
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-31 10:25.
- แก้ไขล่าสุด 2025-01-23 15:12.



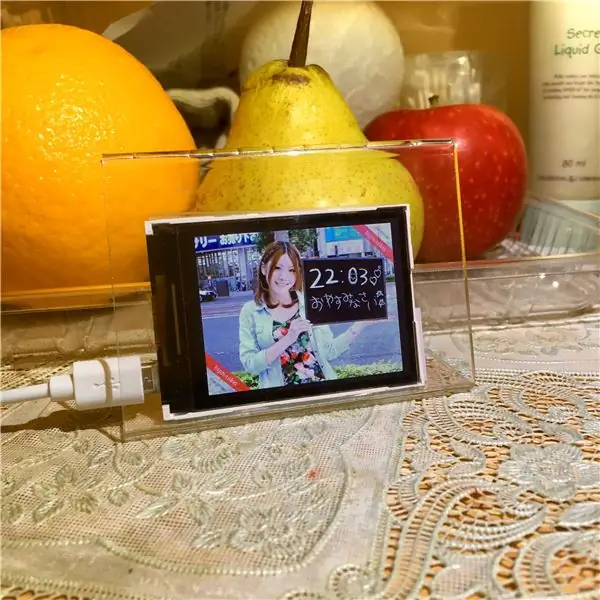
คำแนะนำนี้แสดงวิธีใช้ ESP32 และ LCD เพื่อสร้างนาฬิกาภาพถ่าย ในภาษาญี่ปุ่นเรียกว่า BiJin ToKei (美人時計)
ขั้นตอนที่ 1: BiJin ToKei คืออะไร?

BiJin ToKei (美人時計) เริ่มตั้งแต่ปี 2552 พวกเขาพบความงามที่หลากหลายมีรายงานเวลาทุกนาที BiJin ToKei ให้บริการเว็บแอปพลิเคชันและเวอร์ชันแอปบนอุปกรณ์เคลื่อนที่ หลังจากหลายปีมานี้ คุณสามารถค้นหารูปแบบต่างๆ มากมายบนเว็บได้ในขณะนี้
อ้างอิง:
www.bijint.com
ja.wikipedia.org/wiki/BIJIN%26Co.
itunes.apple.com/us/app/bijin-tokei-plus/i…
deadoralive.wikia.com/wiki/Bijin_Tokei
twitter.com/search?q=%23bijintokei
ขั้นตอนที่ 2: ทำไมต้องใช้ ESP32

BiJin ToKei เดิมให้บริการเว็บแอปพลิเคชันและเวอร์ชันแอปบนอุปกรณ์เคลื่อนที่ เป็นนาฬิกาที่สวยงาม แต่เป็นการยากที่จะอุทิศหน้าจอเดสก์ท็อปหรือโทรศัพท์มือถือเป็นนาฬิกาในระยะยาว
แล้ว ESP32 และ LCD ขนาดเล็กล่ะ มีราคาเพียง 10 USD เท่านั้น ราคานี้คุ้มค่าที่จะทำได้
ขั้นตอนที่ 3: การเตรียมการ



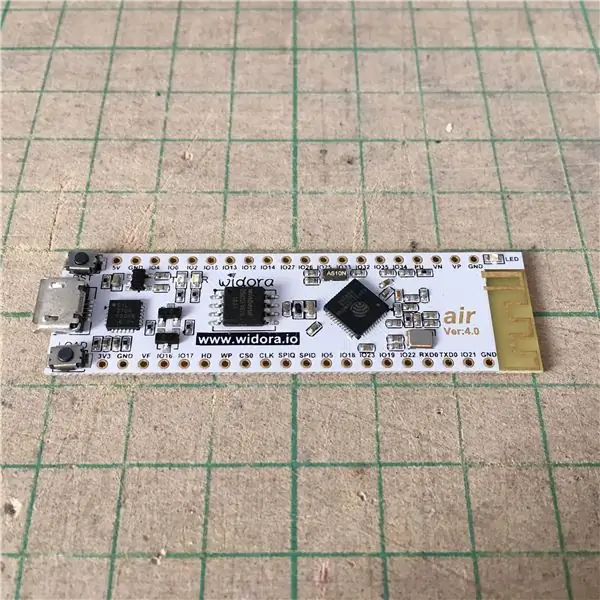
บอร์ด ESP32
บอร์ดพัฒนา ESP32 ใด ๆ ที่มีหมุดฝ่าวงล้อม SPI ควรจะใช้ได้
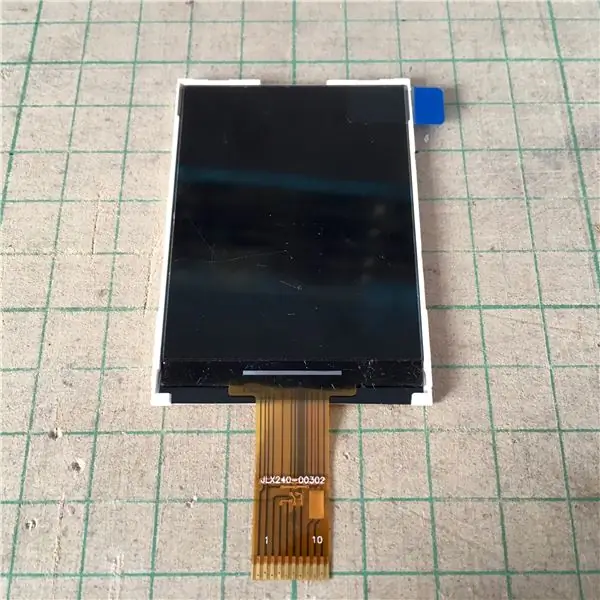
LCD
ESP32_TFT_Library รองรับ ILI9341, ILI9488, ST7789V และ ST7735 ครั้งนี้ผมใช้จอ LCD ST7789V ขนาด 2.4 นิ้ว หมายเลขรุ่น JLX240-00302-BN รุ่นนี้ออกแบบมาสำหรับ SPI เท่านั้น จึงมี 10 พิน (จริง ๆ แล้วมี 9 พิน) จึงสามารถช่วยให้งานบัดกรีง่ายขึ้น
อัปเดต: ฉันยังลองใช้ LCD ขนาด 3.2 นิ้ว หมายเลขรุ่น JLX320-00202
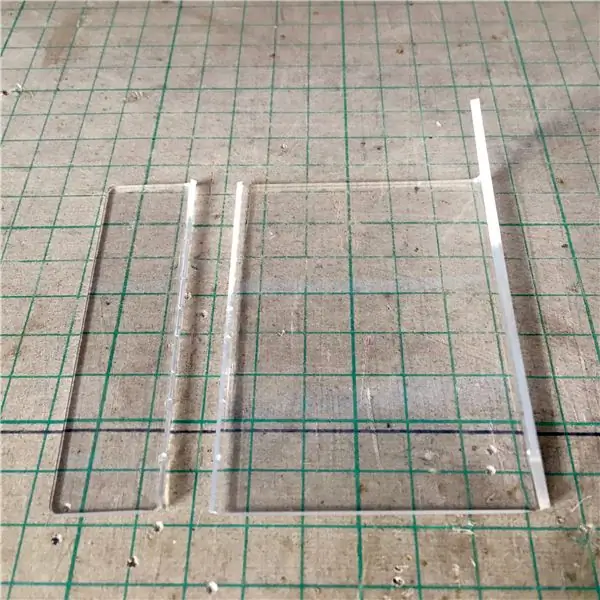
ขาตั้งจอแสดงผล
คุณสามารถใช้วัสดุเก่า ๆ ในมือเป็นขาตั้งที่เรียบง่ายได้เช่น ที่วางมือถือ ฉันมีผู้ถือป้ายชื่อเสียอยู่ในมือ เป็นนายอำเภอที่จะทำงานนี้!
คนอื่น
ตัวต้านทาน 10 โอห์มและลวดทองแดงเคลือบบางตัว
ขั้นตอนที่ 4: ออกแบบ

นาฬิกาภาพถ่ายต้องการความสามารถในการแสดงภาพถ่าย รูปภาพที่ www.bijint.com อยู่ในรูปแบบ-j.webp
ESP32 เป็นชิปงานอดิเรกตัวแรกที่มีโซลูชันที่สมบูรณ์สำหรับการแสดงภาพ-j.webp
ดังนั้น โครงการนี้จึงเริ่มต้นจาก ESP32_TFT_library ของ Loboris
นี่คือการไหลของโปรแกรม:
- เชื่อมต่อ WiFi
- รับเวลาปัจจุบันด้วยโปรโตคอล NTP
- เชื่อมสตริงชั่วโมงและนาทีเพื่อสร้าง URL รูปภาพเวลาปัจจุบัน จากนั้นดึงข้อมูลจาก www.bijint.com ทุกนาที
- บันทึกไฟล์-j.webp" />
- แสดงไฟล์ jpg
อัปเดต: โค้ดล่าสุดยังรองรับการถอดรหัส-j.webp
การออกแบบเกี่ยวกับรายละเอียด:
- การเชื่อมต่อ WiFi และอินเทอร์เน็ตไม่น่าเชื่อถือ 100% และฉันไม่ต้องการให้นาฬิกาหยุดทำงานในเวลาที่ไม่ถูกต้อง ดังนั้นเมื่อพบข้อผิดพลาดใดๆ (เช่น การค้นหา DNS ล้มเหลว NTP ล้มเหลว ดาวน์โหลดล้มเหลว) โปรแกรมทริกเกอร์จะรีสตาร์ทแล้วทำใหม่อีกครั้ง
- ทุกนาทีมีภาพครั้งเดียว หมายถึง 1440 ภาพต่อวัน แฟลชในตัว ESP32 ไม่สามารถใส่รูปภาพได้หลายร้อย MB ดังนั้นนาฬิกาจึงไม่สามารถดึงภาพทั้งหมดล่วงหน้าได้ แต่สามารถดึงภาพทุกครั้ง แสดงและล้างข้อมูล
- แฟลชเสื่อมสภาพง่ายจากการเขียนทับครั้งต่อๆ ไป ดังนั้นโปรแกรมจะหมุนไฟล์แคชเพื่อหลีกเลี่ยงการเขียนที่เดิมทุกนาที
- ขนาดภาพใหญ่กว่าความละเอียด LCD จึงต้องย่อภาพให้เหลือครึ่งขนาดเพื่อแสดง
- การปรับเขตเวลาในตัวของ ESP-IDF ไม่ทำงานตามที่คาดไว้ จึงต้องปรับเปลี่ยนเขตเวลาด้วยรหัสที่กำหนดเอง
- เวลาในการดาวน์โหลดไฟล์ต้องใช้เวลา 10-50 วินาที (ขึ้นอยู่กับขนาดไฟล์และเครือข่าย) ดังนั้นฉันจึงมีเวลา 20 วินาที (กำหนดค่าได้) จากเรียลไทม์เพื่อเอาชนะความล่าช้านี้
ขั้นตอนที่ 5: ดาวน์โหลด คอมไพล์ แฟลช และเรียกใช้โปรแกรม

การตั้งค่า ESP-IDF (หากยังไม่มี):
- คู่มือการติดตั้ง Windows
- คู่มือการตั้งค่า Mac OS
- คู่มือการติดตั้ง Linux
ดาวน์โหลดซอร์สโค้ดที่นี่:
github.com/moononournation/ESP32_BiJin_ToK…
การกำหนดค่า:
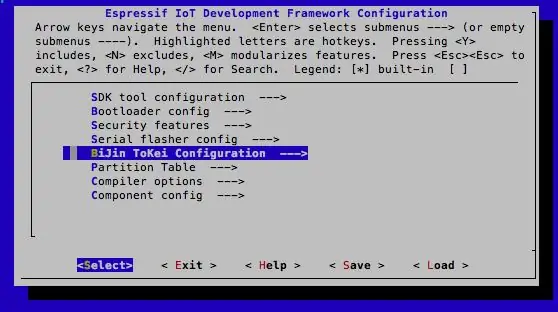
ทำ menuconfig
-
กำหนดค่าพอร์ตอนุกรม
- เลือก "การกำหนดค่า Flasher แบบอนุกรม"
- เลือก "พอร์ตอนุกรมเริ่มต้น"
- เติมพอร์ตอนุกรมของบอร์ด ESP32 เช่น COM6 ที่ Windows; /dev/cu. SLAB_USBtoUART ที่ macOS
-
กำหนดค่า WiFi
- เลือก "การกำหนดค่า BiJin Tokei"
- กรอก "WiFi SSID" และ "รหัสผ่าน WiFi" ของคุณเอง
การปรับแต่ง
แก้ไข "partitions.csv" ปรับขนาดที่เก็บข้อมูล (สูงสุด 0x100000 สำหรับ 2M และ 0x300000 สำหรับ 4M)
ที่เก็บข้อมูล, ข้อมูล, spiffs, 0x100000, 0xF0000,
แก้ไข "main/bijin_tokei.c"
กำหนดจำนวนไฟล์แคชที่จะใช้ ขึ้นอยู่กับขนาดการจัดเก็บ SPIFFS หรือตั้งค่าเป็น 0 สำหรับการถอดรหัสโดยตรง-j.webp" />
#define CACHE_COUNT 0
เลือกและยกเลิกการใส่เครื่องหมายใน TOKEI LIST URL หรือกรอก URL ของคุณเอง:
คงที่ const char *REQUEST_FORMAT =
คอมไพล์แฟลชและรันโปรแกรม:
ทำแฟลชมอนิเตอร์
ขั้นตอนที่ 6: งานบัดกรี



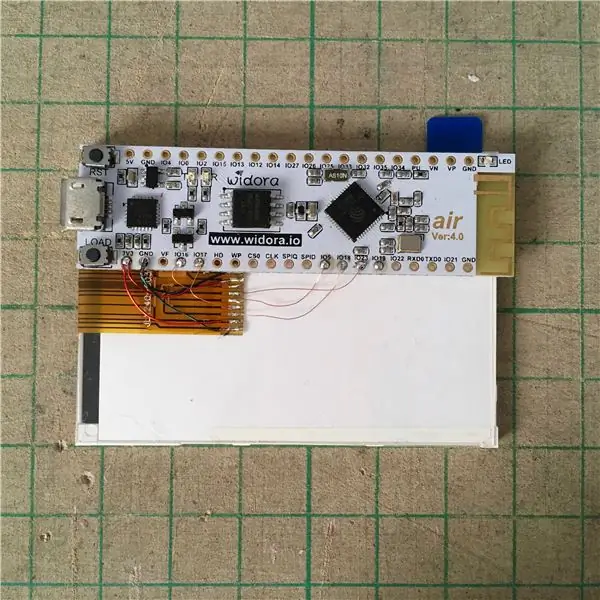
ติดบอร์ด ESP32 ที่ด้านหลัง LCD และบัดกรีด้วยลวดทองแดงเคลือบ
การเชื่อมต่อนั้นง่ายมาก แต่หมุด LCD มักจะบางมาก ระวังอย่าพันกัน
นี่คือบทสรุปการเชื่อมต่อ:
ESP32 GND -> LCD -ve
-> LCD LED -ve ESP32 3v3 -> LCD +ve -> ตัวต้านทาน 10 โอห์ม -> LCD LED +ve ESP32 GPIO16 -> LCD RS (DC) ESP32 GPIO23 -> LCD SDA (SPI MOSI) ESP32 GPIO05 -> LCD CS ESP32 GPIO17 -> LCD RST ESP32 GPIO18 -> LCD CL (SPI CLK)
เคล็ดลับ: สายไฟต้องใช้ลวดที่หนากว่าเพื่อรองรับกระแสไฟ แต่ต้องใช้ความพยายามมากขึ้นในการแก้ไขตำแหน่ง สายสัญญาณอื่นสามารถใช้ลวดทินเนอร์และทำให้งานบัดกรีง่ายขึ้น
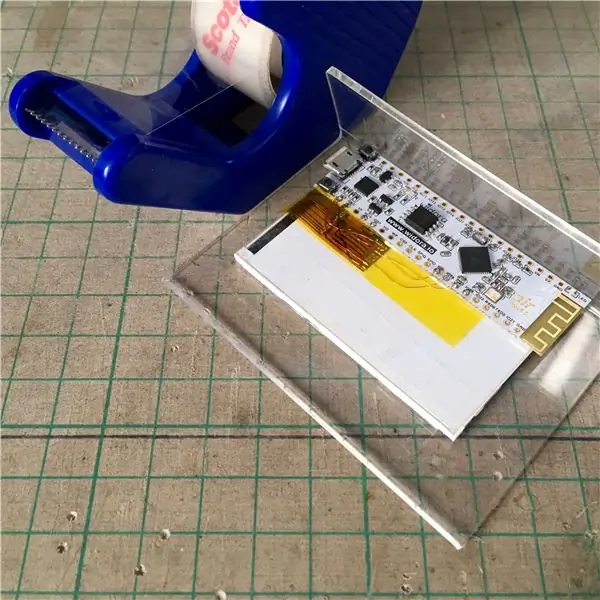
ขั้นตอนที่ 7: ตรวจสอบและวาง LCD บนขาตั้ง



ตรวจสอบว่าโปรแกรมทำงานอย่างถูกต้องแล้วแก้ไขบนขาตั้ง
ขั้นตอนที่ 8: ช่วงเวลาแห่งความสุข

ถึงเวลาวางบนเดสก์ท็อปและแสดงให้เพื่อนเห็นว่าคุณทำอะไรลงไป!
ขั้นตอนที่ 9: อะไรต่อไป?
- ลองใช้ BiJin ToKei รูปแบบอื่น ๆ
- สุ่มหมุนรูปแบบที่เลือก
- ช่างตัดเสื้อสร้างรูปถ่ายของคุณเอง
- แสดงเวลาด้วยขนาดตัวอักษรขนาดใหญ่ในกรณีที่ไม่สามารถโหลดรูปภาพได้
- ลองใช้หน้าจอที่ใหญ่ขึ้นเช่น ili9488 (320 x 480)
แนะนำ:
สถานีตรวจอากาศระดับมืออาชีพโดยใช้ ESP8266 และ ESP32 DIY: 9 ขั้นตอน (พร้อมรูปภาพ)

สถานีตรวจอากาศระดับมืออาชีพโดยใช้ ESP8266 และ ESP32 DIY: LineaMeteoStazione เป็นสถานีตรวจอากาศที่สมบูรณ์แบบซึ่งสามารถเชื่อมต่อกับเซ็นเซอร์ระดับมืออาชีพจาก Sensirion รวมถึงส่วนประกอบ Davis Instrument (Rain Gauge, เครื่องวัดความเร็วลม) โปรเจ็กต์นี้มีจุดมุ่งหมายเพื่อเป็นสถานีตรวจอากาศแบบ DIY แต่ต้องใช้
ความแรงของสัญญาณ ESP32 TTGO WiFi: 8 ขั้นตอน (พร้อมรูปภาพ)

ความแรงของสัญญาณ WiFi ESP32 TTGO: ในบทช่วยสอนนี้ เราจะเรียนรู้วิธีแสดงความแรงของสัญญาณเครือข่าย WiFi โดยใช้บอร์ด ESP32 TTGO ดูวิดีโอ
เล่นวิดีโอด้วย ESP32: 10 ขั้นตอน (พร้อมรูปภาพ)

เล่นวิดีโอด้วย ESP32: คำแนะนำนี้แสดงบางอย่างเกี่ยวกับการเล่นวิดีโอและเสียงด้วย ESP32
MQTT Mood Lights พร้อม ESP32: 4 ขั้นตอน (พร้อมรูปภาพ)

MQTT Mood Lights พร้อม ESP32: ฉันถูกล่อลวงมาเป็นเวลานานแล้วที่จะกระโดดขึ้นไปบนแถบ LED ดังนั้นฉันจึงวิ่งออกไปหยิบแถบ LED ขึ้นมาเพื่อเล่น ฉันลงเอยด้วยการสร้างแสงอารมณ์เหล่านี้ สามารถควบคุมได้ด้วย MQTT ทำให้สามารถเพิ่มสมาร์ทได้ทุกประเภท นี่คือ
เริ่มต้นใช้งาน ESP32 - การติดตั้งบอร์ด ESP32 ใน Arduino IDE - ESP32 Blink Code: 3 ขั้นตอน

เริ่มต้นใช้งาน ESP32 | การติดตั้งบอร์ด ESP32 ใน Arduino IDE | รหัสการกะพริบของ ESP32: ในคำแนะนำนี้ เราจะดูวิธีการเริ่มทำงานกับ esp32 และวิธีการติดตั้งบอร์ด esp32 ลงใน Arduino IDE และเราจะตั้งโปรแกรม esp 32 เพื่อเรียกใช้โค้ดกะพริบโดยใช้ arduino ide
