
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:07.
- แก้ไขล่าสุด 2025-01-23 15:12.




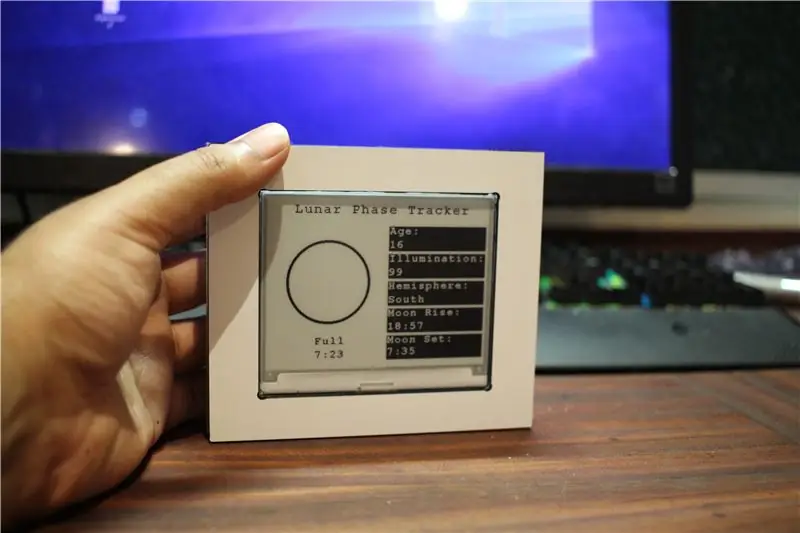
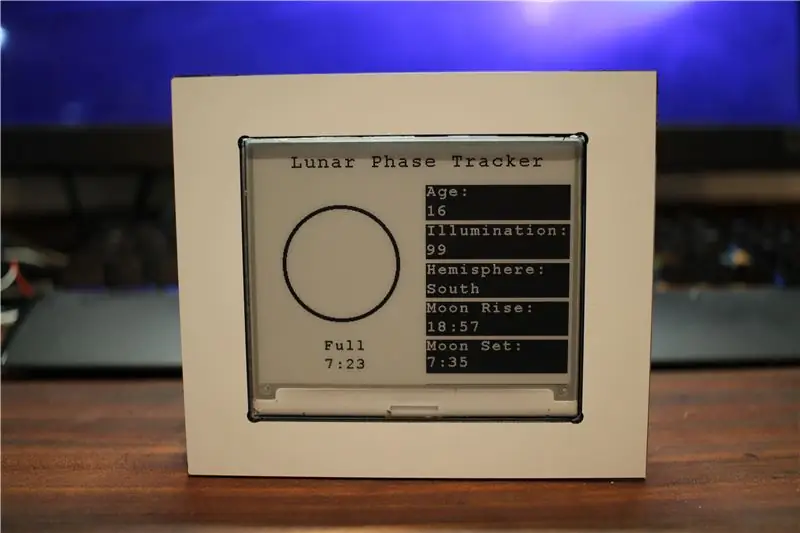
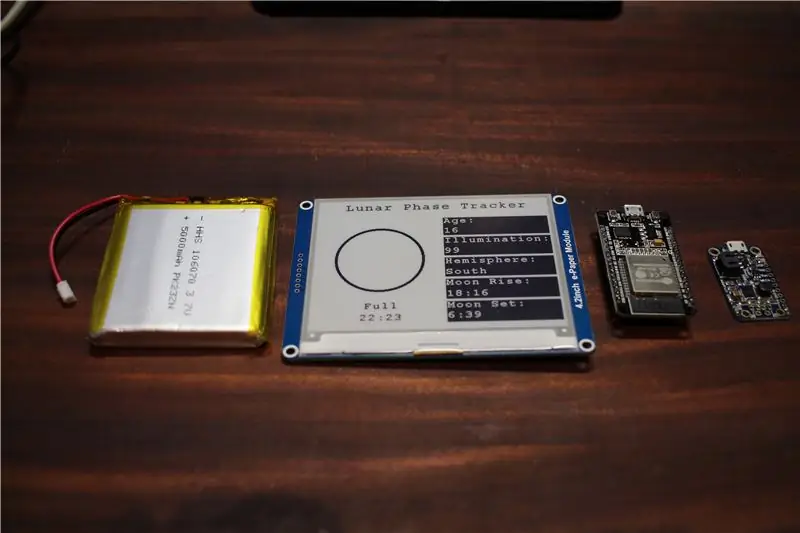
ตัวติดตามเฟสทางจันทรคติเป็นอุปกรณ์กึ่งพกพาขนาดเล็กซึ่งช่วยให้คุณรวบรวมข้อมูลที่สำคัญเกี่ยวกับดวงจันทร์ได้ อุปกรณ์รายงานพารามิเตอร์กลับ เช่น การส่องสว่างที่มองเห็นได้ เฟส การขึ้นของดวงจันทร์และเวลาที่ตั้งไว้ และอื่นๆ
อุปกรณ์นี้จำเป็นสำหรับผู้ที่มีความสนใจในวิทยาศาสตร์หรือดาราศาสตร์ และให้การตกแต่งสำนักงานบนเดสก์ท็อปที่ยอดเยี่ยม และแน่นอนว่าเป็นการเริ่มต้นการสนทนา
โปรเจ็กต์นี้ค่อนข้างเรียบง่ายและต้องใช้อุปกรณ์ที่เชื่อมต่ออินเทอร์เน็ต เช่น ESP32 อย่างไรก็ตาม คุณสามารถปรับโค้ดให้ทำงานกับ WiFi shield, Ethernet shield หรืออุปกรณ์เชื่อมต่ออินเทอร์เน็ตอื่นๆ ที่คุณมีได้ตลอดเวลา Lunar Phase Tracker ได้รับการออกแบบมาเพื่อใช้งานกับแบตเตอรี่ลิเธียมโพลิเมอร์และจอแสดงผล E-ink ที่ประหยัดพลังงาน ซึ่งไม่เพียงแต่ให้หน้าจอที่ยอดเยี่ยมในการดู แต่ยังเก็บภาพสุดท้ายไว้แม้ว่าไฟดับ!
ขั้นตอนที่ 1: การลงทะเบียนข้อมูลดาราศาสตร์


ขั้นตอนนี้จำเป็นอย่างยิ่ง (แม้ว่าจะน่าเบื่อ) เนื่องจากเราใช้ API ออนไลน์เพื่อรวบรวมข้อมูลของเรา แม้ว่าจะคำนวณระยะข้างขึ้นข้างแรม การส่องสว่าง ฯลฯ ได้ แต่ก็เป็นงานที่น่าเบื่อหน่าย API ที่เราใช้อยู่ให้ข้อมูลที่เป็นปัจจุบันจากสถานีตรวจอากาศสดและระบบตรวจสอบ ดังนั้นข้อมูลที่เราได้รับจึงเป็นผลลัพธ์ในโลกแห่งความเป็นจริง ไม่ใช่ของค่าที่คำนวณได้
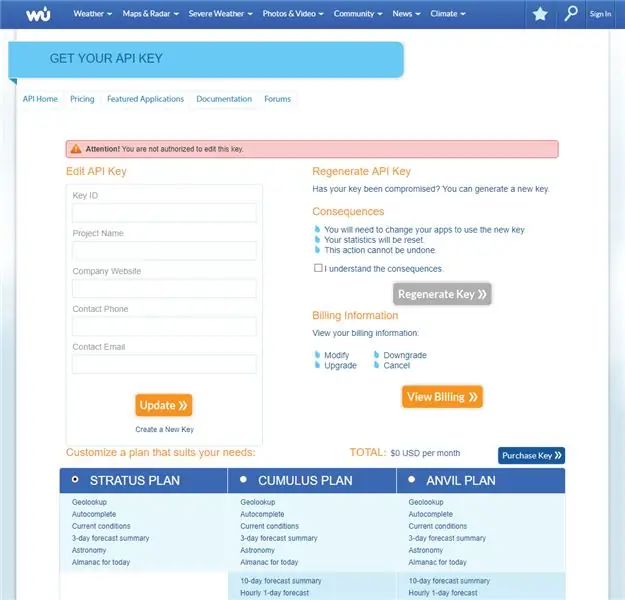
ตรงไปที่ Weather Underground คลิก "สมัคร" และกรอกข้อมูลทั้งหมดของคุณ บัญชีนั้นฟรีทั้งหมด และการเรียก API ของคุณก็เช่นกัน ตราบใดที่คุณไม่ได้ขอผลลัพธ์ต่อนาทีมากเกินไปหรือเกิน 500 คำขอต่อวัน อย่าลืมบุ๊กมาร์กหน้านี้ คุณสามารถกลับมาใช้ API เพื่อดูสถิติสภาพอากาศและข้อมูลดีๆ อื่นๆ ได้ในภายหลัง เมื่อคุณสร้างบัญชีแล้ว ไปที่ไซต์ API คลิกที่ "ซื้อคีย์" และเลือกแผนฟรี คุณเพียงแค่ใส่รายละเอียดเล็กน้อยและคุณจะมีปัญหากับรหัสคีย์นักพัฒนาซอฟต์แวร์ รหัสนี้เป็นรหัสเฉพาะสำหรับคุณและควรเก็บไว้เป็นส่วนตัว ฉันได้ให้รหัสของฉันในตัวอย่างโค้ด Arduino ซึ่งเราจะดูในภายหลัง คุณยินดีเป็นอย่างยิ่งที่จะใช้รหัสคีย์ของฉันเพื่อการทดสอบ แต่ฉันขอแนะนำอย่างยิ่งให้ลงชื่อสมัครใช้ด้วยตัวคุณเอง
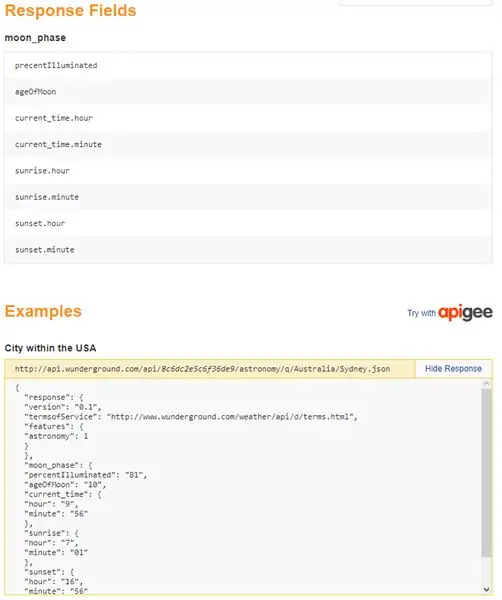
เมื่อคุณมี ID เฉพาะของคุณแล้ว คุณสามารถตรงไปยังข้อมูล Astronomy API ได้ ซึ่งตรงไปตรงมามาก คุณจะพบตัวอย่างง่ายๆ ซึ่งมีลักษณะดังนี้:
api.wunderground.com/api/8c6dc2e5c6f36de9/a…
URL นี้มีความสำคัญอย่างยิ่ง เนื่องจากเป็นสิ่งที่ทำให้เรามีข้อมูลทั้งหมดที่เราต้องการเพื่อสร้างโครงการของเรา ไปข้างหน้า คลิกลิงก์ คุณจะเห็นผลลัพธ์สำหรับซิดนีย์ เช่น ข้างขึ้นข้างแรม ไฟส่องสว่าง และข้อมูลดีๆ อื่นๆ ดู URL เราจะเห็นซิดนีย์ ออสเตรเลีย และรหัสยาวที่ขึ้นต้นด้วย "8c6dcwe…" รหัสนั้นเป็นรหัสคีย์ของคุณที่เราหยิบขึ้นมาก่อนหน้านี้ เปลี่ยนรหัสนั้นด้วย ID เฉพาะของคุณและดูว่ามันทำงานอย่างไร คุณควรได้ผลลัพธ์ที่เหมือนกันทุกประการ ลองเล่นกับสถานที่ต่างๆ สำหรับตัวฉันเองในแอฟริกาใต้ ฉันใช้ Johannesburg และ ZA
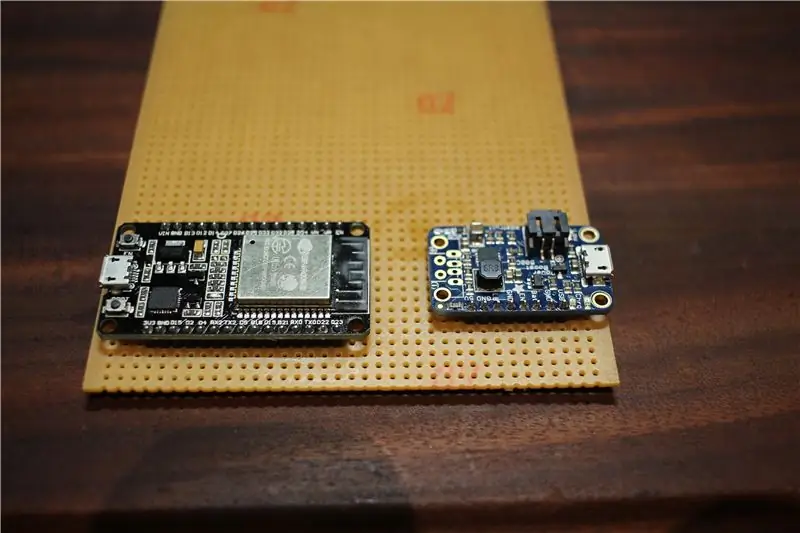
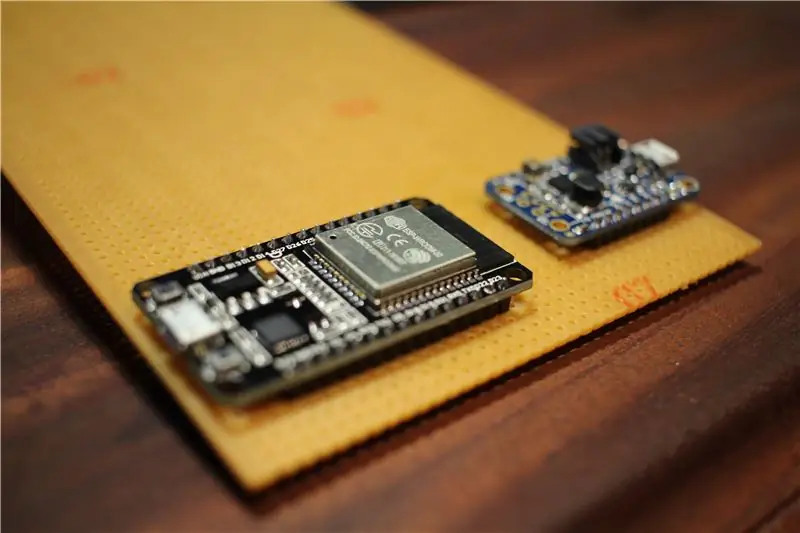
ขั้นตอนที่ 2: ส่วนประกอบ



ดังนั้นตอนนี้สำหรับสิ่งที่น่าสนใจ เราต้องการส่วนประกอบไม่กี่อย่าง ไม่มากและไม่มีใครแพงมาก และฉันได้ให้ลิงก์ Amazon สำหรับส่วนประกอบที่ฉันใช้ จำไว้ว่า หากคุณเก่งเรื่องการเขียนโปรแกรม คุณสามารถใช้จอภาพหรืออุปกรณ์อินเทอร์เน็ตที่คุณมีได้ สำหรับงานสร้างของฉัน ฉันใช้สิ่งต่อไปนี้:
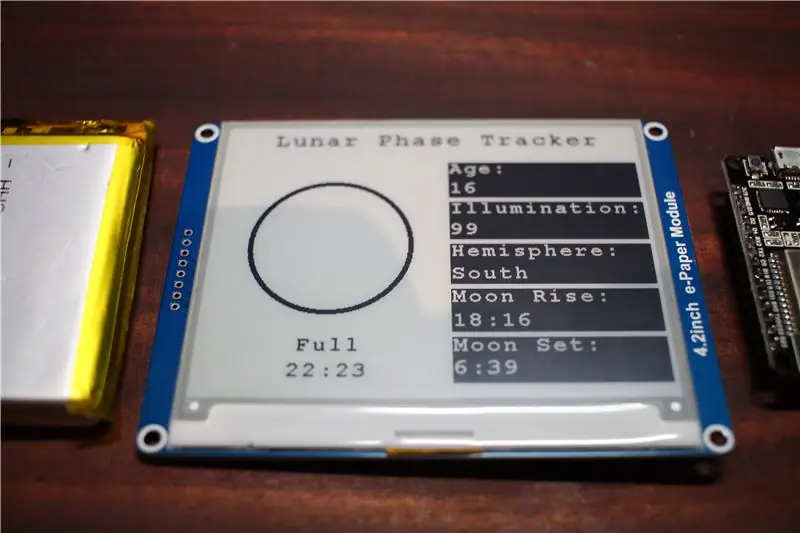
Waveshare E-Ink SPI 4.2" SPI Display
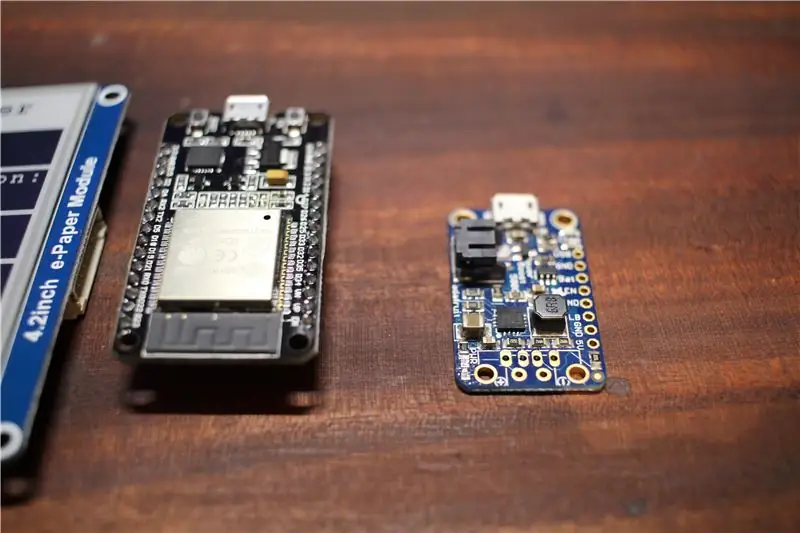
- บอร์ดพัฒนา ESP32 (ทั่วไป)
- อดาฟรุต พาวเวอร์ บูสท์ 500
- ชุดแบตเตอรี่ Lipo 5000mAh
- สตริปบอร์ด (Protoboard)
คุณจะต้องใช้เครื่องมือพื้นฐานเช่น:
- หัวแร้ง
- ประสาน
- มัลติมิเตอร์
- เครื่องวัดเส้นผ่าศูนย์กลาง
- ดอกสว่านเพื่อแยกรางบนโปรโตบอร์ด
- ลวด
- ลวดสนิป
- กาว (กาวร้อนจะใช้ได้)
- แล็ปท็อปที่ติดตั้ง Arduino IDE
เครื่องมือขั้นสูงเพียงอย่างเดียวที่คุณอาจต้องการคือเครื่องพิมพ์ 3 มิติเพื่อสร้างกล่องหุ้ม ถ้าคุณไม่มี ไม่เป็นไร ทำตู้จากไม้และเลื่อยมือหรืออะไรก็ได้ที่คุณมี และใช่ เครื่องพิมพ์ 3D ของฉันเก่าและมีฝุ่นมาก lol
ขั้นตอนที่ 3: ซอฟต์แวร์คอมพิวเตอร์
ก่อนที่เราจะสามารถเริ่มทำงานกับวงจรและการเขียนโปรแกรมได้ ก่อนอื่นเราต้องมี Arduino IDE เวอร์ชันล่าสุดซึ่งสามารถพบได้ที่นี่
เนื่องจากเราใช้ ESP32 ร่วมกับแกน Arduino เราจึงต้องติดตั้งแกนหลักนี้บน Arduino IDE ทำตามคำแนะนำง่ายๆ จาก Github ซึ่งจะแสดงซอฟต์แวร์และการกำหนดค่าที่คุณต้องทำ เพื่อให้คุณสามารถใช้บอร์ด ESP32 dev ภายใน Arduino IDE ได้
นอกจากนี้เรายังต้องการไลบรารีเพิ่มเติมอีกสองไลบรารีเพื่อให้ระบบของเราทำงานได้ อย่างแรกคือไลบรารี Arduino JSON ซึ่งช่วยให้เราสามารถอ่านและแยกวิเคราะห์คำขอ JSON ซึ่งเป็นสิ่งที่เราได้รับจาก Weather Underground คุณสามารถดาวน์โหลดไลบรารีทั้งสองนี้ได้จาก Dropbox ส่วนตัวของฉันหรือด้านล่าง เมื่อคุณมีไฟล์แล้ว ให้แตกไฟล์แล้ววางลงในโฟลเดอร์ไลบรารี Arduino ของคุณ โดยทั่วไปจะอยู่ที่ C:\Users\YOUR_NAME\Documents\Arduino\libraries ตรวจสอบให้แน่ใจว่าคุณรีสตาร์ท IDE มิฉะนั้น Arduino จะไม่รับส่วนเพิ่มเติมใหม่ รหัส Arduino SRC หลักอยู่ในโฟลเดอร์นั้นด้วย ไลบรารียังมีตัวอย่างเวอร์ชันที่แก้ไขจากการแสดง Waveshare ไฟล์ได้รับการแก้ไขเพื่อให้ทำงานบนโมดูล ESP32 ด้วย GPIO ของพวกเขา และฉันได้ใช้ "แบบอักษร" ใหม่ซึ่งมีรูปภาพทั้งหมดสำหรับระยะต่างๆ ของดวงจันทร์
ขั้นตอนที่ 4: วงจร



โอเค วงจรสำหรับสิ่งนี้ง่ายมากและต้องการส่วนประกอบและสายไฟเพียงไม่กี่ชิ้น
แนวคิดทั่วไปคือเรามีวงจรเครื่องชาร์จ Lipo ตัวแปลงบูสต์เพื่อให้ 5V แก่เรา และชุดเครื่องมือ ESP32 Dev ซึ่งลดแรงดันไฟฟ้าลงเหลือ 3.3V 3.3V นี้ยังใช้สำหรับการแสดงผล Waveshare E-Ink ใช่ สิ่งนี้ไม่มีประสิทธิภาพเล็กน้อยเนื่องจากการเพิ่มแรงดันแล้วลดระดับลงด้วยตัวควบคุมเชิงเส้น แต่ ESP32 ทำงานในช่วงแรงดันไฟฟ้าที่แย่มาก ที่ไหนสักแห่งประมาณ 2.5 - 3.6V ไม่เหมาะสำหรับโครงการแบตเตอรี่โดยเฉพาะโครงการที่ใช้เซลล์ลิเธียมโพลิเมอร์
การเดินสายพื้นฐานมีดังนี้:
- Boost converter เอาต์พุต 5V Vin & GND บน ESP32 Dev Kit
- ESP32 3.3V 3.3V & GND E-Ink Display
- ESP32 PIN 18 CLK E-Ink Display
- ESP32 PIN 23 DIN/MOSI E-Ink Display
- ESP32 PIN 5 จอแสดงผล E-Ink CS/SS
- ESP32 PIN 32 DC E-Ink Display
- ESP32 PIN 33 RST E-Ink Display
- ESP32 PIN34 BUSY E-Ink Display
คุณสามารถเห็นการเดินสายได้ง่ายมาก และบอร์ด DIY ของฉันใช้เวลาสร้างเพียง 15 นาทีเท่านั้น ตรวจสอบให้แน่ใจว่าได้ตรวจสอบการลัดวงจรด้วยมัลติมิเตอร์ก่อนที่จะจ่ายไฟ
ฉันยังถอด LED ออกจากบอร์ด ESP32 และ Lipo Boost เพื่อประหยัดพลังงานประมาณ 40mA ระหว่างโหมดสลีป วิธีนี้จะช่วยให้แบตเตอรี่ใช้งานได้นานขึ้นเล็กน้อย คุณสามารถใช้สวิตช์ไฟ วงจรประหยัดพลังงาน ตัดการเชื่อมต่ออัตโนมัติ ฯลฯ ได้หากต้องการ คุณสามารถขยายโครงการนี้และทำให้ซับซ้อนเท่าที่คุณต้องการ
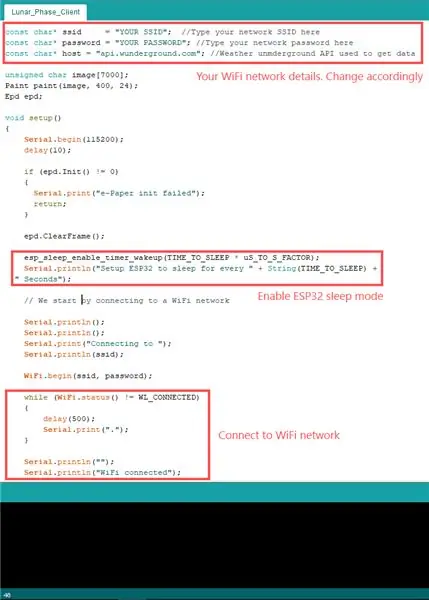
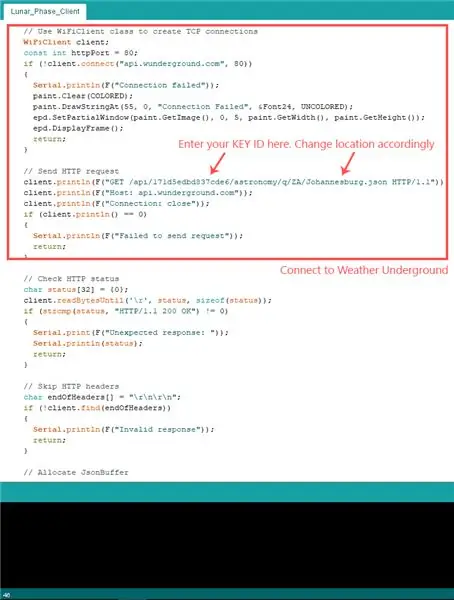
ขั้นตอนที่ 5: รหัส




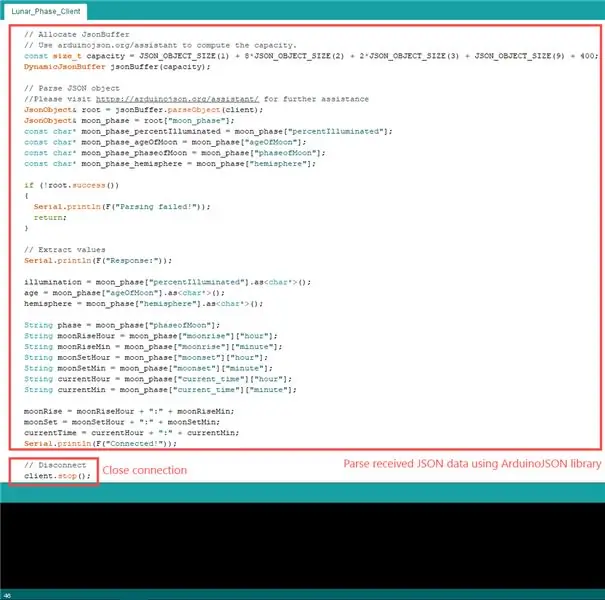
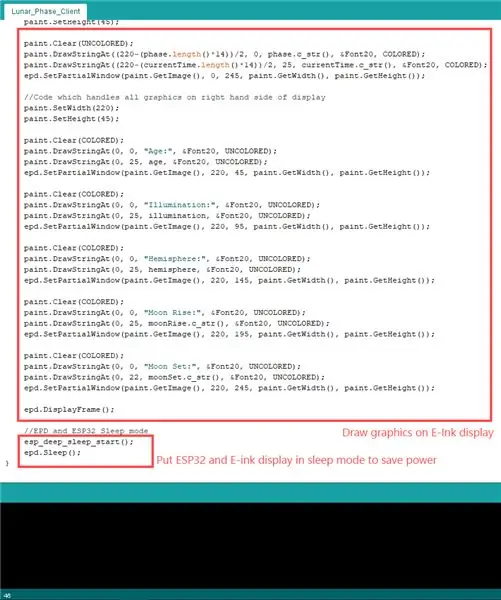
รหัสสามารถพบได้ในโฟลเดอร์ที่ให้มาระหว่างขั้นตอนที่ 3 หรือคุณสามารถดาวน์โหลดไฟล์.ino ได้จากด้านล่าง คุณจะต้องติดตั้งไลบรารีที่เกี่ยวข้องตามที่กล่าวไว้ในขั้นตอนที่ 3 เพื่อให้ทุกอย่างทำงานร่วมกันได้ ขั้นตอนนี้ไม่มีอะไรจะพูดมาก เนื่องจากโค้ดมีให้ในสภาพการทำงาน ตรวจสอบให้แน่ใจว่าได้ใส่ SSID และรหัสผ่านเครือข่ายของคุณก่อนที่จะทำการทดสอบโปรแกรม คุณสามารถเรียกใช้ ESP32 WiFi Scan เพื่อตรวจหาเครือข่ายไร้สายในบริเวณใกล้เคียงได้เสมอ อย่างไรก็ตาม ในโปรแกรมของฉัน ข้อมูลเครือข่ายจะถูกตั้งค่าเป็นรหัสและรหัสเท่านั้น บางทีคุณสามารถแก้ไขเพื่อถามว่าคุณต้องการเชื่อมต่อกับเครือข่ายใด:)
โค้ดนี้ค่อนข้างเรียบง่าย และฉันจะใช้เวลาแสดงความคิดเห็นและปรับแต่งมันในอีกไม่กี่สัปดาห์ข้างหน้า โดยทั่วไปเราเชื่อมต่อกับเครือข่าย ในกรณีของฉัน เครือข่ายในบ้านของฉัน จากนั้นเราพยายามเชื่อมต่อกับ Weather Underground และรับข้อความ JSON จากหน้าเว็บ จากนั้นใช้ไลบรารี ArduinoJSON เพื่อแยก หรือแยกวิเคราะห์รหัส JSON เป็นอาร์เรย์ถ่านหรือสตริงที่ช่วยให้เราสามารถจัดการค่าก่อนที่จะแสดงให้ผู้ใช้เห็น โค้ดบิตสุดท้ายใช้สำหรับการเขียนโปรแกรม GUI อย่างเคร่งครัดและกระทำโดยการลองผิดลองถูก ฉันดูที่จอแสดงผล เพิ่มหรือลดตำแหน่งของสินทรัพย์ แล้วรันโค้ดอีกครั้งจนกระทั่งฉันพอใจกับขนาดแบบอักษร เลย์เอาต์ และรูปภาพที่ดู
ฉันใช้รูทีนการนอนหลับสนิทสำหรับ ESP32 เพื่อประหยัดพลังงาน ค่าเริ่มต้นคือ 60 วินาที แต่ฉันแนะนำให้คุณเปลี่ยนค่าเป็นชั่วโมงหรือสองชั่วโมงเนื่องจากการอัปเดตจะไม่เกิดขึ้นอย่างน้อยสองสามชั่วโมง ตัวอย่างยอมรับวินาที ดังนั้นให้แน่ใจว่าคุณทำการแปลงอย่างถูกต้อง
ฉันยังใช้โปรแกรม Dot Factory เพื่อสร้างอาร์เรย์ฐานสิบหกสำหรับแบบอักษรใหม่ แบบอักษรนี้ใช้เพื่อสร้าง "ภาพ" สำหรับข้างขึ้นข้างแรม หากคุณต้องการแก้ไขไฟล์ฟอนต์ ตรวจสอบให้แน่ใจว่าคุณใช้โปรแกรมที่กล่าวถึงข้างต้นสำหรับรุ่น มันค่อนข้างสับสนเนื่องจากไลบรารี E-Ink ไม่ได้รับการบันทึกไว้อย่างดี และความสำเร็จส่วนใหญ่ของฉันเกิดจากการลองผิดลองถูก เมื่อฉันใช้เวลามากขึ้นกับโค้ดนี้ ฉันจะอัปเดต Instructable เพื่อให้ข้อมูลเพิ่มเติมเกี่ยวกับสิ่งที่ค้นพบของฉัน
แบบอักษรที่ใช้สำหรับข้างขึ้นข้างแรมต้องทำตามรูปแบบ ASCII มาตรฐาน หากคุณเปิด font24 ในโฟลเดอร์ EPD-master คุณจะเห็นเลย์เอาต์ที่กราฟิกแรกระบุด้วยช่องว่างสีขาว ส่วนที่สองคือ "!" (เครื่องหมายอัศเจรีย์) เป็นต้น คุณจะเห็นว่าฉันดึงแบบอักษรที่เกี่ยวข้องโดยใช้หมายเลข 3 หรือสัญลักษณ์แฮชแท็กในโค้ดบิตสุดท้าย (ฟังก์ชัน getLunarChar) เนื่องจาก Arduino คาดหวังมาตรฐาน ASCII จาก 32 ถึง 127 เนื่องจากเราใช้แบบอักษรที่ไม่เกี่ยวข้องกับแบบอักษรจริงและเป็นเมทริกซ์กราฟิคของดวงจันทร์ เราจึงต้องตรวจสอบให้แน่ใจว่าอักขระ ASCII อ้างอิงภาพข้างขึ้นข้างแรมที่เราเลือก ซึ่งหมายความว่าการใช้ ! ลงชื่อ แบบอักษรข้างขึ้นข้างแรมของเราแสดงภาพกราฟิกข้างขึ้นข้างแรมที่สองในรายการนั้น หากคุณดูที่แบบอักษรข้างขึ้นข้างแรม คุณจะเห็นข้างขึ้นข้างแรมจำนวนหนึ่ง ซึ่งทั้งหมดมีระดับความสว่างต่างกัน ในอนาคตฉันจะเพิ่มโค้ดเพิ่มเติมเพื่อใช้ประโยชน์จากกราฟิกทั้งหมดที่เราใช้งาน ในขณะนี้ เราใช้เพียงบางส่วนเท่านั้น อย่างไรก็ตาม มีการใช้งานกราฟิกในแบบอักษรเฟสจันทรคติแล้ว และจำเป็นต้องติดตั้งในโค้ดเพื่อใช้งาน
ขั้นตอนที่ 6: การประกอบขั้นสุดท้าย



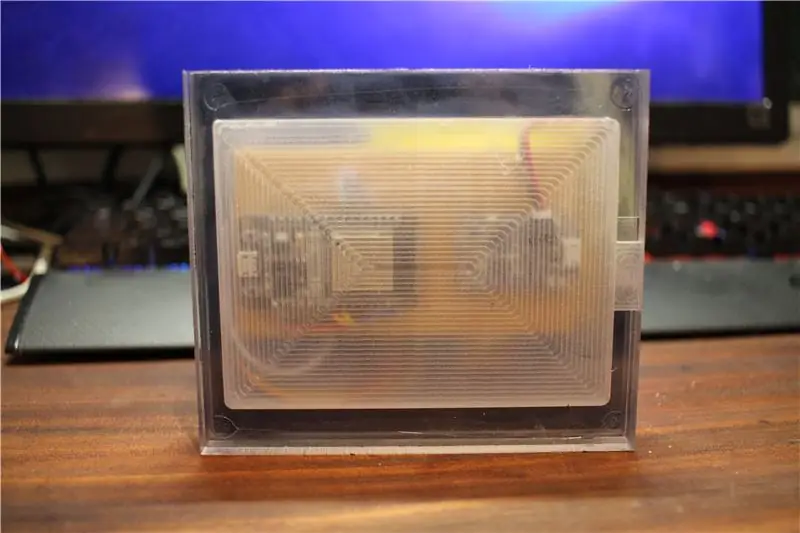
ส่วนสุดท้ายของงานสร้างและที่น่าพอใจที่สุดคือกระบวนการประกอบ ฉันออกแบบและพิมพ์กล่องหุ้ม 3 มิติที่เหมาะกับบอร์ดของฉัน โครงการนี้เป็นแบบ DIY มาก ไม่มี PCB แบบมืออาชีพหรือรูปแบบมาตรฐานเดียว ส่วนใหญ่กล่องที่ฉันใช้มีขนาดใหญ่พอที่จะรองรับเครื่องชาร์จ lipo หรือตัวแปลงบูสต์ที่คุณเลือกใช้ ตราบใดที่พวกเขามีฟังก์ชันพื้นฐานที่กล่าวถึงในคำแนะนำนี้ คุณก็ควรจะใช้ได้
ฉันใช้สกรู 4 ตัวเพื่อยึดครึ่งบนและล่างของกล่องหุ้มไว้ด้วยกัน และใช้กาวร้อนสำหรับติดตั้งวงจร DIY ของฉัน ฉันใช้กาวหยดเล็กๆ เพื่อยึดแบตเตอรี่ แต่ถ้าฉันมีเวลามากกว่านี้ ฉันจะทำขายึดสำหรับอุปกรณ์อิเล็กทรอนิกส์ทั้งหมดเอง
ฉันยังตัดสินใจที่จะทำรูสำหรับปุ่มกดล็อคที่ด้านหลัง สิ่งนี้จะตัดการเชื่อมต่อแบตเตอรี่จากตัวแปลงบูสต์ซึ่งมีประโยชน์หากคุณไม่ได้วางแผนที่จะใช้งานอุปกรณ์ตลอด 24 ชั่วโมงทุกวัน น่าเสียดายที่ตัวแปลงบูสต์ยังคงใช้พลังงานแม้ว่า ESP32 ของคุณจะอยู่ในโหมดดีปสลีป
โดยรวมแล้วฉันพอใจมากกับผลลัพธ์ ฉันได้เรียนรู้มากมายในขณะที่ใช้ ESP32 และฉันสามารถเห็นตัวเองใช้มันสำหรับโครงการต่างๆ ในอนาคต
หากคุณมีคำถามใด ๆ โปรดถามฉันยินดีที่จะช่วยเหลือและหากคุณพบข้อผิดพลาดใด ๆ ในคำแนะนำนี้โปรดแจ้งให้เราทราบ
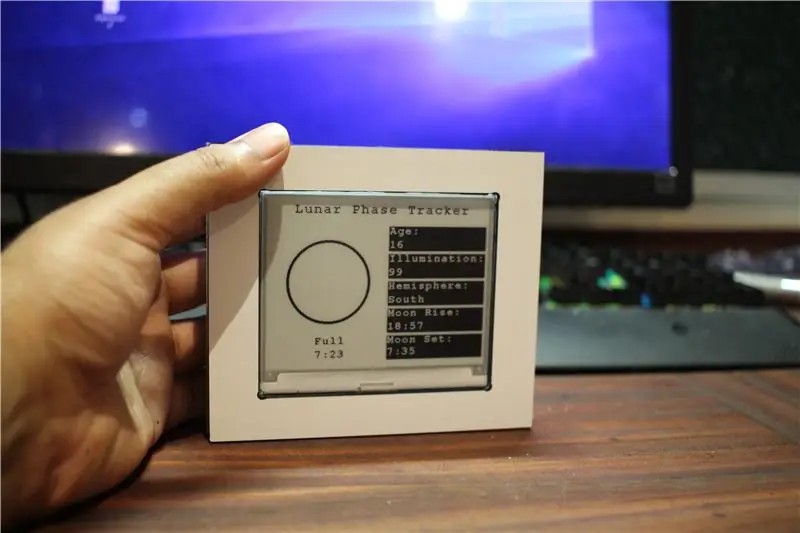
แก้ไข: จริง ๆ แล้วฉันทำเครื่อง CNC เป็นเคสเล็ก ๆ แทนที่จะเป็นรุ่นพิมพ์ 3 มิติซึ่งเป็นสิ่งที่คุณเห็นในภาพเด่น
แก้ไข: ในภาพเด่นเราเห็นพระจันทร์เต็มดวงที่มีการส่องสว่าง 99% ดังนั้นวงกลมสีขาว เมื่อดวงจันทร์เคลื่อนผ่านเฟสปกติ ภาพของดวงจันทร์จะเปลี่ยนไปตามนั้น รูปภาพเพิ่มเติมจะถูกอัปโหลดเมื่อดวงจันทร์เคลื่อนผ่านเฟสต่างๆ เพื่อให้คุณได้ภาพกราฟิกแทน


วิ่งขึ้นใน Space Challenge
แนะนำ:
Easy Tilt-Based Color Changing Wireless Rubik's Cube Lamp: 10 ขั้นตอน (พร้อมรูปภาพ)

Easy Tilt-Based Color Changing Wireless Rubik's Cube Lamp: วันนี้เราจะสร้างโคมไฟทรงลูกบาศก์ของ Rubik สุดเจ๋ง ซึ่งจะเปลี่ยนสีตามด้านที่หงายขึ้น ลูกบาศก์ทำงานโดยใช้แบตเตอรี่ LiPo ขนาดเล็กที่ชาร์จด้วยสายเคเบิลไมโครยูเอสบีมาตรฐาน และในการทดสอบของฉัน แบตเตอรี่มีอายุการใช้งานหลายวัน นี้
Lunar Lander 64: 3 ขั้นตอน

Lunar Lander 64: คำแนะนำนี้มีไว้สำหรับเกมคอมพิวเตอร์ที่ฉันเขียนเมื่อ 34 ปีที่แล้วในปี 1984 เมื่อฉันอายุ 14 ปี มันถูกเขียนขึ้นบนคอมพิวเตอร์ที่บ้าน Commodore 64 ที่เชื่อมต่อกับทีวีแบบพกพาในห้องนอนของฉัน นานก่อนยุคสมัยของพีซีที่ใช้ Windows คอมพิวเตอร์แล
Bolt - DIY Wireless Charging Night Clock (6 ขั้นตอน): 6 ขั้นตอน (พร้อมรูปภาพ)

Bolt - DIY Wireless Charging Night Clock (6 ขั้นตอน): การชาร์จแบบเหนี่ยวนำ (เรียกอีกอย่างว่าการชาร์จแบบไร้สายหรือการชาร์จแบบไร้สาย) เป็นการถ่ายโอนพลังงานแบบไร้สาย ใช้การเหนี่ยวนำแม่เหล็กไฟฟ้าเพื่อจ่ายกระแสไฟฟ้าให้กับอุปกรณ์พกพา แอปพลิเคชั่นที่พบบ่อยที่สุดคือ Qi Wireless Charging st
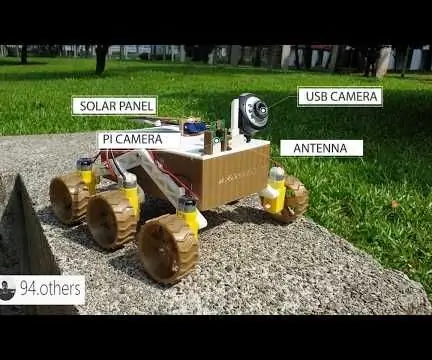
IOT Lunar Rover Raspberrypi+Arduino: 5 ขั้นตอน (พร้อมรูปภาพ)

IOT Lunar Rover Raspberrypi+Arduino: โครงการนี้ได้รับแรงบันดาลใจจากภารกิจดวงจันทร์ของอินเดีย Chandryaan-2 ซึ่งจะเกิดขึ้นในเดือนกันยายน 2019 นี่เป็นภารกิจพิเศษเพราะพวกเขากำลังจะลงจอดในจุดที่ไม่มีใครเคยลงจอดมาก่อน ดังนั้น เพื่อแสดงการสนับสนุนของฉัน ฉันตัดสินใจซื้อ
DIY Wireless Mic to Wireless Guitar System: 4 ขั้นตอน

DIY Wireless Mic to Wireless Guitar System: ฉันเคยดู vids และบางวงแล้ว และเกือบทั้งหมดใช้ระบบไร้สายกับกีตาร์ คลั่งไคล้ เคลื่อนไหว เดิน และทำทุกอย่างที่พวกเขาต้องการโดยไม่มีเชือกผูกไว้ ฉันจึงฝันที่จะมีมัน.. แต่.. สำหรับฉันตอนนี้มันแพงเกินไป ฉันเลยคิดขึ้นมาได้ว่า
