
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:02.
- แก้ไขล่าสุด 2025-01-23 15:12.

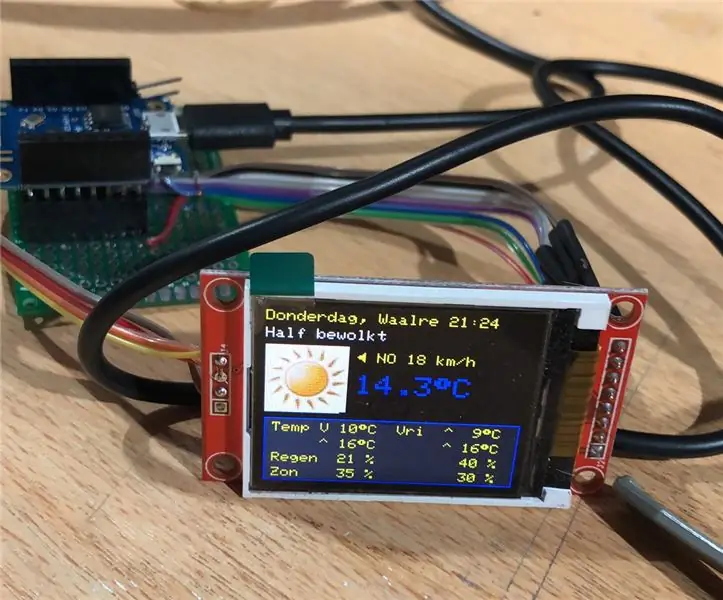
พ่อของฉันสนใจข่าวล่าสุดและข้อมูลสภาพอากาศล่าสุดอยู่เสมอ นั่นนำฉันไปสู่ของขวัญวันเกิดที่สมบูรณ์แบบเมื่อเขาอายุ 76 ปี สถานีตรวจอากาศเล็กๆ ที่เปิดตลอดเวลาโดยไม่มีเรื่องไร้สาระ มันแค่นั่งเงียบๆ อยู่ในมุมทั้งวันและให้สรุปคำทำนายล่าสุด
ได้รับการออกแบบโดยใช้เว็บไซต์ภาษาดัตช์สองแห่ง คุณคงเห็นแล้วว่าในชื่อท้องถิ่นที่ตลกของหัวข้อนี้! หนึ่งให้การคาดการณ์ในท้องถิ่นต่อเมืองทุก ๆ 10 นาทีในรูปแบบ json อีกอันหนึ่งให้การพยากรณ์ฝนในอีกสองชั่วโมงข้างหน้าในรูปแบบข้อความธรรมดาซึ่งมีประโยชน์เสมอที่จะรู้ ฉันแน่ใจว่าถ้าคุณไม่ได้อาศัยอยู่ในเนเธอร์แลนด์ คุณสามารถปรับหัวข้อนี้ให้เข้ากับบริการอื่นๆ ได้อย่างง่ายดาย
เสบียง
- บอร์ด ESP8266; แนะนำให้ใช้ Wemos D1 mini
- หน้าจอ TFT 1.8 นิ้ว 128*160 จุด; สี 16 บิต
- ไม่กี่สาย
- โปรแกรมตามที่เป็นอยู่หรือเริ่มต้นด้วยการสร้างของคุณเอง
- กล่องสวยๆใส่ได้หมดครับ ใช้แบบมาตรฐานหรือพิมพ์ของคุณเองพร้อมแนบการออกแบบ
ขั้นตอนที่ 1: สร้างต้นแบบ

กำลังเชื่อมต่อหน้าจอและคอนโทรลเลอร์
ใช้สายแบนเล็กๆ ประสานบอร์ดกับหน้าจอ TFT เข้าด้วยกัน ใช้รายการเชื่อมต่อชิ้นส่วนไอออนอย่างถูกวิธี
หน้าจอ TFT ------------------ WEMOS
LED ------------------------------------- D8 SCK ---------------- --------------- D5SDA ------------------------------ D7A0 -- -------------------------------- D3RESET ----------------- ------------ D2CS ---------------------------------- D4GND --- ------------------------------ GNDVCC --------------------- ---------- 3V3
หรือคุณสามารถวาง LED บน 3v3 แทนพิน D8 ฉันใช้พิน D8 เพื่อให้เครื่องเข้านอนเวลาประมาณ 23:00 น. ตอนกลางคืนและตื่นประมาณ 07:00 น. อีกครั้ง มีผลบังคับใช้ นี่จะเป็นช่วงแรกที่อ่านกระดานข่าวสภาพอากาศหลังจากนั้น เนื่องจากจะอ่านส่วนหัวเพื่อตรวจสอบเวลา ไม่มีนาฬิกาตามเวลาจริงในอุปกรณ์นี้
หากทั้งหมดนี้ใช้งานได้ ให้เสียบสาย usb ของคุณเข้ากับ Wemos และโหลดซอฟต์แวร์ ถ้าทุกอย่างได้ผล คุณสามารถเริ่มสร้างกล่องได้
ขั้นตอนที่ 2: การออกแบบโปรแกรม

ความคิดของฉันเกี่ยวกับอุปกรณ์สภาพอากาศนี้ที่
- ปรับให้เข้ากับสภาพแวดล้อม wifi อื่นได้อย่างง่ายดาย
- แสดงพยากรณ์อากาศและพยากรณ์ฝน
- ไม่มีปุ่ม
- ไม่มีเสียง พูดง่ายๆ ไม่คลุมเครือ
ด้วยเหตุนี้ ฉันจึงสร้างโปรแกรมที่ขึ้นต้นด้วยรหัส WifiManager เมื่อไม่พบเครือข่าย Wifi ที่รู้จัก มันสร้างเครือข่ายของตัวเองและแสดงชื่อบนจอแสดงผล ซึ่งเปิดโอกาสให้คุณตั้งค่าพารามิเตอร์ Wifi เป็นเครือข่ายในบ้านของคุณเอง
หลังจากการตั้งค่านี้ จะแสดงการพยากรณ์อากาศและปริมาณน้ำฝนผลัดกันทุกๆ 20 วินาที หากไม่สามารถอ่านการคาดการณ์ครั้งต่อไปได้ด้วยเหตุผลบางประการ หมายเลขข้อผิดพลาดเล็กน้อยจะปรากฏขึ้นที่ด้านขวาของจอแสดงผล และภาพก่อนหน้าจะแสดง ในการเรียกใช้ครั้งต่อไป จะมีการพยายามดึงข้อมูลใหม่
ข้อมูลสภาพอากาศได้รับจากเว็บไซต์ในรูปแบบข้อความ json ข้อมูลในนั้นจะถูกแปลงและบันทึกในตัวแปรส่วนกลาง ด้วยวิธีนี้ เราสามารถแยกการดึงข้อมูลออกจากการแสดงข้อมูลได้ ไม่มีเหตุผลใดที่จะดึงสภาพอากาศได้เร็วกว่าหนึ่งครั้งต่อ 10 นาที
การรับฝนเป็นเรื่องง่ายยิ่งขึ้น ให้บริการในรูปแบบข้อความธรรมดาโดยคาดว่าปริมาณฝนจะอยู่ที่ 0.2..255; แถบแนวตั้ง เวลาในแต่ละบรรทัด ทุกๆ 5 นาที ในอีก 2 ชั่วโมงข้างหน้า ค่าปริมาณน้ำฝนถูกส่งด้วยวิธีที่ชาญฉลาด โดยที่ค่าขนาดเล็กจะให้พื้นที่มากขึ้นในการแสดงความแตกต่างเป็นค่าที่มากขึ้น สูตรที่ใช้มีดังนี้
mmhour = รอบ(pow(10, (ค่าน้ำฝน - 109) / 32) * 10) / 10;
โปรดทราบว่า "คูณ 10 หารด้วย 10" เป็นกลอุบายเพื่อให้แน่ใจว่าเรามีทศนิยม 1 ตำแหน่งหลังจุด ขึ้นอยู่กับปริมาณน้ำฝนสูงสุดที่คาดการณ์ไว้ในอีก 2 ชั่วโมงข้างหน้า มี 3 มาตราส่วนที่ใช้สำหรับกราฟ
- คาดหวังสูงสุด 5 มม./ชม.
- คาดหวังสูงสุด 20 มม./ชม.
- Max นำมาจากค่าสูงสุดในการพยากรณ์
ในเนเธอร์แลนด์ มูลค่าสูงสุดเป็นประวัติการณ์อยู่ที่ 80 มม./ชม. ดังนั้นมาตราส่วนนี้จะสมบูรณ์แบบ สำหรับประเทศอื่น ๆ อาจเป็นการดีที่จะเปลี่ยนแปลงสิ่งนี้
ขั้นตอนที่ 3: รหัสโปรแกรม

การตั้งค่าตัวแก้ไข
ซอฟต์แวร์สำหรับอุปกรณ์สภาพอากาศนี้สร้างขึ้นในสภาพแวดล้อมการเขียนโปรแกรม Arduino คุณจะพบมันที่แนบมาที่นี่เพื่อความสะดวกของคุณ ใช้มันตามที่เป็นอยู่; หรือเปลี่ยนให้เหมาะกับความต้องการของคุณ ข้อความทั้งหมดที่สามารถแสดงที่หน้าจอ TFT นั้นถูกกำหนดไว้ที่ด้านบนของโปรแกรม ซึ่งหมายความว่าคุณสามารถเปลี่ยนเป็นภาษาของคุณเองได้อย่างง่ายดายหากต้องการ ฉันใช้ Wemos D1 mini แต่บอร์ดที่คล้ายกันก็ใช้ได้เช่นกัน
ในสภาพแวดล้อม Arduino ฉันใช้การตั้งค่าต่อไปนี้
- บอร์ด: LOLIN(WEMOS) D1 RA & Mini
- ความเร็วในการอัพโหลด: 115200
- ความถี่ซีพียู: 80 MHz
- ขนาดแฟลช: 4M (ไม่มี SPIFFS) V2 ปิดการใช้งานหน่วยความจำล่าง
ตัวจับเวลาซอฟต์แวร์ใช้เพื่อทำให้การวนซ้ำ () ง่ายขึ้นและอ่านง่ายขึ้น การแสดงข้อมูลแยกออกจากการดาวน์โหลดข้อมูล ด้วยวิธีนี้เราสามารถใช้ขนาดหน้าจออื่น ฯลฯ โดยไม่ต้องเปลี่ยนโปรแกรมทั้งหมด
ใช้ไฟล์.ino และโหลดในโปรแกรมแก้ไข Arduino ตั้งค่าบอร์ดของคุณในเครื่องมือแก้ไข แนบไฟล์ส่วนหัวเพื่อให้แน่ใจว่าอาร์เรย์ PROGMEM สไตล์ C ที่จำเป็นจะรวมอยู่ในโปรแกรม
การ์ด SD
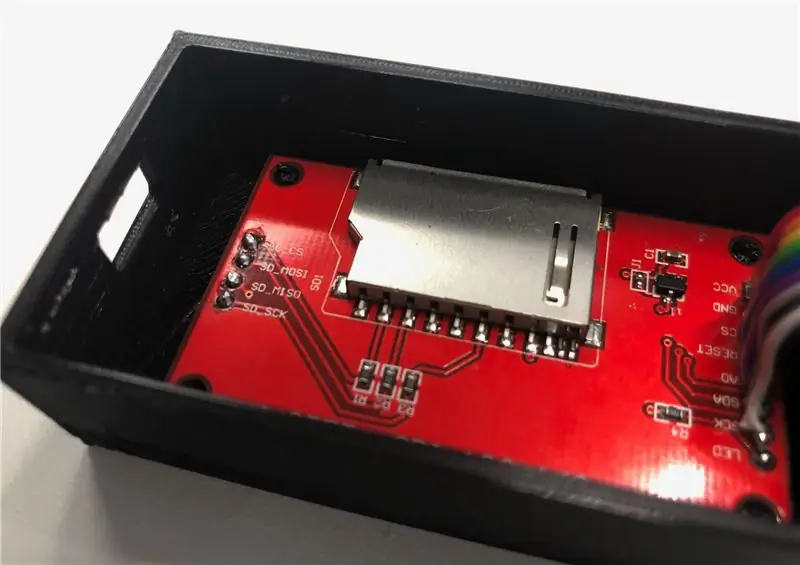
โปรดทราบว่าจอแสดงผล 1.8 นิ้วที่มีอยู่ส่วนใหญ่จะมีช่องเสียบการ์ด SD ที่ด้านหลังของหน้าจอ นี่เป็นคุณสมบัติที่ดีที่ช่วยให้คุณจัดเก็บภาพขนาดใหญ่บนการ์ดได้ ไมโครคอนโทรลเลอร์ส่วนใหญ่ไม่มีหน่วยความจำบนบอร์ดมากเกินไปจึงช่วยได้
แม้ว่าฉันจะใช้เวลามากในการพยายามให้การ์ด SD ทำงานกับจอแสดงผล แต่ก็ไม่สามารถทำงานได้ ฉันสามารถใช้จอแสดงผลได้ ดึงไฟล์จากการ์ด SD สำเร็จ แต่หลังจากนั้นก็ไม่สามารถเข้าถึงหน้าจอ TFT ได้อีก การเปลี่ยนไลบรารี การเปลี่ยนลำดับของไลบรารี และ "การเปลื้องผ้า" โปรแกรมให้มีขนาดเล็กที่สุดเพื่อแยกแยะความเป็นไปได้อื่นๆ ไม่ได้ช่วยอะไรฉัน
เพื่อเพิ่มความหงุดหงิดของฉัน มีตัวอย่างมากมายบนอินเทอร์เน็ตของผู้คนที่ทำสิ่งที่คล้ายกันโดยมีผลดี อืมม อาจเป็นปัญหาฮาร์ดแวร์บนหน้าจอ TFT ของฉันหรือไม่ หรืออะไรที่ผมคิดไม่ถึง? ข้อเสนอแนะใด ๆ ยินดีต้อนรับสำหรับความพยายามครั้งต่อไป ในตอนท้ายหลังจากใช้เวลาช่วงเย็นกับมัน ฉันตัดสินใจออกจากเส้นทางนั้น เนื่องจากรูปภาพมีขนาดเพียง 50x50 พิกเซล (ซึ่งส่งผลให้แต่ละภาพมีขนาด 5,000 ไบต์ที่สี 16 บิต) ESP จึงสามารถจัดเก็บสิ่งนี้ใน PROGMEM ได้อย่างง่ายดาย นั่นคือเคล็ดลับที่ฉันใช้
การเลือกนี้ส่งผลให้เกิดความท้าทายอีกครั้ง วิธีรับรูปภาพ BMP ที่ฉันมีให้อยู่ในรูปแบบที่อ่านได้ หลังจากการค้นหา ฉันพบไซต์จาก Henning Karlsen ผู้ไขปริศนานี้ก่อนหน้านี้ เขาสร้างโปรแกรมที่แปลงไฟล์ประเภท-p.webp
ขั้นตอนที่ 4: สร้างกล่อง



นี่ไม่ใช่กล่องแรกที่ฉันต้องการ มีกล่องมาตรฐานมากมายจากซัพพลายเออร์ ใช้เลื่อยขนาดเล็ก มีด สว่าน ฯลฯ เพื่อสร้างรูสำหรับแสดงในกล่องได้อย่างง่ายดาย แต่ฉันไม่เคยทำสี่เหลี่ยมสวยๆ ได้เลย อาจมีทักษะและ/หรือความอดทนไม่เพียงพอ;-)
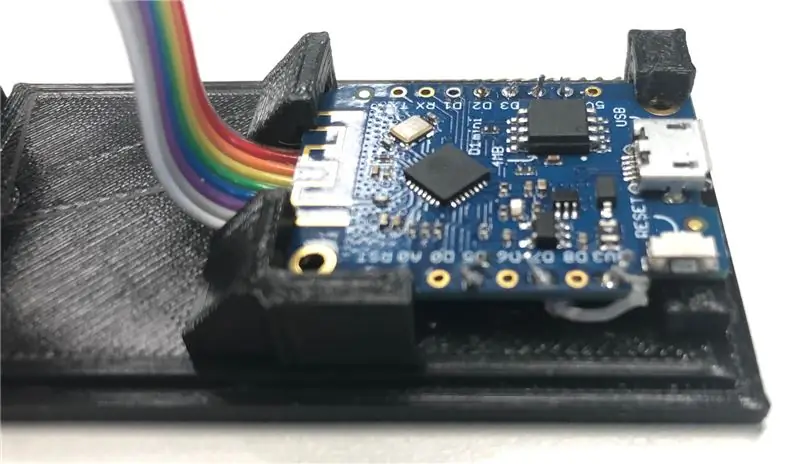
วิธีแก้ปัญหา: ฉันโชคดี ฉันมีวิทยาลัยที่เป็นเหมือนซูเปอร์แมน ถ้าเป็นเรื่องของซอเกี่ยวกับเทคนิค ซึ่งรวมถึงการออกแบบและการพิมพ์ 3 มิติด้วย ดังนั้นเขาจึงตัดสินใจให้เวลาว่างมากมายในการวัดจอแสดงผล TFT และไมโครคอนโทรลเลอร์ และสร้างกล่องรอบๆ เข้ากันดีทุกรูป เชิญชมภาพครับ มันยังประกอบด้วยสแน็ปอินสำหรับจอแสดงผล รูสำหรับขั้วต่อ USB และที่สำหรับแก้ไขไมโครคอนโทรลเลอร์
ขอบคุณ Arjan สำหรับงานที่ยอดเยี่ยมนี้ !!! ยิ่งไปกว่านั้น เขาใจดีที่อนุญาตให้ทุกคนเข้าถึงงานของเขาได้ ดังนั้นหากคุณดาวน์โหลดไฟล์ของเขาจากลิงก์และใช้สำหรับเครื่องพิมพ์ 3 มิติของคุณเอง คุณสามารถสร้างกล่องเดียวกันกับเนื้อหาได้
แนะนำ:
วิทยุอินเทอร์เน็ต / ทิกเกอร์ / WEATHERSTATION: 5 ขั้นตอน

INTERNET RADIO / TICKER / WEATHERSTATION: นี่เป็นวิทยุอินเทอร์เน็ตที่ดีมาก แต่ยิ่งไปกว่านั้น มันคือสถานีตรวจอากาศ ตัวแสดงสัญลักษณ์ และระบบ domotica เช่นกัน และมันก็คือ: ผลงานราคาถูกมาก ดีมาก ง่ายต่อการสร้างและใช้งาน พกพาสะดวกเพราะเชื่อมต่อ wifi ได้ง่าย
Wemos D1 Mini Weatherstation (พลักแอนด์เพลย์): 4 ขั้นตอน

Wemos D1 Mini Weatherstation (Plug & Play): โปรเจ็กต์นี้เป็นเรื่องเกี่ยวกับสถานีตรวจอากาศที่ง่ายที่สุดที่เป็นไปได้โดยอิงจาก WeMos D1 Mini ฉันเลือก WeMos D1 Mini เพราะมันมีประโยชน์:1. คุณสามารถตั้งโปรแกรมและรันได้โดยไม่ต้องเชื่อมต่อโมดูลภายนอก เพียงแค่ใช้สาย USB2. คุณไม่จำเป็นต้องมีการควบคุมแรงดันไฟฟ้า
ESP8266 - 12 Weatherstation: 4 ขั้นตอน (พร้อมรูปภาพ)

ESP8266 - 12 Weatherstation: โครงงานนี้เกี่ยวกับการสร้างและทดสอบสถานีตรวจอากาศตาม ESP8266 - 12 แนวคิดนี้ใช้พลังงานต่ำพร้อมชาร์จแบตเตอรี่โดยใช้เซลล์แสงอาทิตย์ คำแนะนำนี้อ้างอิงจากระบบการชาร์จ 2 โครงการก่อนหน้าของฉันและ esp logger.BOM:P
RPi Weatherstation พร้อมเว็บไซต์ที่ตอบสนอง: 5 ขั้นตอน

RPi Weatherstation พร้อมเว็บไซต์ที่ตอบสนอง: สำหรับโครงการโรงเรียน เราต้องสร้างอุปกรณ์ IoT ที่มีเว็บไซต์สำหรับการแสดงข้อมูลที่รวบรวมมาในลักษณะที่ดี ฉันเลือกสร้างสถานีตรวจอากาศที่ขับเคลื่อนโดย Raspberry Pi 3 ที่รัน Flask สำหรับเว็บไซต์ที่ตอบสนอง, MySQL (MariaDB) สำหรับข้อมูลของฉัน
เซ็นเซอร์อุณหภูมิ / Weatherstation: 9 ขั้นตอน (พร้อมรูปภาพ)

เซ็นเซอร์อุณหภูมิ/สถานีตรวจอากาศ: สร้างสถานีตรวจอากาศหรือตัวตรวจสอบอุณหภูมิโดยใช้เซ็นเซอร์อุณหภูมิแบบดิจิทัลที่เจ๋งมาก DS1820 ฉันใช้การตั้งค่านี้เพื่อตรวจสอบห้องเซิร์ฟเวอร์และเป็นสถานีตรวจสภาพอากาศ โปรเจ็กต์นี้ประกอบด้วย:เครือข่ายบัส Dallas 1-Wire อินเทอร์เฟซระหว่าง RS- 232 และ
