
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:07.
- แก้ไขล่าสุด 2025-01-23 15:12.





ก่อนเริ่มคำอธิบายเกี่ยวกับโครงการนี้ ฉันอยากจะขอโทษสำหรับภาพและวิดีโอคุณภาพต่ำ แต่จริงๆ แล้ว เป็นเรื่องยากมากที่จะถ่ายภาพที่คมชัดจากการวิ่ง POV ด้วยกล้องธรรมดาอย่างกล้องมือถือของฉัน ต้องใช้เลนส์ออปติคัลไดอะแฟรมที่เร็วมากเพื่อจับภาพการเคลื่อนไหวที่แท้จริง แต่ฉันจะอัปโหลดวิดีโอที่ดีกว่านี้เมื่อในที่สุดฉันก็สามารถซื้อกล้อง CANON ได้
POV. คืออะไร
POV ย่อมาจาก Persistence Of Vision Globe ซึ่งเกี่ยวข้องกับปรากฏการณ์การมองเห็นของมนุษย์ แรงกระตุ้นของแสงจะคงอยู่เป็นผลที่ตามมาต่อเรตินาประมาณ 1/10 วินาที เมื่อสิ่งเร้าแสงถูกจัดลำดับอย่างต่อเนื่องอย่างรวดเร็ว สิ่งเหล่านี้จะรวมเป็นภาพเดียวที่ต่อเนื่องกัน อันที่จริงมันเป็นพื้นฐานสำหรับอุปกรณ์ภาพยนตร์และโทรทัศน์ POV สร้างภาพลวงตา (หลอกลวงเรา) และสร้างภาพโดยการหมุนอาร์เรย์ของไฟ LED รอบจุดหรือแกนเดียว
นวัตกรรมโครงการคืออะไร
นอกหลักสูตร POV ไม่ใช่แนวคิดใหม่และมีโครงการมากมายอยู่แล้วใน Instructables หรือในไซต์อื่น ๆ อย่างไรก็ตาม โครงการเหล่านั้นส่วนใหญ่ใช้วัดหรือรูปภาพคงที่ที่ตั้งไว้ซึ่งส่วนใหญ่อ่านจากหน่วยความจำ MCU หรือการ์ด SD แต่ในโครงการนี้ เราใช้คุณสมบัติที่สวยงามในการปรับใช้ ของชิปที่เปิดใช้งาน IOT เช่น ESP8266 ในเรื่องนี้
ด้วยคุณสมบัติ IOT นี้เรา
- สามารถอัพโหลดภาพใหม่ไปยังหน่วยความจำแบบไร้สายได้อย่างง่ายดาย
- สร้างสถานการณ์ที่ต้องการของการแสดงภาพด้วยลำดับใด ๆ หรือระยะเวลาใด ๆ
- ไม่จำเป็นต้องตั้งโปรแกรมชิปใหม่หรือถอดการ์ดหน่วยความจำแล้วเสียบใหม่เพื่อสร้างแอนิเมชั่นใหม่
- เว็บโฮสต์ IOT ที่เป็นมิตรกับผู้ใช้ทำให้ทุกคนจัดการ POV ด้วยมือถือหรือแท็บเล็ตได้ง่ายแม้จากระยะไกล
- การใช้ฮาร์ดแวร์ต้นทุนต่ำมากด้วยความจุมากกว่า 30 ภาพที่แตกต่างกัน
POV ทำงานอย่างไร
จอแสดงผล POV อาร์เรย์ไฟ LED แบบเส้นตรง (1 มิติ) หมุนรอบจุดเดียว เช่น ล้อจักรยาน ด้วยการวัดอัตราการหมุนและควบคุมแฟลชด้วยความแม่นยำระดับมิลลิวินาที เราสามารถสร้างภาพลวงตาของภาพ 2 หรือ 3 มิติที่ค้างอยู่ในอากาศบางได้ ลองพิจารณาเฟรมเดียวของเอฟเฟกต์ใด ๆ (รูปภาพ ข้อความ …) แต่ละเฟรมประกอบด้วยหลายพิกเซลและด้วยเหตุนี้จึงมีเส้นจำนวนมากในระนาบหรือพื้นที่ทรงกลม POV แสดงภาพนี้ด้วยรูปภาพบรรทัดเดียวซึ่งตำแหน่งเปลี่ยนพร้อมกับการหมุนเพื่อเติม ภาพนั้น ดังนั้นปัญหาคือจะควบคุมสีพิกเซล LED อย่างไรให้แม่นยำทั้งในแง่ของเวลาและพื้นที่ เพื่อสร้างภาพทั้งภาพ POV ถูกจัดหมวดหมู่ตามแกนหมุน ประเภทของเอฟเฟกต์ที่แสดงผลได้ และจำนวนสีที่สร้างได้
ด้วยแกนหมุนที่แตกต่างกัน สามารถผลิตจอแสดงผล POV ระนาบ ทรงกระบอก และทรงกลมได้
โปรเจ็กต์ POV จำนวนมากใช้ LED สีเดียวหรือพิกเซลอัจฉริยะความเร็วสูงอย่าง WS2812 หรือ APA104 และในโปรเจ็กต์นี้ เราใช้ APA102 ตัวรีเฟรชชิป LED ที่รวดเร็วด้วยอัตราการรีเฟรชที่ใช้งานได้จริงประมาณ 16 MHz ชิป LED นี้มี 2 สายในการควบคุม (Ground, Data, Clock, +5v)
ขั้นตอนที่ 1: วิธีสร้าง POV



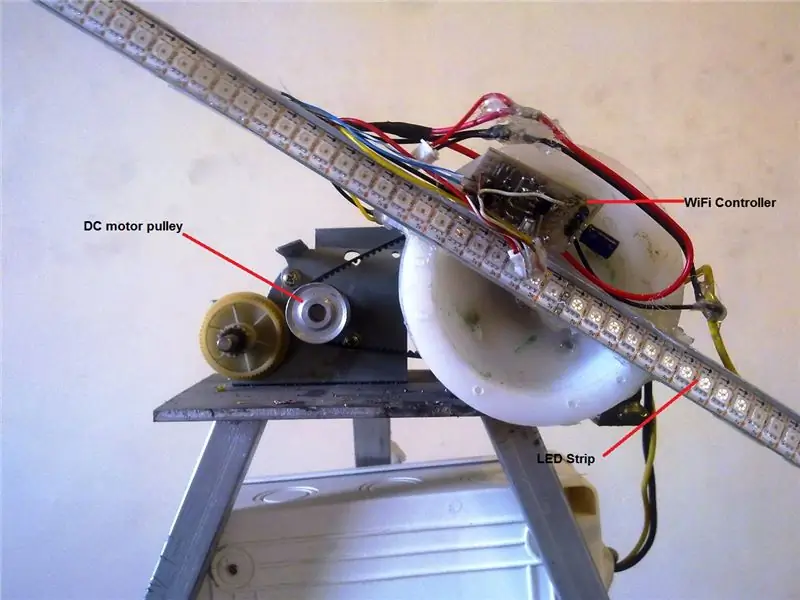
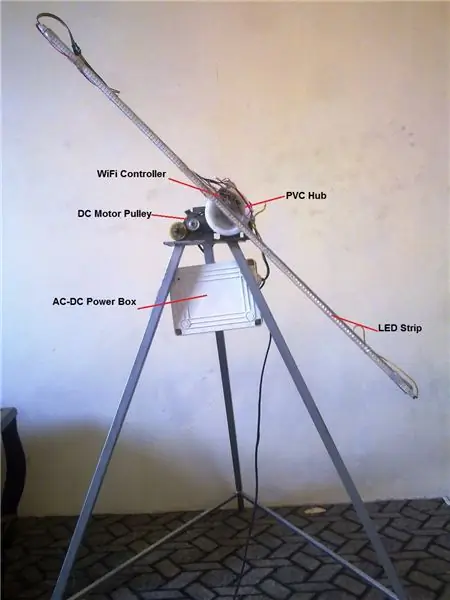
ตอนแรกฉันต้องการโครงสร้างเพื่อยึดฮับ POV ทำให้โครงสร้างโลหะหรืออโลหะขึ้นอยู่กับสิ่งที่คุณมีอยู่ในมือ คุณสามารถทำด้วยวัสดุใดๆ ที่มีอยู่เพื่อติดตั้งบนผนังหรือเพิ่มขาเพื่อทำขาตั้ง เพื่อนของฉันทำขาตั้งกล้องแบบง่ายๆ และติดตั้งกลไกของสายพานราวลิ้นเพื่อลดความเร็วของมอเตอร์ DC ประมาณ 500 การคำนวณขนาดเล็กเพื่อให้ได้ภาพที่คมชัดและสอดคล้องกัน เราจำเป็นต้องรีเฟรชเฟรมประมาณ 20 เฟรมต่อวินาที หมายความว่าต้องมีภาพที่ชัดเจน เราจำเป็นต้องแสดงซ้ำประมาณ 20 ภาพ ครั้งต่อวินาที เนื่องจาก POV ของฉันประกอบด้วยแถบ LED 1 เส้นในแนวทแยง ดังนั้นแต่ละเฟรมจึงสมบูรณ์ด้วยครึ่งหรือหมุน กล่าวอีกนัยหนึ่งเราต้องการฮับ RPM ในอุดมคติประมาณ 600 และด้วย RPM นี้แต่ละรอบจะใช้เวลาประมาณ 100 มิลลิวินาที สมการต่อไปนี้แสดงให้เห็นว่าแนวคิด RPM=(fps/Nb)*60 ซึ่ง Nb เท่ากับจำนวนสาขา และในกรณีนี้ เรามีRPM=(20/2)*60=600 POV ของฉันหมุนรอบ 430 รอบต่อนาที ดังนั้น fps ของฉันจึงอยู่ที่ประมาณ 15 fsp ซึ่งค่อนข้างดีในเรื่องนี้ การสร้างชิ้นส่วนเครื่องจักรกล
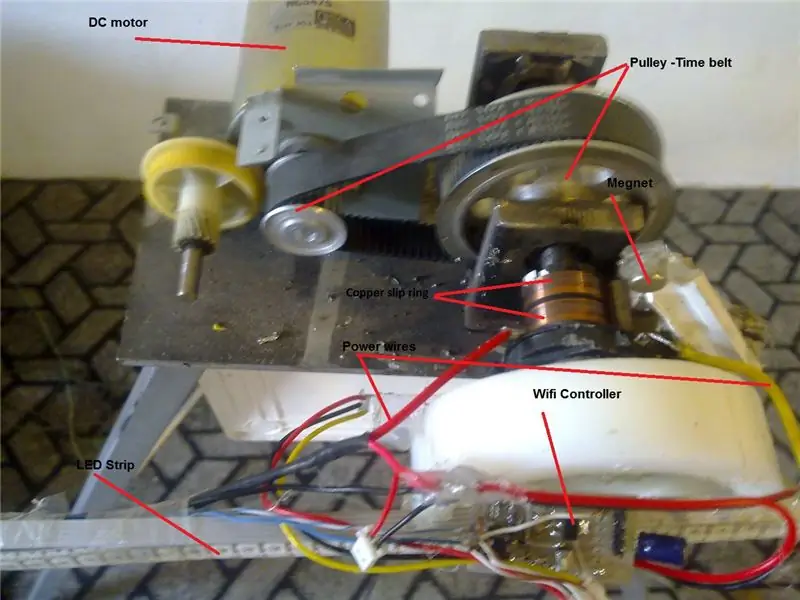
ในขั้นตอนต่อไป ฉันใช้ชิ้นส่วนของกระบอก PVC Milled จับแถบ LED ในการเชื่อมต่อดุมล้อกับเพลาลูกรอก โบลต์ M10 หนึ่งตัวถูกโบลต์ที่ด้านหลังของชิ้นส่วน PCV วงแหวนคัพเปอร์สองอันที่ติดตั้งบนเพลารอกเพื่อส่งกระแสไฟตรง 5 โวลต์ไปยังบอร์ดและแถบ LED จากนั้นตามภาพต่อไปนี้ ส่วนนี้ติดตั้งอยู่บนรอกแบบธรรมดา ระบบส่งเวลาซึ่งเชื่อมต่อกับมอเตอร์กระแสตรง 12v แต่ละส่วนมีแหล่งจ่ายไฟของตัวเองและอยู่ในกล่องสีขาวติดกับขา
ขั้นตอนที่ 2: การนำซอฟต์แวร์ไปใช้ ตอนที่ 1

เพื่อแสดงภาพที่กำหนดในแถบ LED แต่ละภาพควรถูกทำให้เป็นพิกเซล จากนั้นอัปโหลดไปยังหน่วยความจำ MCU จากนั้นป้อนไปยังแถบ LED ทีละบรรทัด เพื่อทำอย่างนั้นกับซอฟต์แวร์สำหรับสองแพลตฟอร์มที่แตกต่างกัน หนึ่งใช้การประมวลผลรันไทม์ของจาวา และอื่น ๆ ใน C ++ สำหรับ MCUProcessing โปรแกรม pixelized โปรแกรมนี้เขียนใน Processing IDE และมันเพียงแค่เปิดไฟล์ภาพ จากนั้นหมุนเป็นขั้นตอนเพื่อแยกเส้นของภาพที่แตกเป็นพิกเซล ฉันเลือก 200 บรรทัดเพื่อแสดงภาพใด ๆ ดังนั้นฉันจึงหมุนภาพต่อ (360 /200=1.8 องศา) 200 ครั้ง สกัด 200 บรรทัด เนื่องจากแถบ LED ของฉันประกอบด้วย LED 144 LED พร้อมชิป APA102 ในตัว ดังนั้นรูปภาพทั้งหมดจึงมี 200*144=28800 พิกเซล เนื่องจากแต่ละสีในชิป APA102 แสดงผลด้วย 4 ไบต์ (W, RGB) ดังนั้นแต่ละขนาดภาพจึงเท่ากับ 200*144*4=115200 หรือ 112.5KB ตามรหัสการประมวลผลแสดงลำดับของการทำให้เป็นพิกเซลของภาพ และผลลัพธ์จะเป็นไฟล์นามสกุล bin ที่สามารถ อัปโหลดไปยังหน่วยความจำ MCU
รูปภาพ img, black_b, image_load;เอาต์พุต PrintWriter; int SQL; ลอย led_t; ไบต์ pov_data; int line_num=200; สตริง _OUTPUT="";
การตั้งค่าเป็นโมฆะ ()
{ selectInput("เลือกรูปภาพ", "imageChosen"); ไม่มีลูป (); รอ(); }
การตั้งค่าเป็นโมฆะ ()
{ เอาต์พุต = createWriter (_OUTPUT); black_b= createImage (SQL, SQL, RGB); black_b.loadPixels(); สำหรับ (int i = 0; i =line_num) {noLoop();output.flush();output.close();} background(black_b); pushMatrix(); อิมเมจMode(CENTER); แปล (SQL/2, SQL/2); หมุน(เรเดียน(l*360/line_num)); รูปภาพ (img, 0, 0); popMatrix(); pushMatrix(); for(int i=0;i<144;i++) { color c = get(int(i*led_t+led_t/2), int(SQL/2)); output.print((ถ่าน)สีแดง(c)+""+(ถ่าน)สีเขียว(c)+""+(ถ่าน)สีน้ำเงิน(c)); // print((char)red(c)+""+(char)green(c)+""+(char)สีน้ำเงิน(c)+";"); เติม (c); แก้ไข (i*led_t, (SQL/2)-(led_t/2), led_t, led_t); } // println(); popMatrix(); // ล่าช้า (500); ล++; }
ถือเป็นโมฆะ keyPressed()
{ output.flush(); // เขียนข้อมูลที่เหลือไปยังไฟล์ output.close(); // เสร็จสิ้นการออกจากไฟล์ (); // หยุดโปรแกรม }
โมฆะ imageChosen (ไฟล์ f)
{ if (f == null) { println("หน้าต่างถูกปิดหรือผู้ใช้กดยกเลิก");exit(); } อื่น { if(f.exists()) img = loadImage(f.getAbsolutePath()); สตริง s=f.getAbsolutePath(); สตริง list = split(s, '\'); int n=list.length; สตริง fle=split(list[n-1], '.'); println("เปิดไฟล์:"+fle[0]); _OUTPUT=fle[0]+".bin"; // img = loadImage("test.jpg"); int w = img.width; int ชั่วโมง = img.height; SQL=max(w, h); ขนาด (SQL, SQL); led_t=SQL/144.0; println("h="+h+" w="+w+" max="+SQL+" size led="+led_t); } } เป็นโมฆะ mousePressed(){ วน ();}
เป็นโมฆะ mydata()
{ ไบต์ b = loadBytes("something.dat"); // พิมพ์แต่ละค่าตั้งแต่ 0 ถึง 255 สำหรับ (int i = 0; i < b.length; i++) { // ทุกๆ ตัวเลขที่สิบ ให้ขึ้นบรรทัดใหม่ if ((i % 10) == 0) println(); // ไบต์อยู่ระหว่าง -128 ถึง 127 ซึ่งจะแปลงเป็น 0 ถึง 255 int a = b & 0xff; พิมพ์ (a + " "); } println(); // พิมพ์บรรทัดว่างที่ส่วนท้าย saveBytes("numbers.dat", b); } โมฆะรอ () { ในขณะที่ (img == null) { ล่าช้า (200); } วนซ้ำ (); }
ขั้นตอนที่ 3: การนำซอฟต์แวร์ไปใช้ ตอนที่ 2




โปรแกรมแสดงผล MCU
ชิป ESP8266 ประสิทธิภาพสูงได้รับการคัดเลือกด้วยเหตุผลสองประการ ประการแรกมันได้พัฒนาเครื่องมือ SDK แบบเปิดอย่างดีเพื่อใช้ประโยชน์จากคุณสมบัติ WiFi ควบคู่ไปกับหน่วยความจำเพื่อโฮสต์เว็บเซิร์ฟเวอร์สำหรับผู้ใช้ ด้วยความสามารถนี้ เว็บเซิร์ฟเวอร์ที่เป็นมิตรต่อผู้ใช้ ได้รับการออกแบบมาเพื่ออัปโหลดภาพพิกเซลไปยังหน่วยความจำ MCU และสร้างสถานการณ์กำหนดโดยผู้ใช้สำหรับการแสดง ด้วยซีรี่ส์ ESP-12E ขนาด 4 Mb เราสามารถใช้ 1 Mb สำหรับโปรแกรมและ 3 Mb สำหรับรูปภาพที่มีขนาด 112.5KB สำหรับรูปภาพแบบพิกเซล เราสามารถอัปโหลดรูปภาพได้ประมาณ 25 รูปบน MCU และสามารถสร้างลำดับหรือระยะเวลาแสดงใดๆ สำหรับรูปภาพที่อัปโหลดที่ฉันใช้ การนำโค้ดฐาน Arduino สำหรับสร้างเว็บเซิร์ฟเวอร์ รหัสมีสามฟังก์ชั่นหลักในลูปดังต่อไปนี้
วงเป็นโมฆะ () { if(!SHOW && !TEST) server.handleClient(); if(SHOW) { if((มิลลิวินาที()- OpenlastTime) >DURATION[image_index]*1000) { if(image_index>=IMAGE_NUM) image_index=0; _memory_pointer=start_address_of_imagefile[image_index]; Serial.printf("หมายเลขไฟล์=%u ชื่อ:%s ที่อยู่:%u ระยะเวลา:%u\n", image_index, IMAGES[image_index].c_str(), start_address_of_imagefile[image_index], DURATION[image_index]); Current_imageLine=0; image_index++; OpenlastTime=มิลลิวินาที(); } if((micros()-lastLineShow)> lineInterval) {lastLineShow=micros(); ESP.flashRead(_memory_pointer, (uint32_t *) ไฟ LED, NUM_LEDS*3); FastLED.show(); _memory_pointer+=(NUM_LEDS*3); Current_imageLine++; ล่าช้า (LineIntervalDelay); } if(Current_imageLine>=IMAGES_LINES) { Current_imageLine=0; _memory_pointer=start_address_of_imagefile[image_index-1]; } } optimistic_yield(1000); }
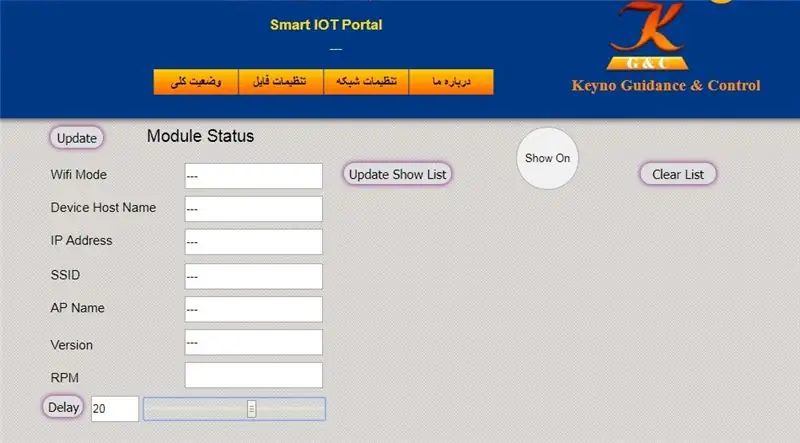
ตัวจัดการเซิร์ฟเวอร์ server.handleClient(); รับผิดชอบในการดำเนินการตามคำขอของลูกค้าบนเว็บโฮสต์ เว็บไซต์นี้สามารถออกแบบโดยพลการเพื่ออัปโหลดข้อมูล เปลี่ยนการตั้งค่าการแสดงของรายงานของรัฐใดๆ โฮสต์เว็บของฉันประกอบด้วยสามแท็บดังภาพต่อไปนี้ในแท็บแรก เราสามารถตรวจสอบสถานการณ์ปัจจุบันของการแสดงพร้อมลำดับและระยะเวลาสำหรับแต่ละภาพ รวมถึงข้อมูลเครือข่ายและ POV rpm ที่แสดง
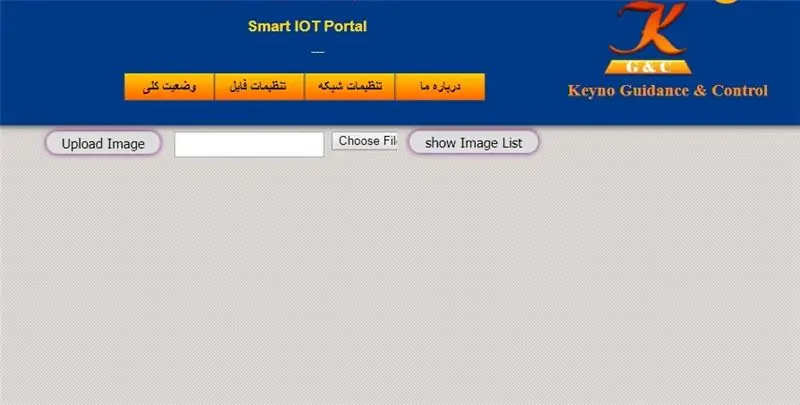
ในแท็บอัปโหลดรูปภาพ เราสามารถอัปโหลดรูปภาพที่เป็นพิกเซลไปยังหน่วยความจำ MCU หรือลบรูปภาพที่ต้องการได้
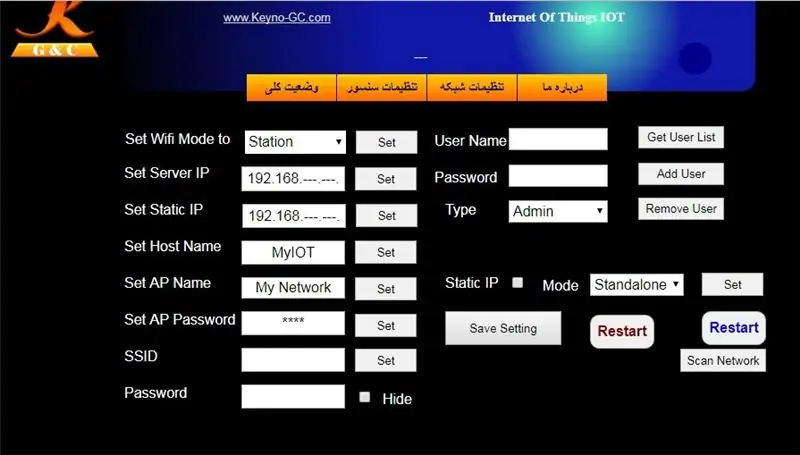
ในแท็บเครือข่าย เราสามารถเปลี่ยนการตั้งค่าเครือข่ายได้ เช่น โหมด wifi, IP แบบคงที่ ชื่อเครือข่าย & รหัสผ่าน,..
ตัวอัพโหลดรูปภาพ
ไคลเอ็นต์เซิร์ฟเวอร์ฟังก์ชันนี้ร้องขอโดย Ajax ให้อัปโหลดภาพพิกเซลไปยังหน่วยความจำ MCU จากนั้นเขียนไฟล์ในหน่วยความจำในรูปแบบดิบ เพื่อให้อ่านไฟล์ได้รวดเร็วที่สุด การจัดเก็บตำแหน่งเริ่มต้นและสิ้นสุดหน่วยความจำในตารางเพื่อแสดงในแถบ LED
ฟังก์ชั่นการแสดงผล
ฉันใช้ FastLED lib เพื่อแสดงพิกเซลในแถบ LED ไลบรารีนี้เป็นหนึ่งในไลบรารีที่ประสบความสำเร็จมากที่สุดและพัฒนามาอย่างดีสำหรับการแสดง LED บนแพลตฟอร์ม AVR และ ESP เพียงแค่ต้องส่งฟังก์ชัน FastLED ตำแหน่งของพิกเซล LED ที่เก็บไว้ เราอ่านพิกเซลทีละบรรทัดจากหน่วยความจำและแสดงในแถบ LED และรอการตั้งค่าสถานะการหมุนใหม่ให้เป็นจริง เราทำซ้ำลำดับนี้จนกว่าจะอ่าน 200 บรรทัดของแต่ละภาพ
รหัสทั้งหมดอยู่ในที่เก็บ git ของฉันที่นี่
ต่อไปนี้เป็นวิดีโอการทำงานของ POV ซึ่งบันทึกด้วยกล้องมือถือ และอย่างที่ฉันอธิบาย คุณภาพวิดีโอไม่ดีเนื่องจากความเร็วไดอะแฟรมช้าของกล้องที่ไม่เป็นมืออาชีพ
แนะนำ:
สร้าง POV LED Globe ของคุณเอง: 5 ขั้นตอน (พร้อมรูปภาพ)

สร้าง POV LED Globe ของคุณเอง: ในโครงการนี้ ฉันจะแสดงให้คุณเห็นว่าฉันรวมชิ้นส่วนเหล็กสองชิ้นเข้ากับ Arduino, APA102 LED Strip และเซ็นเซอร์ Hall effect เพื่อสร้าง POV (ความคงอยู่ของการมองเห็น) RGB LED Globe ได้อย่างไร ด้วยสิ่งนี้ คุณสามารถสร้างภาพทรงกลมได้ทุกประเภท
วิธีทำ Fan POV Display: 6 ขั้นตอน (พร้อมรูปภาพ)

วิธีสร้าง Fan POV Display: ในโครงการนี้ ฉันจะแสดงให้คุณเห็นว่าฉันเปลี่ยนพัดลมเก่าธรรมดาให้เป็นจอแสดงผล LED POV ได้อย่างไร ซึ่งสามารถนำเสนอรูปแบบแสง คำ หรือแม้แต่เวลา มาเริ่มกันเลย
ESP8266 พัดลม POV พร้อมการอัพเดตข้อความนาฬิกาและหน้าเว็บ: 8 ขั้นตอน (พร้อมรูปภาพ)

ESP8266 พัดลม POV พร้อมการอัปเดตข้อความนาฬิกาและหน้าเว็บ: นี่คือความเร็วตัวแปร POV (การคงอยู่ของการมองเห็น) พัดลมที่แสดงเวลาเป็นระยะ และข้อความสองข้อความที่สามารถอัปเดต "ได้ทันที"พัดลม POV เป็นเว็บเซิร์ฟเวอร์หน้าเดียวที่ให้คุณเปลี่ยนข้อความสองข้อความให้ฉัน
การแสดง POV หนึ่งครั้งเพื่อควบคุมพวกเขาทั้งหมด!: 10 ขั้นตอน (พร้อมรูปภาพ)

การแสดง POV หนึ่งรายการเพื่อควบคุมพวกเขาทั้งหมด!: แรงจูงใจฉันชอบการแสดง POV (การคงอยู่ของการมองเห็น) มาก! พวกเขาไม่เพียงแค่ดูน่าสนใจเท่านั้น แต่ยังเป็นความท้าทายที่ยิ่งใหญ่ในการพัฒนาพวกเขา เป็นงานสหวิทยาการจริงๆ คุณต้องมีทักษะมากมาย: เครื่องกล อิเล็กทรอนิกส์ การเขียนโปรแกรม และ
วิธีทำ POV อย่างง่าย: 6 ขั้นตอน (พร้อมรูปภาพ)

วิธีทำ POV อย่างง่าย: สวัสดี วันนี้ฉันกลับมาพร้อมกับโปรเจ็กต์ที่น่าสนใจ LED POV (ความคงอยู่ของการมองเห็น) ด้วยโปรเจ็กต์นี้ คุณสามารถแสดงชื่อที่มีตัวอักษร 5 ตัว มันเป็นโปรเจ็กต์ที่ใช้งานได้ง่ายมากกับ Arduino ไม่ต้องกังวลหากคุณ เป็นผู้เริ่มต้นกับ Arduino คุณควรท้าทาย
