
สารบัญ:
- เสบียง
- ขั้นตอนที่ 1: ออกแบบไฟล์และตัดด้วยเลเซอร์
- ขั้นตอนที่ 2: ความคลาดเคลื่อน
- ขั้นตอนที่ 3: ตัดและสร้างสิ่งที่แนบมา
- ขั้นตอนที่ 4: เลเซอร์ตัดอะคริลิก
- ขั้นตอนที่ 5: ปิดขอบของส่วนอะคริลิกขนาดเล็กทั้งหมด
- ขั้นตอนที่ 6: แนบฝาครอบและกรอบอะครีลิคหลัก
- ขั้นตอนที่ 7: ประสานแถบ LED
- ขั้นตอนที่ 8: ฝังแถบ LED และส่วนสำหรับตัวเลขในกรอบอะคริลิก
- ขั้นตอนที่ 9: กำหนดเส้นทางสายสัญญาณ
- ขั้นตอนที่ 10: ทำซ้ำสำหรับตัวเลขทั้งหมดและการทดสอบ
- ขั้นตอนที่ 11: ฝังแถบ LED และอะคริลิคสำหรับ Dots
- ขั้นตอนที่ 12: ปิดและยึดจอแสดงผล
- ขั้นตอนที่ 13: แนบเอกสารแนบ
- ขั้นตอนที่ 14: แนบไมโครคอนโทรลเลอร์ (หรือสอง)
- ขั้นตอนที่ 15: การเข้ารหัส Display
- ขั้นตอนที่ 16: ว้าว
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:03.
- แก้ไขล่าสุด 2025-06-01 06:10.



การแสดงเจ็ดส่วนมีมานานกว่าศตวรรษแล้ว (https://en.wikipedia.org/wiki/Seven-segment_display) และสร้างรูปทรงที่คุ้นเคยของตัวเลขในนาฬิกาดิจิตอล แผงหน้าปัด และการแสดงตัวเลขอื่นๆ อีกมากมาย หน้าจอถูกแทนที่ในหลายกรณี แต่จากมุมมองด้านประสิทธิภาพ ยากที่จะโต้แย้งกับความสั้นในการเข้ารหัสสถานะของการแสดงตัวเลขด้วยข้อมูลเพียง 7 บิต (แต่ละส่วนเปิดหรือปิด)
จอแสดงผลเจ็ดส่วนส่วนใหญ่เป็นแบบโมโนโครม ดังนั้นเวอร์ชันที่มีแสงน้อยจึงเพิ่มความน่าสนใจด้วยการใช้แถบสี RGB LED ราคาถูกเพื่อให้แสงสว่างแก่ตัวเลขแต่ละหลักและแม้กระทั่งแต่ละส่วน (หรือครึ่งส่วน) ของจอแสดงผลด้วยสีที่ต่างกัน. การฝังส่วนอะครีลิคใสในกรอบอะคริลิกที่ใหญ่ขึ้นช่วยให้คุณมองเห็นได้อย่างสมบูรณ์ผ่านจอแสดงผลทั้งหมด ซึ่งเป็นอีกแง่มุมที่ไม่เหมือนใครของโครงการนี้
--ข้อจำกัดความรับผิดชอบ---
งานสร้างนี้ผสมผสานชิ้นอะครีลิคตัดด้วยเลเซอร์ขนาดเล็กหลายสิบชิ้นซึ่งเข้ากันได้ดีกับค่าความคลาดเคลื่อนที่เข้มงวดมาก ใช้แถบ LED แบบบาง (กว้าง 4 มม.) ซึ่งต้องบัดกรี งอ และเจาะรูระหว่างชิ้นอะคริลิกเหล่านั้น เมื่อประกอบชิ้นส่วน คุณต้องเต็มใจที่จะบังคับชิ้นส่วนให้เข้าที่ แม้ว่าจะรู้สึกเหมือนกำลังอัดอะคริลิกที่เปราะบางอยู่ก็ตาม คุณต้องเต็มใจที่จะถอดและติดตั้งชิ้นส่วนดังกล่าวและแถบ LED กลับเข้าไปใหม่ เมื่อปรากฏว่า *ไม่สามารถ* ถูกบังคับให้เข้าที่จริงๆ เมื่อถึงจุดหนึ่งระหว่างการประกอบ มีความเป็นไปได้สูงที่คุณจะต้องถอดทุกอย่างออกและบัดกรีแถบ LED ของคุณใหม่ เมื่อคุณตระหนักว่าการบังคับทุกอย่างเข้าที่ ทำให้สายไฟเส้นใดเส้นหนึ่งหลุดออกจากแถบ LED ของคุณหรือทำให้เกิดไฟฟ้าลัดวงจร
จากทั้งหมดที่กล่าวมา นี่เป็นโครงการที่คุ้มค่า หากคุณอดทนและเต็มใจที่จะปรับแนวใหม่จนกว่าทุกอย่างจะเข้าที่
บทความนี้อธิบายการสร้างของจอแสดงผล 6 หลัก การสร้างจอแสดงผล 4 หลักนั้นง่ายกว่าเล็กน้อย และโดยพื้นฐานแล้วขั้นตอนก็เหมือนกันสำหรับทั้งคู่ ดังนั้นจึงควรเริ่มด้วยการแสดงผล 4 หลัก เว้นแต่คุณจะรู้สึกมั่นใจมาก
เสบียง
-วัสดุสิ้นเปลือง--
ปริมาณที่ต้องการขึ้นอยู่กับว่าคุณกำลังสร้างจอแสดงผล 4 หลักหรือ 6 หลัก
- ไม้แผ่นหนา 1/8" สำหรับตัดเลเซอร์
- อะครีลิคใส 1/16" สำหรับตัดเลเซอร์
- อะครีลิคใส 1/4″ สำหรับตัดเลเซอร์
- Skinny (กว้าง 4 มม.) SK6812 3535 RGB LED strip พร้อม 60 LEDs/m (แบบนี้)
- ฟอยล์ไวนิลกาว ***ที่ไม่นำไฟฟ้า*** (ฉันใช้ฟอยล์กาว Cricut นี้)
- ลวดเชื่อมแบบแข็ง 26 AWG พร้อมฉนวนสีขาว
- ลวดเกลียว 30 AWG พร้อมฉนวนสีขาว
- สก๊อตเทปเล็กน้อย
- สกรู M2 5 หรือ 7 x 12 มม. และน็อต M2
- ไมโครคอนโทรลเลอร์สามารถควบคุมแถบ LED ได้
- แหล่งจ่ายไฟสำหรับไมโครคอนโทรลเลอร์และแถบ LED
- กาวไม้
- กาว JB Weld (หรือใกล้เคียง) ที่สามารถติดอะคริลิกกับไม้ได้
- สกรู M3 ขนาด 3-4 x และน็อต M3 (อุปกรณ์เสริม แต่มีประโยชน์)
-เครื่องมือ--
- หัวแร้ง/บัดกรี
- เครื่องตัด/ปอกสายไฟ
- เครื่องตัดเลเซอร์ (หรือบริการออนไลน์เช่น Ponoko)
ขั้นตอนที่ 1: ออกแบบไฟล์และตัดด้วยเลเซอร์
มีไฟล์เวกเตอร์ 6 ไฟล์สำหรับการตัดด้วยเลเซอร์ ไฟล์ละ 3 ไฟล์สำหรับบิลด์ 4 หลักหรือ 6 หลัก รูปร่างที่ตัดด้วยเลเซอร์มีขนาดพอดีกับ LED และตัวเก็บประจุในแถบขนาด 60 LED/meter 3535 ดังนั้นอย่าปรับขนาดก่อนที่จะตัดด้วยเลเซอร์
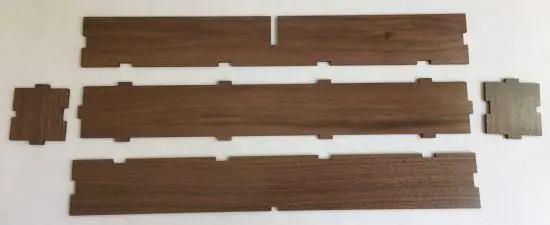
- ตัด SevenSegmentBase4Digits.svg หรือ SevenSegmentBase6Digits.svg จากไม้ 1/8″
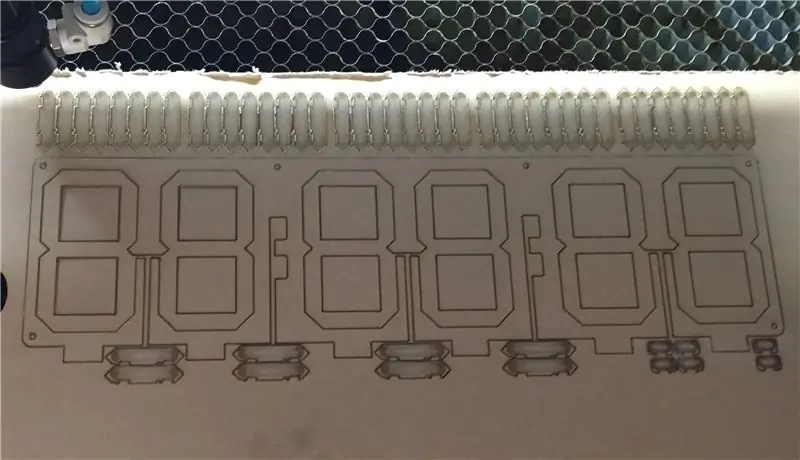
- ตัด EdgeLitSevenSegment4Digits.svg หรือ EdgeLitSevenSegments6Digits.svg จากแผ่นอะครีลิคใส 1/4″
- ตัด EgeLitSevenSegmentCover4Digits.svg หรือ EdgeLitSevenSegmentCover6Digits.svg จากแผ่นอะคริลิคใสขนาด 1/16 นิ้ว
ขั้นตอนที่ 2: ความคลาดเคลื่อน
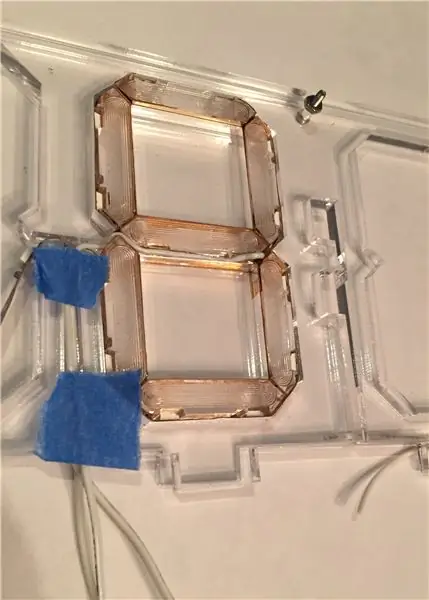
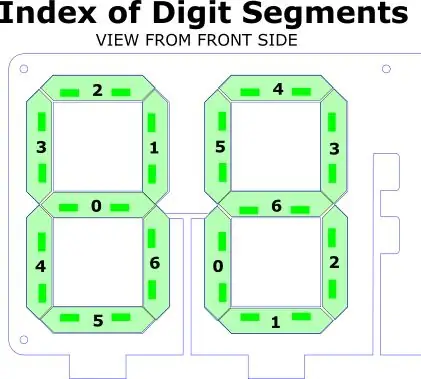
ความคลาดเคลื่อนสำหรับโครงการนี้แน่นมาก และส่วนต่างๆ มีรอยบากที่เว้นระยะพอดีและ *เพียง* ใหญ่พอที่จะรองรับ LED และตัวเก็บประจุบนแถบอะคริลิก (ดูรูป)
เนื่องจากแถบ LED แตกต่างกันไปตามผู้ผลิต คุณจะต้องตรวจสอบระยะห่างและขนาดของ LED และตัวเก็บประจุบนแถบ LED ของคุณเพื่อยืนยันว่าสอดคล้องกับรอยหยักที่แสดงในไฟล์ SVG คุณสามารถทดสอบการออกแบบก่อนทำการตัดด้วยเลเซอร์โดยการพิมพ์ภาพมาตราส่วนของเซ็กเมนต์และดูว่ารอยบากนั้นสอดคล้องกับแถบ LED ของคุณหรือไม่ หากคุณไม่พอดี บิลด์จะไม่ทำงาน หากคุณใช้ CAD ได้ดี คุณควรแก้ไขระยะห่างของรอยบากในไฟล์ SVG ให้ตรงกับแถบของคุณได้
ขั้นตอนที่ 3: ตัดและสร้างสิ่งที่แนบมา




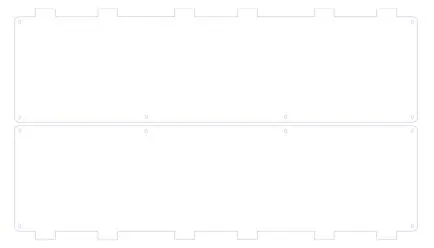
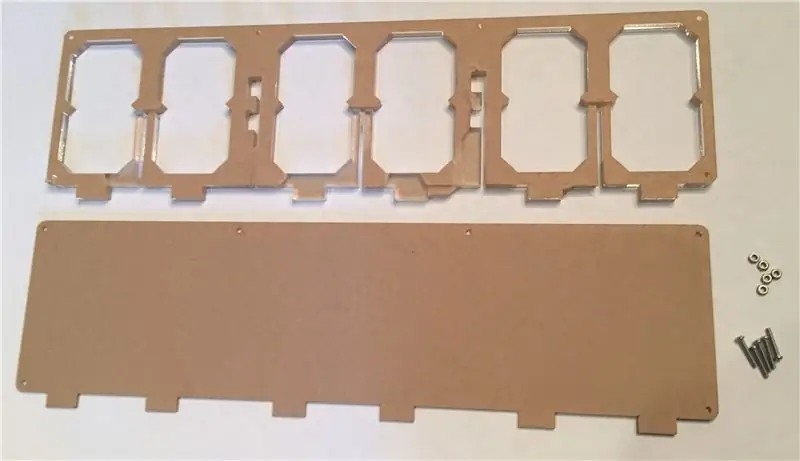
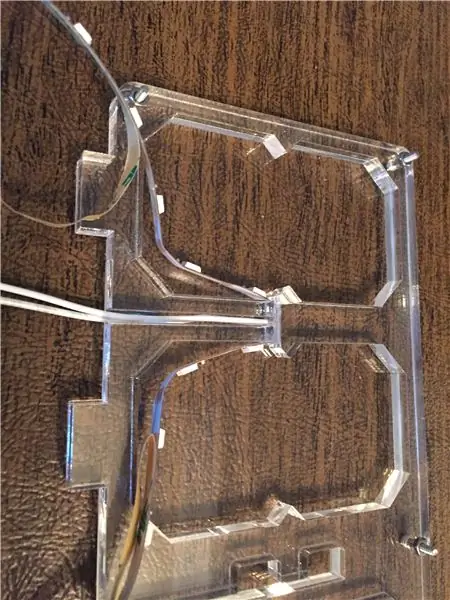
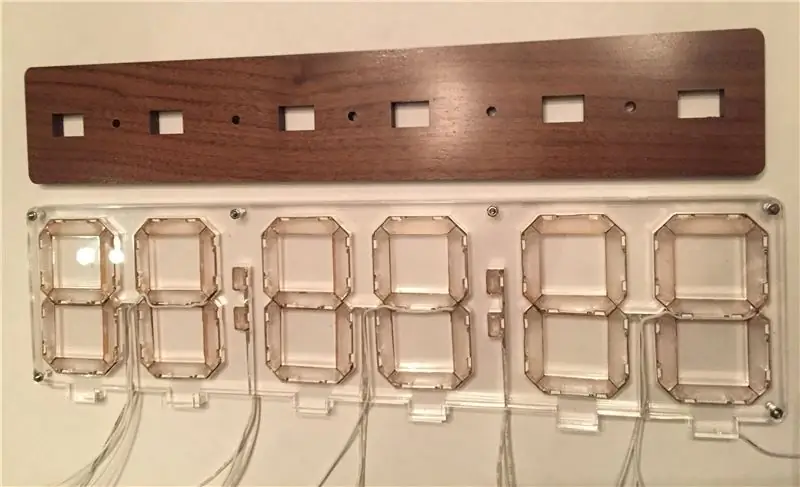
ตัดโครงตู้จากไม้ขนาด 1/8″ ที่คุณเลือก ฉันลืมถ่ายภาพขั้นตอนนี้ แต่ก่อนอื่นให้นำชิ้นส่วนฝาด้านนอกและด้านใน (โครงร่างที่แสดงในภาพ) แล้วมัดเข้าด้วยกันด้วยกาวไม้เพื่อให้รูทั้งหมดเรียงชิดกัน ชิ้นที่ใหญ่กว่าคือส่วนนอกของฝา และชิ้นที่เล็กกว่าจะนั่งอยู่ในกล่องหุ้ม
โปรดทราบว่าตำแหน่งของรูไม่สมมาตรโดยสิ้นเชิง ดังนั้นการวางแนวของชิ้นส่วนของฝาจึงมีความสำคัญ ตรวจสอบให้แน่ใจว่า *ALL* รูเรียงกันเมื่อคุณจัดแนวชิ้นส่วน ยึดชิ้นส่วนเข้าด้วยกันหรือใช้สกรู M3 และน็อตผ่านรูเพื่อยึดเข้าด้วยกันในขณะที่แห้ง
ประกอบโครงตู้โดยจัดวางชิ้นส่วนตามที่แสดงในภาพ ทากาวที่ขอบ แล้วเลื่อนช่องและแถบที่เข้าชุดกัน หนีบหรือพันเทปเข้าด้วยกันในขณะที่กาวไม้แห้ง
ขั้นตอนที่ 4: เลเซอร์ตัดอะคริลิก



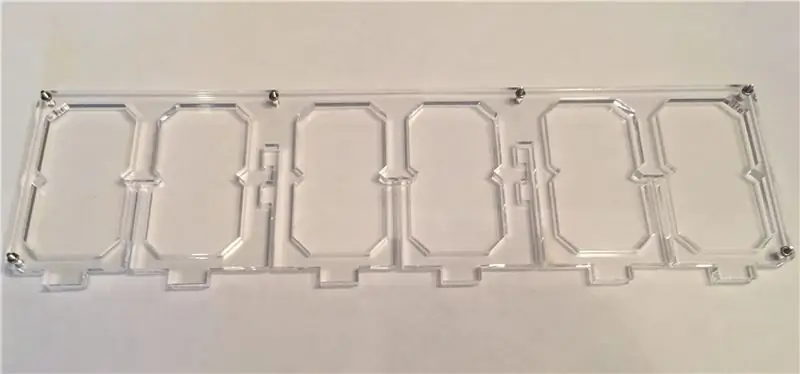
ตัดชิ้นส่วนปกจากแผ่นอะครีลิคใสขนาด 1/16 นิ้ว (แสดงเป็นโครงร่างเวกเตอร์ในภาพ)
ตัดตัวนาฬิกาหลักและส่วนออกจากแผ่นอะครีลิคใส 1/4″ ชิ้นส่วนมีรายละเอียดที่เล็กมาก ดังนั้นตรวจสอบให้แน่ใจว่าการตัดนั้นสะอาดเพียงพอที่การกระแทกเล็กๆ จะไม่ขาดเมื่อคุณแยกชิ้นส่วน เก็บชิ้นอะครีลิคที่แสดงในภาพสุดท้ายจากขั้นตอนนี้
ไปข้างหน้าและลอกกระดาษป้องกันออกจากชิ้นส่วนอะคริลิก *ทั้งหมด* จะใช้เวลาสักครู่และหวังว่าคุณจะยังมีเล็บเหลืออยู่บ้างเมื่อทำเสร็จแล้ว
ขั้นตอนที่ 5: ปิดขอบของส่วนอะคริลิกขนาดเล็กทั้งหมด



ส่วนอะครีลิคและจุดมีขนาดเล็กมากและจะทำให้แสงตกได้มากหากเราไม่ปิดบังขอบ เราจะใช้ฟอยล์กาว *ไม่นำไฟฟ้า* สำหรับสิ่งนี้
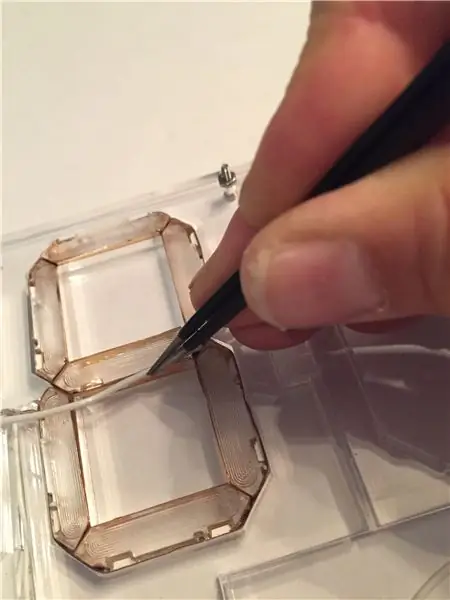
ฉันใช้เครื่องตัดไวนิลเพื่อตัดฟอยล์เป็นแถบยาว 1/4 นิ้ว หากคุณไม่มีเครื่องตัดไวนิล คุณสามารถใช้มีดหรือกรรไกรที่แน่นอนเพื่อตัดแถบขนาด 1/4 นิ้ว (ดูภาพแรก)
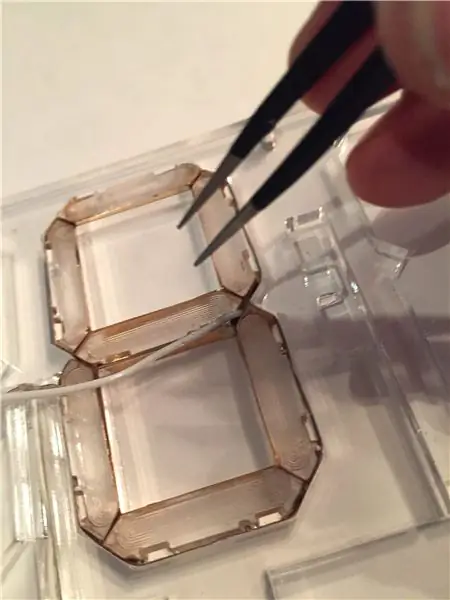
ใช้แถบฟอยล์ปิดขอบทุกด้าน *ยกเว้นส่วนที่มีรอยบาก* ของส่วนและจุดเล็กๆ ตามที่เห็นในภาพที่สอง ง่ายที่สุดที่จะปิดขอบของอะคริลิกด้วยแผ่นฟอยล์ไวนิลยาวๆ แล้วรีดให้เรียบด้วยแรงกดอย่างแน่นหนาก่อนที่จะตัดส่วนที่เกินออก
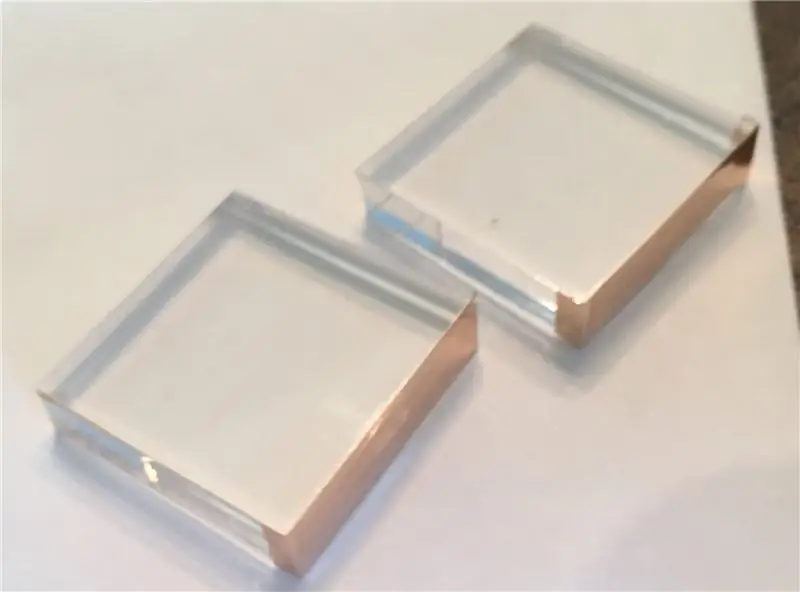
นอกจากนี้ ให้ใช้สี่เหลี่ยมอะคริลิก 4 หรือ 6 อัน (ขึ้นอยู่กับว่าคุณมีจอแสดงผล 4 หรือ 6 หลัก) และปิดขอบ *หนึ่ง* ของแต่ละช่องด้วยแถบไวนิลฟอยล์ตามที่เห็นในภาพที่สาม
ขั้นตอนที่ 6: แนบฝาครอบและกรอบอะครีลิคหลัก


นำแผ่นปิดอะครีลิกขนาด 1/16 นิ้วและชิ้นส่วนขนาดใหญ่ 1/4 นิ้ว (แสดงด้วยกระดาษป้องกันในภาพแรก) แล้วจัดแนวเพื่อให้รูเล็ก ๆ อยู่ด้านบนของกันและกัน ใส่สกรู M2 ในแต่ละรูเพื่อให้สกรูเข้าไปในชิ้นส่วนของฝาครอบและออกจากกรอบอะคริลิก 1/4 ขันสกรูอะครีลิคสองชิ้นเข้าด้วยกันดังแสดงด้านล่าง สังเกตการวางแนวของจุดสองจุดที่สัมพันธ์กับช่องด้านล่าง ตรวจสอบให้แน่ใจว่าได้จัดแนวกรอบที่ด้านบนของฝาครอบเพื่อให้จุดสองจุดอยู่ทางด้านซ้ายของช่อง เรากำลังมองลงไปที่ด้านหลังของจอแสดงผล
ขั้นตอนที่ 7: ประสานแถบ LED



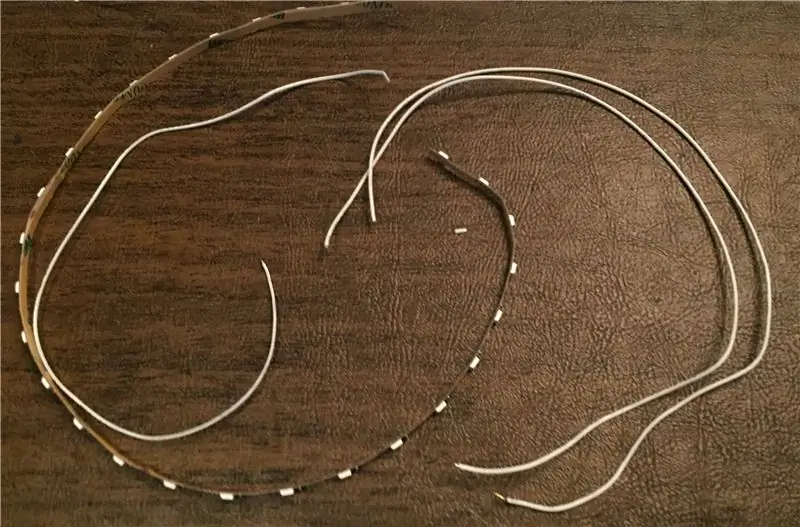
จากแถบ LED ตัดแถบเล็ก ๆ สองหรือสามแถบ (สำหรับจอแสดงผล 4 หรือ 6 หลักตามลำดับ) แต่ละ 28 พิกเซล (ภาพแรก) เพื่อให้ตัวเลขสว่างขึ้น และแต่ละส่วนมีพิกเซล 2 พิกเซลหนึ่งหรือสองส่วนเพื่อให้จุดสว่าง ตรวจสอบให้แน่ใจว่าได้เก็บแผ่นประสานไว้ที่ด้านป้อนข้อมูลของแถบ ตัดปลายเอาต์พุตของแถบให้ใกล้เคียงกับตัวเก็บประจุขั้นสุดท้าย ไม่จำเป็นต้องเก็บแผ่นอิเล็กโทรดไว้ เพราะมี *เพียง* ที่ว่างเพียงพอสำหรับแถบให้พอดี พยายามหลีกเลี่ยงการรวมการรวมใดๆ (ซึ่งมักจะเกิดขึ้นทุกๆ 30 พิกเซล) ภายในแถบ เนื่องจากระยะห่างที่แน่นอนของ LED นั้นสำคัญ
สำหรับแถบ 28 พิกเซลแต่ละเส้น ให้ตัดลวดเชื่อมแบบแข็ง 26 AWG สองเส้นและลวดเกลียวยาว 30 AWG หนึ่งเส้น ทั้งหมดมีฉนวนสีขาว ใช้ความยาวประมาณ 8 นิ้ว เราจะใช้สายที่ควั่นเป็นสัญญาณ และใช้สายเชื่อมต่อเพื่อจ่ายไฟ
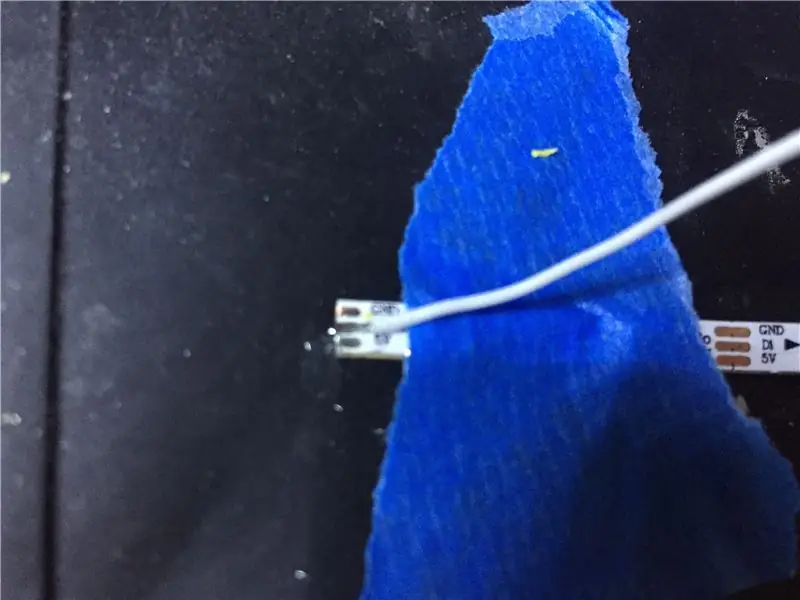
ที่ด้านอินพุตของแถบ ให้ใช้บัดกรีกับแผ่นสัญญาณเท่านั้น จากนั้นดึงและดีบุกที่ปลายลวดเกลียว 30 AWG แล้วบัดกรีให้เข้ากับแผ่น ระวังอย่าให้มีเส้นจรจัดที่ลัดวงจรไปที่ 5V หรือ เส้น GND (ภาพที่สอง)
ตอนนี้ใช้บัดกรีกับแผ่น 5V และ GND ที่คุณเพิ่งล้างที่ด้าน *BACK* ของแถบ LED แถบและดีบุกที่ปลายสายไฟ AWG 26 เส้น จากนั้นประสานเข้ากับแผ่นจ่ายไฟ งอสายไฟขึ้นอย่างระมัดระวังจนถึงมุม 90 องศาหลังจากผ่านการเชื่อมประสาน สายไฟควรมีลักษณะเหมือนในภาพที่สาม
เนื่องจากสายไฟทั้งสองเส้นเป็นสีขาว ให้ทำเครื่องหมายที่ปลายด้วยปลายแหลมเพื่อที่คุณจะแยกแยะได้ในภายหลัง ดังที่แสดงในภาพสุดท้าย
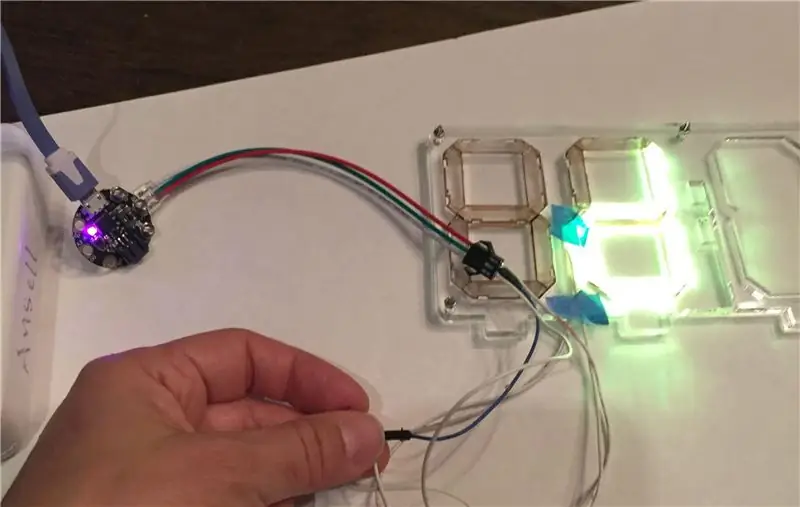
เป็นความคิดที่ดีที่จะทดสอบการเชื่อมต่อในขณะนี้ก่อนที่จะวางสายไฟไว้ในกรอบแสดงผล ตรวจสอบให้แน่ใจว่าไฟ LED ทั้งหมดติดสว่างและไม่มีกางเกงขาสั้น ขั้นตอนต่อไปคือการประกอบชิ้นส่วนอะคริลิกและแถบ LED สำหรับตัวเลขบนจอแสดงผล เราจะทำซ้ำขั้นตอนเดียวกันสำหรับตัวเลขแต่ละคู่
ขั้นตอนที่ 8: ฝังแถบ LED และส่วนสำหรับตัวเลขในกรอบอะคริลิก




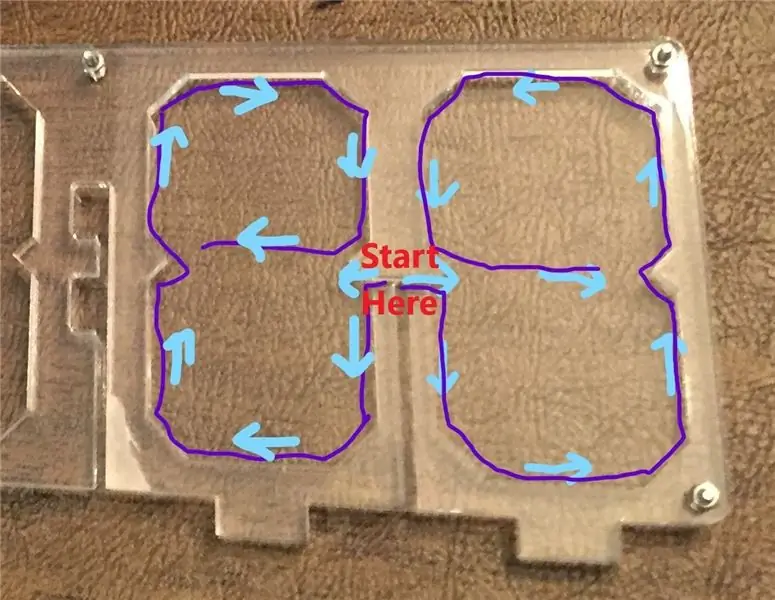
ตอนนี้เราจะเริ่มเพิ่มแถบ LED และชิ้นส่วนอะครีลิคลงในเฟรม เราจะเริ่มจากตรงกลางของแถบและออกด้านนอกโดยแต่ละครึ่งของแถบนั้นตามเส้นทางที่แสดงในภาพแรก
นำสตริป LED 28 พิกเซลและเสียบเข้าไปในเฟรมดังที่แสดง เพื่อให้สายไฟพอดีกับสล็อตที่ห้อยลงระหว่างหลัก และมีไฟ LED 14 ดวงสำหรับแต่ละหลัก ปลายอินพุทของแถบ LED ที่มีสายสัญญาณควรอยู่ภายในด้านขวาสุด (จากมุมมองปัจจุบันของเรา) ของตัวเลขสองหลัก เราจะติดแถบ LED นี้รอบปริมณฑลของจอแสดงผลเจ็ดส่วนแต่ละส่วน ลอกกระดาษออกจากตรงกลางของแถบขณะที่คุณไป แต่ให้ติดแถบกระดาษทีละน้อยเท่านั้น เพราะคุณอาจต้องถอดและใส่ส่วนต่างๆ ของแถบนั้นใหม่เป็นระยะเพื่อให้แน่ใจว่าส่วนต่างๆ นั้นพอดี.
ประกอบหนึ่งหลักในแต่ละครั้ง โดยเริ่มจากด้านขวาสุดของตัวเลขสองหลัก (ตัวเลขที่มีสายสัญญาณเข้า) แต่ละเซ็กเมนต์ขนาดเล็กเจ็ดส่วนในหลักนั้นสอดคล้องกับไฟ LED สองดวงบนแถบ สลับการติดแถบ LED สองพิกเซลแล้วเพิ่มหนึ่งส่วน วางส่วนเล็ก ๆ ทั้งหมดโดยให้ด้านที่แกะสลักหงายขึ้น เอฟเฟกต์แสงที่ขอบจะดูดีขึ้นมากหากมีการแกะสลักที่ด้านหลังของอะคริลิกเรืองแสง หากคุณไม่แน่ใจว่าด้านใดสลักไว้ ให้ใช้เล็บข่วนทั้งสองข้าง แล้วคุณจะสัมผัสได้ถึงร่องที่ด้านที่สลักไว้
วางเซ็กเมนต์ลงในเฟรมตามที่คุณไป เป็นสิ่งสำคัญที่ทุกอย่างจะพอดีพอดี ดังนั้นทุกครั้งที่คุณติดส่วนของแถบอะคริลิกลงไป ให้กดส่วนนั้นเข้าที่ด้านบนของแถบ และตรวจสอบให้แน่ใจว่าส่วนต่างๆ พอดีกับปริมณฑลของตัวเลขพอดี แหนบขนาดเล็กจะมีประโยชน์หากคุณต้องการยกแถบไฟ LED ขึ้นและติดตั้งใหม่
หลังจากสามส่วนแรกเข้าที่แล้ว ให้วางสี่เหลี่ยมอะคริลิกตรงกลาง "วง" ด้านล่างของตัวเลข ใช้สี่เหลี่ยมอะคริลิกที่มีฟอยล์ไวนิลปิดขอบด้านหนึ่ง กระดาษฟอยล์ควรอยู่ที่ขอบของสี่เหลี่ยมจัตุรัสใกล้กับตรงกลางของหลักมากที่สุด ง่ายที่สุดในการวางสี่เหลี่ยมจัตุรัสโดยวางลงใน "วงรอบ" ด้านบนแล้วเลื่อนลงมาจนอยู่ระหว่างส่วน
ติดแถบ LED ที่เหลือต่อรอบปริมณฑลของตัวเลขตามที่แสดง แต่รอที่จะใส่ชิ้นส่วนส่วนอะคริลิก เมื่อคุณไปถึงจุดสิ้นสุด ให้ติดแถบ LED สองพิกเซลสุดท้ายบนฟอยล์ไวนิลที่ปิดขอบด้านบนของสี่เหลี่ยม แผ่นบัดกรีชุดสุดท้ายในส่วนนี้ของแถบจะทับแผ่นประสานในส่วนก่อนหน้าของแถบ (ดูภาพด้านล่าง) ก่อนที่จะวางลง สิ่งสำคัญคือต้องวางฉนวน *บางมาก* ไว้ระหว่างสองส่วนของแถบ ฉันตัดสก๊อตเทปชิ้นเล็ก ๆ แล้วติดไว้ที่ด้านล่างของแผ่นอิเล็กโทรดที่ปลายแถบ
เพิ่มชิ้นส่วนอะครีลิคส่วนสุดท้าย เมื่อคุณไปถึงปลายแถบ ให้ระมัดระวังเมื่อคุณวางมันไว้ เพื่อไม่ให้สายสัญญาณที่ติดอยู่กับปลายแถบหลุดออกมา (ผมทำแบบนี้แล้วต้องถอดชิ้นส่วนและแถบไฟ LED ออกทั้งหมดแล้วเริ่มใหม่ มันไม่ใช่จุดจบของโลกแต่มันเจ็บปวด) ตรวจสอบให้แน่ใจว่าสายสัญญาณขยายออกจากหลักดังภาพสุดท้าย.
เลื่อนสี่เหลี่ยมสุดท้ายเข้าที่ในส่วนบนของหลัก จัตุรัสนี้ไม่มีฟอยล์ไวนิลอยู่ ความพอดีจะค่อนข้างกระชับ วิธีที่ง่ายที่สุดในการวางสี่เหลี่ยมจัตุรัสคือการดันส่วนล่างของสี่เหลี่ยมจัตุรัสให้เข้าที่ก่อน แล้วกดเบา ๆ จนถึงแรงกดปานกลาง (คุณไม่ควรต้องเสียเหงื่อ) ลงด้านล่างในขณะที่เซาะร่องที่ด้านบนของสี่เหลี่ยม ช่องแนวตั้งระหว่างตัวเลขสำหรับสายไฟทำให้ส่วนล่างของตัวเลขมีความยืดหยุ่นมากกว่าด้านบนเล็กน้อย คุณจะต้องใช้วิจารณญาณว่าคุณจะดันชิ้นส่วนนั้นเข้าที่ได้ยากแค่ไหนหากมันไม่เข้าที่ง่ายๆ
ขั้นตอนที่ 9: กำหนดเส้นทางสายสัญญาณ



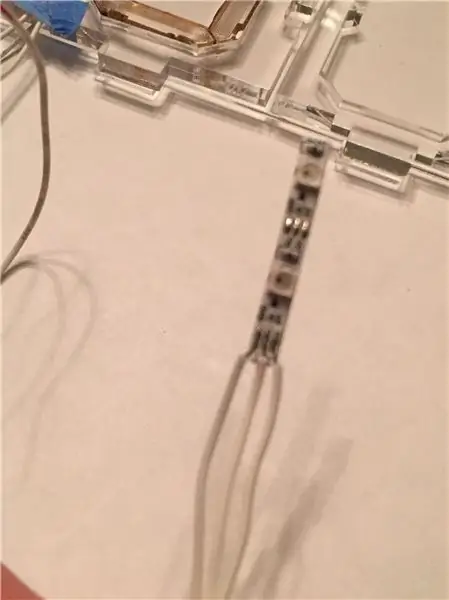
เมื่อชิ้นส่วนอะคริลิกทั้งหมดเข้าที่แล้ว เราจะค่อยๆ เรียกใช้สายสัญญาณ 30 AWG ผ่านช่องสัญญาณเล็กๆ ระหว่างชิ้นส่วนดังที่แสดงด้านล่าง จากนั้นจึงกำหนดเส้นทางเข้าไปในช่องที่มีสายไฟ ฉันใช้แหนบค่อยๆ ดันเข้าไปในช่อง และพันสายไฟด้วยเทปของจิตรกรเพื่อไม่ให้หลุดออกมาขณะประกอบตัวเลขอื่นๆ
ขั้นตอนที่ 10: ทำซ้ำสำหรับตัวเลขทั้งหมดและการทดสอบ

เหนื่อยยัง? เรายังต้องประกอบชิ้นส่วนในหลักซ้าย กระบวนการนี้เหมือนกับขั้นตอนที่เราเพิ่งทำเสร็จ แต่ง่ายกว่าเล็กน้อยเพราะ (1) ไม่มีสายสัญญาณที่ด้านนี้ และ (2) หากคุณตัดปลายแถบ LED ใกล้กับตัวเก็บประจุ ก็จะไม่มี แผ่นประสานในตัวเลขนี้จะทับซ้อนกัน (หากด้วยเหตุผลบางอย่าง ต้องแน่ใจว่าได้วางวัสดุฉนวนบาง ๆ ไว้ระหว่างกัน) ตรวจสอบให้แน่ใจว่าเมื่อคุณวางชิ้นส่วนสำหรับตัวเลขด้านซ้าย คุณเรียกใช้แถบ LED ในรูปแบบภาพสะท้อนของตัวเลขทางขวา ดังที่แสดงในภาพเส้นทางด้วยลูกศรสีน้ำเงินในขั้นตอนที่ 8
เมื่อทั้งสองหลักเข้าที่แล้ว ให้เชื่อมต่อสัญญาณไฟและสายกราวด์กับไมโครคอนโทรลเลอร์ที่คุณเลือก แล้วรันโปรแกรมทดสอบเพื่อให้แน่ใจว่าแถบ LED ทำงานอย่างถูกต้อง ทุกอย่างทำงานได้ดีในครั้งแรกประมาณ 50% ของเวลาทั้งหมดสำหรับฉัน ปัญหาที่พบบ่อยที่สุดเกิดจากการที่ลวดหลุดหรือถูกผลักไปสัมผัสกับแผ่นบัดกรีอีกอัน
หากทุกอย่างดูดี ขั้นตอนต่อไปคือการใส่แถบ LED และส่วนอะคริลิกลงในตัวเลขอื่นๆ ในจอแสดงผล ตามขั้นตอนเดียวกันอีกครั้ง ทดสอบตัวเลขแต่ละชุดเมื่อทำเสร็จแล้ว
ขั้นตอนที่ 11: ฝังแถบ LED และอะคริลิคสำหรับ Dots




ต่อไป เราจะใช้ส่วนสั้นๆ ของแถบ LED ที่มีพิกเซลเพียงสองพิกเซลเพื่อให้จุดต่างๆ ในจอแสดงผลสว่างขึ้น จะมีจุดหนึ่งหรือสองคู่ ขึ้นอยู่กับว่าคุณกำลังสร้างจอแสดงผล 4 หรือ 6 หลัก จุดติดตั้งได้ง่ายกว่าตัวเลขอย่างมาก
ตัดสายเชื่อมต่อ 26 AWG สามเส้นแล้วประสานเข้ากับปลายอินพุตของแถบ LED ที่มีความยาว 2 พิกเซล อย่าลืมทำเครื่องหมายที่ปลายสายแต่ละเส้น เพื่อให้คุณรู้ว่าอันไหนคือ 5V, สัญญาณและ GND ฉันใช้ความแหลมคมสีแดง น้ำเงิน และดำเพื่อระบายสีส่วนของฉนวนบนลวดแต่ละเส้น ลอกแถบกาวด้านหลังออกจากแถบ LED แล้วใส่และติดแถบ LED เข้ากับผนังด้านหลังของช่องโดยให้สายไฟห้อยลงมาตามช่องแนวตั้งและออกที่ด้านล่างของกรอบ
หาจุดอะคริลิกเล็กๆ ที่พอดีกับกรอบ ปิดขอบหน้าต่างด้วยไวนิลฟอยล์ เช่นเดียวกับที่คุณทำกับส่วนต่างๆ วางไว้ในพื้นที่ส่วนบุคคลโดยให้ด้านที่แกะสลักหงายขึ้นด้านบน และ LED และตัวเก็บประจุจากแถบ LED ที่อยู่ในรอยบากตามลำดับ
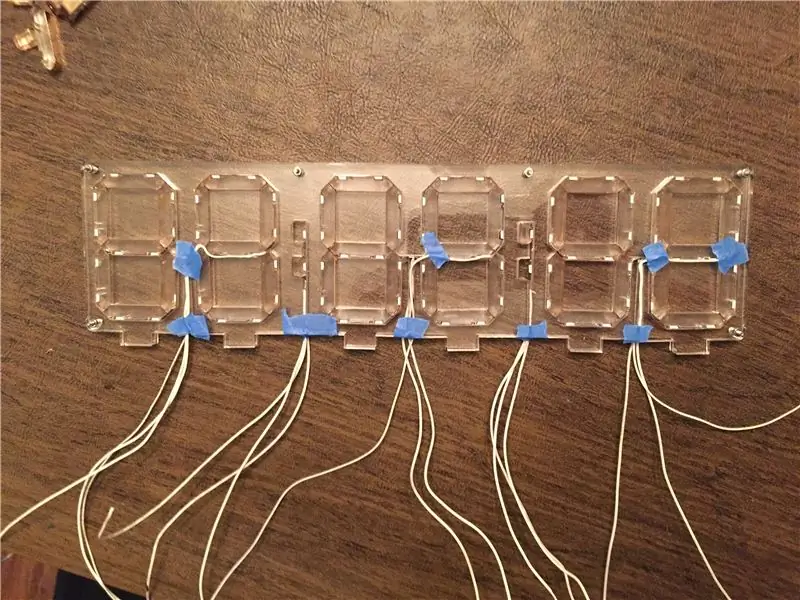
เมื่อจุดและตัวเลขทั้งหมดครบถ้วน จอแสดงผลของคุณควรมีลักษณะเหมือนภาพสุดท้าย
ขั้นตอนที่ 12: ปิดและยึดจอแสดงผล
เมื่อประกอบตัวเลขและจุดทั้งหมดและทดสอบแถบ LED ทั้งหมดแล้ว เราจะวางฝาครอบอะคริลิกแบบบางอีกอันไว้บนนั้น คลายเกลียวน็อตออกจากสกรู M2 โดยปล่อยให้สกรูเข้าที่ และดึงเทปที่ยึดสายไฟออกอย่างระมัดระวัง ค่อยๆ ลดฝาครอบอะคริลิกใสด้านบนเหนือเฟรม ขันสกรูผ่านรูในฝาครอบ และดูแลให้สายไฟทั้งหมดอยู่ภายในช่องสัญญาณตามลำดับ เมื่อทุกอย่างอยู่ในตำแหน่งที่ถูกต้อง ขันน็อตให้แน่นและขันให้แน่น
ขั้นตอนที่ 13: แนบเอกสารแนบ


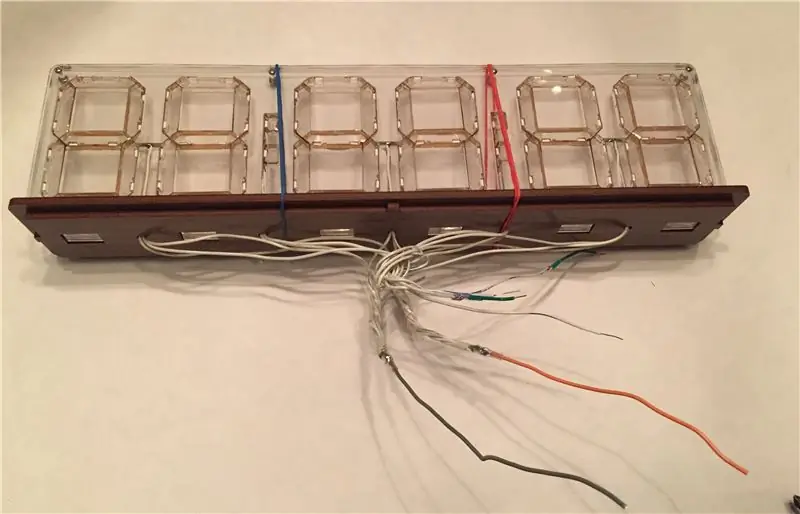
ตอนนี้เราจะแนบจอแสดงผลเข้ากับฝาของตัวเครื่อง วางฝาไว้ข้างจอแสดงผลเพื่อให้สายไฟตรงกับรูในฝา ฝาปิดไม่สมมาตร เนื่องจากสายไฟจากจุดต่างๆ ไม่ได้อยู่กึ่งกลางระหว่างตัวเลข ดังนั้นจึงมีการวางแนวเดียวเท่านั้นที่การจัดตำแหน่งได้สมบูรณ์แบบ
ลากปลายสายไฟแต่ละชุดผ่านรูที่ตรงกันในฝาปิดจากด้านบน จากนั้นค่อยๆ เลื่อนจอภาพไปทางฝาเพื่อให้แถบอะคริลิกพอดีกับช่องสี่เหลี่ยมในฝา คุณอาจจะทำสิ่งนี้สำเร็จทีละน้อย วางปลายลวดแต่ละเส้นผ่านรูและค่อยๆ เลื่อนฝาไปตามสายไฟ สลับกันหย่อนในสายแต่ละกลุ่มในขณะที่คุณไป ระวังอย่าดึงลวดเส้นใดเส้นหนึ่งแรงเกินไป เมื่อพูดจากประสบการณ์แล้ว การถอดสายไฟเป็นเรื่องที่น่าเสียดายมาก ค่อยๆ ใช้แท็บลงในช่อง ความพอดีไม่กระชับพอดี ดังนั้นคุณจะต้องติดแถบกาวเข้าไปในช่อง (โดยใช้ JB Weld หรือกาวที่คล้ายกันซึ่งใช้ได้กับทั้งอะคริลิกและไม้) เมื่ออุปกรณ์อิเล็กทรอนิกส์ทั้งหมดเชื่อมต่อและทดสอบแล้ว
ฉันใช้แถบยางสองเส้นรอบจอแสดงผลและฝาปิดเพื่อให้แนบชิดกันขณะที่ฉันเดินสายไฟ ในภาพด้านบน ฉันได้ประสานสายไฟทั้ง 5 เส้นเข้าด้วยกันในกลุ่มหนึ่งและสายกราวด์ทั้ง 5 เส้นในกลุ่มอื่น และรวมแต่ละกลุ่มเข้ากับสายอินพุตเส้นเดียว จากนั้นจึงหุ้มข้อต่อบัดกรีทั้งหมดด้วยท่อหดจำนวนมาก
ขั้นตอนที่ 14: แนบไมโครคอนโทรลเลอร์ (หรือสอง)

มีหลายวิธีในการเชื่อมต่อคอนโทรลเลอร์กับจอแสดงผล คุณสามารถบัดกรีสายไฟเข้ากับคอนโทรลเลอร์ของคุณได้โดยตรง แต่ฉันชอบที่จะต่อคอนเน็กเตอร์เข้ากับสายไฟ ซึ่งทำให้มีความยืดหยุ่นในการเปลี่ยนไมโครคอนโทรลเลอร์ ฉันรวมสายไฟและสายกราวด์ทั้งหมดเข้าด้วยกัน และบัดกรีสายสัญญาณ 5 เส้นแต่ละเส้นเข้ากับขั้วต่อพิน 5 หัวเดียว
ฉันลองใช้ตัวควบคุมต่างๆ หลายตัวด้วยจอแสดงผลเซกเมนต์เจ็ดส่วนที่มีแสงสว่างจากขอบจอฉันชอบโค้ดการสร้างต้นแบบสำหรับแถบ LED ใน CircuitPython เพราะมันง่ายและรวดเร็วในการเริ่มต้นใช้งาน มีพิกเซลจำนวนมากที่ต้องควบคุม ดังนั้นฉันจึงเลือกใช้ Adafruit Itsy Bitsy M4 Express ซึ่งใช้บอร์ด ATSAMD51 และเร็วและทรงพลังพอที่จะควบคุมไฟ LED RGB 88 ดวงในนาฬิกา 6 หลัก แต่มีขนาดเล็กพอที่จะใส่ได้ ในตู้ได้อย่างง่ายดาย Itsy-Bitsy M4 Express ทำงานได้ดี แต่ฉันต้องการการเชื่อมต่อ IoT ด้วย ดังนั้นฉันจึงพยายามเรียกใช้โค้ดสำหรับการแสดงผลบนบอร์ด ESP32 ฉันมีปัญหาในการควบคุมสีในแถบขณะเชื่อมต่อกับอินเทอร์เน็ต - คล้ายกับปัญหานี้: https://github.com/adafruit/Adafruit_NeoPixel/issues/139 ทางออกที่ดีที่สุดคือการควบคุมแถบ LED จากบอร์ด Itsy Bitsy และใช้ ESP8266 (Lolin D1 Mini Pro) เพื่อคว้าเวลาที่ถูกต้องจากอินเทอร์เน็ตเป็นระยะๆ และส่งไปยัง Itsy Bitsy ผ่านการสื่อสารแบบอนุกรม
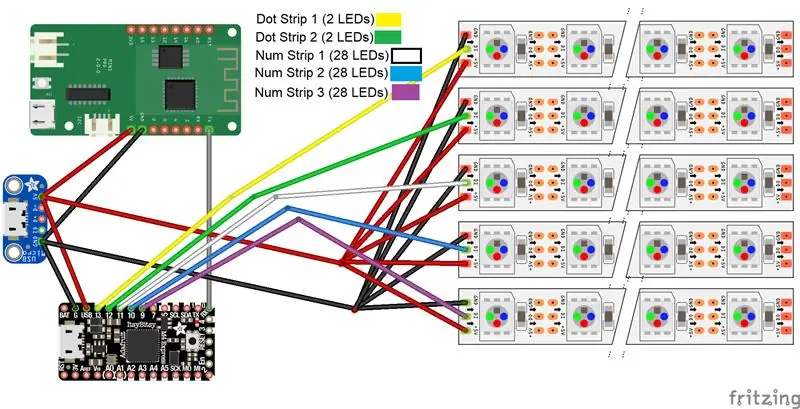
แผนภาพแสดงการเดินสายไฟสำหรับจอแสดงผล 6 หลัก หากต้องการปรับให้เข้ากับการแสดงผล 4 หลัก เพียงข้าม “Dot Strip 2” และ “Num Strip 3” เนื่องจากการสื่อสารระหว่าง Lolin D1 Mini และ Itsy Bitsy เป็นแบบทางเดียว จึงจำเป็นต้องเชื่อมต่อ Lolin TX กับ Itsy Bitsy RX เท่านั้น ฉันใช้บอร์ดฝ่าวงล้อม micro-USB เพื่อรับไฟเข้า 5V ผ่านสายไมโคร USB
ขั้นตอนที่ 15: การเข้ารหัส Display


จอแสดงผลถูกเข้ารหัสเป็นนาฬิกา แต่มีฟังก์ชันเพิ่มเติมที่เป็นไปได้มากมาย อาจเป็นนาฬิกานับถอยหลัง การแสดงอุณหภูมิ การแสดงจำนวนผู้ติดตามในโซเชียลมีเดีย หรือการแสดงเมตริกใดๆ ที่สามารถแสดงเป็นตัวเลขได้
รหัส Arduino
ฉันตั้งโปรแกรม Lolin D1 Mini Pro ด้วย Arduino IDE รหัสในไฟล์ ".ino" ที่แนบมาจะเชื่อมต่อกับอินเทอร์เน็ต และใช้ไลบรารี "NTPClient" (มีให้ผ่านตัวจัดการไลบรารี Arduino) เพื่อให้ได้เวลาที่ถูกต้อง ออบเจ็กต์ NTPClient อ่านเวลาจากเซิร์ฟเวอร์ NTP ทุกๆ 10 นาที มันจัดรูปแบบและส่งสตริงเวลาผ่านพอร์ตอนุกรมทุก ๆ 10 วินาที
รหัส CircuitPython
รหัส Circuit Python ในไฟล์ ".py" ที่แนบมาซึ่งทำงานบน Itsy Bitsy จะสำรวจพอร์ตอนุกรมเพื่ออ่านสตริงเวลาที่ส่งจาก ESP8266 มันตั้งเวลาพื้นฐานใหม่ด้วยสตริงเวลาใหม่ทุกอันที่ได้รับ จากนั้นติดตามเวลาปัจจุบันโดยใช้ฟังก์ชัน monotonic() จากไลบรารีเวลา
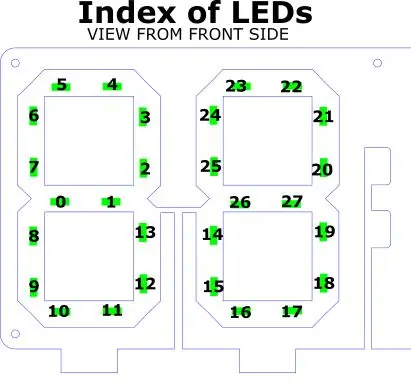
โค้ดนี้ใช้ไลบรารี adafruit_fancyled เพื่อเลือกสีในรูปแบบ HSV และใช้การแก้ไขแกมมาก่อนที่จะแสดง สีของตัวเลขจะค่อยๆ เปลี่ยนไปเป็นรอบ 60 วินาที ซึ่งจะเริ่มต้นใหม่ทุกนาที ดัชนีของเซ็กเมนต์ที่จำเป็นในการแสดงตัวเลขใดๆ บน LED จะถูกจัดเก็บเป็นบิตใน digitSegments ของอาร์เรย์ และแยกออกในฟังก์ชัน drawStripDigit
ขั้นตอนที่ 16: ว้าว
หากคุณมาไกลถึงขนาดนี้ก็ดีสำหรับคุณ! ฉันหวังว่าคุณจะสนุกกับโครงการนี้ มันเป็นงานมาก แต่ค่อนข้างคุ้มค่าที่จะทำ
แนะนำ:
DIY Dimmer Edge ต่อท้าย: 5 ขั้นตอน

DIY Trailing Edge Dimmer: ในโครงการนี้ เราจะเจาะลึกถึงความท้าทายด้านไฟฟ้าที่หลอดไฟ AC LED นำเสนอเมื่อต้องหรี่แสง นั่นหมายความว่าฉันจะบอกคุณเล็กน้อยเกี่ยวกับวิธีการสร้างและเราจะกำหนดความแตกต่างระหว่างขอบชั้นนำ
วิธีสร้าง Arduino จาก Edge หลีกเลี่ยง Robot: 4 ขั้นตอน

วิธีสร้างหุ่นยนต์หลีกเลี่ยงขอบตาม Arduino: มาสร้างหุ่นยนต์อิสระอย่างเต็มที่โดยใช้เซ็นเซอร์ Arduino และ IR สำรวจพื้นผิวโต๊ะโดยไม่ล้ม ดูวิดีโอเพิ่มเติม
EDGE หลีกเลี่ยงหุ่นยนต์: 7 ขั้นตอน

หุ่นยนต์หลีกเลี่ยงขอบ: หุ่นยนต์หลีกเลี่ยงขอบ
ป้ายกระจก Snowman Led Edge: 21 ขั้นตอน (พร้อมรูปภาพ)

ป้ายกระจก Snowman Led Edge Lit: ในคำแนะนำนี้ ฉันจะอธิบายวิธีการทำกระจกเงาแบบมีขอบ LED ด้วยการออกแบบ Snowman ที่สมบูรณ์แบบสำหรับคริสต์มาส! ป้ายถูกแกะสลักไว้บนกระเบื้องกระจกแก้วจาก Ikea เหล่านี้มาในแพ็คสี่และค่อนข้างคุ้มค่า ผม
2.5D Edge Lighting Pixel LED Cube: 7 ขั้นตอน (พร้อมรูปภาพ)

2.5D Edge Lighting Pixel LED Cube: ไฟ LED นั้นยอดเยี่ยมมาก มันเล็กมาก แต่สว่าง สีสันสดใส แต่ควบคุมได้ง่าย พวกเราหลายคนเริ่มรู้จัก LED ตั้งแต่บทเรียนอิเล็กทรอนิกส์ครั้งแรกของเรา และความรักของฉันที่มีต่อ LED ก็เริ่มขึ้นในเวลาเดียวกัน เมื่อฉันแสดงการสาธิต LED ให้เพื่อนที่ทำงาน หญิงสาวคนหนึ่ง
