
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-31 10:25.
- แก้ไขล่าสุด 2025-01-23 15:12.

ฉันมีความผิดที่ไม่เคยจัดระเบียบคอมพิวเตอร์ของฉัน
เคย.
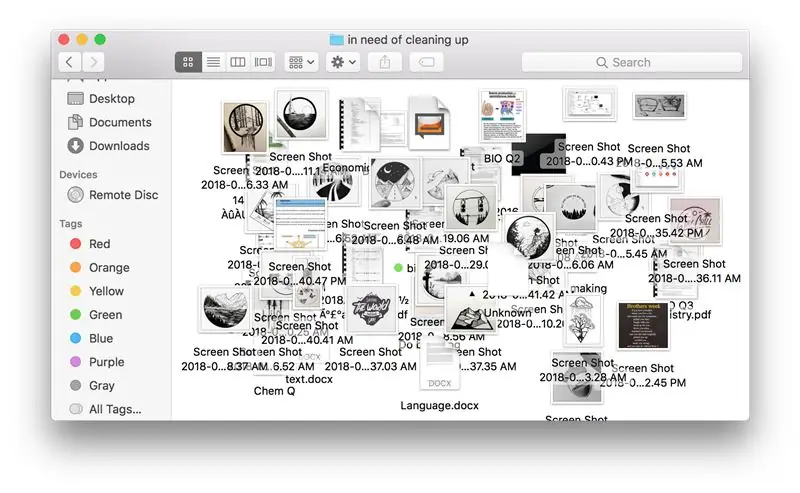
เดสก์ท็อปรก โฟลเดอร์ดาวน์โหลด เอกสาร ฯลฯ น่าทึ่งมากที่ฉันยังไม่สูญเสียอะไรเลย…
แต่การจัดระเบียบนั้นน่าเบื่อ ใช้เวลานาน ทำอย่างไรถึงจะพอใจ? ทำให้มันดูดี ดีจริงๆ.
.•°•.•°•.•°•.•°•.•°•.•°•.
ด้านล่างนี้ คุณจะพบวิธีปรับแต่งไอคอนโฟลเดอร์บนคอมพิวเตอร์ MacBook
คำแนะนำนี้สามารถแบ่งออกเป็นสองส่วน:
- หากคุณต้องการใช้ photoshop และสร้างไอคอนของคุณเองตั้งแต่เริ่มต้น
- หากคุณต้องการใช้รูปภาพที่มีอยู่เป็นไอคอนของคุณ
สำหรับ 1 เริ่มอ่านตั้งแต่ต้น สำหรับ 2 ให้ข้ามไปยังขั้นตอนที่ 7
.•°•.•°•.•°•.•°•.•°•.•°•.
ฉันไม่ใช่มืออาชีพ แต่ฉันพยายามทำให้ทุกอย่างชัดเจนที่สุด
ฉันหวังว่านี่จะเป็นประโยชน์!
ถ้าคุณชอบ โปรดโหวตให้ฉันในการประกวด Spotless!
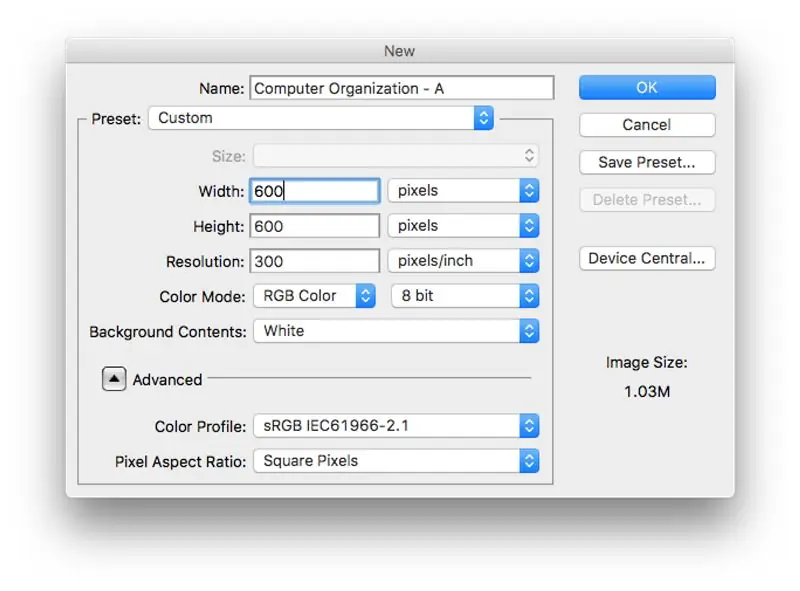
ขั้นตอนที่ 1: การตั้งค่าหน้า Photoshop



ตาม OSXDaily ไอคอน MacBook สามารถมีขนาดเล็กได้ถึง 16 × 16 พิกเซลและใหญ่ถึง 512 x 512 พิกเซล
เพื่อความปลอดภัย ฉันจะทำ photoshop canvas ขนาด 600x600 พิกเซล
.•°•.•°•.•°•.•°•.•°•.•°•.
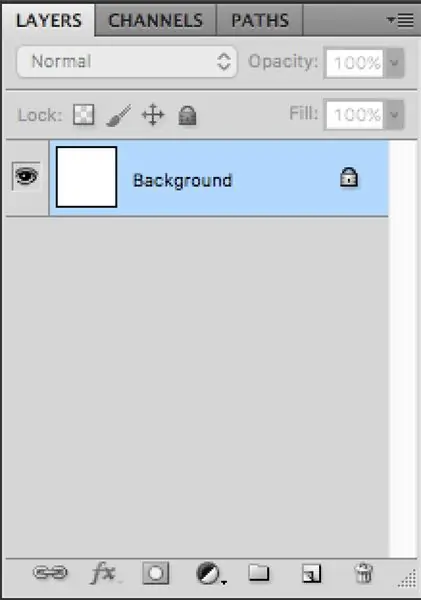
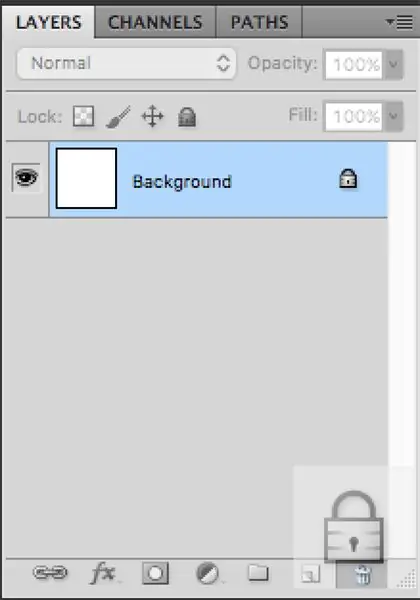
เมื่อคุณสร้างผืนผ้าใบ คุณจะได้พื้นหลังสีขาว เราต้องการให้โปร่งใส มิฉะนั้น ไอคอนของคุณจะแสดงพื้นหลังสี่เหลี่ยมสีขาวรอบๆ (ซึ่งคุณอาจต้องการ หากเป็นเช่นนั้น ให้รักษาสีไว้)
หากต้องการลบสีขาว คุณต้องกำจัดการล็อกพื้นหลัง
จากนั้น ใช้ {เครื่องมือปะรำสี่เหลี่ยม (M)} เลือกทั้งหมด (คำสั่ง+A) แล้วลบ
(ดูรายการเครื่องมือ Photoshop ทั้งหมดที่นี่)
.•°•.•°•.•°•.•°•.•°•.•°•.
ตอนนี้คุณต้องการสร้างแนวทางพื้นฐานทั้งแนวนอนและแนวตั้งของผืนผ้าใบเพื่อช่วยให้คุณถ่ายภาพไปที่กึ่งกลางของผืนผ้าใบ ถ้าคุณไม่ทำเช่นนี้ คุณอาจพบว่าไอคอนของคุณไม่อยู่ตรงกลางกับพื้นที่ไอคอน
ไปที่ [View] > [New Guide…] และเลือกเส้นแนวนอนที่มีตำแหน่ง "300 พิกเซล" (ไม่ต้องสนใจว่าเดิมปรากฏขึ้นในหน่วยเซนติเมตร)
ทำซ้ำสำหรับเส้นแนวตั้งที่มีตำแหน่ง "300 พิกเซล"
ตอนนี้คุณควรเห็นเส้นสีฟ้าอ่อนวิ่งในแนวนอนและแนวตั้งข้ามผืนผ้าใบเพื่อสร้างกากบาทตรงกลาง
.•°•.•°•.•°•.•°•.•°•.•°•.
สุดท้าย คุณต้องตรวจสอบให้แน่ใจว่าการตั้งค่า photoshop ของคุณได้รับการตั้งค่าไว้ ดังนั้นสิ่งที่คุณย้ายจริง ๆ จะตรงกับคำแนะนำที่คุณทำ สำหรับสิ่งนี้ คุณต้องตรวจสอบให้แน่ใจสองสิ่ง:
- [ดู] > [สแนป]
- [ดู] > [สแนปไปที่] > [คำแนะนำ]
ขั้นตอนที่ 2: สร้างฐานไอคอนของคุณ

ตอนนี้ส่วนที่สนุกก็เริ่มต้นขึ้น: การสร้างไอคอนของคุณเอง
จริงๆ แล้วฉันชอบทำให้ไอคอนเป็นคำง่ายๆ เช่น "UKE" สำหรับโฟลเดอร์ที่มีเพลงอูคูเลเล่ของฉัน หรือ "WORK" สำหรับไฟล์ที่เกี่ยวข้อง
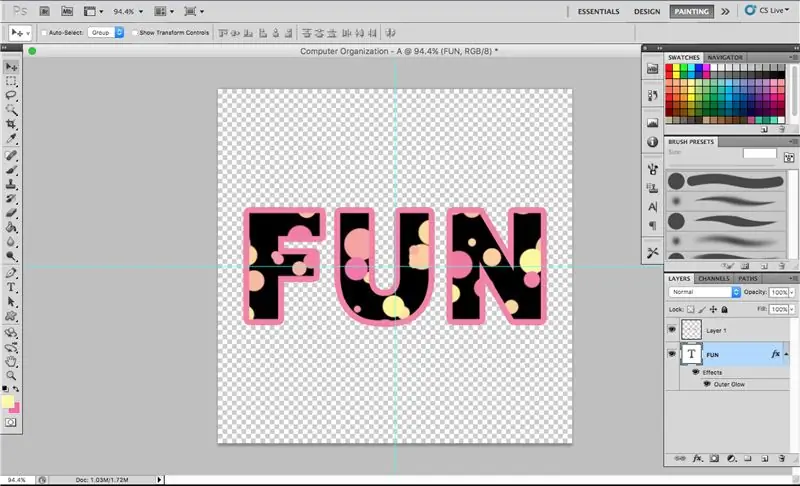
สำหรับคำแนะนำนี้ ฉันจะแสดงตัวอย่างโดยใช้คำว่า "สนุก"
.•°•.•°•.•°•.•°•.•°•.•°•.
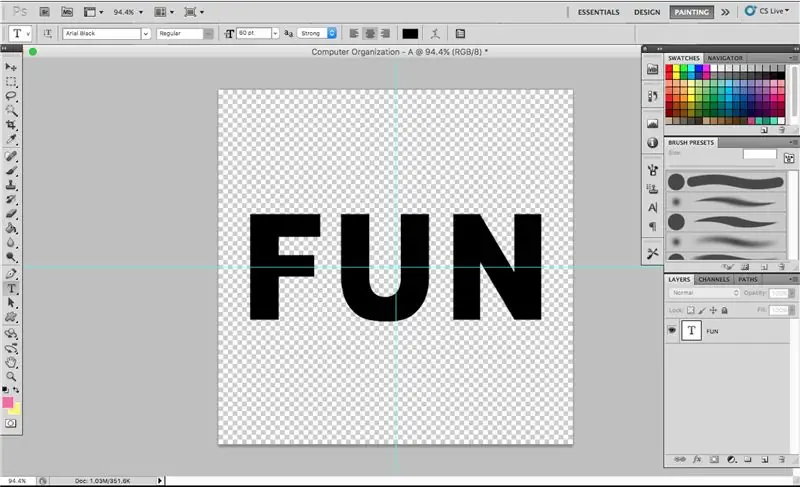
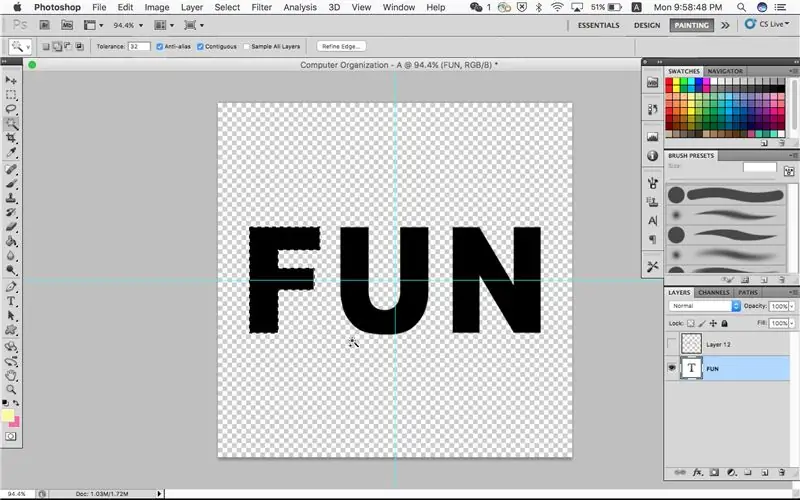
ขั้นแรก ตั้งค่าฐานของคำโดยใช้ {เครื่องมือประเภทแนวนอน (T)}
ฉันแค่ใช้ Arial Black เพราะ:
- เพื่อไม่ให้ละเมิดกฎหมายลิขสิทธิ์โดยใช้แบบอักษรที่ดาวน์โหลด
- เป็นฟอนต์ตัวหนา
พิมพ์คำแล้วจัดชิดตรงกลางผืนผ้าใบของคุณ สำหรับคำที่มีตัวอักษร 3 ตัว ฉันขอแนะนำให้ใช้ขนาดตัวอักษร 60 pt ซึ่งจะทำให้คุณมีพื้นที่ภายนอกสำหรับเพิ่มการตกแต่งในภายหลัง
ขั้นตอนที่ 3: สร้างแปรงกระจาย



ตอนนี้ มาสร้างแปรงกระจายกัน!
.•°•.•°•.•°•.•°•.•°•.•°•.
ขั้นแรก สร้างเลเยอร์ใหม่
จากนั้น ใช้ {เครื่องมือแปรง (B)} เลือกแปรงประเภทใดก็ได้ที่คุณต้องการ ฉันจะใช้วงกลมง่ายๆ
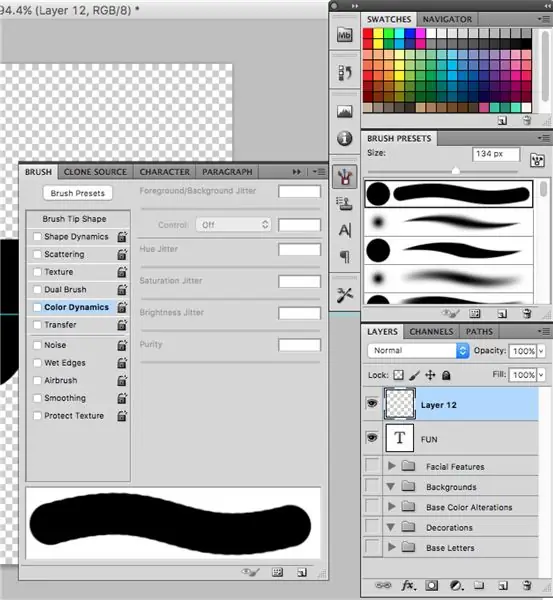
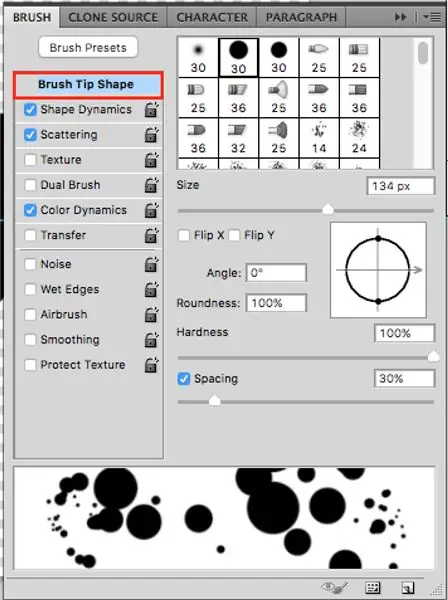
ตอนนี้ใน [แปรงที่ตั้งไว้ล่วงหน้า] > [แปรง] คุณสามารถเปลี่ยนการตั้งค่าของแปรงนี้เพื่อให้เป็นสีกระจายสำหรับคุณ
(หากไม่พบเครื่องมือนี้ ให้ไปที่ [Window] > [Brush Presets] เพื่อสลับหน้าต่างเครื่องมือ)
.•°•.•°•.•°•.•°•.•°•.•°•.
โดยทั่วไป แปรงกระจายมาตรฐานที่ฉันแนะนำมีการตั้งค่าต่อไปนี้:
-
รูปร่างปลายแปรง
- ความแข็ง 100%
- ระยะห่าง 30%
-
พลวัตของรูปร่าง: ON
- ขนาดกระวนกระวายใจ 100%
- เส้นผ่านศูนย์กลางขั้นต่ำ 20%
- มุมกระวนกระวายใจ 100%
- ความกลม กระวนกระวายใจ 0%
- Flip X Jitter: เปิด
- พลิกและกระวนกระวายใจ: ON
-
กระเจิง: ON
- ทั้งสองแกน: OFF
- กระจาย 1,000%
- จำนวน: 1
- นับกระวนกระวายใจ: 0%
- เนื้อผ้า: OFF
- แปรงคู่: OFF
-
ไดนามิกของสี: ON
- เบื้องหน้า/พื้นหลังกระวนกระวายใจ 100%
- เว้กระวนกระวายใจ 5%
- ความอิ่มตัวกระวนกระวายใจ 0%
- ความสว่างกระวนกระวายใจ 0%
- ความบริสุทธิ์ 0%
- โอน: OFF
- เสียงรบกวน: OFF
- ขอบเปียก: OFF
- แอร์บรัช: OFF
- การปรับให้เรียบ: OFF
- ปกป้องพื้นผิว: OFF
.•°•.•°•.•°•.•°•.•°•.•°•.
แต่แน่นอน คุณสามารถปรับแต่งแต่ละอย่างได้ตามต้องการ! ด้านล่างนี้คือคำอธิบายโดยละเอียดของการตั้งค่าแต่ละรายการ
.•°•.•°•.•°•.•°•.•°•.•°•.
1. รูปร่างปลายแปรง
คุณสามารถดูประเภทของแปรงที่คุณเลือกและเปลี่ยนขนาดของแปรงได้ที่นี่
ความแข็ง: ความชัดเจนของโครงร่างพุ่มไม้
- % สูง = โครงร่างที่ชัดเจนขึ้น (ชัดเจน) ของแต่ละ scatter
- % ต่ำ = โครงร่างเบลอมากขึ้น (ไม่ชัดเจน) ของแต่ละ scatter
ระยะห่าง: ความถี่ของจุดกระจาย
- % สูง = จุดกระจายไม่บ่อย (น้อยกว่า)
- % ต่ำ = บ่อยขึ้น (มากขึ้น) จุดกระจาย
.•°•.•°•.•°•.•°•.•°•.•°•.
2. พลวัตของรูปร่าง
ที่นี่คุณสามารถเปลี่ยน 'การสุ่ม' ของขนาดกระจายของคุณ
ขนาดกระวนกระวายใจ: คุณจะได้ขนาดที่หลากหลายมากขึ้น ยิ่ง % ต่ำเท่าไร แต่ละขนาดก็จะยิ่งสม่ำเสมอมากขึ้น
- % สูง = ขนาดจุดกระจายที่หลากหลายมากขึ้น
- % ต่ำ = ขนาดจุดกระจายน้อยลง
เส้นผ่านศูนย์กลางต่ำสุด: กำหนดช่วงของจุดกระจายแต่ละจุดที่สามารถมีขนาดเล็กได้
- % สูง = ขนาดที่ใหญ่กว่าของจุดกระจายที่เล็กที่สุด (ความหลากหลายน้อยกว่า)
- % ต่ำ = ขนาดที่เล็กกว่าของจุดกระจายที่เล็กที่สุด (หลากหลายมากขึ้น)
มุมกระวนกระวายใจ: การหมุนแบบสุ่มของแต่ละจุดกระจาย
- % สูง = การหมุนของแปรงที่หลากหลายขึ้น
- % ต่ำ = การหมุนของแปรงน้อยลง
Roundness Jitter: ขอบเขตที่แปรงของคุณสามารถ 'บีบ'
- % สูง = 'บีบ' มากขึ้น (เช่น ถ้าเป็นแปรงวงกลม คุณจะเห็นวงรีมากขึ้น)
- % ต่ำ = 'บีบ' น้อยลง (เช่น ถ้าเป็นแปรงวงกลม คุณจะเห็นวงกลมมากขึ้น)
Flip X Jitter: พลิกแปรงในแนวนอน
Flip Y Jitter: พลิกแปรงในแนวตั้ง
.•°•.•°•.•°•.•°•.•°•.•°•.
3. กระเจิง
ทั้งสองแกน: อนุญาตให้เกิดการกระเจิงทั้งในทิศทาง X และ Y (ฉันมักจะปิดสิ่งนี้เพราะหากเปิดอยู่ คุณจะไม่สามารถวาดในจุดที่ว่างเปล่าเพื่อเติมได้ มันจะกระจายไปยังที่อื่นกับที่คุณคลิก สำหรับฉัน นั่นไม่สะดวก)
จำนวน: ความถี่ของจุดกระจาย
- % สูง = คะแนนมากขึ้น
- % ต่ำ = คะแนนน้อยลง
Count Jitter: ความสุ่มของจำนวนการนับ (เช่น คุณจะมีบางพื้นที่ที่มีจุดกระจายมากกว่าและน้อยกว่า)
- % สูง = รูปแบบเพิ่มเติม
- % ต่ำ = การเปลี่ยนแปลงน้อยลง
.•°•.•°•.•°•.•°•.•°•.•°•.
4. พื้นผิว
คุณสามารถเพิ่มพื้นผิว (การออกแบบ) ที่ด้านในของแปรงแต่ละอันได้ที่นี่ Photoshop มีพื้นผิวที่กำหนดไว้ล่วงหน้า แต่คุณสามารถดาวน์โหลดพื้นผิวฟรีเพิ่มเติมทางออนไลน์ได้ เช่น ที่นี่
กลับด้าน: การเปิดและปิดตัวเลือกนี้จะกลับด้านมืดและสว่างของการออกแบบ พื้นที่ที่มีสีทึบจะโปร่งใสและในทางกลับกัน บริเวณที่มืดกว่าจะสว่างขึ้นและในทางกลับกัน
พื้นผิวแต่ละเคล็ดลับ: กำหนดว่าคุณสามารถดูโครงร่างของจุดแปรงกระจายแต่ละจุดได้หรือไม่
- ON = เค้าร่างของแต่ละจุดกระจายจะยังคงมีความโดดเด่น
- OFF = จุดกระจายผสมผสานเข้าด้วยกัน
ความลึก: การกำหนดพื้นผิวเป็นอย่างไร
- % สูง = เนื้อสัมผัสชัดเจน
- % ต่ำ = เนื้อสัมผัสจาง (เบา)
.•°•.•°•.•°•.•°•.•°•.•°•.
5. แปรงคู่
ลักษณะนี้ค่อนข้างเหมือนกับพื้นผิว แต่คุณเลือกแปรงอีกอันหนึ่งเพื่อจำกัดให้อยู่ในรูปร่างแปรงแรกที่คุณเลือก
โอเค มาชี้แจงกัน
ตัวอย่างเช่น หากรูปร่างปลายแปรงเดิมของคุณเป็นวงกลม และปลายแปรงคู่ของคุณเป็นแบบกระเซ็น การกระจัดกระจายของคุณจะแสดงการกระจัดกระจายเป็นวงกลม
โหมด: มีหลายโหมด พวกเขากำหนดเฉดสีของแปรงคู่ในปลายแปรงดั้งเดิม ฉันอยากจะแนะนำอย่างตรงไปตรงมาให้คุณดูแต่ละอันเพื่อดูว่ามันมีลักษณะอย่างไรที่นี่ อย่างไรก็ตาม โหมดต่างๆ ได้แก่ Multiply, Darken, Overlay, Color Dodge, Color Burn, Linear Burn, Hard Mix และ Linear Light
พลิก ขนาด ระยะห่าง กระจาย และขนาดสำหรับปลายแปรงคู่ แต่เหมือนกับสำหรับ และ
.•°•.•°•.•°•.•°•.•°•.•°•.
6. พลวัตของสี
สิ่งนี้จะสร้างการเปลี่ยนแปลงในสีของจุดกระจายของคุณ รูปแบบสีจะขึ้นอยู่กับสองสีที่คุณเลือก (สีพื้นหน้าและสีพื้นหลัง) ให้กับจานสีพู่กันของคุณ
Foreground/Background Jitter: ขอบเขตที่สีพื้นหลังของคุณสามารถผสมเป็นสีพื้นหน้าได้
- % สูง = มองเห็นสีพื้นหลังได้มากขึ้น (เช่น ที่ 100% คุณจะเห็นช่วงสีทั้งหมดระหว่างสีพื้นหน้าและสีพื้นหลัง)
- % ต่ำ = มองเห็นสีพื้นหลังเพียงเล็กน้อย (เช่น ที่ 0% คุณจะเห็นเฉพาะสีพื้นหน้า)
Hue Jitter: ขอบเขตที่สีสามารถเบี่ยงเบนไปจากสีพื้นหน้าและพื้นหลัง
- % สูง = สีสุ่มมากขึ้น (เช่น ที่ 100% คุณจะเห็นสีสุ่มทั้งหมด)
- % ต่ำ = สีที่คล้ายกับสีพื้นหน้าและพื้นหลัง (เช่น ที่ 0% คุณจะเห็นเฉพาะสีพื้นหน้า)
Saturation Jitter: ขอบเขตที่ความอิ่มตัวของสีสามารถเปลี่ยนจากสีพื้นหน้าและพื้นหลัง หากคุณไม่แน่ใจว่าความอิ่มตัวคืออะไร ให้คิดว่ามันเป็นการเติมสีขาวลงในสี
- % สูง = สีแสดงความอิ่มตัวที่มากขึ้น (เช่น สี 'จาง' มากขึ้น)
- % ต่ำ = สีที่คล้ายกับสีพื้นหน้าและพื้นหลัง (เช่น สี 'จาง' น้อยกว่า)
Brightness Jitter: ขอบเขตที่ความสว่างของสีสามารถเปลี่ยนจากสีพื้นหน้าและพื้นหลัง ลองนึกภาพว่าเป็นการเพิ่มสีดำให้กับสี
- % สูง = สีแสดงความแตกต่างของความสว่างมากขึ้น (เช่น 'สีเข้ม' มากกว่า)
- % ต่ำ = สีคล้ายกับสีพื้นหน้าและพื้นหลัง (เช่น 'สีเข้ม' น้อยกว่า)
ความบริสุทธิ์: โอเค อันนี้คือ "การเปลี่ยนสีไปทางหรือออกจากแกนกลาง" ฉันอ่านกระดาษบนแกนกลางที่นี่ และบอกตามตรง… ฉันยังไม่เข้าใจจริงๆ แต่ฉันทดลองและข้อสรุปของฉันคือ…
- % บวก = สีจะเข้าใกล้จุดกึ่งกลางของเส้นกลางของแถบสีมากขึ้น (รูปแบบที่ 'สว่างที่สุด' และ 'เข้มที่สุด' ของสี
- 0% = สีพื้นหน้าและพื้นหลังเหมือนกับสีที่คุณเลือก
- % เชิงลบ = สีจะเข้าใกล้ด้านบนของตัวอย่างสี ในที่สุดก็สูญเสียสีทั้งหมดไปเป็นสีขาว
.•°•.•°•.•°•.•°•.•°•.•°•.
7. โอน
Opacity Jitter: ขอบเขตของการเปลี่ยนแปลงในความทึบของจุดกระจาย
- % สูง = ความทึบที่หลากหลายมากขึ้น
- % ต่ำ = ความทึบน้อยลง
Flow Jitter: ขอบเขตของการเปลี่ยนแปลงในการไหลของจุดกระจาย
- % สูง = ความหลากหลายในการไหลมากขึ้น
- ต่ำ% = ความหลากหลายในการไหลน้อยลง
ความแตกต่างระหว่างความทึบและการไหลคือ หากคุณข้ามสโต๊คอีกครั้งภายในจังหวะเดียวกัน คุณสามารถทำให้การทับซ้อนมืดลงได้หากการไหลต่ำ แต่คุณจะทำไม่ได้หากความทึบต่ำ คุณต้องทำให้เป็นจังหวะที่แยกจากกัน (มีคำอธิบายที่ชัดเจนกว่านี้)
.•°•.•°•.•°•.•°•.•°•.•°•.
8. เปิด-ปิด เท่านั้น การตั้งค่า
เสียงรบกวน: หากเปิด จะทำให้ขอบแปรงของคุณเป็นพิกเซล
ขอบเปียก: หากเปิด จะเน้นที่ขอบแปรงและลดการไหลของแปรงลงเล็กน้อย
พู่กัน: ถ้าเปิด จะช่วยลดการไหลของแปรงเพื่อให้สร้างเอฟเฟกต์เหมือนพู่กัน
การปรับให้เรียบ: หากเปิด จะทำให้เส้นทางของเมาส์ราบรื่น
รักษาพื้นผิว: หากเปิด จะช่วยให้มองเห็นพื้นผิวได้แม้ว่าจะมีการเปลี่ยนแปลงการตั้งค่าแปรงอื่นๆ ซึ่งจะทำให้มองเห็นพื้นผิวได้ยาก ดังนั้นจึงใช้ได้เฉพาะเมื่อคุณใช้ไฟล์.
ขั้นตอนที่ 4: การใช้ Scatter กับ Word Design


ตอนนี้ มากระจายการออกแบบแปรงเป็นคำ!
.•°•.•°•.•°•.•°•.•°•.•°•.
ขั้นแรก ให้คลิกที่เลเยอร์เดิมที่มีข้อความ
เลือก {magic wand tool (W)} และคลิกที่ 'area' ของคำแต่ละคำ
ฉันพูดว่า 'พื้นที่' เพราะถ้าแบบอักษรของคุณมีตัวอักษรเชื่อมต่ออยู่ คุณจะต้องคลิกเพียงครั้งเดียวเท่านั้น
ในกรณีของฉัน ตัวอักษร F, U และ N แยกจากกัน ดังนั้นฉันจึงต้องคลิกแต่ละตัวอักษรแยกกัน
อย่าลืมกด shift ค้างไว้เมื่อคุณคลิก 'พื้นที่' อื่น
.•°•.•°•.•°•.•°•.•°•.•°•.
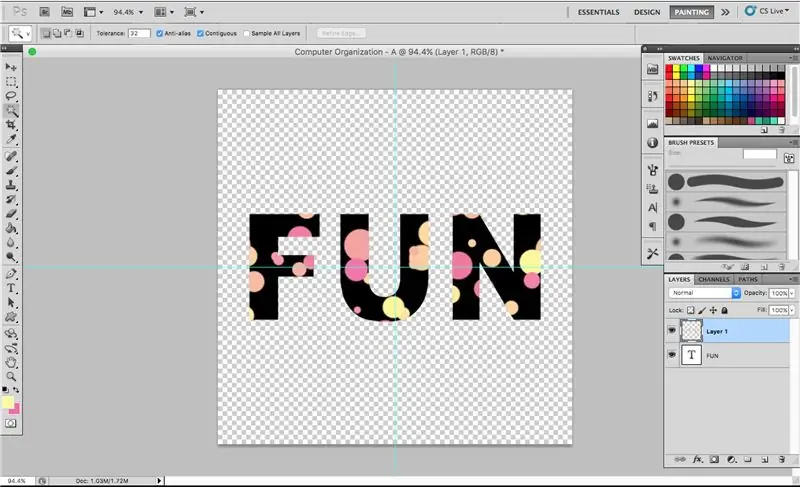
กลับไปที่เลเยอร์ใหม่ที่คุณสร้างไว้ก่อนหน้านี้
ใช้แถบสีและตัวเลือกสี เลือกสีที่คุณต้องการ
เลือก {แปรง (B)} และวาดกระจาย
.•°•.•°•.•°•.•°•.•°•.•°•.
มีความคิดสร้างสรรค์!
ขั้นตอนที่ 5: การเพิ่มเค้าร่างให้กับข้อความ




หากต้องการเน้นคำ คุณอาจตัดสินใจเพิ่มโครงร่างให้กับข้อความ
.•°•.•°•.•°•.•°•.•°•.•°•.
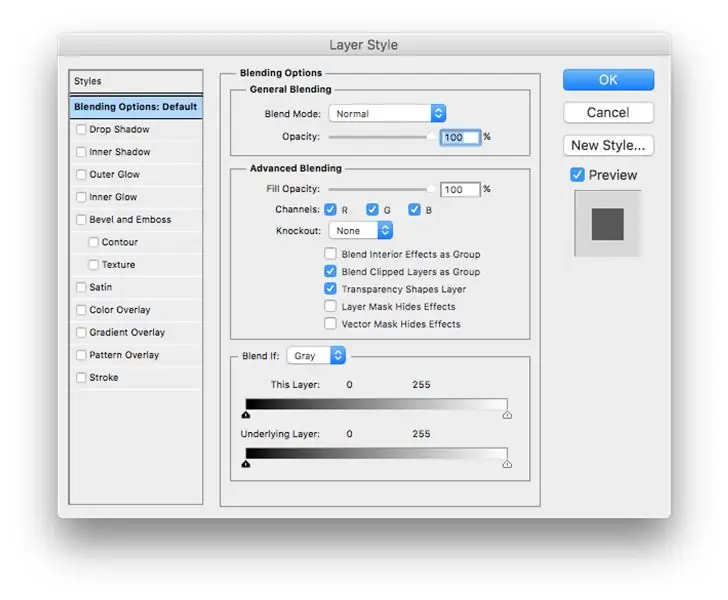
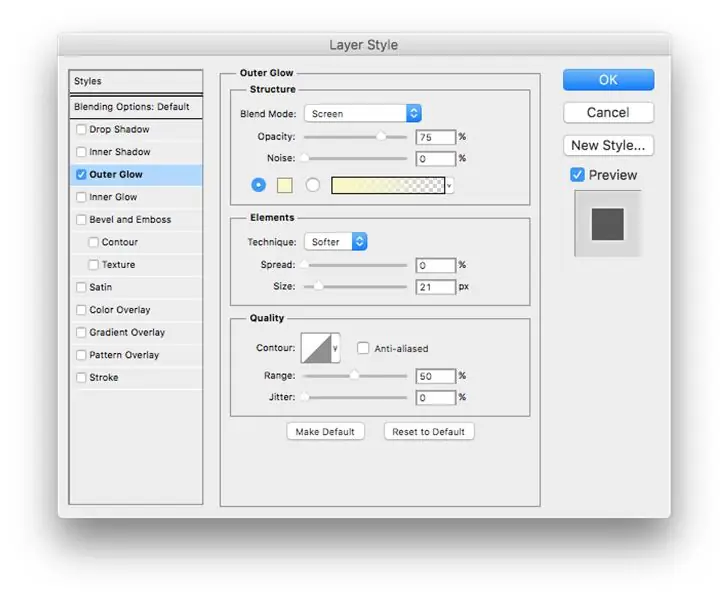
ดับเบิลคลิกที่เลเยอร์ที่มีข้อความเพื่อเปิดหน้าต่าง [Layer Style]
สลับไปที่ [Outer Glow]
หากต้องการมีโครงร่างที่ชัดเจน ให้เปลี่ยนการตั้งค่าดังต่อไปนี้:
- โหมดผสมผสาน NORMAL
- ความทึบ 100%
- เสียงรบกวน 0%
- สี (สีอะไรก็ได้ที่คุณต้องการให้ตัวอักษรมี)
- เทคนิคแม่นยำ
- สเปรด 100%
- ขนาด 10 พิกเซล (ขึ้นอยู่กับขนาดตัวอักษร)
- ส่วนคุณภาพ -- ปล่อยให้เป็นที่ตั้งไว้ล่วงหน้า
.•°•.•°•.•°•.•°•.•°•.•°•.
สิ่งที่แนบมาคือไฟล์ photoshop ที่ฉันใช้สำหรับคำแนะนำนี้ พร้อมด้วยแนวคิดการออกแบบอื่นๆ บนตัวอักษรฐาน "A"
การออกแบบบางแบบค่อนข้างดูเด็ก แบบอื่นๆ ก็น่าสนใจ… โปรดใช้ตามที่คุณต้องการ!
สร้างสรรค์!:)
ขั้นตอนที่ 6: บันทึกไอคอนของคุณ


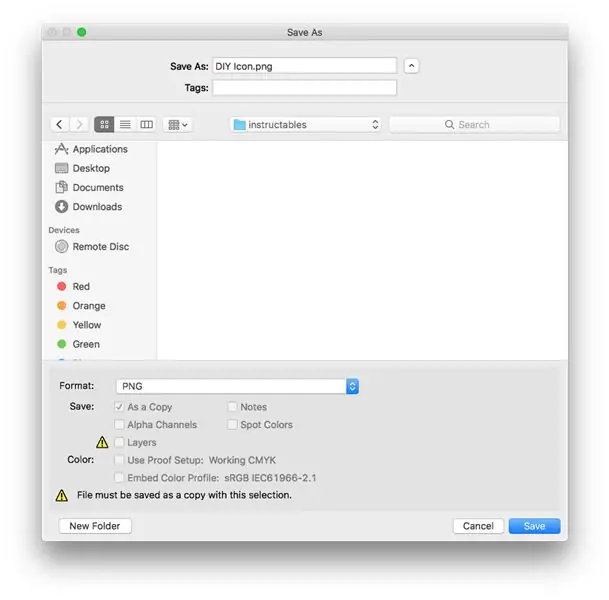
Command + Shift + S เพื่อบันทึกไฟล์ของคุณเป็นรูปแบบ PNG
การบันทึกเป็น-p.webp
จากนั้น เมื่อคุณบันทึก ป๊อปอัปของ -p.webp
ขั้นตอนที่ 7: ทำให้-p.webp" />

ทำให้ แสดงเป็นไอคอนโฟลเดอร์

ทำให้ แสดงเป็นไอคอนโฟลเดอร์

ทำให้ แสดงเป็นไอคอนโฟลเดอร์

ทำให้ แสดงเป็นไอคอนโฟลเดอร์




ตอนนี้สำหรับช่วงเวลาที่ยิ่งใหญ่!
ฉันจะแสดง 3 กระบวนการที่แตกต่างกันที่นี่:
- หากใช้ไอคอนที่คุณสร้างขึ้น
- หากใช้ไอคอนจากออนไลน์
- หากใช้ภาพ
.•°•.•°•.•°•.•°•.•°•.•°•.
1. หากใช้ไอคอนที่คุณสร้างขึ้น
เปิดไฟล์ด้วยการแสดงตัวอย่าง
เลือกทั้งหมด (Command + A)
คัดลอก (คำสั่ง + C)
เลือกโฟลเดอร์ที่คุณต้องการเปลี่ยนไอคอน
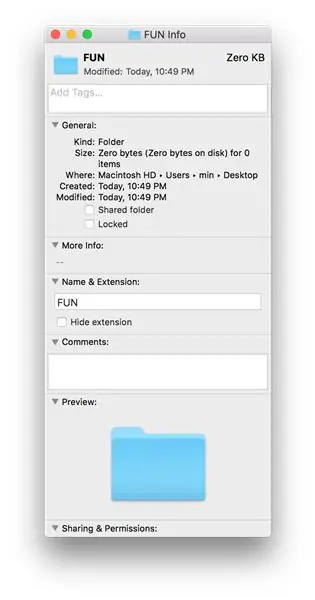
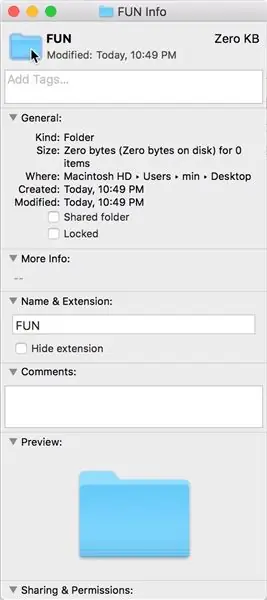
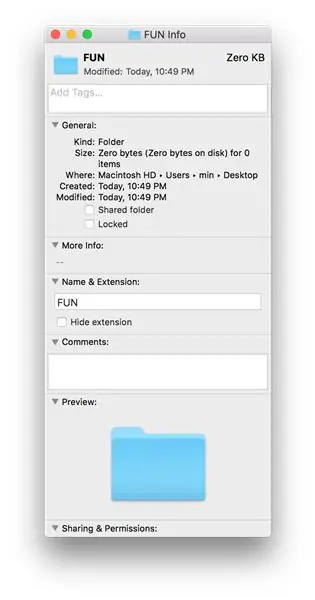
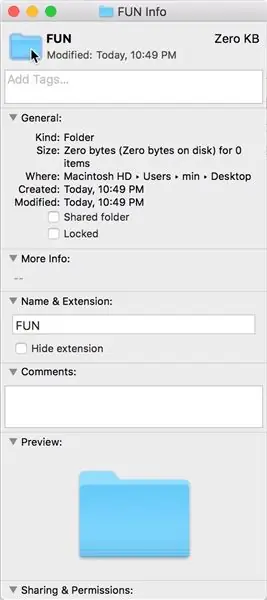
รับข้อมูล (Command + I)
คลิกที่ไอคอนของโฟลเดอร์ที่ด้านบนของป๊อปอัป
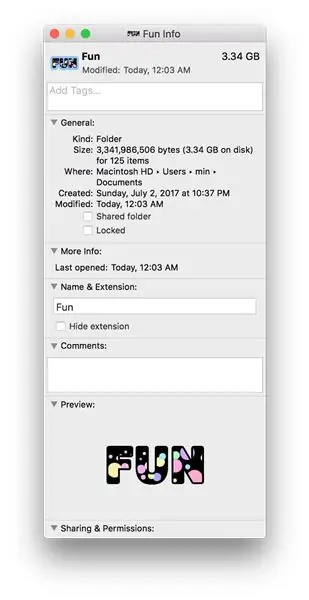
วางไอคอนที่คุณคัดลอกไว้ก่อนหน้านี้ (Command + V)
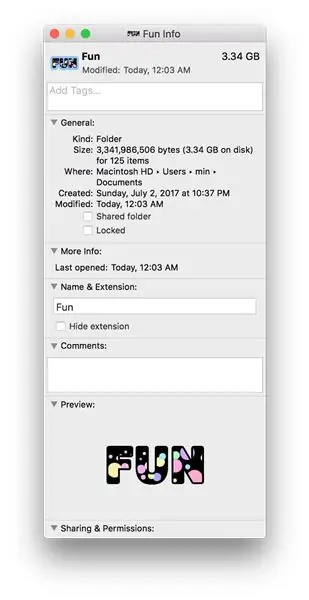
เสร็จแล้ว!
.•°•.•°•.•°•.•°•.•°•.•°•.
2. หากใช้ไอคอนจากออนไลน์
ฉันใช้ไอคอนจาก Creative Commons เพื่อหลีกเลี่ยงปัญหาลิขสิทธิ์ ฉันจะถือว่าไอคอนที่คุณดาวน์โหลดมีพื้นหลังเป็นสีเพื่อแสดงวิธีการลบออก
เปิดไฟล์ในการแสดงตัวอย่าง
เปิด [แถบเครื่องมือมาร์กอัป]
คลิกที่ [อัลฟาทันที]
คลิกที่พื้นที่พื้นหลังแล้วลากเล็กน้อยจนกว่าพื้นหลังจะถูกเน้นทั้งหมด จากนั้นปล่อย ตอนนี้ควรเลือกพื้นหลังแล้ว
ลบ.
เลือกทั้งหมด (Command + A)
คัดลอก (คำสั่ง + C)
เลือกโฟลเดอร์ที่คุณต้องการเปลี่ยนไอคอน
รับข้อมูล (Command + I)
คลิกที่ไอคอนของโฟลเดอร์ที่ด้านบนของป๊อปอัป
วางไอคอนที่คุณคัดลอกไว้ก่อนหน้านี้ (Command + V)
เสร็จแล้ว!
.•°•.•°•.•°•.•°•.•°•.•°•.
3. หากใช้ภาพ
ฉันกลับมาใช้รูปภาพจากครีเอทีฟคอมมอนส์เพื่อหลีกเลี่ยงปัญหาลิขสิทธิ์
เปิดภาพด้วยการแสดงตัวอย่าง
ที่นี่คุณสามารถเลือกได้ทั้งหมด ซึ่งในกรณีนี้ รูปภาพของคุณจะเป็นสี่เหลี่ยม หรือเปิด [แถบเครื่องมือมาร์กอัป] และใช้ [เครื่องมือการเลือก] เพื่อเลือกการเลือกรูปวงรี
คัดลอก (คำสั่ง + C)
เลือกโฟลเดอร์ที่คุณต้องการเปลี่ยนไอคอน
รับข้อมูล (Command + I)
คลิกที่ไอคอนของโฟลเดอร์ที่ด้านบนของป๊อปอัป
วางไอคอนที่คุณคัดลอกไว้ก่อนหน้านี้ (Command + V)
เสร็จแล้ว!
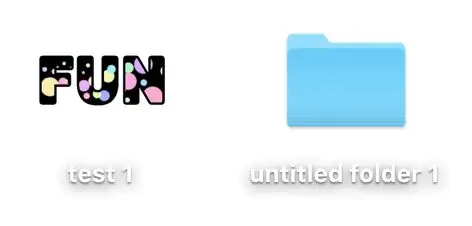
ขั้นตอนที่ 8: ตอนนี้จัดระเบียบ


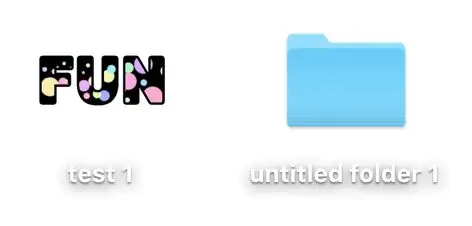
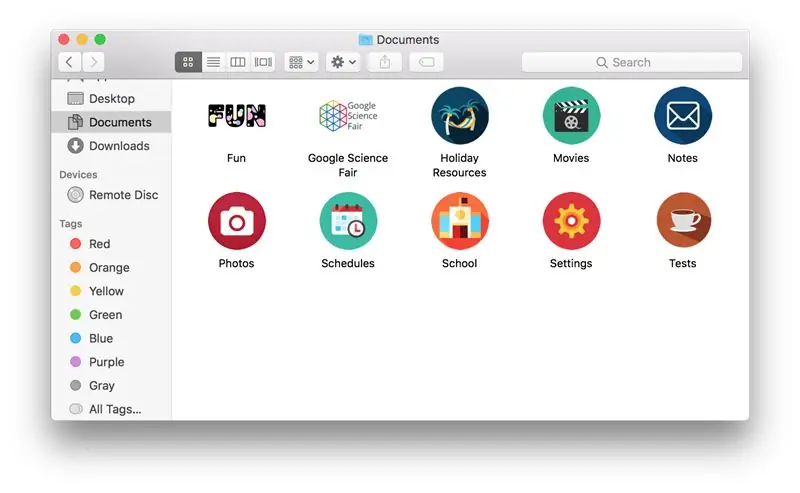
ตอนนี้คุณสามารถสร้างโฟลเดอร์ที่สมบูรณ์แบบสำหรับเอกสารแต่ละกลุ่มได้แล้ว!
ไปจัดระเบียบไฟล์ในคอมพิวเตอร์ของคุณ!
.•°•.•°•.•°•.•°•.•°•.•°•.
หากคุณชอบคำแนะนำนี้ โปรดลงคะแนนให้ฉันในการประกวด Spotless!
แนะนำ:
Home Brew - Mac: 14 ขั้นตอน

Home Brew - Mac: คำแนะนำนี้จะใช้ในเอกสารอื่นสองสามฉบับ ดังนั้นฉันจึงตัดสินใจแยกมันออกเพื่อป้องกันไม่ให้ Instructables อื่น ๆ ที่ฉันเขียนเป็นสองเท่า Instructable นี้จะแนะนำคุณตลอดกระบวนการ ติดตั้งโฮ
แก้ไขปัญหาพอร์ตอนุกรม/ไดรเวอร์ USB ของ Mac Lilypad: 10 ขั้นตอน (พร้อมรูปภาพ)

การแก้ไขปัญหาพอร์ตอนุกรม/ไดรเวอร์ USB ของ Mac Lilypad: ในปี 2559 Mac ของคุณมีอายุน้อยกว่า 2 ปีหรือไม่ คุณเพิ่งอัปเกรดเป็นระบบปฏิบัติการใหม่ล่าสุด (โยเซมิตีหรืออะไรใหม่กว่า) หรือไม่ Lilypad USB/MP3 ของคุณใช้งานไม่ได้อีกต่อไปหรือไม่ ของฉัน บทช่วยสอนจะแสดงให้คุณเห็นว่าฉันแก้ไข Lilypad USB อย่างไร ข้อผิดพลาดที่ฉันพบมีความเกี่ยวข้อง
การติดตั้ง Windows บนไดรฟ์ภายนอกด้วย Mac Partition บน Mac: 5 ขั้นตอน (พร้อมรูปภาพ)

การติดตั้ง Windows บนไดรฟ์ภายนอกด้วย Mac Partition บน Mac: หากคุณซื้อบางอย่างเช่น MacBook Pro พื้นฐานและประหยัดเงินได้เล็กน้อย แต่หลังจากนั้นไม่นานก็เกิดปัญหาการจัดเก็บข้อมูลเมื่อพยายามติดตั้ง windows โดยใช้ Bootcamp เราทุกคนรู้ดีว่า 128 gb ไม่เพียงพอ เหล่านี้ดังนั้นเราอาจได้ซื้อบางอย่าง li
แฮ็ก Mac Laptop ให้เป็นแท็บเล็ต Mac ใน 15 นาที หรือ DIY Cintiq: 6 ขั้นตอน (พร้อมรูปภาพ)

แฮ็ก Mac Laptop ให้เป็น Mac Tablet ใน 15 นาที หรือ DIY Cintiq: ฉันมีคำถามมากมายจากสถานที่ต่างๆ ที่สิ่งนี้ผุดขึ้นมา:1 ใช่มันไวต่อแรงกด2. มันใช้งานได้เฉพาะในที่ที่เซ็นเซอร์ wacom ของฉันอยู่… โดยพื้นฐานแล้วบล็อกสีขาวในวิดีโอนั้น ฉันใช้ g4 เพราะมันมีมาเธอร์บอร์ดที่เสียและแทบจะ
MacBook Tablet หรือ DIY Cintiq หรือ Homebrew Mac Tablet: 7 ขั้นตอน

MacBook Tablet หรือ DIY Cintiq หรือ Homebrew Mac Tablet: ได้รับแรงบันดาลใจอย่างมากจากคำแนะนำที่โดดเด่นของ c4l3b ซึ่งได้รับแรงบันดาลใจจาก bongofish ฉันจึงตัดสินใจลองใช้สิ่งเดียวกันนี้กับ Core 2 Duo MacBook ของฉัน ขั้นตอนต่างกันมากจนฉันคิดว่าต้องมีการสอนแยกต่างหาก อีกด้วย
