
สารบัญ:
- ขั้นตอนที่ 1: เพื่อความกระชับ…
- ขั้นตอนที่ 2: ไอเดีย
- ขั้นตอนที่ 3: สร้างห้องบางห้อง
- ขั้นตอนที่ 4: เพิ่ม Wumpus
- ขั้นตอนที่ 5: ตรวจสอบ Wumpus
- ขั้นตอนที่ 6: ทดสอบ
- ขั้นตอนที่ 7: การเพิ่มรหัสห้องทั่วไป
- ขั้นตอนที่ 8: ทดสอบ
- ขั้นตอนที่ 9: เหตุใดจึงมีบรรทัดว่าง
- ขั้นตอนที่ 10: ทดสอบ
- ขั้นตอนที่ 11: นั่นคือทั้งหมดสำหรับตอนนี้
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:03.
- แก้ไขล่าสุด 2025-01-23 15:12.

สวัสดี สวัสดี และยินดีต้อนรับสู่บทช่วยสอนของฉันเกี่ยวกับการสร้าง Wumpus Hunt ใน Twine ด้วย Sugarcube!
Twine เป็นเครื่องมือที่ง่ายมาก ออกแบบมาสำหรับการสร้างเกมผจญภัยข้อความ! ลูกพี่ลูกน้องตัวน้อยที่ฉันชื่นชอบได้เลือกที่จะสร้างเกมกับ Twine สำหรับโครงการระดับอาวุโสของเธอ และฉันก็ได้รับความช่วยเหลือ ดังนั้นฉันจึงสร้างชุดบทช่วยสอนนี้ขึ้น!
ซีรีส์นี้มีจุดมุ่งหมายน้อยกว่าเป็นโปรเจ็กต์ แต่เป็นข้อมูลอ้างอิงสำหรับการออกแบบเกมด้วยเส้นใหญ่ ฉันจะนำเสนอคุณลักษณะบางอย่างของ Twine และวิธีที่คุณสามารถใช้คุณลักษณะเหล่านี้เป็นส่วนหนึ่งของเกมของคุณ
หากคุณต้องการติดตามฉันในขณะที่ฉันสร้าง Hunt the Wumpus ฉันแนะนำให้คุณเปลี่ยนแปลงสิ่งต่างๆ ลองเพิ่มคุณสมบัติหรือใช้สิ่งต่าง ๆ ในรูปแบบใหม่ ด้วยวิธีนี้คุณสามารถสร้างเกมของคุณเอง แทนที่จะติดตามเกมของฉัน
ตอนนี้ เรามี Wumpus ให้ล่าแล้ว!
ขั้นตอนที่ 1: เพื่อความกระชับ…

บทแนะนำนี้จะถือว่าคุณคุ้นเคยกับพื้นฐานบางอย่างแล้ว ปกติแล้วฉันชอบทำให้บทช่วยสอนของฉันเข้าถึงได้ง่ายที่สุด แต่คราวนี้ฉันต้องพูดถึงเนื้อและมันฝรั่งเพื่อเห็นแก่ลูกพี่ลูกน้อง widdle ที่น่ารักของฉัน
ฉันเดาว่าคุณคงคุ้นเคยกับ Twine เป็นอย่างดี ที่คุณทราบวิธีการดาวน์โหลด (หรือใช้เวอร์ชันออนไลน์) และคุณรู้วิธีสร้างข้อความใหม่และเชื่อมโยงเข้าด้วยกัน ฉันยังสมมติว่าคุณคุ้นเคยกับแนวคิดการเขียนโปรแกรมพื้นฐานบางอย่าง เช่น ตัวแปรและฟังก์ชัน และวิธีใช้ใน Sugarcube
ฉันต้องเดาว่าคุณคงคุ้นเคยกับเกม Hunt the Wumpus แล้ว เป็นแนวคิดที่อธิบายด้วยคำพูดได้ยาก และการอธิบายด้วยภาพอาจใช้เวลานาน ฉันพยายามค้นหาวิดีโอหรือบางสิ่งที่อธิบายมัน แต่ฉันไม่พบวิดีโอใดที่เป็นเพียงการเล่นเกมที่ไม่มีคำบรรยาย ฉันเดาว่ามันเป็นหนึ่งในสิ่งเหล่านั้นที่ส่งต่อกันรุ่น ๆ และทุกคนก็ถือว่าคุณรู้เกี่ยวกับมัน ฉันเดาว่าฉันไม่ได้ช่วยเรื่องนั้น
ขั้นตอนที่ 2: ไอเดีย

แนวคิดเบื้องหลังโครงการนี้คือเราสามารถใช้ทางเดินของ Twine เป็นห้องส่วนตัวได้ ผู้เล่นสามารถสำรวจห้องเหล่านั้นผ่านลิงก์ และรหัสจะเปลี่ยนข้อความของห้องโดยขึ้นอยู่กับว่า Wumpus อยู่ที่นั่นหรือไม่
แนวคิดนี้จบลงด้วยความท้าทายมากกว่าที่ฉันคาดไว้ แต่โดยรวมแล้ว ฉันคิดว่ามันเข้ากันได้ดีกับโรงจอดรถของ Twine เป็นส่วนใหญ่
ขั้นตอนที่ 3: สร้างห้องบางห้อง




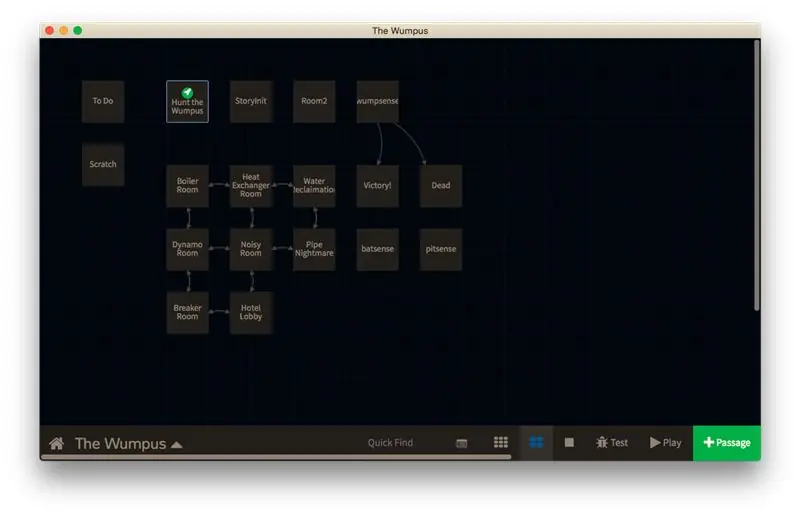
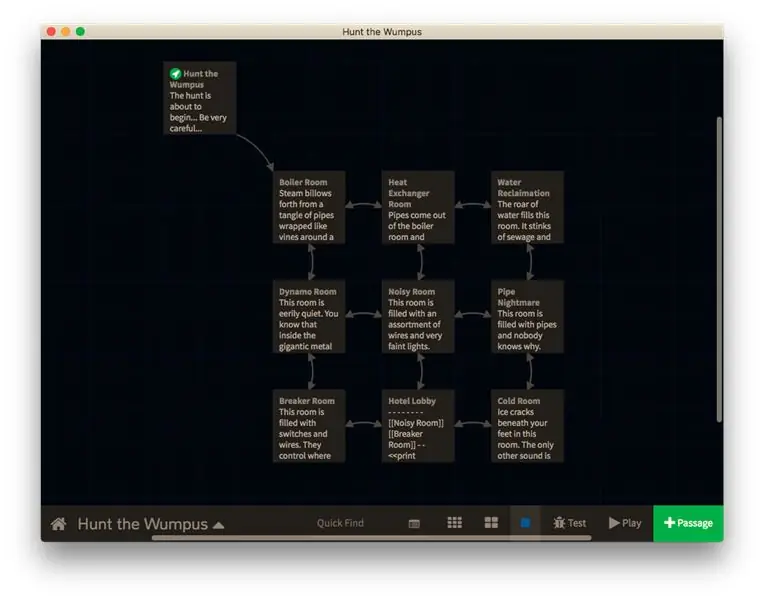
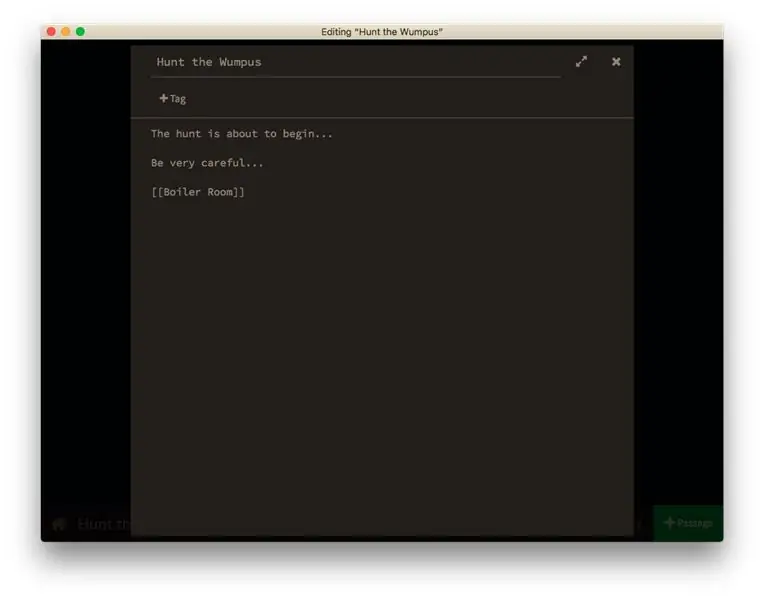
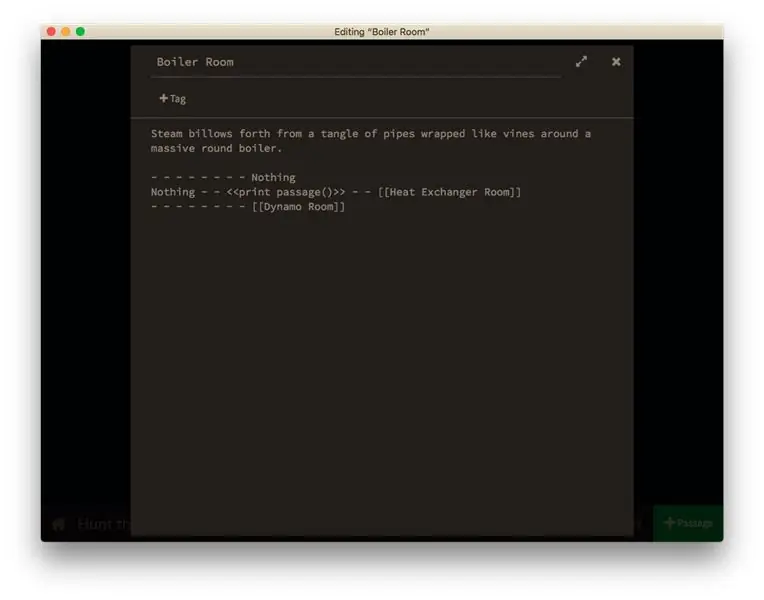
ดังที่คุณเห็นด้านบน ฉันเริ่มต้นด้วยการสร้างตารางห้องขนาด 3x3 ฉันยังมีข้อความแนะนำที่ซึ่งผู้เล่นจะเริ่มเล่น และลิงก์นั้นเชื่อมโยงไปยังห้องหนึ่งบนกริด โค้ดสำหรับสิ่งเหล่านี้เป็นพื้นฐานมาก มีเพียงข้อความและลิงก์บางส่วน ฉันจัดรูปแบบเล็กน้อยเพื่อจัดเรียงลิงก์ในแต่ละห้อง (ดังที่คุณเห็นในรูปที่สาม) แต่ฉันเก็บมันไว้น้อยที่สุด
กุญแจสู่ขั้นตอนนี้คือความเรียบง่าย คุณจะต้องการทำงานส่วนใหญ่นี้ซ้ำเป็นระยะๆ ดังนั้นคุณจึงไม่ต้องการทำงานซ้ำซากซ้ำซาก รวมห้องไว้ไม่เกิน 10 ห้อง อธิบายห้องให้สั้น อย่าเพิ่งตกแต่งให้สวยงาม พวกเขาจะต้องใช้งานได้เท่านั้น
เมื่อคุณได้โค้ดที่ใช้งานได้แล้ว มันก็จะสวยได้
ขั้นตอนที่ 4: เพิ่ม Wumpus

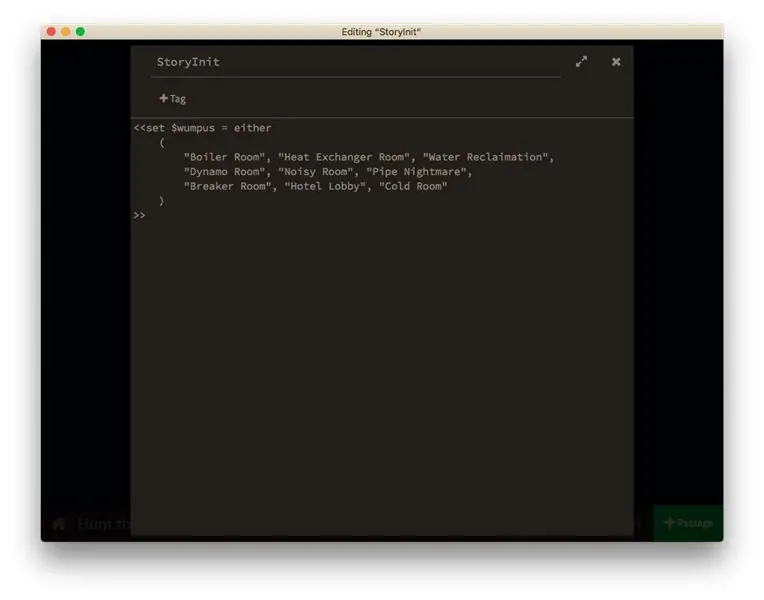
ในการเพิ่ม Wumpus เราจำเป็นต้องสร้างข้อความ StoryInit
ข้อความนี้เป็นเอกลักษณ์ของ SugarCube และดำเนินการก่อนที่ผู้เล่นจะเห็นข้อความเริ่มต้น ใช้เพื่อตั้งค่าตัวแปรและวัตถุที่ต้องสร้างก่อนเริ่มเกม เป็นสิ่งสำคัญมากที่ข้อความต้องมีชื่อว่า "StoryInit" และคำนึงถึงตัวพิมพ์เล็กและตัวพิมพ์ใหญ่
เราประกาศตัวแปร Wumpus เป็นสตริง และกำหนดชื่อห้องแบบสุ่ม เราสามารถใช้ฟังก์ชันทั้ง () เพื่อกำหนดสตริงสุ่มจากรายการสตริง ด้วยวิธีนี้ Wumpus จะเริ่มต้นในห้องแบบสุ่มเสมอ
ขั้นตอนที่ 5: ตรวจสอบ Wumpus

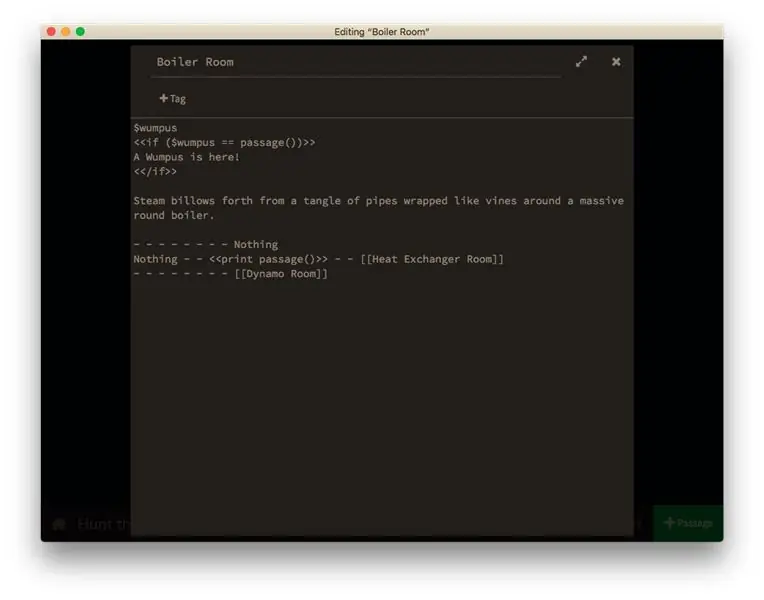
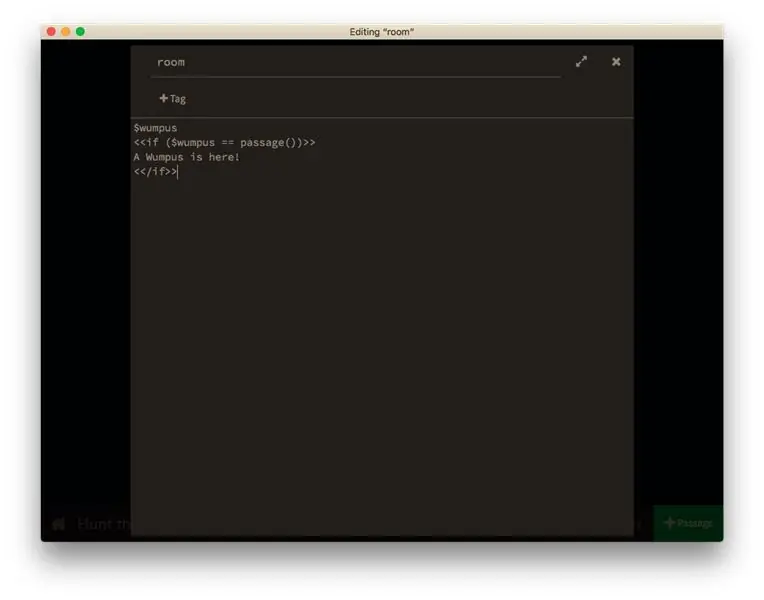
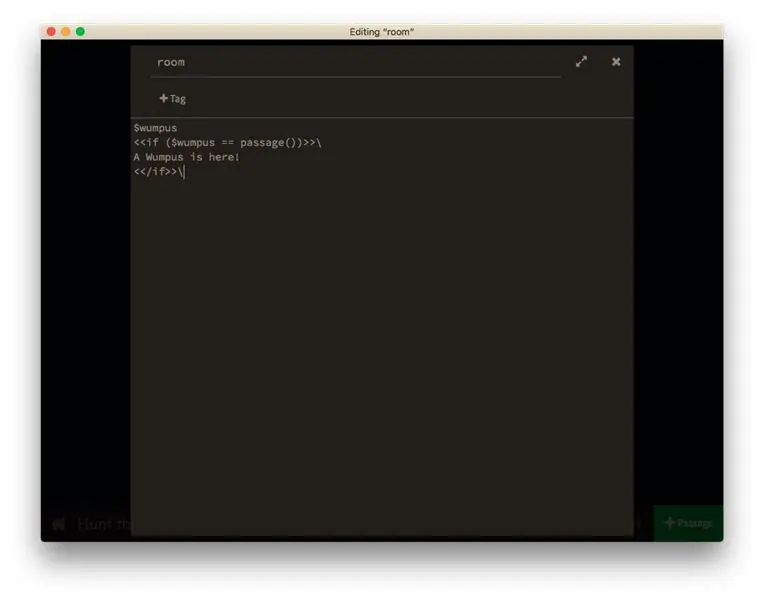
ในแต่ละห้อง เราเพิ่มคำสั่ง "" เพื่อตรวจสอบว่า Wumpus อยู่ในห้องปัจจุบันหรือไม่ ถ้าใช่ก็จะพิมพ์สตริงสั้น ๆ ถ้าไม่ใช่ ก็ไม่มีอะไรปรากฏขึ้น
เนื่องจากเรากำลังสร้างสิ่งนี้ เราจะเพิ่มข้อมูลการแก้ไขข้อบกพร่องด้วย เราต้องการทราบล่วงหน้าว่า Wumpus ของเราอยู่ที่ไหน และทำงานได้อย่างถูกต้อง
คุณจะต้องคัดลอกและวางรหัสนี้ในแต่ละห้องแยกกันก่อน นี่คือเหตุผลที่ฉันบอกให้คุณติดเพียงไม่กี่ห้อง
ขั้นตอนที่ 6: ทดสอบ


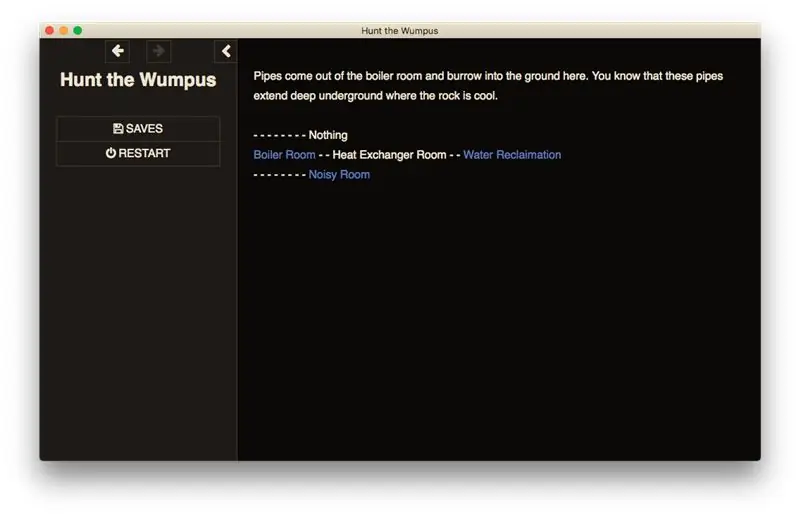
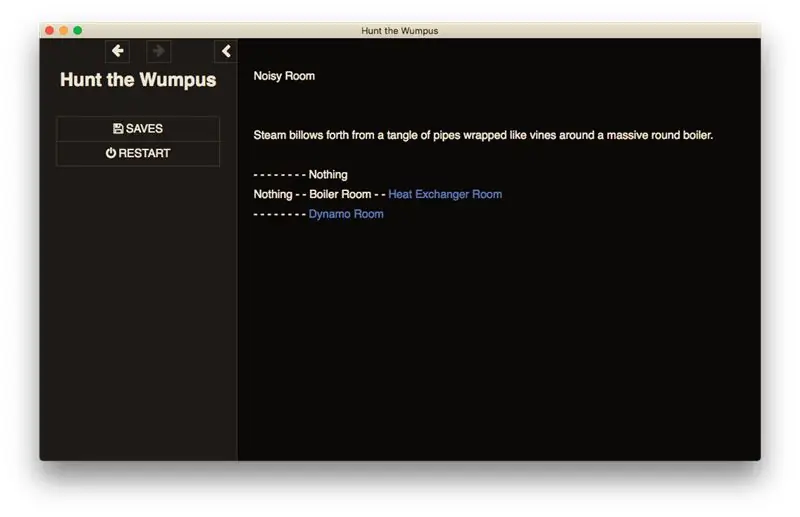
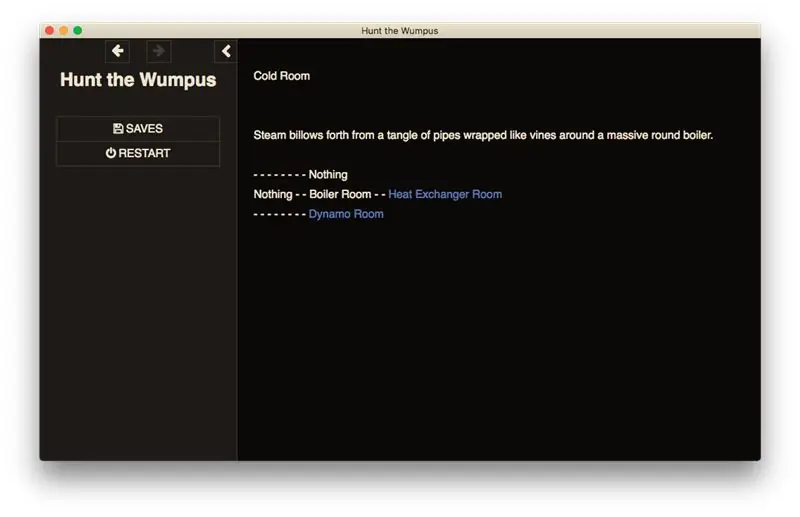
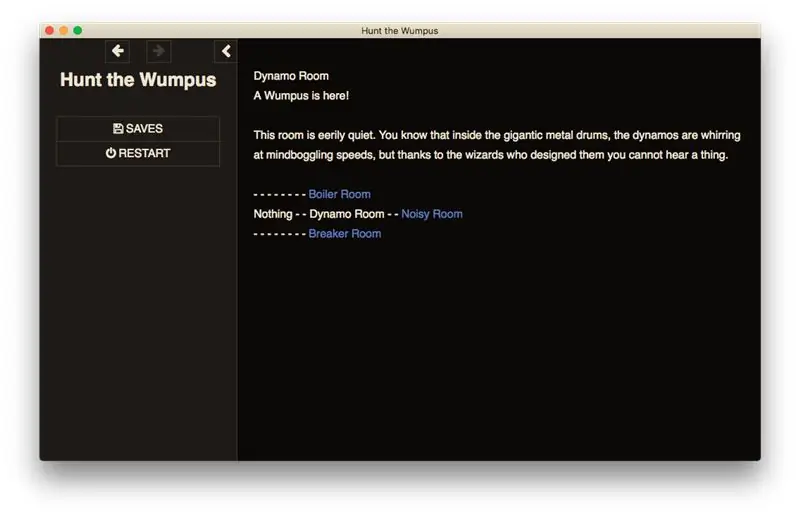
เราทดสอบรหัสของเราโดยการเล่น แน่นอนว่าเราสามารถเห็นได้ว่า Wumpus อยู่ที่ด้านบนของหน้าจอ ถ้าเราไม่อยู่ในห้องนั้น "A Wumpus มาแล้ว!" ข้อความไม่ปรากฏขึ้น
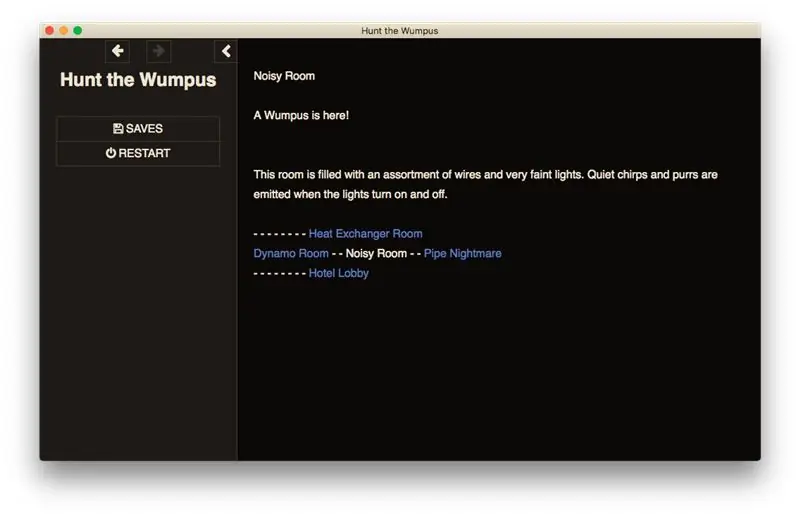
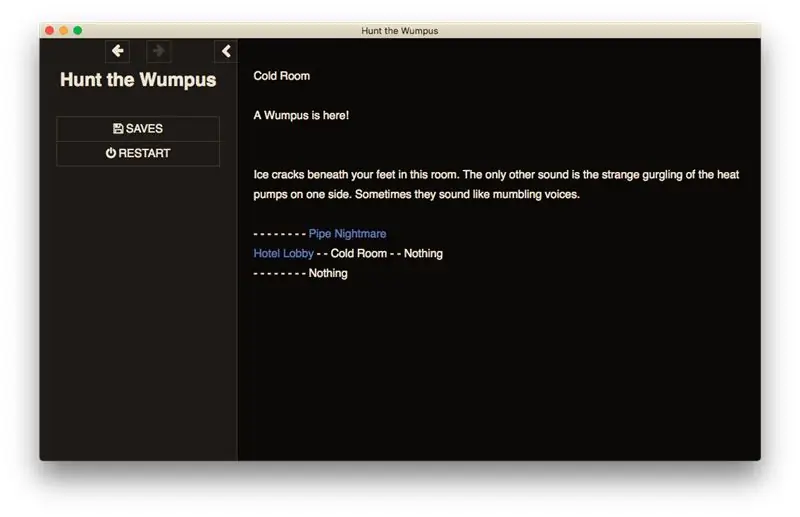
โดยการนำทางไปยังห้องที่ถูกต้อง เราสามารถทำให้ข้อความปรากฏขึ้นได้ นี่คือวิธีที่เราจะกำหนด Wumpus ของเราให้กับห้องสุ่มสำหรับแต่ละเกม!
ขั้นตอนที่ 7: การเพิ่มรหัสห้องทั่วไป


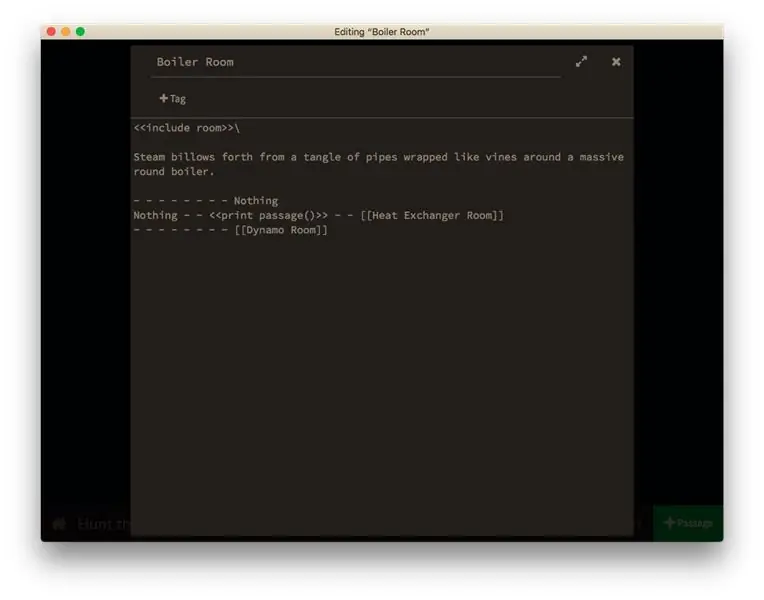
การคัดลอกและวางเพื่อให้แต่ละห้องตรวจสอบ Wumpus นั้นน่าเบื่อหน่าย ขณะที่เราพัฒนาเกมนี้ เราจะต้องการเปลี่ยนแปลงโค้ดนี้ค่อนข้างมาก เราต้องการวิธีที่ดีกว่าในการทำเช่นนั้น มาสร้างรหัสห้องทั่วไปกัน
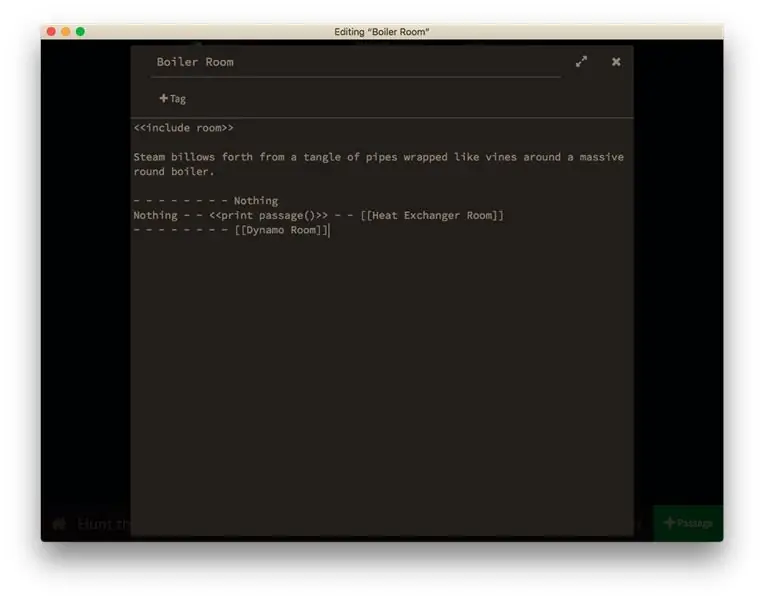
สร้างข้อความและตั้งชื่อสิ่งที่พิเศษ ฉันแค่เรียกฉันว่า "ห้อง" ด้วยตัวพิมพ์เล็กทั้งหมด คุณอาจต้องการใช้อักขระพิเศษหรือตัวพิมพ์ใหญ่ทั้งหมด เพื่อทำให้อักขระของคุณไม่เหมือนใคร เพื่อไม่ให้คล้ายกับชื่อห้องจริงของคุณ
เราจะตัดและวางคำสั่ง "" ของเราลงในรหัสห้องทั่วไปนี้ จากนั้น ในห้องจริงแต่ละห้องของคุณ ให้ใช้คำสั่ง "" การดำเนินการนี้จะคัดลอกและวางเนื้อหาของ "ห้อง" ในส่วนนั้นของแต่ละห้อง ด้วยวิธีนี้ เราสามารถปล่อยให้เครื่องจัดการกับบิตที่น่าเบื่อ ในขณะที่เราเน้นที่โค้ด!
คุณสามารถอ่านเพิ่มเติมเกี่ยวกับ "" และคำสั่งอื่นๆ ได้ในหน้าเอกสารประกอบของ Sugarcube 2
ขั้นตอนที่ 8: ทดสอบ


แน่นอนว่าการทดสอบนี้ให้ผลลัพธ์เหมือนเดิม แต่การทดสอบบ่อยๆ เป็นสิ่งสำคัญ น่าพอใจด้วย
อย่างไรก็ตาม มันชี้ให้เห็นถึงผลข้างเคียงที่โชคร้ายของการเข้ารหัสทั้งหมดของเรา ซึ่งตอนนี้เราสามารถจัดการได้อย่างถูกต้องมากขึ้น คุณอาจสังเกตเห็นว่าเมื่อเราเพิ่มโค้ดในแต่ละตอนมากขึ้นเรื่อยๆ เราก็จะได้พื้นที่ว่างในเกมของเรามากขึ้นเรื่อยๆ เราจะดูแลสิ่งเหล่านั้นต่อไป
ขั้นตอนที่ 9: เหตุใดจึงมีบรรทัดว่าง


คุณสามารถดูด้านบนว่าฉันได้เพิ่มแบ็กสแลชที่ส่วนท้ายของโค้ดบางบรรทัดได้อย่างไร ที่ไหนและเมื่อไหร่ที่ฉันใช้สิ่งเหล่านี้เป็นความตั้งใจอย่างยิ่ง และเพื่อให้เข้าใจว่าคุณจะต้องเข้าใจว่าทำไมเราถึงมี linebreaks แปลก ๆ ตั้งแต่แรก
เป็นลักษณะของโค้ดใน Twine ที่จะผสมผสานกับข้อความธรรมดา วงเล็บเหลี่ยม (สิ่งเหล่านี้:) บอก Twine ว่าสิ่งที่อยู่ภายในนั้นเป็นโค้ด ไม่ใช่ข้อความ ให้ฉันอธิบายปัญหาด้วยสิ่งนี้ สมมติว่าคุณมีรหัสต่อไปนี้:
<> ข้อความปกติที่ปรากฏในเกม… <
ตัวประมวลผลข้อความจำนวนมากมีตัวเลือกที่ช่วยให้คุณสามารถดูอักขระช่องว่าง เช่น การเว้นวรรค แท็บ และการขึ้นบรรทัดใหม่ Twine ไม่ได้ แต่ถ้าเป็นเช่นนั้น มันจะมีลักษณะดังนี้:
¶
ปกติ˙ข้อความ˙ปรากฏขึ้น˙ในเกม…¶ ¶ เพิ่มเติม˙เกม˙ข้อความ…
เห็นเครื่องหมายย่อหน้าเหล่านั้นหรือไม่ (¶) สิ่งเหล่านั้นไม่อยู่ในวงเล็บมุม นั่นหมายความว่า Twine คิดว่าเป็นข้อความธรรมดาและใส่ไว้ในเกมของคุณ นั่นเป็นเหตุผลที่เมื่อคุณเล่นเกม ดูเหมือนว่า:
ข้อความปกติที่ปรากฏในเกม…
ข้อความเกมเพิ่มเติม…
เพื่อกำจัดพวกมัน เราสามารถใช้อักขระแบ็กสแลชเพื่อบอก Twine ว่าเราไม่ต้องการให้ linebreak นั้นอยู่ที่นั่น ในโค้ดของคุณจะมีลักษณะดังนี้:
¶
ปกติ˙ข้อความ˙ปรากฏขึ้น˙ในเกม…¶ \¶ เพิ่มเติม˙เกม˙ข้อความ…
สิ่งนี้จะปรากฏขึ้นตามที่คุณคาดหวังในเกมของคุณ:
ข้อความปกติที่ปรากฏในเกม…
ข้อความเกมเพิ่มเติม…
โปรดทราบว่าเฉพาะการขึ้นบรรทัดใหม่นอกวงเล็บเหลี่ยมเท่านั้นที่ต้องการสิ่งนี้ ตัวอย่างเช่น ถ้าเรามีรหัสต่อไปนี้:
¶
เราต้องการแบ็กสแลชเพียงอันเดียว เพราะการขึ้นบรรทัดใหม่ (¶) อยู่ในวงเล็บมุม ()
ประการที่สอง แบ็กสแลช () ต่างจากเครื่องหมายทับ (/) และคุณจะต้องระมัดระวังว่าจะใช้อันไหน เพราะพวกมันทำสิ่งที่แตกต่างกัน
ขั้นตอนที่ 10: ทดสอบ

การทดสอบของคุณควรเปิดเผยว่าคุณได้ขจัดพื้นที่ว่างที่ผิดพลาด! ยอดเยี่ยม!
ขั้นตอนที่ 11: นั่นคือทั้งหมดสำหรับตอนนี้

นั่นคือทั้งหมดที่ฉันมีในตอนนี้ จนถึงตอนนี้ทุกอย่างเป็นสิ่งพื้นฐานที่ดีงามของ Twine รหัสห้องทั่วไปเป็นเคล็ดลับที่มีประโยชน์ในการลดการคัดลอกและวางที่คุณต้องทำ และแบ็กสแลชเหล่านี้มีความจำเป็นอย่างยิ่งในการทำให้ข้อความของคุณดูสะอาดตาและรหัสของคุณสามารถอ่านได้
สิ่งต่าง ๆ กำลังจะเริ่มต้นขึ้นอย่างรวดเร็วจากที่นี่!
การล่าสัตว์ที่มีความสุข!
แนะนำ:
เคาน์เตอร์ผู้เยี่ยมชมโดยใช้ 8051 และเซ็นเซอร์ IR พร้อม LCD: 3 ขั้นตอน

ตัวนับผู้เยี่ยมชมโดยใช้ 8051 และเซ็นเซอร์ IR พร้อมจอ LCD: เพื่อนที่รัก ฉันได้อธิบายวิธีสร้างตัวนับผู้เยี่ยมชมโดยใช้เซ็นเซอร์ 8051 และเซ็นเซอร์ IR และแสดงบน LCD 8051 เป็นหนึ่งในไมโครคอนโทรลเลอร์ที่ได้รับความนิยมมากที่สุดที่ใช้สำหรับงานอดิเรก การใช้งานเชิงพาณิชย์ทั่วโลก ฉันได้ทำวิ
ลิงก์จากตัวแปรเป็นเส้นใหญ่ด้วย Sugarcube: 10 ขั้นตอน

ลิงก์จากตัวแปรใน Twine With Sugarcube: ฉันดีใจมากที่คุณได้เข้าร่วมกับฉันอีกครั้ง! แสดงว่า Wumpus ยังไม่ได้กินคุณเลย ดี! สำหรับคนที่ไม่คุ้นเคย นี่คือชุดของบทช่วยสอนที่ฉันทำเพื่อช่วยลูกพี่ลูกน้องที่ขี้โวยวายที่น่ารักของฉันกับโปรเจ็กต์รุ่นพี่ของเธอ กวดวิชาเหล่านี้
All Band Receiver พร้อม SI4732 / SI4735 (FM / RDS, AM และ SSB) พร้อม Arduino: 3 ขั้นตอน

All Band Receiver พร้อม SI4732 / SI4735 (FM / RDS, AM และ SSB) พร้อม Arduino: เป็นโปรเจ็กต์เครื่องรับย่านความถี่ทั้งหมด ใช้ห้องสมุด Arduino Si4734 ห้องสมุดนี้มีตัวอย่างมากกว่า 20 ตัวอย่าง คุณสามารถฟัง FM ด้วย RDS สถานี AM (MW) ในพื้นที่ SW และสถานีวิทยุสมัครเล่น (SSB) เอกสารทั้งหมดที่นี่
อินเทอร์เฟซ ESP32 พร้อม SSD1306 Oled พร้อม MicroPython: 5 ขั้นตอน

อินเทอร์เฟซ ESP32 พร้อม SSD1306 Oled พร้อม MicroPython: Micropython เป็นการเพิ่มประสิทธิภาพของ python และมีขนาดเล็กของ python ซึ่งหมายถึงการสร้างสำหรับอุปกรณ์ฝังตัวซึ่งมีข้อจำกัดด้านหน่วยความจำและใช้พลังงานต่ำ Micropython สามารถใช้ได้กับคอนโทรลเลอร์หลายตระกูล ซึ่งรวมถึง ESP8266, ESP32, Ardui
PWM พร้อม ESP32 - Dimming LED พร้อม PWM บน ESP 32 พร้อม Arduino IDE: 6 ขั้นตอน

PWM พร้อม ESP32 | Dimming LED พร้อม PWM บน ESP 32 พร้อม Arduino IDE: ในคำแนะนำนี้เราจะดูวิธีสร้างสัญญาณ PWM ด้วย ESP32 โดยใช้ Arduino IDE & โดยทั่วไปแล้ว PWM จะใช้เพื่อสร้างเอาต์พุตแอนะล็อกจาก MCU ใดๆ และเอาต์พุตแอนะล็อกนั้นอาจเป็นอะไรก็ได้ระหว่าง 0V ถึง 3.3V (ในกรณีของ esp32) & จาก
