
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-02-02 14:45.
- แก้ไขล่าสุด 2025-01-23 15:12.

การรู้อุณหภูมิ ความชื้น หรือความเข้มของแสงบนระเบียงจะเป็นเรื่องสนุกหรือไม่ ฉันรู้ว่าฉันจะ ดังนั้นฉันจึงสร้างสถานีตรวจอากาศแบบง่าย ๆ เพื่อรวบรวมข้อมูลดังกล่าว ส่วนต่อไปนี้เป็นขั้นตอนที่ฉันใช้ในการสร้าง
มาเริ่มกันเลย!
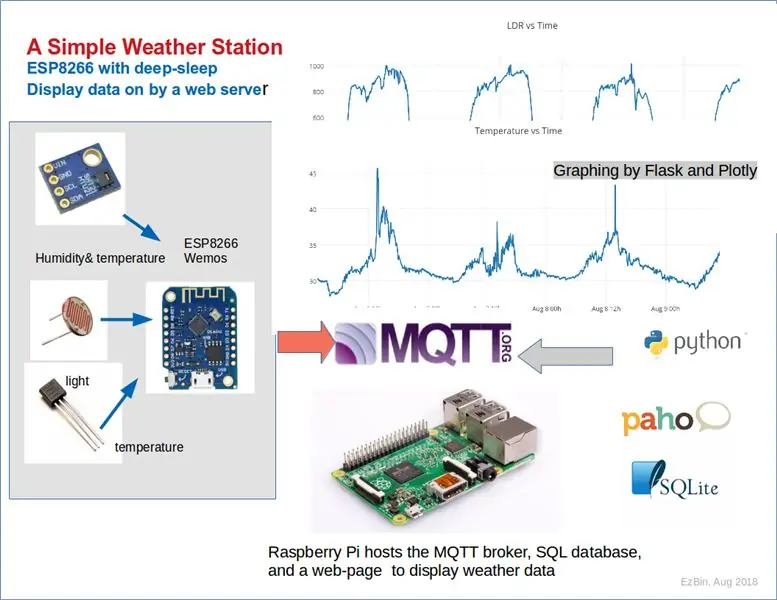
ขั้นตอนที่ 1: สถานีตรวจอากาศพร้อมเซ็นเซอร์วัดแสง อุณหภูมิ และความชื้น




เมื่อฉันวางแผนจะสร้างสถานีตรวจอากาศ ฉันใฝ่ฝันที่จะมีสถานีตรวจอากาศเต็มรูปแบบที่มีความเร็วลม การวัดปริมาณน้ำฝน เซ็นเซอร์สุริยะคลื่นความถี่เต็ม แต่กลับกลายเป็นว่าไม่ถูกและต้นทุนการซื้ออาจสิ้นสุดลง ขึ้นไปอย่างน้อย 100 เหรียญ ฉันเลิกใช้ตัวเลือกทั้งหมดและเริ่มสร้างด้วยเงิน 10 ดอลลาร์ไม่มากก็น้อย $10 เป็นค่าใช้จ่ายของส่วนประกอบพื้นฐานของสถานีตรวจอากาศตามส่วนด้านล่าง
นี่คือส่วนต่างๆ:
1. ESP8266 Wemos แบรนด์ราคา $2.39 pcs บน Aliexpress. ฉันอยากจะแนะนำแบรนด์ Wemos เพราะ EPS8266 นั้นง่ายต่อการตั้งโปรแกรม อัปเดต และมีแฟลช 4MB ขึ้นไป
2. Wemos Charger-Boost Shield ราคา 1.39 เหรียญสหรัฐ นี่เป็นประโยชน์อีกประการหนึ่งในการใช้แบรนด์นี้ มีบอร์ดเสริมสำหรับแบตเตอรี่ลิเธียม (แรงดันเล็กน้อย = 3.7V) เป็น 5V สำหรับ ESP8266 บอร์ดยังมาพร้อมกับตัวเลือกการชาร์จด้วยกระแสไฟชาร์จสูงสุด = 1M
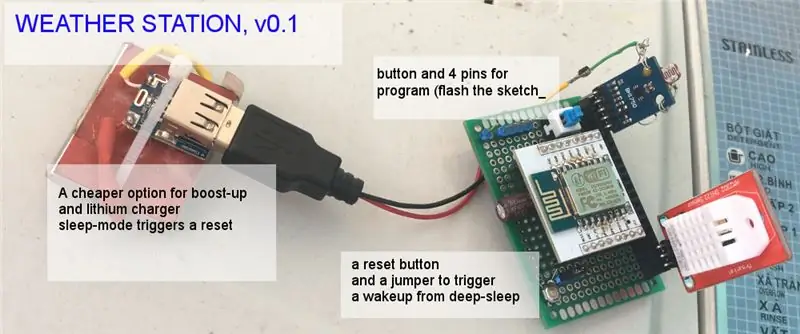
*หมายเหตุ: มีตัวเลือกที่ถูกกว่าสำหรับการชาร์จ/เพิ่มแบตเตอรี่ลิเธียม ราคานี้ 1.77 เหรียญสำหรับ 5 ชิ้น อย่างไรก็ตาม เมื่อฉันใช้บอร์ดนี้สำหรับ ESP8266 (ทั้ง Wemos หรือ ESP8266 เปล่า) โหมด Deep-sleep ของ ESP8266 จะทริกเกอร์การรีเซ็ตทันทีหลังจากสร้าง ESP8266 ในลูปของ sleep-reset-sleep ซึ่งน่ารำคาญมาก ถ้ารู้ว่าเกิดอะไรขึ้นอินบ็อกซ์มา
3. Wemos ยังมีเกราะป้องกันอุณหภูมิและความชื้นหลายตัว แต่ฉันจะสร้างจากส่วนประกอบแต่ละส่วน โฟโตรีซีสเตอร์ (หรือตัวต้านทานที่ขึ้นกับแสง -- ldr ราคาถูก) เซ็นเซอร์วัดความส่องสว่าง เช่น BH1780 หรือ TSL2561 (ประมาณ 0.87-0.89c ชิ้น) เซ็นเซอร์อุณหภูมิ เช่น DS18B20 (ตัวละ 75c) และชุดควบคุมความชื้นและอุณหภูมิ เช่น DHT22 ($ 2.35 ที่นี่) หรือ SHT21 ($ 2.20 ที่นี่) ค่าใช้จ่ายทั้งหมดสำหรับเซ็นเซอร์ ~ $ 4
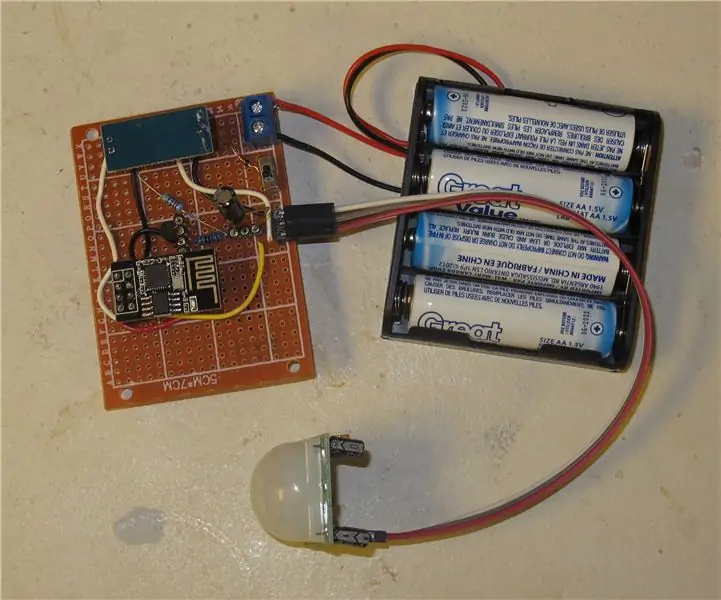
4. แบตเตอรี่ลิเธียม ฉันกู้หนึ่งจากแบตเตอรี่ Canon 7.4V ซึ่งเป็นแบตเตอรี่ 3.7V สองก้อนในซีรีย์หรือแบตเตอรี่ลิเธียม 18650 แต่ละ 18650 มีค่าใช้จ่ายประมาณ $5 ต่ออัน มีภาพแสดงการรื้อก้อนแบตเตอรี่ของกล้อง ระวังด้วยว่าการลัดวงจรเมื่อตัดผ่านฝาครอบพลาสติกอาจทำให้เกิดความร้อนจัดและไหม้ได้
5. บอร์ด PCB, จัมเปอร์, ลวด, การบัดกรี, เวลาของคุณ, บางทีทักษะการดีบักบางอย่าง
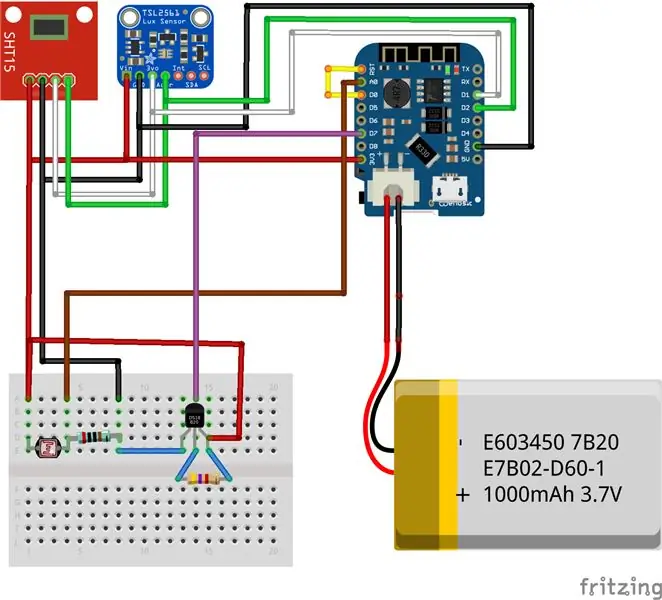
ให้ส่วนประกอบลวดเข้าด้วยกันตามแผนผังด้านบน
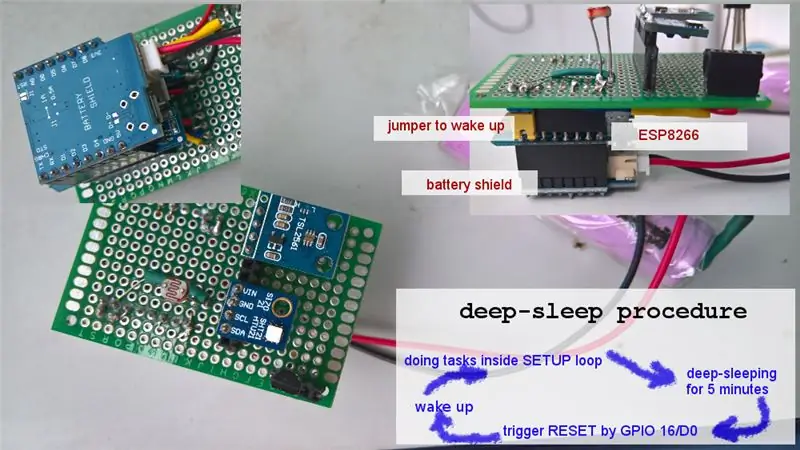
จากนั้น ให้ค้นหางานในลูปการตั้งค่า เป็นการรันงานเพียงครั้งเดียวและจบลงด้วยคำสั่ง sleep
การตั้งค่าเป็นโมฆะ () { Serial.begin (115200); Serial.println("เริ่มต้นโหนดชื่อ" + สตริง (SENSORNAME)); setup_wifi(); ล่าช้า (100); Wire.begin(); โหมดพิน (ldrPin, INPUT); SHT21.begin(); if(!tl.begin()) { Serial.print("ไม่พบ TSL2561"); ในขณะที่(1); } ล่าช้า (100); ldr = analogRead (ldrPin); tsl.enableAutoRange(จริง); tsl.setIntegrationTime(TSL2561_INTEGRATIONTIME_13MS); ล่าช้า (100); เหตุการณ์ sensors_event_t; tsl.getEvent(&เหตุการณ์); ถ้า (event.light) lux = event.light; Serial.println("เซนเซอร์โอเวอร์โหลด");
ชั่วโมง = SHT21.getHumidity();
เสื้อ = SHT21.getTemperature(); tempSensor.setWaitForConversion (เท็จ); tempSensor.begin(); ล่าช้า (100); if (tempSensor.getDeviceCount() == 0) { Serial.printf("ไม่พบ DS18x20 บนพิน %d\n", ds18b20); Serial.flush(); ล่าช้า (1000); } ล่าช้า (100); tempSensor.requestอุณหภูมิ (); t18 = tempSensor.getTempCByIndex(0); Serial.printf("\nแสง: %d lux\t", lux); Serial.printf("LDR: %d /1024\t", ldr); Serial.printf("T: %0.2f *C\t", t); Serial.printf("H:%0.2f \t", h); Serial.printf("HIC: %0.2f \t", hic); ล่าช้า (100); client.setServer(mqtt_server, mqtt_port); client.setCallback(โทรกลับ); เชื่อมต่อใหม่ (); ล่าช้า (100); ESP.deepSleep(3e8); // 300 ล้านไมโครวินาที 300 วินาที 5 นาที }
ในระหว่างการดีบักหรือการตั้งค่า ให้สั่ง ESP.deepsleep() เพื่อให้มีการอ่านข้อมูลแบบอนุกรมอย่างต่อเนื่อง และเช่นเคย โค้ดแบบเต็มสำหรับอัปโหลดไปยัง ESP8266 ถูกโฮสต์ไว้ที่นี่ (GitHub)
อย่าลืมสวมจัมเปอร์ระหว่าง RST กับ D0/GPIO16 เพื่อกระตุ้นการปลุกหลังจากหลับลึกเป็นระยะเวลาหนึ่ง
ถึงเวลาอัปโหลดโค้ดโดยใช้ Arduino IDE ไปยัง ESP8266
ขั้นตอนที่ 2: MQTT: สื่อที่ยืดหยุ่นในการเผยแพร่และสมัครรับข้อมูล


อันดับแรก ฉันชอบใช้ MQTT เพื่อส่งและรับข้อมูลผ่านเซ็นเซอร์และไคลเอนต์ต่างๆ ในบ้านของฉัน นั่นเป็นเพราะความยืดหยุ่นในการส่งข้อมูลไม่จำกัดตามหัวข้อ และลูกค้าไม่จำกัดในการสมัครหนึ่งหัวข้อจากโบรกเกอร์ MQTT ประการที่สอง ฉันไม่มีคุณสมบัติที่จะหารือเกี่ยวกับ MQTT ในเชิงลึก ฉันได้รู้จัก MQTT ในบางครั้งเมื่อปีที่แล้ว (2017) เมื่อทำตามบทช่วยสอนเพื่อตั้งค่าสถานีตรวจอากาศและเซ็นเซอร์โดยใช้ Node-RED อย่างไรก็ตาม ฉันจะพยายามนำเสนอข้อมูลให้ดีที่สุด จุดเริ่มต้นที่ดีอีกแห่งคือวิกิพีเดีย
หากคุณไม่มีเวลาอ่านเกี่ยวกับทฤษฎีนี้ และต้องการจัดตั้งโบรกเกอร์ MQTT ฉันได้โพสต์บทช่วยสอนอื่นเพื่อดำเนินการดังกล่าว ค้นหาโพสต์นี้และเลื่อนลงไปที่ขั้นตอนที่ 4
เพื่ออธิบายว่า Message Queuing Telemetry Transport (MQTT) คืออะไรในความเข้าใจของฉัน ฉันได้เตรียมไดอะแกรมไว้ด้านบน โดยสรุป MQTT เป็นมาตรฐาน ISO และผลิตภัณฑ์เช่น mosquitto และ mosquitto-client สองแพ็คเกจที่ฉันใช้ build MQTT Broker บน Raspberry Pi ต้องปฏิบัติตามมาตรฐานนั้น โบรกเกอร์ MQTT จะกลายเป็นสื่อกลางสำหรับผู้เผยแพร่เพื่อส่งข้อความและสมาชิกเพื่อฟังหัวข้อเป้าหมาย
การผสมผสานระหว่างไลบรารี Arduino PubSubclient กับ ArduinoJson ด้วย Knolleary และ bblanchon ของผู้สร้าง ทำให้คนจรจัดและผู้พัฒนาชุดเครื่องมือต่างๆ ง่ายขึ้นตั้งแต่เซ็นเซอร์ไปจนถึงอุปกรณ์เป้าหมายหรือไคลเอนต์ปลายทาง
ให้ดำเนินการสร้างฐานข้อมูลและแสดงข้อมูลบางส่วน
ขั้นตอนที่ 3: บันทึกข้อมูลไปยัง SQL และแสดงบนเว็บเซิร์ฟเวอร์


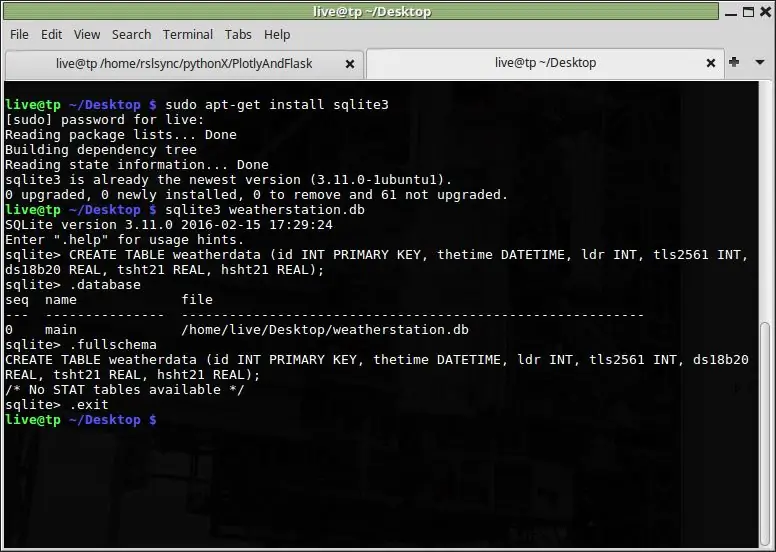
ฉันใช้ sqlite3 เพื่อสร้างฐานข้อมูลสำหรับเว็บเซิร์ฟเวอร์ ติดตั้ง sqlite3 ใน Rapberry Pi โดย:
sudo apt-get ติดตั้ง sqlite3
สร้างฐานข้อมูลและตารางโดยพิมพ์ลงในเทอร์มินัล:
sqlite3 weatherstation.db
สร้างข้อมูลสภาพอากาศของตาราง (id INT PRIMARY KEY, เวลา DATETIME, ldr INT, tls2561 INT, ds18b20 REAL, tsht21 REAL, hsht21 REAL);
.exit // เพื่อออกจากบรรทัดคำสั่ง sqlite และกลับไปที่ Linux terminal
ในการฟังหัวข้อที่เผยแพร่โดยสถานีตรวจอากาศ ฉันใช้ห้องสมุด Paho กับ Python:
#! /usr/bin/python3# นำมาใช้จาก: > # binh nguyen, august 04, 2018, from time import localtime, strftime, sleep import paho.mqtt.client as mqtt import sqlite3, json
mqtt_topic = 'balcony/weatherstation'
mqtt_username = "johndoe" mqtt_password = "password" dbfile = "/path/to/databse/weatherstation.db" mqtt_broker_ip = '192.168.1.50'
# the callback for when the client receives a connack response from the server.
def on_connect(client, userdata, flags, rc): print("connected with result code "+str(rc)) client.subscribe(mqtt_topic) # the callback for when a publish message is received from the server. def on_message(client, userdata, msg): thetime = strftime("%y-%m-%d %h:%m:%s", localtime())
topic = msg.topic
payload = json.dumps(msg.payload.decode('utf-8')) sql_cmd = sql_cmd = """insert into weatherdata values ({0}, '{1}', {2[ldr]}, {2[tsl2561]}, {2[ds18b20]}, {2[tsht21]}, {2[hsht21]})""".format(none, time_, payload) writetodb(sql_cmd) print(sql_cmd) return none
def writetodb(sql_cmd):
conn = sqlite3.connect(dbfile) cur = conn.cursor() cur.execute(sql_command) conn.commit()
client = mqtt.client()
client.on_connect = on_connect client.on_message = on_message client.username_pw_set(username=mqtt_username, password=mqtt_password) client.connect(mqtt_broker_ip, 1883, 60) sleep(1) client.loop_forever()
to display data from use another sql command to query data from the database such as:
sql_command = """ select * from weatherdata order by thetime desc limit 1000;"
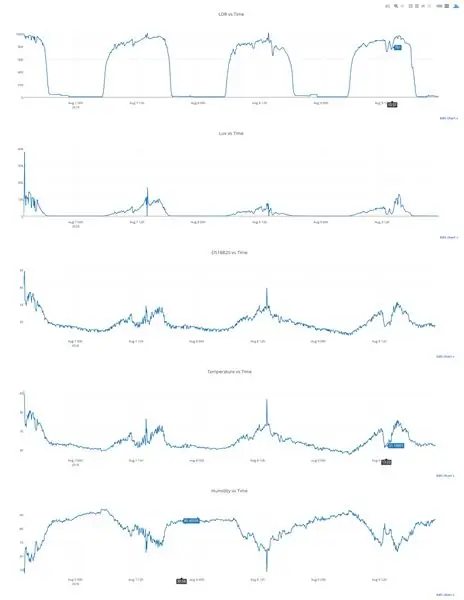
this sql command is included in the app.py that uses flask framework and plotty to make a web server and plotting a graph.
the complete code is hosted on the github.
if the esp8266 cannot read the ds18b20, it assigned a value of -127 as the temperature which skews the relative range of other readable temperatures. i cleaned up those values by set a null value to those equals to -127:
sqlite3 weatherstation.db
sqlite3> update weatherdata set ds18b20 = null where ds18b20 = -127;
to set up an environment for this mini web server, i used the shared libraries on raspberry pi. a virtualenv is a better option if the web server is hosted on a powerful computer. start the web server by:
python3 app.py
press control + c to stop the server.
the web server is set to auto-refreshed for every 60 seconds. you can change the interval in index.html file:
battery performance:
i did not measure the current between the normal state or sleep state of esp8266. many others did so. the first google search turned to this page. the normal state of esp8266 consumes about 100ma depends on the rate of transmitting and wifi activity. the deep-sleep state needs in the range of micro a, which a thousand times less.
for 5-minute interval between sleeping and waking up, one single lithium 18650 (2000mah) could fuel my weather station for 12 days. the same battery only enough for esp 8266 ran less than a day with a normal working state. the one i took from the camera battery pack (did not know the capacity) was enough to run the weather station with deep sleep for 5-6 days.
thank you for spending time with me to this end.
แนะนำ:
Simple Weather Station โดยใช้ ESP8266.: 6 ขั้นตอน (พร้อมรูปภาพ)

Simple Weather Station โดยใช้ ESP8266: ในคำแนะนำนี้ฉันจะแบ่งปันวิธีใช้ ESP8266 เพื่อรับข้อมูลเช่นอุณหภูมิ, ความดัน, สภาพภูมิอากาศ ฯลฯ และข้อมูล YouTube เช่นสมาชิก & จำนวนการดูทั้งหมด และแสดงข้อมูลบน Serial monitor และแสดงบน LCD ข้อมูลจะเ
ESP-01 Motion Sensor พร้อม Deep Sleep: 5 ขั้นตอน

ESP-01 Motion Sensor With Deep Sleep: ฉันกำลังพยายามสร้างเซ็นเซอร์ตรวจจับความเคลื่อนไหวแบบโฮมเมดที่ส่งข้อความอีเมลเมื่อถูกทริกเกอร์ มีตัวอย่างการสอนและตัวอย่างอื่นๆ มากมายในการทำเช่นนี้ ฉันเพิ่งต้องทำสิ่งนี้ด้วยเซ็นเซอร์ตรวจจับความเคลื่อนไหว PIR ที่ใช้แบตเตอรี่และ ESP
DIY Weather Station & WiFi Sensor Station: 7 ขั้นตอน (พร้อมรูปภาพ)

DIY Weather Station & WiFi Sensor Station: ในโครงการนี้ ฉันจะแสดงวิธีสร้างสถานีตรวจอากาศพร้อมกับสถานีเซ็นเซอร์ WiFi สถานีเซ็นเซอร์จะวัดอุณหภูมิและความชื้นในพื้นที่ และส่งผ่าน WiFi ไปยังสถานีตรวจอากาศ จากนั้นสถานีตรวจอากาศจะแสดงเ
ESP8266/ESP32 Weather Station พร้อม TFT LCD(s): 8 ขั้นตอน

ESP8266 / ESP32 Weather Station พร้อม TFT LCD: สวัสดี! ในคำแนะนำสั้น ๆ นี้ฉันต้องการนำเสนอโครงการ Esp8266 WS ที่สองของฉัน เนื่องจากฉันโพสต์โปรเจ็กต์ ESP แรกของฉัน ฉันจึงอยากทำให้ตัวเองเป็นโปรเจ็กต์ที่สอง ดังนั้นฉันจึงมีเวลาว่างในการทำงานใหม่ซอร์สโค้ดเก่าเพื่อให้ตรงกับความต้องการของฉัน ดังนั้นถ้าคุณไม่รังเกียจฉัน
WiFi Clock, Timer & Weather Station, ควบคุม Blynk: 5 ขั้นตอน (พร้อมรูปภาพ)

WiFi Clock, Timer & Weather Station, Blynk Controlled: นี่คือนาฬิกาดิจิตอล Morphing (ขอบคุณ Hari Wiguna สำหรับแนวคิดและรหัส morphing) มันคือนาฬิกาอะนาล็อก สถานีรายงานสภาพอากาศ และตัวจับเวลาในครัว มันถูกควบคุมโดย a แอพ Blynk บนสมาร์ทโฟนของคุณด้วย WiFi แอพช่วยให้คุณ
