
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:09.
- แก้ไขล่าสุด 2025-01-23 15:12.

คำแนะนำนี้จะสอนพื้นฐานของโปรแกรม Automator สำหรับ Mac Automator เป็นโปรแกรมที่มีประโยชน์มากสำหรับทุกอย่าง เป็นมาตรฐานในเครื่อง Mac ส่วนใหญ่และค่อนข้างใช้งานง่าย นี่เป็นคำสั่งแรกของฉันและฉันอายุเพียง 14 ปีเท่านั้น ดังนั้น ใจเย็นๆ วิจารณ์เชิงสร้างสรรค์เป็นที่ชื่นชม
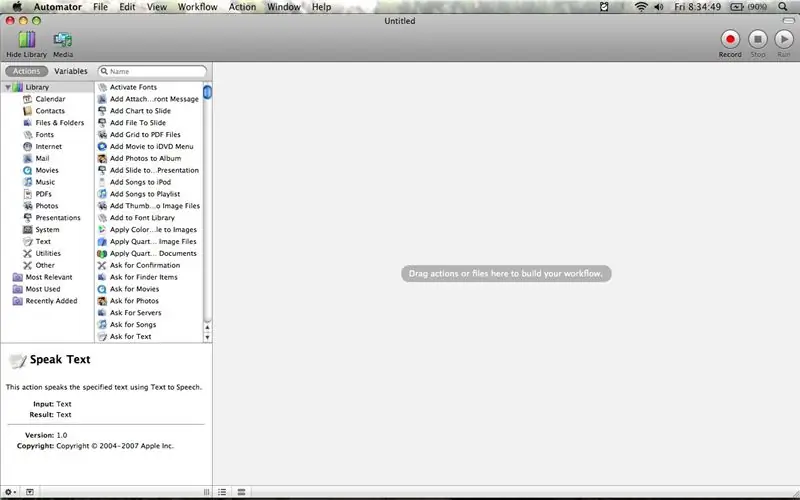
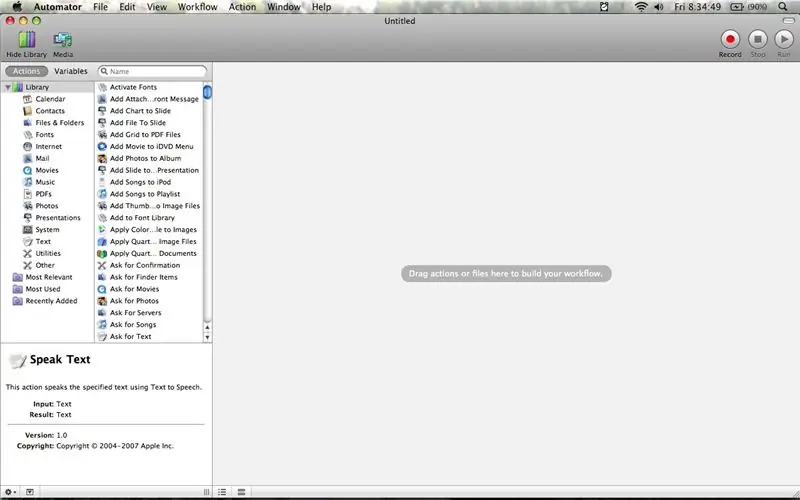
ขั้นตอนที่ 1: อินเทอร์เฟซพื้นฐาน

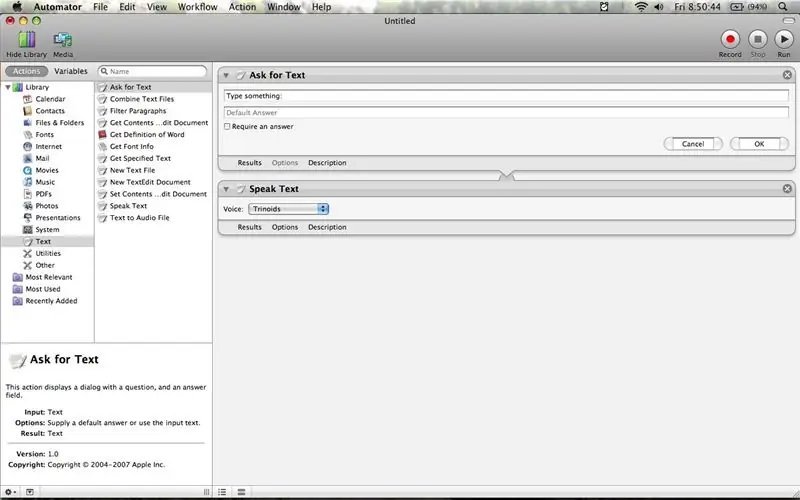
ขั้นตอนนี้จะแสดงอินเทอร์เฟซพื้นฐานของ Automator ดูภาพสำหรับรายละเอียด
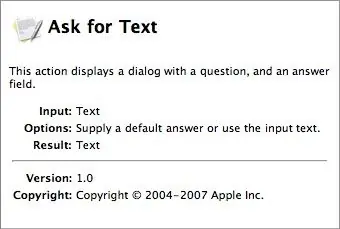
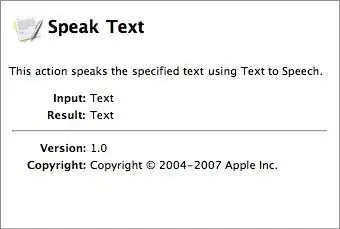
ขั้นตอนที่ 2: เวิร์กโฟลว์พื้นฐาน



ขั้นตอนนี้เกี่ยวกับวิธีสร้างเวิร์กโฟลว์เมื่อคุณรู้ว่าทุกอย่างอยู่ที่ไหน เมื่อคุณลากการกระทำลงในเวิร์กโฟลว์จากบนลงล่าง การกระทำเหล่านั้นจะเล่นตามลำดับนั้น การกระทำหลายอย่างจะใส่ผลลัพธ์เช่นข้อความ ให้ฉันอธิบายมากกว่านี้เล็กน้อย สมมติว่าคุณได้รับการดำเนินการ "ขอข้อความ" ก่อนในเวิร์กโฟลว์ของคุณ การดำเนินการนี้จะเปิดหน้าต่างเล็กๆ และขอให้คุณพิมพ์บางอย่าง สิ่งที่คุณพิมพ์จะถูกส่งต่อไปยังการดำเนินการต่อไป ให้บอกว่าการกระทำต่อไปของคุณคือการพูดข้อความ สิ่งนี้จะอ่านข้อความจากการกระทำก่อนหน้า (ขอข้อความ) และพูดผ่านลำโพงของคุณ หากเวิร์กโฟลว์ของคุณดูเหมือนหนึ่งในรูปภาพที่ 3 เมื่อกดปุ่มเรียกใช้ หน้าต่างควรเปิดขึ้น และหากคุณพิมพ์บางอย่างลงไป แล้วกด "ตกลง" คอมพิวเตอร์ของคุณจะพูด ยินดีด้วย คุณทำเวิร์กโฟลว์แรกสำเร็จแล้ว!
ขั้นตอนที่ 3: เวิร์กโฟลว์สื่ออื่นๆ



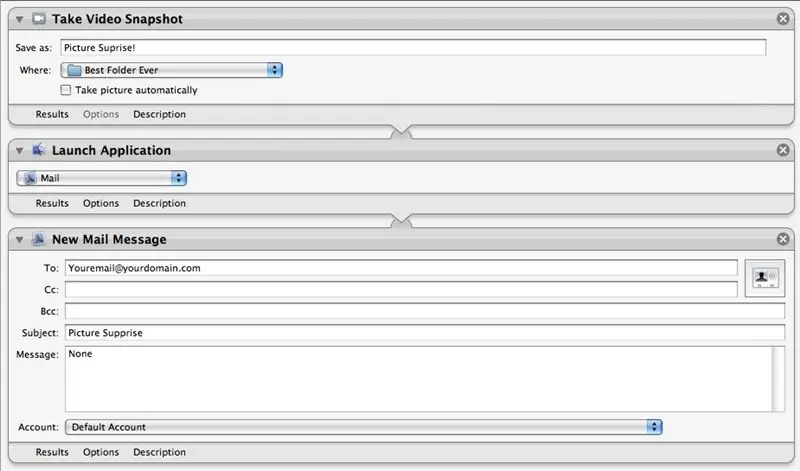
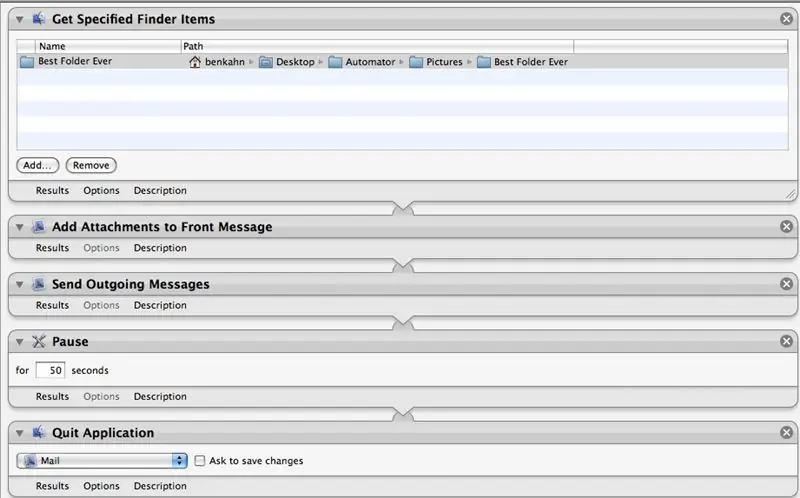
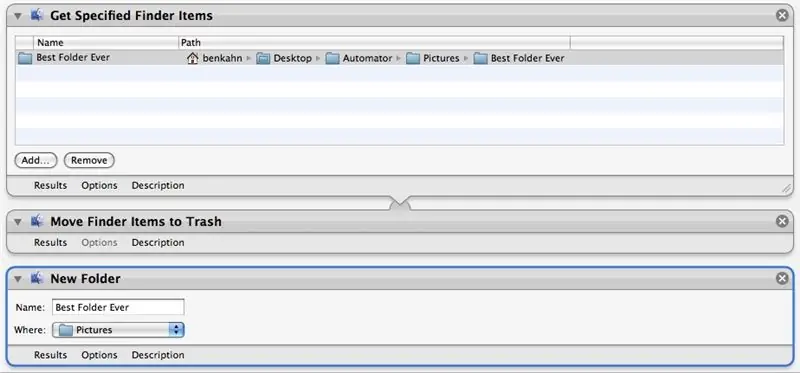
ข้อความไม่ใช่สิ่งเดียวที่คุณสามารถสร้างเวิร์กโฟลว์ได้ นี่คือเวิร์กโฟลว์ที่จะถ่ายรูปและส่งไปยังอีเมลของใครบางคน
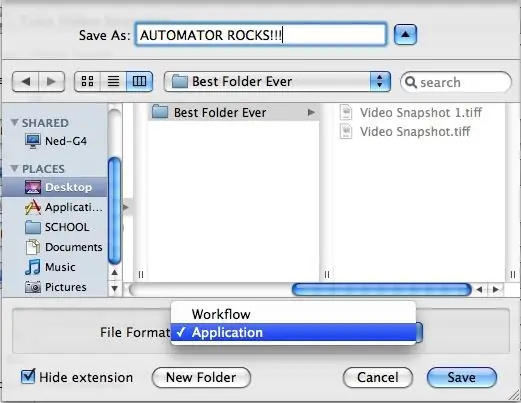
ขั้นตอนที่ 4: การออม

มีสองวิธีในการบันทึกเวิร์กโฟลว์ ขั้นแรก คุณสามารถบันทึกเป็นเวิร์กโฟลว์ได้ นี่คือการตั้งค่าเริ่มต้น. เมื่อคุณเปิดเวิร์กโฟลว์ที่บันทึกไว้ จะเปิด Automator เหมือนกับตอนที่คุณบันทึกเวิร์กโฟลว์ อีกตัวเลือกหนึ่งคือบันทึกเวิร์กโฟลว์ของคุณเป็นแอปพลิเคชัน ในการดำเนินการนี้ ให้คลิกบันทึกเป็นจากเมนูไฟล์ ในแท็บรูปแบบไฟล์ เลือกแอปพลิเคชัน ไฟล์ที่บันทึกเป็นแอปพลิเคชันเปรียบเสมือนปุ่มเรียกใช้ที่เคลื่อนย้ายได้ในตัวค้นหา
ขั้นตอนที่ 5: คำสุดท้าย
ฉันหวังว่าคุณจะสนุกกับการสอนครั้งแรกของฉัน! วิธีที่ดีที่สุดในการเรียนรู้ระบบอัตโนมัติคือการเล่นกับมัน ขอให้โชคดีและมีความสุขอัตโนมัติ!
แนะนำ:
Visuino วิธีใช้ Pulse Width Modulation (PWM) เพื่อเปลี่ยนความสว่างของ LED: 7 ขั้นตอน

Visuino วิธีใช้ Pulse Width Modulation (PWM) เพื่อเปลี่ยนความสว่างของ LED: ในบทช่วยสอนนี้ เราจะใช้ LED ที่เชื่อมต่อกับ Arduino UNO และ Visuino เพื่อทำการเปลี่ยนแปลงความสว่างโดยใช้ Pulse Width Modulation (PWM) ชมวิดีโอสาธิต
Visuino วิธีใช้ Inductive Proximity Sensor: 7 ขั้นตอน

Visuino วิธีใช้ Inductive Proximity Sensor: ในบทช่วยสอนนี้ เราจะใช้ Inductive Proximity Sensor และ LED ที่เชื่อมต่อกับ Arduino UNO และ Visuino เพื่อตรวจจับโลหะ Proximity ดูวิดีโอสาธิต
วิธีใช้ Fritzing เพื่อสร้าง PCB: 3 ขั้นตอน

วิธีใช้ Fritzing เพื่อสร้าง PCB: ในคำแนะนำนี้ ฉันจะแสดงวิธีใช้ Fritzing ในตัวอย่างนี้ ฉันจะสร้างเกราะป้องกันพลังงานสำหรับ Arduino ซึ่งสามารถใช้เพื่อให้พลังงานแก่ Arduino ด้วยแบตเตอรี่
วิธีใช้ Photocell เพื่อเปลี่ยนสีของ LED RGB: 3 ขั้นตอน

วิธีใช้ Photocell เพื่อเปลี่ยนสีของ LED RGB: สำหรับโครงการ Arduino ตอนที่ 01 ความคิดเดิมของฉันคือการใช้เซ็นเซอร์อุณหภูมิเพื่อเปิดและปิด LED แต่น่าเสียดายที่เซ็นเซอร์อุณหภูมิของฉันยังไม่มาซึ่งทำให้ฉันต้อง เลือกจากเซ็นเซอร์ที่มีอยู่ในชุดเริ่มต้นของ Elegoo และสงสัยว่า
วิธีใช้ LaserKY008 กับ SkiiiD: 9 ขั้นตอน

วิธีใช้ LaserKY008 กับ SkiiiD: โปรเจ็กต์นี้เป็นคำแนะนำของ "วิธีใช้ Segment 3642BH กับ Arduino ผ่าน skiiiDBก่อนเริ่ม ด้านล่างนี้เป็นบทช่วยสอนพื้นฐานสำหรับวิธีใช้ skiiiD https://www.instructables.com/id/Getting- เริ่มต้นด้วย-SkiiiD-Editor
