
สารบัญ:
- ขั้นตอนที่ 1: วัสดุ
- ขั้นตอนที่ 2: Criar As Coisas No Dweet.io
- ขั้นตอนที่ 3: Conexões Dos Sensores E Atuadores
- ขั้นตอนที่ 4: Instalação Do Ionic No Computador Pessoal
- ขั้นตอนที่ 5: Desenvolvimento De Um Aplicativo ไม่มีสมาร์ทโฟน Usando Ionic
- ขั้นตอนที่ 6: สร้าง DragonBoard 410c
- ขั้นตอนที่ 7: ตรวจสอบ Se Todas ในฐานะ Bibliotecas Necessárias Estão Instaladas Na DragonBoard 410c
- ขั้นตอนที่ 8: ซอฟต์แวร์กับ DragonBoard 410c
- ขั้นตอนที่ 9: เรียกใช้ Aplicativo Python บน DragonBoard 410c
- ขั้นตอนที่ 10: ดำเนินการ Aplicativo Smart Home ไม่มีสมาร์ทโฟน
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:07.
- แก้ไขล่าสุด 2025-06-01 06:10.


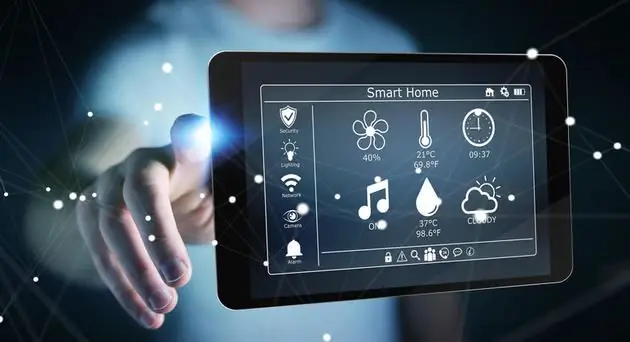
โปรเจโต้ สมาร์ทโฮม
บทช่วยสอนโดยส่วนใหญ่ผ่านระบบปฏิบัติการสำหรับการติดตั้งใช้งานสมาร์ทโฮม คอนเทนต์ที่ใช้งานได้จริงบน dweet.io, การใช้งาน cinco atuadores e เซ็นเซอร์ do kit Linker Mezzanine e mais um sensor externo
โซลูชันที่รวมแอปพลิเคชันสำหรับสมาร์ทโฮม
ใช้งานได้จริงสำหรับสมาร์ทโฟนที่ใช้ระบบปฏิบัติการ Android
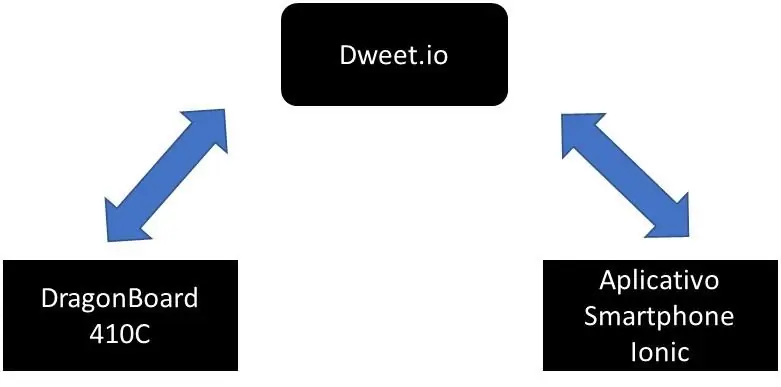
รูปที่ abaixo mostra หรือไดอะแกรม em blocos da solução:
ขั้นตอนที่ 1: วัสดุ
1 กระดานมังกร 410C;
1 Linker Mezzanine;
1 เทคลาโด;
1 เมาส์;
1 จอภาพ com HDMI;
1 เรอ;
1 เซ็นเซอร์อุณหภูมิ;
1 เซ็นเซอร์เดอลูมิโนซิเดด;
1 เซ็นเซอร์ ultrassônico;
1 เซนเซอร์ de toque;
3 ไฟ LED;
3 ตัวต้านทาน de1kΩ;
1 ทรานซิสเตอร์ BC337
ขั้นตอนที่ 2: Criar As Coisas No Dweet.io




ไม่มีไซต์ dweet.io กลุ่ม no botão PLAY, como mostra a figura abaixo:
รูปที่ 1
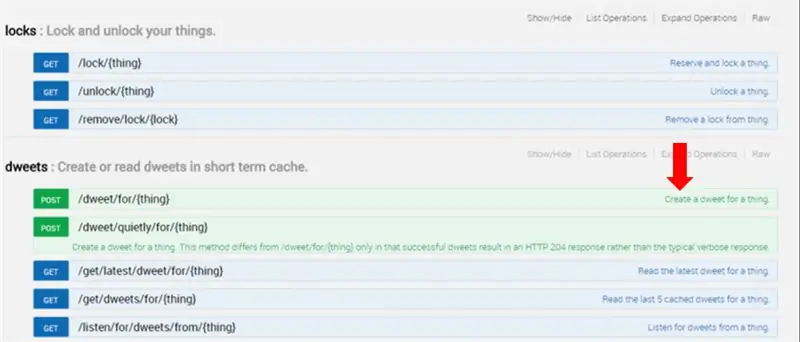
A imagem mostrada abaixo é a página que será aberta após o clique no PLAY:
รูปที่ 2
A solução utiliza onze coisas ไม่มี dweet.io เซาอีลาส:
"Luzes": Controla o acionameto manual das luzes (acende ou apaga um Led) ควบคุม
Valores possíveis:
0 desligado
1 ลิกาโด
"ArCondicionado": Controla o acionameto manual do Ar condicionado (aciona/desativa o relé)
Valores possíveis:
0 desligado
1 ลิกาโด
"AutoTemperatura": Liga/desliga หรือ controle automático de temperatura
Valores possíveis:
0 desligado
1 ลิกาโด
"TemperaturaDesejada": อุณหภูมิ desejada para a casa
Valores possíveis:
มินิโม 18⁰C
Maxximo 30⁰C
"Temperatura": Temperatura ambiente medida pelo sensor
Valores possíveis:
มินิโม - 50⁰C
แม็กซิโม 125⁰C
"AutoLuminosidade": Liga/desliga หรือ controle automático de temperatura
Valores possíveis:
0 desligado
1 ลิกาโด
"LuzDesejada": Luminosidade desejada para a casa. ลูซเดเซจาดา
Valores possíveis:
มินิโม 0
แม็กซิโม่ 1000
"Luminosidade": เซ็นเซอร์ Luminosidade Ambiente medida pelo
Valores possíveis:
มินิโม 0
แม็กซิโม่ 1000
"DistanciaMedida": Indica a distância medida pelo sensor ultrassônico em centímetros
"SistemaDesligado": Indica se o sistema foi desligado manualmente
Valores possíveis:
Sistema Ligado 1
Sistema Desligado 0
ภาพจำลองการโพสต์หรือ POST สำหรับบ้านอัจฉริยะ
รูปที่ 3
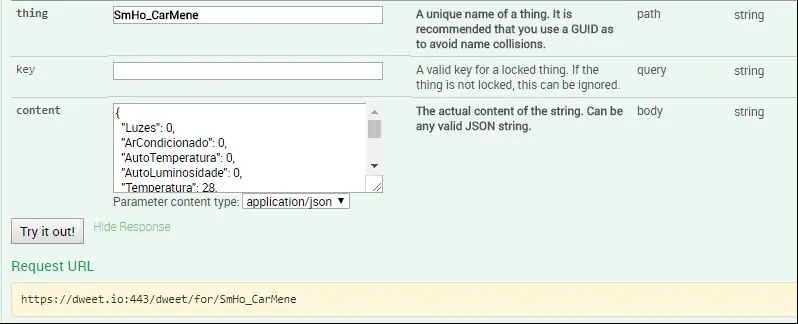
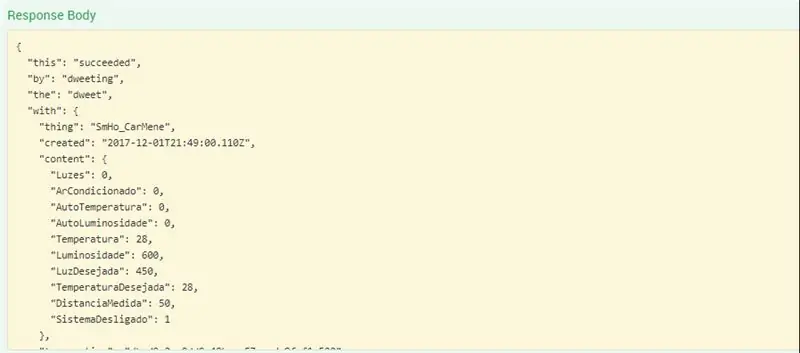
A รูปที่ seguir mostra o ผลado bem-sucedido de um POST สำหรับ coisa “SmHo_CarMene”:
รูปที่ 4
ขั้นตอนที่ 3: Conexões Dos Sensores E Atuadores



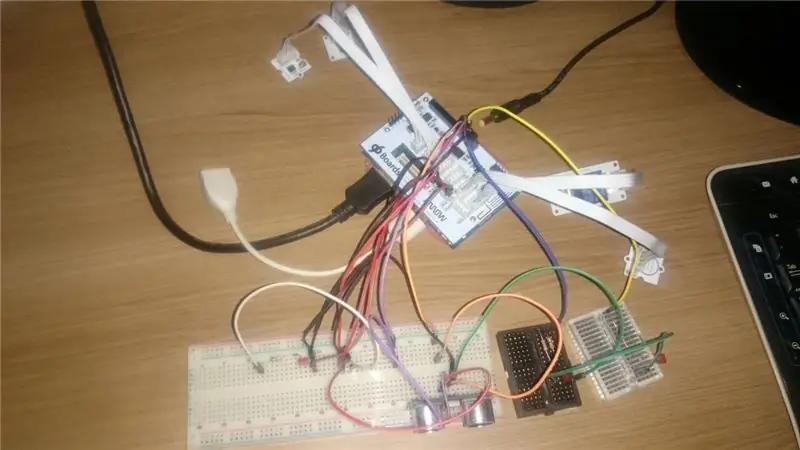
รูปที่ abaixo mostra os sensores e atuadores para essa solução:
Figura Circuito
O เซ็นเซอร์อุณหภูมิ deve ser conectado na porta analógica ADC2 da Linker Mezzanine.
O เซ็นเซอร์ความสว่างสำหรับการเชื่อมต่อและพอร์ตอนาล็อค ADC1 da Linker Mezzanine
เซ็นเซอร์ตรวจจับการทำงานที่เชื่อมต่อกับพอร์ตดิจิทัล D1 da Linker Mezzanine
O Relé deve ser conectado na porta digital D2 และ Linker Mezzanine.
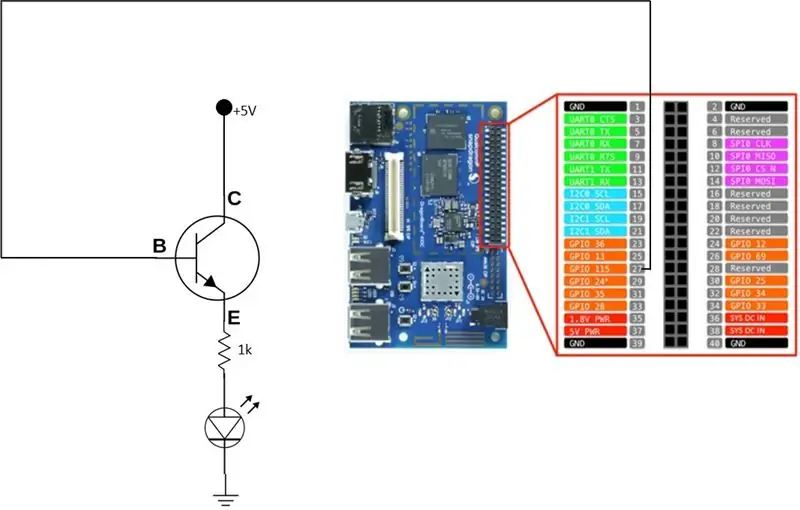
O Led que será usado como indicativo de acionamento das luzes deve ser conectado na GPIO E, como ilustrado na figura a seguir: เข้าสู่ระบบ
Figura LED
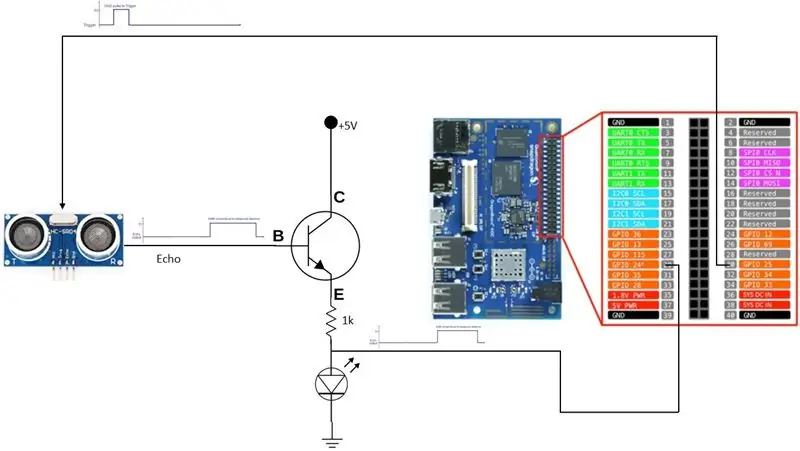
O เซนเซอร์ de distância ultrassônico HC-SR04 possui duas portas. Uma de entrada (ทริกเกอร์) e uma de saída (เอคโค). ทริกเกอร์พอร์ตสำหรับการเชื่อมต่อบน GPIO 24 และพอร์ตเอคโค่กับ GPIO 25, รวมรูปภาพและรูปภาพ:
Figura Distancia
Abaixo, link com a explicação geral do funcionamento do circuito e solução:
drive.google.com/file/d/1zmU43bmwLLtlY1a6O…
ขั้นตอนที่ 4: Instalação Do Ionic No Computador Pessoal
Antes de desenvolver หรือ aplicativo para o smartphone, é preciso instalar o Ionic no computador pessoal. รหัสผ่านสำหรับ a instalação e verificação se a mesma foi bem-sucedida é Mostrado abaixo:
- ไม่มีไซต์: https://nodejs.org/en/ e faça o ดาวน์โหลด da versão mais lateste LTS do Node
- ติดตั้ง o Node no seu computador pessoal
- Envie os comandos do prompt de comandos (cmd) para verificar se a instalaçaum foi feita com ประสบความสำเร็จ:
โหนด -v
npm -v
ติดตั้ง o Ionic com os comandos abaixo através do prompt de comandos (cmd):
npm ติดตั้ง -g Cordova ionic
npm ติดตั้ง -g คอร์โดวา
ตรวจสอบความถูกต้องของ Ionic foi instalado com sucesso usando o comando abaixo:
ไอออนิก -v
ขั้นตอนที่ 5: Desenvolvimento De Um Aplicativo ไม่มีสมาร์ทโฟน Usando Ionic



Para criar um aplicativo em branco deve-se executar a seguinte linha de comando no prompt de comando do seu computador pessoal (botão direito do mouse no “Windows”, clicar em “Executar”, em “Abrir:” digitar “cmd”)
ไม่มีข้อความแจ้ง comando do seu computador pessoal digite o comando abaixo:
ionic start shome_cmmm ว่างเปล่า (ใช้ o nome do seu projeto)
Um novo projeto será criado na pasta do usuário utilizado para executar o comando acima. เริ่มต้น
Vá para o diretório com o comando abaixo:
cd shome_cmmm
Para executar aplicação รัน o comando abaixo:
เสิร์ฟไอออนิก
หน้า abaixo será aberta no seu navegador (preferencialmente o Google Chrome):
Figura Home Blank
ผู้ให้บริการ Crie dweet.ts com o comando abaixo:
ผู้ให้บริการสร้างไอออนิก dweet
Abra o aplicativo IDE ของ desenvolvimento “Visual Studio Code”
Abra กับพาสต้า contendo o projeto (shome_cmmm)
แทนที่ os arquivos:
- home.html (src/pages/home)
- home.ts (src/pages/home)
- dweet.ts (src/ผู้ให้บริการ/dweet)
- app.module.ts (src/app)
Pelos arquivos anexados
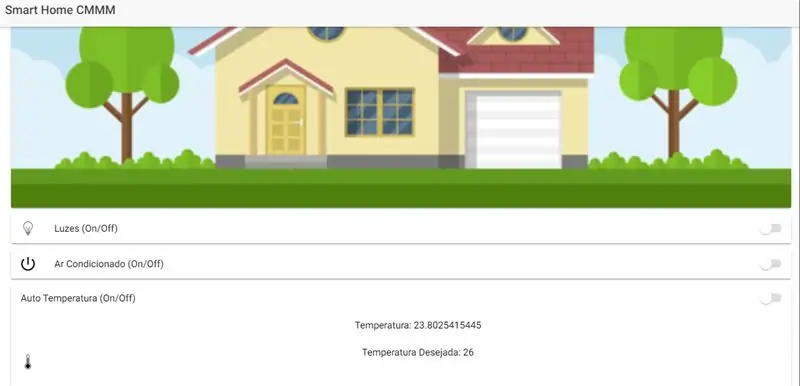
Após a substituição dos arquivos a página do seu projeto será atualizada e aparecerá algo como a figura abaixo:
Figura Home Smart Home
แอปพลิเคชันที่เกี่ยวข้อง การใช้งาน Ionic tem funcionalidades สำหรับการควบคุมด้วยตนเองของ liga/desliga สำหรับ ar-condicionado, luzes, ระบบอัตโนมัติของอุณหภูมิและระบบควบคุมอัตโนมัติของ luminosidade
Ainda possui a capacidade de permitir ao usuário controlar os valores de temperatura e luminosidade desejadas através de controles deslizantes.
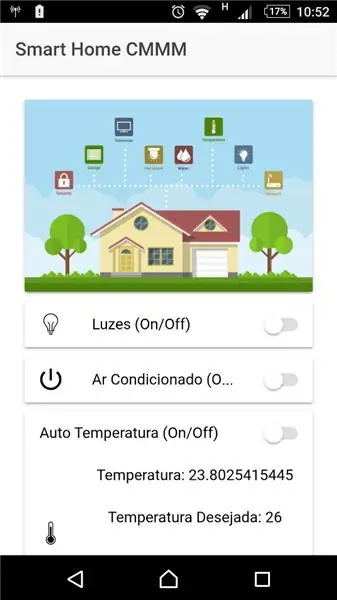
Abaixo figura com o “look & feel” ทำ aplicativo ไม่มีสมาร์ทโฟน (ใช้ o App “Ionic DevApp” สำหรับ Android):
Figura lookfeel_1
Figura lookfeel_2
ในฐานะที่เป็น funções destacadas na figura abaixo mostram o controle manual para ligar/desligar em ordem de cima para baixo as luzes e ar-condicionado:
Figura luzes&ar
ในฐานะที่เป็น funções abaixo se referem ao controle automático da temperatura. ที่เป็นไปได้ ligar/desligar o controle automático.
Figura autotemp
Quando o mesmo está ligado, o controle deslizante pode ser utilizado para determinar a temperatura desejada no Ambiente.
A lógica de funcionamento é simples e utiliza a temperatura desejada como referência para acionar ou não o equipamento (ar-condicionado) สำหรับ que a อุณหภูมิ medida pelo เซ็นเซอร์ igual ou abaixo da desejada
ในฐานะที่เป็น funções abaixo se referem ao controle automático da luminosidade ที่เป็นไปได้ ligar/desligar o controle automático.
Figura autoluz
Quando o mesmo está ligado, o controle deslizante pode ser utilizado para determinar a luminosidade desejada no Ambiente.
A lógica de funcionamento é simples e utiliza a luminosidade desejada como referência para acionar ou não o equipamento (luzes) สำหรับ que a luminosidade medida pelo เซ็นเซอร์ fique igual ou abaixo da desejada
A função mostrada na figura abaixo se refere ao medidor de distância Idealizado para ser instalado na garagem da casa inteligente e que irá auxiliar o motorista a não se chocar com a parede
Figura sensordistancia
A distância mínima definida é ของ 10cm da parede e o aplicativo irá informar a distância em que se encontra o automóvel da parede
ขั้นตอนที่ 6: สร้าง DragonBoard 410c
Conectar monitor HDMI, teclado e mouse. ใช้ aplicação “Terminal” สำหรับ acessar o prompt de comandos
ขั้นตอนที่ 7: ตรวจสอบ Se Todas ในฐานะ Bibliotecas Necessárias Estão Instaladas Na DragonBoard 410c
ระบบปฏิบัติการ comandos na aplicação “Terminal” da DragonBoard 410C, caso não tenha configurado a Dragonboard para utilização dos sensores analógicos ainda: NOTA: Caso já tenha a Dragonboard configurada para uso de sensores analógicos, ผ่านการพิจารณา
sudo apt-get update
sudo apt-get อัพเกรด
sudo apt-get dist-upgrade
Siga o กวดวิชา abaixo para instalar as bibliotecas necessárias.
#บรรณานุกรม:
sudo apt-get ติดตั้ง build-essential autoconf
สร้างอัตโนมัติ libtool-bin pkg-config python-dev
sudo รีบูต
# LIBSOC
โคลน git
libsoc.git
cd libsoc
sudo autoreconf -i
sudo./configure --enable-python=2 --enableboard=dragonboard410c --with-board-configs
sudo make
sudo ทำการติดตั้ง
sudo ldconfig /usr/local/lib
sudo รีบูต
#96บอร์ด
โคลน git
เบื้องต้น a biblioteca 96Boards é necessário verificar, e se for o caso, substituir a string "LS_SHARED" por "LS_GPIO_SHARED" no arquivo "/home/linaro/96boardsGPIO/lib/gpio.c"
ติดตั้ง biblioteca 96Boards como apresentado abaixo:
#96บอร์ด
cd 96บอร์ดGPIO/
sudo./autogen.sh
sudo./configure
sudo make
sudo ทำการติดตั้ง
sudo ldconfig
ติดตั้งบรรณานุกรม SPIDEV que permitirá que os sensores analógicos possam ser usados pela DragonBoard 410C.
#สไปเดฟ
โคลน git
cd py-spidev
sudo python setup.py ติดตั้ง
sudo ldconfig
sudo รีบูต
ติดตั้ง a instalação da biblioteca é preciso กำหนดค่า o arquivo "/usr/local/etc/libsoc.conf" รวมเป็น linhas destacadas em negrito abaixo, se as mesmas ainda não estiverem นำเสนอไม่มี arquivo:
[กระดาน]
รุ่น = Qualcomm Technologies, Inc. APQ 8016
SBC
[จีพีโอ]
# เค้าโครงพิน dragonboard 410c
#
GPIO-A = 36
GPIO-B = 12
GPIO-K = 28
GPIO-L = 33
GPIO-CS = 18
# รวมการแมปด้วยหมายเลขพินบนกระดาน
GPIO-23 = 36
GPIO-24 = 12
GPIO-33 = 28
GPIO-34 = 33
GPIO-12 = 18
Para que as funções POST e GET funcionem com o site dweet.io é necessário instalar a biblioteca "คำขอ" O ขั้นตอน é Mostrado abaixo:
คำขอติดตั้ง sudo pip
ขั้นตอนที่ 8: ซอฟต์แวร์กับ DragonBoard 410c
Copiar os seguintes arquivos para o diretório /home/linaro/ดาวน์โหลด:
- dweet.py
- Smart_Home_CMMM.py
Os arquivos estão anexos.
ขั้นตอนที่ 9: เรียกใช้ Aplicativo Python บน DragonBoard 410c
Vá para o diretório /home/linaro/ดาวน์โหลด:
cd ดาวน์โหลด (se já se encontrar no /home/linaro)
Envie o comando abaixo para que os sensores passem a realizar o sensoriamento da casa e enviar as informações para a nuvem (dweet.io):
sudo python smart_home_cmmm.py
ขั้นตอนที่ 10: ดำเนินการ Aplicativo Smart Home ไม่มีสมาร์ทโฟน
ระบบปฏิบัติการสำหรับการควบคุม Smart Home กับสมาร์ทโฟน é necessário fazer o seguinte procedimento:
- ติดตั้งแอป “Ionic DevApp” โดยไม่ต้องใช้สมาร์ทโฟน
- Certifique-se que o smartphone e o computador com o ionic estejam na mesma rede Wi-Fi ใบรับรอง
- Abra o aplicativo ไม่มีสมาร์ทโฟน
- Escolha o projeto Ionic criado anteriormente (ดำเนินการ com o comando “ionic เสิร์ฟ”)
- พรอนโต้! Agora é usar o aplicativo!
Veja links com vídeos แอปที่ใช้บ่อยที่สุด:
drive.google.com/file/d/1bHgeDL3nVnZ0w8lir…
drive.google.com/file/d/1Uh9sWDYARe7jC6fot…
แนะนำ:
Easy IOT – ฮับเซ็นเซอร์ RF ที่ควบคุมด้วยแอปสำหรับอุปกรณ์ IOT ระยะกลาง: 4 ขั้นตอน

Easy IOT – ฮับเซ็นเซอร์ RF ที่ควบคุมด้วยแอปสำหรับอุปกรณ์ IOT ระยะกลาง: ในบทช่วยสอนนี้ เราจะสร้างเครือข่ายของอุปกรณ์ที่สามารถควบคุมผ่านลิงก์วิทยุจากอุปกรณ์ศูนย์กลาง ประโยชน์ของการใช้การเชื่อมต่อวิทยุแบบอนุกรม 433MHz แทน WIFI หรือ Bluetooth คือช่วงที่กว้างกว่ามาก (พร้อม
IoT APIS V2 - ระบบชลประทานพืชอัตโนมัติที่เปิดใช้งาน IoT แบบอัตโนมัติ: 17 ขั้นตอน (พร้อมรูปภาพ)

IoT APIS V2 - ระบบชลประทานพืชอัตโนมัติที่เปิดใช้งาน IoT แบบอัตโนมัติ: โครงการนี้เป็นวิวัฒนาการของคำสั่งก่อนหน้าของฉัน: APIS - ระบบชลประทานพืชอัตโนมัติฉันใช้ APIS มาเกือบปีแล้วและต้องการปรับปรุงจากการออกแบบก่อนหน้านี้: ความสามารถในการ ตรวจสอบโรงงานจากระยะไกล นี่คือวิธีที่
โมดูลพลังงาน IoT: การเพิ่มคุณสมบัติการวัดพลังงาน IoT ให้กับตัวควบคุมการชาร์จพลังงานแสงอาทิตย์ของฉัน: 19 ขั้นตอน (พร้อมรูปภาพ)

โมดูลพลังงาน IoT: การเพิ่มคุณสมบัติการวัดพลังงาน IoT ให้กับตัวควบคุมการชาร์จพลังงานแสงอาทิตย์ของฉัน: สวัสดีทุกคน ฉันหวังว่าพวกคุณทุกคนจะยอดเยี่ยม! ในคำแนะนำนี้ฉันจะแสดงให้คุณเห็นว่าฉันสร้างโมดูลการวัดพลังงาน IoT ที่คำนวณปริมาณพลังงานที่สร้างโดยแผงโซลาร์เซลล์ของฉันได้อย่างไรซึ่งถูกใช้โดยตัวควบคุมการชาร์จพลังงานแสงอาทิตย์ของฉัน t
บทช่วยสอน Do Projeto Final Do Curso IoT Aplicada a Smart Home Inatel / Novembro 2017: 4 ขั้นตอน (พร้อมรูปภาพ)

Tutorial Do Projeto Final Do Curso IoT Aplicada a Smart Home Inatel / Novembro 2017: No desenvolvimento desse projeto foi utilizada uma plataforma hibrida, sem a necessidade de acessar os recursos de plataformas nativas do Android ou do IOS. Foi utilizado um computador tipo notebook com windows 10. Essa plataforma chama-se Ionic, q
Inatel - SmartHome - SH2Y - Sistema De Monitoramento E Segurança Física De Ambiente: 6 ขั้นตอน

Inatel - SmartHome - SH2Y - Sistema De Monitoramento E Segurança Física De Ambiente: Foi desenvolvido um "ระบบของ Monitoramento e Segurança Física de Ambiente" สำหรับ Smart Homes, com o intuito de monitorar o status de vari'veis como "Temperatura", "Luminosidade" e "เซ็นเซอร์เดอ
