
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:08.
- แก้ไขล่าสุด 2025-01-23 15:12.



นี่คือสิ่งที่ ive ทำมาระยะหนึ่งแล้ว ฉันเรียกมันว่า…… อืม ฉันเรียกมันว่าเส้นเจ๋งๆ ที่บินไปมาบนหน้าจอของคุณ ซึ่งแน่นอนว่าจะต้องสร้างในพื้นที่ใหม่หรือโลกของ eBaums หรือไซต์วิดีโอ/เกมไวรัสที่คุณส่งไป
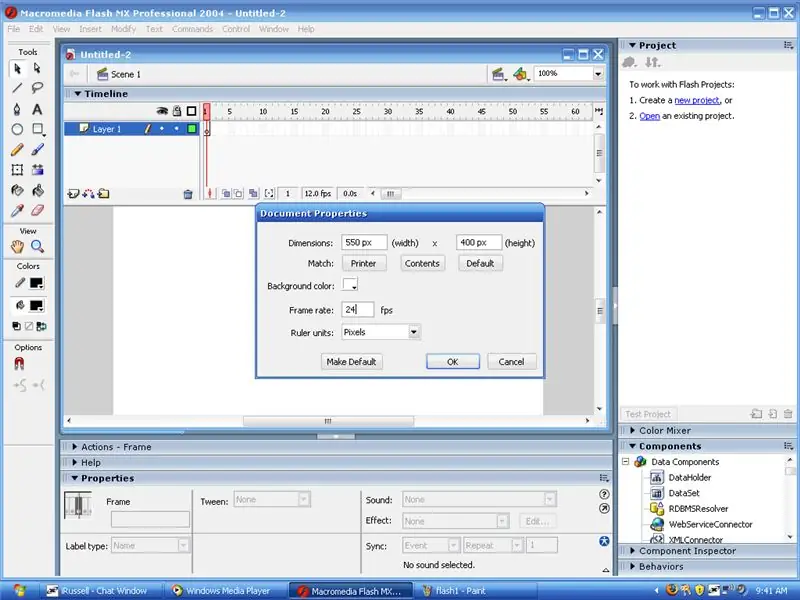
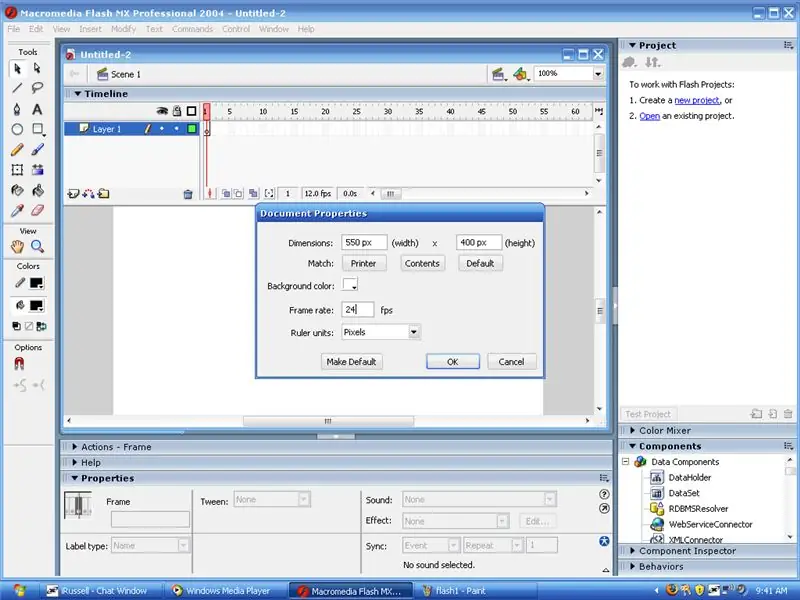
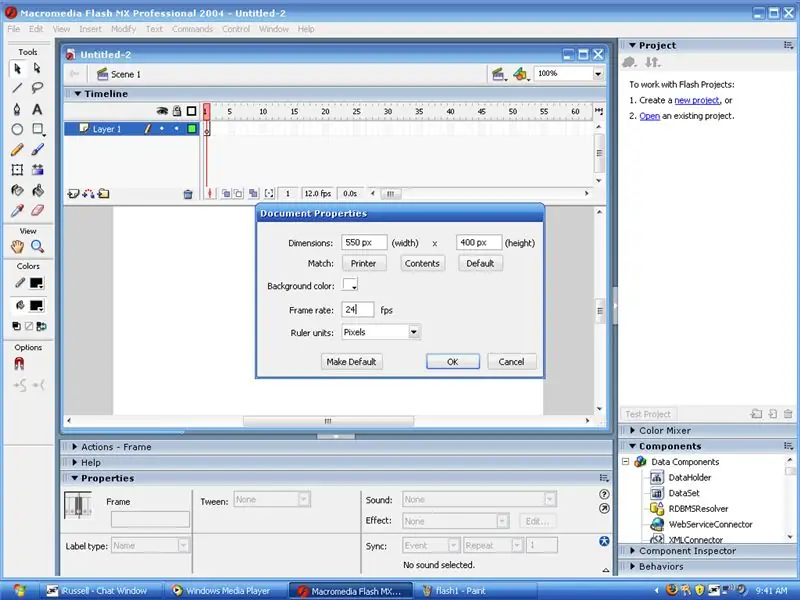
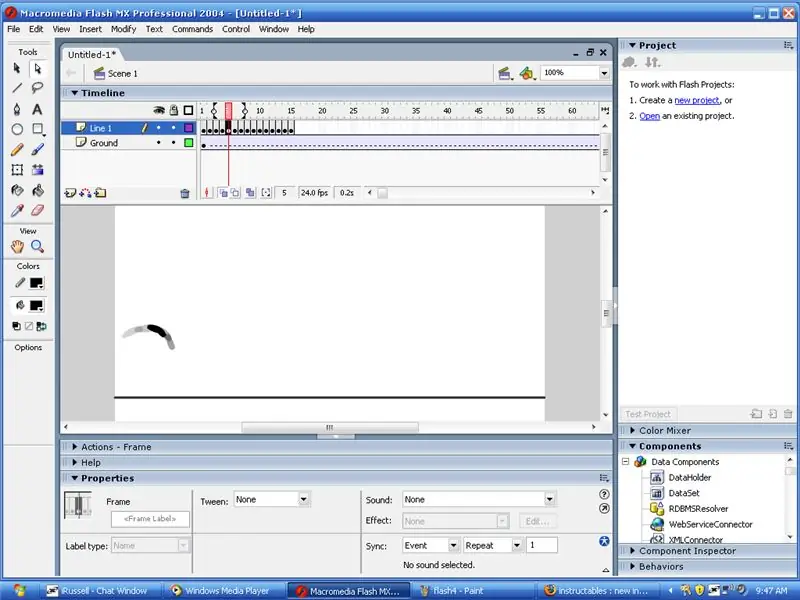
ขั้นตอนที่ 1: ตั้งค่า Canvas ของคุณ

ใต้เส้นเวลา คุณจะเห็นบางอย่างที่ระบุว่า 12 fps (ค่าเริ่มต้น) เพียงดับเบิลคลิกและกล่องคุณสมบัติจะเปิดขึ้นมา เปลี่ยนที่ 12 เป็น 24 คลิกตกลงและคุณพร้อม
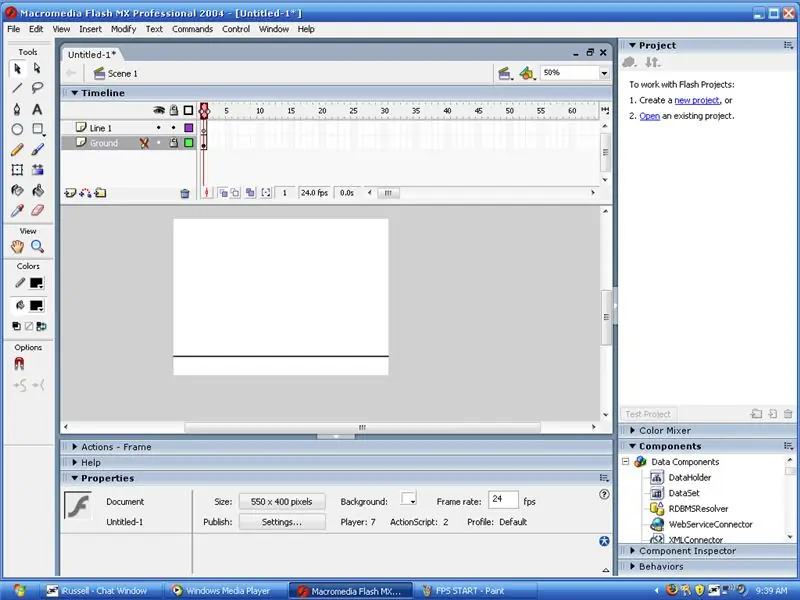
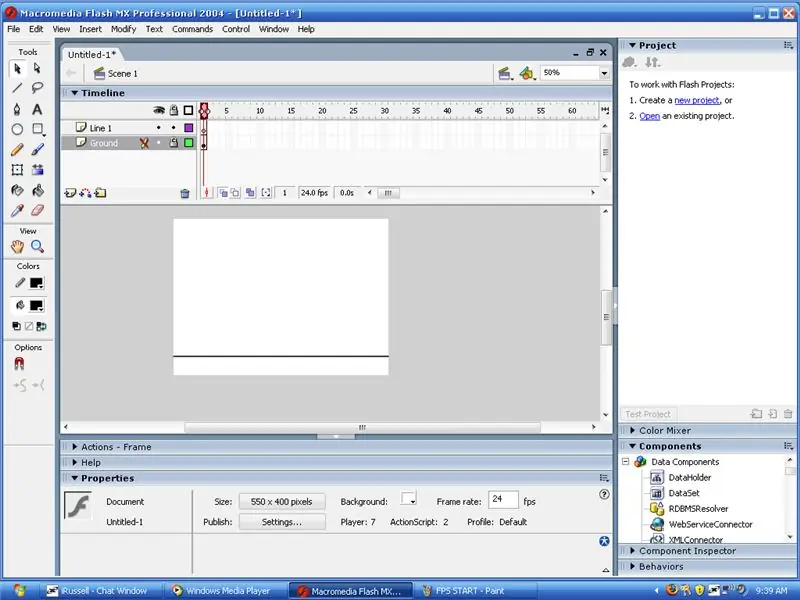
ขั้นตอนที่ 2: การตั้งค่าไทม์ไลน์ของคุณ

ตกลงทางด้านซ้ายของไทม์ไลน์ของคุณคือกล่องที่มีเลเยอร์ของคุณ สิ่งที่คุณต้องทำคือสร้างเลเยอร์ใหม่และเปลี่ยนชื่อเป็น 1 จากนั้นเปลี่ยนชื่อกราวด์แรก ล็อคชั้นพื้นดิน ใต้เส้นเวลาของคุณทางด้านซ้ายมีกล่องเล็ก ๆ 5 กล่อง กล่องหนึ่งจะบอกว่าหัวหอมลอกหนังคลิกที่กล่องหนึ่งไม่มีหัวหอมลอกออก
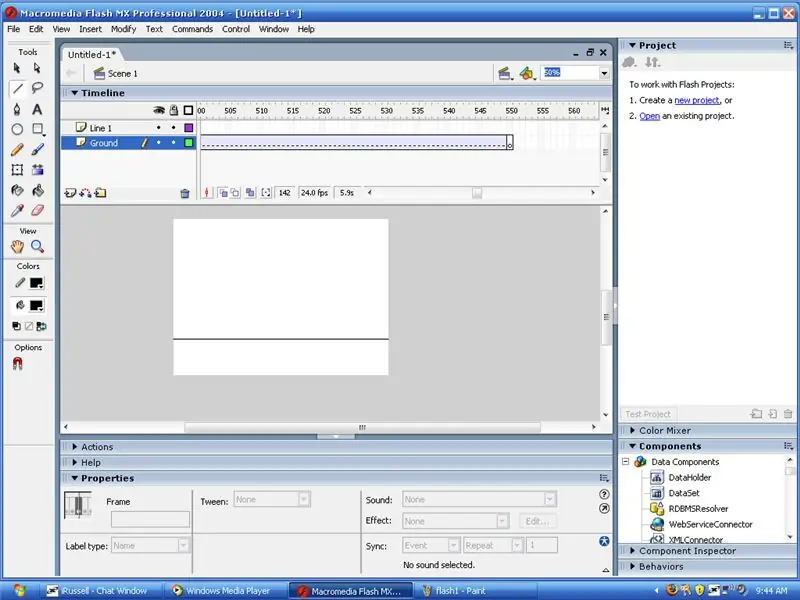
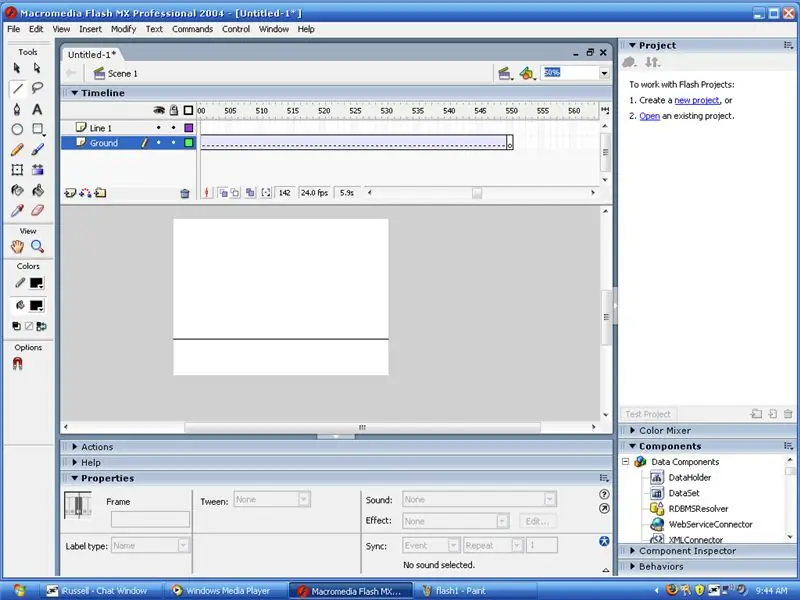
ขั้นตอนที่ 3: เกือบพร้อมแล้ว

ในเฟรมแรกของคุณ คลิกขวาบนกราวด์เฟรมแรก ที่คุณดึงพื้นของคุณในไทม์ไลน์และกดคัดลอกเฟรม ไปที่เฟรม 500 หรือประมาณนั้นตามไทม์ไลน์ของคุณ ทั้งหมดขึ้นอยู่กับความยาวที่ต้องการของวิดีโอของคุณ และสร้างคีย์เฟรม (ทางลัด f7) บนเลเยอร์กราวด์ จากนั้นคลิกขวาแล้วกดวางเฟรม
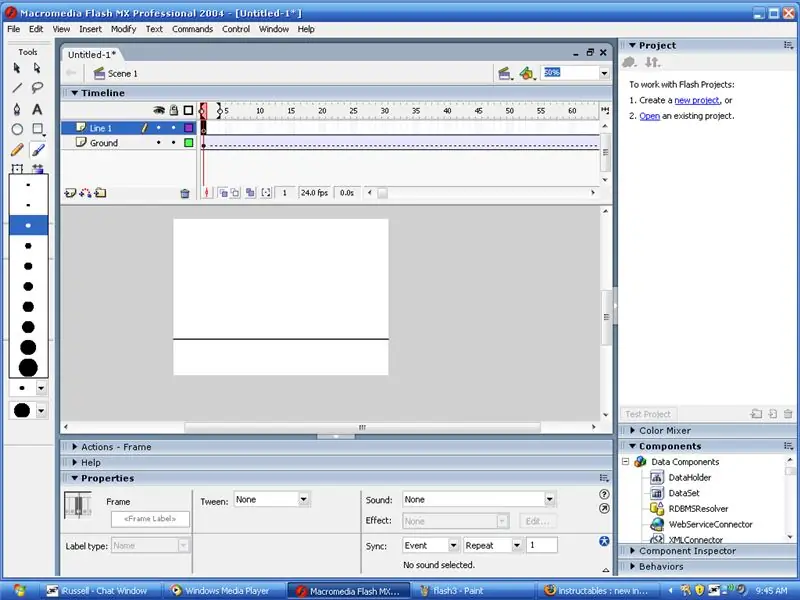
ขั้นตอนที่ 4: เลือกแปรงของคุณ

ถ้าคุณต้องการสิ่งที่ดูดี คุณต้องใช้แปรงขนาดที่เหมาะสม ฉันชอบอันที่สามที่อยู่ด้านบน
ขั้นตอนที่ 5: มาวาดกันเถอะ

ตกลงตอนนี้ตรวจสอบให้แน่ใจว่าคุณซูมเข้าที่ 100% แล้ววาดคุณเหมือนครึ่งหนึ่งบนผืนผ้าใบและปิดครึ่งหนึ่ง (ไม่ใช่ภาพ) เพื่อให้ดูเหมือนสายของคุณกำลังบินเข้ามาจากด้านข้าง หลังจากลากเส้นแล้วกด f7 และเริ่มบรรทัดถัดไปครึ่งทางด้านบนของบรรทัดถัดไปและดำเนินต่อไปเรื่อย ๆ อย่างที่คุณเห็นผิวหัวหอมช่วยให้คุณเห็นขั้นตอนที่ผ่านมาไม่กี่ขั้นตอน แต่จะไม่ปรากฏในวิดีโอของคุณ
แนะนำ:
คำแนะนำโปรแกรมกรองเสียง Flash: 7 ขั้นตอน

คำแนะนำ Flash โปรแกรมตัวกรองเสียง: คำแนะนำนี้จะแนะนำคุณเกี่ยวกับวิธีการแฟลชโปรแกรมบน TI-OMAPL138 ผ่านการเชื่อมต่อ UART USB มี Instructatble แยกต่างหากเพื่อแนะนำคุณตลอดการปรับเปลี่ยนโค้ดเพื่อเขียนตัวกรองเสียงแบบเรียลไทม์ของคุณเอง และสร้างสิ่งจำเป็น
วิธีทำ USB Flash Drive โดยใช้ยางลบ - DIY USB Drive Case: 4 ขั้นตอน

วิธีทำ USB Flash Drive โดยใช้ยางลบ | DIY USB Drive Case: บล็อกนี้เกี่ยวกับ "วิธีทำ USB Flash Drive โดยใช้ยางลบ | DIY เคสไดรฟ์ USB" ฉันหวังว่าคุณจะชอบมัน
ใช้ Arduino CLI เป็น Flash Arduino Board: 4 ขั้นตอน

ใช้ Arduino CLI เป็น Flash Arduino Board: ทุกวันนี้ ผู้ผลิต นักพัฒนาต่างเลือกใช้ Arduino สำหรับการพัฒนาอย่างรวดเร็วของการสร้างต้นแบบของโครงการ Arduino เป็นแพลตฟอร์มอิเล็กทรอนิกส์แบบโอเพ่นซอร์สที่ใช้ฮาร์ดแวร์และซอฟต์แวร์ที่ใช้งานง่าย Arduino มีชุมชนผู้ใช้ที่ดีมาก หมูป่า Arduino
วิธีอัปโหลดเกมไปยัง Arduboy และ 500 เกมไปยัง Flash-cart: 8 ขั้นตอน

วิธีอัปโหลดเกมไปยัง Arduboy และ 500 เกมไปยัง Flash-cart: ฉันสร้าง Arduboy แบบโฮมเมดด้วยหน่วยความจำ Serial Flash ที่สามารถจัดเก็บเกมได้สูงสุด 500 เกมเพื่อเล่นบนท้องถนน ฉันหวังว่าจะแบ่งปันวิธีการโหลดเกมรวมถึงวิธีจัดเก็บเกมลงในหน่วยความจำแฟลชอนุกรมและสร้างแพ็คเกจเกมรวมของคุณเอง
ข้อมูลพื้นฐานเกี่ยวกับ Macromedia Flash: 5 ขั้นตอน

ข้อมูลพื้นฐานเกี่ยวกับ Macromedia Flash: นี่คือบทช่วยสอนเกี่ยวกับบางสิ่งที่คุณสามารถทำได้ด้วย Flash โดยเฉพาะอย่างยิ่ง Flash Professional 8 ซึ่งครอบคลุมการนำเข้าเสียง การเคลื่อนไหวขั้นพื้นฐานและการปรับแต่งรูปร่าง และตัวกรอง เพียงไม่กี่อย่างก่อน สามารถใช้ในเวอร์ชันอื่นได้ ไทย
