
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:07.
- แก้ไขล่าสุด 2025-06-01 06:10.



ราคาของ Amazon เปลี่ยนแปลงตลอดเวลา หากคุณทิ้งสินค้าไว้ในตะกร้าสินค้าเป็นเวลานานกว่าสองสามชั่วโมง คุณอาจได้รับการแจ้งเตือนเกี่ยวกับความผันผวนในนาที - $0.10 ที่นี่, $2.04 ที่นั่น เห็นได้ชัดว่า Amazon และผู้ค้าใช้รูปแบบการกำหนดราคาแบบอัลกอริธึมเพื่อบีบเงินสุดท้ายออกจากตลาด
นั่นคือทั้งหมดที่คาดหวัง (ทุนนิยมตอนปลายและทั้งหมดนั้น) แต่จะเกิดอะไรขึ้นถ้าสิ่งต่าง ๆ ผิดพลาด? ในปี 2011 สงครามการกำหนดราคาได้เกิดขึ้นระหว่างสองอัลกอริธึมที่แข่งขันกัน ผลลัพธ์: หนังสือเกี่ยวกับวงจรชีวิตของแมลงวันบ้าน (ที่เลิกพิมพ์แต่ไม่ได้หายากเป็นพิเศษ) พุ่งขึ้นสู่ราคา 23.6 ล้านดอลลาร์
การเข้าซื้อกิจการ Whole Foods Market ของ Amazon เมื่อเร็ว ๆ นี้ทำให้เราสงสัยว่า: อะไรจะหยุดการกำหนดราคาแบบไดนามิกจากการก้าวเข้าสู่โลกทางกายภาพของการค้าปลีก จะเป็นอย่างไรถ้าราคาในซูเปอร์มาร์เก็ตมีความยืดหยุ่นเท่ากับราคาออนไลน์
ในคำแนะนำนี้ เราจะสร้างการแสดงราคาแบบไดนามิกด้วย Arduino และ LCD ขนาดเล็ก เราจะพูดถึงการปลอมตัวและติดตั้งในร้านค้าโดยสังเขป
(และหากคุณสนใจ ปลั๊กอิน Chrome นี้สามารถแสดงประวัติการกำหนดราคาของสินค้าใน Amazon ในช่วง 120 วันที่ผ่านมาได้)
วัสดุที่จำเป็น
นี่คือสิ่งที่เราใช้ในการสร้างโครงการนี้:
- Arduino Uno R3
-
จอ LCD ขนาดมาตรฐาน 16x2 เราใช้อันนี้จาก Adafruit แต่ตราบใดที่มันเข้ากันได้กับไลบรารี LiquidCrystal คุณน่าจะดี คุณจะต้องมีบางสิ่งเพื่อเชื่อมต่อกับ Arduino:
- สายจัมเปอร์บางสาย
- ตัวต้านทาน 220 โอห์ม
- โพเทนชิออมิเตอร์ 10k โอห์ม (ใช้สำหรับควบคุมคอนทราสต์ของจอแสดงผล หากคุณพบคอนทราสต์ที่ต้องการ คุณสามารถเปลี่ยนโพเทนชิออมิเตอร์ด้วยตัวต้านทานแบบตายตัวได้)
- อะครีลิคสำหรับกล่อง เราใช้อะครีลิคเคลือบสีดำด้าน ตัดด้วยเลเซอร์ และประกอบด้วยกาวอะคริลิกแบบตัวทำละลายและกาวร้อน
- แม่เหล็กและ/หรือตะขอเกี่ยวสำหรับติดกล่องภายในร้าน หากคุณเลือกเส้นทางแบบเบ็ดเสร็จ คุณสามารถวัดและพิมพ์แบบสามมิติ หรือลองค้นหาแบบออนไลน์ (อาลีบาบา หรือบางที?) หรือ … หามาด้วยวิธีอื่นที่ชั่วร้ายกว่า ปลอดภัย.
ขั้นแรก มาเริ่มการแสดงกันเลย!
ขั้นตอนที่ 1: ต่อสายจอแสดงผล


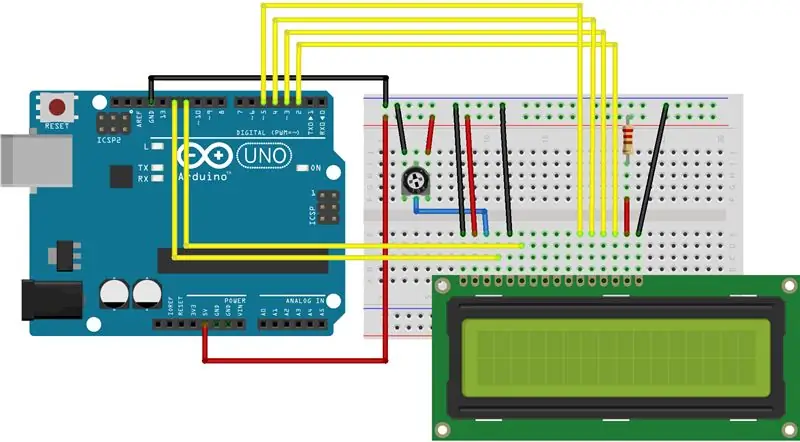
มีหมุดจำนวนมากที่ด้านหลังของ LCD นั้น โชคดีที่เอกสารสำหรับไลบรารีซอฟต์แวร์ที่เราจะใช้มีคำแนะนำที่ดีในการเดินสาย ตรวจสอบออก
โดยสรุปการเดินสายของคุณควรจบลงดังนี้:
-
พลัง:
- LCD GND (พิน 1) → Arduino GND
- LCD VDD (พิน 2) → Arduino +5V
- LCD RW (พิน 5) → Arduino GND
-
ข้อมูล:
- LCD RS (พิน 4) → พินดิจิตอล Arduino 12
- เปิดใช้งาน LCD (พิน 6) → พินดิจิตอล Arduino 11
- LCD D4 (พิน 11) → พินดิจิตอล 5
- LCD D5 (พิน 12) → พินดิจิตอล 4
- LCD D6 (พิน 13) → พินดิจิตอล 3
- LCD D7 (พิน 14) → พินดิจิตอล 2
-
ความคมชัดของจอแสดงผล:
- ต่อขาโพเทนชิออมิเตอร์ 10k เข้ากับ +5V และ GND. ของ Arduino
- เอาต์พุตของโพเทนชิออมิเตอร์ → LCD VO (พิน 3)
-
แสงพื้นหลัง:
- LCD BL1 (พิน 15) → ตัวต้านทาน 220 โอห์ม → Arduino +5V
- LCD BL2 (ขา 16) → Arduino GND
เมื่อพร้อมแล้ว ให้โหลดหนึ่งในตัวอย่างโครงการ LiquidCrystal ใน Arduino IDE และดูว่าใช้งานได้หรือไม่! อย่าลืมตรวจสอบรหัสการเริ่มต้น LCD อีกครั้งในตัวอย่าง - หมายเลขพินต้องถูกต้อง ไม่เช่นนั้นคุณจะไม่เห็นอะไรเลย
ตัวอย่างเช่น ตัวอย่าง "Blink" มีรหัสนี้ ซึ่งถูกต้องตามการตั้งค่าข้างต้น:
const int rs = 12, en = 11, d4 = 5, d5 = 4, d6 = 3, d7 = 2; LCD คริสตัลเหลว (rs, en, d4, d5, d6, d7);
เคล็ดลับ
- ช่วยตัวเองในการบัดกรีและลงทุนในปลายจีบและตัวเชื่อมต่อส่วนหัว ในโครงการเช่นนี้ เราจะยัดอุปกรณ์อิเล็กทรอนิกส์ลงในเคสขนาดเล็ก ความสามารถในการสร้างสายจัมเปอร์แบบสั้นนั้นมีประโยชน์อย่างเหลือเชื่อ
- ในทำนองเดียวกัน ท่อหดด้วยความร้อนก็มีประโยชน์อย่างยิ่งที่จะตรวจดูให้แน่ใจว่าไม่มีอะไรขาดตอนเมื่อกดเข้าหาตัวมันเอง
- เนื่องจากมีหลายสิ่งหลายอย่างที่ต้องใช้ GND และ +5V เราจึงเลือกที่จะสร้างสายเคเบิลแบบแฟรงเกน (ดูรูปด้านบน) ให้มีขนาดกะทัดรัดที่สุด หากพื้นที่มีปัญหาน้อยกว่า เขียงหั่นขนมหรือโปรโตชิลด์จะเป็นตัวเลือกที่ง่ายกว่า
- โพเทนชิโอมิเตอร์บางตัวมีรูปร่างแปลกประหลาด โดยทั่วไป ลีดด้านซ้ายจะใช้เป็นกราวด์ ลีดด้านขวาสุดเป็นกำลัง และอันกลางเป็นเอาท์พุท หากคุณมีลีดสองอันที่ด้านหน้าและอันหนึ่งที่ด้านหลัง อันที่ด้านหลังคือเอาต์พุต
Gotchas
- หากคุณไม่เห็นสิ่งใดบน LCD ให้ลองหมุนโพเทนชิออมิเตอร์ไปจนสุดทางหนึ่งแล้วหมุนอีกทางหนึ่ง ที่คอนทราสต์ต่ำสุด เนื้อหาของ LCD จะมองไม่เห็นอย่างสมบูรณ์
- หากคุณเห็นข้อความที่พูดไม่ชัดแปลก ๆ บนหน้าจอ LCD หรือมีเพียงบรรทัดเดียวแทนที่จะเป็นสองบรรทัด ตรวจสอบให้แน่ใจว่าการเชื่อมต่อทั้งหมดของคุณปลอดภัย เรามีการเชื่อมต่อกับกราวด์ที่ผิดพลาดและทำให้เกิดปัญหาการแสดงผลที่แปลกประหลาดที่สุด
- รหัสการเริ่มต้น LCD (สิ่งที่เรียกใช้โดย lcd.init() ในฟังก์ชัน setup()) มีความสำคัญและใช้เวลาสักครู่ หากมีสิ่งผิดปกติเกิดขึ้นกับจอแสดงผลและคุณสงสัยว่าสายไฟมีข้อบกพร่อง อย่าคาดหวังว่าสิ่งของที่กระตุกจะทำให้ใช้งานได้ทันที คุณอาจต้องรีเซ็ต Arduino เพื่อให้รหัสเริ่มต้นมีโอกาสทำงานได้อย่างถูกต้อง
- ตรวจสอบให้แน่ใจว่าสายไฟของคุณค่อนข้างสั้น แต่ไม่สั้นเกินไป ไม่มีอะไรจะแย่ไปกว่าการต้องขายต่อเพราะคุณอยู่ห่างจากส่วนหัวเพียงไม่กี่เซนติเมตร
ยอดเยี่ยม! ทีนี้มาทำให้มันโชว์ของแปลก ๆ กันดีกว่า
ขั้นตอนที่ 2: รหัส: พื้นฐาน


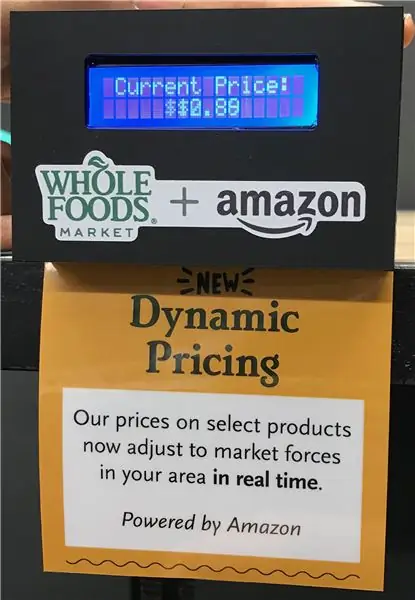
อย่างแรกเลย: ให้หน้าจอแสดง "ราคาปัจจุบัน:" ที่บรรทัดบนสุด และราคาสุ่มในช่วงที่สอง มาๆ กันบ่อยๆ นะ มาปรับราคากัน สิ่งนี้ค่อนข้างเรียบง่าย แต่จะเน้นการใช้งานพื้นฐานของไลบรารี LiquidCrystal และนิสัยใจคอบางอย่าง
ขั้นแรก ให้ดึงไลบรารี่และกำหนดค่าคงที่บางอย่าง:
#รวม
const uint8_t lcdWidth = 16;
const uint8_t lcdHeight = 2;
const ยาว minPriceInCents = 50;
const ยาว maxPriceInCents = 1999;
const ที่ไม่ได้ลงนามแบบยาว minMillisBetweenPriceUpdates = 0.25 * 1000;
const unsigned long maxMillisBetweenPriceUpdates = 2 * 1000. ยาว
ยอดเยี่ยม! นี่คือพารามิเตอร์สำหรับช่วงราคาและความถี่ที่จะรีเฟรช ตอนนี้ มาสร้างอินสแตนซ์ของคลาส LCD ที่ไลบรารีจัดเตรียมไว้ให้และเริ่มต้นใช้งาน เราจะพิมพ์บางอย่างผ่านคอนโซลซีเรียล เพื่อให้มั่นใจว่าสิ่งต่างๆ กำลังทำงาน แม้ว่าเราจะไม่เห็นสิ่งใดบน LCD ก็ตาม เราจะทำอย่างนั้นในฟังก์ชัน setup() ซึ่งทำงานหนึ่งครั้งหลังจากบูท Arduino อย่างไรก็ตาม โปรดทราบว่าเราประกาศตัวแปร lcd นอก setup() เนื่องจากเราต้องการเข้าถึงตัวแปรนี้ตลอดทั้งโปรแกรม
LiquidCrystal LCD (12, 11, 5, 4, 3, 2); การตั้งค่าเป็นโมฆะ () { Serial.begin (9600); lcd.begin(lcdWidth, lcdHeight);
Serial.println ("LCD เริ่มต้น");
lcd.print("ราคาปัจจุบัน:");
}
และสำหรับเนื้อ เราจะใช้ฟังก์ชัน random() ในตัวและตัวเริ่มต้น String() เพื่อสร้างราคาทศนิยม random() สร้างเฉพาะจำนวนเต็ม ดังนั้นเราจะหารผลลัพธ์ด้วย 100.0 เพื่อรับค่าทศนิยม เราจะทำสิ่งนี้ในลูป () ดังนั้นมันจึงเกิดขึ้นบ่อยเท่าที่เป็นไปได้ แต่มีความล่าช้าแบบสุ่มระหว่างค่าคงที่ที่เรากำหนดไว้ก่อนหน้านี้
วงเป็นโมฆะ ()
{ ราคาสองเท่า = สุ่ม (minPriceInCents, maxPriceInCents) / 100.0; สตริงสวยราคา = "$" + สตริง (ราคา 2); lcd.setCursor(0, 1); lcd.print(prettyPrice); ล่าช้า (สุ่ม (minMillisBetweenPriceUpdates, maxMillisBetweenPriceUpdates)); }
สิ่งหนึ่งที่ควรทราบคือการเรียกไปที่ lcd.setCursor() ไลบรารี LiquidCrystal จะไม่เลื่อนข้อความของคุณไปยังบรรทัดถัดไปโดยอัตโนมัติหลังจากพิมพ์ ดังนั้นเราจึงจำเป็นต้องย้ายเคอร์เซอร์ (มองไม่เห็น) ไปที่บรรทัดที่สองด้วยตนเอง (ในที่นี้ 1 - เป็นศูนย์) โปรดทราบว่าเราไม่ต้องพิมพ์ "Current Price:" อีก จอ LCD จะไม่ถูกล้างเว้นแต่คุณจะดำเนินการด้วยตนเอง ดังนั้นเราจึงต้องอัปเดตข้อความไดนามิกเท่านั้น
ลองใช้ดูแล้วคุณจะพบปัญหาที่เกี่ยวข้องอย่างรวดเร็ว หากเป็นราคา พูดว่า "$14.99" แล้วตามด้วย "$7.22" หน้าจอจะแสดงเป็น "$7.229" โปรดจำไว้ว่า จอภาพจะไม่ใสในตัวเอง เว้นแต่คุณจะบอกให้ทำ แม้ว่าคุณจะพิมพ์ในบรรทัดเดียวกัน ข้อความใดๆ ที่ผ่านสิ่งที่คุณพิมพ์จะยังคงอยู่ เพื่อแก้ไขปัญหานี้ เราต้องเพิ่มช่องว่างเพื่อเขียนทับขยะที่อาจเกิดขึ้น วิธีที่ง่ายที่สุดในการทำเช่นนี้คือการตรึงช่องว่างสองสามช่องว่างให้กับตัวแปร prettyPrice ของเรา:
สตริงสวยราคา = "$" + สตริง (ราคา 2) + " ";
เมื่อมีการเปลี่ยนแปลง เราก็ได้หลักฐานของแนวคิดแล้ว! มาลุ้นกันหน่อย
ขั้นตอนที่ 3: รหัส: อักขระที่กำหนดเอง


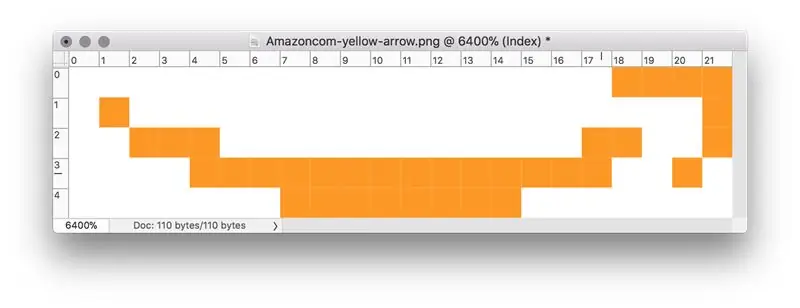
หนึ่งในคุณสมบัติที่ยอดเยี่ยมที่สุดของโมดูล LCD ที่เราใช้อยู่คือความสามารถในการสร้างอักขระที่กำหนดเองได้ถึง 8 ตัว ทำได้โดยใช้เมธอด createChar() วิธีนี้ใช้อาร์เรย์ขนาด 8x5 บิตที่อธิบายว่าพิกเซลใดของ LCD ที่จะเปิดสำหรับอักขระที่กำหนด มีเครื่องมือออนไลน์สองสามอย่างที่จะช่วยสร้างอาร์เรย์เหล่านี้ ฉันใช้อันนี้
หากคุณไม่ได้รู้สึกว่าออกแบบเป็นพิเศษ ฉันขอแนะนำให้ใช้ตัวกรองเกณฑ์ใน Photoshop เพื่อเปลี่ยนรูปภาพให้เป็นขาวดำ และแปลงเป็นอักขระ จำไว้ว่าคุณมีอักขระที่กำหนดเองได้สูงสุด 8 ตัว หรือ 64x5 พิกเซล
ฉันเลือกใช้อักขระ 6 ตัวสำหรับโลโก้ลูกศรของ Amazon และอีก 2 ตัวสำหรับสัญลักษณ์เครื่องหมายการค้าที่ดีกว่า คุณสามารถทำตามตัวอย่าง CustomCharacter ใน Arduino IDE สำหรับวิธีใช้ API นี่คือวิธีที่ฉันตัดสินใจจัดกลุ่มสิ่งต่างๆ:
// กำหนดข้อมูลสำหรับอักขระเครื่องหมายการค้า
const size_t เครื่องหมายการค้าCharCount = 2;const uint8_t เครื่องหมายการค้าChars[เครื่องหมายการค้าCharCount][8] = { { B00111, B00010, B00010, B00000, B00000, B00000, B00000, B00000, }, { B10100, B11100, B10100, B00000, B00000, B00000, B00000, พันบาท } }; uint8_t firstTrademarkCharByte; // ไบต์ที่ใช้พิมพ์อักขระนี้ กำหนดใน initCustomChars()
จากนั้นฉันก็ใช้ฟังก์ชันแบบนี้ เรียกจาก setup() เพื่อสร้างตัวละคร:
เป็นโมฆะ initCustomChars () {
firstTrademarkCharByte = 0; สำหรับ (size_t i = 0; i <เครื่องหมายการค้าCharCount; i++) { lcd.createChar (logoCharCount + i, (uint8_t *) เครื่องหมายการค้า); } }
หลังจากนั้น การพิมพ์อักขระที่กำหนดเองนั้นง่ายพอๆ กับการใช้ lcd.write() ด้วยไบต์ที่เหมาะสม ฉันเขียนฟังก์ชันตัวช่วยเพื่อพิมพ์ช่วงไบต์และกำหนด printTrademark() ในแง่ของมัน:
เป็นโมฆะ writeRawByteRange (บรรทัด uint8_t, uint8_t col, uint8_t startValue, size_t numBytes)
{ สำหรับ (uint8_t i = 0; i < numBytes; i++) { lcd.setCursor (col + i, บรรทัด); // จำเป็นต้องใช้ write() ไม่ใช่ print() - print จะเปลี่ยนจำนวนเต็ม // ค่าเป็นสตริงและพิมพ์ *that* lcd.write(startValue + i); } } โมฆะ printTrademark (บรรทัด uint8_t, uint8_t col) { writeRawByteRange (บรรทัด, col, firstTrademarkCharByte, เครื่องหมายการค้าCharCount); }
โลโก้ลูกศรของ Amazon ได้รับการปฏิบัติในลักษณะเดียวกัน ดูรหัสที่แนบมาสำหรับรายละเอียดทั้งหมด
ขั้นตอนที่ 4: รหัส: Niceties
เพื่อให้ตัวเองง่ายขึ้นเล็กน้อย ฉันได้เพิ่มสิ่งที่ดีสองสามอย่างในโค้ด ซึ่งรวมถึงสิ่งต่างๆ เช่น ฟังก์ชันสำหรับล้างบรรทัดใดบรรทัดหนึ่งโดยเขียนทับด้วยการเว้นวรรค และฟังก์ชันสำหรับจัดกึ่งกลางสตริงที่กำหนดบนบรรทัด
ฉันยังต้องการให้จอแสดงผลหมุนเวียนผ่านสามขั้นตอนที่แตกต่างกัน:
- "Dynamic Pricing" พร้อมโลโก้ด้านล่าง
- "by Amazon" พร้อมโลโก้ด้านล่าง
- สุ่มราคาโชว์
เพื่อการนั้น ฉันได้สร้างระบบง่ายๆ ขึ้นมาเพื่อติดตามว่าเฟสหนึ่งๆ มีการใช้งานนานแค่ไหน และหลังจากช่วงระยะเวลาหนึ่ง ก็จะย้ายไปยังเฟสถัดไป
ดูรหัสที่แนบมาสำหรับรายละเอียดที่เต็มไปด้วยเลือดทั้งหมด!
ขั้นตอนที่ 5: กล่อง

ทีนี้ เราจะไม่เรียกหน่วยวางระเบิดมาโจมตี มาทำกล่องสวยๆ กันสำหรับทั้งหมดกัน เราจะทำสิ่งนี้ด้วยอะครีลิคตัดด้วยเลเซอร์ มีเครื่องมือออนไลน์มากมายสำหรับการเริ่มต้นกระบวนการสร้างกล่องอย่างง่าย ฉันแนะนำ makercase.com เนื่องจากช่วยให้คุณสามารถระบุขนาดภายในและพิจารณาความหนาของวัสดุได้
เราวัดแบตเตอรี่ Arduino, LCD และ 9V และคาดว่าเราสามารถใส่ลงในเคสที่มีขนาด 4" x 2.5" x 2" ได้ ดังนั้นเราจึงเสียบแบตเตอรี่เหล่านั้นเข้ากับเครื่องชงที่มีความหนา 1/8" อะครีลิค เราแก้ไขผลลัพธ์ PDF เพื่อเพิ่มหน้าต่างโค้งมนสำหรับ LCD และช่องด้านล่างสำหรับแท็กแสดงผล (เพิ่มเติมในภายหลัง) ไฟล์ผลลัพธ์จะถูกแนบเป็น PDF
เราใช้กาวอะคริลิก (ชนิดเมทิลเอทิลคีโตนที่เป็นพิษ) เพื่อประกอบกล่องทั้งสี่ด้าน จากนั้นเราก็ติดแผง LCD เข้ากับด้านหน้าด้วยกาวร้อน เมื่อทุกอย่างทำงานและเหมาะสมแล้ว เราก็ปิดผนึกกล่องทั้งสองด้านสุดท้ายด้วยกาวร้อน เพื่อที่เราจะสามารถแยกออกได้ง่ายในภายหลัง เนื่องจากเราไม่ได้คาดหวังว่าอุปกรณ์จะได้รับการสึกหรอมากนัก เราจึงทิ้ง Arduino และแบตเตอรี่ไว้ที่ด้านล่างของเคส
การปรับปรุงศักยภาพ
- เราละเลยที่จะสร้างวิธีการเปิดหรือปิดอุปกรณ์แต่อย่างใด ฮา. ห้องสำหรับสวิตช์ที่ด้านล่างหรือด้านหลังของกล่องจะเป็นความคิดที่ดี
- ช่องด้านล่างสำหรับป้ายห้อยน่าจะอยู่ใกล้ด้านหน้ากล่องมากขึ้น เพื่อเพิ่มทัศนวิสัยในการมองเห็น
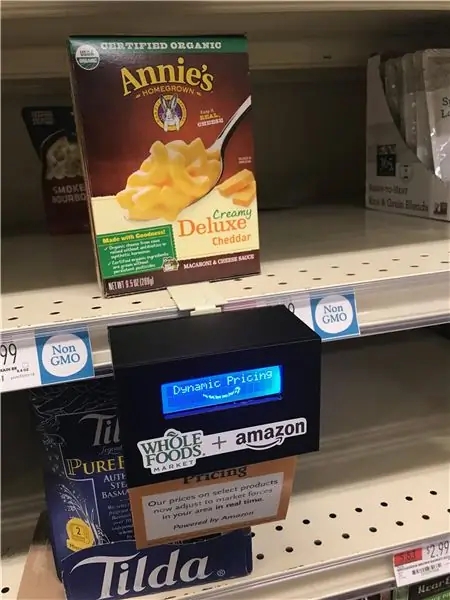
ขั้นตอนที่ 6: ผสมใน


และตอนนี้ ส่วนที่ยาก: การแอบเข้าไปในร้าน
การสร้างแบรนด์อาหารทั้งหมด
สิ่งที่เราได้เรียนรู้จากการทำวิศวกรรมย้อนกลับของ Whole Foods และการสร้างแบรนด์ของ Amazon:
- ข้อความเนื้อหาโดยทั่วไปอยู่ใน Scala Sans
- ข้อความส่วนหัวอยู่ในสิ่งที่ดูเหมือนไบรตันมาก ซึ่งเป็นหนึ่งในแบบอักษร "อบอุ่นและเป็นมิตร" ทั่วไป
- Whole Foods Green เป็นอะไรที่ใกล้เคียงกับ #223323
- วางเดิมพันในร้านค้าในพื้นที่ของคุณเพื่อดูตัวอย่างองค์ประกอบกราฟิกที่ซ้ำซาก: พวกเขาชอบเส้นขอบสแกลลอป ซันเบิร์สต์ และศิลปะเวกเตอร์ที่เรียบง่าย
ป้ายห้อย
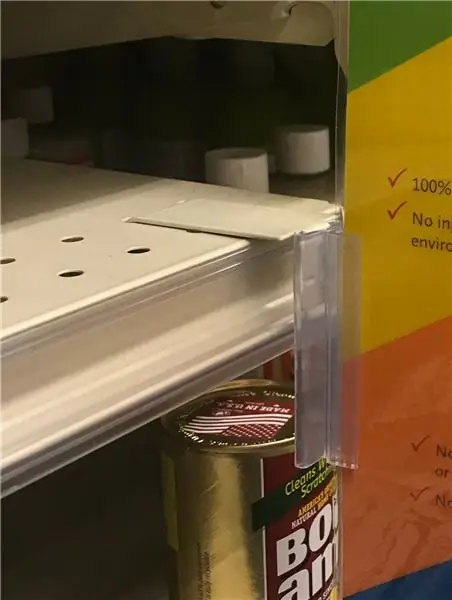
เรากรีดที่ด้านล่างของกล่องอะครีลิคเพื่อติดแท็กที่แขวนไว้กับกล่อง โดยอธิบายว่าเกิดอะไรขึ้น ดูตัวอย่างไฟล์ PDF ที่แนบมา ออกแบบมาให้ตัดและสอดเข้าไปในช่อง ควรพอดีและยึดไว้โดยไม่มีกาว
ชั้นวางของ
สำหรับการติดกล่องเข้ากับชั้นวางจริง ๆ แล้ว Whole Foods ใช้ส่วนประกอบเก็บเข้าลิ้นชักที่ค่อนข้างมาตรฐาน เราทำการวัดและพบตะขอที่เข้ากันได้ในร้านฮาร์ดแวร์ เราติดกล่องเข้ากับตะขอด้วยกาวร้อน
หากคุณหาขอเกี่ยวแบบนี้ไม่เจอ ให้ลองใช้แม่เหล็กติดกาวที่ด้านหลังกล่องแล้วติดเข้ากับชั้นวาง
ปรับใช้
วางกล่องไว้ที่ระดับสายตาเพื่อดึงดูดความสนใจของผู้สัญจรไปมา ไม่โดนจับ! ขอให้โชคดี!
แนะนำ:
DIY 37 Leds เกมรูเล็ต Arduino: 3 ขั้นตอน (พร้อมรูปภาพ)

DIY 37 Leds เกมรูเล็ต Arduino: รูเล็ตเป็นเกมคาสิโนที่ตั้งชื่อตามคำภาษาฝรั่งเศสหมายถึงวงล้อเล็ก
หมวกนิรภัย Covid ส่วนที่ 1: บทนำสู่ Tinkercad Circuits!: 20 ขั้นตอน (พร้อมรูปภาพ)

Covid Safety Helmet ตอนที่ 1: บทนำสู่ Tinkercad Circuits!: สวัสดีเพื่อน ๆ ในชุดสองตอนนี้ เราจะเรียนรู้วิธีใช้วงจรของ Tinkercad - เครื่องมือที่สนุก ทรงพลัง และให้ความรู้สำหรับการเรียนรู้เกี่ยวกับวิธีการทำงานของวงจร! หนึ่งในวิธีที่ดีที่สุดในการเรียนรู้คือการทำ ดังนั้น อันดับแรก เราจะออกแบบโครงการของเราเอง: th
Bolt - DIY Wireless Charging Night Clock (6 ขั้นตอน): 6 ขั้นตอน (พร้อมรูปภาพ)

Bolt - DIY Wireless Charging Night Clock (6 ขั้นตอน): การชาร์จแบบเหนี่ยวนำ (เรียกอีกอย่างว่าการชาร์จแบบไร้สายหรือการชาร์จแบบไร้สาย) เป็นการถ่ายโอนพลังงานแบบไร้สาย ใช้การเหนี่ยวนำแม่เหล็กไฟฟ้าเพื่อจ่ายกระแสไฟฟ้าให้กับอุปกรณ์พกพา แอปพลิเคชั่นที่พบบ่อยที่สุดคือ Qi Wireless Charging st
4 ขั้นตอน Digital Sequencer: 19 ขั้นตอน (พร้อมรูปภาพ)

4 ขั้นตอน Digital Sequencer: CPE 133, Cal Poly San Luis Obispo ผู้สร้างโปรเจ็กต์: Jayson Johnston และ Bjorn Nelson ในอุตสาหกรรมเพลงในปัจจุบัน ซึ่งเป็นหนึ่งใน “instruments” เป็นเครื่องสังเคราะห์เสียงดิจิตอล ดนตรีทุกประเภท ตั้งแต่ฮิปฮอป ป๊อป และอีฟ
ป้ายโฆษณาแบบพกพาราคาถูกเพียง 10 ขั้นตอน!!: 13 ขั้นตอน (พร้อมรูปภาพ)

ป้ายโฆษณาแบบพกพาราคาถูกเพียง 10 ขั้นตอน!!: ทำป้ายโฆษณาแบบพกพาราคาถูกด้วยตัวเอง ด้วยป้ายนี้ คุณสามารถแสดงข้อความหรือโลโก้ของคุณได้ทุกที่ทั่วทั้งเมือง คำแนะนำนี้เป็นการตอบสนองต่อ/ปรับปรุง/เปลี่ยนแปลงของ: https://www.instructables.com/id/Low-Cost-Illuminated-
