
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:09.
- แก้ไขล่าสุด 2025-01-23 15:12.

ไงพวก. ฉันเคยเห็นสถานที่หลายแห่งที่ให้คำแนะนำเกี่ยวกับวิธีการสร้างเอฟเฟกต์ในโปรแกรมตัดต่อวิดีโอต่างๆ มากมาย แต่มีไม่มากสำหรับ Pinnacle Studios ของ Avid แน่นอนว่าคุณไม่สามารถเอาชนะ After Effects ในการตัดต่อเอฟเฟกต์ได้ แต่ซอฟต์แวร์นั้นมีราคาแพงกว่ามาก และบางทีคุณอาจไม่ได้ซื้อโปรแกรมที่ตั้งใจจะทำเอฟเฟกต์มากมายขนาดนั้น สิ่งที่ฉันจะทำคืออธิบายวิธีทำเอฟเฟกต์การระเบิดอย่างง่ายใน Pinnacle Studio 12 ซึ่งเป็นซอฟต์แวร์เวอร์ชันใหม่ล่าสุด วิดีโอต่อไปนี้ถูกสร้างขึ้นเป็นตัวอย่างของเอฟเฟกต์… สร้างขึ้นใน Pinnacle ทั้งหมด https://www.metacafe.com/watch/1704610/bomb_squad_movie_trailer/ เอฟเฟกต์ที่ฉันจะสอนคุณจะเริ่มขึ้นหลังจากเครื่องหมาย 1:20 ในขั้นตอนต่อไปนี้ ฉันจะแสดงวิธีสร้างเอฟเฟกต์เหล่านี้
ขั้นตอนที่ 1: ขั้นตอนที่ 1

ลองนึกภาพ ถ้าคุณต้องการ ที่คุณมีนักแสดงสองคนวิ่งหนี เหมือนกับที่เกิดระเบิดขึ้นข้างหลังพวกเขา เพื่อให้ง่ายขึ้น ให้วางกล้องไว้บนขาตั้งกล้องและอย่าขยับ ขั้นแรก ถ่ายบริเวณนั้นโดยไม่มีใครอยู่ในนั้น (แค่เผื่อไว้) และเก็บความเงียบสักสองสามวินาทีเพื่อใช้ในกรณีที่คุณสั่งนักแสดงของคุณและจำเป็นต้องสามารถปกปิดเสียงที่ถูกลบได้ ตอนนี้ถ่ายทำนักแสดงที่วิ่งหนีจากการระเบิด
ขั้นตอนที่ 2: ขั้นตอนที่ 2

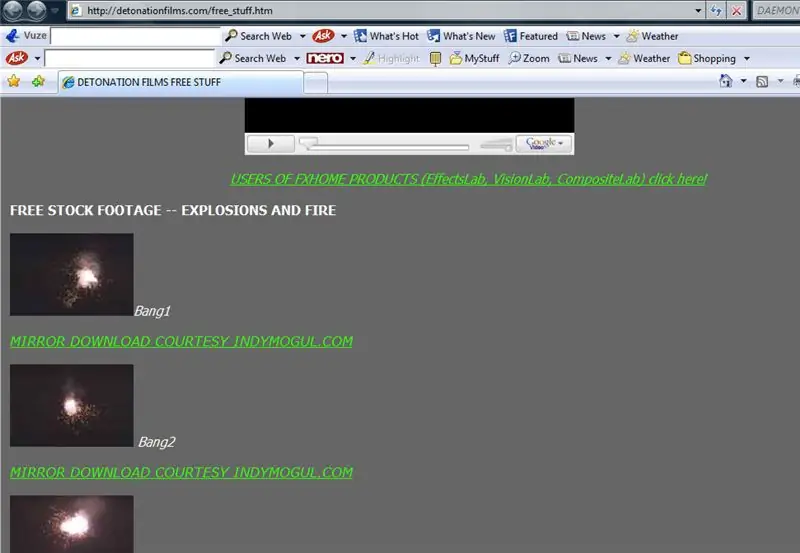
การระเบิดที่ฉันใช้ในวิดีโอเป็นภาพฟรีที่ฉันพบที่ Detonationfilms.com
ไซต์นี้ยอดเยี่ยมด้วยเนื้อหามากมายและการดาวน์โหลดที่รวดเร็ว เลือกการระเบิดที่จะดูถูกต้องในรูปร่างและทิศทาง (ด้านหน้าหรือด้านข้าง) ที่คุณต้องการ ขึ้นอยู่กับมุมที่คุณถ่ายจากการวิ่ง การระเบิดที่ฉันตัดสินใจใช้คือกับพื้นหลังสีดำแทนที่จะเป็นสีน้ำเงินหรือสีเขียว ในกรณีของพื้นหลังสีน้ำเงินหรือสีเขียว คุณสามารถใช้เอฟเฟกต์คีย์โครมาเพื่อซ้อนทับเอฟเฟกต์เหล่านี้ได้ แต่คุณต้องทำบางอย่างที่แตกต่างออกไปสำหรับฟุตเทจกับสีดำ
ขั้นตอนที่ 3: ขั้นตอนที่ 3

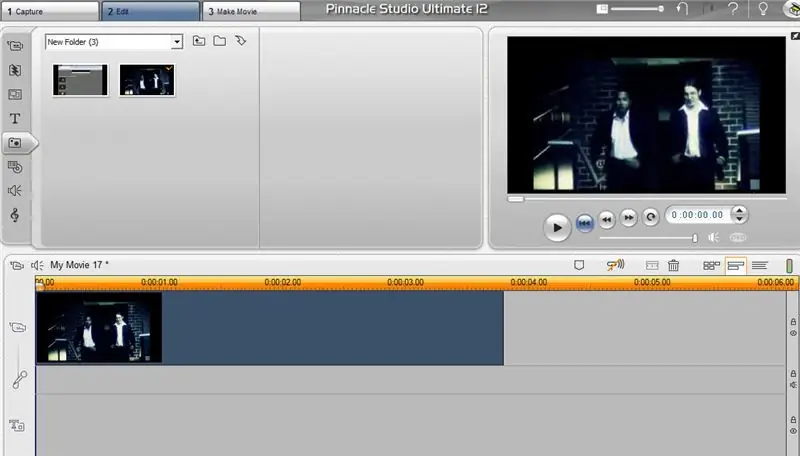
ฉันแนะนำก่อนอื่นให้แก้ไขคลิปที่คุณต้องการเพิ่มเอฟเฟกต์ ในวิดีโอ Bomb Squad สังเกตว่าในทุกกรณีของเอฟเฟกต์การระเบิดที่นักแสดงออกจากพื้นที่ของเอฟเฟกต์ก่อนที่มันจะเกิดขึ้น เพื่อป้องกันความจำเป็นในการสร้างมาสก์ หลังจากแก้ไขคลิปซึ่งผมจะเรียกคลิปเบื้องหลังว่าให้เปิดไฟล์ระเบิดตามความยาวที่เหมาะสม เพิ่มการระเบิดเป็นเลเยอร์ซ้อนทับที่ด้านบนของคลิปพื้นหลัง
ขั้นตอนที่ 4: ขั้นตอนที่ 4

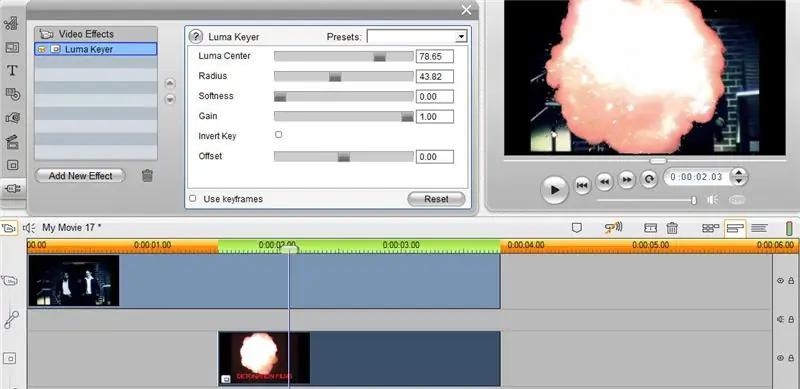
เพิ่มเอฟเฟกต์ Luma Key ให้กับคลิประเบิด ปรับแถบเลื่อนจนกว่าพื้นหลังสีดำจะหายไปและการระเบิดยังคงไม่เสียหาย ตอนนี้คุณควรจะสามารถเห็นคลิปเบื้องหลังการระเบิดได้แล้ว
ขั้นตอนที่ 5: ขั้นตอนที่ 5

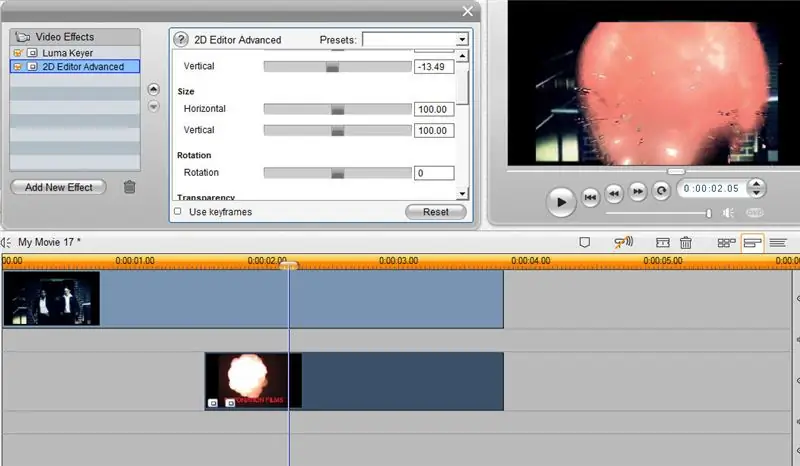
ตอนนี้เพิ่มเอฟเฟกต์ขั้นสูงของตัวแก้ไข 2D ให้กับคลิประเบิด ปรับแถบเลื่อนแนวนอนและแนวตั้งเพื่อวางตำแหน่งการระเบิดในตำแหน่งที่เหมาะสม ตอนนี้ปรับขนาดของการระเบิดจนกว่าคุณจะพอใจกับรูปลักษณ์ของการระเบิด
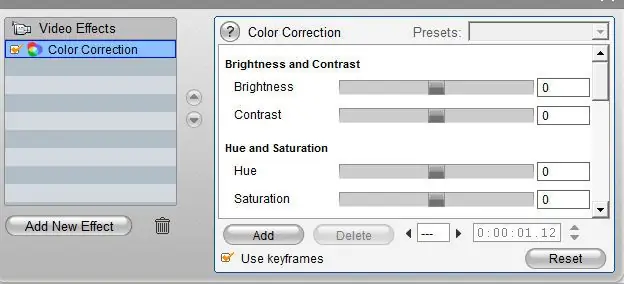
ขั้นตอนที่ 6: ขั้นตอนที่ 6

ตอนนี้ตัดสินใจว่าการระเบิดเริ่มต้นขึ้นที่ใดในวิดีโอและเมื่อใดจะถึงขนาดที่ใหญ่ที่สุด ในวิดีโอของเรา ฉันได้เพิ่มเอฟเฟกต์การแก้ไขสีให้กับคลิปพื้นหลัง จากนั้นเลือก 'ใช้คีย์เฟรม' ในพื้นที่ที่การระเบิดจะเริ่มขึ้น ให้เพิ่มคีย์เฟรมและตั้งค่าตัวเลื่อนเป็น 0 ในขณะที่การระเบิดจะใหญ่ที่สุด ให้เพิ่มคีย์เฟรมและปรับความสว่างขึ้นจนกว่าคลิปจะสว่างขึ้น ซึ่งจะทำให้การระเบิดดูเหมือนกำลังกระทบกับพื้นที่โดยรอบด้วยแสง
ขั้นตอนที่ 7: ขั้นตอนที่ 7

ยินดีด้วยที่ทำสำเร็จ คุณสามารถทำคลิปต่างๆ ได้มากขึ้นเพื่อทำให้คลิปดูน่าเชื่อถือยิ่งขึ้น - ลองใช้ซอฟต์แวร์นี้ไปเรื่อยๆ จนกว่าคุณจะได้เอฟเฟกต์ที่คุณชอบ
หากสิ่งนี้ช่วยคุณได้โปรดแจ้งให้เราทราบ แสดงความคิดเห็นและให้คะแนนวิดีโอหากคุณต้องการ ขอบคุณทุกคน!
แนะนำ:
การดาวน์โหลดและใช้งาน Android Studio ด้วย Kotlin: 4 ขั้นตอน

การดาวน์โหลดและใช้งาน Android Studio ด้วย Kotlin: สวัสดี ฉันหวังว่าคุณจะสบายดีในช่วงการระบาดใหญ่นี้ ในบทช่วยสอนนี้ ฉันจะสอนวิธีดาวน์โหลด Android Studio และเรียกใช้แอปแรกของคุณด้วย Kotlin ในตอนท้ายของบทช่วยสอนนี้ คุณควรรู้วิธีดาวน์โหลดและสร้างแอพอย่างง่ายโดยใช้ Andro
DIY 10000 Lumen LED Studio Light (CRI 90+): 20 ขั้นตอน (พร้อมรูปภาพ)

DIY 10000 Lumen LED Studio Light (CRI 90+): ในวิดีโอนี้ ฉันกำลังสร้างไฟ LED High-CRI LED ดวงที่สองสำหรับการถ่ายภาพและบันทึกวิดีโอ เมื่อเทียบกับแผง LED 72W ที่ฉันทำไว้ก่อนหน้านี้ (http://bit.ly/LED72W ) มีประสิทธิภาพมากกว่า (ความสว่างเท่ากันที่ 50W) มีประสิทธิภาพมากกว่า (100W
สร้าง Wearable Motion Tracker (BLE จาก Arduino ไปยัง Custom Android Studio App): 4 ขั้นตอน

สร้าง Wearable Motion Tracker (BLE จาก Arduino ไปยัง Custom Android Studio App): Bluetooth Low Energy (BLE) เป็นรูปแบบหนึ่งของการสื่อสาร Bluetooth ที่ใช้พลังงานต่ำ อุปกรณ์สวมใส่ได้ เช่น เสื้อผ้าอัจฉริยะ ที่ฉันช่วยออกแบบที่ Predictive Wear ต้องจำกัดการใช้พลังงานในทุกที่ที่ทำได้เพื่อยืดอายุการใช้งานแบตเตอรี่ และใช้ BLE บ่อยครั้ง
วิธีการ Solid Model ใน ROBLOX Studio: 5 ขั้นตอน

How to Solid Model ใน ROBLOX Studio: Solid modeling มีประโยชน์มากมายในการพัฒนาเกม ROBLOX การสร้างแบบจำลองที่มั่นคงอาจใช้เพื่อลดความล่าช้า สร้างรูปร่างที่ซับซ้อน และทำให้เกมของคุณดูดีขึ้นโดยรวม
Sweepy: the Set It & Forget It Studio Cleaner: 10 ขั้นตอน (พร้อมรูปภาพ)

Sweepy: the Set It & Forget It Studio Cleaner: โดย: Evan Guan, Terence Lo และ Wilson Yangแนะนำ & MotivationSweepy เครื่องมือทำความสะอาดสตูดิโอได้รับการออกแบบเพื่อตอบสนองต่อสภาวะที่วุ่นวายของสตูดิโอสถาปัตยกรรมที่นักศึกษาป่าเถื่อนทิ้งไว้เบื้องหลัง เบื่อกับความยุ่งเหยิงของสตูดิโอในช่วงรีวิ
