
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:07.
- แก้ไขล่าสุด 2025-01-23 15:12.

สำหรับโครงการนี้ เราจะสร้างแอปพลิเคชั่นตรวจสอบตู้ปลาโดยใช้ไมโครคอนโทรลเลอร์ Arduino โดยเฉพาะอย่างยิ่งเราต้องการชิ้นส่วนเหล่านี้สำหรับโครงการ:
1 Arduino Micro Controller
1 เขียงหั่นขนมขนาดเต็ม
1 เซ็นเซอร์ปรับระดับน้ำ
1 จอ LCD
1 ปุ่มง่าย
1 โพเทนชิออมิเตอร์
มัดสายทองแดง
ตัวต้านทาน 1 10K โอห์ม
ตัวต้านทาน 220 โอห์ม 2 ตัว
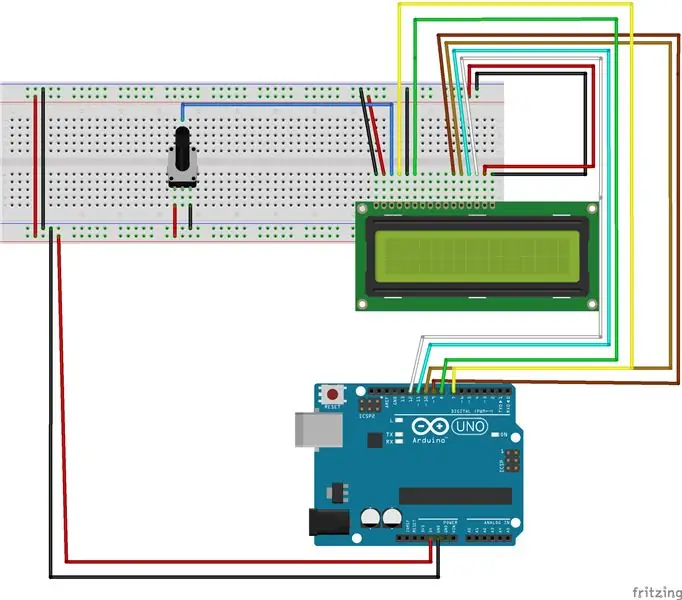
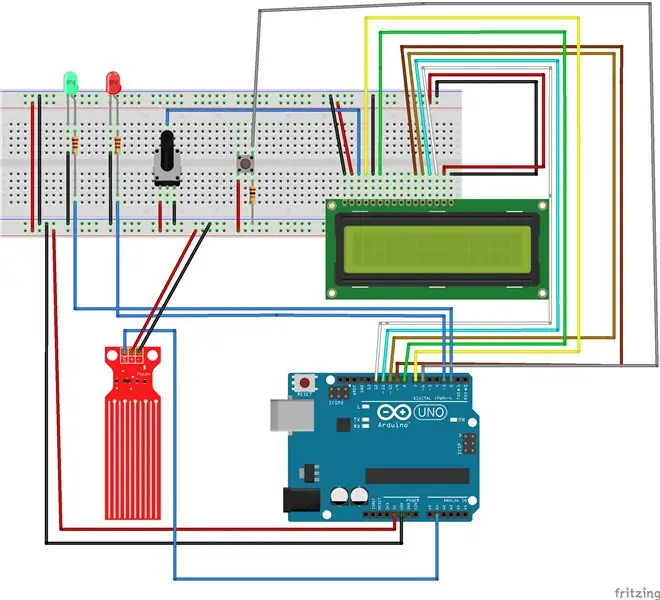
ขั้นตอนที่ 1: เชื่อมต่อหน้าจอ LCD และโพเทนชิออมิเตอร์

ณ จุดนี้ เราจะเริ่มสร้างโครงการของเรา ขั้นตอนแรกคือการเชื่อมต่อหน้าจอ LCD และโพเทนชิออมิเตอร์กับไมโครคอนโทรลเลอร์ Arduino ในการเริ่มต้น ให้เดินสายไฟจากพิน 5V บน Arduino ไปยังรางจ่ายไฟ (+) บนเขียงหั่นขนม นอกจากนี้ คุณควรเชื่อมต่อสายไฟจากพิน GND บนเขียงหั่นขนมกับรางกราวด์ (-) บนเขียงหั่นขนม จากที่นี่ คุณสามารถเริ่มเชื่อมต่อหน้าจอ LCD ได้ วางหน้าจอ LCD ไว้ที่ด้านล่างขวาของเขียงหั่นขนม เริ่มต้นที่พิน 12 และวิ่งผ่านพิน 7 วางลวดทองแดง วางปลายอีกด้านของลวดในตำแหน่งที่ถูกต้องตามภาพที่ให้ไว้ ตรวจสอบให้แน่ใจว่าได้เชื่อมต่อโพเทนชิออมิเตอร์กับรางจ่ายไฟและรางภาคพื้นดินอย่างถูกต้อง โพเทนชิออมิเตอร์นี้จะมีสัญญาณแอนะล็อกเชื่อมต่อกับหน้าจอ LCD เพื่อควบคุมการแสดงผล
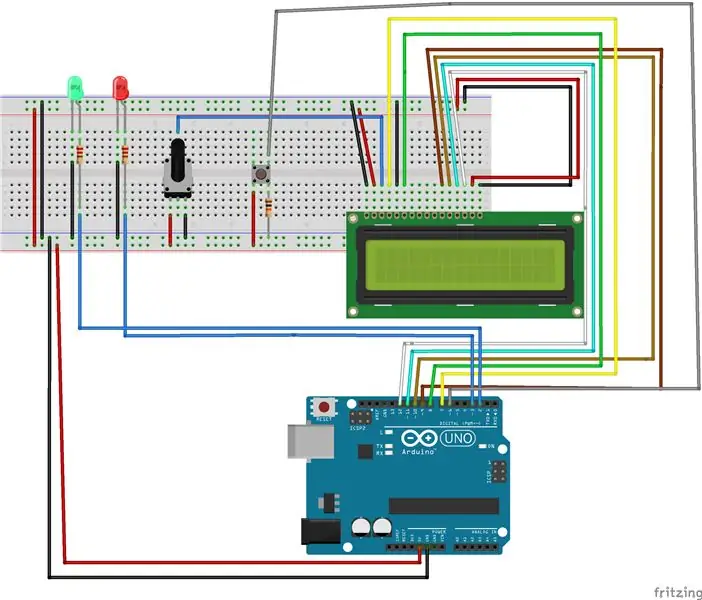
ขั้นตอนที่ 2: เพิ่มไฟ LED

หน้าจอ LCD และโพเทนชิออมิเตอร์ควรเชื่อมต่อกับ Arduino และเขียงหั่นขนม ณ จุดนี้ ในขั้นตอนนี้ เราจะเชื่อมต่อไฟ LED สองดวง (สีแดงและสีเขียว) และปุ่มเพื่อรีเซ็ตตัวนับการให้อาหารปลา ไฟ LED ควรมีปลายด้านสั้นเชื่อมต่อกับรางภาคพื้นดิน ด้านที่งอของ LED ควรเชื่อมต่อกับพิน 2 & 3 และมีตัวต้านทาน 220 โอห์มติดอยู่ ควรวางปุ่มไว้บนกระดานด้วย คุณควรเชื่อมต่อปุ่มกับพิน 6 เพิ่มตัวต้านทาน 10K Ohm ที่ด้านตรงข้ามของปุ่มด้วย เสร็จสิ้นขั้นตอนนี้โดยเชื่อมต่อปุ่มกับรางภาคพื้นดิน (-) ด้วย
ขั้นตอนที่ 3: เชื่อมต่อเซ็นเซอร์ระดับน้ำ

เมื่อเชื่อมต่อส่วนประกอบอื่นๆ ทั้งหมดแล้ว เราก็สามารถเชื่อมต่อเซ็นเซอร์น้ำของเราได้แล้ว เซ็นเซอร์น้ำควรมีพิน 'S' เชื่อมต่อกับพินอะนาล็อก 'A1' เซ็นเซอร์ควรมีพิน '+' เชื่อมต่อกับรางจ่ายไฟ และพิน '-' ที่เชื่อมต่อกับรางภาคพื้นดิน ดูภาพที่ให้ไว้สำหรับรายละเอียดเพิ่มเติม
ขั้นตอนที่ 4: ทดสอบใบสมัครของคุณ
เมื่อทุกอย่างพร้อมแล้ว เราก็สามารถทดสอบแอปพลิเคชันของเราได้ ฉันได้แนบซอร์สโค้ดที่ควรเรียกใช้โครงการของคุณอย่างถูกต้อง ก็ควรที่จะพิจารณาว่าจุดประสงค์ของแอปพลิเคชันนี้คืออะไร ตามหลักการแล้วระดับน้ำควรอยู่ภายในขอบเขตที่กำหนดในตู้ปลาของเรา หากไม่เป็นเช่นนั้น ไฟสีแดงจะสว่างขึ้น หากน้ำอยู่ภายในขอบเขตที่กำหนด ไฟสีเขียวจะเปิดใช้งาน โดยระบุว่าระดับน้ำอยู่ในเกณฑ์ปกติ ข้อความเพิ่มเติมจะแสดงบนหน้าจอ LCD ที่อธิบายสถานะน้ำในปัจจุบัน (ต่ำเกินไป โอเค หรือสูงเกินไป) นอกจากนี้ยังมีตัวจับเวลาสำหรับระดับความหิวของปลาในตู้ปลาของคุณ หลังจากนั้นไม่นาน ข้อความจะปรากฏขึ้นเพื่อบอกคุณว่าสัตว์เลี้ยงของคุณหิว ข้อความนี้รุนแรงขึ้นเรื่อยๆ จนกว่าปลาของคุณจะ "ตาย" ตัวจับเวลาสามารถเริ่มใหม่ได้ด้วยปุ่มที่แนบมา
ขั้นตอนที่ 5: รูปภาพเพิ่มเติม
แนะนำ:
โครงการ Gimbal Stabilizer: 9 ขั้นตอน (พร้อมรูปภาพ)

โครงการ Gimbal Stabilizer: วิธีสร้าง Gimbal เรียนรู้วิธีสร้าง gimbal แบบ 2 แกนสำหรับกล้องแอคชั่นของคุณ ในวัฒนธรรมปัจจุบันเราทุกคนชอบบันทึกวิดีโอและจับภาพช่วงเวลาต่างๆ โดยเฉพาะอย่างยิ่งเมื่อคุณเป็นผู้สร้างเนื้อหาเช่นฉัน คุณคงประสบปัญหา วิดีโอสั่นคลอนดังกล่าว
(โครงการ IOT) รับข้อมูลสภาพอากาศโดยใช้ ESP8266 และ Openweather API: 5 ขั้นตอน

(โครงการ IOT) รับข้อมูลสภาพอากาศโดยใช้ ESP8266 และ Openweather API: ในคำแนะนำนี้ เราจะสร้างโครงการ IOT อย่างง่าย ซึ่งดึงข้อมูลสภาพอากาศของเมืองของเราจาก openweather.com/api และแสดงโดยใช้ซอฟต์แวร์การประมวลผล
โครงการ Spin Art Turbine Remix: 4 ขั้นตอน

โครงการ Spin Art Turbine Remix: หากคุณสนใจศิลปะการหมุน มีปัญหาและปัญหานั้นคือ คุณต้องถือสว่านด้วยมือข้างหนึ่งขณะที่คุณวาดภาพด้วยอีกมือหนึ่ง ซึ่งบางครั้งอาจดูน่ารำคาญ แต่ผมรู้สึกว่าผมเจอแล้ว โซลูชันด้วยเทอร์ไบน์ที่เรียบง่ายนี้ คุณสามารถสร้าง
Bluetooth50g - โครงการ Upcycle สำหรับเครื่องคิดเลข HP50G ที่ใช้งานไม่ได้: 7 ขั้นตอน

Bluetooth50g - โปรเจ็กต์ Upcycle สำหรับเครื่องคิดเลข HP50G ที่ใช้งานไม่ได้: เส้นทางนำไปยังจอแสดงผลใช้งานไม่ได้เนื่องจากแบตเตอรี่รั่วไหล แบตเตอรี่รั่วและทำให้เส้นทางสึกกร่อน เครื่องคิดเลขสำหรับตัวเองใช้งานได้ แต่ผลลัพธ์ไม่ปรากฏบนหน้าจอ (เฉพาะเส้นแนวตั้ง) ระบบจำลองแป้นพิมพ์บลูทูธและ
โครงการ Lightshowpi: 4 ขั้นตอน

โครงการ Lightshowpi: สวัสดีทุกคน! นี่คือคำแนะนำอย่างเป็นทางการของฉันเกี่ยวกับวิธีการสร้างการแสดงแสงสีโดยใช้ lightshowpi ณ เดือนตุลาคม 2020
