
สารบัญ:
- ขั้นตอนที่ 1: มาดูภาพรวมกัน
- ขั้นตอนที่ 2: ตั้งค่าสำหรับ Raspberry Pi 1 (Office)
- ขั้นตอนที่ 3: ตั้งค่าสำหรับ Raspberry Pi 2 (ประตู)
- ขั้นตอนที่ 4: ตั้งค่าโทรเลข Bot
- ขั้นตอนที่ 5: ตั้งค่า DynamoDB
- ขั้นตอนที่ 6: ตั้งค่า AWS S3 Bucket
- ขั้นตอนที่ 7: ตั้งค่า AWS SNS
- ขั้นตอนที่ 8: การสร้างกฎ
- ขั้นตอนที่ 9: การสร้างเว็บอินเตอร์เฟส
- ขั้นตอนที่ 10: สคริปต์หลัก
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:07.
- แก้ไขล่าสุด 2025-01-23 15:12.

แอปพลิเคชั่นเกี่ยวกับอะไร?
OfficeHelperBOT เป็นแอปพลิเคชั่นที่กำหนดเป้าหมายไปยังการตั้งค่าสำนักงานอัจฉริยะ 2 Raspberry Pi 3 Model B จะถูกตั้งค่าสำหรับสิ่งนี้
Raspberry Pi 1 จะเป็นเครื่องหลักที่จะรับค่าทั้งหมดจากเซ็นเซอร์ เผยแพร่ข้อมูลผ่าน MQTT จัดเก็บข้อมูลลงในฐานข้อมูลบนคลาวด์ที่เราใช้ DynamoDB และใช้งานเว็บพอร์ทัลเซิร์ฟเวอร์
Raspberry Pi 2 จะใช้ที่ประตู พนักงานจะต้องยืนยันตัวตนก่อนจะได้รับอนุญาตให้เข้าถึงสำนักงานได้ มีสองวิธีในการดำเนินการ คือ ผ่านลำดับรหัสพินและการยืนยันรหัส QR ในกรณีที่การยืนยันอาจถูกนำไปใช้ในทางที่ผิด เราจะถ่ายรูปใครก็ตามที่ล้มเหลวในการยืนยันและจัดเก็บอิมเมจของบุคคลนั้นไว้ใน AWS S3 Bucket
หน้าเว็บจะสามารถดู DHT, แสง, ภาพถ่ายที่ตรวจจับการเคลื่อนไหว และวิดีโอของสำนักงานได้ หน้าเว็บจะสามารถควบคุมไฟในสำนักงานและดูสตรีมสดของกล้องวงจรปิดของสำนักงานได้
นอกจากนี้ยังมีบอทโทรเลขซึ่งอนุญาตให้ควบคุมไฟ LED ในสำนักงาน ตรวจสอบค่าของค่าเซ็นเซอร์ เช่น อุณหภูมิ และยังอนุญาตให้พนักงานได้รับภาพรหัส QR หากบังเอิญทำภาพรหัส QR หายหรือลืมหมุด โดยขอและรับอิมเมจรหัส QR จาก AWS S3 Bucket
ขั้นตอนที่ 1: มาดูภาพรวมกัน



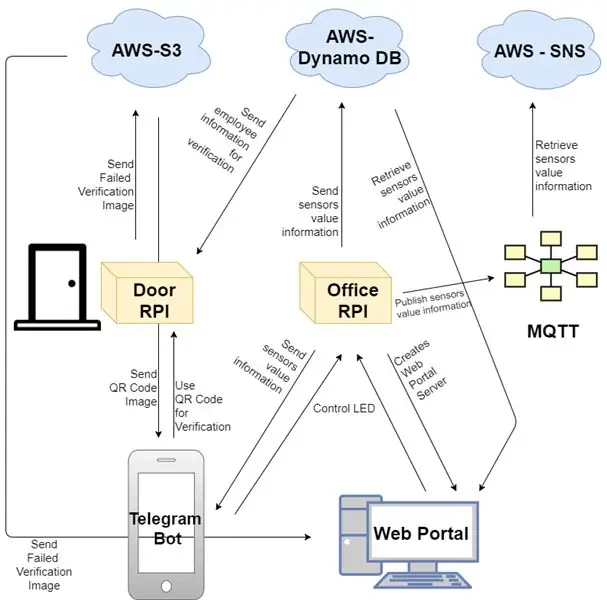
แผนภาพสถาปัตยกรรมระบบ
เครื่องจะสื่อสารกันอย่างไร
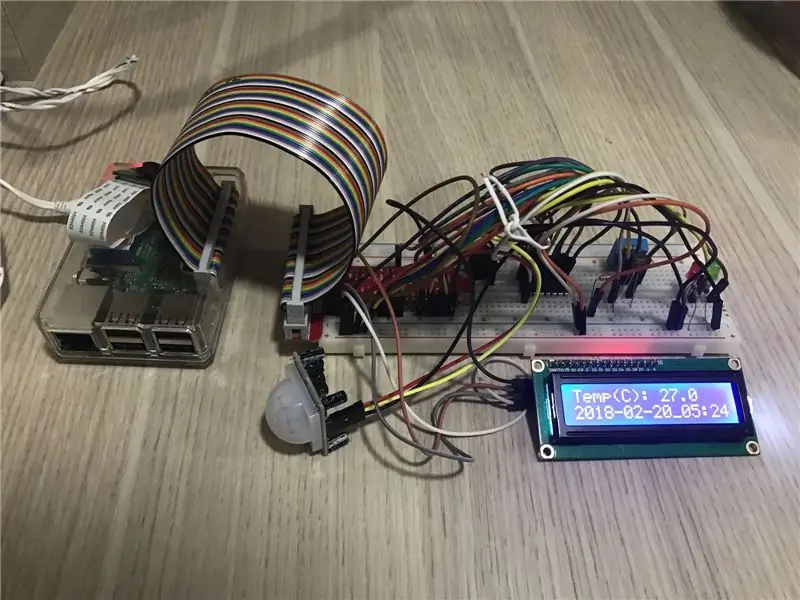
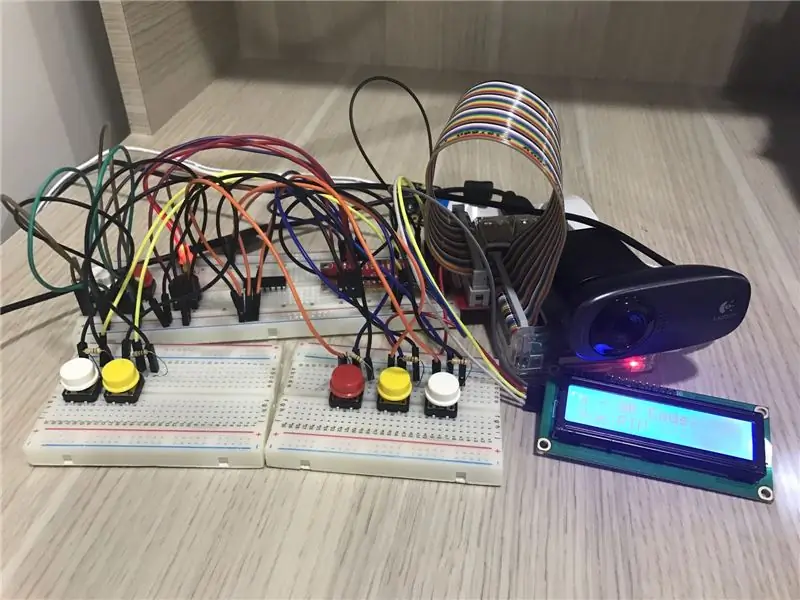
ผลลัพธ์ของฮาร์ดแวร์
ดูสิว่าในที่สุด Raspberry Pi ทั้งสองจะหน้าตาเป็นอย่างไร
เว็บพอร์ทัล
ดูเว็บพอร์ทัลที่สร้างโดยใช้ Python ผ่าน Flask
โทรเลข Bot
ค้นหาบอทที่เราสร้างขึ้น
สตรีมสด
ใช้ Picam 1 ตัวเป็นกล้องวงจรปิดและสตรีมวิดีโอสด
ข้อกำหนดฮาร์ดแวร์
- 2x ราสเบอร์รี่ Pi
- บอร์ด GPIO 2x
- 1x LDR
- 1x DHT11
- 1x เซนเซอร์จับความเคลื่อนไหว
- 4x LED
- 7x ปุ่ม
- 2x Buzzer
- 2x จอแสดงผล LCD
- 1x เว็บแคม
ขั้นตอนที่ 2: ตั้งค่าสำหรับ Raspberry Pi 1 (Office)
- สร้างโฟลเดอร์เพื่อเก็บ html ของคุณชื่อ templates
- สร้างโฟลเดอร์เพื่อเก็บไฟล์ css/javascript ชื่อ static
- สร้างโฟลเดอร์เพื่อเก็บไฟล์กล้องของคุณที่เรียกว่ากล้องด้วย 3 โฟลเดอร์ย่อย capture_photos, motion_photos, motion_videos
mkdir ~/ca2
mkdir ~/ca2/เทมเพลต
mkdir ~/ca2/static
mkdir ~/ca2/คงที่/กล้อง
mkdir ~/ca2/static/camera/capture_photos
mkdir ~/ca2/static/camera/motion_photos
mkdir ~/ca2/static/camera/motion_Videos
ขั้นตอนที่ 3: ตั้งค่าสำหรับ Raspberry Pi 2 (ประตู)
- สร้างโฟลเดอร์เพื่อจัดเก็บไฟล์ของคุณที่ชื่อว่า door
- สร้างโฟลเดอร์เพื่อเก็บภาพรหัส QR ของคุณที่เรียกว่า qr_code
mkdir ~/ประตู
mkdir ~/door/qr_code
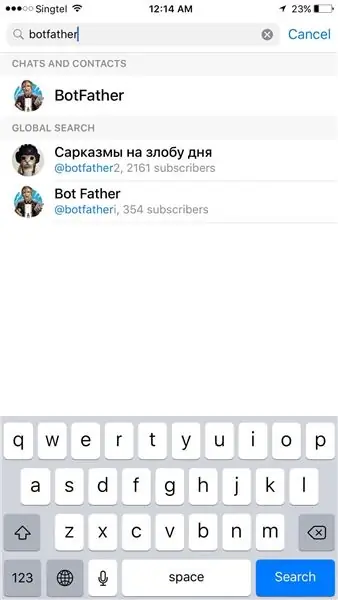
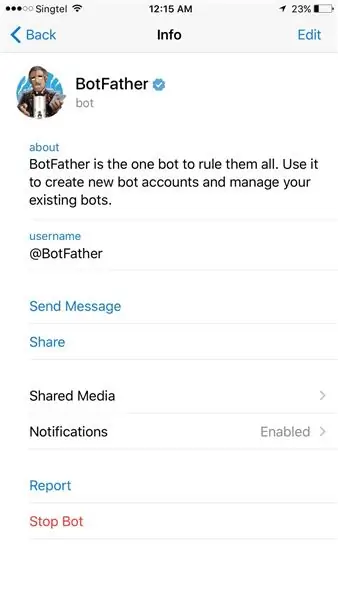
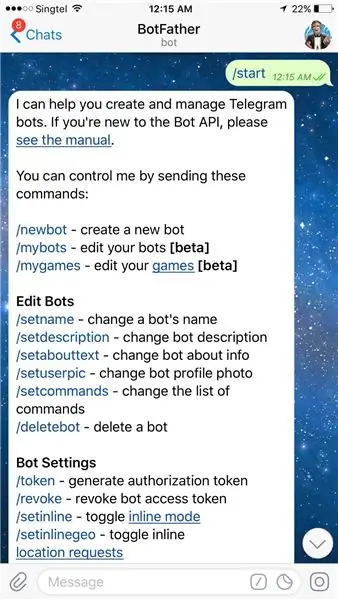
ขั้นตอนที่ 4: ตั้งค่าโทรเลข Bot




- เปิดโทรเลข
- ค้นหา "BotFather"
- พิมพ์ "/เริ่ม"
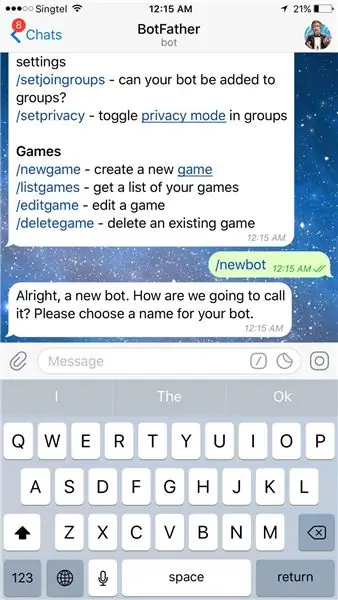
- พิมพ์ "/ newbot"
- ทำตามคำแนะนำ, ชื่อบอท, ชื่อผู้ใช้สำหรับบอท, จดโทเค็นการพิสูจน์ตัวตนบอท
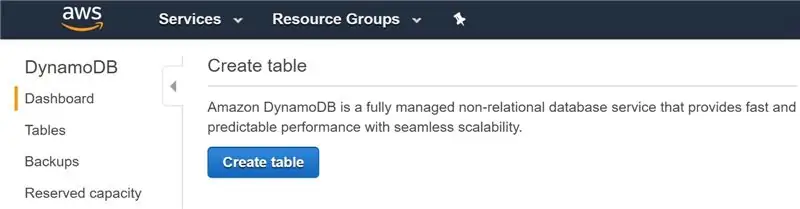
ขั้นตอนที่ 5: ตั้งค่า DynamoDB



- ลงทะเบียนสำหรับ AWS
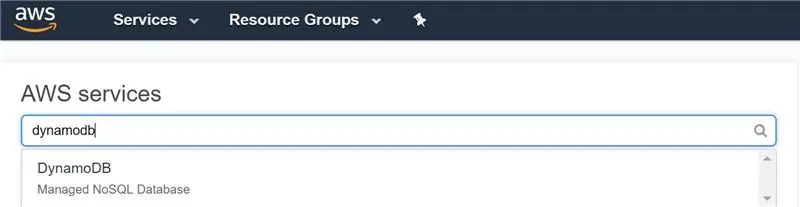
- ค้นหา DynamoDB ใน AWS Service
- คลิก "สร้างตาราง"
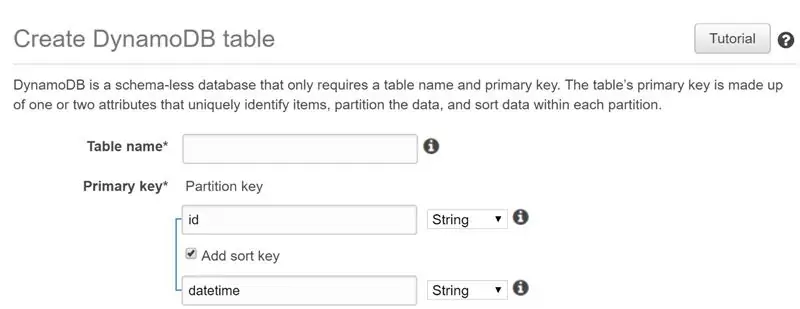
- กรอกชื่อโต๊ะ
- ตั้งค่าคีย์พาร์ทิชันเป็น 'id' (สตริง) และเพิ่มคีย์การจัดเรียงเป็น 'datetime' (สตริง)
- ทำเพื่อ 4 โต๊ะ, dht, ไฟ, แกลลอรี่, พนักงาน
ตัวอย่างของ 4 Tables
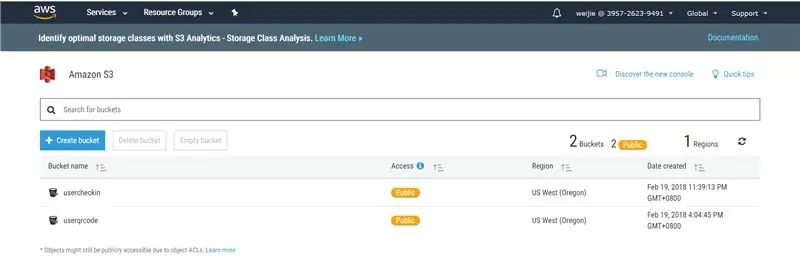
ขั้นตอนที่ 6: ตั้งค่า AWS S3 Bucket



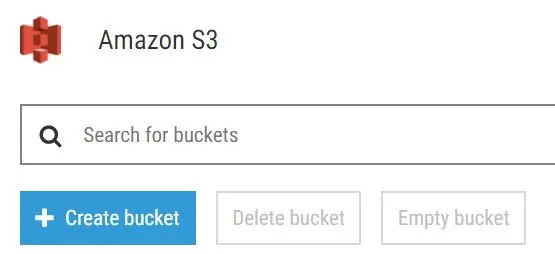
- ค้นหา AWS S3
- คลิกที่ "สร้างถัง"
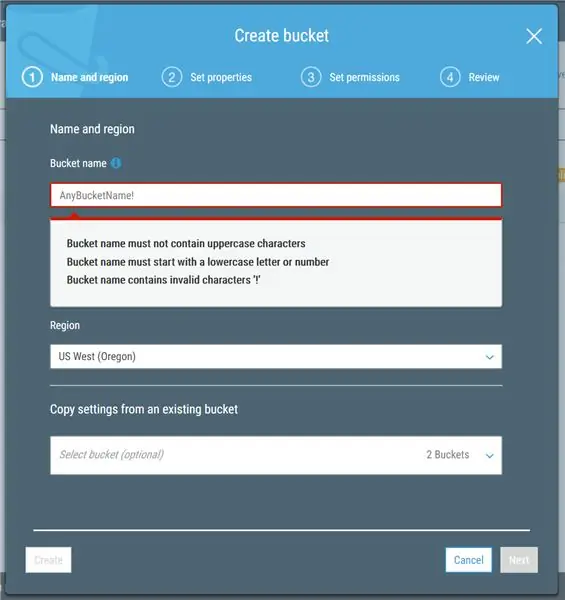
- ทำตามกฎเพื่อตั้งชื่อถัง
- ติดตามภาพหน้าจอ
- สร้างถัง
ฉันจะอัปโหลดลงในบัคเก็ต S3 ได้อย่างไร
เราไม่มีพอร์ทัลผู้ดูแลระบบ ดังนั้นเราจะนำเข้ารูปภาพรหัส QR ด้วยตนเองผ่านอินเทอร์เฟซผู้ใช้แบบกราฟิกของ AWS ทำตามภาพหน้าจอเพื่อสร้างที่เก็บข้อมูล ข้อมูลโค้ดเป็นตรรกะที่จำเป็นในการอัปโหลดรูปภาพไปยัง S3 Bucket
ขั้นตอนที่ 7: ตั้งค่า AWS SNS
- ค้นหา AWS SNS
- ติดตามแท็กหัวข้อ
- สร้างกระทู้ใหม่
- ตั้งชื่อหัวข้อและชื่อที่แสดง
- แก้ไขนโยบายเพื่อให้ทุกคนเผยแพร่
- สมัครสมาชิกหัวข้อที่สร้างขึ้น
- ตั้งค่าอีเมลในช่องปลายทางเพื่อรับอีเมลเมื่อค่าถึงค่าที่กำหนด
ขั้นตอนที่ 8: การสร้างกฎ
- คลิกที่ "สร้างกฎ"
- เขียนชื่อและคำอธิบายสั้น ๆ
- เลือกเวอร์ชัน SQL ล่าสุดเพื่อส่งข้อความ MQTT ทั้งหมด
- กลไกจัดการกฎใช้ตัวกรองหัวข้อเพื่อกำหนดกฎที่จะทริกเกอร์เมื่อได้รับข้อความ MQTT
- คลิกที่ "เพิ่มการกระทำ"
- เลือกส่งข้อความผ่านการแจ้งเตือนแบบพุช SNS
ขั้นตอนที่ 9: การสร้างเว็บอินเตอร์เฟส
สร้างไฟล์ html ใหม่เหล่านี้ชื่อ
- ศีรษะ
- เข้าสู่ระบบ
- บันทึก
- dht
- แสงสว่าง
- แกลเลอรี่
- การเคลื่อนไหว
- นำ
คัดลอกและวางจากไฟล์ Google Drive ลงใน html ที่เกี่ยวข้อง
drive.google.com/file/d/1zd-x21G7P5JeZyPGZp1mdUJsfjoclYJ_/view?usp=sharing
ขั้นตอนที่ 10: สคริปต์หลัก
มี 3 สคริปต์หลัก
- server.py - สร้างเว็บพอร์ทัล
- working.py - ลอจิกสำหรับ Raspberry Pi 1 (Office)
- ลอจิก door.py สำหรับ Raspberry Pi 2 (ประตู)
เราเพียงแค่รันทั้ง 3 รหัสเพื่อให้ได้ผลลัพธ์ที่เราต้องการ
เราสามารถรับได้จาก Google ไดรฟ์ภายใต้ Main.zip
drive.google.com/open?id=1xZRjqvFi7Ntna9_KzLzhroyEs8Wryp7g
แนะนำ:
วิธีสร้างและแทรกตารางและเพิ่มคอลัมน์และ/หรือแถวเพิ่มเติมลงในตารางนั้นใน Microsoft Office Word 2007: 11 ขั้นตอน

วิธีสร้างและแทรกตารางและเพิ่มคอลัมน์และ/หรือแถวเพิ่มเติมในตารางนั้นใน Microsoft Office Word 2007: คุณเคยมีข้อมูลจำนวนมากที่คุณกำลังทำงานด้วยและคิดกับตัวเองหรือไม่…"ฉันจะสร้างทั้งหมดได้อย่างไร ของข้อมูลนี้ดูดีขึ้นและเข้าใจง่ายขึ้น?" ถ้าใช่ ตารางใน Microsoft Office Word 2007 อาจเป็นคำตอบของคุณ
วิธีติดตั้ง Microsoft Office 2016 สำหรับ Mac ฟรี: 4 ขั้นตอน

วิธีการติดตั้ง Microsoft Office 2016 สำหรับ Mac ฟรี: Microsoft ได้เปิดให้ดาวน์โหลด Office 2016 for Mac รุ่นตัวอย่างสาธารณะได้ฟรีโดยไม่ต้องสมัครใช้งาน Office 365 ซอฟต์แวร์ใหม่รองรับจอภาพ Retina, การซิงค์ iCloud และดูเหมือนว่า Office เวอร์ชันปัจจุบันจะพร้อมใช้งาน
Office Arcade Machine: 9 ขั้นตอน (พร้อมรูปภาพ)

Office Arcade Machine: สำหรับผู้ที่คาดหวังว่านี่จะเป็นเคสซินธิไซเซอร์ที่ทำด้วยมืออีกชิ้นหนึ่ง มันอาจจะน่าผิดหวังเล็กน้อย แต่วันนี้ผมอยากจะแบ่งปันประสบการณ์ของเราในการสร้างเครื่องอาร์เคดขนาดเต็มสำหรับสำนักงานของเรา เป็นการร่วมมือร่วมใจกันของ
วิธีอัปโหลดและเปลี่ยนชื่อเอกสารในไลบรารี Office 365 SharePoint: 8 ขั้นตอน

วิธีอัปโหลดและเปลี่ยนชื่อเอกสารในไลบรารี Office 365 SharePoint: ในคำแนะนำนี้ คุณจะได้เรียนรู้วิธีอัปโหลดและเปลี่ยนชื่อเอกสารในไลบรารี Office 365 SharePoint คำแนะนำนี้จัดทำขึ้นสำหรับสถานที่ทำงานของฉันโดยเฉพาะ แต่สามารถโอนไปยังธุรกิจอื่นได้อย่างง่ายดายสำหรับทุกคนที่ใช้
การซ่อมแซม Microsoft Office ใน Windows 10: 11 ขั้นตอน

การซ่อมแซม Microsoft Office ใน Windows 10: ช่างเทคนิคระบบไคลเอ็นต์สามารถคิดวิเคราะห์และแก้ไขปัญหาคอมพิวเตอร์ทั่วไปที่ผู้ใช้หลายคนอาจเผชิญในแต่ละวันเป็นสิ่งสำคัญมาก! คุณจะต้องฟังผู้ใช้เข้าใจปัญหาที่พวกเขาพยายามค
