
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:09.
- แก้ไขล่าสุด 2025-01-23 15:12.

ฉันชอบทำผลงานของตัวเองและชื่นชมคนที่สร้างไอคอนด้วย Photoshop แต่ฉันมีปัญหา 2 อย่างกับ photoshop: 1. มันแพงและ 2. มันซับซ้อนเกินไปสำหรับฉัน ฉันลองใช้ Gimp แต่พลาดความเรียบง่ายของ MS paint ดังนั้นวันหนึ่งจากความเบื่อหน่ายและความอยากทาโก้ฉันจึงตัดสินใจทำด้วยตัวเอง ประมาณ 30 นาที ฉันก็จะมีไอคอนคาวาอี้เป็นของตัวเอง . ฉันคิดไอเดียนี้มาจากไหน เชื่อหรือไม่ว่ามาจากวิดีโอรัสเซีย (อาจจะ) ของใครบางคนที่แสดงวิธีทำที่คั่นหนังสือรูปต้นไม้เพื่อให้เด็ก ๆ พิมพ์ ฉันรู้ ฉันเห็นว่าผู้หญิงคนนั้นใช้รูปทรงพื้นฐานที่เรียบง่ายและเครื่องมือยางลบเพื่อสร้างต้นไม้ที่สวยงาม (และดูค่อนข้างจริง) ที่ไหน ฉันเปลี่ยนแนวคิดเรื่องใบไม้บนต้นไม้เป็นแนวคิดเรื่องการทำน้ำแข็งบนเค้ก (ความหิวและวุ้นเส้นทำให้เกิดอาหารจาก สิ่งแปลก ๆ =S) ฉันไม่จำเป็นต้องรู้ว่าเธอพูดอะไรเพราะมันเป็น MS Paint เดียวกันทั้งหมด
ขั้นตอนที่ 1: พื้นหลัง
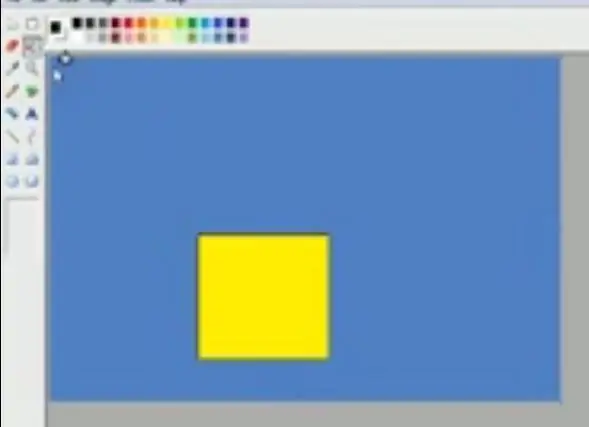
1. เปิด MS Paint (ฉันคิดว่าคุณสามารถทำเช่นนี้กับสีของ Mac ได้ แต่ฉันไม่รู้ว่ามันมีคุณสมบัติ sorta เหมือนกันหรือไม่ แต่ผู้ใช้ Mac สามารถลองได้) เลือกพื้นหลังที่คุณต้องการ ฉันเลือกสีน้ำเงินปานกลาง สีที่ 3 ที่ด้านบนขวาของแถบ เลือกสีได้ตามใจชอบเลยจ้า
ขั้นตอนที่ 2: Cupcaked

*คุณสามารถเลือก "เค้ก" สีใดก็ได้ที่คุณต้องการ แต่สำหรับสีที่ฉันใช้ในวิดีโอ ฉันจะอ้างอิงจากขั้นตอนนี้ใน*
2. เลือกสีดำแล้วสี่เหลี่ยม สร้างกล่องใกล้ด้านล่าง เติมสีดำหรือสีเหลือง นี่จะเป็นส่วน "เค้ก" ของคัพเค้ก
ขั้นตอนที่ 3: ตาเห็นคุณ


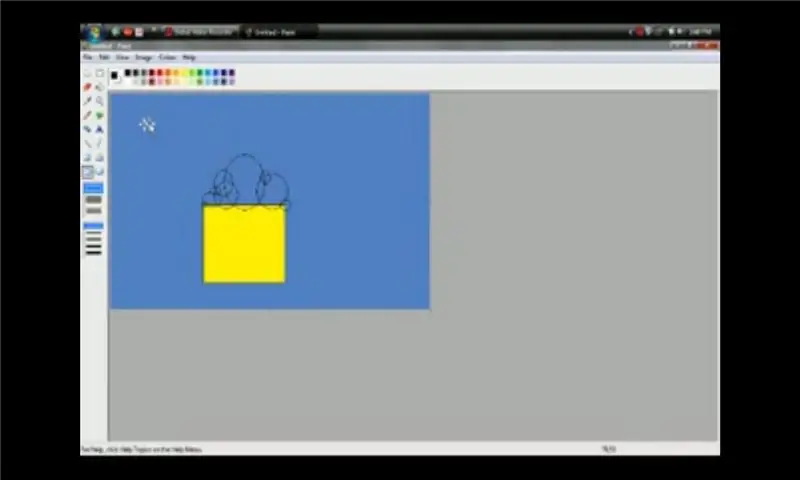
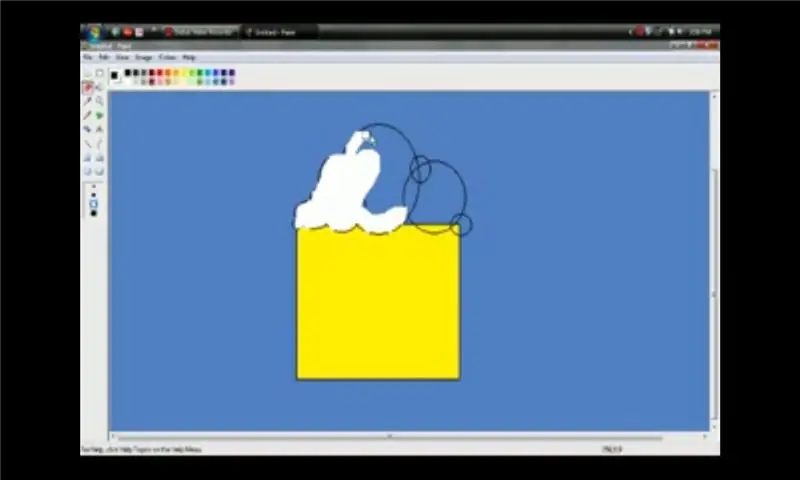
3.เลือกวงกลม ที่ตรงกลางด้านบนของกล่อง ให้สร้างวงกลมขนาดใหญ่ กองวงกลมรอบวงกลมใหญ่แล้วปล่อยให้บางส่วนทับซ้อนกันในสี่เหลี่ยม เมื่อคุณมีความปรารถนา "หนาวจัด" ด้านบน เลือกยางลบแล้วลบ ทุกอย่างในฟองอากาศ เหลือแต่ก้อนเมฆหลักเหมือนเฟรม (ลบส่วนเค้กในไอซิ่งได้) หากคุณต้องการปลอดภัยในพื้นที่เล็กๆ ให้ไปที่ view-zoom-custom-และเลือก 200% หรือ 400%. หมดกังวลเรื่องความสมบูรณ์แบบ
ขั้นตอนที่ 4: พัฟฟี่เค้ก

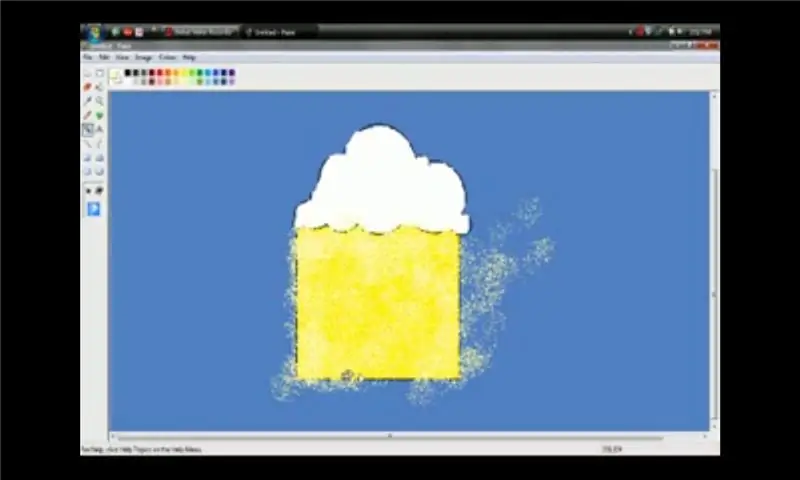
เมื่อทำเสร็จแล้ว ให้เลือกแอร์บรัช เลือกสเปรย์แบบเบาบาง (อันที่อยู่ด้านล่างสุดของกล่องหรือที่เรียกว่าสเปรย์ขนาดใหญ่) และไม่ว่าเค้กของคุณจะเป็นสีอะไร ให้เลือกรุ่นที่เบากว่าใต้กล่องสีให้เรียบร้อย ตอนนี้พ่นสีอย่างบ้าคลั่ง ออกไปนอกเส้น ทับฟรอสติ้ง ฯลฯ..อย่าฉีดมากไปเมื่อสีเค้กไม่โผล่มา แต่พอถึงจุดที่มันดูเป็นรอยหนักๆ *ขออภัย ฉันไม่รู้ว่าเครื่องมือเหล่านี้เรียกว่าอะไร *
ขั้นตอนที่ 5: ยิ้ม


สำหรับรอยยิ้มที่น่ารัก-เลือกวงกลมและสร้างรูปทรงวงรียาว 2 อัน โดยปล่อยให้พวกมันเข้าไปเล็กน้อย..ใช้เครื่องมือยางลบเพื่อลบทั้งหมดยกเว้นด้านล่างของวงกลม 2 วง ใช้เครื่องมือพ่นสีและสีของเค้กเพื่อข้ามส่วนที่ถูกลบ พื้นที่ จากนั้นเลือกสีอ่อนกว่าและข้ามพื้นที่ที่ถูกลบ (ทำให้ดูเหมือนไม่มีใครแตะต้อง) คุณสามารถใช้ใบหน้าที่น่ารักที่คุณต้องการเช่น - X3 หรือ >_<
ขั้นตอนที่ 6: ไอริส

*ข้ามขั้นตอนนี้หากคุณไม่ได้ใช้รอยยิ้มแบบคาวาอิ - (สิ่งนี้-:3)*เลือกเครื่องมือ circe และสร้างวงกลมสำหรับดวงตา 2 วง ลบด้านในของดวงตาอย่างระมัดระวัง (เครื่องมือพ่นสีทำให้ไม่สามารถเติมได้ ในวงกลม) หากคุณต้องการรู้สึกปลอดภัยเล็กน้อยในการเติมนั้นในไอคอนขยายใหญ่ (view-zoom-custom-200/400% ทำให้เติมได้ง่ายขึ้นเล็กน้อย) เลือกสีดำและใช้เครื่องมือแปรงและอ้วนที่สุด วงกลมเพื่อสร้างดักแด้ อืม peepers
ขั้นตอนที่ 7: Blushy Dots

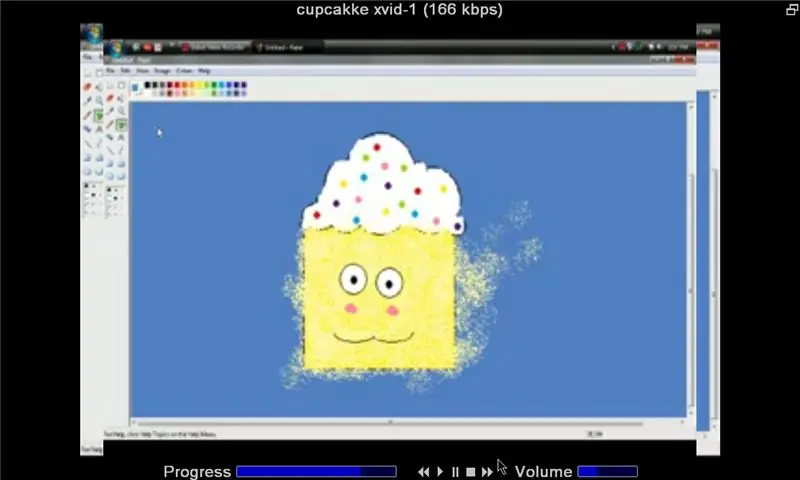
สำหรับเอฟเฟกต์บลัช ให้ใช้สีชมพูและวงกลมที่มีไขมันหรือตรงกลางแล้วทาใต้ตา สำหรับลูกปา/โรยหน้า- เลือกวงกลมอ้วนและสีใดๆ ที่คุณต้องการสำหรับท็อปปิ้งและแต้มทิ้ง
ขั้นตอนที่ 8: สัมผัสให้เสร็จ

ตอนนี้ให้ใช้เครื่องมือแปรงเลือกสี่เหลี่ยมที่อ้วนที่สุดและสีพื้นหลังของคุณ แล้วแก้ไขสีสเปรย์ที่อยู่บนพื้นหลัง เพื่อให้ง่าย ให้ลองทำให้รูปภาพใหญ่ขึ้นเป็น 200% หรือ 400% (โดยไปที่ view-zoom-custom- และเลือก 200/400%) ให้แน่ใจว่าคุณกลับไปเป็นขนาดดั้งเดิม (view-zoom-custom- 100%) ตอนนี้คุณสามารถครอบตัดให้มีขนาดไอคอน ถ้าต้องการ (เลือกสี่เหลี่ยมจุดเหนือกระป๋องสี คลิกซ้ายแล้วลากไปยังขนาดที่ต้องการ จากนั้นคลิกขวาแล้วคัดลอกและเลือกตำแหน่งที่ต้องการ บันทึกรูปหากต้องการแล้วไปที่นั่น ไอคอนคัพเค้กคาวาอี้ของคุณเองโดยใช้โปรแกรมระบายสี MS คุณสามารถแมว สุนัข แทบทุกอย่างที่มีรูปร่างพื้นฐานและมีเวลาว่าง มีความสุข
ขั้นตอนที่ 9: วิดีโอ
นี่คือวิธีการทำ (วิดีโอยาวกว่า 10 นาทีเล็กน้อย)
แนะนำ:
นาฬิกาบอกตำแหน่ง 'วีสลีย์' ด้วย 4 เข็มนาฬิกา: 11 ขั้นตอน (พร้อมรูปภาพ)

นาฬิกาบอกตำแหน่ง 'Weasley' แบบมี 4 เข็ม: ดังนั้น ด้วย Raspberry Pi ที่ใช้งานมาระยะหนึ่งแล้ว ฉันต้องการค้นหาโครงการดีๆ ที่จะช่วยให้ฉันใช้งานได้ดีที่สุด ฉันเจอนาฬิกาบอกตำแหน่งวีสลีย์ที่สอนได้ดีเยี่ยมนี้โดย ppeters0502 และคิดว่า
ภาพเคลื่อนไหวบิตแมปบนจอแสดงผล OLED SSD1331 (SPI) ด้วย Visuino: 8 ขั้นตอน

ภาพเคลื่อนไหวบิตแมปบนจอแสดงผล OLED SSD1331 (SPI) ด้วย Visuino: ในบทช่วยสอนนี้ เราจะแสดงและย้ายภาพบิตแมปในรูปแบบแอนิเมชั่นอย่างง่ายบนจอแสดงผล OLED SSD1331 (SPI) ด้วย Visuino ดูวิดีโอ
การควบคุม PC RGB ด้วย Arduino: 3 ขั้นตอน

การควบคุม PC RGB ด้วย Arduino: พีซีสำหรับเล่นเกมของคุณไม่มี RGB! เพียงแค่ซื้อบางอย่าง! แต่ถ้าเมนบอร์ดของคุณไม่รองรับล่ะ ก็… สร้างตัวควบคุมของคุณเอง
วิธีการตั้งค่า OSMC ด้วย Hyperion บน Raspberry Pi ด้วย WS2812b Led Strip: 8 ขั้นตอน

วิธีการตั้งค่า OSMC ด้วย Hyperion บน Raspberry Pi ด้วย WS2812b Led Strip: บางครั้งฉันพูดภาษาอังกฤษได้ดีมาก บางครั้งก็ไม่มี… สิ่งแรกเลย นี่เป็นการสอนครั้งแรกของฉันและภาษาอังกฤษไม่ใช่ภาษาแม่ของฉัน ดังนั้นโปรดอย่ากดดันฉันมากเกินไป นี่จะไม่เกี่ยวกับวิธีการสร้างเฟรมที่ง่าย มันเกี่ยวกับการติดตั้ง
วิธีสร้าง CubeSat ด้วย Arduino ด้วย Arducam: 9 ขั้นตอน

วิธีสร้าง CubeSat ด้วย Arduino ด้วย Arducam: ในรูปแรก เรามี Arduino และเรียกว่า "Arduino Uno"ในรูปที่สอง เรามี Arducam และเรียกว่า "Arducam OV2640 มินิ 2MP"พร้อมกับภาพที่สอง มีวัสดุที่คุณต้อง
