช้เพื่อยึดอุปกรณ์ไว้กับแผ่นยึดและเพื่อให้มีพลังงาน ฉันเลือกโซลูชันนี้เพื่อให้มีบางอย่างที่ฉันสามารถเอาออกเพื่อการบำรุงรักษา (และแก้ไขข้อบกพร่อง) ได้อย่างง่ายดาย และสามารถรีบูตได้ง่ายๆ ด้วยการถอดและติดกลับเข้าไปใหม่กับผนัง
- สกรูไม้/ผนัง
เครื่องมือ:
- หัวแร้ง
- ไขควง
- พีซีที่ติดตั้ง Arduino IDE และสภาพแวดล้อมการพัฒนา ESP-32 Arduino Core ที่กำหนดค่าตามที่อธิบายไว้ในหน้านี้
ขั้นตอนที่ 2: ตั้งค่า Google ปฏิทิน



ที่นี่ฉันจะแสดงวิธีใช้ Google ปฏิทินเพื่อสร้างปฏิทินที่อุปกรณ์ของคุณจะใช้ คุณสามารถใช้บริการปฏิทินใดก็ได้ที่อนุญาตให้คุณเข้าถึงปฏิทินในรูปแบบ iCal แน่นอนว่าชื่อฟิลด์และการตั้งค่าจะแตกต่างกัน แต่ตราบใดที่คุณสามารถส่งออกปฏิทินของคุณในรูปแบบ iCal ด้วย URL https แบบตายตัว มันก็จะใช้งานได้กับนาฬิกาของคุณ
ในการเข้าถึง Google ปฏิทิน คุณต้องมีบัญชี Google
จากนั้นเข้าไปที่ calendar.google.com
คำแนะนำมีไว้เพื่อให้ปฏิบัติตามโดยใช้เบราว์เซอร์บนพีซี/Mac ของคุณ คุณควรดำเนินการแบบเดียวกันได้จากแอปพลิเคชันมือถือของ Google เอง
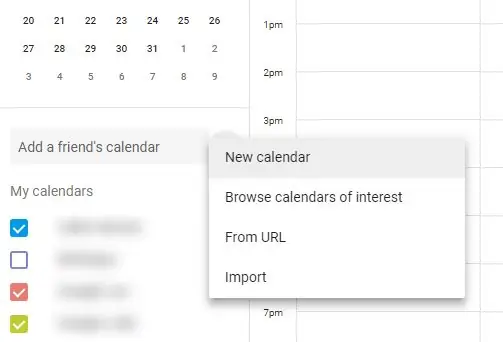
ใน Google ปฏิทิน คุณจะต้องสร้างปฏิทินใหม่โดยเลือกไอคอน "+" ถัดจาก "เพิ่มปฏิทินของเพื่อน" (ไม่ง่ายนัก) จากนั้นเลือก "ปฏิทินใหม่" จากเมนูป๊อปอัป (ใช้งานง่ายกว่า)
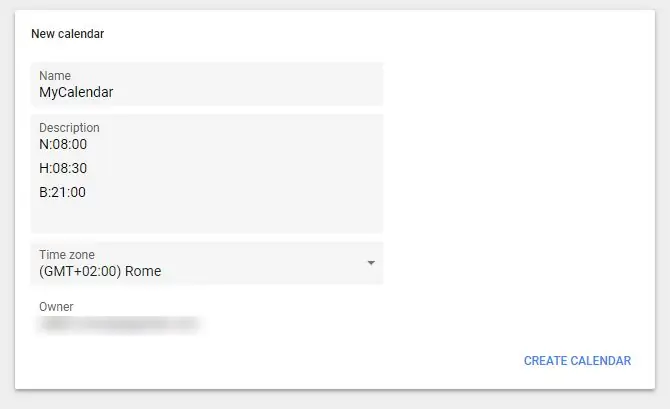
คุณสามารถกำหนดชื่อให้กับปฏิทินของคุณ (มีประโยชน์เมื่อคุณต้องเพิ่มกิจกรรมในปฏิทินเพื่อกำหนดค่านาฬิกา) และในช่องคำอธิบาย คุณสามารถตั้งค่าเวลาปลุกเริ่มต้นและ "เข้านอน" ได้
ในการกำหนดค่าเวลา คุณต้องใส่ตัวอักษร: "W" สำหรับเวลาปลุกเริ่มต้น, "H" สำหรับเวลาปลุกวันหยุดสุดสัปดาห์และวันหยุด และ "B" สำหรับเวลานอน จากนั้นเครื่องหมายอัฒภาคและเวลาในรูปแบบ 24HR (ฉันขอโทษสำหรับเพื่อนชาวอเมริกันของฉัน) ต้องเพิ่มพารามิเตอร์หลายรายการในบรรทัดแยกกัน
ตัวอย่างเช่น:
ว: 08:00
ส: 08:30
B: 22:00 น.
หมายความว่าปกติเวลาตื่นนอนคือ 8.00 น. และ 8.30 น. สำหรับ WE / วันหยุดและเวลานอนคือ 22.00 น.
ณ จุดนี้ คุณสามารถคลิก "สร้างปฏิทิน" เพื่อเพิ่มลงในรายการปฏิทินที่จัดการโดย Google ปฏิทิน
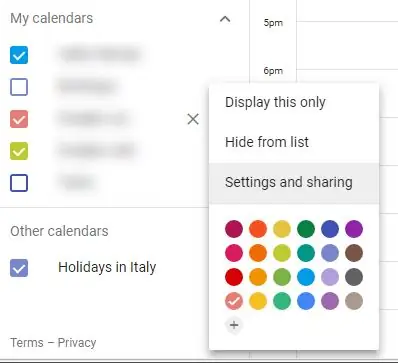
คุณจะต้องได้รับ URL ที่สามารถใช้ดาวน์โหลดในรูปแบบ iCal ได้ ในการดำเนินการนี้ คุณต้องคลิกจุดแนวตั้งที่ปรากฏทางด้านขวาของชื่อปฏิทินเมื่อคุณวางเมาส์ไว้ (ไม่ง่าย) จากนั้นคลิกที่ "การตั้งค่าและการแชร์"
คุณจะต้องเลื่อนลงไปที่หน้าการตั้งค่า (อย่างน้อยถ้าคุณไม่มีจอแสดงผล 4k) และค้นหาฟิลด์ "ที่อยู่ลับในรูปแบบ iCal" คัดลอกและบันทึกข้อความ (มันเบลอในภาพหน้าจอของฉัน) เพราะคุณจะต้องใช้เพื่อกำหนดค่าอุปกรณ์ของคุณ
หากคุณไม่มีปฏิทินวันหยุดที่เชื่อมต่อกับบัญชีของคุณ ก็ถึงเวลาเพิ่มปฏิทิน
เลือกไอคอน "+" ถัดจาก "เพิ่มปฏิทินของเพื่อน" อีกครั้ง แล้วเลือก "เรียกดูปฏิทินที่สนใจ"
การดำเนินการนี้จะแสดงรายการปฏิทินหลายรายการ รวมถึงปฏิทินวันหยุดในท้องถิ่น เลือกปฏิทินที่คุณต้องการใช้ และจะปรากฏในรายการถัดจากปฏิทินปัจจุบันของคุณ
เปิดหน้า "การตั้งค่า" โดยใช้เมนูจุดแนวตั้งตามที่อธิบายไว้ก่อนหน้าสำหรับปฏิทินปกติ และคราวนี้คัดลอกและบันทึก URL ภายใต้ "ที่อยู่สาธารณะในรูปแบบ iCal"
หากคุณไม่พบปฏิทินวันหยุดที่เหมาะสม อาจแค่ค้นหาใน Google ก็สามารถช่วยคุณค้นหาเว็บไซต์ที่มีปฏิทิน iCal สำหรับสถานที่เฉพาะของคุณได้
ณ จุดนี้ คุณจะมีข้อมูลที่จำเป็นสำหรับให้อุปกรณ์ดาวน์โหลดปฏิทินของคุณ:
- URL ของปฏิทินนาฬิกาหลักของคุณ
- URL ของปฏิทินวันหยุด
ขั้นตอนที่ 3: รวบรวมข้อมูลเขตเวลา


นาฬิกาสามารถซิงโครไนซ์กับบริการบนอินเทอร์เน็ตได้ แต่จำเป็นต้องรู้ว่าคุณอยู่ในเขตเวลาใดจึงจะสามารถปรับเวลาปัจจุบันและเวลาของเหตุการณ์ได้
เขตเวลาสามารถแสดงได้โดยใช้สตริงอักขระที่อธิบายการชดเชยจาก GMT (เวลากรีนนิช) และกฎที่ใช้สลับระหว่างเวลาออมแสงและเวลาปกติ การสร้างสตริงนั้นไม่ใช่เรื่องง่าย แต่โชคดีที่คุณ Pavel Gurenko ใช้เครื่องมือที่ดีที่ช่วยให้เราสามารถสร้างสตริงนั้นได้โดยเพียงแค่ระบุชื่อ timezoe ของเราที่คุณสามารถหาได้ที่ https://www.pavelgurenko.com/2017/05/getting-posix-tz-strings-from- olson.html
ชื่อเขตเวลาขึ้นอยู่กับทวีป/ประเทศ/เมืองที่คุณอยู่ ในยุโรป การระบุยุโรปมักจะเพียงพอแล้ว สำหรับประเทศที่มีเขตเวลาหลายแห่ง อาจซับซ้อนกว่านี้เล็กน้อย แต่หน้าวิกิพีเดีย https://en.wikipedia.org/wiki/List_of_tz_database_time_zones จะช่วยคุณค้นหาสิ่งที่ถูกต้อง
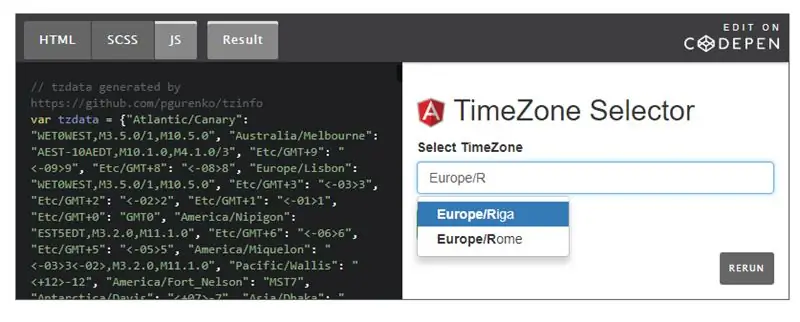
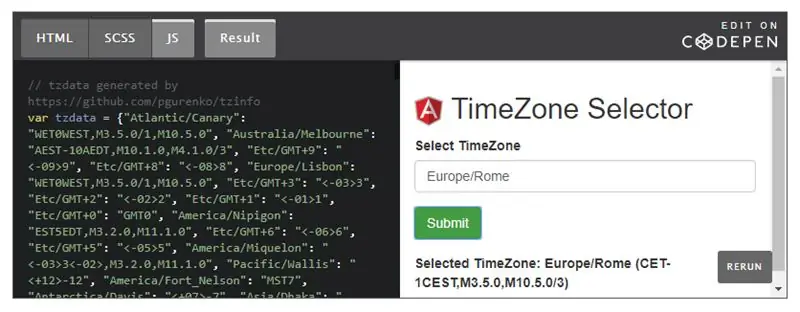
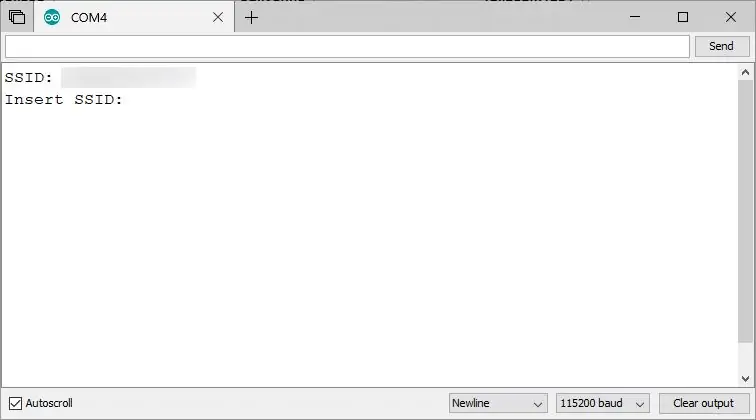
เมื่อคุณพบชื่อเขตเวลาแล้ว ให้พิมพ์ลงในแบบฟอร์ม mr. บล็อกของ Gurenko แล้วกดส่งเพื่อรับสตริงที่ถูกต้อง (ดังที่คุณเห็นในภาพหน้าจอ)
ตัวอย่างเช่น สตริงสำหรับเขตเวลาของฉัน (ยุโรป/โรม) คือ: Europe/Rome (CET-1CEST, M3.5.0, M10.5.0/3)
คัดลอกและบันทึกข้อมูลนี้เนื่องจากคุณจะต้องให้ข้อมูลเมื่อกำหนดค่าอุปกรณ์ของคุณ
ขั้นตอนที่ 4: กำหนดค่าและเพิ่มรูปภาพที่กำหนดเองสำหรับกิจกรรมของคุณ




เนื่องจากเราจะมีจอแสดงผลแบบกราฟิกที่เชื่อมต่อกับนาฬิกาของเรา เราจึงสามารถเพิ่มกราฟิกบางส่วนลงในกิจกรรมของเรา เพื่อให้เด็กๆ เข้าใจได้ทันทีว่ากิจกรรมหลักสำหรับวันนั้นคืออะไร ไอคอนมาตรฐานสำหรับวันเรียน WE/วันหยุด และเวลาพักเครื่องจะฝังอยู่ในโค้ด (คุณสามารถหาคำแนะนำเกี่ยวกับวิธีการปรับแต่งไอคอนเหล่านี้ได้ใน github repo) แต่คุณสามารถเพิ่มรูปภาพสำหรับกิจกรรมเฉพาะได้
ขออภัย จอแสดงผลค่อนข้างเล็กและเป็นสีเดียว ดังนั้นสิ่งนี้จะจำกัดความซับซ้อนของภาพของคุณเล็กน้อย
อุปกรณ์รองรับบิตแมปขาวดำ 48x48 พิกเซล สามารถดาวน์โหลดได้จาก Google ไดรฟ์ แต่คุณจะต้องจัดเตรียมไฟล์ดัชนีเพื่อให้ตรงกับคำในคำอธิบายกิจกรรมของคุณ
สร้างภาพที่กำหนดเอง
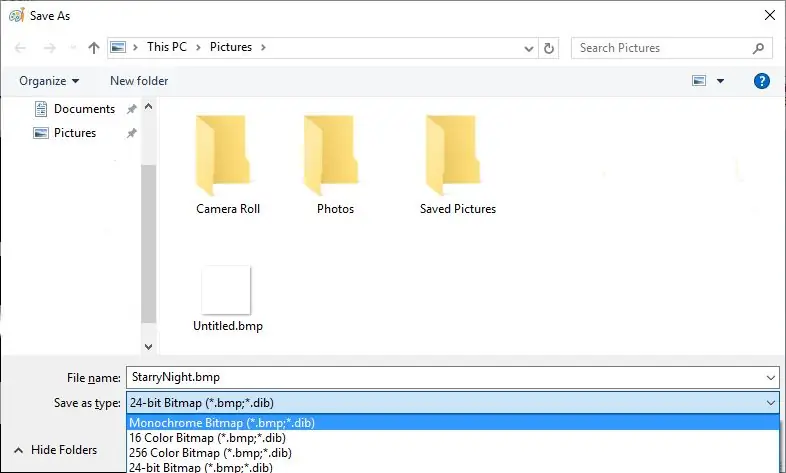
ก่อนอื่น คุณต้องสร้างบิตแมป คุณสามารถใช้แอปกราฟิกใดก็ได้ที่คุณต้องการ ตราบใดที่คุณบันทึกเป็นไฟล์ Windows Bitmap (BMP) ที่ไม่มีการบีบอัด ขนาดไฟล์ควรเป็น 446 ไบต์
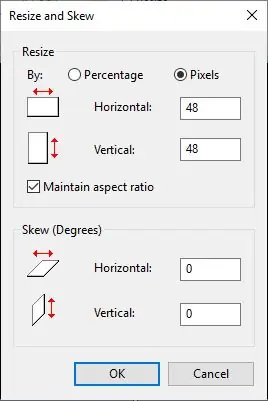
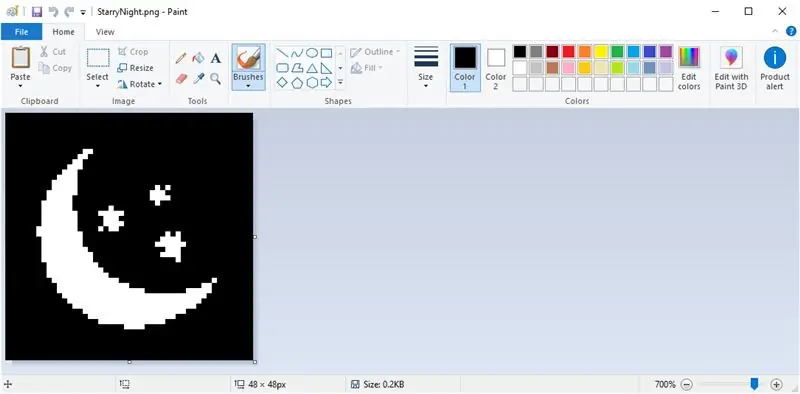
หากคุณใช้ MS-Paint คุณสามารถสร้างภาพใหม่และปรับขนาดเป็น 48x48 พิกเซล (ดูภาพหน้าจอแรก)
จากนั้นคุณสามารถวาดภาพ คุณสามารถใช้ได้เฉพาะขาวดำและพิกเซลจะกลับด้านบนหน้าจอ (พิกเซลสีขาวจะเป็นสีขาวและในทางกลับกัน)
เมื่อคุณพอใจกับผลลัพธ์ (ภาพหน้าจอที่สอง) คุณสามารถเลือก "บันทึกเป็น…" และเลือกรูปแบบภาพเป็นไฟล์บิตแมป Windows ขาวดำ (ภาพหน้าจอที่สาม)
อัปโหลดรูปภาพไปยัง Google Drive และรวบรวมลิงก์
เมื่อคุณสร้างภาพทั้งหมดที่ต้องการแล้ว คุณสามารถอัปโหลดไปยัง Google ไดรฟ์ได้ ฉันแนะนำให้สร้างโฟลเดอร์เพื่อจุดประสงค์นี้
เมื่อคุณอัปโหลดรูปภาพแล้ว คุณจะได้รับลิงก์ดาวน์โหลดโดยตรงโดยใช้วิธีนี้:
www.labnol.org/internet/direct-links-for-g…
หรือหน้านี้เพื่อแปลงลิงค์แชร์เป็นลิงค์ดาวน์โหลดโดยตรง:
sites.google.com/site/gdocs2direct/
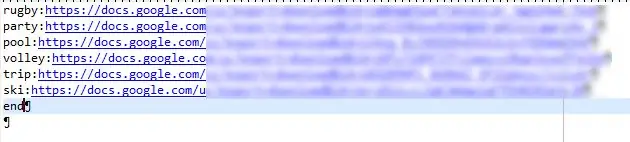
คุณต้องเชื่อมโยงแต่ละลิงค์รูปภาพกับชื่อช่วยในการจำ ในการดำเนินการนี้ คุณควรสร้างไฟล์ข้อความใหม่ (คุณสามารถใช้แผ่นจดบันทึกในเครื่อง Windows) และเพิ่มรูปภาพต่อแถวโดยใช้รูปแบบต่อไปนี้:
:
คุณควรยุติรายการด้วยคำหลัก "สิ้นสุด" ในแถวใหม่ (ดูตัวอย่างภาพหน้าจอที่สี่)
อัปโหลดไฟล์ดัชนี
เมื่อเสร็จแล้ว คุณสามารถอัปโหลดไฟล์ดัชนีและรวบรวม URL ดาวน์โหลดของตัวเองได้ คุณจะต้องระบุให้เมื่อกำหนดค่าอุปกรณ์ของคุณ
ขออภัย Google ไดรฟ์จะไม่อนุญาตให้คุณดาวน์โหลดไฟล์หากคุณเปลี่ยนไฟล์โดยใช้โปรแกรมแก้ไข Google Docs ดังนั้นคุณต้องแก้ไขไฟล์ข้อความในพีซีของคุณและอัปโหลดไปยัง Google ไดรฟ์ทุกครั้งที่คุณต้องการเพิ่มรูปภาพใหม่หรือเปลี่ยนแปลงบางอย่าง.
ขั้นตอนที่ 5: การติดตั้งซอฟต์แวร์


ในการติดตั้งซอฟต์แวร์บนอุปกรณ์ของคุณ คุณจะต้องสร้างซอฟต์แวร์จากซอร์สโค้ด
ตั้งค่ารองรับ Arduino IDE และ ESP-32
คุณต้องติดตั้ง Arduino IDE ที่คุณสามารถดาวน์โหลดได้จากเว็บไซต์ Arduino อย่างเป็นทางการ
จากนั้นคุณต้องติดตั้งการสนับสนุน ESP-32 โดยทำตามคำแนะนำบน github
ณ จุดนี้ คุณควรทดสอบว่าสามารถสร้างและดาวน์โหลดตัวอย่างไปยังอุปกรณ์ของคุณก่อนที่จะสร้างรหัสเฉพาะโครงการ
ดาวน์โหลดไลบรารี่และโค้ด
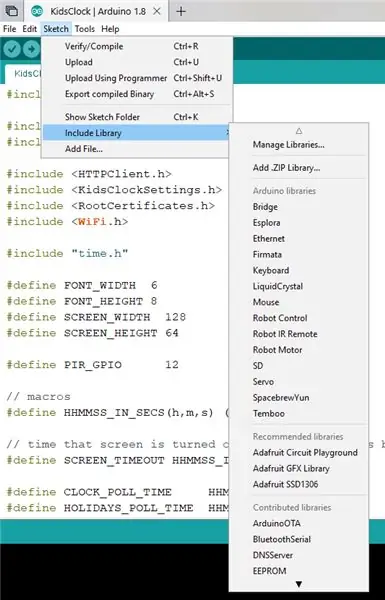
คุณต้องเพิ่มไลบรารีที่จำเป็นสำหรับโครงการโดยใช้ตัวจัดการไลบรารี Arduino
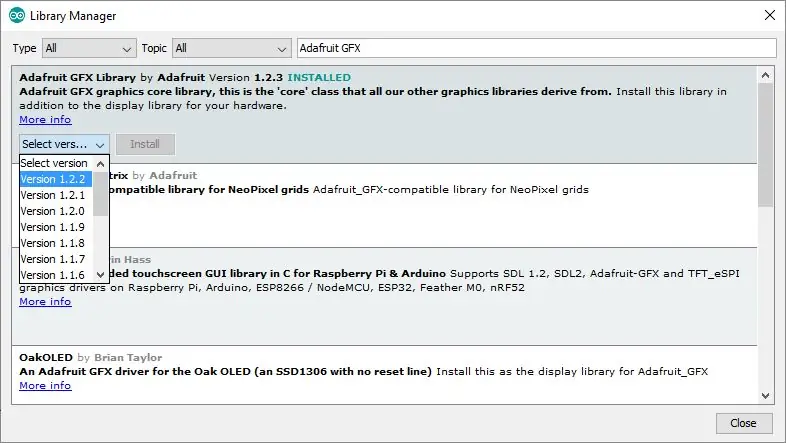
เลือก "Sketch\Include Library\Manage Libraries…" จากเมนูหลักของ Arduino IDE (ดูภาพหน้าจอแรก)
ในการสร้างโค้ด คุณต้องค้นหาและติดตั้ง:
- ห้องสมุด Adafruit GFX
- อดาฟรุต SSD1306
- RootCertificates
ในการติดตั้งไลบรารี่ เพียงพิมพ์ชื่อไลบรารีในกล่องค้นหา กด Enter เลือกไลบรารีที่เหมาะสมจากรายการ เวอร์ชันล่าสุดจากรายการเวอร์ชัน และเลือก "ติดตั้ง" (ดูภาพหน้าจอที่สอง)
ดาวน์โหลดรหัส
เมื่อคุณติดตั้งไลบรารีที่จำเป็นแล้ว คุณสามารถดาวน์โหลดซอร์สโค้ดได้จากที่เก็บ github ของฉัน
คุณสามารถเปิดเครื่องรูดหรือโคลนในโฟลเดอร์ที่บันทึกภาพสเก็ตช์ Arduino ของคุณ
ซอฟต์แวร์ยังอยู่ในระหว่างดำเนินการ ดังนั้นอย่าลังเลที่จะเปิดปัญหาบน github หากคุณประสบปัญหาและคอยติดตามการอัปเดตในอนาคต
ขั้นตอนที่ 6: การตั้งค่าซอฟต์แวร์




เพื่อให้นาฬิกาของคุณเชื่อมต่อกับปฏิทินของตัวเองและรวบรวมข้อมูลเพิ่มเติม (ปฏิทินวันหยุด ไอคอนที่กำหนดเอง ฯลฯ) คุณต้องเรียกใช้ร่างการกำหนดค่าก่อน
เรียกใช้ร่างการกำหนดค่า
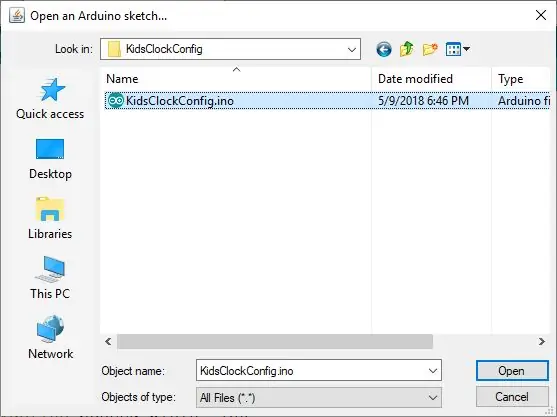
ใน Arduino IDE คุณสามารถเลือก "ไฟล์\เปิด…" และไปที่โฟลเดอร์ที่คุณบันทึกโค้ดที่คุณดาวน์โหลดจาก github
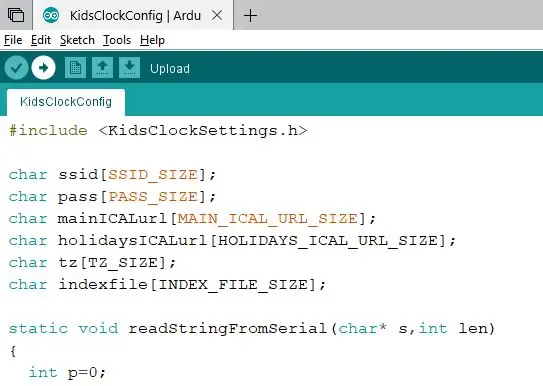
จากนั้นคุณสามารถย้ายโฟลเดอร์ "KidsClockConfig" และเปิด "KidsClockConfig.ino" แบบร่าง (ดูภาพหน้าจอแรก)
คุณต้องเชื่อมต่อบอร์ด ESP-32 ของคุณโดยใช้สาย USB ซึ่งจะจ่ายไฟให้กับบอร์ดด้วย
คอมพิวเตอร์ของคุณจะกำหนดพอร์ตอนุกรมให้กับมัน คุณต้องเลือกพอร์ตนั้นในพอร์ตที่ถูกต้องในเมนูย่อย "เครื่องมือ\พอร์ต" ของ Arduino IDE
จากนั้นคุณสามารถเลือกปุ่ม "อัปโหลด" (ลูกศรชี้ไปทางขวา) จากแถบเครื่องมือ Arduino เพื่อสร้างและดาวน์โหลดโค้ดบนโมดูลของคุณ
ข้อความสุดท้ายบนหน้าต่างเอาต์พุต (ด้านล่างของ Arduino IDE) ควรเป็น:
ฮาร์ดรีเซ็ตผ่านพิน RTS…
หากกระบวนการเสร็จสมบูรณ์ คุณสามารถเปิดหน้าต่างเทอร์มินัลเพื่อแทรกข้อมูลการกำหนดค่าได้
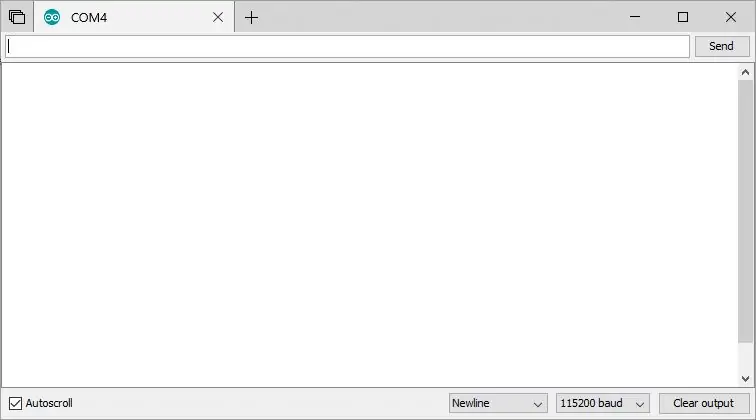
ในการเปิดเทอร์มินัล ให้เลือก "เครื่องมือ\จอภาพอนุกรม…" ในเมนูหลักของ Arduino IDE ซึ่งจะเป็นการเปิดหน้าต่างใหม่ที่จะช่วยให้คุณสื่อสารกับอุปกรณ์ผ่านซีเรียลได้ (โดยใช้สาย USB เดียวกันกับที่คุณใช้ในการดาวน์โหลดโค้ด)
กำหนดค่าความเร็วซีเรียลเป็น 115200 บอด (ดูภาพหน้าจอที่แนบมา) และกดปุ่ม "ส่ง"
อุปกรณ์จะถามคุณ SSID (ชื่อเครือข่าย Wi-Fi ของคุณ) การตั้งค่าจะถูกเก็บไว้ใน EEPROM ของอุปกรณ์ (ที่เก็บข้อมูลถาวร) หากมีบางสิ่งที่บันทึกไว้แล้ว คุณเพียงแค่ต้องกดส่งเพื่อเก็บไว้ตามที่เป็นอยู่ หรือเพียงแค่คัดลอกหรือพิมพ์ข้อมูลในกล่องข้อความแล้วกดส่ง
คุณจะถูกถามถึง:
- SSID (ดูภาพหน้าจอ)
- คีย์ Wi-Fi (รหัสผ่าน)
- URL สาธารณะของปฏิทินที่ใช้สำหรับกิจกรรม (ที่คุณสร้างในขั้นตอนที่ 2)
- URL ของปฏิทินวันหยุด (สำหรับประเทศ/สถานที่ของคุณ รวบรวมในขั้นตอนที่ 2)
- เขตเวลาในรูปแบบที่ได้รับในขั้นตอนที่ 3 (เช่น เขตเวลาสำหรับอิตาลีคือ "CET-1CEST, M3.5.0, M10.5.0/3" โดยไม่มีเครื่องหมายคำพูด)
- URL ของไฟล์ดัชนี (สร้างในขั้นตอนที่ 4)
หลังจากใส่ข้อมูลล่าสุด คุณจะเห็น:
การตั้งค่าที่บันทึกไว้.
พิมพ์บนคอนโซลซีเรียล
ตอนนี้อุปกรณ์ของคุณพร้อมที่จะร่างภาพขั้นสุดท้ายและใช้เป็นนาฬิกาข้างเตียง
วิ่งสเก็ตช์สุดท้าย
ณ จุดนี้ คุณสามารถเปิดภาพสเก็ตช์ชื่อ "KidsClock" และดาวน์โหลดลงในอุปกรณ์ได้
มันจะโหลดการกำหนดค่าและส่งออกข้อมูลบางอย่างบนพอร์ตอนุกรม ดาวน์โหลดข้อมูลจากเน็ต
ตรวจสอบว่าไม่มีการรายงานข้อผิดพลาดและยกเลิกการเชื่อมต่ออุปกรณ์จากพีซีของคุณ คุณพร้อมที่จะเชื่อมต่อส่วนประกอบฮาร์ดแวร์อื่นๆ และใช้งาน
ขั้นตอนที่ 7: แผ่นฐานและพาวเวอร์ซัพพลาย



ลูกๆ ของฉันนอนบนเตียงสองชั้น ฉันจึงต้องออกแบบนาฬิกาให้ติดกับโครงสร้างไม้ของเตียงได้ ฉันยังต้องการให้เข้าถึงภายในได้ง่าย (เพื่อแก้ไขปัญหา) และวิธีง่ายๆ ในการปิดและเปิดนาฬิกาอีกครั้งหากมีสิ่งผิดปกติเกิดขึ้นที่ฝั่งซอฟต์แวร์
ฉันตัดสินใจใช้แม่เหล็กยึดนาฬิกาไว้กับแผ่นรองรับเล็กๆ ที่ติดกับเตียง เนื่องจากแม่เหล็กยังนำไฟฟ้า ฉันจึงตัดสินใจเชื่อมต่อกับแหล่งจ่ายไฟ ด้วยวิธีนี้ การถอดและใส่นาฬิกากลับเข้าไปใหม่กับเพลตจะเป็นการรีเซ็ตนาฬิกาด้วย คุณสามารถค้นหาการออกแบบ 3D สำหรับกล่องนาฬิกาบน thinkercad
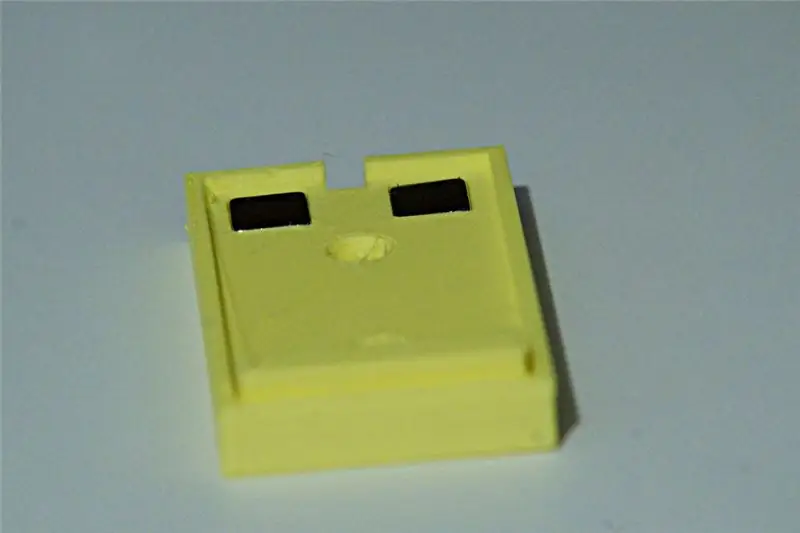
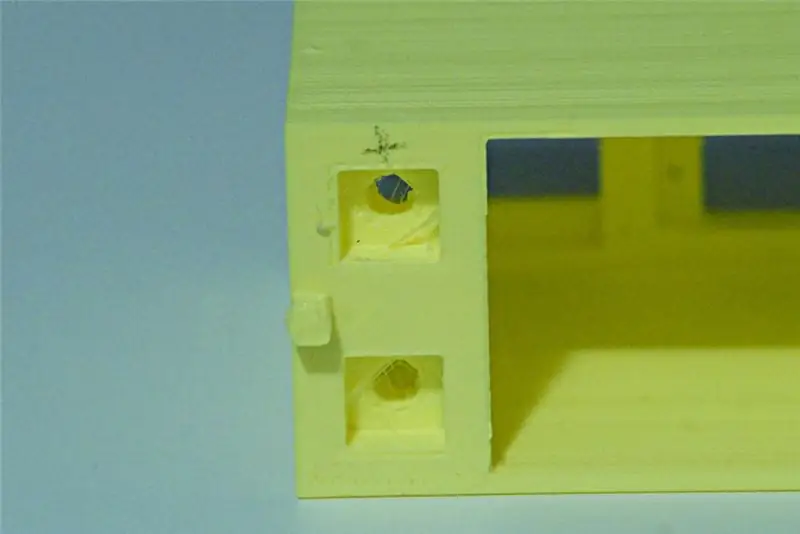
ส่วนประกอบแรกที่คุณต้องต่อสายคือแผ่นฐาน คุณควรจะสามารถใส่แม่เหล็กลงในรูได้ การดำเนินการนี้ต้องใช้แรงกดดันบ้าง แต่ต้องมีการรักษาความปลอดภัยเพื่อให้มั่นใจว่าจะไม่ติดอยู่กับเคสหลักเมื่อคุณถอดปลั๊กนาฬิกา
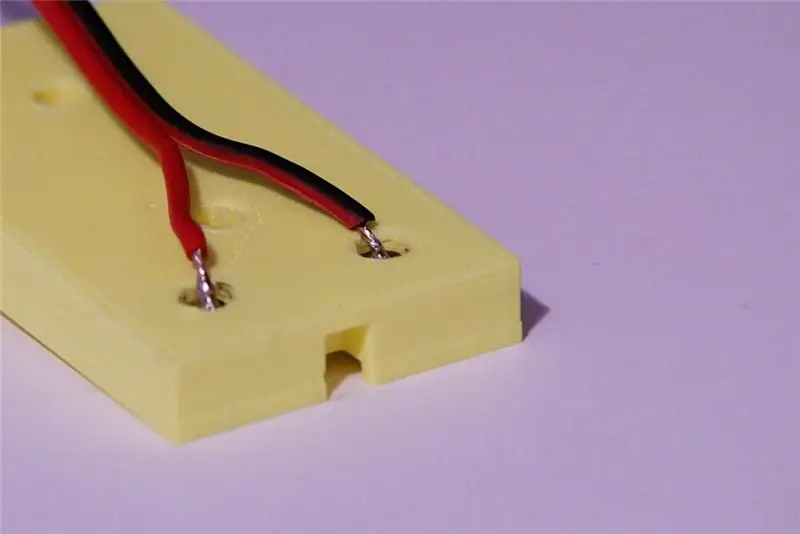
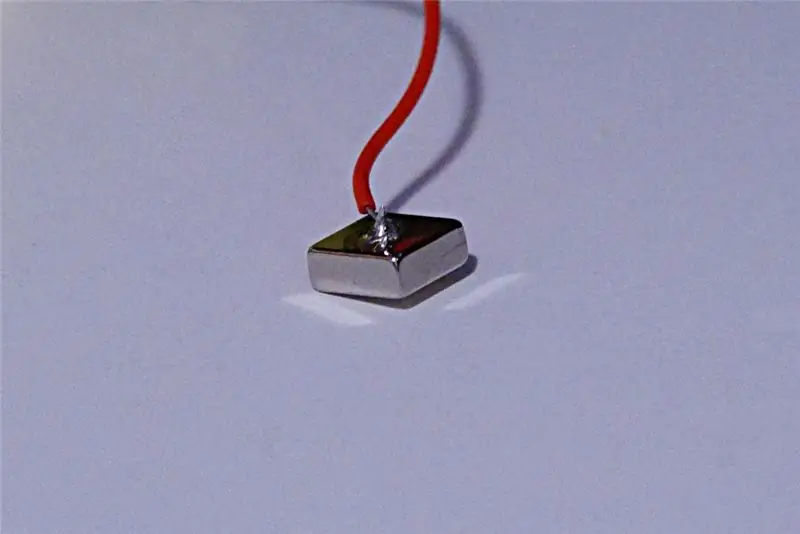
ฉันบัดกรีสายไฟจากแหล่งจ่ายไฟ 5V ไปยังแม่เหล็กโดยตรง คุณสามารถวางแม่เหล็กก่อน จากนั้นจึงบัดกรีสายไฟจากด้านหลัง การให้ความร้อนแม่เหล็กจะทำให้ PLA รอบตัวหลอมละลายเล็กน้อย ทำให้มั่นใจได้ว่าจะไม่ถูกนำออกจากจานได้ง่าย
การใช้พลังงานของอุปกรณ์ค่อนข้างต่ำ ดังนั้นแหล่งจ่ายไฟ 500mA ก็ทำได้ ระวังเกี่ยวกับแม่เหล็กที่คุณเชื่อมต่อกับสายบวกและลบของแหล่งจ่ายไฟ (เป็นความคิดที่ดีที่จะเขียน "+" และ "-" ด้วยเครื่องหมายเพื่อหลีกเลี่ยงการสลับกัน)
ขั้นตอนที่ 8: กรณีหลัก



คุณต้องเชื่อมต่อแม่เหล็กเพิ่มเติมสองตัวและใช้เพื่อส่งกำลังไปยังบอร์ด ไปยังจอแสดงผล และไปยังเซ็นเซอร์การเคลื่อนไหว
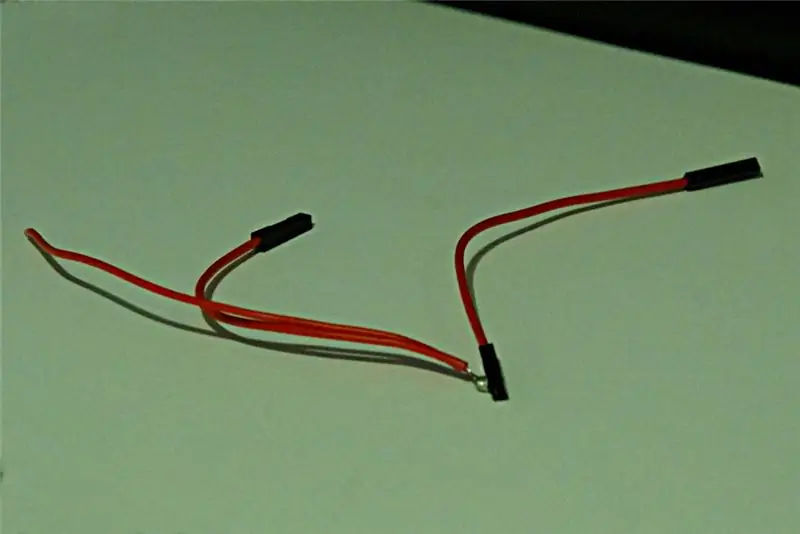
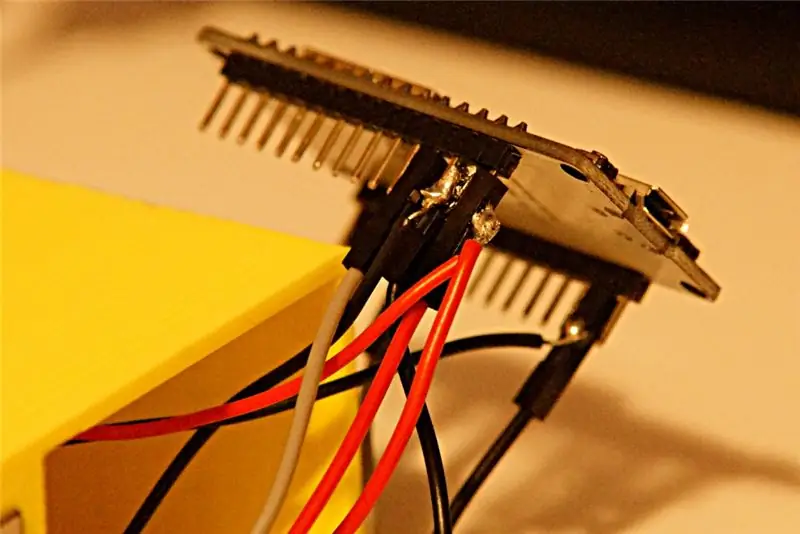
เพื่อลดความซับซ้อนของสิ่งต่าง ๆ ฉันตัดสายจัมเปอร์ (บอร์ดและส่วนประกอบอื่น ๆ มีพิน 2.54 มม.) และสร้างสายเคเบิลสองเส้นที่มีเอาต์พุตหลายตัว (ดูรูปแรก) อันหนึ่งมี 3 เอาต์พุตสำหรับการจ่ายไฟ 5V และอีกอันหนึ่งสำหรับกราวด์
คุณควรนำลวดที่ไม่มีขั้วต่อจัมเปอร์มาบัดกรีกับแม่เหล็ก แต่คุณต้องทำสองสิ่งก่อน:
- ตรวจสอบว่าด้านใดของแม่เหล็กตรงกับขั้วของแม่เหล็กที่คุณฝังอยู่ในแผ่นฐาน คุณสามารถติดแม่เหล็กสองตัวที่คุณวางแผนจะใช้ไว้ด้านบนของแม่เหล็กที่มีอยู่แล้วบนแผ่นฐาน
- เลื่อนลวดเข้าไปในรูด้านขวาของเคส ในขั้นตอนนี้ คุณจะต้องบัดกรีลวดกับแม่เหล็กก่อน แล้วจึงเสียบเข้าที่ ดังแสดงในรูปภาพ
ตรวจสอบอีกครั้งว่าสายไฟสีแดงและสีดำตรงกับขั้วบนฐาน การเดินสายไฟผิดวิธีอาจทำให้ส่วนประกอบของคุณเสียหายได้
ขั้นตอนที่ 9: การติดตั้งส่วนประกอบภายในเคส



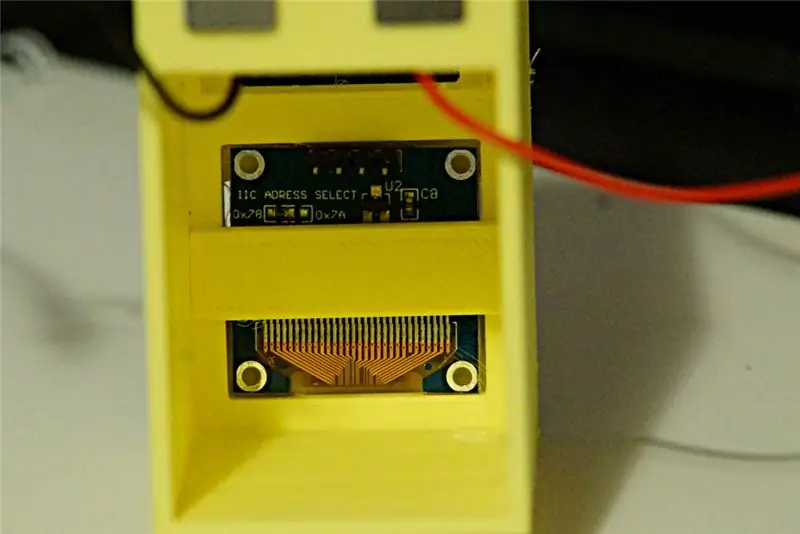
เคสที่พิมพ์ 3 มิติมีรูยึดสองรู รูหนึ่ง (ด้านบน) สำหรับเซ็นเซอร์ PIR และอีกรูหนึ่งอยู่ด้านล่างจากจอแสดงผล
คุณควรติดตั้งจอแสดงผลก่อน ค่อยๆ ดันเข้าไปในตำแหน่งติดตั้ง (กระจกไม่ค่อยทนทานนัก อย่างน้อยก็บนจอแสดงผลที่ฉันใช้ ระวังด้วย) และล็อคเข้าที่ด้วยชิ้นส่วนสี่เหลี่ยมเล็กๆ ชิ้นใดชิ้นหนึ่ง นี้ควรจะเพียงพอเพื่อให้มันล็อคเข้าที่ โดยปล่อยให้หมุดสามารถเข้าถึงได้สำหรับการเดินสาย
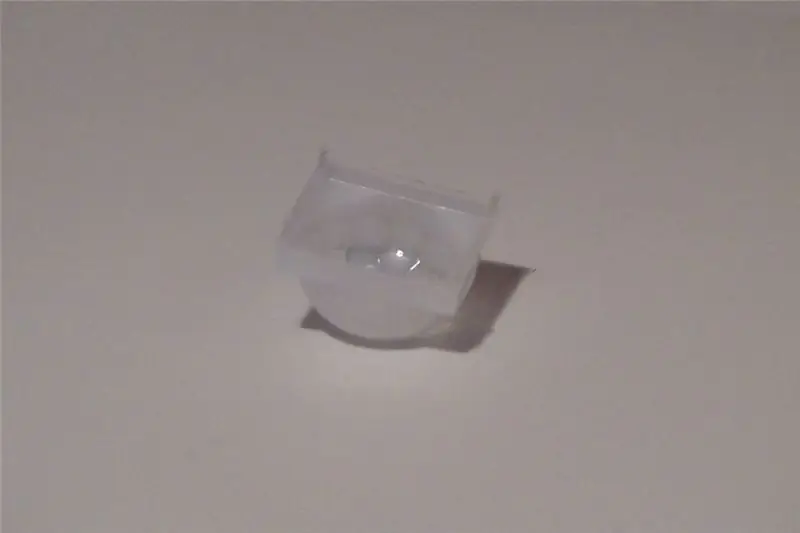
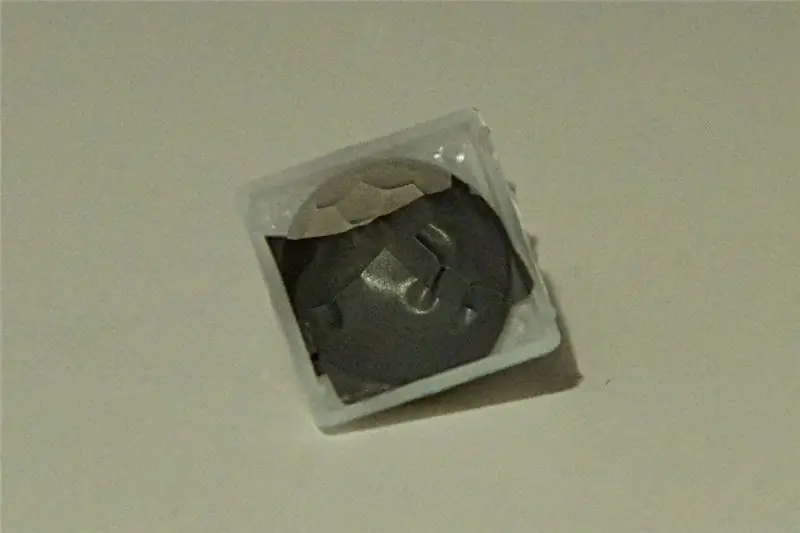
ตอนนี้ คุณควรติดตั้งเซ็นเซอร์ PIR แต่ก่อนอื่น คุณควรลดความไวของเซ็นเซอร์ลงเล็กน้อย เพื่อหลีกเลี่ยงไม่ให้เซ็นเซอร์ถูกกระตุ้นโดยการเคลื่อนไหวระหว่างการนอนหลับ ฉันใช้เทปพันสายไฟเพื่อปิดบังเลนส์ด้านหน้า โดยเหลือเพียงช่องเปิดใกล้กับด้านบนของเซ็นเซอร์ ด้วยวิธีนี้ คุณจะต้องโบกมือเหนือนาฬิกาเพื่อเปิดใช้งาน ฉันยังใช้สกรูเพื่อปรับความไวให้อยู่ในระดับต่ำ ดังนั้นมีเพียงมือที่อยู่ใกล้กับเซ็นเซอร์เท่านั้นที่จะเปิดใช้งาน ตรวจสอบเอกสารของเซ็นเซอร์ PIR ของคุณเพื่อทำความเข้าใจวิธีกำหนดค่าความไว (แน่นอนว่าหากเป็นไปได้)
เมื่อคุณปิดบังและกำหนดค่าเซ็นเซอร์แล้ว คุณสามารถล็อคเลนส์ให้เข้าที่และเลื่อนเซ็นเซอร์เข้าไปในรูยึด โดยยึดเข้ากับบล็อกสี่เหลี่ยมเหมือนกับที่คุณทำกับจอแสดงผล
ขั้นตอนที่ 10: การเดินสายไฟและการทดสอบ



ตอนนี้ก็ถึงเวลาที่จะเชื่อมต่อส่วนประกอบของคุณเข้าด้วยกันและตรวจสอบว่านาฬิกาทำงานหรือไม่
คุณสามารถดูแผนผังได้โดยดาวน์โหลดไฟล์ PDF ที่แนบมากับขั้นตอนนี้
ขั้นแรก คุณควรเชื่อมต่อพิน I2C (SCL และ SDA) ของบอร์ด ESP-32 กับจอแสดงผล
บนกระดาน doit สิ่งเหล่านี้คือพินที่มีป้ายกำกับ GPIO21 และ GPIO22 ตำแหน่งและป้ายกำกับอาจเปลี่ยนแปลงบนบอร์ดที่ใช้ ESP-32 อื่นๆ แต่คุณควรค้นหา SCL และ SDA ที่กล่าวถึงในเอกสารประกอบได้อย่างง่ายดาย
จากนั้นคุณต้องเชื่อมต่อพินเอาต์พุตของ PIR (พินกลางสำหรับเซ็นเซอร์ของฉัน แต่ตรวจสอบเอกสารอีกครั้งหากคุณใช้อันอื่น) กับ GPIO12
ณ จุดนี้คุณจะต้องเชื่อมต่อแหล่งจ่ายไฟ 5V (สายสีแดง) กับพิน VIN ของบอร์ด PIR และจอแสดงผลและสายกราวด์ (สีดำ) กับพินกราวด์ 2 อันของบอร์ด (อันหนึ่งน่าจะเพียงพอ แต่ฉันชอบ ใช้ทั้งสองอย่างเพื่อให้บอร์ดเชื่อมต่อแน่นยิ่งขึ้นภายในเคส), PIR และ display
สิ่งต่างๆ อาจดูยุ่งเหยิงเล็กน้อย แต่คุณควรจะสามารถเลื่อนทุกอย่างภายในเคสได้ โดยปล่อยให้โมดูล ESP32 อยู่ด้านบน จากนั้นติดเคสเข้ากับเพลทฐาน
จอแสดงผลควรเปิดขึ้นในเวลาไม่ถึงหนึ่งวินาที โดยแสดงข้อความ: "กำลังเชื่อมต่อกับ" และ SSID ของคุณ
หลังจากนั้นไม่กี่วินาทีก็จะแสดงเวลาปัจจุบันแล้วปรับภาพตามนั้น
ขั้นตอนที่ 11: การเพิ่มรายการลงในปฏิทิน

คุณสามารถเพิ่มรายการใหม่ในปฏิทินได้แล้ว
คุณสามารถใช้เว็บไซต์ปฏิทินหรือแอพโทรศัพท์ได้
กดไอคอน "+" ขนาดใหญ่และกำหนดค่ากิจกรรมของคุณ
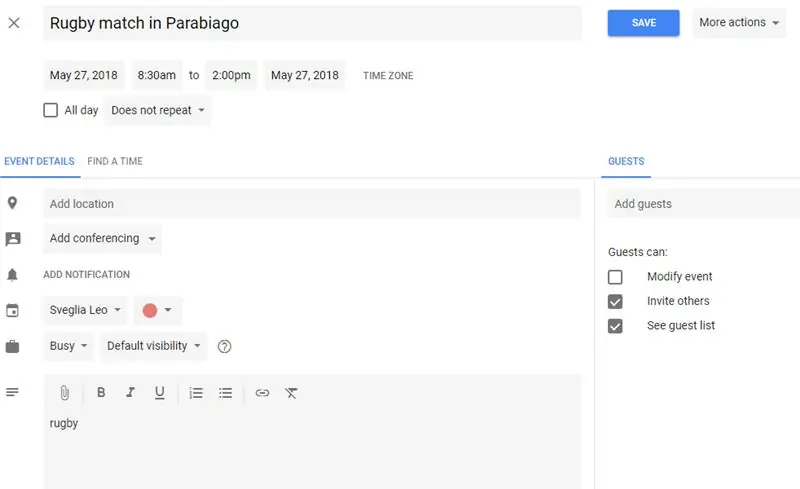
สิ่งสำคัญที่ควรสังเกต (ดูภาพหน้าจอ) คือ:
- ตรวจสอบให้แน่ใจว่าคุณได้เลือกปฏิทินที่ถูกต้อง Google จะใช้ปฏิทินหลักของคุณเป็นค่าเริ่มต้น คุณจะต้องเปลี่ยนมัน
- เวลาเริ่มต้นของกิจกรรมเป็นเวลาปลุกด้วย ดังนั้นเวลาที่จอแสดงผลเปลี่ยนจากโหมดกลางคืนเป็นเหตุการณ์
- อุปกรณ์รองรับเฉพาะเหตุการณ์เดียว ไม่มีเหตุการณ์ซ้ำ/เป็นระยะ
- ข้อความในช่องหัวเรื่อง (สูงสุด 32 ตัวอักษร) จะแสดงอยู่ใต้ไอคอน
- ในช่องคำอธิบาย คุณสามารถเพิ่มชื่อรูปภาพใดรูปหนึ่งที่คุณกำหนดค่าไว้ในขั้นตอนที่ 4 หรือเว้นว่างไว้เพื่อใช้ไอคอนเริ่มต้น
แอปพลิเคชันจะดาวน์โหลดปฏิทินทุกๆ 10 นาที ดังนั้นกิจกรรมของคุณอาจไม่ปรากฏทันทีหากคุณกำหนดค่าสำหรับวันปัจจุบัน
เป็นความคิดที่ดีที่จะลบรายการเก่าในปฏิทิน ดังนั้นปริมาณข้อมูลที่อุปกรณ์จะต้องดาวน์โหลดเพื่ออัปเดตกำหนดการของตัวเองจะไม่เพิ่มขึ้นเมื่อเวลาผ่านไป
ขั้นตอนที่ 12: บทสรุป

ฉันหวังว่าคุณจะพยายามสร้างและปรับเปลี่ยนอุปกรณ์ขนาดเล็กนี้ โดยใช้อุปกรณ์นี้เป็นวิธีการเรียนรู้เกี่ยวกับไมโครคอนโทรลเลอร์ การเชื่อมต่อ ฯลฯ และยังช่วยให้เด็กๆ ตื่นนอนตอนเช้าได้สนุกขึ้นอีกเล็กน้อย
ฉันวางแผนที่จะจัดทำเป็นเอกสารในบล็อกของฉันเร็วๆ นี้ โดยเพิ่มรายละเอียดทางเทคนิคเพิ่มเติมเมื่อเทียบกับคำแนะนำในการสร้างนี้
หากคุณมีปัญหาในการสร้าง โปรดใช้ความคิดเห็นที่นี่ หากคุณประสบปัญหาเกี่ยวกับซอฟต์แวร์ โปรดใช้ github repo
แน่นอนว่านี่ไม่ใช่ผลิตภัณฑ์สำเร็จรูป เป็นเพียงการทดลองสนุกๆ ที่แสดงให้เห็นว่าคุณสามารถถ่ายโอนข้อมูลจากบริการอินเทอร์เน็ตไปยังอุปกรณ์เฉพาะทางกายภาพได้อย่างไร ฉันยังอยู่ระหว่างดำเนินการ โดยได้รับคำแนะนำจากเด็กๆ เกี่ยวกับวิธีการปรับปรุง อย่าลังเลที่จะแบ่งปันความคิดเห็นและข้อเสนอแนะของคุณ!
แนะนำ:
การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: 5 ขั้นตอน

การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: การตวัดเป็นวิธีง่ายๆ ในการสร้างเกม โดยเฉพาะอย่างยิ่งเกมปริศนา นิยายภาพ หรือเกมผจญภัย
การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: 3 ขั้นตอน

การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: ในคำแนะนำนี้ เราจะทำการตรวจจับใบหน้าบน Raspberry Pi 4 ด้วย Shunya O/S โดยใช้ Shunyaface Library Shunyaface เป็นห้องสมุดจดจำใบหน้า/ตรวจจับใบหน้า โปรเจ็กต์นี้มีจุดมุ่งหมายเพื่อให้เกิดความเร็วในการตรวจจับและจดจำได้เร็วที่สุดด้วย
วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: 3 ขั้นตอน

วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: ในบทช่วยสอนนี้ ฉันจะแสดงขั้นตอนสำคัญในการติดตั้งปลั๊กอิน WordPress ให้กับเว็บไซต์ของคุณ โดยทั่วไป คุณสามารถติดตั้งปลั๊กอินได้สองวิธี วิธีแรกคือผ่าน ftp หรือผ่าน cpanel แต่ฉันจะไม่แสดงมันเพราะมันสอดคล้องกับ
การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): 8 ขั้นตอน

การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): ตัวแปลงสัญญาณเสียงล้ำเสียง L298N Dc ตัวเมียอะแดปเตอร์จ่ายไฟพร้อมขา DC ตัวผู้ Arduino UNOBreadboardวิธีการทำงาน: ก่อนอื่น คุณอัปโหลดรหัสไปยัง Arduino Uno (เป็นไมโครคอนโทรลเลอร์ที่ติดตั้งดิจิตอล และพอร์ตแอนะล็อกเพื่อแปลงรหัส (C++)
เครื่อง Rube Goldberg 11 ขั้นตอน: 8 ขั้นตอน

เครื่อง 11 Step Rube Goldberg: โครงการนี้เป็นเครื่อง 11 Step Rube Goldberg ซึ่งออกแบบมาเพื่อสร้างงานง่ายๆ ในรูปแบบที่ซับซ้อน งานของโครงการนี้คือการจับสบู่ก้อนหนึ่ง
