
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:07.
- แก้ไขล่าสุด 2025-01-23 15:12.


คำแนะนำ Neste mostramos como criar um protótipo de um espelho inteligente que projeta informações de clima e notícias, utilizando comandos de voz.
Embora seja o projeto de um espelho, não houve como utilizar um devido a contratempos.
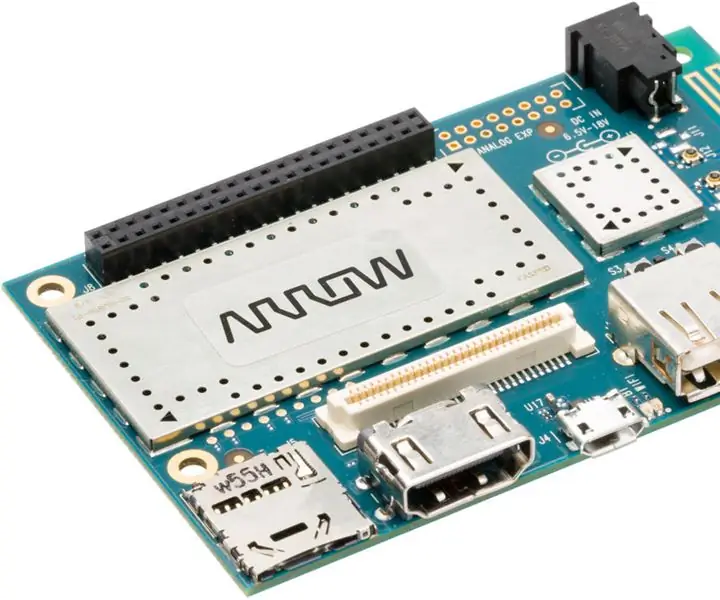
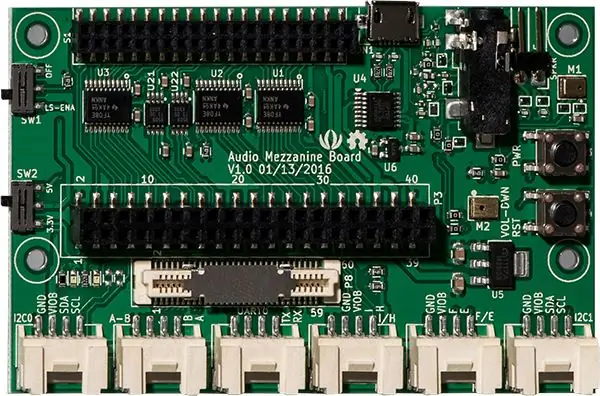
ขั้นตอนที่ 1: ฮาร์ดแวร์

ดราก้อนบอร์ด 410c
แผ่นเสียง Mezzanine
ขั้นตอนที่ 2:

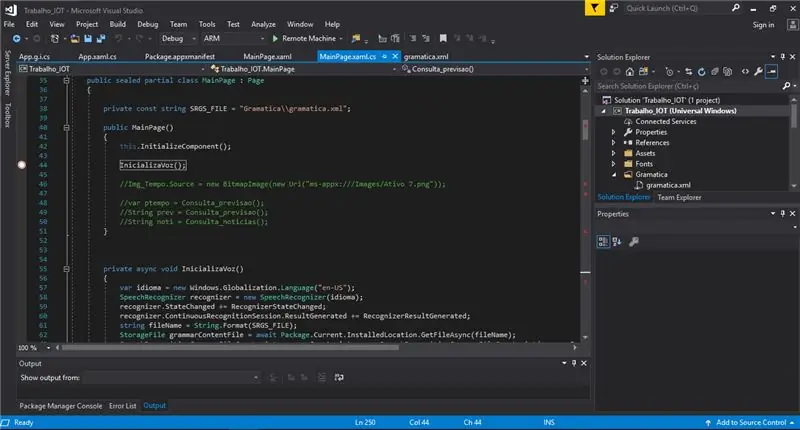
สำหรับโปรแกรมที่ใช้ foi utilizado o Visual Studio Community 2017, e a linguagem c#. ส่วนต่อประสานกราฟิก foi feita utilizando หรือตัวแก้ไข XAML ทำ Visual Studio
ขั้นตอนที่ 3: Programação - Detecção De Voz
O primeiro passo, foi trabalhar com a detecção de voz. ได้ A placa Audio Mezzanine Board já possui dois microfones integrados, การใช้งานฟอรัมสำหรับการตรวจสอบ ไม่มี Visual Studio ใช้ biblioteca Windows. Media. SpeechRecognition สำหรับถอดรหัส a voz
Foi utilizado o método encontrado aqui para a inicialização da detecção de voz, que é Mostrado também abaixo
async ส่วนตัวเป็นโมฆะ InicializaVoz () { var idioma = Windows. Globalization. Language ใหม่ ("en-US"); ตัวจำแนกเสียง SpeechRecognizer = ตัวจำแนกเสียงพูดใหม่ (idioma); ตัวจำแนกสถานะเปลี่ยน += ตัวจำแนกสถานะเปลี่ยน; recognition. ContinuousRecognitionSession. ResultGenerated += RecognizerResultGenerated; ชื่อไฟล์สตริง = String. Format(SRGS_FILE); StorageFile grammarContentFile = รอ Package. Current. InstalledLocation. GetFileAsync (fileName); SpeechRecognitionGrammarFileConstraint grammarConstraint = ใหม่ SpeechRecognitionGrammarFileConstraint (grammarContentFile); ตัวจดจำข้อ จำกัด เพิ่ม (grammarConstraint); SpeechRecognitionCompilationResult การคอมไพล์ผลลัพธ์ = รอรู้จำ CompileConstraintsAsync (); ถ้า (compilationResult. Status == SpeechRecognitionResultStatus. Success) { Debug. WriteLine ("ผลลัพธ์: " + compilationResult. ToString ()); รอตัวรู้จำ. ContinuousRecognitionSession. StartAsync(); } อื่น { Debug. WriteLine ("สถานะ:" + compilationResult. Status); } }
เบื้องต้นเกี่ยวกับการตรวจสอบ, o método RecognizerResultGenerated recebe os comandos que foram interpretados e compara com os comandos com os que estão configurados em um arquivo xml ão que foi criado e inserido.
Como não foi possível inserir o idioma português, os comandos utilizados foram show (mostrar) และ hide (esconder)e o que deve ser mostrado Forecast (previsão) e news (notícias)
โมฆะ async ส่วนตัวเป็นโมฆะ RecognizerResultGenerated (เซสชัน SpeechContinuousRecognitionSession, SpeechContinuousRecognitionResultGeneratedEventArgs args) {
จำนวน int = args. Result. SemanticInterpretation. Properties. Count;
// ตรวจสอบแท็กต่างๆ และเริ่มต้นตัวแปร
เป้าหมายสตริง = args. Result. SemanticInterpretation. Properties. ContainsKey("target") ? args. Result. SemanticInterpretation. Properties["target"][0]. ToString(): "";
สตริง cmd = args. Result. SemanticInterpretation. Properties. ContainsKey("cmd") ?
args. Result. SemanticInterpretation. Properties["cmd"][0]. ToString(): "";
อุปกรณ์สตริง = args. Result. SemanticInterpretation. Properties. ContainsKey("device") ?
args. Result. SemanticInterpretation. Properties["device"][0]. ToString(): "";
// ตรวจสอบก่อนว่าอุปกรณ์ใดที่ผู้ใช้อ้างถึง
ถ้า (cmd. Equals("show"))
{
if (device. Equals("forecast")) { Consulta_previsao(); } อื่น if (device. Equals("news")) { Consulta_noticias(); } อื่น { //Debug. WriteLine ("อุปกรณ์ที่ไม่รู้จัก"); }
} else if (cmd. Equals("hide"))
{
if (device. Equals ("forecast")) { //Tempo. Text = ""; รอสิ่งนี้. Dispatcher. RunAsync(Windows. UI. Core. CoreDispatcherPriority. High, () => { // ตอนนี้ใช้งานได้เพราะมันทำงานบนเธรด UI: this. Max_tit. Text = ""; this. Min_tit. Text = ""; this. Min. Text = ""; this. Max. Text = ""; this. Img_Tempo. Source = new BitmapImage(new Uri("ms-appx:///Images/blank.png"));
});
}
else if (device. Equals("news")) { await this. Dispatcher. RunAsync(Windows. UI. Core. CoreDispatcherPriority. High, () => { // ใช้งานได้แล้ว เพราะมันทำงานบนเธรด UI: this. News1. Text = ""; this. News2. Text = ""; this. News3. Text = ""; this. News4. Text = ""; this. News5. Text = ""; }); } else { // Debug. WriteLine ("อุปกรณ์ที่ไม่รู้จัก"); } } else { //Debug. WriteLine("Unknown Command"); }
}
ขั้นตอนที่ 4: Programação - Exibir Previsão Do Tempo
Se o comando de voz detectado for show Forecast, o método Consulta_previsao envia uma requisição HTTP ao site CPTEC do INPE, ก่อนหน้า ก่อนหน้า เมื่อมี arquivo xml Após a leitura do xml, uma imagem é mostrada na tela de acordo com a previsão e também são Mostradas เป็นอุณหภูมิ máxima e mínima
async ส่วนตัวเป็นโมฆะ Consulta_previsao () {
HttpClient httpcliente = ใหม่ HttpClient ();
//HttpResponseMessage resp = httpcliente. GetAsync("https://servicos.cptec.inpe.br/XML/cidade/222/previsao.xml") ผลลัพธ์; var resp = httpcliente. GetAsync("https://servicos.cptec.inpe.br/XML/cidade/222/previsao.xml") ผลลัพธ์; resp. EnsureSuccessStatusCode(); var respbody = resp. Content. ReadAsStringAsync (); ก่อนหน้า XmlDocument = XmlDocument ใหม่ ();
previsao. LoadXml(respbody. Result);
XmlElement root = previsao. DocumentElement;
โหนด XmlNodeList = root. GetElementsByTagName("จังหวะ");
สตริง prevtempo = (nodes. Item(0). InnerText);
สตริง prevtempo1 = (nodes. Item(1). InnerText); สตริง prevtempo2 = (nodes. Item(2). InnerText); สตริง prevtempo3 = (nodes. Item(3). InnerText); โหนด = root. GetElementsByTagName("minima"); สตริง tempmin = (nodes. Item(0). InnerText); โหนด = root. GetElementsByTagName("maxima"); สตริง tempmax = (nodes. Item(0). InnerText);
สตริง rsultado_previsao = "";
สวิตช์ (prevtempo)
{ กรณี "ec": rsultado_previsao = "Chuvas_Isoladas.png"; หยุดพัก; ตัวพิมพ์ "ci": rsultado_previsao = "Chuvas_Isoladas.png"; หยุดพัก; ตัวพิมพ์ "c": rsultado_previsao = "Chuva.png"; หยุดพัก; กรณี "ใน": rsultado_previsao = "Instavel.png"; หยุดพัก; กรณี "pp": rsultado_previsao = "Chuva.png"; หยุดพัก; ตัวพิมพ์ "cm": rsultado_previsao = "Chuva.png"; หยุดพัก; กรณี "cn": rsultado_previsao = "Chuvas_Isoladas_Noite.png"; หยุดพัก; กรณี "pt": rsultado_previsao = "Chuva.png"; หยุดพัก; กรณี "pm": rsultado_previsao = "Chuvas_Isoladas.png"; หยุดพัก; กรณี "np": rsultado_previsao = "Chuva.png"; หยุดพัก; กรณี "pc": rsultado_previsao = "Chuva.png"; หยุดพัก; กรณี "pn": rsultado_previsao = "Nublado.png"; หยุดพัก; กรณี "cv": rsultado_previsao = "Chuva.png"; หยุดพัก; ตัวพิมพ์ "ch": rsultado_previsao = "Chuva.png"; หยุดพัก; กรณี "t": rsultado_previsao = "Tempestade.png"; หยุดพัก; กรณี "ps": rsultado_previsao = "Sol.png"; หยุดพัก; กรณี "e": rsultado_previsao = "Sol_Encoberto.png"; หยุดพัก; กรณี "n": rsultado_previsao = "Nublado.png"; หยุดพัก; กรณี "cl": rsultado_previsao = "Sol.png"; หยุดพัก; กรณี "nv": rsultado_previsao = "Nevoeiro.png"; หยุดพัก; ตัวพิมพ์ "g": rsultado_previsao = "Neve.png"; หยุดพัก; กรณี "ne": rsultado_previsao = "Neve.png"; หยุดพัก; กรณี "nd": rsultado_previsao = "na.png"; หยุดพัก; กรณี "pnt": rsultado_previsao = "Chuvas_Isoladas_Noite.png"; หยุดพัก; กรณี "psc": rsultado_previsao = "Chuva.png"; หยุดพัก; กรณี "pcm": rsultado_previsao = "Chuva.png"; หยุดพัก; กรณี "pct": rsultado_previsao = "Chuva.png"; หยุดพัก; กรณี "pcn": rsultado_previsao = "Chuva.png"; หยุดพัก; กรณี "npt": rsultado_previsao = "Chuva.png"; หยุดพัก; กรณี "npn": rsultado_previsao = "Chuva.png"; หยุดพัก; กรณี "ncn": rsultado_previsao = "Chuva.png"; หยุดพัก; กรณี "nct": rsultado_previsao = "Chuva.png"; หยุดพัก; กรณี "ncm": rsultado_previsao = "Chuva.png"; หยุดพัก; กรณี "npm": rsultado_previsao = "Chuva.png"; หยุดพัก; กรณี "npp": rsultado_previsao = "Chuva.png"; หยุดพัก; กรณี "vn": rsultado_previsao = "Instavel.png"; หยุดพัก; กรณี "ct": rsultado_previsao = "Chuva.png"; หยุดพัก; กรณี "ppn": rsultado_previsao = "Chuvas_Isoladas_Noite.png"; หยุดพัก; กรณี "ppt": rsultado_previsao = "Chuva.png"; หยุดพัก; กรณี "ppm": rsultado_previsao = "Chuva.png"; หยุดพัก;
}
await this. Dispatcher. RunAsync(Windows. UI. Core. CoreDispatcherPriority. High, () => { // สิ่งนี้ใช้ได้แล้ว เพราะมันทำงานบนเธรด UI: this. Max_tit. Text = "Máxima"; this. Min_tit Text = "Mínima"; this. Min. Text = tempmin + "°"; this. Max. Text = tempmax + "°"; this. Img_Tempo. Source = new BitmapImage(new Uri("ms-appx:///) รูปภาพ/" + rsultado_previsao)); });
}
ขั้นตอนที่ 5: Programação - Exibir Notícias
Se o comando detectado for show news, o método Consulta_noticias envia uma requisição HTTP ao feed de notícias da BBC, que também retorna um XML. ในฐานะที่เป็น cinco primeiras notícias são exibidas na tela em textblocks
async ส่วนตัวเป็นโมฆะ Consulta_noticias () {
HttpClient httpcliente2 = HttpClient ใหม่ ();
var resp2 = httpcliente2. GetAsync("https://feeds.bbci.co.uk/portuguese/rss.xml") ผลลัพธ์;
resp2. EnsureSuccessStatusCode(); var respbody2 = resp2. Content. ReadAsStringAsync (); ประกาศ XmlDocument = XmlDocument ใหม่ ();
noticia. LoadXml(respbody2. Result);
XmlElement root2 = noticia. DocumentElement;
XmlNodeList nodes2 = root2. GetElementsByTagName(@"title");
รอสิ่งนี้ Dispatcher. RunAsync(Windows. UI. Core. CoreDispatcherPriority. High, () =>
{ this. News1. Text = (nodes2. Item(2). InnerText); this. News2. Text = (nodes2. Item(3). InnerText); this. News3. Text = (nodes2. Item (4). InnerText); this. News4. Text = (nodes2. Item(5). InnerText); this. News5. Text = (nodes2. Item(6). InnerText);
});
}
ขั้นตอนที่ 6: Conclusão
Ao reproduzir esse instructionsables, será possível realizar detecção de comandos de voz utilizando alguma placa com o Windos IoT Core ติดตั้ง Basta criar o arquivo de gramática com ระบบปฏิบัติการ comandos desejados
ผู้ผลิต: Egon Patrick Marques Silva
เฟรเดริโก คลาร์ก
แนะนำ:
การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: 5 ขั้นตอน

การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: การตวัดเป็นวิธีง่ายๆ ในการสร้างเกม โดยเฉพาะอย่างยิ่งเกมปริศนา นิยายภาพ หรือเกมผจญภัย
การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: 3 ขั้นตอน

การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: ในคำแนะนำนี้ เราจะทำการตรวจจับใบหน้าบน Raspberry Pi 4 ด้วย Shunya O/S โดยใช้ Shunyaface Library Shunyaface เป็นห้องสมุดจดจำใบหน้า/ตรวจจับใบหน้า โปรเจ็กต์นี้มีจุดมุ่งหมายเพื่อให้เกิดความเร็วในการตรวจจับและจดจำได้เร็วที่สุดด้วย
วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: 3 ขั้นตอน

วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: ในบทช่วยสอนนี้ ฉันจะแสดงขั้นตอนสำคัญในการติดตั้งปลั๊กอิน WordPress ให้กับเว็บไซต์ของคุณ โดยทั่วไป คุณสามารถติดตั้งปลั๊กอินได้สองวิธี วิธีแรกคือผ่าน ftp หรือผ่าน cpanel แต่ฉันจะไม่แสดงมันเพราะมันสอดคล้องกับ
การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): 8 ขั้นตอน

การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): ตัวแปลงสัญญาณเสียงล้ำเสียง L298N Dc ตัวเมียอะแดปเตอร์จ่ายไฟพร้อมขา DC ตัวผู้ Arduino UNOBreadboardวิธีการทำงาน: ก่อนอื่น คุณอัปโหลดรหัสไปยัง Arduino Uno (เป็นไมโครคอนโทรลเลอร์ที่ติดตั้งดิจิตอล และพอร์ตแอนะล็อกเพื่อแปลงรหัส (C++)
เครื่อง Rube Goldberg 11 ขั้นตอน: 8 ขั้นตอน

เครื่อง 11 Step Rube Goldberg: โครงการนี้เป็นเครื่อง 11 Step Rube Goldberg ซึ่งออกแบบมาเพื่อสร้างงานง่ายๆ ในรูปแบบที่ซับซ้อน งานของโครงการนี้คือการจับสบู่ก้อนหนึ่ง
