
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:09.
- แก้ไขล่าสุด 2025-01-23 15:12.

นี่คือบทช่วยสอนง่ายๆ เพื่อแสดงให้คุณเห็นว่าคุณสามารถเปลี่ยนเคอร์เซอร์ลูกศรแบบง่ายเป็นอะไรก็ได้ที่คุณต้องการใน Adobe Flash
ขั้นตอนที่ 1: เริ่มต้น

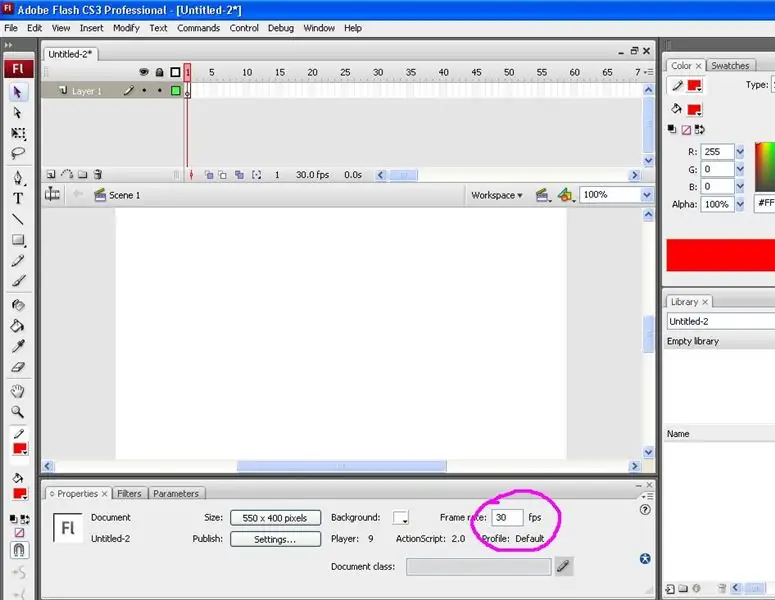
สร้างเอกสาร Flash ใหม่ หากคุณกำลังใช้ CS3 Suit ให้เลือกตัวเลือก actionscript 2.0 ขนาดพื้นที่ทำงานของคุณไม่สำคัญ เนื่องจากเคอร์เซอร์นี้น่าจะมีไว้สำหรับโครงการของคุณ (หน้าเว็บ ฯลฯ) กำหนดขนาดตามที่คุณต้องการ เมื่อคุณสร้างเอกสารใหม่แล้ว เปลี่ยนอัตราเฟรมเป็น 30fps ที่ด้านล่างสุดในแผงคุณสมบัติเพื่อการเคลื่อนไหวที่ราบรื่นยิ่งขึ้น
ขั้นตอนที่ 2: การสร้างเคอร์เซอร์

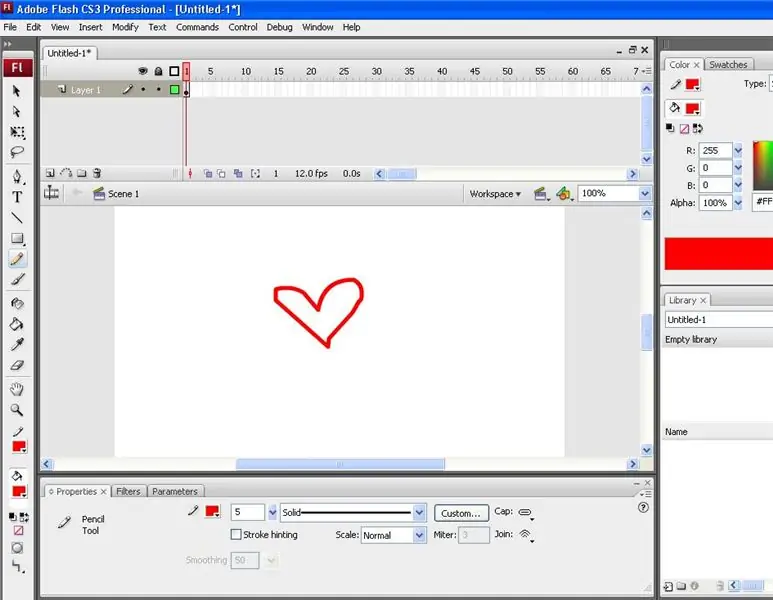
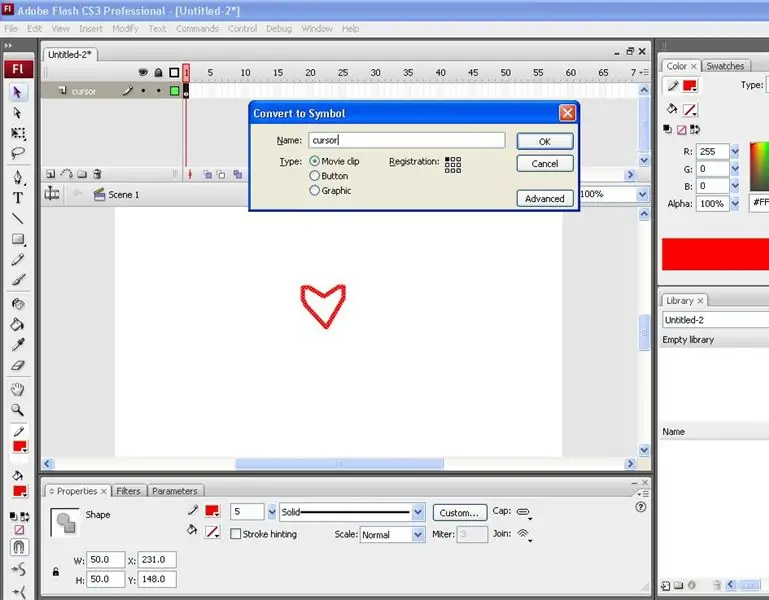
เปลี่ยนชื่อเลเยอร์แรกของคุณใน 'เคอร์เซอร์' ของไทม์ไลน์ เคอร์เซอร์แบบกำหนดเองของคุณสามารถเป็นอะไรก็ได้ที่คุณต้องการ หากคุณต้องการใช้ภาพถ่าย ให้อัปโหลดบนเวทีของคุณแล้วสร้างเป็นคลิปภาพยนตร์ ปรับขนาดให้ใหญ่เท่าที่คุณต้องการให้เคอร์เซอร์ของคุณใหญ่ คุณสามารถวาดเคอร์เซอร์แบบกำหนดเองได้ ซึ่งฉันทำสำหรับบทช่วยสอนนี้ เมื่อต้องการทำเช่นนี้ เลือกเครื่องมือดินสอ เลือกสี และวาดรูปร่างของคุณ เมื่อคุณมีรูปร่างของคุณแล้ว ให้เลือกเครื่องมือการเลือก (ลูกศร) และดับเบิลคลิกที่รูปร่างของคุณเพื่อเลือกสิ่งทั้งหมด กด F8 เพื่อเปิดกล่องสัญลักษณ์และเลือกคลิปภาพยนตร์และตั้งชื่อเป็น 'เคอร์เซอร์' ตรวจสอบให้แน่ใจด้วยว่าการลงทะเบียนอยู่ที่มุมบนซ้ายหรือที่ใดก็ตามที่คุณต้องการให้เป็นจุดคลิก หากคุณตัดสินใจที่จะใช้ภาพถ่ายและต้องการเผยแพร่บนอินเทอร์เน็ต ให้ระวังปัญหาลิขสิทธิ์
ขั้นตอนที่ 3: ชื่ออินสแตนซ์

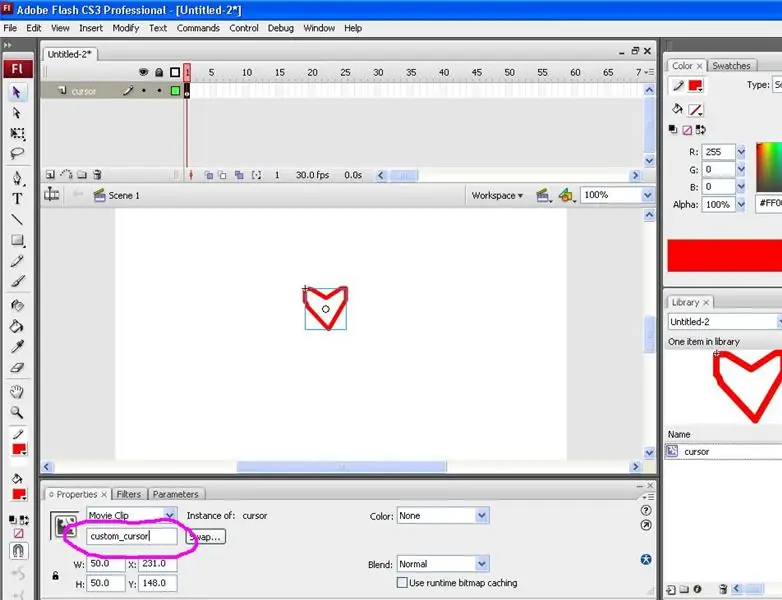
ในแผงคุณสมบัติของคุณที่ด้านล่างสุด ใต้คลิปภาพยนตร์ คุณจะเห็นกล่องที่ระบุว่า "ชื่ออินสแตนซ์" คลิกและเปลี่ยนชื่ออินสแตนซ์เป็น "custom_cursor"
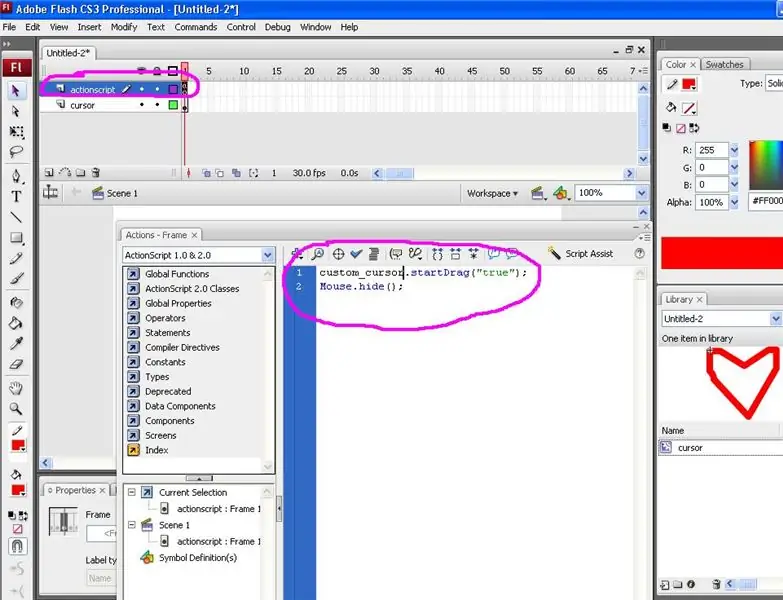
ขั้นตอนที่ 4: ActionScript

สร้างเลเยอร์ที่สองในไทม์ไลน์ที่ด้านบนและเรียกมันว่า "actionscript" คลิกที่คีย์เฟรมแรกสุดแล้วกด F9 เพื่อเปิดกล่องการกระทำ (หรือคลิกขวาที่คีย์เฟรมและเลือกการกระทำ) คัดลอกและวางโค้ดนี้ลงในนั้น:custom_cursor.startDrag("true");Mouse.hide();รหัสนี้บอกให้เคอร์เซอร์เดิมซ่อนและแทนที่ด้วยเคอร์เซอร์ใหม่โดยใช้ชื่ออินสแตนซ์ที่คุณป้อนก่อนหน้านี้ ปิดกล่องการดำเนินการ
ขั้นตอนที่ 5: ดูตัวอย่าง

เคอร์เซอร์ที่กำหนดเองของคุณเสร็จสมบูรณ์แล้ว! เพียงกด Control และ Enter เพื่อดูตัวอย่างเคอร์เซอร์ที่คุณกำหนดเอง
แนะนำ:
คำแนะนำโปรแกรมกรองเสียง Flash: 7 ขั้นตอน

คำแนะนำ Flash โปรแกรมตัวกรองเสียง: คำแนะนำนี้จะแนะนำคุณเกี่ยวกับวิธีการแฟลชโปรแกรมบน TI-OMAPL138 ผ่านการเชื่อมต่อ UART USB มี Instructatble แยกต่างหากเพื่อแนะนำคุณตลอดการปรับเปลี่ยนโค้ดเพื่อเขียนตัวกรองเสียงแบบเรียลไทม์ของคุณเอง และสร้างสิ่งจำเป็น
วิธีทำ USB Flash Drive โดยใช้ยางลบ - DIY USB Drive Case: 4 ขั้นตอน

วิธีทำ USB Flash Drive โดยใช้ยางลบ | DIY USB Drive Case: บล็อกนี้เกี่ยวกับ "วิธีทำ USB Flash Drive โดยใช้ยางลบ | DIY เคสไดรฟ์ USB" ฉันหวังว่าคุณจะชอบมัน
ใช้ Arduino CLI เป็น Flash Arduino Board: 4 ขั้นตอน

ใช้ Arduino CLI เป็น Flash Arduino Board: ทุกวันนี้ ผู้ผลิต นักพัฒนาต่างเลือกใช้ Arduino สำหรับการพัฒนาอย่างรวดเร็วของการสร้างต้นแบบของโครงการ Arduino เป็นแพลตฟอร์มอิเล็กทรอนิกส์แบบโอเพ่นซอร์สที่ใช้ฮาร์ดแวร์และซอฟต์แวร์ที่ใช้งานง่าย Arduino มีชุมชนผู้ใช้ที่ดีมาก หมูป่า Arduino
วิธีอัปโหลดเกมไปยัง Arduboy และ 500 เกมไปยัง Flash-cart: 8 ขั้นตอน

วิธีอัปโหลดเกมไปยัง Arduboy และ 500 เกมไปยัง Flash-cart: ฉันสร้าง Arduboy แบบโฮมเมดด้วยหน่วยความจำ Serial Flash ที่สามารถจัดเก็บเกมได้สูงสุด 500 เกมเพื่อเล่นบนท้องถนน ฉันหวังว่าจะแบ่งปันวิธีการโหลดเกมรวมถึงวิธีจัดเก็บเกมลงในหน่วยความจำแฟลชอนุกรมและสร้างแพ็คเกจเกมรวมของคุณเอง
ArduBaby - Arduboy ครึ่งขนาดพร้อมเกม 500 เกมบน Serial Flash: 10 ขั้นตอน

ArduBaby - Arduboy ครึ่งขนาดพร้อมเกม 500 เกมบน Serial Flash: คุณสามารถดูวิดีโอ youtube นี้เพื่อดูกระบวนการตั้งแต่ต้นจนจบว่าฉันสร้าง Arduboy ทำเองขนาดเล็กนี้ด้วยหน่วยความจำแฟลชอนุกรมที่สามารถจัดเก็บเกมได้มากถึง 500 เกมเพื่อเล่นบนท้องถนน . มอบเครดิตให้กับผู้สร้าง (Kevin Bates) Arduboy เป็น
