
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:08.
- แก้ไขล่าสุด 2025-01-23 15:12.



พิมพ์เขียวเว็บไซต์ฟรีนี้เป็นเอกสารที่คุณใช้ในการวางแผนการสร้างเว็บไซต์เนื้อหาที่เน้นคำหลักที่ประสบความสำเร็จ พิมพ์เขียวนี้สร้างขึ้นด้วยส่วนประกอบที่ใช้งานง่ายภายใน Microsoft Excel แม้ว่าชุดซอฟต์แวร์ต่างๆ มากมายสามารถใช้เพื่อทำสิ่งเดียวกันให้สำเร็จได้ พิมพ์เขียวของเว็บไซต์ทำหน้าที่เป็นภาพในการติดตามหน้าเว็บที่คุณสร้าง คำหลักที่คุณใช้ และวิธีที่หน้าต่างๆ ภายในเว็บไซต์เชื่อมโยงถึงกัน พิมพ์เขียวยังเป็นตัวช่วยในการวางแผนที่ดี เนื่องจากช่วยให้คุณสามารถบันทึกความต้องการคำหลักและความสามารถในการทำกำไร และจดบันทึกย่อเกี่ยวกับองค์กรของเว็บไซต์ของคุณเมื่อเติบโตขึ้น พิมพ์เขียวเว็บไซต์ฟรีนี้โดยพื้นฐานแล้วคือ "แผนธุรกิจ" สำหรับเว็บไซต์ของคุณ ตัวอย่างสเปรดชีตที่แสดงในคำแนะนำนี้เกี่ยวข้องกับการสร้างเว็บไซต์โดยใช้ "Site Build It" จาก SiteSell Inc. แต่หลักการพื้นฐานที่แสดงสามารถใช้กับเว็บโฮสติ้งอีคอมเมิร์ซประเภทอื่นๆ และโปรแกรมสร้างเว็บไซต์
ขั้นตอนที่ 1: วาดพิมพ์เขียวเว็บไซต์ของคุณด้วย Microsoft Excel

คำแนะนำนี้ใช้ Microsoft Excel แต่สามารถใช้แพ็คเกจซอฟต์แวร์ต่าง ๆ ได้
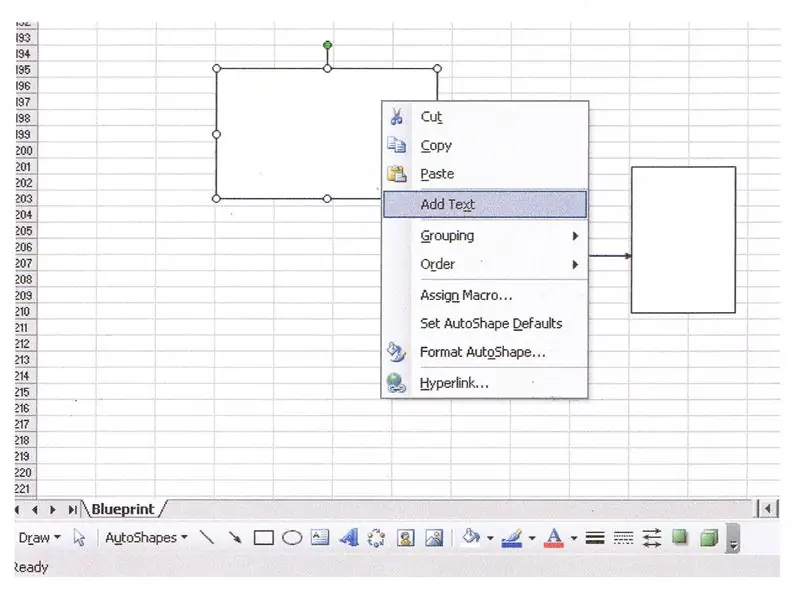
เปิดสเปรดชีตใหม่และคลิกขวาที่แถบเครื่องมือใดๆ เลื่อนรายการแถบเครื่องมือลงแล้วคลิกแถบเครื่องมือ "การวาด" แถบเครื่องมือการวาดจะปรากฏขึ้นที่ด้านล่างของหน้าจอ เลือกเครื่องมือสี่เหลี่ยมผืนผ้าและวาดสี่เหลี่ยมเพื่อแสดงแต่ละหน้าในเว็บไซต์ของคุณ วางสี่เหลี่ยมผืนผ้าสำหรับหน้าแรกของคุณที่ด้านบนสุดของสเปรดชีต คลิกขวาในสี่เหลี่ยมและเลือก "เพิ่มข้อความ" สำหรับโฮมเพจของคุณ เลือกคำสำคัญที่กำหนดธีมเว็บไซต์ของคุณ จากนั้นเพิ่มข้อมูลสำคัญอื่นๆ เช่น ความต้องการรายเดือนของคำหลัก ดัชนีความสามารถในการทำกำไร และหมายเหตุ เช่น ลิงก์ไปยังหน้านี้
ขั้นตอนที่ 2: แสดงลิงก์จากหน้าหนึ่งไปยังอีกหน้าหนึ่ง

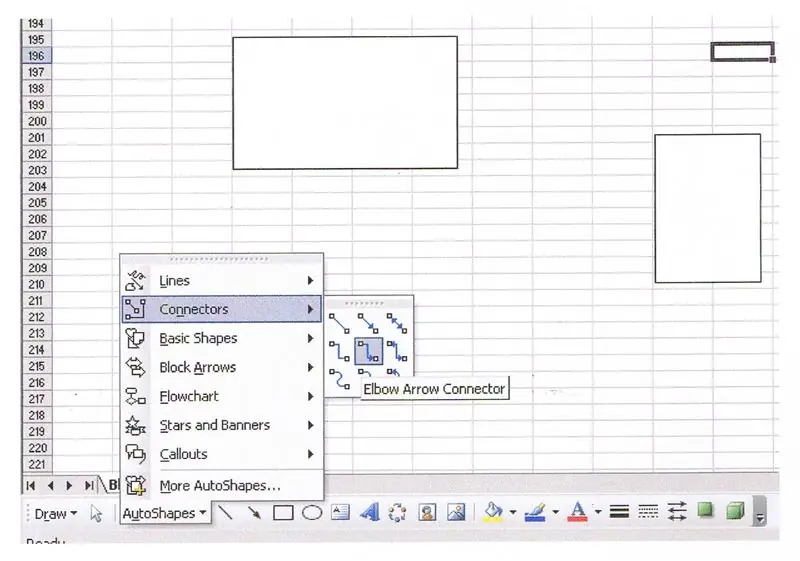
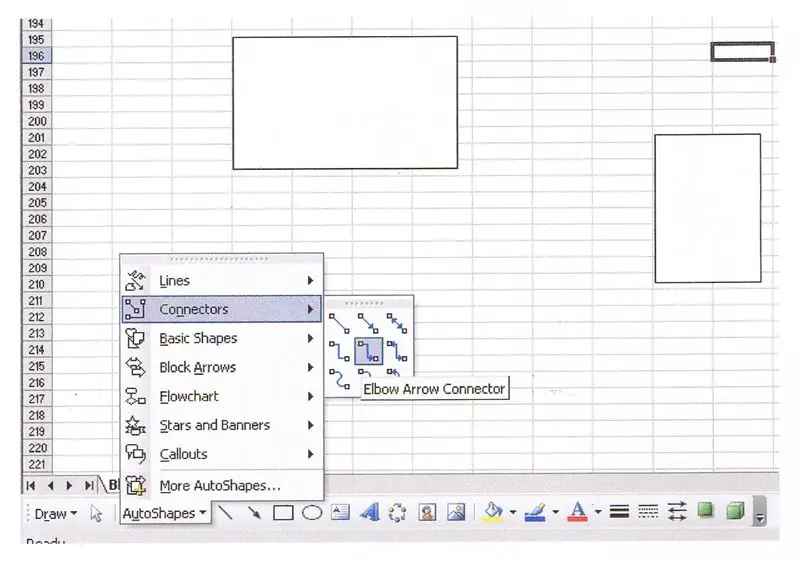
คลิกที่ลูกศรลงใน "รูปร่างอัตโนมัติ" เพื่อรับเครื่องมือการเชื่อมต่อ คลิกที่เครื่องมือการเชื่อมต่อเพื่อเลือกลูกศรที่ใช้เชื่อมต่อสี่เหลี่ยม
ในกรณีนี้ คุณเชื่อมต่อลูกศรจากรูปสี่เหลี่ยมผืนผ้าที่แสดงหน้าแรกของคุณ กับรูปสี่เหลี่ยมผืนผ้าอื่นๆ ที่แสดงหน้าทั้งหมดในแถบนำทางของคุณ ลูกศรหรือตัวเชื่อมต่อแสดงว่าหน้าในเว็บไซต์ของคุณเชื่อมโยงกันอย่างไร หน้าแรกเชื่อมโยงกับทุกหน้าที่แสดงในแถบนำทางของเว็บไซต์ของคุณ ตอนนี้คุณมีทุกอย่างที่จำเป็นในการจัดวางโครงสร้างเว็บไซต์ทั้งหมดของคุณบนกระดาษ
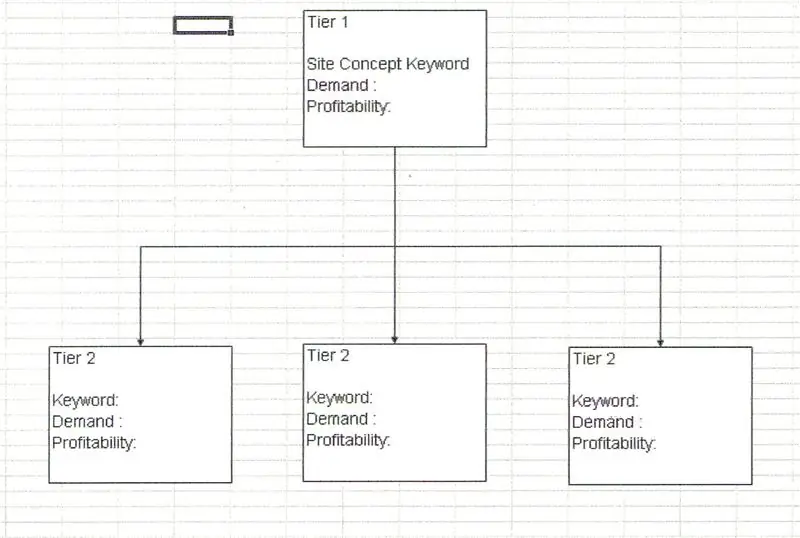
ขั้นตอนที่ 3: แสดงโฮมเพจและหน้าที่เชื่อมโยงไปถึง

ขณะนี้คุณสามารถแสดงหน้าทั้งหมดที่เชื่อมโยงถึงหน้าแรกของคุณ
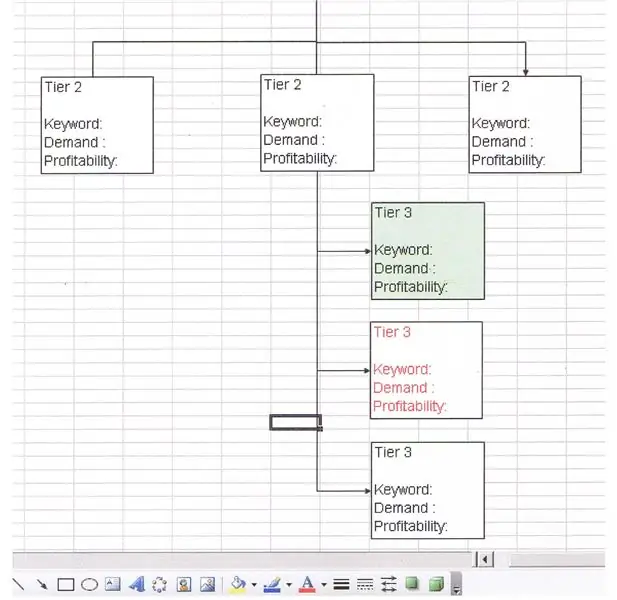
ป้อนข้อมูลที่สำคัญสำหรับแต่ละหน้า เช่น ความต้องการคำหลักรายเดือนและผลกำไรของคำหลัก หน้าแรกของคุณควรเน้นที่คำหลักที่มีความต้องการและผลกำไรสูงสุด หน้าที่เชื่อมโยงไปยังโฮมเพจหรือหน้าในแถบนำทาง ควรเน้นที่ความต้องการคำหลักที่ดีที่สุดอันดับสองและคำหลักที่ทำกำไรได้ Tou จำเป็นต้องสร้างสี่เหลี่ยมหนึ่งอันด้วยข้อมูลที่เป็นประโยชน์นี้ จากนั้นคัดลอกและวางเพื่อสร้างสี่เหลี่ยมสำหรับหน้าอื่นๆ ทั้งหมดในเว็บไซต์ของคุณ ข้อมูลข้อความสามารถแก้ไขได้ตามต้องการ
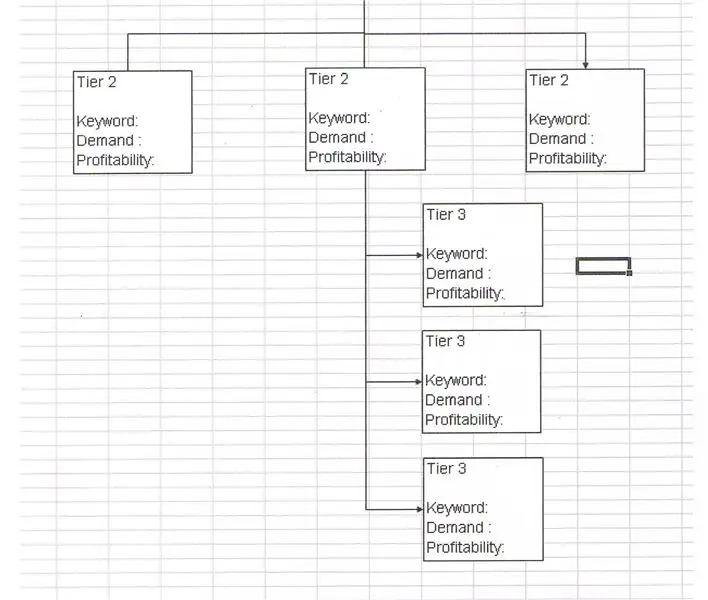
ขั้นตอนที่ 4: ป้อนหน้าที่เหลืออยู่ในเว็บไซต์ของคุณ

แต่ละหน้าในแถบนำทางของคุณจะมีหน้าที่เชื่อมโยงไปถึงด้วย
คุณสามารถแสดงสิ่งนี้ได้โดยแก้ไขการคัดลอกและวางสี่เหลี่ยมด้านล่างแต่ละหน้าที่แสดงรายการในแถบนำทาง แก้ไขข้อมูลข้อความสำหรับแต่ละหน้าอีกครั้ง ความต้องการคำหลักสำหรับหน้าเหล่านี้จะต่ำกว่าหน้าในแถบนำทางของคุณมาก แต่หน้าเหล่านี้เกี่ยวข้องกัน ดังนั้นลิงก์ไปยังหน้าเหล่านี้จึงแสดงโดยใช้เครื่องมือการเชื่อมต่อที่อธิบายไว้ก่อนหน้านี้
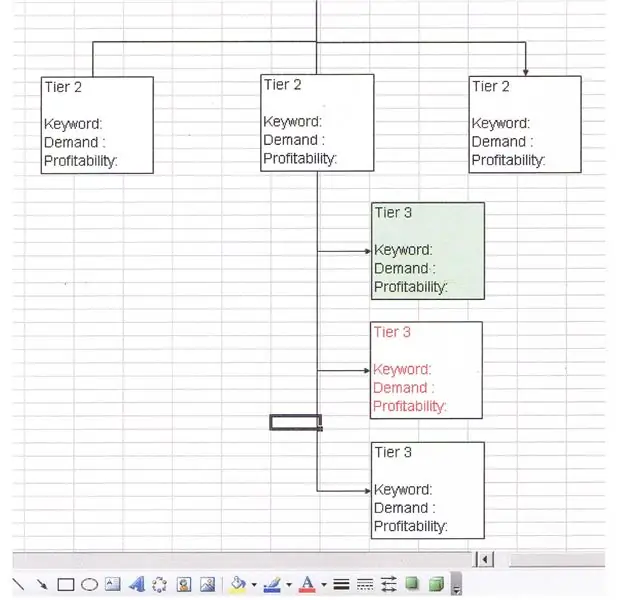
ขั้นตอนที่ 5: สร้างพิมพ์เขียวเว็บไซต์ให้เสร็จโดยใช้เพื่อวิเคราะห์เว็บไซต์ของคุณ

เมื่อเว็บไซต์ของคุณใช้งานได้แล้ว คุณสามารถใช้พิมพ์เขียวของเว็บไซต์เพื่อติดตามว่ามันทำงานอย่างไร หากคุณพบว่าหน้าในเว็บไซต์ของคุณได้รับการจัดอันดับอย่างดีจาก Google หรือเครื่องมือค้นหาอื่นๆ ให้ระบุว่าโดยการระบายสีสี่เหลี่ยมผืนผ้าแทนหน้านั้นเป็นสีเขียว. ข้อมูลนี้จะแสดงให้เห็นอย่างรวดเร็วว่าหน้านี้ทำงานได้ดีและต้องการความสนใจเพียงเล็กน้อย ในทางกลับกัน หากหน้าเว็บใดหน้าเว็บหนึ่งของคุณมีตัวเลขความต้องการและความสามารถในการทำกำไรสูง และสถิติการเข้าชมของคุณแสดงว่าเครื่องมือค้นหาไม่พบหน้าเว็บดังกล่าว ให้ใส่สีข้อความ ในรูปสี่เหลี่ยมที่แสดงสีแดง นี่อาจเป็นสัญญาณให้คุณทำงานในหน้านั้น เครื่องมือสเปรดชีตเว็บไซต์นี้ควรเป็นเครื่องมือที่มีประโยชน์สำหรับทุกคนที่สร้างเว็บไซต์ เมื่อคุณสร้างหน้าเว็บจำนวนมากแล้ว อาจเป็นเรื่องยากที่จะติดตามว่าหน้าที่ลิงก์ไปยังหน้าใด และหน้าใดที่คุณควรให้ความสนใจ เครื่องมือนี้ควรให้ทุกสิ่งที่คุณต้องการเพื่อให้เว็บไซต์ของคุณมีระเบียบ หากคุณต้องการข้อมูลเพิ่มเติม นี่คือแบบฟอร์มการติดต่อของฉัน
แนะนำ:
การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: 5 ขั้นตอน

การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: การตวัดเป็นวิธีง่ายๆ ในการสร้างเกม โดยเฉพาะอย่างยิ่งเกมปริศนา นิยายภาพ หรือเกมผจญภัย
การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: 3 ขั้นตอน

การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: ในคำแนะนำนี้ เราจะทำการตรวจจับใบหน้าบน Raspberry Pi 4 ด้วย Shunya O/S โดยใช้ Shunyaface Library Shunyaface เป็นห้องสมุดจดจำใบหน้า/ตรวจจับใบหน้า โปรเจ็กต์นี้มีจุดมุ่งหมายเพื่อให้เกิดความเร็วในการตรวจจับและจดจำได้เร็วที่สุดด้วย
วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: 3 ขั้นตอน

วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: ในบทช่วยสอนนี้ ฉันจะแสดงขั้นตอนสำคัญในการติดตั้งปลั๊กอิน WordPress ให้กับเว็บไซต์ของคุณ โดยทั่วไป คุณสามารถติดตั้งปลั๊กอินได้สองวิธี วิธีแรกคือผ่าน ftp หรือผ่าน cpanel แต่ฉันจะไม่แสดงมันเพราะมันสอดคล้องกับ
การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): 8 ขั้นตอน

การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): ตัวแปลงสัญญาณเสียงล้ำเสียง L298N Dc ตัวเมียอะแดปเตอร์จ่ายไฟพร้อมขา DC ตัวผู้ Arduino UNOBreadboardวิธีการทำงาน: ก่อนอื่น คุณอัปโหลดรหัสไปยัง Arduino Uno (เป็นไมโครคอนโทรลเลอร์ที่ติดตั้งดิจิตอล และพอร์ตแอนะล็อกเพื่อแปลงรหัส (C++)
เครื่อง Rube Goldberg 11 ขั้นตอน: 8 ขั้นตอน

เครื่อง 11 Step Rube Goldberg: โครงการนี้เป็นเครื่อง 11 Step Rube Goldberg ซึ่งออกแบบมาเพื่อสร้างงานง่ายๆ ในรูปแบบที่ซับซ้อน งานของโครงการนี้คือการจับสบู่ก้อนหนึ่ง
