
สารบัญ:
- ขั้นตอนที่ 1: วัสดุที่ใช้แล้ว
- ขั้นตอนที่ 2: เตรียมระบบปฏิบัติการ
- ขั้นตอนที่ 3: เชื่อมต่อ Neopixels
- ขั้นตอนที่ 4: เริ่ม RPi
- ขั้นตอนที่ 5: Pi-Hole
- ขั้นตอนที่ 6: ควบคุมไฟ
- ขั้นตอนที่ 7: เปิดไฟด้วยเบราว์เซอร์
- ขั้นตอนที่ 8: ควบคุมไฟจากเบราว์เซอร์
- ขั้นตอนที่ 9: สร้างเทมเพลตสำหรับส่วนหัวและส่วนท้าย
- ขั้นตอนที่ 10: Css บางส่วนเพื่อทำให้ทุกอย่างดูดีขึ้นเล็กน้อย
- ขั้นตอนที่ 11: ขอบคุณ
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:07.
- แก้ไขล่าสุด 2025-01-23 15:12.

ฉันต้องการสร้างเว็บไซต์ง่ายๆ เป็นรีโมทสำหรับแถบนีโอพิกเซลที่เชื่อมต่อกับศูนย์ Raspberry Pi ของฉัน และใช้งานต่อไปเพื่อบล็อกโฆษณาบนเครือข่ายของฉันโดยใช้ Pi-Hole อันดับแรก ฉันแค่ต้องการเพิ่มไฟ LED ในห้องของฉัน แต่การเดินสายไฟทุกอย่าง ฉันรู้ว่าฉันไม่มีทางควบคุมมันได้สะดวก ดังนั้นฉันจึงตัดสินใจสร้างเว็บไซต์อย่างง่ายพร้อมตัวเลือกการควบคุมพื้นฐานโดยใช้เซิร์ฟเวอร์ apache ที่ตัวติดตั้ง Pi-hole ตั้งค่าไว้แล้ว ฉันให้สิทธิ์รูท www-data ซึ่งเป็นความเสี่ยงด้านความปลอดภัย ดังนั้นคุณควรทำให้เว็บเซิร์ฟเวอร์ไม่พร้อมใช้งานกับโลกภายนอก สิ่งนี้เริ่มต้นสำหรับเอกสารของฉันเป็นหลักและกลายเป็นคำสั่งแรกของฉัน;) ดังนั้นฉันจะขอบคุณมากถ้าคุณสามารถชี้ให้เห็นว่ามีบางอย่างไม่ชัดเจนหรือถ้าฉันพลาดบางสิ่งบางอย่างไปโดยสมบูรณ์
ขั้นตอนที่ 1: วัสดุที่ใช้แล้ว
-
Raspberry Pi (ฉันเริ่มบน Pi 2 แล้วเปลี่ยนเป็น WH หมุด gpio อาจแตกต่างกันเล็กน้อย แต่ไม่เช่นนั้นทุกรุ่นก็ใช้ได้)
- หากคุณมี RPi ที่ไม่มี wifi ในตัว อะแดปเตอร์ wifi ก็มีประโยชน์เช่นกัน
- ทางเลือกกรณีสำหรับราสเบอร์รี่pi
- สายจัมเปอร์ตัวผู้-ตัวเมีย 2 เส้น (ตัวอย่าง)
- Neopixels ws2811 (ฉันใช้สิ่งเหล่านี้)
- 1 แหล่งจ่ายไฟ 10W สำหรับ RPi (ที่ชาร์จโทรศัพท์แบบเก่าจะทำได้)
- แหล่งจ่ายไฟ 1 ~ 50W สำหรับ Neopixels (ฉันใช้แบบนี้ แต่อาจน้อยกว่านี้ก็พอเพียง แต่ถ้าคุณต้องการไฟ LED มากกว่านี้ คุณมีพื้นที่เหลือให้ขยาย)
- ปลั๊กขั้วต่อแจ็คตัวเมีย (แบบนี้)
ขั้นตอนที่ 2: เตรียมระบบปฏิบัติการ

ดาวน์โหลด Rasbian เวอร์ชันล่าสุดจาก raspberrypi.org เวอร์ชัน lite นั้นใช้ได้สำหรับโปรเจ็กต์นี้ หากคุณวางแผนที่จะใช้ raspberry pi สำหรับอย่างอื่นด้วย คุณอาจพิจารณาติดตั้งเวอร์ชันเต็มด้วย gui จากนั้นฉันก็เผาภาพด้วย Etcher หลังจากนั้นเพื่อให้แน่ใจว่ามันจะเชื่อมต่อกับเครือข่าย wifi ของฉัน ฉันได้เพิ่ม wpa_supplicant.conf ในไดเร็กทอรีสำหรับบูตของ sd card เนื้อหาของไฟล์ควรมีลักษณะดังนี้:
~~~
ctrl_interface=DIR=/var/run/wpa_supplicant GROUP=netdev update_config=1
เครือข่าย={
ssid="SSID"
psk="รหัสผ่าน"
key_mgmt=WPA-PSK }
~~~
ในการเปิดใช้งาน ssh ฉันได้สร้างไฟล์ชื่อ ssh (ไม่มีนามสกุล) ในไดเร็กทอรีเดียวกัน เพื่อให้แน่ใจว่าคุณสามารถกำหนดค่าทุกอย่างจากคอมพิวเตอร์เครื่องอื่นใน lan ของคุณ
ขั้นตอนที่ 3: เชื่อมต่อ Neopixels


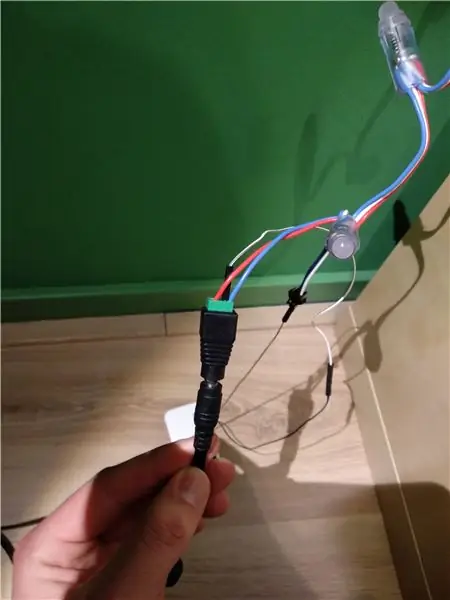
ก่อนอื่นฉันเสียบแหล่งจ่ายไฟในขั้วต่อแจ็คตัวเมียแล้วใส่ RPi ลงในเคส ฉันขันสายกราวด์จากไฟ LED (สายสีน้ำเงิน) และด้านตัวผู้ของสายจัมเปอร์ในด้านลบของขั้วต่อแจ็ค ปลายอีกด้านของสายจัมเปอร์ที่ฉันเชื่อมต่อกับพินกราวด์บนส่วนหัว gpio ฉันใช้พิน 6 แต่พินที่แน่นอนที่คุณสามารถใช้ได้จะขึ้นอยู่กับรุ่น RPi ที่คุณใช้
ประการที่สองฉันเชื่อมต่อที่ปลายขั้วบวกของแจ็คต่อสายเคเบิล 5v จากไฟ LED (สายสีแดง) ผู้นำของฉันคือขั้วต่อสายจัมเปอร์บนสายกราวด์เพิ่มเติมและสายดาต้า (สายสีขาว) ฉันไม่สนใจสายกราวด์เพิ่มเติม ไม่จำเป็นสำหรับการตั้งค่าของฉัน บนสายเคเบิลข้อมูลฉันเชื่อมต่อสายจัมเปอร์ตัวผู้กับตัวเมียกับ gpio pin 12 อีกครั้งที่คุณควรใช้พินที่แน่นอนขึ้นอยู่กับ RPi ของคุณ จากนั้นฉันก็เสียบแหล่งจ่ายไฟสำหรับ RPi และพิกเซล ไฟ LED สว่างขึ้นชั่วขณะหนึ่ง หากทุกอย่างถูกต้อง
ขั้นตอนที่ 4: เริ่ม RPi

หลังจากที่ให้ RPi หนึ่งนาทีหรือมากกว่านั้นในการบู๊ต ฉันก็ค้นหาที่อยู่ IP จากราสเบอร์รี่ด้วย nmap แต่เครื่องสแกนเครือข่ายใดๆ แผงข้อมูลของเราเตอร์ของคุณ หรือในกรณีส่วนใหญ่ "raspberrypi.local" เท่านั้นที่ทำได้ ด้วยข้อมูลนั้น ฉันเชื่อมต่อกับ RPi ผ่าน ssh ผู้ใช้เริ่มต้นคือ pi ที่มีรหัสผ่านราสเบอร์รี่ นั่นคือสิ่งแรกที่ฉันเปลี่ยนโดยใช้ "passwd" โดยตรงหลังจากการเข้าสู่ระบบครั้งแรก หากคุณต้องการเข้าถึง pi ของคุณผ่าน ssh จากภายนอกเครือข่ายท้องถิ่นของคุณ คุณควรตรวจสอบ fail2ban และการตรวจสอบคีย์ โดยส่วนตัวแล้วฉันไม่มีกรณีการใช้งานนั้น ดังนั้นฉันจะปล่อยให้มันเป็นแค่รหัสผ่าน
ประการที่สอง ฉันอัปเดตซอฟต์แวร์โดยใช้ `sudo apt update && sudo apt upgrade -Y` ฉันยังต้องการซอฟต์แวร์เพิ่มเติมเพื่อรวบรวม libery `sudo apt-get install scons swig git python-dev build-essential -Y` จากนั้นฉันก็คัดลอกเสรีภาพที่ยอดเยี่ยมจาก Jeremy Garff บน github `git clone https://github.com/jgarff/rpi_ws281x.git` หลังจากนั้น libery ถูกโคลน ฉันไปที่ไดเร็กทอรี rpi_ws281x ใช้ scons แล้วติดตั้ง libary ด้วย `sudo python python/setup.py install` ใน python/examples เป็นการสาธิตที่ดี "strandtest.py" ที่มีภาพเคลื่อนไหวที่ประณีตมาก ซึ่งคุณสามารถเริ่มต้นด้วย `sudo python python/examples/strandtest.py`
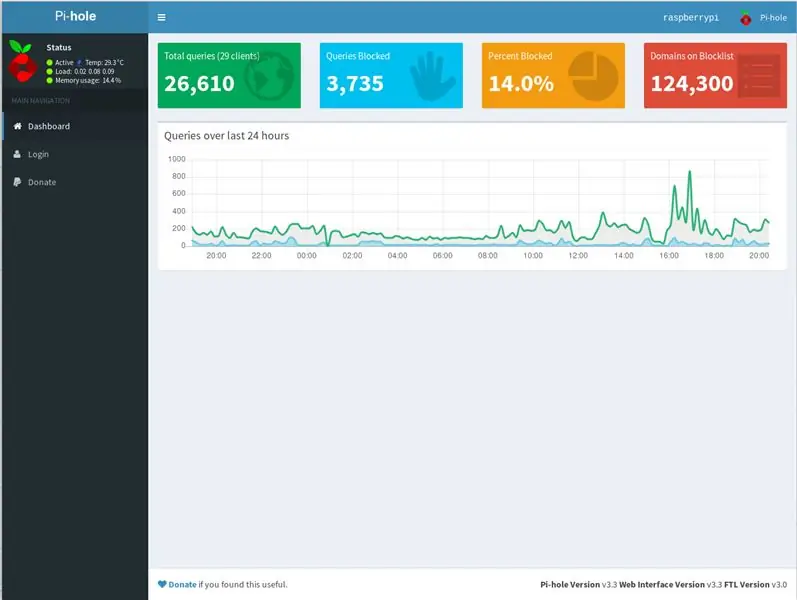
ขั้นตอนที่ 5: Pi-Hole

ในการสร้างตัวบล็อกการเพิ่มทั่วทั้งเครือข่าย Pi-Hole นั้นสมบูรณ์แบบ ติดตั้งเพียง `sudo curl -sSL https://install.pi-hole.net | ทุบตี' ส่วนที่ดีคือมันจะตั้งค่าเว็บเซิร์ฟเวอร์ด้วย
หลังจากเรียกใช้ตัวติดตั้ง คุณจะต้องลงชื่อเข้าใช้ไซต์ผู้ดูแลระบบของเราเตอร์ของคุณและให้ที่อยู่ IP แบบคงที่ RPi ของคุณและตั้งค่าเป็นเซิร์ฟเวอร์ DHCP หากคุณตั้งเวลาเช่าต่ำกว่า PI-hole ของคุณควรใช้งานได้ในขณะนี้
ขั้นตอนที่ 6: ควบคุมไฟ



วิธีที่ง่ายที่สุดในการควบคุมนีโอพิกเซลคือการใช้โปรแกรมหลามขนาดเล็ก แต่การใช้ ssh ทุกครั้งที่คุณต้องการเปิดไฟนั้นไม่สะดวก โดยเฉพาะบนอุปกรณ์พกพา ดังนั้นฉันจึงตัดสินใจใช้เว็บไซต์ขนาดเล็กเป็นรีโมทคอนโทรล นี่เป็นความเสี่ยงด้านความปลอดภัย เพราะฉันให้สิทธิ์รูท www-data โดยไม่มีการตรวจสอบรหัสผ่าน คุณไม่ควรเผยแพร่ไซต์นี้นอกเครือข่ายของคุณ
เพื่อให้ง่ายต่อการเลือกระหว่างแดชบอร์ดของ PI-hole และรีโมตแบบเบา ฉันให้ผู้ใช้ pi เข้าถึงการเขียน /var/www/html ด้วย `sudo chown -R pi /var/www.html` และฉันได้สร้าง ไฟล์ index.php ใน /var/www/html/ สิ่งที่ง่ายเช่น:
~~~
รูดัชนี Pi รีโมทแสง
~~~
ไม่เป็นไร จากนั้นฉันก็สร้างโฟลเดอร์ใหม่ชื่อ light เพื่อให้ทุกอย่างตั้งแต่นีโอพิกเซลมารวมกัน ที่นี่ฉันสร้าง colour.py ตาม strandtest.py จากเสรีภาพ
~~~
จากการนำเข้า neopixel * # นำเข้าบางไลบรารี
นำเข้าsys
def led (แถบ, สี, เริ่ม, สิ้นสุด): # สร้างฟังก์ชันเพื่อเรียก leds
สำหรับฉันอยู่ในช่วง (เริ่ม, สิ้นสุด):
strip.setPixelColor(i, สี)
แถบ.show()
ความสว่าง = int(sys.argv[4]) # พารามิเตอร์ที่สี่ในบรรทัดคำสั่งจะเป็นความสว่าง (1-255)
COUNT = 50 # จำนวนพิน LED = 12 # พินที่ใช้กับ RPi
FREQ_HZ = 800000 # ความถี่สัญญาณ LED เป็นเฮิรตซ์ (ปกติ 800khz)
DMA = 5 # ช่อง DMA ที่ใช้สำหรับสร้างสัญญาณ (ลอง 5)
INVERT = False # True เพื่อกลับสัญญาณ (เมื่อใช้ทรานซิสเตอร์ NPN level
แถบ = Adafruit_NeoPixel (COUNT, PIN, FREQ_HZ, DMA, INVERT, ความสว่าง)
แถบ.begin()
R = int(sys.argv[1]) # จำนวนสีแดงคือพารามิเตอร์ตัวแรก
G = int(sys.argv[2]) # จำนวนสีเขียวคือพารามิเตอร์ที่สอง
B = int(sys.argv[3]) # จำนวนสีน้ำเงินคือพารามิเตอร์ตัวที่สาม
ลอง:
ไฟ LED (แถบสี, สี (R, G, B), 0, 49) #จะเริ่มต้นการอนุญาตด้วยสีและความสว่างที่เลือก
ยกเว้น KeyboardInterrupt:
สี(แถบ, สี(0, 0, 0), 0, 49)
~~~
หากคุณเรียกใช้สิ่งนี้ด้วย sudo บนเทอร์มินัล ไฟควรติดเป็นสีที่ระบุ เพื่อให้อนุญาต www-data sudo ฉันได้เพิ่ม `www-data ALL=(ALL) NOPASSWD:ALL)` ลงในไฟล์ sudoers (/etc/sudoers) ใต้ผู้ใช้รูทโดยตรง
ขั้นตอนที่ 7: เปิดไฟด้วยเบราว์เซอร์
จากนั้นฉันก็สร้าง index.php อื่น คราวนี้ใน /lights ~~~
< ?php $R = 100; $G = 100; $B = 100; $BRIGHTNESS = 100; exec("sudo python colour.py $R $G $B $BRIGHTNESS"); ?>
~~~
เมื่อฉันไปที่ raspberrypi.local/lights/index.php ไฟ LED จะเปลี่ยนเป็นสีขาว แม้ว่านี่จะเป็นการเริ่มต้นที่ดี แต่ฉันชอบที่จะมีปุ่มบางปุ่มบนรีโมตเป็นอย่างน้อย
ขั้นตอนที่ 8: ควบคุมไฟจากเบราว์เซอร์
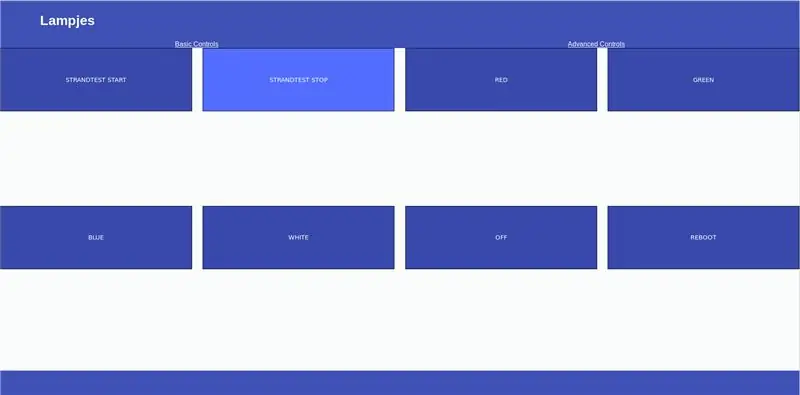
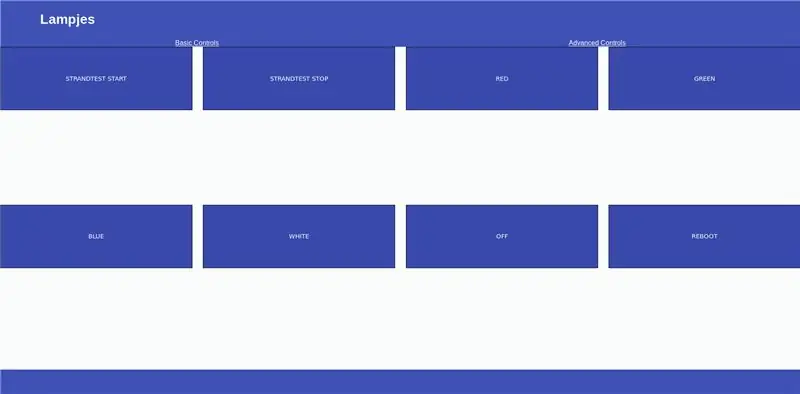
ฉันสร้างส่วนต่อประสานกับปุ่มโดยใช้รูปแบบ html ฉันไม่ชอบทำสิ่งที่ไม่จำเป็น ดังนั้นฉันจึงสร้างโฟลเดอร์ชื่อ templates ที่มีส่วนหัว ส่วนท้าย และโค้ด php หลักของฉัน สุดท้ายของฉัน (สำหรับตอนนี้) /lights/index.php มีลักษณะดังนี้:
~~~
~~~
เพื่อให้ปุ่มทำงาน ฉันได้สร้างเทมเพลต BasicControl.php ในที่นี้ฉันระบุรหัสที่ควรดำเนินการเมื่อกดปุ่ม เพราะฉันชอบแอนิเมชั่น strandtest ฉันก็เลยใส่อันนั้นเข้าไปด้วย การทดสอบ strandtest จะยังคงดำเนินต่อไปเรื่อยๆ ดังนั้นฉันจึงสร้างปุ่มอื่นเพื่อหยุดกระบวนการเมื่อใดก็ได้ตามต้องการ
~~~< ?php
$ฉัน = 100;
$R = 0;
$G = 0;
$B = 0;
if (isset($_POST['strandtest_start'])) { exec("sudo python strandtest.py"); }
อื่น if (isset($_POST['strandtest_stop'])) { exec("sudo pkill -9 -f strandtest.py"); }
อื่น if (isset($_POST['red']))) { $R = 255; $G = 0; $B = 0; exec("sudo python colour.py $R $G $B $I"); }
อื่น if(isset($_POST['green']))) { $R = 0; $G = 255; $B = 0; exec("sudo python colour.py $R $G $B $I"); }
อื่น if(isset($_POST['blue']))) { $R = 0; $G = 0; $B = 255; exec("sudo python colour.py $R $G $B $I"); }
อื่น if(isset($_POST['white']))) { $R = 255; $G = 255; $B = 255; exec("sudo python colour.py $R $G $B $I"); }
อื่น if(isset($_POST['off'])) { shell_exec('sudo python off.py'); }
อื่น if(isset($_POST['reboot'])) { shell_exec('sudo reboot now'); } ?>
~~~
ขั้นตอนที่ 9: สร้างเทมเพลตสำหรับส่วนหัวและส่วนท้าย
ตอนนี้ใช้งานได้ทั้งหมด แต่ดูไม่น่าพอใจเกินไป หลังจากนำเข้าส่วนหัวและส่วนท้ายแล้ว องค์ประกอบทั้งหมดของไซต์จะพร้อมใช้งาน ไม่ได้กำหนดสไตล์ไว้
ส่วนหัว.php:
~~~
ไฟ
Lampjes
การควบคุมพื้นฐาน
การควบคุมขั้นสูง
~~~
และส่วนท้าย.php:
~~~
~~~
ขั้นตอนที่ 10: Css บางส่วนเพื่อทำให้ทุกอย่างดูดีขึ้นเล็กน้อย

อย่างที่คุณอาจสังเกตเห็น ฉันกำลังใช้ไฟล์ css เพื่อควบคุมเลย์เอาต์ เพื่อให้แน่ใจว่ารีโมตของฉันสามารถใช้งานได้บนหน้าจอขนาดเล็กเช่นกัน ฉันใช้ css flexboxes บางตัวพร้อม autowrap
~~~
/* สไตล์ชีตสำหรับอินเทอร์เฟซการควบคุมแสง *
* ใช้ได้กับทุกหน้า */
ร่างกาย { สีพื้นหลัง: f9fcfa; ตระกูลแบบอักษร: Arial; ระยะขอบ: 0; }
h1 { สี: ขาว; จัดข้อความ: ศูนย์; }
p { ตระกูลฟอนต์: เวอร์ดานา; ขนาดตัวอักษร: 20px; }
ชั่วโมง2 { }
/* ส่วนหัว */
.header (ความสูง: 10%; จอแสดงผล:ดิ้น; justify-content:flex-เริ่ม; จัดรายการ:ศูนย์; ระยะขอบ: 0px; ช่องว่างภายใน-ซ้าย: 5%; พื้นหลัง:#3F51B5; จัดรายการ: ศูนย์; }
. HeaderLinks { สี: ขาว; }
.navbar { แสดง: ดิ้น; ดิ้น: 30%; justify-content:ช่องว่างรอบ; สีพื้นหลัง: #3F51B5; สี: ขาว; }
/* ส่วนท้าย */
.footer { สีพื้นหลัง: #3F51B5; ความสูง: 10%; จัดข้อความ: ศูนย์; }
/* Index.php */
.buttons { แสดง: ดิ้น; ทิศทางดิ้น: แถว; flex-wrap: ห่อ; justify-content:ช่องว่างระหว่าง; ความสูง: 80%; align-items:flex-เริ่ม; }
.buttons_index { ช่องว่างภายใน: 0%; ความกว้างของเส้นขอบ: บาง; สไตล์เส้นขอบ: แข็ง; ขอบสี: สีดำ; สีพื้นหลัง: #3949ab; สี: ขาว; ตระกูลแบบอักษร: sans-serif; ความกว้าง: 24%; ความสูง: 20%; }
.buttons_index:โฮเวอร์{ padding:0%; ความกว้างของเส้นขอบ: บาง; สไตล์เส้นขอบ: แข็ง; ขอบสี: สีดำ; สีพื้นหลัง: #536DFE; สี: ขาว; ตระกูลแบบอักษร: sans-serif; ความกว้าง: 24%; ความสูง: 20%; }
~~~
ขั้นตอนที่ 11: ขอบคุณ
และนั่นแหล่ะ ทุกอย่างใช้ได้ผลสำหรับฉันและฉันหวังว่ามันจะใช้ได้สำหรับคุณเช่นกันหากเลือกลองใช้คำสั่งของฉัน หากคุณพยายามคัดลอกโค้ด ฉันต้องเพิ่มช่องว่างบางส่วนเพื่ออัปโหลดที่นี่ ดังนั้นคุณจะต้องลบออกก่อนที่โค้ดจะมีประโยชน์อีกครั้ง
ฉันหวังว่าคุณจะสนุกกับการอ่านทุกอย่าง หากคุณมีข้อเสนอแนะฉันชอบที่จะได้ยินมัน!
แนะนำ:
ไฟ LED ตั้งโต๊ะอัจฉริยะ - สมาร์ทไลท์ติ้งพร้อม Arduino - พื้นที่ทำงาน Neopixels: 10 ขั้นตอน (พร้อมรูปภาพ)

ไฟ LED ตั้งโต๊ะอัจฉริยะ | สมาร์ทไลท์ติ้งพร้อม Arduino | Neopixels Workspace: ทุกวันนี้เราใช้เวลาส่วนใหญ่อยู่ที่บ้าน เรียนและทำงานเสมือนจริง ทำไมไม่ปรับปรุงพื้นที่ทำงานของเราให้ดียิ่งขึ้นด้วยระบบไฟอัจฉริยะแบบสั่งทำพิเศษ Arduino และ Ws2812b LED ในที่นี้ ผมจะแสดงให้คุณเห็นถึงวิธีสร้าง Smart ของคุณ โคมไฟตั้งโต๊ะ LED ที่
DIY SMART LED MATRIX (ESP8266 + WS2812 / NeoPixels): 7 ขั้นตอน (พร้อมรูปภาพ)

DIY SMART LED MATRIX (ESP8266 + WS2812 / NeoPixels): นี่คือการแนะนำโครงการที่ฉันตื่นเต้นมากที่จะแสดงให้คุณเห็น เกี่ยวกับเมทริกซ์ LED อัจฉริยะแบบ DIY ที่ให้คุณแสดงบนนั้นได้ ข้อมูล เช่น สถิติของ YouTube สถิติบ้านอัจฉริยะของคุณ เช่น อุณหภูมิ ความชื้น อาจเป็นนาฬิกาธรรมดาๆ หรือเพียงแค่แสดง
M5StickC ESP32 & NeoPixels LED Ring สีสุ่ม: 7 ขั้นตอน

M5StickC ESP32 & NeoPixels LED Ring Random Color: ในโครงการนี้ เราจะเรียนรู้วิธีแสดงสีแบบสุ่มบน NeoPixels LED Ring โดยใช้บอร์ด M5StickC ESP32 ชมวิดีโอ
กระจกอินฟินิตี้อย่างง่ายด้วย Arduino Gemma & NeoPixels: 8 ขั้นตอน (พร้อมรูปภาพ)

กระจกอินฟินิตี้ง่ายๆ ด้วย Arduino Gemma & NeoPixels: ดูเถิด! มองลึกเข้าไปในกระจกอินฟินิตี้ที่มีเสน่ห์และเรียบง่าย! ไฟ LED แถบเดียวส่องเข้าด้านในบนกระจกแซนวิชเพื่อสร้างเอฟเฟกต์การสะท้อนที่ไม่รู้จบ โครงงานนี้จะใช้ทักษะและเทคนิคจากอินโทร Arduin
นาฬิกา LED ที่ใช้ Neopixels: 4 ขั้นตอน (พร้อมรูปภาพ)

นาฬิกา LED ที่ใช้ Neopixels: ยินดีต้อนรับสู่คำแนะนำของฉันเกี่ยวกับวิธีสร้างนาฬิกา LED โดยใช้ 60 Neopixels คุณจะพบไฟล์ PDF 3 ไฟล์ที่แนบมา ไฟล์หนึ่งสำหรับส่วนของนาฬิกา อีกอันสำหรับฐาน และอันสุดท้ายคือเทมเพลตเพื่อช่วยในการติดกาว ส่วนต่างๆ เข้าด้วยกัน เพื่อคอม
