
สารบัญ:
- ขั้นตอนที่ 1: การตั้งค่าตัวแบ่งนาฬิกา
- ขั้นตอนที่ 2: การสร้างเครื่องจำกัดสถานะ (FSM)
- ขั้นตอนที่ 3: การทำแผนที่การแสดงเซเว่นเซ็กเมนต์
- ขั้นตอนที่ 4: การสร้างตัวเปรียบเทียบ
- ขั้นตอนที่ 5: การตั้งค่าตัวจับเวลา
- ขั้นตอนที่ 6: การออกแบบตัวสร้างตัวเลขสุ่มหลอก
- ขั้นตอนที่ 7: การสร้างตัวแปลง
- ขั้นตอนที่ 8: นำทุกอย่างมารวมกันในโมดูลเกม
- ขั้นตอนที่ 9: พบปัญหาเพิ่มเติม
- ขั้นตอนที่ 10: ไฟล์ต้นฉบับและข้อจำกัด
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:03.
- แก้ไขล่าสุด 2025-01-23 15:12.



คำแนะนำนี้จะแสดงกระบวนการและโมดูลที่จำเป็นในการสร้างเกมจับคู่ไบนารีเป็นทศนิยม ภายใน 60 วินาที ผู้ใช้จะแปลและป้อนตัวเลขทศนิยมที่สร้างแบบสุ่มบนจอแสดงผลทั้งเจ็ดส่วนเป็นเลขฐานสองโดยสลับสวิตช์และส่งด้วยปุ่มเดา เมื่อเสร็จแล้ว คะแนนสุดท้ายจะแสดงขึ้นและรีเซ็ตเพื่อเล่นอีกครั้ง
การทำความเข้าใจเลขฐานสองและปฏิกิริยาตอบสนองเร็วนั้นมีประโยชน์ในการทำให้ดี แต่มีปุ่มรีเซ็ตให้ในกรณีที่ต้องการลองอีกครั้งทันที
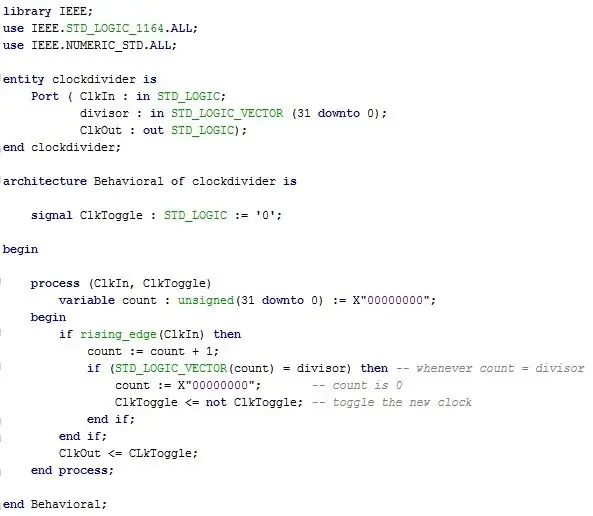
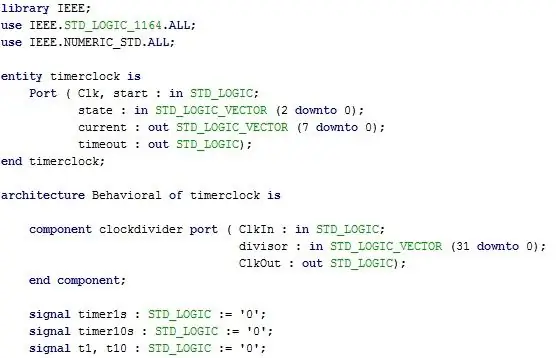
ขั้นตอนที่ 1: การตั้งค่าตัวแบ่งนาฬิกา
กระดูกสันหลังของโปรเจ็กต์ทั้งหมดนี้มาจากการซิงโครไนซ์ชิ้นส่วนทั้งหมดใน Gizmo นี้อย่างถูกต้อง Finite State Machine ของเราใช้นาฬิกาภายใน แต่การแสดงผลเจ็ดส่วนและตัวจับเวลาต้องใช้นาฬิการุ่นที่มีการเปลี่ยนแปลง
"นาฬิกาใหม่" นี้มาจากการแบ่งนาฬิกาภายในตามช่วงเวลาที่ต้องการเพื่อให้ได้ความถี่ที่จำเป็นสำหรับส่วนประกอบเฉพาะแต่ละอย่าง สิ่งนี้ได้ทำในห้องปฏิบัติการก่อนหน้านี้และจากประสบการณ์ เรารู้ว่าตัวจับเวลาตั้งค่าหลัก "หนึ่ง" เป็น 0.1 Hz และหลัก "สิบ" เป็น 1 Hz
อินพุต: ClkIn, ตัวหาร (32 บิต)
ผลลัพธ์: ClkOut
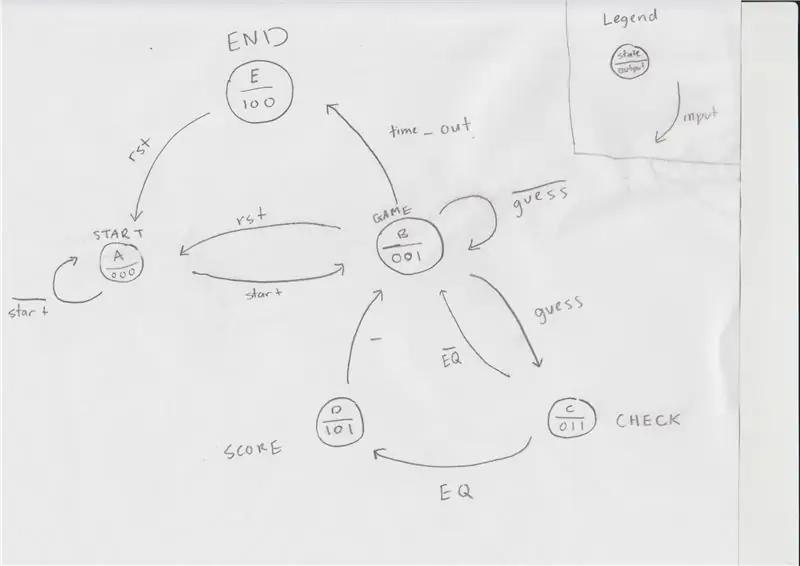
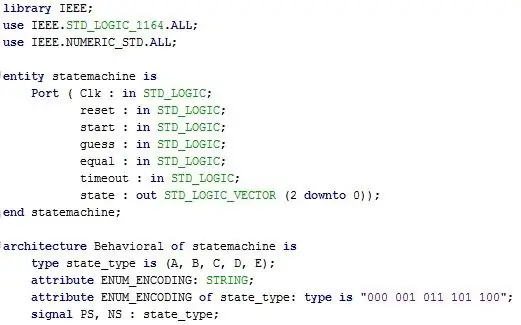
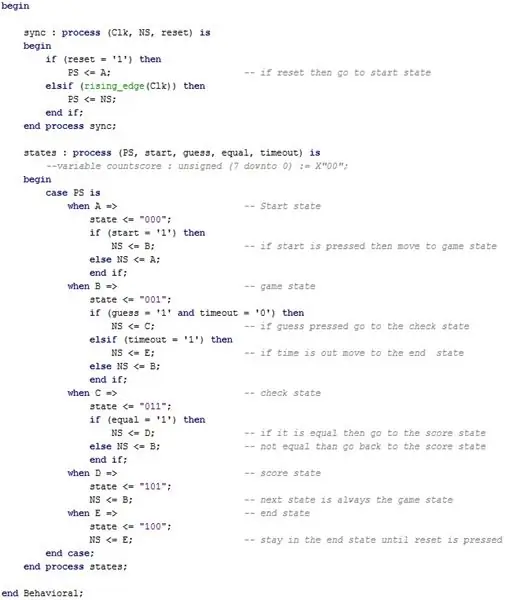
ขั้นตอนที่ 2: การสร้างเครื่องจำกัดสถานะ (FSM)



ใน Finite-State Machine เราตัดสินใจว่าห้าสถานะ (เริ่ม แสดง ตรวจสอบ คะแนน และสิ้นสุด) จำเป็นต้องมีห้าอินพุต (เริ่ม รีเซ็ต เดา เท่ากับ หมดเวลา) เอาต์พุตเดียวใน State Machine ของเราคือตัวเลข 3 บิตที่แสดงถึงสถานะที่ผู้ใช้อยู่ใน (000, 001, 011, 101, 100) ตามสถานะด้านล่าง
โปรดจำไว้ว่า Finite State Machine ไม่ได้สร้างฟังก์ชันไว้ล่วงหน้า แต่เพียงบอกว่าโปรแกรมอยู่ในสถานะใดและอะไร สิ่งที่เกิดขึ้นจริงถูกกำหนดโดยโมดูลระดับบนสุดที่อธิบายด้านล่าง
สถานะเริ่มต้น (000)
สถานะเริ่มต้นเป็นที่ที่ผู้ใช้จะเริ่มต้นจนกว่าอินพุตเริ่มต้นจะสูง ซึ่งเป็นสถานะที่จะไปถึงทุกครั้งที่กดปุ่มรีเซ็ต
สถานะเกม (001)
สถานะเกมคือจุดเริ่มต้นของเกม โดยจะมีการสร้างตัวเลขสุ่มและผู้ใช้สลับสวิตช์เพื่อสร้างอินพุต เมื่อกดปุ่มเดา เกมจะถูกย้ายไปยังสถานะการตรวจสอบ
ตรวจสอบสถานะ (011)
สถานะนี้เป็นตำแหน่งที่ใช้ตัวเปรียบเทียบ ซึ่งจะเปรียบเทียบค่าของการป้อนข้อมูลของผู้ใช้และตัวเลขที่สร้างแบบสุ่ม หากการส่งถูกต้อง มูลค่าที่เท่ากันจะสูงและ FSM จะเข้าสู่สถานะคะแนน อย่างไรก็ตาม หากการส่งไม่ถูกต้อง FSM จะแปลงกลับเป็นสถานะที่แสดงจนกว่าการส่งจะถูกต้อง
สถานะการตรวจสอบนี้เกิดขึ้นค่อนข้างเร็วเมื่อเทียบกับสถานะอื่นๆ เนื่องจากจะเกิดขึ้นตราบใดที่กดปุ่มตรวจสอบเท่านั้น
สถานะคะแนน (101)
เนื่องจากมีค่าเท่ากัน การส่งจึงถูกต้อง ในสถานะนี้ ค่าคะแนนจะเพิ่มขึ้นหนึ่งค่าและจะมีการสร้างตัวเลขใหม่เพื่อให้ผู้ใช้ป้อน หมายเลขใหม่นี้นำเรากลับไปที่สถานะเริ่มต้นซึ่งผู้ใช้จะสลับสวิตช์อีกครั้ง
สถานะสิ้นสุด (100)
เมื่อหมดเวลา 60 วินาที อินพุตไทม์เอาต์จะสูงและผู้ใช้ไปถึงสถานะสิ้นสุดซึ่งคะแนนสุดท้ายจะแสดงขึ้น อินพุตรีเซ็ตจะถูกกดและ FSM จะเริ่มต้นใหม่ที่สถานะเริ่มต้นอีกครั้ง
อินพุต: Clk, rst, เริ่ม, เดา, เท่ากัน, หมดเวลา
เอาต์พุต: สถานะ (3 บิต)
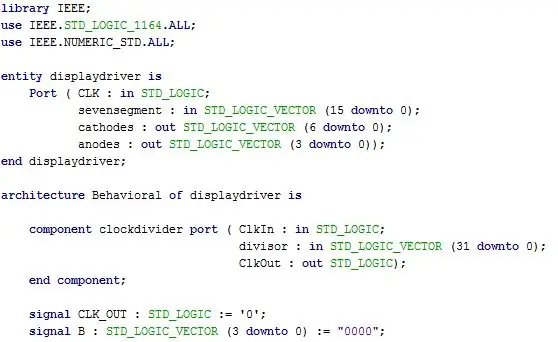
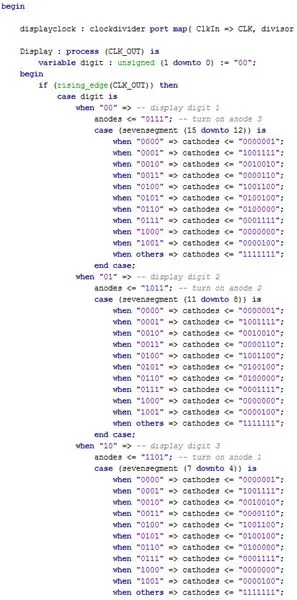
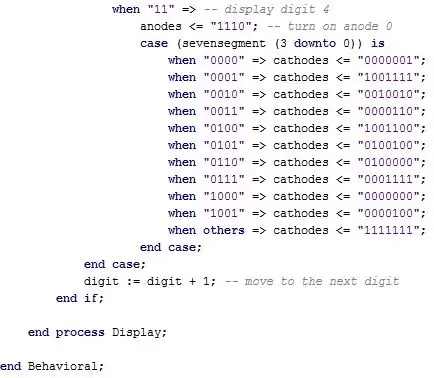
ขั้นตอนที่ 3: การทำแผนที่การแสดงเซเว่นเซ็กเมนต์



การแสดงผล Seven Segment เป็นส่วนสำคัญของโปรเจ็กต์ทั้งหมด เนื่องจากตัวเลขสองหลักแรกบนหน้าจอถูกใช้เป็นเอาต์พุตของตัวสร้างตัวเลขสุ่ม ในขณะที่ตัวเลขสองหลักสุดท้ายคือตัวจับเวลา แม้ว่าเราจะใช้ตัวอย่างนี้ในแล็บสุดท้ายในแง่ของการมีตัวเลขบนหน้าจอ แต่ก็แสดงเป็นเลขฐานสิบหก ในการแก้ไขปัญหานี้ เราใช้ตัวแปลงและตัวแบ่งนาฬิกาที่อธิบายเพิ่มเติมด้านล่าง
จอแสดงผลจะแสดง 0 ทั้งหมดจนกว่า FSM จะเข้าสู่สถานะเกม อย่างไรก็ตาม ในสถานะสุดท้าย หน้าจอควรแสดงคะแนนของผู้ใช้เท่านั้น
เนื่องจากเราใช้ตัวเลขทั้งสี่หลักของการแสดงผลเจ็ดส่วน เราจึงต้องวนผ่านแต่ละขั้วบวกอย่างรวดเร็วเพียงพอที่ 300 Hz เพื่อให้รับรู้ได้ว่ามีแสงสว่างอยู่เสมอ
ปัจจัยการผลิต: Clk, sevensegment
เอาต์พุต: แคโทด (7 บิต), แอโนด (4 บิต)
ขั้นตอนที่ 4: การสร้างตัวเปรียบเทียบ

โมดูลย่อยนี้ใช้ในสถานะการตรวจสอบในแง่ของการเปรียบเทียบการเดาแบบไบนารี 7 บิตที่ป้อนเข้ากับค่าทศนิยมจริง
เรามีคำสั่ง if ที่ประเมินทั้งอินพุตและเอาต์พุตสองรายการ ขึ้นอยู่กับว่าค่าที่เท่ากันนั้นสูงหรือต่ำ โมดูลนี้มีความสำคัญเท่าๆ กับ มันเป็นหนึ่งในโปรแกรมที่ง่ายกว่าในการออกแบบในโครงการนี้
อินพุต: สวิตช์ (8 บิต), จำนวน (8 บิต)
เอาท์พุต: EQ
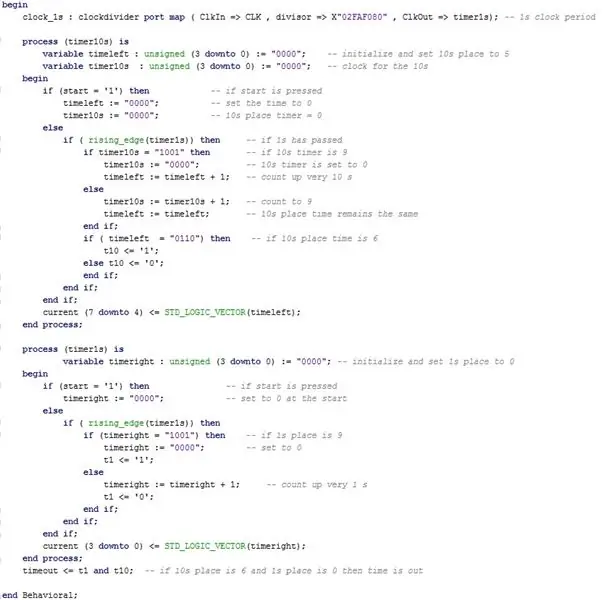
ขั้นตอนที่ 5: การตั้งค่าตัวจับเวลา


ตัวจับเวลาของเรามีสองตัวนับที่แตกต่างกันซึ่งเพิ่มขึ้นในอัตราที่ต่างกัน ตัวนับหนึ่งตัวในค่า "หนึ่ง" (การแสดงเจ็ดส่วนแรก) และตัวนับหนึ่งตัวสำหรับค่า "สิบ" (หลักที่สองบนจอแสดงผลเจ็ดส่วน) ตัวเลขแต่ละตัวจะขึ้นอยู่กับขอบที่เพิ่มขึ้นของนาฬิกา และเมื่อตัวนับถึง 60 วินาที time_out จะสูงและเกมจะจบลงและกลับสู่สถานะเริ่มต้น
อินพุต: Clk, state(3 บิต), start
เอาต์พุต: ปัจจุบัน (8 บิต), หมดเวลา
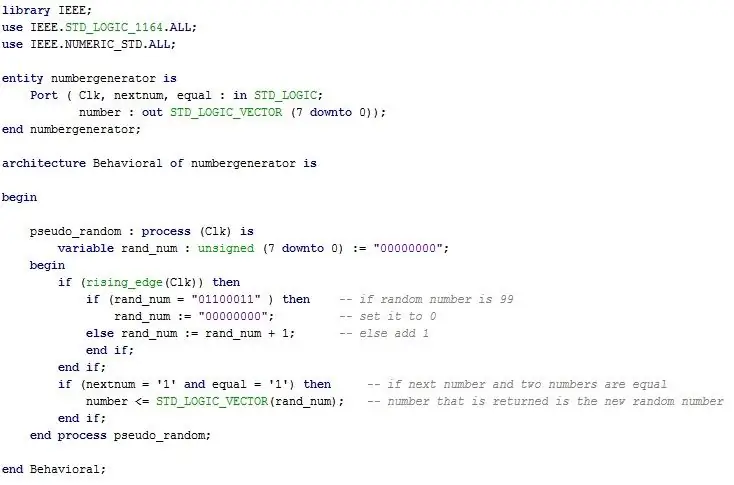
ขั้นตอนที่ 6: การออกแบบตัวสร้างตัวเลขสุ่มหลอก

อีกวิธีหนึ่งสำหรับตัวสร้างตัวเลขโดยเฉพาะสำหรับกรณีนี้คือการมีตัวนับซ้ำตั้งแต่ 0-99 (เป็นเลขฐานสอง) ที่ส่งออกตัวเลขที่นับเมื่ออินพุตมีค่าสูง เนื่องจากจะทำให้ไม่จำเป็นต้องใช้ LFSR
ตัวเลขจะเปลี่ยนทุกขอบที่เพิ่มขึ้นของนาฬิกาภายใน (10 นาโนวินาที) และวนรอบตัวเลขทั้งหมด 100 ตัวในหนึ่งไมโครวินาที เมื่อใดก็ตามที่ผู้ใช้ต้องการหมายเลขใหม่จากตัวสร้างตัวเลข มันจะส่งออกหมายเลขที่มันเปิดอยู่
แม้ว่ากระบวนการนี้ไม่ได้สุ่มทั้งหมด แต่ความน่าจะเป็นในการค้นหาผลลัพธ์ที่เกี่ยวข้องจากกระบวนการนี้ต่ำพอที่จะสุ่มหลอกได้
อินพุต: Clk, changenum, เท่ากับ
เอาต์พุต: จำนวน (8 บิต)
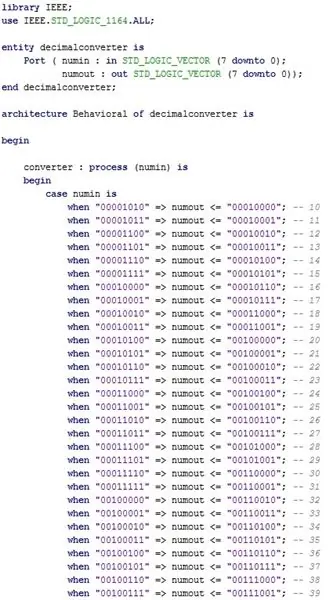
ขั้นตอนที่ 7: การสร้างตัวแปลง

ส่วนประกอบที่จำเป็นคือ Converter ซึ่งเราใช้แสดงตัวเลขทศนิยมในการแสดงเจ็ดเซกเมนต์ แทนที่จะเป็นเลขฐานสิบหกดั้งเดิม แม้ว่าตัวเลขทั้งสองจะใช้เลขฐานสอง 7 บิต แต่เราได้สร้างโมดูลทั้งหมดที่กำหนดเพื่อแปลงเลขฐานสิบหกเป็นทศนิยม
ตัวอย่างเช่น หากผลลัพธ์สุดท้ายสำหรับคะแนนคือ 001001 (สิบเจ็ด) การแสดงเจ็ดส่วนจะแสดงค่าเลขฐานสิบหกของ 11 แทนที่จะเป็นเลขฐานสิบของ 17
อินพุต: ตัวเลข (8 บิต)
เอาต์พุต: ตัวเลข (8 บิต)
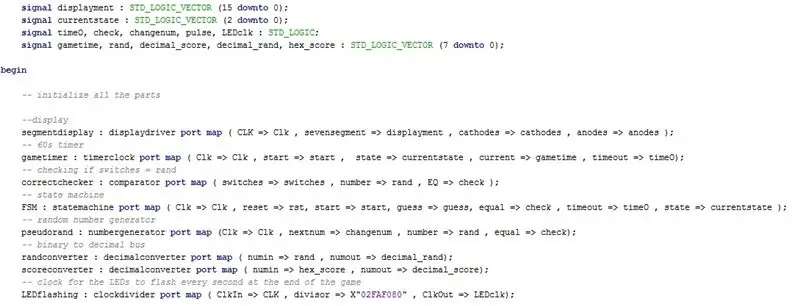
ขั้นตอนที่ 8: นำทุกอย่างมารวมกันในโมดูลเกม




สำหรับส่วนประกอบของเรา เราใช้สวิตช์ 0-6 ที่จำเป็นเพื่อให้ผู้ใช้สลับ โดยมีปุ่มสามปุ่มทำหน้าที่เป็นอินพุตของผู้ใช้สำหรับการเริ่ม รีเซ็ต และคาดเดา ส่วนประกอบการแสดงผลเจ็ดส่วนและนาฬิกายังเป็นส่วนประกอบที่เราได้ทำมาจากห้องทดลองก่อนหน้านี้ แต่ต้องปรับเปลี่ยนเพื่อให้เข้ากับโครงการนี้
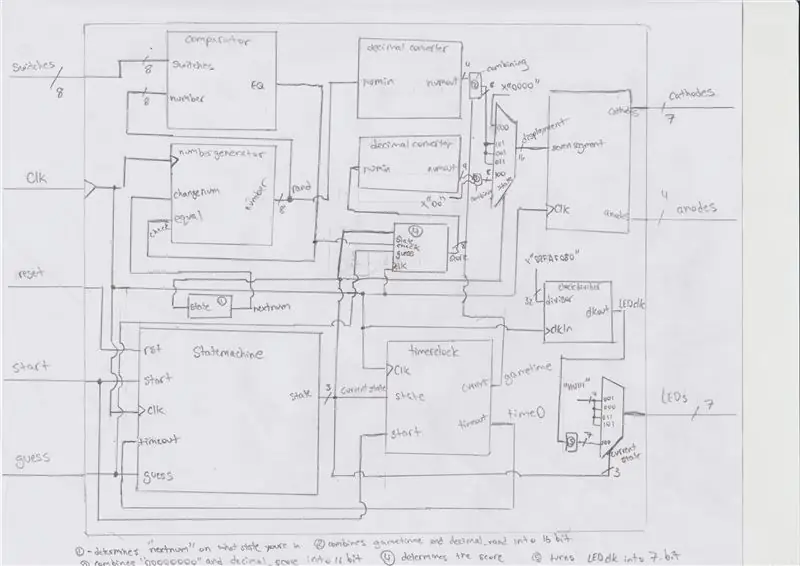
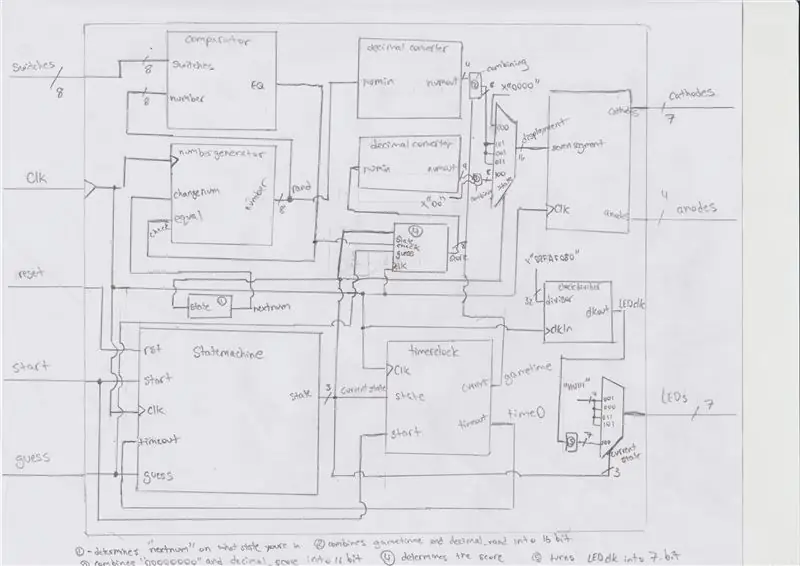
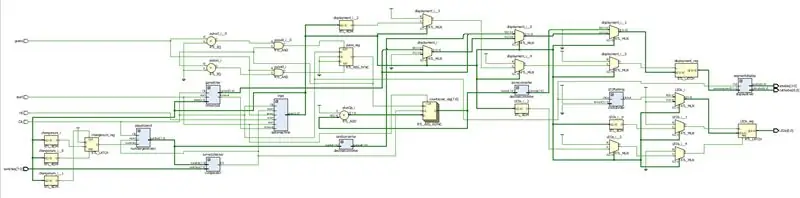
เราแบ่งโปรเจ็กต์นี้ออกเป็น 6 โมดูลที่แสดงด้านบนเพื่อแยก Gizmo ทั้งหมดออกเป็นส่วนการทำงานหลายๆ ส่วน อย่างไรก็ตาม วิธีการเชื่อมต่อนั้นค่อนข้างซับซ้อนและแสดงจากรูปภาพกล่องดำที่แนบมา
ในขณะที่เกมกำลังเกิดขึ้น ไฟ LED 7 ดวงจะสว่างขึ้นเพื่อแจ้งให้ผู้ใช้ทราบว่าจะเปลี่ยนไปใช้เมื่อใด และเมื่อเกมจบลง เรายังตั้งโปรแกรม LED ให้กะพริบด้วย
อินพุต: สวิตช์ (8 บิต), Clk, รีเซ็ต, เริ่ม, เดา
เอาต์พุต: แคโทด (7 บิต), แอโนด (4 บิต), ไฟ LED (7 บิต)
ขั้นตอนที่ 9: พบปัญหาเพิ่มเติม
แม้ว่าจะมีการใช้สวิตช์เพียงเจ็ดตัวในเกมนี้ แต่รหัสนี้ตั้งเป็นตัวเลข 8 บิต เราทำสิ่งนี้เพื่อให้มีตัวเปรียบเทียบที่สะดวกกว่าที่จะเปรียบเทียบ 8 บิตเหล่านี้กับตัวเลข 8 บิตที่เราสร้างขึ้นจากตัวสร้างตัวเลขสุ่ม
คะแนนยังทำให้เรามีปัญหาเล็กน้อยในตอนแรกเพราะเรากำหนดให้เพิ่มจุดหนึ่งเมื่อ FSM อยู่ในสถานะคะแนน อย่างไรก็ตาม สิ่งที่เกิดขึ้นคือคะแนนยังคงเพิ่มขึ้นตราบเท่าที่สถานะยังดำเนินต่อไป ทำให้เราได้คะแนนสูงเกินสมควรที่เราไม่สามารถรับมือได้ เราแก้ไขปัญหานี้โดยเพิ่มสัญญาณพัลส์ที่ซิงโครไนซ์กับขอบที่เพิ่มขึ้นของนาฬิกา ดังที่เห็นในโค้ดในขั้นตอนที่ 8
สุดท้าย ตัวจับเวลาใช้เวลามากในการแก้ไขจุดบกพร่อง เนื่องจากจะทำให้การแสดงผลทั้งเจ็ดส่วนของเราบิดเบี้ยวเมื่อกำลังนับถอยหลัง ดังนั้นเราจึงต้องเปลี่ยนจากการนับถอยหลังจาก 60 เป็นการนับขึ้นจาก 0
ขั้นตอนที่ 10: ไฟล์ต้นฉบับและข้อจำกัด
หากคุณต้องการดึงจากไฟล์ต้นฉบับของเราแทนที่จะสร้างไฟล์ของคุณเอง ให้ดำเนินการดังนี้ รวมถึงไฟล์ข้อจำกัดด้วย
แนะนำ:
การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: 5 ขั้นตอน

การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: การตวัดเป็นวิธีง่ายๆ ในการสร้างเกม โดยเฉพาะอย่างยิ่งเกมปริศนา นิยายภาพ หรือเกมผจญภัย
การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: 3 ขั้นตอน

การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: ในคำแนะนำนี้ เราจะทำการตรวจจับใบหน้าบน Raspberry Pi 4 ด้วย Shunya O/S โดยใช้ Shunyaface Library Shunyaface เป็นห้องสมุดจดจำใบหน้า/ตรวจจับใบหน้า โปรเจ็กต์นี้มีจุดมุ่งหมายเพื่อให้เกิดความเร็วในการตรวจจับและจดจำได้เร็วที่สุดด้วย
วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: 3 ขั้นตอน

วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: ในบทช่วยสอนนี้ ฉันจะแสดงขั้นตอนสำคัญในการติดตั้งปลั๊กอิน WordPress ให้กับเว็บไซต์ของคุณ โดยทั่วไป คุณสามารถติดตั้งปลั๊กอินได้สองวิธี วิธีแรกคือผ่าน ftp หรือผ่าน cpanel แต่ฉันจะไม่แสดงมันเพราะมันสอดคล้องกับ
การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): 8 ขั้นตอน

การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): ตัวแปลงสัญญาณเสียงล้ำเสียง L298N Dc ตัวเมียอะแดปเตอร์จ่ายไฟพร้อมขา DC ตัวผู้ Arduino UNOBreadboardวิธีการทำงาน: ก่อนอื่น คุณอัปโหลดรหัสไปยัง Arduino Uno (เป็นไมโครคอนโทรลเลอร์ที่ติดตั้งดิจิตอล และพอร์ตแอนะล็อกเพื่อแปลงรหัส (C++)
เครื่อง Rube Goldberg 11 ขั้นตอน: 8 ขั้นตอน

เครื่อง 11 Step Rube Goldberg: โครงการนี้เป็นเครื่อง 11 Step Rube Goldberg ซึ่งออกแบบมาเพื่อสร้างงานง่ายๆ ในรูปแบบที่ซับซ้อน งานของโครงการนี้คือการจับสบู่ก้อนหนึ่ง
