
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:09.
- แก้ไขล่าสุด 2025-01-23 15:12.

ฉันค้นพบวิธีสร้างภาพ 3 มิติสุดเจ๋งด้วยตัวอักษรหรือเส้นขยุกขยิกขนาดเล็กที่ระดับความลึกต่างกัน ต้องใช้แว่นสีแดง/ฟ้า (แดง/น้ำเงิน ถ้าคุณไม่ใช่แว่นด้านเทคนิค)
ขั้นตอนที่ 1: ดาวน์โหลดซอฟต์แวร์
รับโปรแกรมฟรีเหล่านี้Gimp 2.4.6 - Photoshop (ไม่ฟรี) จะใช้งานได้ แต่ฉันใช้ Gimp https://www.gimp.org/downloads/Callipygian 3D - ใช้เพื่อรวมรูปภาพเป็น anaglyph.https://www.callipygian.com/3D/ ฉันไม่สามารถให้การสนับสนุนโปรแกรมเหล่านี้ได้
ขั้นตอนที่ 2: วาดภาพพื้นฐาน

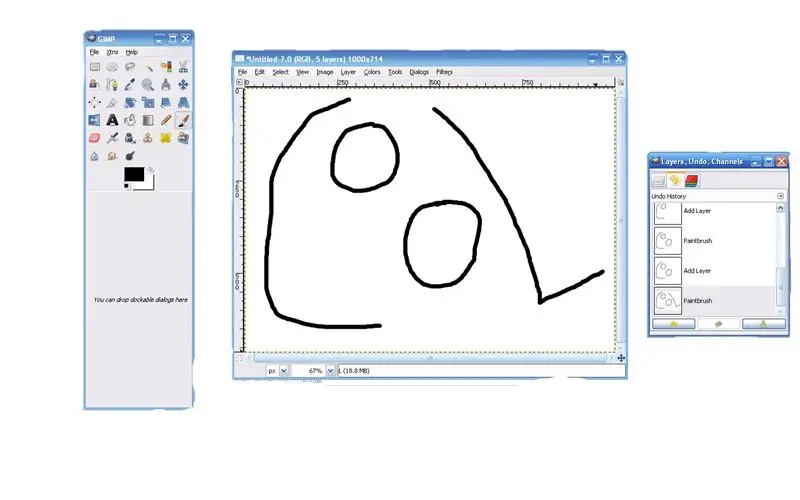
เปิด Gimp แล้วคลิก File/New จากนั้นกำหนดขนาด ค่าเริ่มต้นควรเป็น 420x300 ฉันเปลี่ยนเป็น 1000x714 ซึ่งเป็นอัตราส่วนที่ใกล้เคียงกัน
จากนั้นผ้าใบของคุณจะเปิดขึ้น ข้างในนั้นไปที่ Layer/New Layer ตั้งชื่อเลเยอร์นั้นเป็นตัวอักษรตัวแรกที่คุณต้องการ หลังจากนั้น คุณสามารถใช้เครื่องมือพู่กันสีดำเพื่อวาดตัวอักษร จากนั้นเพิ่มเลเยอร์อื่นและตั้งชื่อให้กับตัวอักษรถัดไปของคุณ จากนั้นวาดตัวอักษร ทำซ้ำจนกว่าคุณจะเขียนทั้งหมดที่คุณต้องการ
ขั้นตอนที่ 3:

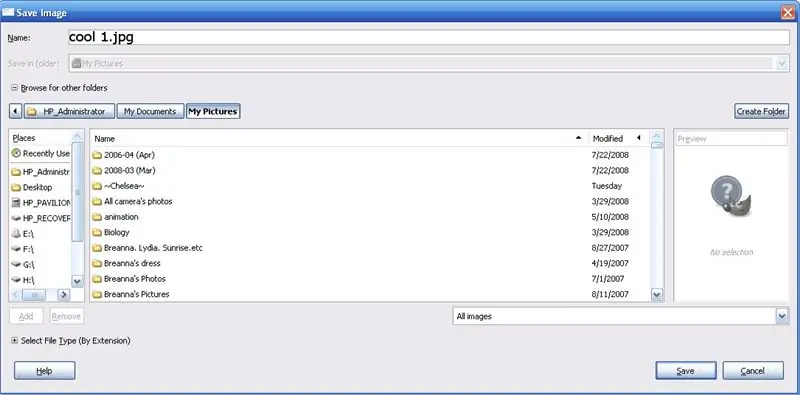
บันทึกเป็น **** 1-j.webp
ขั้นตอนที่ 4: เพิ่มความลึก


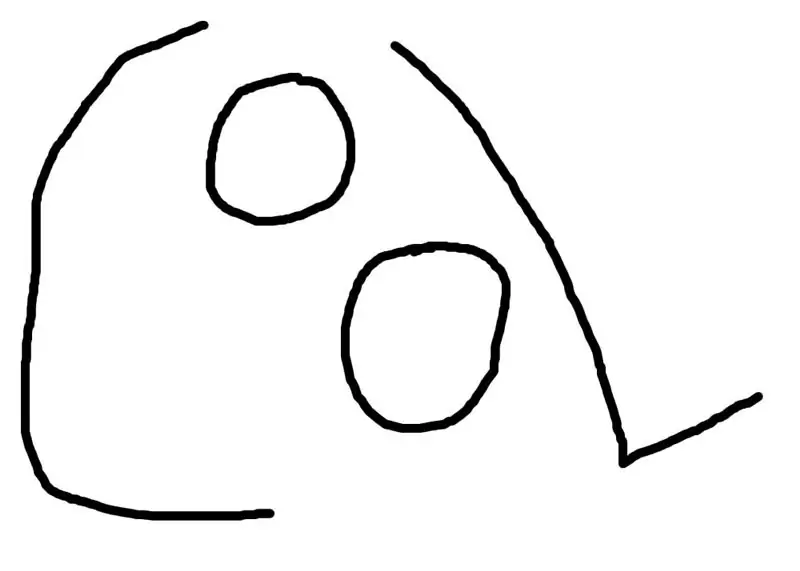
ควรมีไดอะล็อกชื่อเลเยอร์ เลือกเลเยอร์ตัวอักษรตัวแรกและใช้เครื่องมือย้ายเพื่อคลิกที่ตัวอักษรนั้นแล้วเลื่อนไปทางซ้ายและขวา เลื่อนไปทางซ้ายเพื่อเข้าหาคุณ ทางขวาเพื่อออกไป อย่าเลื่อนขึ้นหรือลง มิฉะนั้นจะทำให้เอฟเฟกต์เลอะเทอะ ห้ามย้ายเกิน 25 พิกเซล ทำเช่นนี้สำหรับจดหมายแต่ละฉบับ ฉันสุ่มตำแหน่งสำหรับแต่ละคน บันทึกเป็น **** 2.jpg.
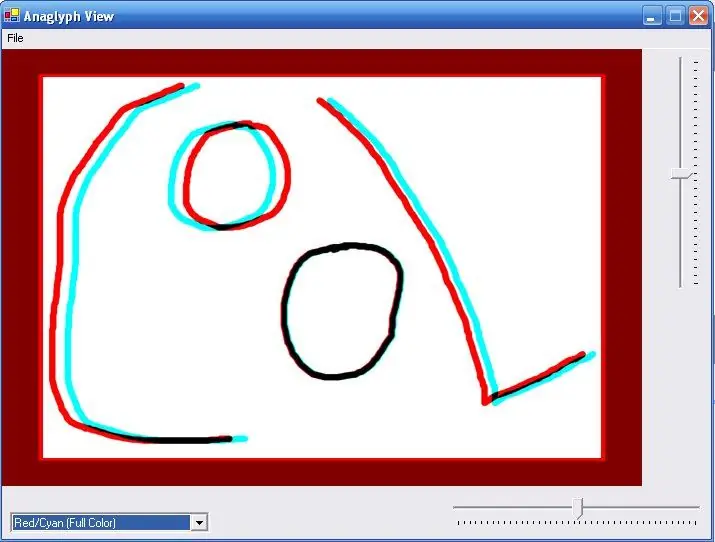
ขั้นตอนที่ 5: สร้าง 3D


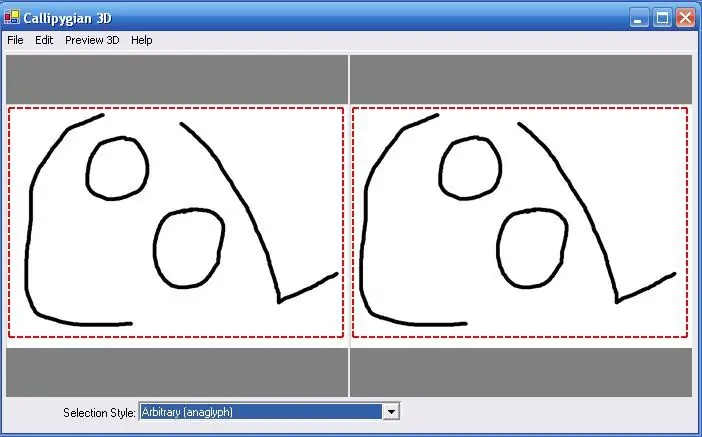
ตอนนี้เปิด Callipygian 3D คุณอาจต้องค้นหาใน C:\Program Files\Callipygian 3D\Callipygian2.9 หรือใกล้เคียง เปิดภาพซ้ายและขวา **** 1-j.webp
ขั้นตอนที่ 6: เสร็จสิ้น
ฉันหวังว่าคำแนะนำนี้จะให้ข้อมูล! แจ้งให้เราทราบหากคุณมีปัญหาเกี่ยวกับเรื่องนี้ โชคดี!
แนะนำ:
การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: 5 ขั้นตอน

การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: การตวัดเป็นวิธีง่ายๆ ในการสร้างเกม โดยเฉพาะอย่างยิ่งเกมปริศนา นิยายภาพ หรือเกมผจญภัย
การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: 3 ขั้นตอน

การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: ในคำแนะนำนี้ เราจะทำการตรวจจับใบหน้าบน Raspberry Pi 4 ด้วย Shunya O/S โดยใช้ Shunyaface Library Shunyaface เป็นห้องสมุดจดจำใบหน้า/ตรวจจับใบหน้า โปรเจ็กต์นี้มีจุดมุ่งหมายเพื่อให้เกิดความเร็วในการตรวจจับและจดจำได้เร็วที่สุดด้วย
วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: 3 ขั้นตอน

วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: ในบทช่วยสอนนี้ ฉันจะแสดงขั้นตอนสำคัญในการติดตั้งปลั๊กอิน WordPress ให้กับเว็บไซต์ของคุณ โดยทั่วไป คุณสามารถติดตั้งปลั๊กอินได้สองวิธี วิธีแรกคือผ่าน ftp หรือผ่าน cpanel แต่ฉันจะไม่แสดงมันเพราะมันสอดคล้องกับ
ถุงมือแปลงท่าทางเป็นคำพูด/ข้อความ: 5 ขั้นตอน

ถุงมือแปลงท่าทางเป็นคำพูด/ข้อความ: แนวคิด/แรงผลักดันเบื้องหลังการดำเนินการโครงการนี้คือการช่วยเหลือผู้ที่มีปัญหาในการสื่อสารโดยใช้คำพูดและสื่อสารโดยใช้ท่าทางของมือหรือที่รู้จักกันในนามภาษามือแบบอเมริกัน (ASL) โครงการนี้สามารถก้าวไปสู่การให้บริการ
ฉันสร้างแว่นตา Anaglyph สีแดง - น้ำเงินได้อย่างไร: 7 ขั้นตอน

ฉันทำแว่นตา Anaglyph สีแดง - น้ำเงินได้อย่างไร: แว่นตา anaglyph นั้นหาซื้อได้ยากในประเทศของฉันในอาร์เจนตินา จากนั้นฉันก็ตัดสินใจสร้างมันขึ้นมา ฉันมีวัสดุอยู่แล้ว: แผ่นแปะและฟิลเตอร์สี ในการทำรูที่เกี่ยวกับดวงตา ฉันจะสามารถใช้แค่กรรไกร
