
สารบัญ:
- ขั้นตอนที่ 1: ประกอบ Arcade1Up Stock
- ขั้นตอนที่ 2: Dis-Asemble Arcade1Up Marquee และ Assemble Pixelcade Marquee
- ขั้นตอนที่ 3: เพิ่มอินพุต HDMI ไปที่ Arcade1Up Monitor
- ขั้นตอนที่ 4: Mod ของจอแสดงผลย่อยและแผงควบคุม
- ขั้นตอนที่ 5: Mods แผงลำโพง
- ขั้นตอนที่ 6: สวิตช์เปิด/ปิดชั่วขณะของพีซีและรีเลย์สวิตช์ไฟ
- ขั้นตอนที่ 7: การประกอบขั้นสุดท้าย
- ขั้นตอนที่ 8: การติดตั้งซอฟต์แวร์ (LEDBlinky, Pixelcade, HyperSpin)
- ขั้นตอนที่ 9: ก้าวต่อไปด้วย Pixelcade API
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:03.
- แก้ไขล่าสุด 2025-01-23 15:12.






**** อัปเดตเดือนเมษายน 2020 // เพิ่มการสนับสนุนซอฟต์แวร์สำหรับพินบอลเสมือน เพิ่มเติมได้ที่ https://pixelcade.org ****
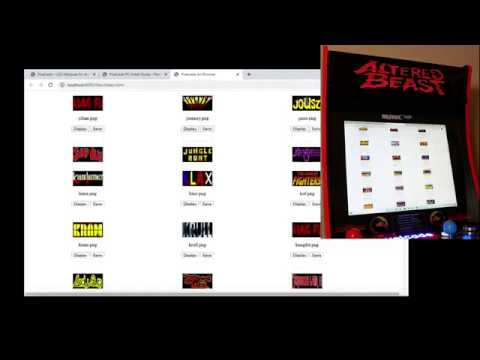
ตู้อาร์เคด Arcade1Up ดัดแปลงด้วย LED Marquee และหน้าจอย่อยขนาดเล็กเพิ่มเติมที่แสดงข้อมูลเกม เช่น ชื่อเกม ปี ผู้ผลิต ประเภท และอันดับ
อะไหล่
Arcade1Up Mortal Kombat Cabinet Amazon หรือ Arcade1Up Mortal Kombat ที่ Walmart
Pixelcade LED Marquee Kit สำหรับ Arcade1Up
Pixelcade Sub-Display Kit (รวม Seeeduino, 1 Mini-OLED, 1 Max7219 Dot Matrix และ 1 Max7219 7Segment ทั้งหมดที่มีส่วนหัวแนวตั้งแบบบัดกรี)
คอมพิวเตอร์ Dell OptiPlex 9020 Small Form Factor (ตกแต่งใหม่)
ปุ่ม LED, จอยสติ๊ก, 2 ตัวเข้ารหัส USB และสายเคเบิล
LCD Controller Board (เพิ่ม HDMI ให้กับ Arcade1Up Monitor)
เครื่องปั่นด้าย Ultimarc พร้อม USB
ฮาร์ดไดรฟ์ภายใน 4 TB SATA
รางปลั๊กไฟรีเลย์ IoT
พอร์ตแสดงผลไปยังสาย HDMI
7 Port Powered USB Hub (ฮับ USB ที่ไม่ได้ใช้พลังงานจะไม่ทำงาน)
คีย์บอร์ดและเมาส์ไร้สาย LogiTech K400
การ์ดเครือข่ายไร้สาย (Wi-Fi)
เครื่องซักผ้าสำเร็จรูป
Kintel MA170 12V แอมป์เสียง
เทปสองหน้า
ซอฟต์แวร์ Pixelcade - ฟรี
ซอฟต์แวร์ LEDBlinky - $25
ฮาร์ดแวร์เบ็ดเตล็ด (สกรู M2 และ M3 ขนาดต่างๆ)
ไม่จำเป็น
1 1/8 ดอกสว่านเพื่อเจาะรูปุ่มอาเขต
ข้อจำกัดความรับผิดชอบ: ฉันเป็นผู้สร้างและขาย Pixelcade LED marquee https://pixelcade.org ลิงค์ผลิตภัณฑ์ด้านบนบางส่วนเป็นลิงค์พันธมิตร ซึ่งหมายความว่าฉันจะได้รับค่าคอมมิชชั่นเล็กน้อยโดยไม่มีค่าใช้จ่ายเพิ่มเติมสำหรับคุณ
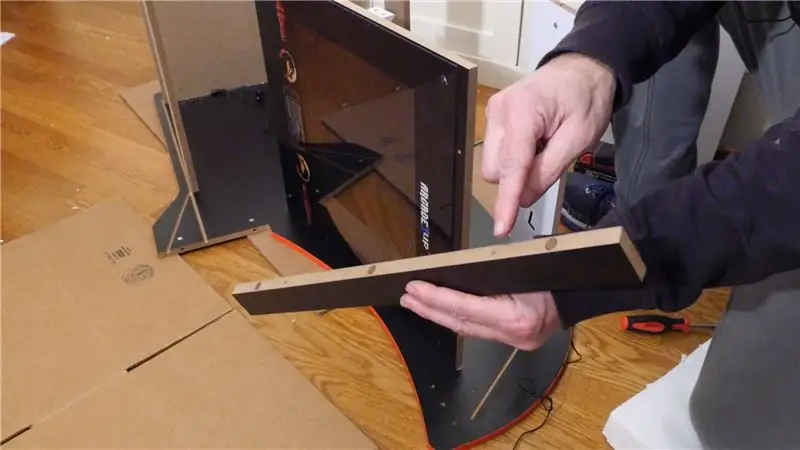
ขั้นตอนที่ 1: ประกอบ Arcade1Up Stock




ใช้เวลามากกว่าหนึ่งชั่วโมงในการรวบรวมสต็อก Arcade1Up และคำแนะนำนั้นใช้งานง่าย คุณสามารถประหยัดเวลาได้ถ้าคุณไม่ติดตั้ง Arcade1Up marquee แต่ติดตั้ง Marquee bracket ขนาดเล็กตามที่แสดงในภาพ
ขั้นตอนที่ 2: Dis-Asemble Arcade1Up Marquee และ Assemble Pixelcade Marquee





ถอดประกอบ Arcade1Up ปะรำปัจจุบัน ประกอบ Pixelcade LED Marquee แล้วติดตั้ง
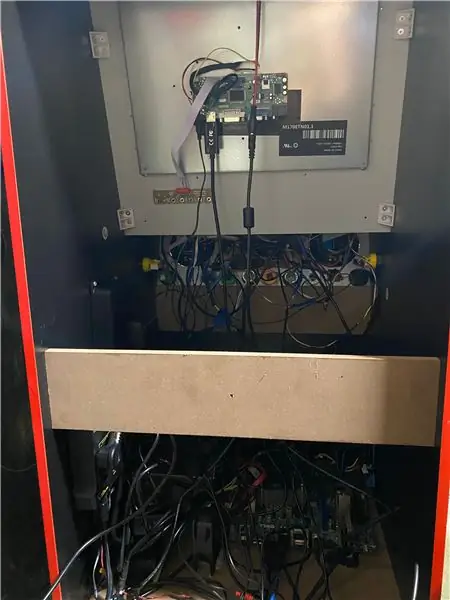
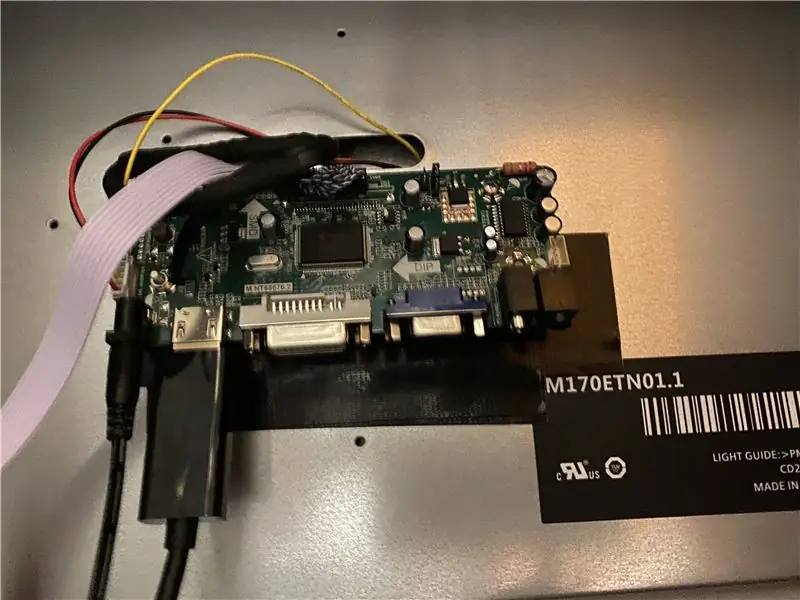
ขั้นตอนที่ 3: เพิ่มอินพุต HDMI ไปที่ Arcade1Up Monitor



เพิ่มอินพุต HDMI ให้กับจอภาพ Arcade1Up ปัจจุบัน เพื่อให้คุณเชื่อมต่อพีซีของคุณกับจอภาพได้
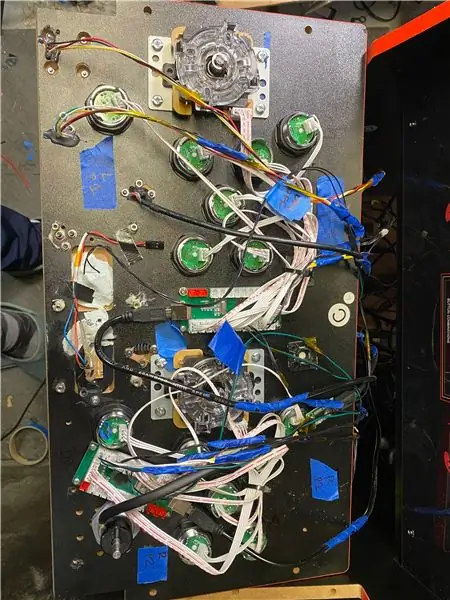
ขั้นตอนที่ 4: Mod ของจอแสดงผลย่อยและแผงควบคุม




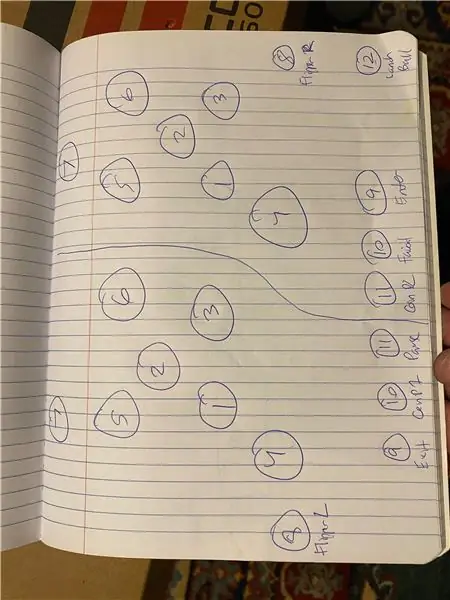
การดัดแปลงการควบคุม Arcade1Up ซึ่งรวมถึงหน้าจอย่อยและสปินเนอร์
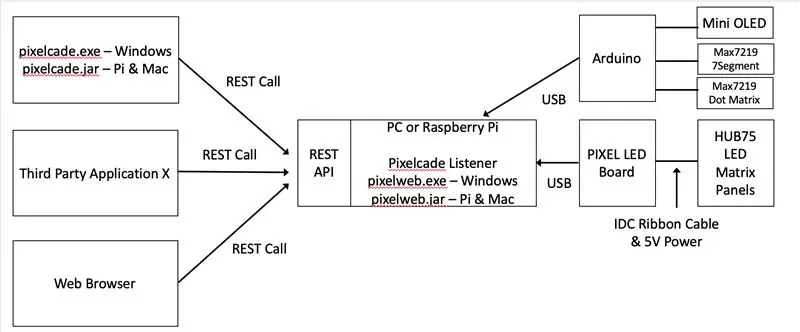
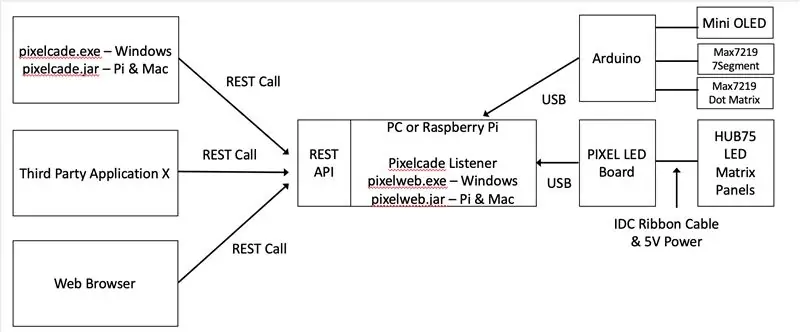
แผนภาพสถาปัตยกรรมแสดงวิธีที่ซอฟต์แวร์ Pixelcade สื่อสารกับ LED Marquee ผ่านบอร์ด PIXEL และจอแสดงผลย่อยที่เชื่อมต่อผ่าน Arduino
Arduino Sketch (หมายเหตุในร่างไลบรารีเพิ่มเติมที่คุณจะต้องติดตั้งด้วย)
github.com/alinke/PIXEL/blob/master/max721…
นี่คือพิน Arduino ที่ใช้:
Max7219 ดอทเมทริกซ์ LED สีเดียว
- CLK_PIN 13
- DATA_PIN 11
- CS_PIN 10
Max7219 7 เซ็กเมนต์
- CLK 7
- CS 8
- DIN 9
มินิ OLED
- SDA - A4
- SCL - A5
คุณสามารถใช้สายจัมเปอร์เพื่อเชื่อมต่อ หรืออย่างที่ฉันทำ ให้สร้างสายเคเบิลแบบกำหนดเองโดยใช้ตัวเชื่อมต่อ Du Pont หากคุณกำลังใช้สายจัมเปอร์ ฉันขอแนะนำให้ใช้ Kapton หรือเทปที่คล้ายกันเพื่อยึดจัมเปอร์กับส่วนหัว Arduino เพื่อไม่ให้หลุดออก
ในการติดตั้งนี้ เรากำลังเชื่อมโยง Max7219 Dot Matrix Displays สองจอและ Max7219 7Segment Display สองจอ จอแสดงผล Mini OLED เป็นอุปกรณ์ I2C และมีที่อยู่เดียวกัน ซึ่งหมายความว่าจะแสดงเอาต์พุตเดียวกันบนจอแสดงผลแต่ละจอ อย่างไรก็ตาม คุณสามารถยกเลิกการบัดกรีจัมเปอร์ตัวต้านทานและเปลี่ยนที่อยู่ จากนั้นจะสามารถแสดงสิ่งที่แตกต่างออกไปบนจอแสดงผล OLED ตัวที่สองได้
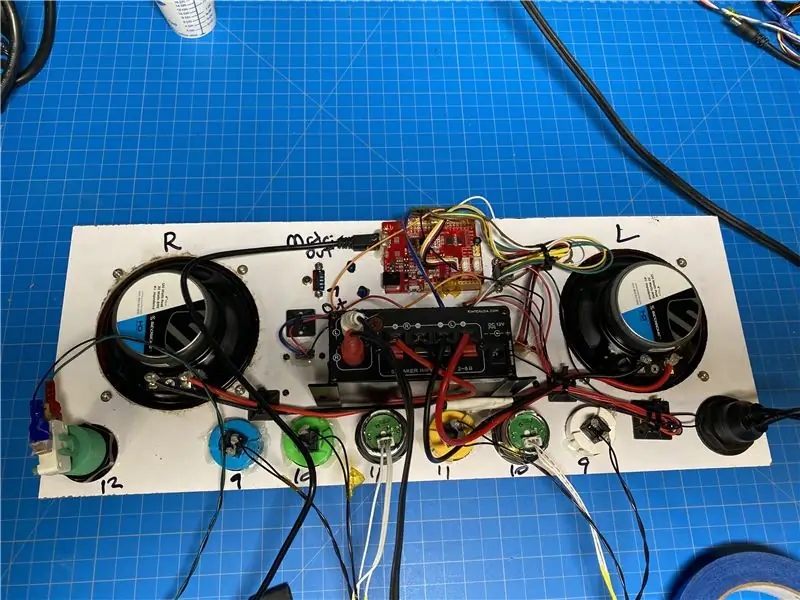
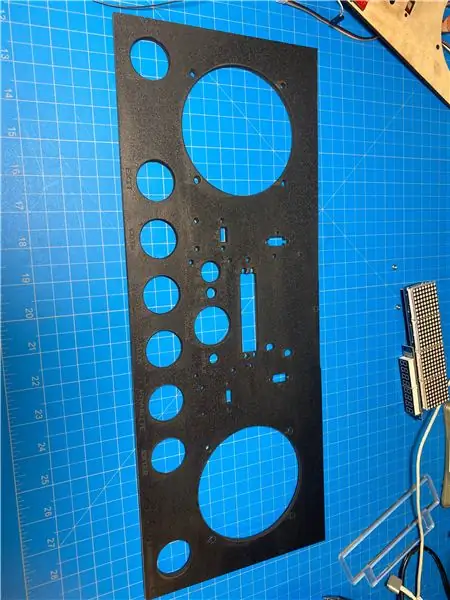
ขั้นตอนที่ 5: Mods แผงลำโพง




ไฟล์ตัดด้วยเลเซอร์สำหรับแผงลำโพงและตะแกรงลำโพง ==>
ฉันลงเอยด้วยการตัดเลเซอร์แผง Arcade1Up ดั้งเดิมสำหรับส่วนแผงลำโพงนี้ อย่างไรก็ตามชิ้นนี้ไม่เป็นมิตรกับเครื่องตัดเลเซอร์และใช้เวลา 7 รอบในการตัดและมีเปลวไฟสูงเช่นกัน ฉันขอแนะนำว่าอย่าใช้แผง Arcade1Up ดั้งเดิมและควรใช้อะครีลิกหรือไม้สีดำที่เป็นมิตรกับเครื่องตัดเลเซอร์ซึ่งมีความหนา 3/8 นิ้ว
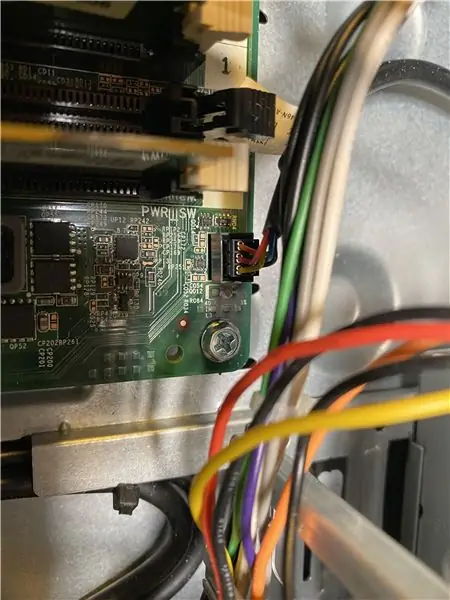
ขั้นตอนที่ 6: สวิตช์เปิด/ปิดชั่วขณะของพีซีและรีเลย์สวิตช์ไฟ



เป้าหมายของฉันคือการมีสวิตช์หลักหนึ่งตัวที่เปิดและปิดระบบอาร์เคด รวมถึงส่วนประกอบทั้งหมดที่ไม่ได้ใช้พลังงานจากพีซี (LED marquee, แอมป์ลำโพง ฯลฯ) สวิตช์ไฟรีเลย์ IoT เหมาะสมกับใบเรียกเก็บเงินอย่างดี เมื่อสวิตช์เปิดปิดรีเลย์ IoT ตรวจพบสัญญาณไฟแรงดันต่ำ รีเลย์จะเปิดไฟ 120 VAC การเดินสาย USB แบบกำหนดเองไปยังสายเคเบิล 5V นั้นทำได้ไม่ยาก เมื่อเปิดเครื่องพีซี พอร์ต USB จะส่งสัญญาณออก 5V และรีเลย์สะดุด ในทำนองเดียวกัน เมื่อปิดเครื่อง PC (ผ่านสวิตช์ชั่วขณะ) ไฟ USB จะดับลงและด้วยเหตุนี้รีเลย์จึงตัดไฟ 120 VAC
หมายเหตุ ฉันทำผิดพลาดในการซื้อ Dell OptiPlex 9020 Mini Tower ซึ่งสูงเกินไปสำหรับ Arcade1Up และด้วยเหตุนี้ฉันจึงต้องถอดมันออกจากเคสและติดตั้งใหม่ส่งผลให้มีงานเพิ่มขึ้น คุณไม่จำเป็นต้องทำเช่นนั้นหากคุณได้รับเคส Dell OptiPlex 9020 SFF (ฟอร์มแฟกเตอร์ขนาดเล็ก) หรือเคสที่คล้ายกัน
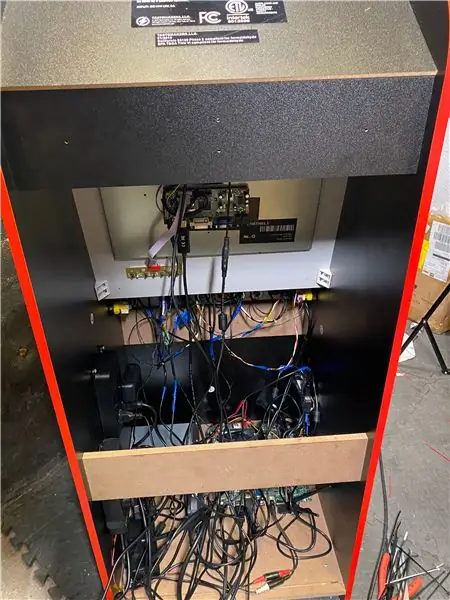
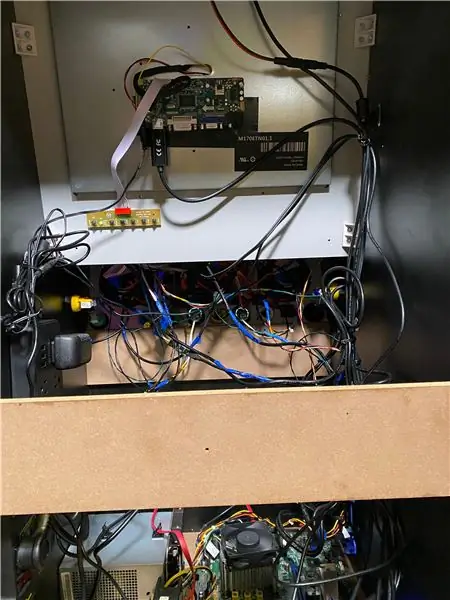
ขั้นตอนที่ 7: การประกอบขั้นสุดท้าย





ตอนนี้ถึงเวลาที่จะรวมทุกอย่างเข้าด้วยกัน เมื่อคุณมั่นใจว่าการเชื่อมต่อและการเดินสายถูกต้องแล้ว ให้ใช้กาวร้อนเพื่อยึดการเชื่อมต่อกับจอแสดงผลย่อย
ขั้นตอนที่ 8: การติดตั้งซอฟต์แวร์ (LEDBlinky, Pixelcade, HyperSpin)


ฉันใช้ HyperSpin เป็นส่วนหน้าอาร์เคด แต่ขอเตือนว่า HyperSpin นั้นยุ่งยากในการติดตั้งและกำหนดค่า ส่วนหน้าอื่น ๆ เช่น GameEx และ LaunchBox นั้นดูไม่ค่อยดีนัก แต่ตั้งค่าได้ง่ายกว่า
ไม่ว่าจะด้วยวิธีใด คุณจะต้องใช้ซอฟต์แวร์ของบริษัทอื่นที่เรียกว่า LEDBlinky ซึ่งเปิดใช้งาน Pixelcade LED marquee และจอแสดงผลย่อยเพื่ออัปเดตในขณะที่คุณเลื่อนดูเกมจากส่วนหน้าของอาร์เคด Pixelcade จะทำงานโดยไม่มี LEDBlinky แต่ Marquee จะอัปเดตเมื่อเกมเปิดตัวแทนที่จะเลื่อนผ่านส่วนหน้าของอาร์เคดและระหว่างการเปิดตัวเกม
ขั้นตอนการติดตั้งซอฟต์แวร์:
1. ติดตั้งซอฟต์แวร์ LEDBlinky
2. ติดตั้งซอฟต์แวร์ Pixelcade LED Marquee
คู่มือการตั้งค่า LEDBlinky สำหรับ Pixelcade ==>https://pixelcade.org/ledblinky/
3. กำหนดค่าส่วนหน้าของอาร์เคดเพื่อใช้ LEDBlinky (LEDBlinky รองรับส่วนใหญ่หากไม่ใช่ส่วนหน้าอาร์เคดทั้งหมด)
ขั้นตอนที่ 9: ก้าวต่อไปด้วย Pixelcade API
คุณสามารถรหัส?
นำสิ่งต่าง ๆ ไปไกลกว่าด้วยโอเพ่นซอร์สและ Pixelcade API ที่ใช้ REST และสร้างกรณีการใช้งานเพิ่มเติม ใช้ฟีเจอร์ Queue เพื่อรวมและเรียงซ้อนภาพเคลื่อนไหว-g.webp
Pixelcade Listener ที่เรียกว่า pixelweb.exe (Windows) หรือ pixelweb.jar (สำหรับ Raspberry Pi และ Mac) ทำงานในพื้นหลังและรับฟังการเรียก REST URL โปรดทราบว่านี่คือการเรียก REST ในพื้นที่ไปยัง localhost ดังนั้นจึงไม่จำเป็นต้องเชื่อมต่ออินเทอร์เน็ต อย่างไรก็ตาม หากโฮสต์ของคุณ (PC หรือ Raspberry Pi) สามารถเข้าถึงได้ผ่านทางอินเทอร์เน็ต คุณก็สามารถทำการโทรเหล่านี้จากระยะไกลได้เช่นกัน คุณสามารถโต้ตอบกับ API ได้โดยทำการเรียก REST URL โดยตรงหรือใช้ pixelcade.exe (Windows) หรือ pixelcade.jar (สำหรับ Raspberry Pi & Mac) หากผสานรวมจากแอปพลิเคชันบุคคลที่สาม การเรียก REST URL โดยตรงจากแอปพลิเคชันของคุณจะเร็วขึ้นอย่างมาก เทียบกับการใช้อินเทอร์เฟซบรรทัดคำสั่ง ตัวอย่างเช่น LEDBlinky ทำการเรียก REST URL ไปยังตัวฟัง Pixelcade เพื่อทำการอัปเดตกระโจมการเลื่อนส่วนหน้าแบบไดนามิกให้สำเร็จ
REST นี้เรียก
localhost:8080/text?t=Hello%20World&c=green
จะเลื่อนข้อความ "Hello World" เป็นสีเขียว
REST นี้เรียก
localhost:8080/animations/stream/0rain
จะสตรีมไฟล์ 0rain-g.webp
API ยังมีคุณลักษณะคิวที่ช่วยให้คุณสามารถจัดคิวเหตุการณ์ต่างๆ ได้ (ข้อความเลื่อน ภาพเคลื่อนไหว-g.webp
ลำดับการเรียก REST เหล่านี้
localhost:8080/text?t=Game%20Playing%20Pacm…https://localhost:8080/arcade/stream/mame/pacman.pn… https://localhost:8080/arcade/stream/mame/ แพ็กโกสต์…
จะเลื่อน “Game Playing Pacman” เป็นสีน้ำเงินหนึ่งครั้ง จากนั้นแสดง pacman-p.webp
Pixelcade REST API ฉบับสมบูรณ์ได้รับการบันทึกไว้ที่นี่
รหัสที่มา API
แนะนำ:
All Band Receiver พร้อม SI4732 / SI4735 (FM / RDS, AM และ SSB) พร้อม Arduino: 3 ขั้นตอน

All Band Receiver พร้อม SI4732 / SI4735 (FM / RDS, AM และ SSB) พร้อม Arduino: เป็นโปรเจ็กต์เครื่องรับย่านความถี่ทั้งหมด ใช้ห้องสมุด Arduino Si4734 ห้องสมุดนี้มีตัวอย่างมากกว่า 20 ตัวอย่าง คุณสามารถฟัง FM ด้วย RDS สถานี AM (MW) ในพื้นที่ SW และสถานีวิทยุสมัครเล่น (SSB) เอกสารทั้งหมดที่นี่
PWM พร้อม ESP32 - Dimming LED พร้อม PWM บน ESP 32 พร้อม Arduino IDE: 6 ขั้นตอน

PWM พร้อม ESP32 | Dimming LED พร้อม PWM บน ESP 32 พร้อม Arduino IDE: ในคำแนะนำนี้เราจะดูวิธีสร้างสัญญาณ PWM ด้วย ESP32 โดยใช้ Arduino IDE & โดยทั่วไปแล้ว PWM จะใช้เพื่อสร้างเอาต์พุตแอนะล็อกจาก MCU ใดๆ และเอาต์พุตแอนะล็อกนั้นอาจเป็นอะไรก็ได้ระหว่าง 0V ถึง 3.3V (ในกรณีของ esp32) & จาก
3 โครงการควบคุมสมอง / จิตใจที่น่าตื่นตาตื่นใจ ไฟ LED Strip LED พร้อม Arduino และ Neurosky: 6 ขั้นตอน (พร้อมรูปภาพ)

3 โครงการควบคุมสมอง / จิตใจที่น่าตื่นตาตื่นใจ ไฟ LED Strip LED พร้อม Arduino และ Neurosky: คุณเคยต้องการเปิดหรือปิดไฟเพียงแค่คิดหรือไม่? หรือคุณต้องการที่จะรู้ว่าคุณเครียดแค่ไหนโดยดูจากสีของไฟ LED RGB? ขณะนี้คุณสามารถปฏิบัติตามคำแนะนำนี้! เพื่อรับความรู้สึกกับสิ่งที่เรากำลังจะ
Smart LED พร้อม Node Mcu และ Tasker: 9 ขั้นตอน (พร้อมรูปภาพ)

Smart LED พร้อม Node Mcu และ Tasker: ดาวน์โหลด tasker
Christmas Star พร้อม Arduino และ LED RGB: 5 ขั้นตอน (พร้อมรูปภาพ)

Christmas Star พร้อม Arduino และ LED RGB: สวัสดี! เราคือชุมชน Arduino Novosibirsk จากไซบีเรียที่เยือกแข็ง เพื่อให้ร่างกายอบอุ่นขึ้นเล็กน้อย เราจึงตัดสินใจสร้างดาวคริสต์มาสที่ส่องแสงระยิบระยับสวยงาม อย่าลืมชมวิดีโอสาธิต
