
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:09.
- แก้ไขล่าสุด 2025-01-23 15:12.
เว็บไซต์ "yola" เป็นเว็บไซต์ที่ยอดเยี่ยมสำหรับการสร้างเว็บไซต์ฟรีทั้งหมด ไม่ว่าจะเป็นเว็บไซต์ส่วนตัวหรือเว็บไซต์ของบริษัท แม้แต่เว็บไซต์ที่มีการป้องกันด้วยรหัสผ่าน และคุณสามารถสร้างได้ทั้งหมดด้วยตัวเองและไม่จำเป็นต้องมีความรู้เกี่ยวกับรหัส แต่จะช่วยให้คุณสร้างเว็บไซต์ที่ดีกว่าได้
ขั้นตอนที่ 1: ลงทะเบียน
สิ่งแรกที่คุณต้องทำคือลงชื่อสมัครใช้บัญชีฟรี พวกเขาจะถามคุณ:
- ชื่อเต็มของคุณ
- อีเมลของคุณ
- ยืนยันอีเมล์
- รหัสผ่าน
แล้วคลิกเริ่มต้น!
ขั้นตอนที่ 2: เลือกธีมและสีของคุณ
เมื่อคุณสมัครใช้งานแล้ว การสร้างไซต์ใหม่จะใช้เวลาสร้างไซต์ใหม่โดยอัตโนมัติ (ใช่ คุณสามารถมีหลายไซต์ได้!) น่าเสียดายที่คุณมีเทมเพลตที่ออกแบบไว้ล่วงหน้าเพียง 76 แบบเท่านั้น บางแบบคุณสามารถเปลี่ยนแบนเนอร์ได้ และบางแบบก็ทำไม่ได้ อาจมีสีเพิ่มเติมสำหรับธีมนั้นซึ่งบางสีไม่สามารถทำได้ เมื่อคุณเลือกธีมของคุณแล้วและอาจเลือกสีได้แล้วคลิกถัดไป
ขั้นตอนที่ 3: ตั้งชื่อเว็บไซต์ของคุณและเลือก URL
ตอนนี้คุณรู้แล้วว่าคุณต้องการให้มีลักษณะเหมือนที่คุณต้องการตั้งชื่อ ป้อนชื่อเว็บไซต์ของคุณ (นี่ไม่ใช่ URL แต่เป็นชื่อเว็บไซต์ของคุณสำหรับรายชื่อเว็บไซต์ในบัญชีของคุณเพื่อให้คุณสามารถระบุเว็บไซต์ที่คุณแก้ไขได้) คำแนะนำนี้จะแสดงวิธีสร้างเว็บไซต์ ฉันกำลังจะสร้างบล็อกสำหรับคำแนะนำอื่น ดังนั้นโปรดเลือกเว็บไซต์สำหรับประเภทของไซต์ของคุณ คลิกถัดไป เลือกที่อยู่เว็บ ตอนนี้ควรโหลดตัวแก้ไขไซต์ yola ด้วยกล่องโต้ตอบ อย่างที่ฉันบอกว่านี่ฟรี 100% หากคุณคลิกเลือกมาตรฐาน (example.yolasite.com) หรือหากคุณต้องการมีโดเมนของคุณเอง (www.example).com) คุณสามารถจ่าย $19.95 ต่อปี และมันจะฉายภาพมืออาชีพมากขึ้น เพิ่มโอกาสในการถูกพบบน Google และมาพร้อมกับที่อยู่อีเมลของ [email protected] หากคุณมีโดเมนอยู่แล้ว (กับบริการใด ๆ) จากนั้นคลิกใช้โดเมนของฉันและคลิกฉันจะทำสิ่งนี้ได้อย่างไรจากนั้นจะให้ที่อยู่ IP สำหรับโดเมนของคุณที่จะชี้ไปจากนั้นคลิกฉันทำสิ่งนี้แล้วจากนั้นทดสอบการตั้งค่าของคุณ ฉันจะคลิกมาตรฐานสำหรับไซต์ของฉันให้ฟรี 100% ถัดไปคุณต้องการป้อนชื่อโดเมนของคุณ (ที่อยู่เว็บ) ของคุณเป็นอย่างไร และตรวจสอบความพร้อมใช้งาน หากโดเมนของคุณพร้อมใช้งาน ให้คลิกใช้ที่อยู่นี้ เพื่อจะดำเนินการต่อ. หลังจากที่คุณทำทุกอย่างแล้ว มันควรจะดูเหมือนภาพที่ห้า (เผยแพร่เว็บไซต์ของคุณ!) หลังจากเผยแพร่เว็บไซต์ของคุณเสร็จแล้ว คุณสามารถคลิกกลับไปแก้ไขเพื่อเริ่มแก้ไขเว็บไซต์ของคุณได้!
ขั้นตอนที่ 4: การแก้ไขเว็บไซต์ของคุณ
ขอแสดงความยินดี คุณได้สร้างเว็บไซต์แล้ว! ตอนนี้คุณต้องการแก้ไขเว็บไซต์! ก่อนอื่นเรามาอธิบายว่าเลย์เอาต์เป็นอย่างไร… คุณจะเห็นแถบด้านข้างที่มีเนื้อหาให้ลากมาที่หน้าของคุณ และแถบด้านข้างมีโฟลเดอร์ของสิ่งอื่น ๆ ที่คุณสามารถลากไปยังไซต์ของคุณได้ เช่น การวางวิดีโอ YouTube แกลเลอรี่รูปภาพ วิดเจ็ต และแม้แต่แบบฟอร์ม คลิกที่แท็บคุณสมบัติบนแถบด้านข้าง และคุณจะเห็นตัวเลือกสำหรับเว็บไซต์ของคุณ เช่น ชื่อหน้าต่าง หัวเรื่อง คำหลัก คำอธิบาย ไอคอน Fav และบางครั้งคุณสามารถเปลี่ยนภาพแบนเนอร์ได้หากมีแม่แบบของคุณ เริ่มต้นด้วยการลากข้อความไปยังไซต์ของคุณ คลิกเพื่อแก้ไขข้อความและพิมพ์สิ่งที่คุณต้องการให้อยู่ในไซต์ของคุณ ตอนนี้ ให้ใส่ HTML บนเว็บไซต์ของคุณ รับโค้ดจากเว็บไซต์อื่นเพื่อฝังบางอย่าง จากนั้นลากวิดเจ็ต HTML ไปที่หน้าของคุณ มันควรจะโหลดตัวแก้ไข HTML โดยอัตโนมัติ จากนั้นคุณสามารถวางโค้ดของคุณที่นั่นหรือแก้ไขโค้ดที่คุณรู้จัก HTML ได้ จากนั้นคลิก ตกลง และสิ่งที่คุณฝังไว้ควรโหลด ตอนนี้เรากำลังจะใส่วิดีโอ youtube บนเว็บไซต์ของคุณ! คลิกที่โฟลเดอร์ "วิดีโอ" บนแถบด้านข้างแล้วลากวิดีโอ youtube ไปยังเว็บไซต์ของคุณ ตอนนี้วิดีโอจะวางวิดีโอเริ่มต้นลงในเว็บไซต์ของคุณโดยอัตโนมัติ ดังนั้นให้เปลี่ยนการเลือกวิดเจ็ตบนเว็บไซต์ของคุณ จากนั้นคลิกแท็บคุณสมบัติบนแถบด้านข้างแล้วเปลี่ยน URL กับวิดีโอที่คุณต้องการ คุณยังสามารถแก้ไขการจัดตำแหน่งและระยะขอบ หลังจากที่คุณแก้ไขหน้าเว็บตามความชอบของคุณแล้ว ให้คลิกบันทึกที่แถบด้านบน จากนั้นคุณสามารถคลิกปุ่ม "อัปเดตเว็บไซต์ของฉัน" สีเหลืองใกล้กับปุ่มบันทึกเพื่ออัปเดตเว็บไซต์ของคุณเพื่อให้การเปลี่ยนแปลงของคุณมีผลจริง
ขั้นตอนที่ 5: การสร้างหน้าใหม่
มาสร้างเพจใหม่กันเถอะ! ที่แถบเครื่องมือด้านบนควรเป็นปุ่มที่ระบุว่า "หน้าใหม่" คลิกเพื่อสร้างหน้าใหม่ จากนั้นกล่องโต้ตอบจะปรากฏขึ้นเพื่อแสดงตัวเลือกสำหรับหน้าใหม่ที่คุณสร้าง ตั้งค่าประเภทเป็นหน้าเว็บ จากนั้นใส่ ชื่อไฟล์ หัวเรื่องเป็นข้อความขนาดใหญ่บนหน้าของคุณ ฉันชอบทิ้งของฉันไว้เหมือนเดิม ทำเครื่องหมายที่ "แสดงในการนำทาง" หากคุณต้องการให้หน้าแสดงในแถบนำทางที่ด้านบนของหน้า คุณยังสามารถป้องกันด้วยรหัสผ่านได้ แต่ฉันจะแสดงให้คุณเห็นในภายหลัง หลังจากที่คุณตั้งค่าทุกอย่างแล้ว ให้คลิกตกลง ในรูปที่สาม คุณจะเห็นว่าหน้าที่ฉันเพิ่งสร้างกำลังแสดงอยู่ในแถบนำทางของฉัน เนื่องจากฉันเลือกตัวเลือกนั้นสำหรับหน้านั้น หากต้องการเปลี่ยนการคลิก "แก้ไขเมนู" ที่แถบเครื่องมือด้านบน คุณสามารถลากและวางรายการเมนูเพื่อจัดลำดับใหม่ หรือลากไปทางขวาเพื่อนำออกหากเมนูนี้ไม่ลบหน้าของคุณ แสดงในแถบนำทาง เบ็คไปที่หน้าที่สร้างขึ้นใหม่: ตอนนี้คุณสามารถแก้ไขหน้าที่คุณเพิ่งสร้างขึ้น! ในการย้อนกลับไปยังหน้าต่างๆ คุณจะเห็นและเมนูแบบเลื่อนลงที่มีหน้าทั้งหมดของคุณ คลิกเมนูแบบเลื่อนลง จากนั้นคลิกหน้าที่คุณต้องการไป จากนั้นหน้าที่คุณเลือกควรโหลดขึ้น
ขั้นตอนที่ 6: การเชื่อมโยงเพจ
โอเค คุณทำได้ดีมากในการสร้างเว็บไซต์ของคุณ แต่คุณจะเชื่อมโยงไปยังหน้าที่คุณไม่ต้องการให้อยู่บนแถบนำทางได้อย่างไร คุณสามารถใช้ Text หรือ HTML เริ่มต้นด้วย HTML ลากวิดเจ็ต HTML ไปที่หน้าของคุณ แล้วปล่อยให้ตัวแก้ไข HTML โหลด ตอนนี้คุณต้องรู้รหัสเพื่อที่จะใช้สิ่งนี้อย่างถูกต้องเว้นแต่ว่าคุณเพิ่งคัดลอกและวาง:) รหัสอยู่ด้านล่าง แทนที่ข้อความตัวหนาด้วย URL และข้อความของคุณ คุณรู้ว่าฉันหมายถึงอะไร…. หมายเหตุ: ฝากคำพูดไว้!!
ข้อความที่คุณต้องการแสดงที่นี่
การใช้ข้อความ: ลากวิดเจ็ตข้อความไปที่หน้าของคุณ พิมพ์ข้อความที่คุณต้องการ… ตอนนี้ที่แถบเครื่องมือด้านบนควรมีปุ่มที่มีลิงก์ลูกโซ่อยู่ คลิกนั้นและกล่องโต้ตอบจะปรากฏขึ้นเหมือนภาพที่ 2 ในตอนนี้ ตัวเลือกแรกที่คุณต้องลิงก์ไปยังหน้าที่เป็นส่วนหนึ่งของไซต์ของคุณ คุณสามารถคลิก เรียกดู เพื่อเลือกหน้าที่คุณต้องการเชื่อมโยงจากรายการของหน้าทั้งหมดที่คุณสร้างขึ้น (ตัวอย่างในรูปที่ 3) ตัวเลือกที่สองคือการลิงก์ไปยัง URL ภายนอก (เว็บไซต์หรือหน้าอื่น) ตัวเลือกที่สามคือ หากคุณกำลังสร้างลิงก์อีเมลเพื่อที่ว่าเมื่อมีคนคลิกลิงก์นั้น จะเปิดไคลเอ็นต์อีเมลเริ่มต้นขึ้นและพวกเขาสามารถเริ่มพิมพ์ข้อความใหม่ได้ ฉันไม่แนะนำสิ่งนี้หากคุณคาดหวังว่าผู้คนจำนวนมากจะส่งอีเมลถึงคุณเพราะมีคนจำนวนมากที่คุณใช้งานเว็บเมลและไม่ใช่โปรแกรมรับส่งเมล ดังนั้นจึงไม่สามารถรับที่อยู่อีเมลของคุณได้ ตัวเลือกที่สี่ของคุณคือการลิงก์ไปยังไฟล์ (โดยปกติคือลิงก์ดาวน์โหลด) ให้คลิกปุ่มเรียกดู แล้วระบบจะขอให้คุณอัปโหลดไฟล์ที่คุณต้องการใช้
ขั้นตอนที่ 7: ให้มันทันสมัยอยู่เสมอ
เท่านี้ก็เรียบร้อยสำหรับคำแนะนำนี้ ฉันแสดงให้คุณเห็นถึงพื้นฐานของการสร้างเว็บไซต์ด้วย yola คุณสามารถทำอะไรได้มากกว่านี้และทำให้เว็บไซต์ของคุณเป็นฆาตกร! ดังนั้นจงเรียนรู้ต่อไปและดูแลเว็บไซต์ของคุณให้ทันสมัยอยู่เสมอด้วยสิ่งใหม่ๆ! หวังว่าคุณจะสนุกกับการสร้างไซต์ของคุณ! หากคุณต้องการดูตัวอย่าง กรุณาเยี่ยมชมเว็บไซต์ yola ของฉัน! https://availguy.yolasite.com หากคุณมีคำถามใด ๆ เพียงแสดงความคิดเห็น! Amakerguy ดิจิทัลของคุณ
แนะนำ:
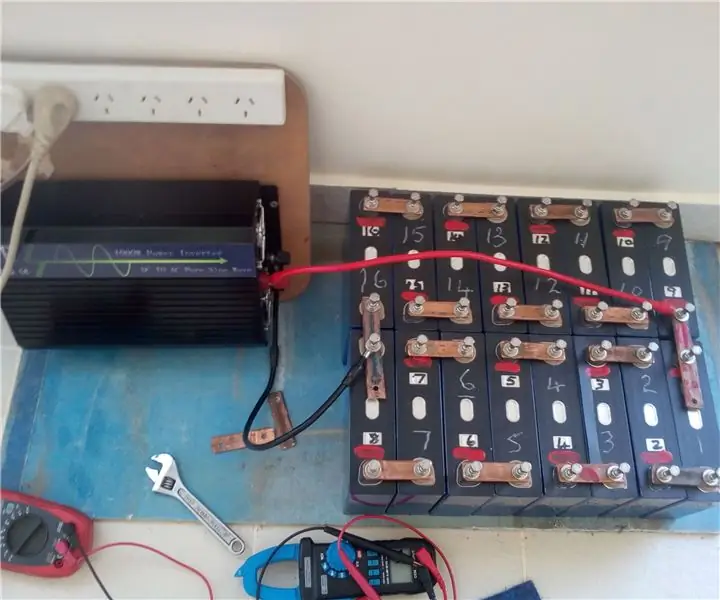
การสร้างแบตเตอรี่ 100 Ah 48 โวลต์ LFP (LiFePo4): 3 ขั้นตอน

โครงสร้างแบตเตอรี่ 100 Ah 48 โวลต์ LFP (LiFePo4): การใช้แบตเตอรี่ แบตเตอรี่นี้มีไว้เพื่อขับเคลื่อนอินเวอร์เตอร์ 2500 วัตต์ หรือมากกว่าที่ผลิตไฟฟ้ากระแสสลับ 240 โวลต์สำหรับบ้าน เรือ รถยนต์ RV's ฯลฯ จัดหาเซลล์ พบว่า เอทิลีนคาร์บอเนตในอิเล็กโทรไลต์/สารหล่อเย็นของเซล LiFePo4 ประเภทนี้
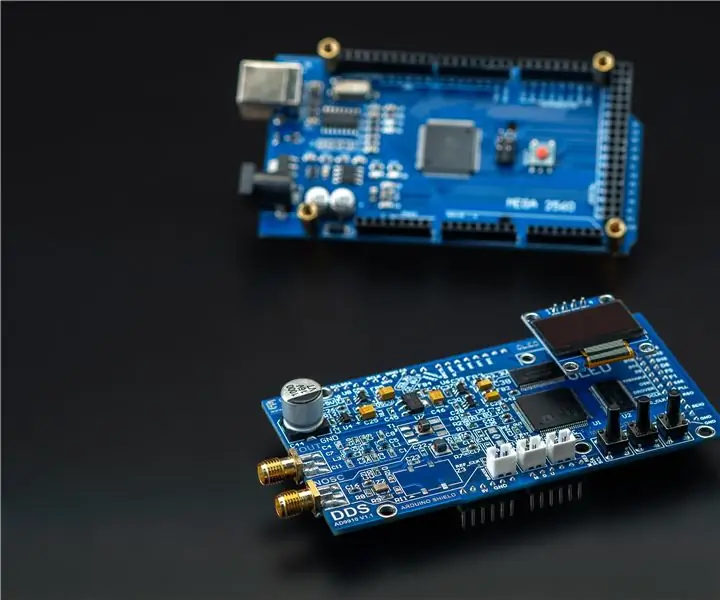
เครื่องกำเนิดสัญญาณ RF 100 KHz-600 MHZ บน DDS AD9910 Arduino Shield: 5 ขั้นตอน

เครื่องกำเนิดสัญญาณ RF 100 KHz-600 MHZ บน DDS AD9910 Arduino Shield: วิธีทำสัญญาณรบกวนต่ำ, ความแม่นยำสูง, เครื่องกำเนิด RF ที่เสถียร (พร้อม AM, การมอดูเลต FM) บน Arduino
ไฟฉาย Super Bright ราคา 100 เหรียญสำหรับราคาต่ำกว่า 10 เหรียญ!: 5 ขั้นตอน

ไฟฉาย Super Bright ราคา 100 เหรียญสำหรับราคาต่ำกว่า 10 เหรียญ! ฉันคิดว่าจะต้องมีวิธีที่ง่ายกว่าในการดัดแปลงไฟฉายขนาดเล็กที่มีฮาร์ดแวร์น้อยกว่าและอันที่ใช้เวลาน้อยกว่า ฉันพี
ใหม่ 100% ที่ใช้งานได้กับ Siri/Spire Proxy!: 7 ขั้นตอน

ใหม่ 100% ที่ทำงาน Siri/Spire Proxy!: ในคำสั่งแรกของฉัน พร็อกซี siri/spire ดั้งเดิมที่ฉันให้คุณถูกยกเลิก ฉันให้อันที่มีค่าน้อยกว่า แต่ตอนนี้ฉันได้พบอันใหม่ที่น่าทึ่งแล้ว! มันค่อนข้างสับสนดังนั้นพยายามอดทนกับฉัน ฉันจะให้คำแนะนำทีละขั้นตอนโดยละเอียด
Magnetic Switch Door Alarm Sensor, ปกติเปิด, โครงการอย่างง่าย, ทำงาน 100%, รหัสที่มาที่กำหนด: 3 ขั้นตอน

Magnetic Switch Door Alarm Sensor, ปกติเปิด, โครงการอย่างง่าย, ทำงาน 100%, รหัสที่มา: คำอธิบาย:สวัสดีทุกคน ฉันจะทำการสอนเกี่ยวกับ MC-18 Magnetic Switch Sensor Alarm ที่ทำงานในโหมดเปิดตามปกติ ประเภทสวิตช์: NO (แบบปิดปกติ) วงจรเปิดตามปกติ และวงจรจะเชื่อมต่อเมื่อแม่เหล็กอยู่ใกล้ ต้นอ้อ
