
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:03.
- แก้ไขล่าสุด 2025-01-23 15:12.




โมดูลกล้อง ESP32 เป็น PLC ราคาไม่แพงและทรงพลัง รวมถึงการจดจำใบหน้าด้วย!
มาสร้างหุ่นยนต์ First Person Viewpoint ที่คุณขับรถผ่านเว็บอินเตอร์เฟสบนเครื่องบินกันเถอะ!
โปรเจ็กต์นี้ใช้โมดูล Geekcreit ESP32 พร้อมกล้อง OV2640 มันขึ้นอยู่กับโมดูล AIThinker
มีโคลนของกล้อง ESP32 ที่แตกต่างกันมากมาย บางคนทำงาน บางคนไม่ได้ ฉันขอแนะนำให้คุณใช้โมดูลเดียวกับที่ฉันทำเพื่อให้คุณมีโอกาสประสบความสำเร็จ
หุ่นยนต์ทำงานดังนี้
ESP32 เผยแพร่ URL ของเว็บไปยังเครือข่ายของคุณที่แสดงสตรีมวิดีโอสดพร้อมช่องทำเครื่องหมายสำหรับใช้งานฟังก์ชันบางอย่างของกล้อง นอกจากนี้ยังได้รับการกดแป้นที่ส่งไปยังหน้าเว็บจากแป้นพิมพ์ซึ่งเป็นคำสั่งทิศทางสำหรับหุ่นยนต์ คุณอาจต้องการสร้าง USB joystick shield เพื่อให้คุณสามารถขับหุ่นยนต์ด้วยจอยสติ๊ก แทนที่จะพิมพ์คำสั่งแป้นพิมพ์
เมื่อ ESP32 ได้รับการกดแป้น มันจะส่งต่อไบต์เหล่านั้นไปยัง Arduino Nano ซึ่งจะขับเคลื่อนมอเตอร์เพื่อให้หุ่นยนต์เคลื่อนที่
โครงการนี้มีความยากปานกลางถึงสูง กรุณาใช้เวลาของคุณ
มาเริ่มกันเลย!
เสบียง
- โมดูลกล้อง ESP-32 พร้อมกล้อง OV2640 - ฉันขอแนะนำผลิตภัณฑ์ Geekcreit
- เสาอากาศแบบ snap-on ภายนอกสำหรับ ESP-32 เพื่อเพิ่มความแรงของสัญญาณสูงสุด
- Arduino นาโน
- Arduino Leonardo สำหรับโมดูลจอยสติ๊ก (เราต้องการการจำลองแป้นพิมพ์ USB ที่จัดเตรียมโดย Leonardo)
- โมดูลจอยสติ๊กทั่วไป
- L293D Quad H-bridge ชิป
- DC-DC Buck Coverter พร้อมเอาต์พุต 5V เพื่อจ่ายไฟให้กับ ESP32
- FTDI Serial Adapter สำหรับตั้งโปรแกรม ESP32
- แชสซีของหุ่นยนต์ทั่วไปที่มีมอเตอร์สองเกียร์ - แชสซีใดก็ได้ที่ใช้งานได้ แนะนำให้ใช้มอเตอร์ 3 ถึง 6V
- แบตเตอรี่ LiPo 2 x 7.4V 1300mAh (หรือใกล้เคียง) เพื่อจ่ายไฟให้กับ ESP32 และมอเตอร์
- แบตเตอรี่ 1 x 9V สำหรับจ่ายไฟให้กับ Arduino Nano
ขั้นตอนที่ 1: ตั้งโปรแกรมกล้อง ESP32


ใช้เขียงหั่นขนมเชื่อมต่อกล้อง ESP32 ของคุณกับอะแดปเตอร์ FTDI ดังนี้:
FTDI ESP32
3.3V----------- 3.3V
GND-----------GND
เท็กซัส ------------ U0R
Rx ------------ U0T
นอกจากนี้ ให้เชื่อมต่อพิน IO0 ("eye-oh-zero") กับ GND คุณต้องทำเช่นนี้เพื่อให้ ESP32 เข้าสู่โหมดการเขียนโปรแกรม
เปิดเครื่องรูดไฟล์ esp32CameraWebRobotforInstructable.zip
มี 4 ไฟล์ในโครงการนี้:
esp32CameraWebRobotforInstructable.ino เป็นภาพร่าง Arduino
ap_httpd.cpp เป็นรหัสที่จัดการเว็บเซิร์ฟเวอร์และเกี่ยวข้องกับการตั้งค่าคุณสมบัติของกล้องจากหน้าเว็บและรับการกดปุ่มจากหน้าเว็บ
camera_index.h มีโค้ด HTML/JavaScript สำหรับเว็บแอปพลิเคชันเป็นไบต์อาร์เรย์ การแก้ไขเว็บแอปพลิเคชันนั้นอยู่นอกเหนือขอบเขตของโครงการนี้ ฉันจะใส่ลิงก์สำหรับวิธีแก้ไข HTML/JavaScript ในภายหลัง
camera_pins.h เป็นไฟล์ส่วนหัวที่เกี่ยวข้องกับการกำหนดค่าพินของกล้อง ESP32
ในการทำให้ ESP32 เข้าสู่โหมดการเขียนโปรแกรม คุณต้องเชื่อมต่อ IO0 ("eye-oh-zero") กับกราวด์
เปิด Arduino IDE ของคุณและไปที่ Tools/Boards/Boards Manager ค้นหา esp32 และติดตั้งไลบรารี esp32
เปิดโครงการใน Arduino IDE ของคุณ
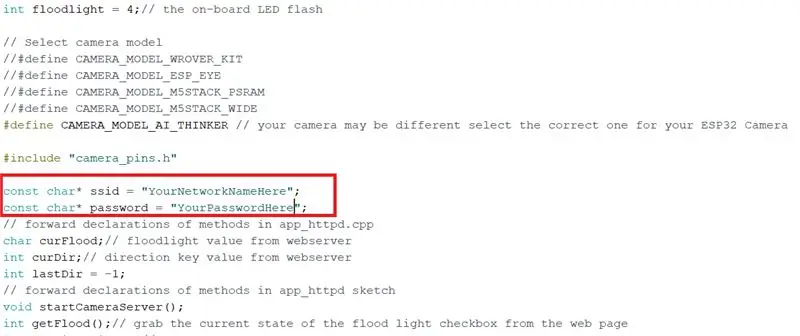
ใส่ ID เครือข่ายของเราเตอร์และรหัสผ่านของคุณลงในบรรทัดที่ไฮไลต์ในภาพด้านบน บันทึกโครงการ
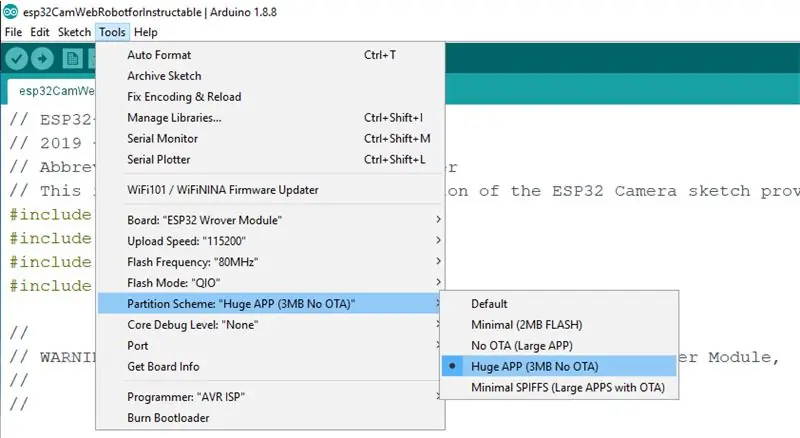
ไปที่เมนูเครื่องมือและทำการเลือกตามที่แสดงในภาพด้านบน
บอร์ด: ESP32 Wrover
ความเร็วในการอัพโหลด: 115200
โครงการพาร์ทิชัน: "แอปขนาดใหญ่ (3MB ไม่มี OTA)"
และเลือกพอร์ตที่อะแดปเตอร์ FTDI ของคุณเชื่อมต่ออยู่
คลิกปุ่ม "อัปโหลด"
ตอนนี้ บางครั้ง ESP32 จะไม่เริ่มอัปโหลด ดังนั้นให้พร้อมที่จะกดปุ่ม RESET ที่ด้านหลังของ ESP32 เมื่อคุณเริ่มเห็นอักขระ …---… ปรากฏขึ้นในคอนโซลระหว่างการอัปโหลด จากนั้นจะเริ่มอัปโหลด
เมื่อคุณเห็น 'กด RST' บนคอนโซล แสดงว่าการอัปโหลดเสร็จสมบูรณ์
ตัดการเชื่อมต่อ IO0 จากกราวด์ ถอดสาย 3.3V ระหว่างอะแดปเตอร์ FTDI และ ESP32
กล้อง ESP32 ต้องการกระแสไฟมากจึงจะทำงานได้ดี เชื่อมต่ออะแดปเตอร์จ่ายไฟ 5V 2A กับพิน 5V และ GND บน ESP32
เปิด Serial Monitor ตั้งค่าอัตราบอดเป็น 115200 แล้วดูเมื่อ ESP32 รีบูต ในที่สุด คุณจะเห็น URL สำหรับเซิร์ฟเวอร์
ไปที่เบราว์เซอร์ของคุณและป้อน URL เมื่อเว็บไซต์โหลดขึ้น ให้คลิกปุ่ม 'เริ่มการสตรีม' และสตรีมวิดีโอสดควรเริ่มต้นขึ้น หากคุณคลิกที่ช่องทำเครื่องหมาย 'Floodlight' ไฟ LED แฟลชบนเครื่องจะสว่างขึ้น ระวัง! มันสว่าง!
ขั้นตอนที่ 2: สร้างหุ่นยนต์

คุณต้องมีโครงหุ่นยนต์สองล้อ ใครๆ ก็ทำได้ ประกอบแชสซีตามคำแนะนำของผู้ผลิต
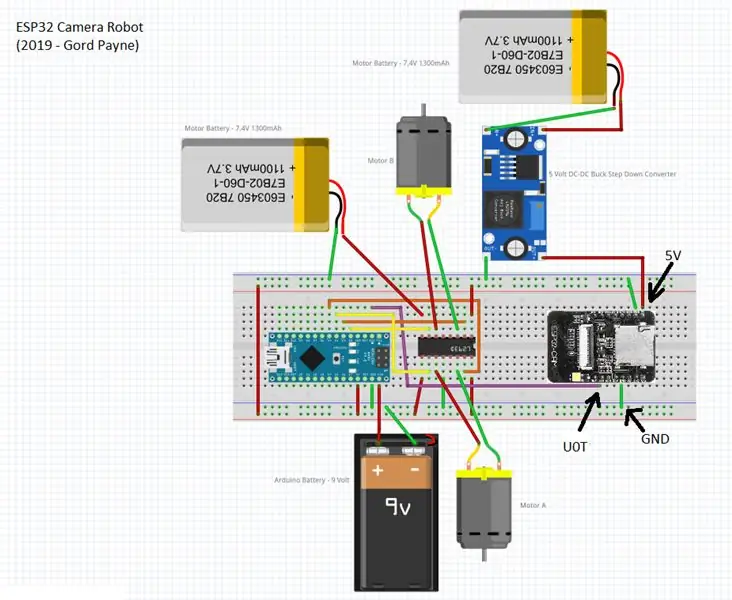
จากนั้นวางสายหุ่นยนต์ตามแผนภาพ ปล่อยการเชื่อมต่อแบตเตอรี่ไว้ก่อน
L293D ใช้สำหรับควบคุมมอเตอร์ สังเกตว่ารอยบากครึ่งบนชิปอยู่ทางด้านหน้าของ ESP32
โดยปกติ Arduino ต้องใช้ 6 พินเพื่อควบคุมมอเตอร์สองตัว
หุ่นยนต์ตัวนี้ต้องการเพียง 4 พินและยังคงทำงานได้เต็มที่
พิน 1 และ 9 เชื่อมต่อกับแหล่งจ่าย 5V ของ Arduino ดังนั้นจึงมีค่าสูงอย่างถาวร การเดินสายไฟของหุ่นยนต์ด้วยวิธีนี้หมายความว่าเราต้องการพินน้อยลงสองตัวบน Arduino เพื่อควบคุมมอเตอร์
ในทิศทางไปข้างหน้า หมุด INPUT ถูกตั้งค่าเป็น LOW และหมุดปรับคลื่นพัลส์ของมอเตอร์ถูกกำหนดเป็นค่าระหว่าง 0 ถึง 255 โดย 0 หมายถึง ปิด และ 255 หมายถึงความเร็วสูงสุด
ในทิศทางย้อนกลับ หมุด INPUT ถูกตั้งค่าเป็น HIGH และค่า PWM จะกลับด้าน 0 หมายถึงความเร็วสูงสุดและ 255 หมายถึงปิด
เปิดเครื่องรูดและอัปโหลดร่าง ArduinoMotorControl ไปยัง Arduino Nano
ขั้นตอนที่ 3: เฮ้! รอสักครู่! ทำไมฉันถึงต้องการ Arduino Nano?
คุณอาจกำลังคิดว่า "เฮ้! มีพิน IO อย่างน้อย 4 พินในกล้อง ESP32 เหตุใดฉันจึงใช้หมุดเหล่านี้เพื่อควบคุมมอเตอร์ไม่ได้"
จริงอยู่ที่ ESP32 มีหมุดดังนี้:
IO0 - จำเป็นสำหรับการวาง ESP32 ในโหมดการเขียนโปรแกรม
IO2 - พร้อมใช้งาน
IO4 - ไฟ LED แฟลช
IO12, IO13, IO14, IO15, IO16 - พิน GPIO เพิ่มเติม
หากคุณเพียงแค่โหลดภาพร่างพื้นฐานลงบน ESP32 เพื่อควบคุมพินด้วยคำสั่ง PWM พวกมันก็ใช้งานได้
อย่างไรก็ตาม เมื่อคุณเปิดใช้งานไลบรารี CAMERA ในแบบสเก็ตช์ของคุณ หมุดเหล่านี้จะไม่สามารถใช้ได้อีกต่อไป
สิ่งที่ง่ายที่สุดที่จะทำคือใช้นาโนเพื่อควบคุมมอเตอร์ผ่าน PWM และส่งคำสั่งจาก ESP32 โดยการสื่อสารแบบอนุกรมผ่านสายเดียว (ESP32 U0T ถึง Arduino Rx0) และ GND ง่ายมาก.
ขั้นตอนที่ 4: ต่อสายจอยสติ๊ก USB (อุปกรณ์เสริม)
คุณสามารถขับเคลื่อนหุ่นยนต์ได้โดยส่งการกดปุ่มไปยังหน้าเว็บดังนี้:
8 - ไปข้างหน้า
9 - ไปข้างหน้าขวา
7 - ไปข้างหน้าซ้าย
4 - หมุนไปทางซ้าย
5 - หยุด
1 - ย้อนกลับซ้าย
2 - ย้อนกลับ
3 - ถอยหลังไปทางขวา
ร่างจอยสติ๊ก USB แปลงอินพุตจอยสติ๊กเป็นปุ่มกดและส่งไปยังเว็บอินเตอร์เฟสซึ่งส่งต่อไปยัง Arduino เพื่อขับเคลื่อนหุ่นยนต์
เชื่อมต่อจอยสติ๊กกับ Arduino LEONARDO ดังนี้:
ลีโอนาร์โด จอยสติ๊ก
5V ---------- VCC
GND ---------- GND
A0 ---------- VRx
A1 ---------- VRy
เปิด usbJoyStick สเก็ตช์ เลือก Arduino Leonardo เป็นบอร์ด และอัปโหลดไปยัง Leonardo
หากคุณต้องการทดสอบ เพียงแค่เปิดตัวแก้ไขข้อความบนคอมพิวเตอร์ของคุณ คลิกเมาส์ในหน้าต่าง และเริ่มขยับจอยสติ๊ก คุณควรเห็นค่าตั้งแต่ 1 ถึง 9 แสดงในหน้าต่าง
ขั้นตอนที่ 5: ไปกันเถอะ
ใช้เวลาสักครู่และตรวจดูสายไฟเพื่อให้แน่ใจว่าทุกอย่างถูกต้อง
ถัดไป เชื่อมต่อแบตเตอรี่ของคุณดังนี้
1. เปิดกล้อง ESP32 ต้องใช้เวลาสองสามวินาทีในการเริ่มเว็บเซิร์ฟเวอร์
2. เปิดเครื่อง Arduino Nano
3. เปิดเครื่องมอเตอร์
เปิดเบราว์เซอร์ของคุณและไปที่ URL สำหรับ ESP32
คลิกปุ่มเริ่มการสตรีม
คลิกเมาส์ของคุณที่ใดที่หนึ่งในหน้าจอเบราว์เซอร์เพื่อให้หน้าจอเป็นโฟกัส
เริ่มขับหุ่นยนต์ของคุณด้วยจอยสติ๊ก (หรือคีย์บอร์ด)
ฉันพบว่าขนาดเฟรมเริ่มต้นนั้นใช้ได้สำหรับการแพร่ภาพวิดีโอสดที่ตอบสนองอย่างเป็นธรรมผ่าน WiFi อย่างไรก็ตาม เมื่อคุณเพิ่มขนาดเฟรม สตรีมจะขาดๆ หายๆ มากขึ้น เนื่องจากคุณกำลังพยายามถ่ายทอดภาพที่ใหญ่ขึ้น
นี่เป็นโครงการที่ท้าทายที่เปิดโอกาสให้คุณเริ่มทำงานกับการสตรีมวิดีโอสดและขับหุ่นยนต์ผ่าน WiFi ฉันหวังว่าคุณจะพบว่ามันสนุก!
ไปทำสิ่งมหัศจรรย์กันเถอะ!
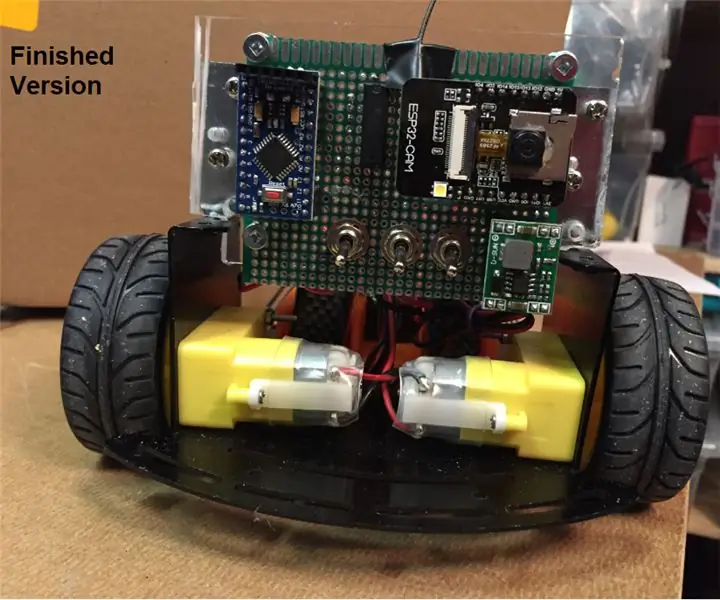
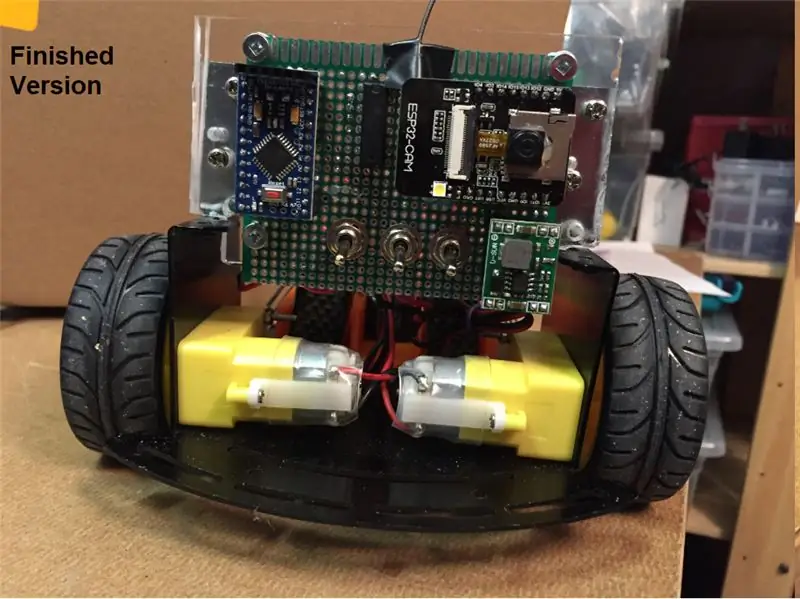
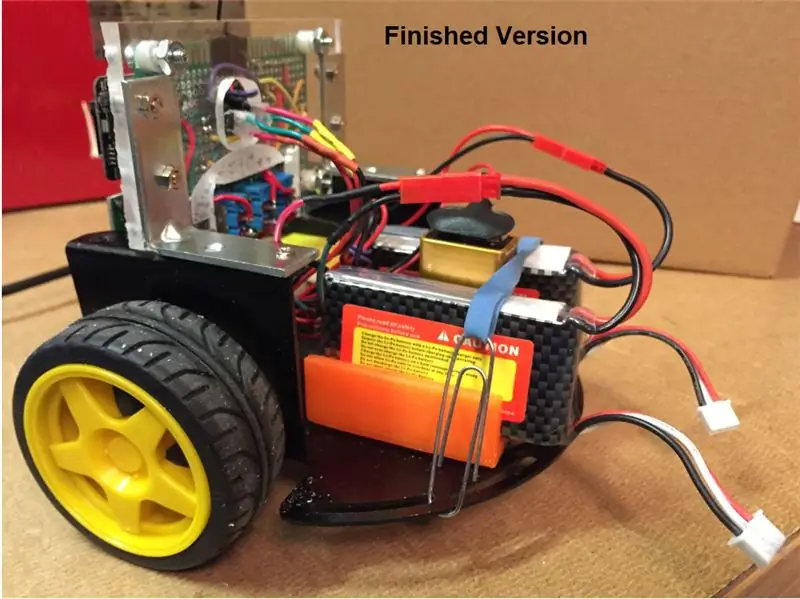
อัปเดตมกราคม 2020 - ภาพถ่ายสุดท้ายแสดงหุ่นยนต์รุ่นสุดท้ายที่บัดกรีแข็งและติดตั้งเข้ากับแชสซีอย่างปลอดภัย
สวิตช์ที่ติดตั้งด้านหน้าสามตัวมีดังนี้:
ซ้าย - แบตเตอรี่กำลังมอเตอร์
ศูนย์ - แบตเตอรี่ Arduino
ขวา - แบตเตอรี่กล้อง ESP32
ฉันสามารถใช้แบตเตอรี่ก้อนใหญ่หนึ่งก้อนกับหม้อแปลงบูสบูสต์บางตัว (ฉันใช้หนึ่งก้อนสำหรับ ESP32 - อยู่ที่ด้านล่างขวาของภาพถ่ายมุมมองด้านหน้า) แต่เพื่อความเรียบง่าย ฉันแค่เก็บแบตเตอรี่ไว้ 3 ก้อน
หุ่นยนต์ตอนนี้บน Access Point
ฉันพบว่ามันยุ่งยากในการสาธิตหุ่นยนต์ตัวนี้นอกบ้านของฉัน เนื่องจากเครือข่ายองค์กรในโรงเรียนของฉันไม่อนุญาตให้ฉันเชื่อมต่อเว็บเซิร์ฟเวอร์หุ่นยนต์กับมัน วิธีแก้ปัญหา ฉันได้ค้นคว้าเกี่ยวกับการใช้คุณลักษณะจุดเข้าใช้งานของเว็บเซิร์ฟเวอร์ ESP32 ต้องใช้เวลาทำงาน แต่ต้องมีการเปลี่ยนแปลงเพียงเล็กน้อยกับร่างหุ่นยนต์หลักเพื่อให้ ESP32 ออกอากาศเป็นที่อยู่ IP ของตัวเอง มันไม่ได้ทรงพลังเท่าฮับ wifi ความเร็วสูงโดยเฉพาะ (บางครั้งอาจแฮงค์หากคุณเคลื่อนที่เร็วเกินไป) แต่มันใช้งานได้ค่อนข้างดี และตอนนี้ฉันสามารถสาธิตหุ่นยนต์ได้ทุกที่ที่ต้องการโดยไม่ต้องเชื่อมต่อกับเครือข่าย! เมื่อคุณให้หุ่นยนต์ทำงานแล้ว ให้ลองแปลงเป็น Access Point ด้วยตัวคุณเอง!
ขั้นตอนที่ 6: รายละเอียดวิธีการแก้ไขโค้ด HTML/Javascript สำหรับเว็บเซิร์ฟเวอร์
ไม่จำเป็น แต่ฉันมีคำขอบางอย่าง
ฉันได้ให้รายละเอียดเกี่ยวกับวิธีใช้ CyberChef แก่ Google Doc เพื่อแปลงไปมาระหว่าง HTML/Javascript และการแสดงอาร์เรย์ไบต์ในไฟล์ camera_index.h
แนะนำ:
สถานีตรวจอากาศระดับมืออาชีพโดยใช้ ESP8266 และ ESP32 DIY: 9 ขั้นตอน (พร้อมรูปภาพ)

สถานีตรวจอากาศระดับมืออาชีพโดยใช้ ESP8266 และ ESP32 DIY: LineaMeteoStazione เป็นสถานีตรวจอากาศที่สมบูรณ์แบบซึ่งสามารถเชื่อมต่อกับเซ็นเซอร์ระดับมืออาชีพจาก Sensirion รวมถึงส่วนประกอบ Davis Instrument (Rain Gauge, เครื่องวัดความเร็วลม) โปรเจ็กต์นี้มีจุดมุ่งหมายเพื่อเป็นสถานีตรวจอากาศแบบ DIY แต่ต้องใช้
ความแรงของสัญญาณ ESP32 TTGO WiFi: 8 ขั้นตอน (พร้อมรูปภาพ)

ความแรงของสัญญาณ WiFi ESP32 TTGO: ในบทช่วยสอนนี้ เราจะเรียนรู้วิธีแสดงความแรงของสัญญาณเครือข่าย WiFi โดยใช้บอร์ด ESP32 TTGO ดูวิดีโอ
ESP32 Bluetooth Tutorial - วิธีใช้ Bluetooth ในตัวของ ESP32: 5 ขั้นตอน

ESP32 Bluetooth Tutorial | วิธีใช้ Bluetooth ในตัวของ ESP32: สวัสดีทุกคน เนื่องจากบอร์ด ESP32 มาพร้อมกับ WiFi & บลูทูธทั้งคู่ แต่สำหรับโปรเจ็กต์ส่วนใหญ่ เรามักจะใช้แค่ Wifi เราไม่ได้ใช้บลูทูธ ดังนั้นในคำแนะนำนี้ ฉันจะแสดงให้เห็นว่าการใช้บลูทูธของ ESP32 & สำหรับโครงการพื้นฐานของคุณ
เริ่มต้นใช้งาน ESP32 CAM - สตรีมวิดีโอโดยใช้ ESP CAM ผ่าน Wifi - โครงการกล้องรักษาความปลอดภัย ESP32: 8 ขั้นตอน

เริ่มต้นใช้งาน ESP32 CAM | สตรีมวิดีโอโดยใช้ ESP CAM ผ่าน Wifi | โครงการกล้องรักษาความปลอดภัย ESP32: วันนี้เราจะเรียนรู้วิธีใช้บอร์ด ESP32 CAM ใหม่นี้ และวิธีที่เราสามารถเข้ารหัสและใช้เป็นกล้องรักษาความปลอดภัยและรับการสตรีมวิดีโอผ่าน wifi
เริ่มต้นใช้งาน ESP32 - การติดตั้งบอร์ด ESP32 ใน Arduino IDE - ESP32 Blink Code: 3 ขั้นตอน

เริ่มต้นใช้งาน ESP32 | การติดตั้งบอร์ด ESP32 ใน Arduino IDE | รหัสการกะพริบของ ESP32: ในคำแนะนำนี้ เราจะดูวิธีการเริ่มทำงานกับ esp32 และวิธีการติดตั้งบอร์ด esp32 ลงใน Arduino IDE และเราจะตั้งโปรแกรม esp 32 เพื่อเรียกใช้โค้ดกะพริบโดยใช้ arduino ide
