
สารบัญ:
- ขั้นตอนที่ 1: ชิ้นส่วนและส่วนประกอบ
- ขั้นตอนที่ 2: วางแผนความก้าวหน้าของคุณ
- ขั้นตอนที่ 3: วิธีใช้โพเทนชิโอมิเตอร์
- ขั้นตอนที่ 4: Wiring Schematic for (3x) Potentiometer
- ขั้นตอนที่ 5: การใช้ AnalogRead() และ Variables
- ขั้นตอนที่ 6: การใช้ Serial Monitor ด้วย 1 Knob
- ขั้นตอนที่ 7: การใช้ RGB LED
- ขั้นตอนที่ 8: การใช้โพเทนชิโอมิเตอร์เพื่อควบคุม RGB LED (พร้อม One Bug)
- ขั้นตอนที่ 9: โบนัส: ฟังก์ชัน Map() และรหัสทำความสะอาด
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:07.
- แก้ไขล่าสุด 2025-01-23 15:12.


โดย tliguori330ติดตามเพิ่มเติมโดยผู้เขียน:





เกี่ยวกับ: Always learning….. More About tliguori330 »
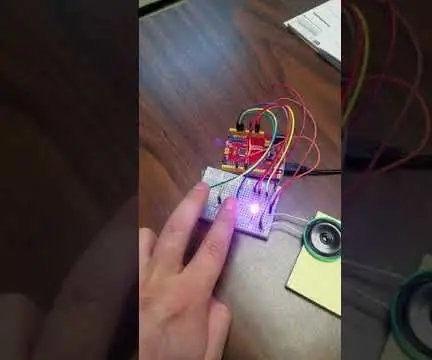
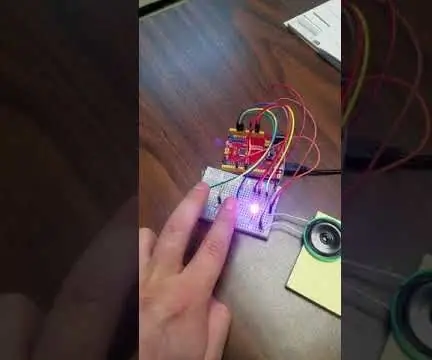
เครื่องผสมสีเป็นโครงการที่ยอดเยี่ยมสำหรับทุกคนที่ทำงานและเติบโตด้วย Arduino ในตอนท้ายของคำแนะนำนี้ คุณจะสามารถผสมและจับคู่สีเกือบทุกสีเท่าที่เป็นไปได้โดยหมุนปุ่ม 3 ปุ่ม ระดับทักษะต่ำพอที่แม้แต่มือใหม่ที่สมบูรณ์ก็สามารถทำได้สำเร็จ แต่ก็น่าสนใจพอที่จะทำให้สัตวแพทย์ช่ำชองได้ ค่าใช้จ่ายของโครงการนี้แทบจะไม่มีอะไรเลย และชุด Arduino ส่วนใหญ่มาพร้อมกับวัสดุที่จำเป็น แก่นของรหัสนี้คือฟังก์ชันพื้นฐานของ Arduino ที่ทุกคนที่ใช้ Arduino จะต้องเข้าใจ เราจะเจาะลึกเกี่ยวกับฟังก์ชัน analogRead() และ analogWrite() เนื่องจากเราเป็นฟังก์ชันปกติที่เรียกว่า map() ลิงก์เหล่านี้จะนำคุณไปยังหน้าอ้างอิง Arduino สำหรับฟังก์ชันเหล่านี้
ขั้นตอนที่ 1: ชิ้นส่วนและส่วนประกอบ




Arduino Uno
โพเทนชิออมิเตอร์ (x3)
RGB LED
ตัวต้านทาน 220 โอห์ม (x3)
สายจัมเปอร์ (x12)
กระดานขนมปัง
ขั้นตอนที่ 2: วางแผนความก้าวหน้าของคุณ

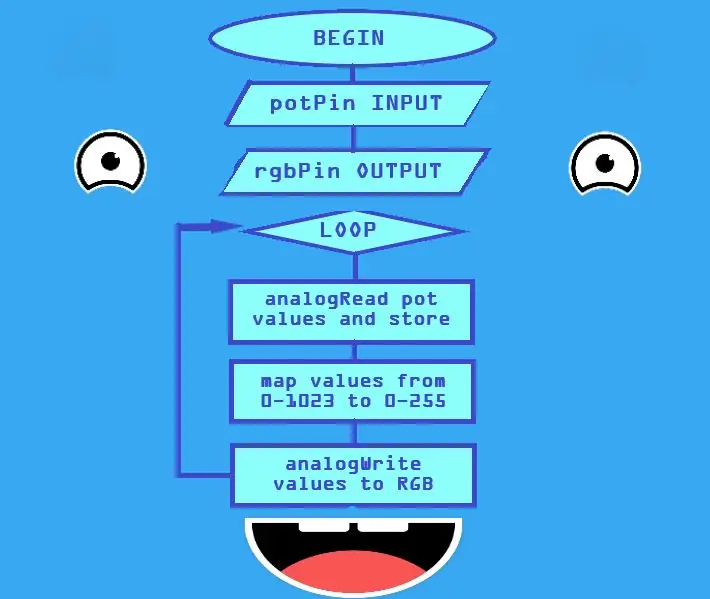
มีประโยชน์มากในการวางแผนว่าคุณจะดำเนินโครงการให้สำเร็จอย่างไร การเข้ารหัสเป็นเรื่องเกี่ยวกับความก้าวหน้าทางตรรกะจากขั้นตอนหนึ่งไปอีกขั้นหนึ่ง ฉันสร้างโฟลว์ชาร์ตที่สรุปว่าฉันต้องการให้ร่างของฉันทำงานอย่างไร เป้าหมายโดยรวมคือการมีปุ่ม 3 ปุ่ม (โพเทนชิโอมิเตอร์) ควบคุมแต่ละสีในสามสีของ LED RGB เพื่อให้บรรลุสิ่งนี้ เราจะต้องสร้างภาพร่างที่ตรงกับแผนผังลำดับงาน เราจะต้องการที่จะ….
1) อ่านโพเทนชิโอมิเตอร์ที่แตกต่างกัน 3 ตัวและบันทึกค่าไว้ในตัวแปร
2) เราจะแปลงค่าเหล่านั้นให้ตรงกับช่วงของ RGB LED
3) จากนั้นในที่สุด เราจะเขียนค่าที่แปลงแล้วเหล่านั้นไปยังแต่ละสีของ RGB
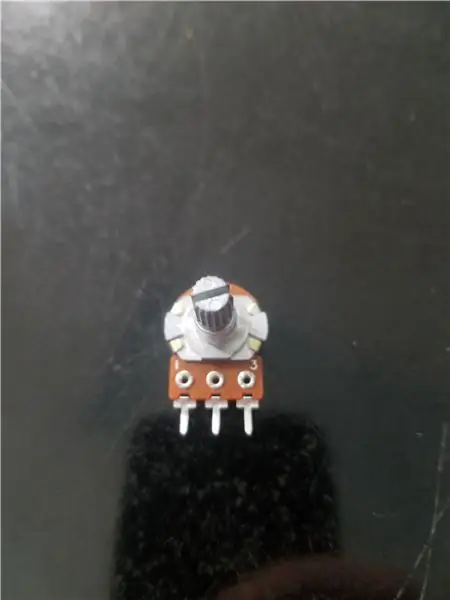
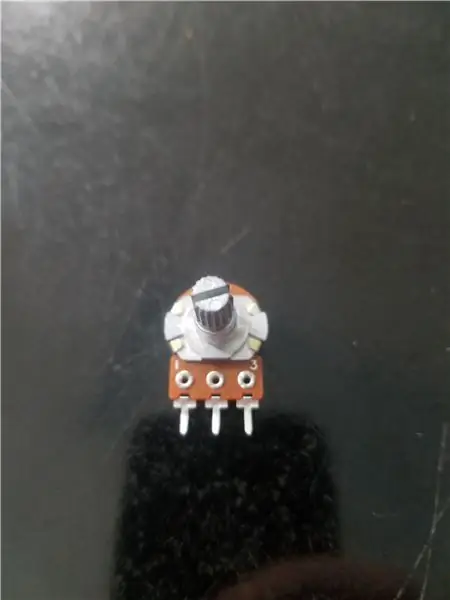
ขั้นตอนที่ 3: วิธีใช้โพเทนชิโอมิเตอร์


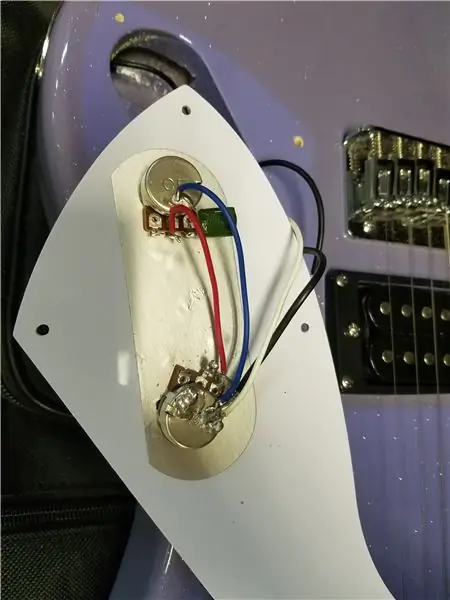
หนึ่งในส่วนประกอบพื้นฐานที่สุดในชุดอุปกรณ์อิเล็กทรอนิกส์ โพเทนชิออมิเตอร์สามารถใช้ได้ในหลายโครงการ โพเทนชิโอมิเตอร์ทำงานโดยให้ผู้ใช้เปลี่ยนความต้านทานของวงจรได้ทางกายภาพ ตัวอย่างที่น่าพึงพอใจที่สุดของโพเทนชิออมิเตอร์คือเครื่องหรี่ไฟ การเลื่อนหรือหมุนลูกบิดจะเปลี่ยนความยาวของวงจร เส้นทางที่ยาวขึ้นส่งผลให้เกิดการต่อต้านมากขึ้น ความต้านทานที่เพิ่มขึ้นจะลดกระแสผกผันและแสงจะหรี่ลง สิ่งเหล่านี้สามารถมาในรูปทรงและขนาดที่แตกต่างกันทั้งหมด แต่ส่วนใหญ่มีการตั้งค่าพื้นฐานเหมือนกัน นักเรียนคนหนึ่งขอความช่วยเหลือในการซ่อมกีตาร์ของเขา และเราพบว่าลูกบิดบนกีตาร์นั้นเหมือนกับโพเทนชิโอมิเตอร์ทุกประการ โดยทั่วไปคุณเป็นขาภายนอกที่เชื่อมต่อกับ 5 โวลต์และกราวด์และขากลางไปที่พินอะนาล็อกเช่น A0
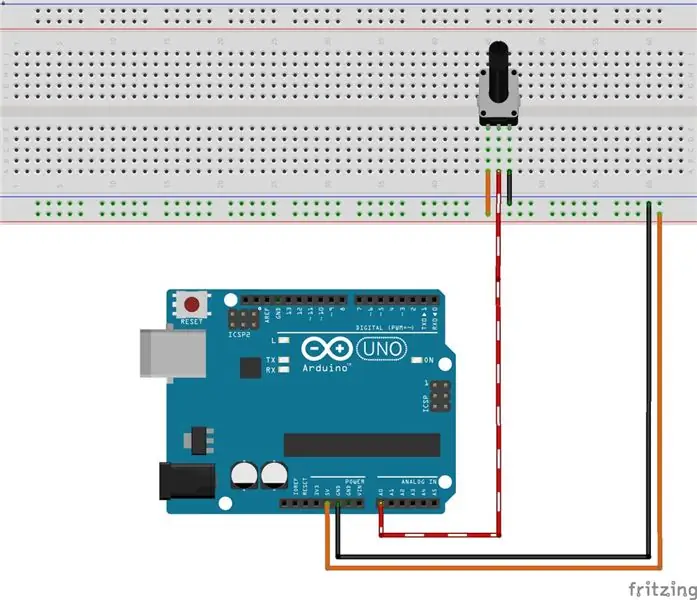
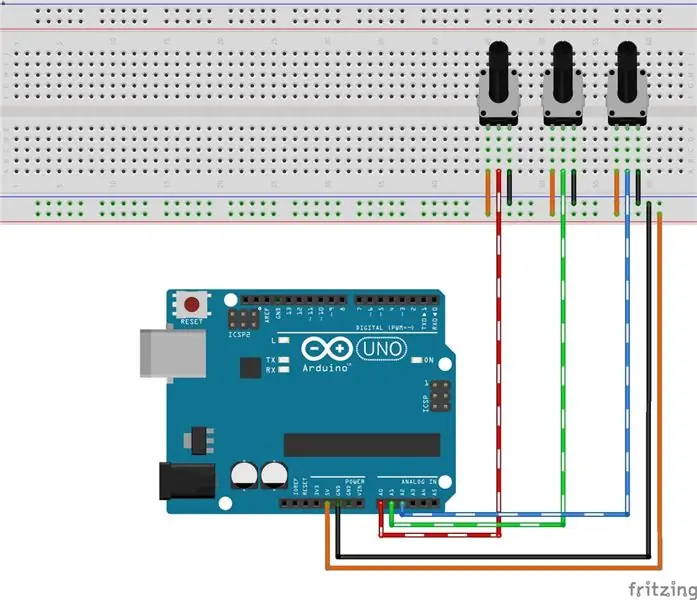
ขั้นตอนที่ 4: Wiring Schematic for (3x) Potentiometer



ขาซ้ายสุดจะเชื่อมต่อกับ 5v และขาขวาสุดจะเชื่อมต่อกับ GND คุณสามารถย้อนกลับสองขั้นตอนนี้ได้จริงและจะไม่ส่งผลเสียต่อโครงการมากนัก สิ่งที่จะเปลี่ยนไปคือหมุนปุ่มไปทางซ้ายสุดจะสว่างเต็มที่แทนที่จะปิดจนสุด ขากลางจะเชื่อมต่อกับหมุดอนาล็อกตัวใดตัวหนึ่งบน Arduino เนื่องจากเราจะมีสามปุ่ม เราจึงต้องการทำงานที่เราเพิ่งทำไปสามเท่า แต่ละปุ่มต้องใช้ 5v และ GND เพื่อให้สามารถแชร์ได้โดยใช้บอร์ดขนมปัง แถบสีแดงบนกระดานขนมปังเชื่อมต่อกับ 5 โวลต์และแถบสีน้ำเงินเชื่อมต่อกับกราวด์ ลูกบิดแต่ละปุ่มต้องการพินอะนาล็อกของตัวเองเพื่อเชื่อมต่อกับ A0, A1, A2
ขั้นตอนที่ 5: การใช้ AnalogRead() และ Variables
เมื่อคุณตั้งค่าโพเทนชิออมิเตอร์อย่างถูกต้อง เราก็พร้อมที่จะอ่านค่าเหล่านั้น เมื่อเราต้องการทำสิ่งนี้ เราจะใช้ฟังก์ชัน analogRead() ไวยากรณ์ที่ถูกต้องคือ analogRead(pin#); ดังนั้นในการอ่านโพเทนชิออมิเตอร์กลางของเรา เราจะใช้ analogRead(A1); ในการทำงานกับตัวเลขที่ส่งจากปุ่มไปยัง Arduino เราจะต้องบันทึกตัวเลขเหล่านั้นไว้ในตัวแปรด้วย บรรทัดของรหัสจะทำงานนี้ให้สำเร็จเมื่อเราอ่านโพเทนชิออมิเตอร์และบันทึกหมายเลขปัจจุบันในตัวแปรจำนวนเต็ม "val"
int val = analogRead (A0);
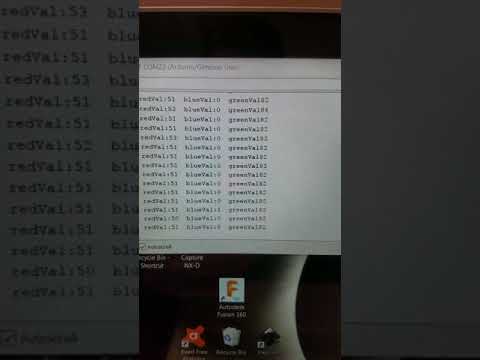
ขั้นตอนที่ 6: การใช้ Serial Monitor ด้วย 1 Knob


ขณะนี้เราสามารถรับค่าจากปุ่มต่างๆ และเก็บไว้ในตัวแปรได้ แต่จะมีประโยชน์หากเราสามารถเห็นค่าเหล่านี้ได้ ในการดำเนินการนี้ เราจำเป็นต้องใช้จอภาพแบบอนุกรมในตัว โค้ดด้านล่างนี้เป็นภาพสเก็ตช์แรกที่เราจะใช้งานจริงใน Arduino IDE ซึ่งสามารถดาวน์โหลดได้ที่ไซต์ของพวกเขา ในการตั้งค่าเป็นโมฆะ () เราจะเปิดใช้งานพินอะนาล็อกที่เชื่อมต่อกับขากลางแต่ละข้างเป็น INPUT และเปิดใช้งานจอภาพแบบอนุกรมโดยใช้ Serial.begin(9600); ต่อไปเราอ่านปุ่มเดียวและเก็บไว้ในตัวแปรเหมือนเมื่อก่อน การเปลี่ยนแปลงในตอนนี้คือเราได้เพิ่มบรรทัดที่พิมพ์ตัวเลขที่เก็บไว้ในตัวแปร หากคุณคอมไพล์และรันสเก็ตช์ คุณสามารถเปิดมอนิเตอร์ซีเรียลของคุณและเห็นตัวเลขที่เลื่อนบนหน้าจอ ทุกครั้งที่โค้ดวนซ้ำ เรากำลังอ่านและพิมพ์หมายเลขอื่น หากคุณหมุนปุ่มที่เชื่อมต่อกับ A0 คุณจะเห็นค่าตั้งแต่ 0-1023 เป้าหมายในภายหลังคือการอ่านโพเทนชิโอมิเตอร์ทั้ง 3 ตัวซึ่งจะต้องมี analogReads อีก 2 ตัวและตัวแปรที่แตกต่างกัน 2 ตัวเพื่อบันทึกและพิมพ์
การตั้งค่าเป็นโมฆะ (){
โหมดพิน (A0, INPUT); โหมดพิน (A1, INPUT); โหมดพิน (A2, INPUT); Serial.begin(9600); } วงเป็นโมฆะ () { int val = analogRead (A0); Serial.println (วาล); }
ขั้นตอนที่ 7: การใช้ RGB LED



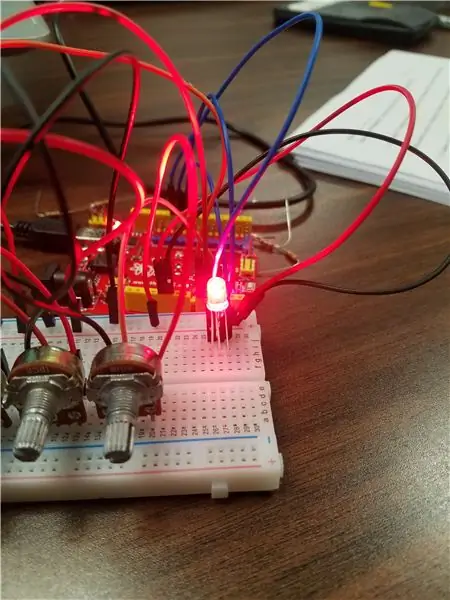
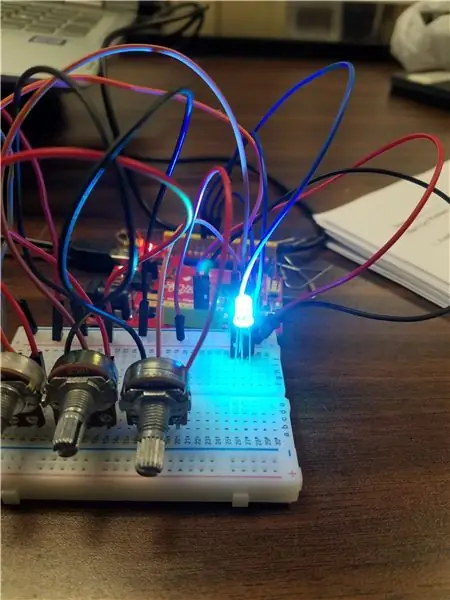
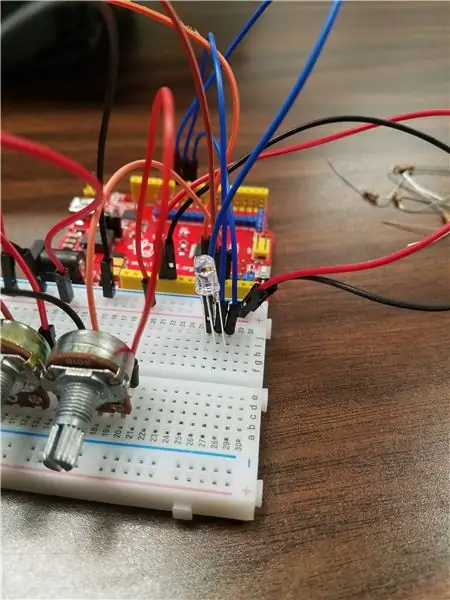
LED RGB 4 ขาเป็นหนึ่งในส่วนประกอบที่ฉันโปรดปรานสำหรับ Arduino ฉันพบว่าวิธีที่มันสามารถสร้างสีสันได้ไม่รู้จบจากการผสมผสานของ 3 สีพื้นฐานที่น่าสนใจ การตั้งค่านี้คล้ายกับ LED ทั่วไป แต่โดยพื้นฐานแล้ว เรามีไฟ LED สีแดง น้ำเงิน และเขียวรวมกัน ขาสั้นแต่ละตัวจะถูกควบคุมโดยหมุด PWM ตัวใดตัวหนึ่งบน Arduino ขาที่ยาวที่สุดจะเชื่อมต่อกับ 5 โวลต์หรือกราวด์ ขึ้นอยู่กับว่าคุณใช้ขั้วบวกหรือ LED แคโทดทั่วไป คุณจะต้องลองใช้ทั้งสองวิธีในการแก้ปัญหานี้ เราจะมี 5v และ GND ที่เชื่อมต่อกับเขียงหั่นขนมเพื่อให้ง่ายต่อการเปลี่ยน แผนภาพด้านบนแสดงโดยใช้ตัวต้านทาน 3 ตัวเช่นกัน ที่จริงฉันข้ามขั้นตอนนี้บ่อยครั้งเพราะฉันไม่เคยมีและไฟ LED ระเบิดกับฉัน
ในการสร้างสี เราจะใช้ฟังก์ชัน analogWrite() เพื่อควบคุมว่าจะเพิ่มสีแดง สีน้ำเงิน หรือสีเขียวเท่าใด ในการใช้ฟังก์ชันนี้ คุณต้องบอกว่าจะคุยด้วย pin# ใด และตัวเลขระหว่าง 0-255 0 ปิดโดยสมบูรณ์ และ 255 เป็นจำนวนสีเดียวสูงสุด ให้เชื่อมต่อขาสีแดงกับพิน 9 สีเขียวกับพิน 10 และสีน้ำเงินกับพิน 11 ซึ่งอาจต้องใช้การลองผิดลองถูกเพื่อค้นหาว่าขาใดเป็นสีใด ถ้าฉันต้องการสร้างเฉดสีม่วง ฉันสามารถทำสีแดงได้มาก ไม่สีเขียว และอาจจะเป็นสีน้ำเงินครึ่งหนึ่ง ฉันแนะนำให้คุณลองคิดดูดีๆ กับตัวเลขเหล่านี้ มันน่าตื่นเต้นจริงๆ ตัวอย่างทั่วไปบางส่วนอยู่ในภาพด้านบน
การตั้งค่าเป็นโมฆะ (){
โหมดพิน (9, เอาต์พุต); โหมดพิน (10, เอาต์พุต); โหมดพิน (11, เอาต์พุต); } วงเป็นโมฆะ () { analogWrite (9, 255); analogWrite(10, 0); analogWrite (11, 125) }
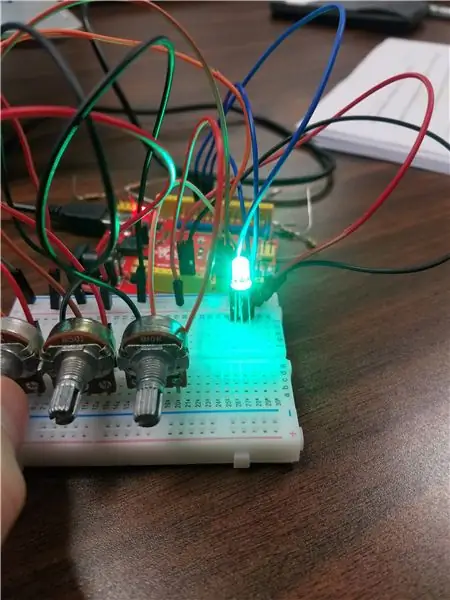
ขั้นตอนที่ 8: การใช้โพเทนชิโอมิเตอร์เพื่อควบคุม RGB LED (พร้อม One Bug)



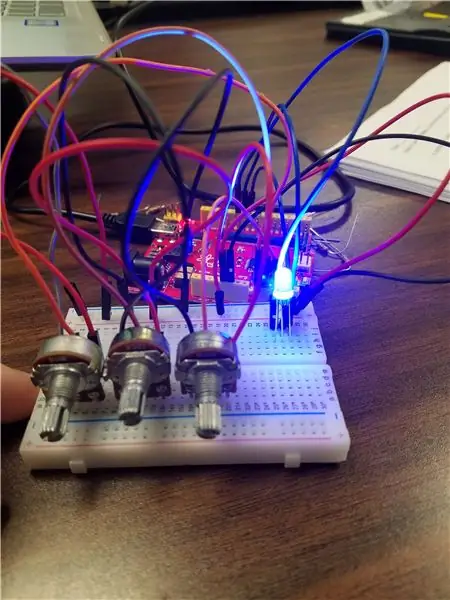
ถึงเวลาที่จะเริ่มรวมรหัสทั้งสองของเราเข้าด้วยกัน คุณควรมีพื้นที่เพียงพอบนเขียงหั่นขนมมาตรฐานเพื่อให้พอดีกับปุ่มทั้ง 3 ปุ่มและ RGB LED แนวคิดคือแทนที่จะพิมพ์ค่าสีแดงสีน้ำเงินและสีเขียว เราจะใช้ค่าที่บันทึกไว้จากโพเทนชิออมิเตอร์แต่ละตัวเพื่อเปลี่ยนสีอย่างต่อเนื่อง ในกรณีนี้เราต้องการตัวแปร 3 ตัว redval, greenval, blueval เป็นตัวแปรที่แตกต่างกันทั้งหมด โปรดทราบว่าคุณสามารถตั้งชื่อตัวแปรเหล่านี้อะไรก็ได้ที่คุณต้องการ หากคุณหมุนปุ่ม "สีเขียว" และจำนวนสีแดงเปลี่ยนไป คุณสามารถเปลี่ยนชื่อให้ตรงกันได้อย่างถูกต้อง ตอนนี้คุณสามารถหมุนปุ่มแต่ละปุ่มและควบคุมสีได้แล้ว!!
การตั้งค่าเป็นโมฆะ (){
โหมดพิน (A0, INPUT); โหมดพิน (A1, INPUT); โหมดพิน (A2, INPUT); โหมดพิน (9, เอาต์พุต); โหมดพิน (10, เอาต์พุต); โหมดพิน (11, เอาต์พุต); } การตั้งค่าเป็นโมฆะ () { int redVal = analogRead (A0); int greenVal = อนาล็อกอ่าน (A1); int blueVal = analogRead (A2); analogWrite (9, redVal); analogWrite(10, greenVal); analogWrite (11, blueVal); }
ขั้นตอนที่ 9: โบนัส: ฟังก์ชัน Map() และรหัสทำความสะอาด
คุณอาจสังเกตเห็นว่าเมื่อคุณเริ่มหมุนปุ่มสำหรับสีหนึ่งขึ้น มันก็จะโตขึ้นแล้วเลื่อนลงมาปิดทันที รูปแบบการเติบโตและการปิดอย่างรวดเร็วนี้จะเกิดขึ้นซ้ำ 4 ครั้งเมื่อคุณหมุนปุ่มขึ้นจนสุด ถ้าคุณจำได้ เราบอกว่าโพเทนชิโอมิเตอร์สามารถอ่านค่าได้ระหว่าง 0 ถึง 1023 ฟังก์ชัน analogWrite() ยอมรับเฉพาะค่าระหว่าง 0 ถึง 255 เมื่อโพเทนชิออมิเตอร์มากกว่า 255 โดยทั่วไปแล้วจะเริ่มใหม่ที่ 0 มีฟังก์ชันที่ดีที่จะช่วยในเรื่อง ข้อผิดพลาดที่เรียกว่า map() คุณสามารถแปลงตัวเลขช่วงหนึ่งเป็นช่วงตัวเลขอื่นได้ในขั้นตอนเดียว เราจะแปลงตัวเลขจาก 0-1023 เป็นตัวเลขตั้งแต่ 0-255 ตัวอย่างเช่น หากปุ่มถูกตั้งไว้ที่ครึ่งทาง ควรอ่านได้ประมาณ 512 ตัวเลขนั้นจะถูกเปลี่ยนเป็น 126 ซึ่งเป็นค่าความแรงของ LED ครึ่งหนึ่ง ในภาพร่างสุดท้ายนี้ ฉันตั้งชื่อหมุดด้วยชื่อตัวแปรเพื่อความสะดวกของฉัน ตอนนี้คุณมีเครื่องผสมสีเสร็จแล้วสำหรับทดลองใช้!!!
// ชื่อตัวแปรสำหรับพินโพเทนชิออมิเตอร์
int redPot = A0; int greenPot = A1; int bluePot = A2 // ชื่อตัวแปรสำหรับพิน RGB int redLED = 9; int สีเขียว LED = 10; int blueLED = 11; การตั้งค่าเป็นโมฆะ () { pinMode (redPot, INPUT); โหมดพิน (greenPOT, INPUT); โหมดพิน (bluePot, INPUT); โหมดพิน (ไฟ LED สีแดง, เอาต์พุต); โหมดพิน (ไฟ LED สีเขียว, เอาต์พุต); โหมดพิน (ไฟ LED สีน้ำเงิน, เอาต์พุต); อนุกรมเริ่มต้น (9600); } void loop(){ // อ่านและบันทึกค่าจากโพเทนชิโอมิเตอร์ int redVal = analogRead (redPot); int greenVal = analogRead (greenPot); int blueVal - analogRead (bluePot); //แปลงค่าจาก 0-1023 เป็น 0-255 สำหรับ RGB LED redVal = map(redVal, 0, 1023, 0, 255); greenVal = แผนที่ (greenVal, 0, 1023, 0, 255); blueVal = แผนที่ (blueVal, 0, 1023, 0, 255); // เขียนค่าที่แปลงเหล่านี้ไปยังแต่ละสีของ RGB LED analogWrite (redLED, redVal); anaogWrite (ไฟ LED สีเขียว, greenVal); analogWrite (blueLED, blueVal); //แสดงค่าบน Serial monitor Serial.print("red:"); Serial.print (redVal); Serial.print("เขียว:"); Serial.print (greenVal); Serial.print("สีน้ำเงิน:"); Serial.println (blueVal); }
แนะนำ:
อะแดปเตอร์ Arduino Nano เป็น Arduino Uno: 6 ขั้นตอน (พร้อมรูปภาพ)

อะแดปเตอร์ Arduino Nano เป็น Arduino Uno: Arduino Nano เป็นสมาชิกที่ดี ขนาดเล็ก และราคาถูกของตระกูล Arduino มันขึ้นอยู่กับชิป Atmega328 สิ่งที่ทำให้มีประสิทธิภาพเท่ากับ Arduino Uno พี่ชายที่ใหญ่ที่สุดของเขา แต่สามารถรับเงินน้อยกว่า ในอีเบย์ตอนนี้เวอร์ชั่นภาษาจีนสามารถข
Bolt - DIY Wireless Charging Night Clock (6 ขั้นตอน): 6 ขั้นตอน (พร้อมรูปภาพ)

Bolt - DIY Wireless Charging Night Clock (6 ขั้นตอน): การชาร์จแบบเหนี่ยวนำ (เรียกอีกอย่างว่าการชาร์จแบบไร้สายหรือการชาร์จแบบไร้สาย) เป็นการถ่ายโอนพลังงานแบบไร้สาย ใช้การเหนี่ยวนำแม่เหล็กไฟฟ้าเพื่อจ่ายกระแสไฟฟ้าให้กับอุปกรณ์พกพา แอปพลิเคชั่นที่พบบ่อยที่สุดคือ Qi Wireless Charging st
Arduino ที่ถูกที่สุด -- Arduino ที่เล็กที่สุด -- Arduino Pro Mini -- การเขียนโปรแกรม -- Arduino Neno: 6 ขั้นตอน (พร้อมรูปภาพ)

Arduino ที่ถูกที่สุด || Arduino ที่เล็กที่สุด || Arduino Pro Mini || การเขียนโปรแกรม || Arduino Neno:…………………………… โปรดสมัครสมาชิกช่อง YouTube ของฉันสำหรับวิดีโอเพิ่มเติม……. โปรเจ็กต์นี้เกี่ยวกับวิธีเชื่อมต่อ Arduino ที่เล็กที่สุดและถูกที่สุดเท่าที่เคยมีมา Arduino ที่เล็กที่สุดและถูกที่สุดคือ arduino pro mini คล้ายกับ Arduino
4 ขั้นตอน Digital Sequencer: 19 ขั้นตอน (พร้อมรูปภาพ)

4 ขั้นตอน Digital Sequencer: CPE 133, Cal Poly San Luis Obispo ผู้สร้างโปรเจ็กต์: Jayson Johnston และ Bjorn Nelson ในอุตสาหกรรมเพลงในปัจจุบัน ซึ่งเป็นหนึ่งใน “instruments” เป็นเครื่องสังเคราะห์เสียงดิจิตอล ดนตรีทุกประเภท ตั้งแต่ฮิปฮอป ป๊อป และอีฟ
ป้ายโฆษณาแบบพกพาราคาถูกเพียง 10 ขั้นตอน!!: 13 ขั้นตอน (พร้อมรูปภาพ)

ป้ายโฆษณาแบบพกพาราคาถูกเพียง 10 ขั้นตอน!!: ทำป้ายโฆษณาแบบพกพาราคาถูกด้วยตัวเอง ด้วยป้ายนี้ คุณสามารถแสดงข้อความหรือโลโก้ของคุณได้ทุกที่ทั่วทั้งเมือง คำแนะนำนี้เป็นการตอบสนองต่อ/ปรับปรุง/เปลี่ยนแปลงของ: https://www.instructables.com/id/Low-Cost-Illuminated-
