
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:07.
- แก้ไขล่าสุด 2025-01-23 15:12.

ขั้นตอนที่ 1: ดัดตะกั่ว (=


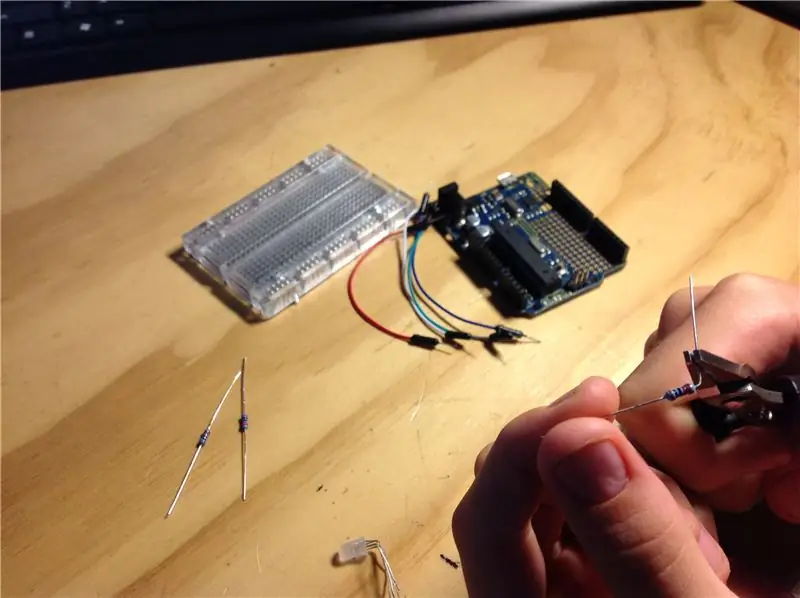
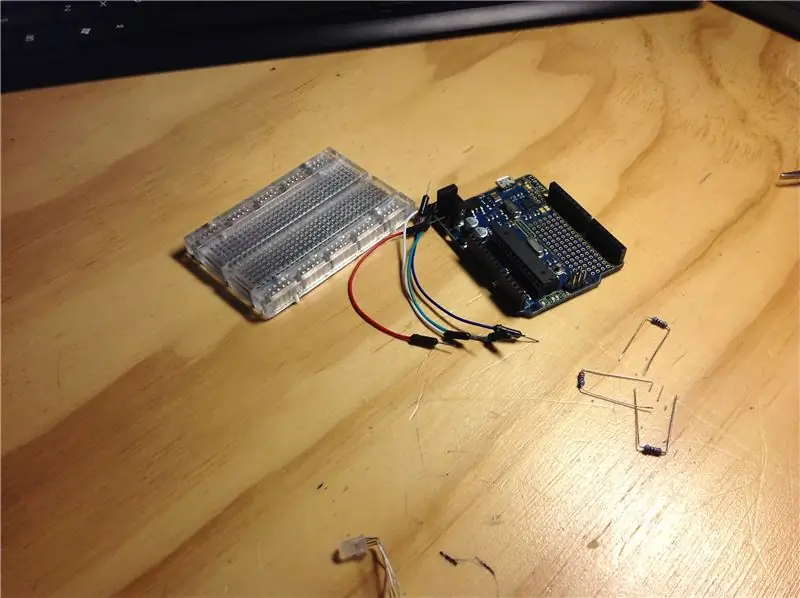
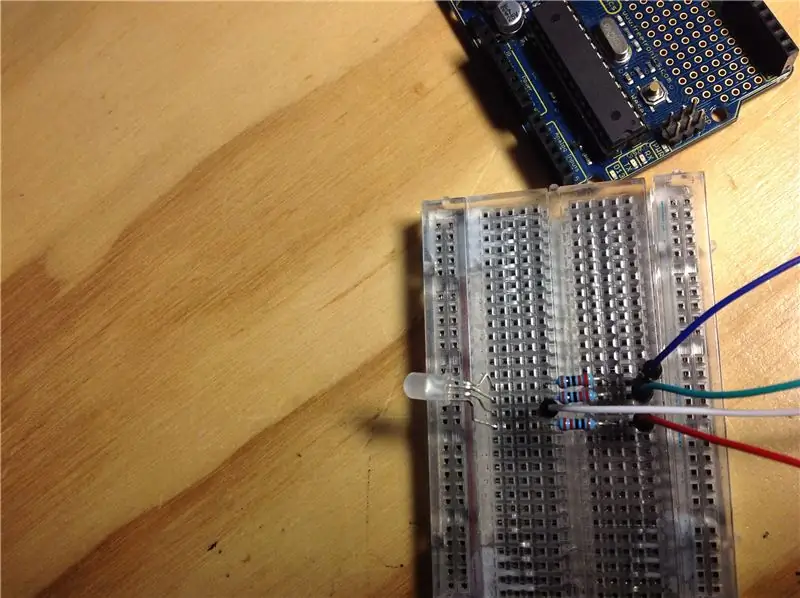
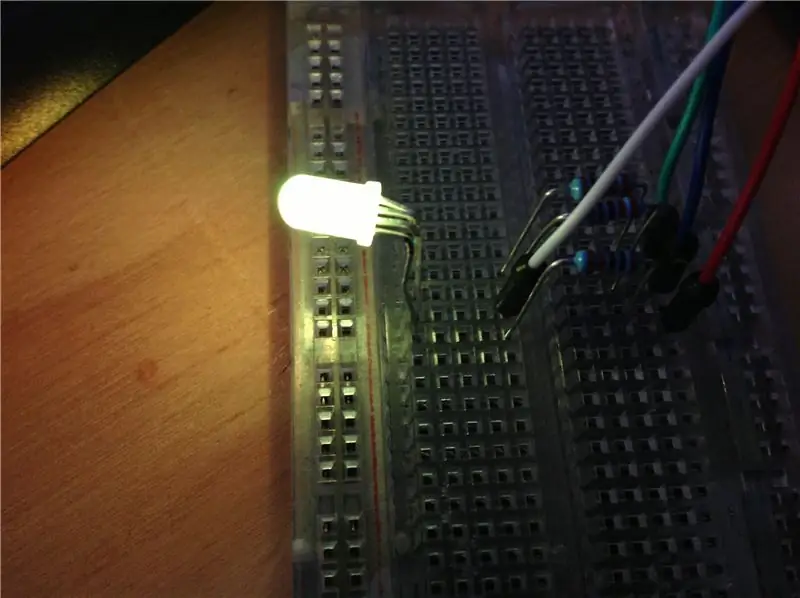
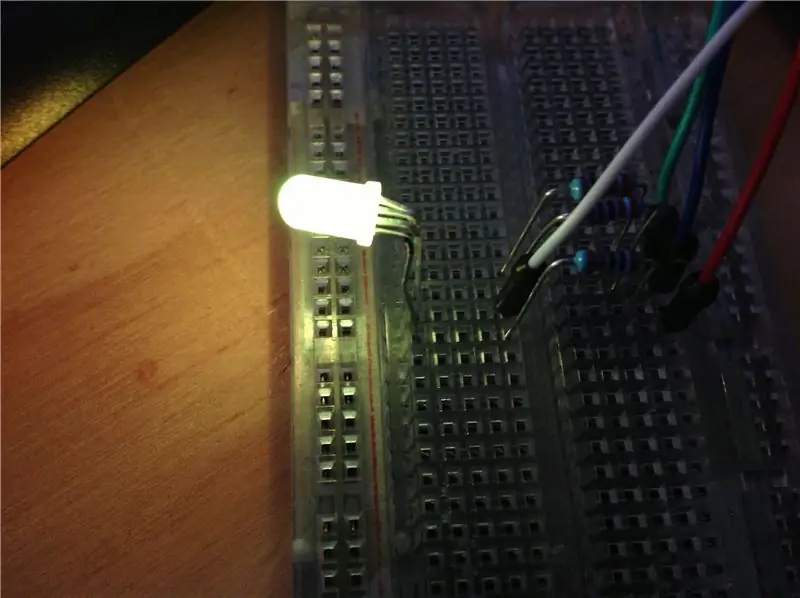
ก่อนที่เราจะเริ่มเดินสายไฟในวงจร คุณจะต้องงอสายนำและตัวต้านทานเพื่อให้พอดีกับฮาร์ดแวร์การสร้างต้นแบบของคุณ ลีดของตัวต้านทานจะงอลงมาเป็นเส้นขนาน ดังที่แสดงในรูปภาพ และไฟ LED จะโค้งงอเพื่อให้พอดีกับลีดทั้ง 4 ตัวในเขียงหั่นขนมหรือฮาร์ดแวร์การสร้างต้นแบบที่คุณใช้
ขั้นตอนที่ 2: การสร้างวงจร


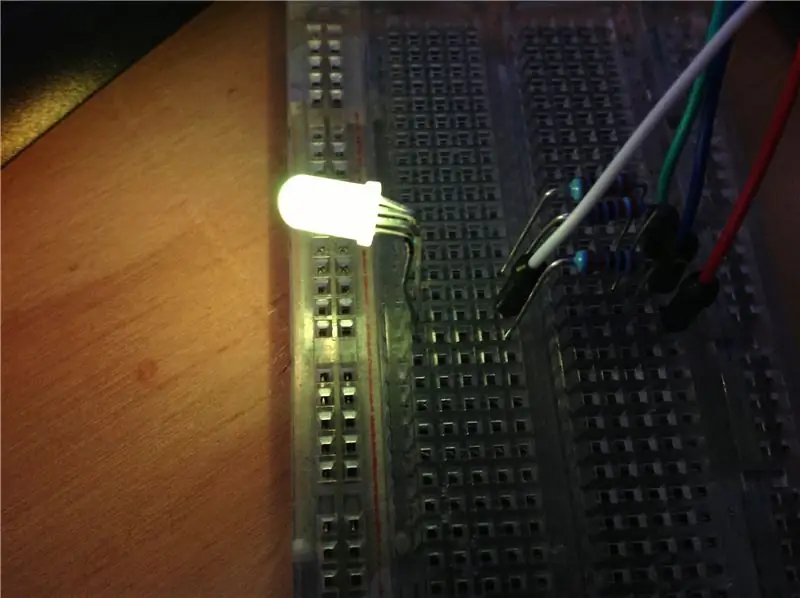
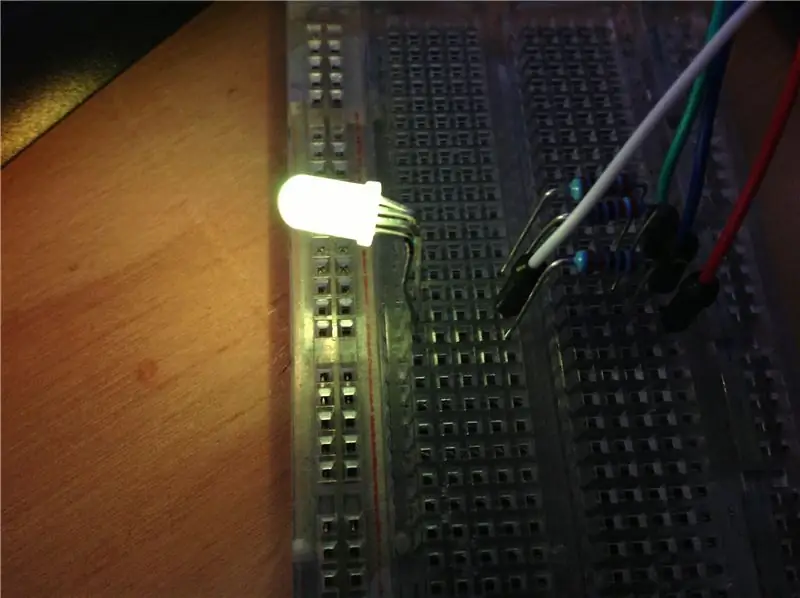
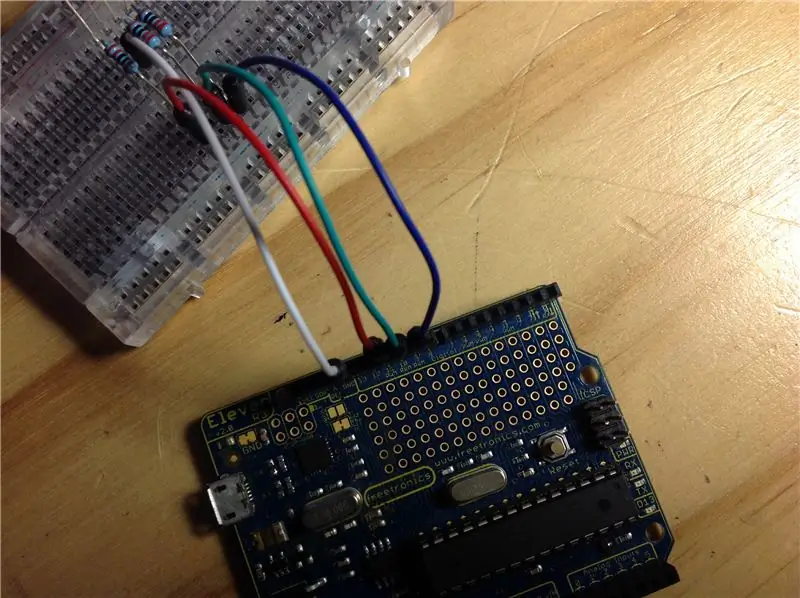
วงจรนั้นเรียบง่าย หากคุณเคยเชื่อมต่อ LED มาก่อน ตะกั่วทั่วไป ที่ยาวที่สุด จะเชื่อมต่อกับกราวด์ และการเชื่อมต่อที่เหลือจะผ่านตัวต้านทานไปยังพิน PWM 9, 10 และ 11 พิน (การปรับความกว้างพัลส์) โดยทั่วไปแล้ว PWM จะกะพริบไฟ LED อย่างรวดเร็วจนดวงตาของมนุษย์เห็นว่าเปิดอย่างต่อเนื่องที่ระดับความสว่างที่ต่ำกว่า ความสว่างที่แตกต่างกันทำได้โดยการเปลี่ยนอัตราส่วนของการเปิดไฟ LED แล้วปิด พิน 9, 10 และ 11 เป็นเพียงการปรับความกว้างพัลส์ที่เข้ากันได้ สายที่สั้นที่สุด (สีแดง) จะผ่านตัวต้านทานไปยังพิน 11 ตัวที่สั้นที่สุดอันดับ 2 (สีเขียว) จะไปที่พิน 10 และสุดท้ายสีน้ำเงิน (ตะกั่วที่เหลือ) จะไปที่พิน 9 และในกรณีที่คุณยังไม่ได้ต่อสายที่ยาวที่สุด ตะกั่ว- มันเป็นค่าลบของไฟ LED แต่ละตัวซึ่งจะต้องไปที่รูที่มีลูกกรงบน Arduino
ขั้นตอนที่ 3: PR0GR4M1NG

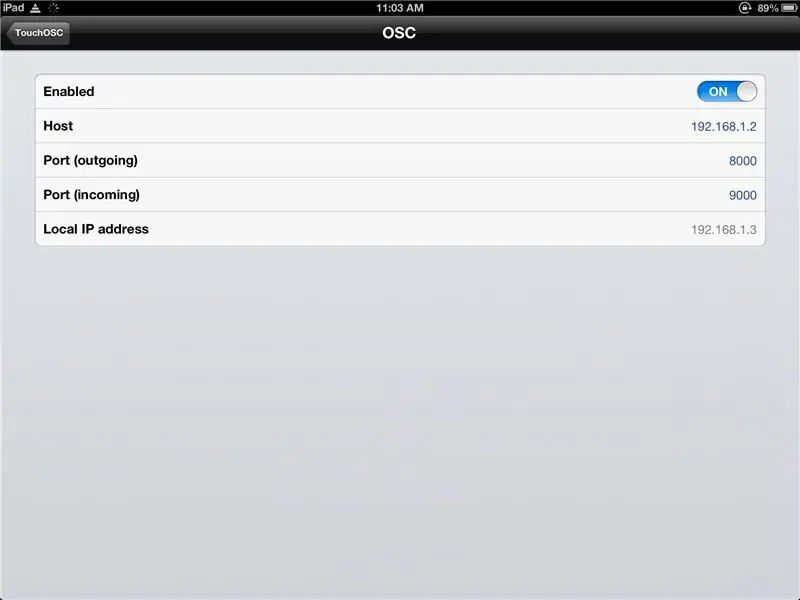
ตอนนี้เราต้องเข้ารหัส Arduino เพื่อรับสัญญาณที่จะส่งโดยการประมวลผลซึ่งควบคุมโดยอุปกรณ์ของคุณ แต่เราจะพูดถึงในภายหลัง คุณจะต้องไปที่ file-examples-firmatta-standardfirmatta และอัปโหลดไปยัง arduino โดยใช้ arduino IDE ดาวน์โหลดได้จาก: https://arduino.cc/en/Main/Software เมื่อคุณอัปโหลดไปยังบอร์ดแล้ว คุณจะต้องดาวน์โหลดการประมวลผลในการเตรียมการสำหรับขั้นตอนต่อไป:
ขั้นตอนที่ 4: ห้องสมุด

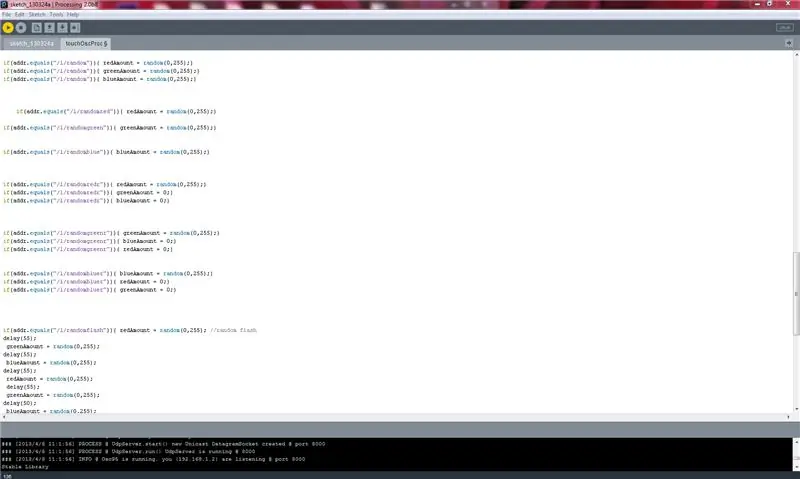
เมื่อคุณดาวน์โหลดการประมวลผลแล้ว คุณจะต้องดาวน์โหลด 2 ไลบรารี่เพื่อสื่อสารกับอุปกรณ์ของคุณ และจากนั้นไปยัง Arduino คำแนะนำในการติดตั้งควรรวมอยู่ในการดาวน์โหลดหรือในหน้าดาวน์โหลด ไลบรารีเหล่านี้รวมถึง: oscp5: https://www.sojamo.de/libraries/oscP5/ arduino.cc: https://www.arduino.cc/ Playground/Interfacing/Processing เมื่อติดตั้งแล้ว คุณจะต้องดาวน์โหลดโปรแกรมชื่อ touch osc editor จากที่นี่: https://hexler.net/software/touchosc เลื่อนลงไปด้านล่าง ฉันได้รวมลิงก์ไปยังลิงก์ที่สร้างไว้ล่วงหน้าและรวมถึงปุ่ม สวิตช์ แฟลร์ และเฟดเดอร์ เมื่อคุณกดหนึ่งในข้อความเหล่านี้จะส่งข้อความที่การประมวลผลจะค้นหาและอ่าน ร่างการประมวลผลที่แนบไว้จะถูกตั้งค่าให้อ่านข้อความเหล่านั้นดังนั้นจึงไม่ต้องทำงานหนักสำหรับคุณ (=. เปิดไฟล์ตัวแก้ไข touch osc แล้วคลิกปุ่มซิงค์จากนั้นไปที่ idevice ของคุณ แตะ osc เลือก layout-add- และเลือก โฮสต์ที่ปรากฏขึ้น ตรวจสอบให้แน่ใจว่า idevice และพีซีของคุณอยู่ในเครือข่ายเดียวกัน ฟังก์ชันการวาดพื้นฐานและรหัสเฟดเดอร์สร้างโดย harryking บน youtube ฉันได้ขยายแล้ว: ลองดูเขาบน youtube (=https://www.youtube.com/user/Harrybj17 ดาวน์โหลดไฟล์ได้ที่นี่:
ขั้นตอนที่ 5: ใกล้ถึงแล้ว


เมื่อคุณได้ไฟล์สองไฟล์ของฉันและซิงค์ touch osc แล้ว ก็ถึงเวลารันสเก็ตช์การประมวลผล คุณต้องแนบ Arduino ของคุณ! หรือคุณจะได้รับข้อผิดพลาด ตอนนี้คุณต้องมองลงไปที่ด้านล่างและคุณจะเห็นไอพีอยู่ในระเบียบของผลลัพธ์พิมพ์ลงในข้อมูลการประมวลผล osc ของคุณ เช่นเดียวกับท่าเรือ ถ้าทุกอย่างเป็นไปด้วยดี สิ่งที่คุณทำบนอุปกรณ์ควรสะท้อนบนเฟดเดอร์สีแดงสีเขียวและสีน้ำเงินที่แสดง ไฟ LED RGB ควรสว่างขึ้นด้วย หากสิ่งนี้เป็นไปด้วยดี ยินดีด้วย หากไม่มีส่วนการแก้ไขปัญหาในขั้นตอนต่อไปและด้วย.. อย่ายอมแพ้ มันคุ้มค่ากับเวลา (=
ขั้นตอนที่ 6: การแก้ไขปัญหา

หากคุณได้รับสิ่งที่ต้องการ - ไม่สามารถทำงานในโหมด 64 บิตได้ ให้ดาวน์โหลดเวอร์ชัน 1.5.1 ของการประมวลผลหากคุณได้รับข้อผิดพลาดข้อยกเว้น ตรวจสอบให้แน่ใจว่าได้เสียบ Arduino ของคุณแล้ว หากคุณไม่ได้รับการมิเรอร์ ตรวจสอบให้แน่ใจว่า IP และพอร์ตของคุณถูกต้อง ไฟร์วอลล์ไม่ได้ล็อคมัน และถ้าคุณไม่สนุกก็หายไป:P ข้อผิดพลาดอื่น ๆ โปรดแสดงความคิดเห็น (=
แนะนำ:
ฟักทองฮาโลวีน IoT - ควบคุม LED ด้วยแอพ Arduino MKR1000 และ Blynk ???: 4 ขั้นตอน (พร้อมรูปภาพ)

ฟักทองฮาโลวีน IoT | ควบคุมไฟ LED ด้วย Arduino MKR1000 และแอพ Blynk ???: สวัสดีทุกคน เมื่อไม่กี่สัปดาห์ก่อนเป็นวันฮาโลวีน และตามประเพณี ฉันแกะสลักฟักทองสวยๆ สำหรับระเบียงของฉัน แต่เมื่อฟักทองอยู่กลางแจ้ง ฉันตระหนักว่ามันค่อนข้างน่ารำคาญที่ต้องออกไปจุดเทียนทุกเย็น และฉัน
ควบคุม LED MATRIX MAX7219 พร้อม ARDUINO: 9 ขั้นตอน

ควบคุมเมทริกซ์ LED MAX7219 พร้อม ARDUINO: ในบทช่วยสอนนี้ เราจะเรียนรู้วิธีควบคุมเมทริกซ์ LED MAX7219 ด้วย Arduino โดยการแสดงข้อความอย่างง่ายดูวิดีโอสาธิต
หลอด LED Glass Stone (ควบคุม WiFi ผ่านแอพสมาร์ทโฟน): 6 ขั้นตอน (พร้อมรูปภาพ)

Glass Stone LED Tube (ควบคุม WiFi ผ่านแอพสมาร์ทโฟน): สวัสดีผู้ผลิตรายอื่น! ในคำแนะนำนี้ฉันจะแสดงวิธีสร้างหลอด LED ที่ควบคุมด้วย WiFi ซึ่งเต็มไปด้วยหินแก้วเพื่อให้ได้เอฟเฟกต์การแพร่กระจายที่ดี ไฟ LED สามารถระบุตำแหน่งแยกกันได้ ดังนั้นจึงมีเอฟเฟกต์ดีๆ บางอย่างใน
RC ควบคุม Rgb Led Strip: 4 ขั้นตอน (พร้อมรูปภาพ)

แถบไฟ LED Rgb ที่ควบคุมด้วย RC: สร้างแถบไฟ LED ที่ควบคุมด้วย rc ของคุณเองสำหรับการส่องสว่างในห้องแต่ละห้อง! แถบไฟ LED rgb ส่วนใหญ่ถูกควบคุมโดยรีโมทคอนโทรลอินฟราเรด หากต้องการปิดหรือเปิดหรือเปลี่ยนสี คุณต้องอยู่ข้างหน้าเครื่องรับ มันน่าเบื่อและไม่ซ้ำ
ESP8266 RGB LED STRIP WIFI ควบคุม - NODEMCU เป็นรีโมท IR สำหรับ Led Strip ที่ควบคุมผ่าน Wifi - RGB LED STRIP การควบคุมสมาร์ทโฟน: 4 ขั้นตอน

ESP8266 RGB LED STRIP WIFI ควบคุม | NODEMCU เป็นรีโมท IR สำหรับ Led Strip ที่ควบคุมผ่าน Wifi | การควบคุมสมาร์ทโฟน RGB LED STRIP: สวัสดีทุกคนในบทช่วยสอนนี้ เราจะเรียนรู้วิธีใช้ nodemcu หรือ esp8266 เป็นรีโมท IR เพื่อควบคุมแถบ LED RGB และ Nodemcu จะถูกควบคุมโดยสมาร์ทโฟนผ่าน wifi โดยพื้นฐานแล้ว คุณสามารถควบคุม RGB LED STRIP ได้ด้วยสมาร์ทโฟนของคุณ
