
สารบัญ:
- เสบียง
- ขั้นตอนที่ 1: ตั้งค่า Wayscript และ Alexa
- ขั้นตอนที่ 2: สร้างบัญชี RapidAPI
- ขั้นตอนที่ 3: เขียนโปรแกรมพื้นฐาน
- ขั้นตอนที่ 4: การจัดรูปแบบเนื้อเพลง
- ขั้นตอนที่ 5: อินพุตและเอาต์พุต
- ขั้นตอนที่ 6: การเพิ่ม Alexa Trigger
- ขั้นตอนที่ 7: การเพิ่มโปรแกรม Python ของคุณ
- ขั้นตอนที่ 8: ส่งเนื้อเพลงและยืนยันกับ Alexa
- ขั้นตอนที่ 9: คุณทำเสร็จแล้ว
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:03.
- แก้ไขล่าสุด 2025-01-23 15:12.


ฟังเพลงที่อยากจะร้องด้วยกันมั้ย? ปกติคุณจะต้องผ่านงานที่ยากลำบากในการพิมพ์ชื่อเพลงลงใน google ตามด้วยคำว่า "lyrics" ปกติคุณยังพิมพ์ผิดอยู่พอสมควร คลิกคีย์ผิดจำนวนหนึ่ง และต้องรับมือกับความล่าช้าที่หลีกเลี่ยงไม่ได้ของอุปกรณ์ของคุณ เมื่อคุณพบเนื้อเพลงแล้ว คุณพบว่าเพลงของคุณจบลงแล้ว และงานที่ทำทั้งหมดก็เปล่าประโยชน์
บางทีคุณอาจอยู่ท่ามกลางการระบาดใหญ่ทั่วโลก และการยืมโทรศัพท์ของเพื่อนอาจดูเหมือนไม่ใช่ความคิดที่ยิ่งใหญ่ที่สุด โดยแทบไม่ต้องแตะเครื่องคาราโอเกะที่ซ่อนอยู่ที่มุมห้อง คุณต้องการได้รับการปกป้อง แต่การรู้เนื้อร้องของเพลงนั้นแทบจะสำคัญพอๆ กัน คุณต้องการวิธีที่สะดวกและไม่ต้องสัมผัสในการค้นหาเนื้อเพลง
บางทีทั้งสองสถานการณ์อาจเป็นการพูดเกินจริงเล็กน้อย (อย่างแรกมากกว่านั้นแน่นอน) แต่ถึงกระนั้น การส่งเนื้อเพลงไปยังอีเมลของคุณในวินาทีแรกที่คุณขอให้ส่งก็คงจะสะดวกมาก นั่นคือสิ่งที่คำแนะนำนี้ (พร้อมกับ Alexa, Wayscript และ Python เล็กน้อย) เข้ามา เพียงแค่ขอเนื้อเพลงของเพลงโปรดของ Alexa และในไม่กี่วินาทีพวกเขาจะถูกส่งไปยังกล่องจดหมายของคุณโดยตรง
ในฐานะนักเรียนมัธยมปลายที่กำลังเข้าสู่ปีสุดท้ายของฉัน ฉันพบว่าโครงการนี้ค่อนข้างมีประโยชน์และได้ใช้มันเป็นจำนวนมากจริงๆ ตั้งแต่สร้างมันขึ้นมา (เป็นเรื่องที่หายาก - เมื่อพิจารณาว่าโครงการส่วนใหญ่ของฉันไม่ถูกแตะต้องในเดือนต่อมา)
บทช่วยสอนนี้เป็นระดับเริ่มต้นที่ค่อนข้างดี แต่การรู้จัก Python บางส่วนก่อนจะมีประโยชน์มาก
เสบียง
วัสดุ:
- Amazon Echo/ลำโพงอัจฉริยะที่ใช้ Alexa
- บัญชี WayScript (จะได้รับการตั้งค่าตามขั้นตอนต่อไปนี้)
- บัญชี RapidAPI
- ความรู้ Python บางอย่าง (ไม่จำเป็น แต่มีประโยชน์)
ขั้นตอนที่ 1: ตั้งค่า Wayscript และ Alexa



Wayscript คืออะไร?
Wayscript เป็นเครื่องมือที่ทรงพลังที่ให้คุณเรียกใช้โปรแกรมโดยใช้ทริกเกอร์ต่างๆ เราจะใช้ทริกเกอร์ของ Alexa ในคำแนะนำนี้ แต่อย่าลังเลที่จะทดลอง/สำรวจซอฟต์แวร์ - มีฟังก์ชันการทำงานทุกประเภทที่คุณสามารถเพิ่มได้
ในการเริ่มต้น มาสร้างบัญชีด้วย Wayscript:
- คลิกที่ปุ่ม 'เริ่มต้นใช้งานฟรี' หรือ 'ลงทะเบียน' ฉันใช้ตัวเลือก 'ลงทะเบียนด้วย Github' เนื่องจากสะดวกที่สุด
- เมื่อคุณสร้างบัญชีแล้ว คุณจะนำไปสู่สภาพแวดล้อมการพัฒนาของ Wayscript การอ่านบทช่วยสอนก่อนที่เราจะเริ่มต้นนั้นมีประโยชน์
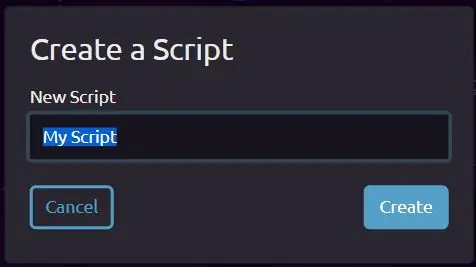
- เมื่อคุณเสร็จสิ้นบทช่วยสอนแล้ว ให้ไปที่โปรไฟล์ของคุณ คลิกที่ปุ่ม 'สร้างสคริปต์ใหม่' แล้วระบบจะขอให้คุณตั้งชื่อโครงการของคุณ ฉันตั้งชื่อมันว่า 'เนื้อเพลง' แต่คุณสามารถตั้งชื่อมันอะไรก็ได้ที่คุณต้องการ เพียงให้แน่ใจว่าพูดง่ายเพราะคุณจะใช้ชื่อโปรแกรมเมื่อขอให้ Alexa ส่งเนื้อเพลงถึงคุณ
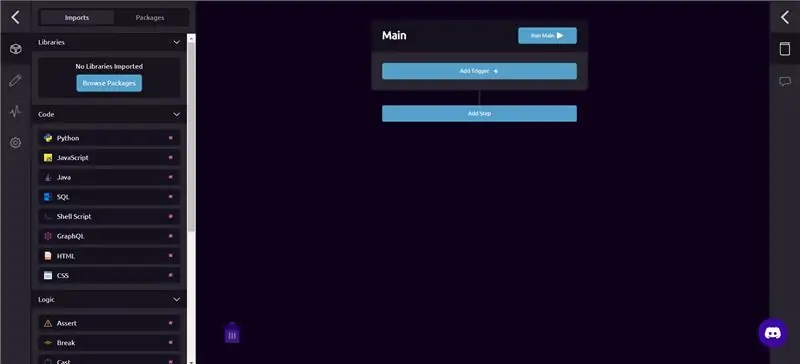
- เมื่อคุณสร้างชื่อของคุณแล้ว ให้คลิกปุ่ม 'สร้าง' และคุณจะนำไปสู่สภาพแวดล้อมการพัฒนา Wayscript ใหม่ เราจะกลับมาที่นี่เร็ว ๆ นี้
ก่อนที่เราจะดำเนินการต่อ มาเชื่อมต่อบัญชี Wayscript ของคุณกับ Alexa:
- ตรงไปที่ amazon.com และลงชื่อเข้าใช้บัญชีของคุณ - โดยเฉพาะบัญชีที่เชื่อมต่อกับลำโพงที่เปิดใช้งาน Alexa ของคุณ
- ไปที่ลิงก์นี้: https://www.amazon.com/WayScript-Inc/dp/B07QXXG32… และคลิก 'เปิดใช้งาน' หากลิงก์ใช้งานไม่ได้ไม่ว่าด้วยเหตุผลใดก็ตาม ให้ค้นหา Wayscript Alexa Skill - คลิก 'เปิดใช้งาน' อีกครั้ง
- เมื่อคุณคลิกเปิดใช้งานแล้ว คุณจะต้องเชื่อมโยงมันกับบัญชี Wayscript ของคุณ คลิก 'เชื่อมโยงบัญชี' และคุณควรเข้าสู่เว็บไซต์ของ wayscript เมื่อคุณลงชื่อเข้าใช้ หน้าจอที่ระบุว่า 'คุณเชื่อมโยงบัญชีสำเร็จแล้ว' จะปรากฏขึ้น
เมื่อคุณตั้งค่าทั้งหมดนี้แล้ว เราก็สามารถ (เกือบ) เริ่มเขียนโปรแกรมได้!
ขั้นตอนที่ 2: สร้างบัญชี RapidAPI



ในการค้นหาเนื้อเพลง เราจะใช้ 'Canarado Lyrics API' ซึ่งสามารถเข้าถึงได้ผ่าน RapidAPI หากคุณมีบัญชี RapidAPI อยู่แล้ว คุณสามารถข้ามขั้นตอนนี้ได้ แต่ถ้าไม่มี ให้อ่านต่อ
เริ่มต้นด้วยการสร้างบัญชี RapidAPI ของคุณ:
- คลิกปุ่ม 'ลงทะเบียน' ใกล้มุมบนขวาและลงทะเบียนด้วยตัวเลือกใดๆ ที่พวกเขามี (Google, Github, Facebook หรือการสมัครปกติ)
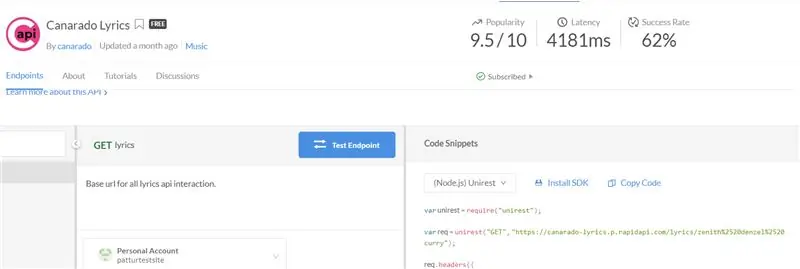
- เมื่อคุณลงชื่อสมัครใช้แล้ว ให้ไปที่ Canarado Lyrics API:
หากคุณเห็นหน้าจอคล้ายกับภาพที่สามที่แนบมาด้านบน แสดงว่าคุณได้ทำขั้นตอนนี้เสร็จสิ้นแล้ว ในที่สุดเราก็พร้อมที่จะเริ่มเขียนโปรแกรมแล้ว
ขั้นตอนที่ 3: เขียนโปรแกรมพื้นฐาน



ตามที่กล่าวไว้ในขั้นตอนก่อนหน้านี้ Canarado Lyrics API อยู่ที่:
เมื่อไปถึงแล้ว ให้ไปที่ครึ่งขวาของหน้าจอด้วยส่วนหัว 'Code Snippets' ฉันจะใช้ Python ในคำแนะนำนี้ แต่ถ้าคุณชอบภาษาอื่น ให้ใช้ภาษานั้นแทน
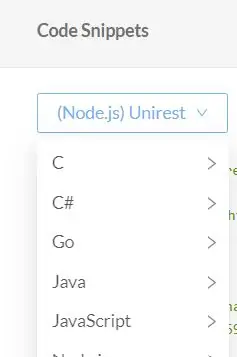
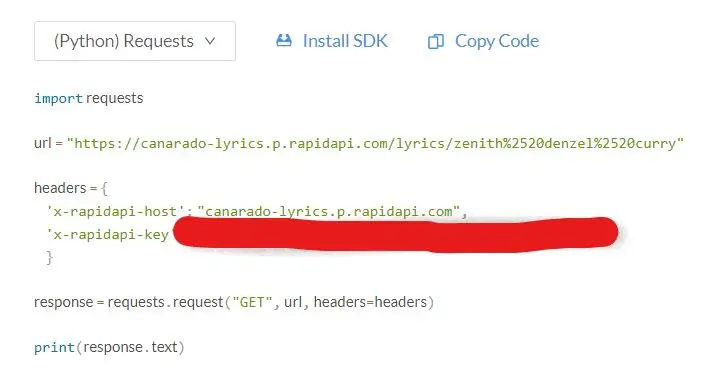
คลิกเมนูแบบเลื่อนลงที่มีป้ายกำกับ '(Node.js) Unrest' และไปที่ภาษาที่คุณเลือก อีกครั้ง ฉันจะใช้ Python - โดยเฉพาะ Python (คำขอ) - เนื่องจากโปรแกรมนี้ต้องการคำขอไปยังโฮสต์ของ API สำหรับข้อมูลส่วนใหญ่ คัดลอกโค้ดโดยคลิกปุ่ม 'คัดลอกโค้ด' ใกล้ด้านบนขวา วางรหัสนี้ลงในโปรแกรมแก้ไขรหัสที่คุณเลือก - ฉันจะใช้สภาพแวดล้อม Notebook ของ Jupyter
เมื่อคุณวางโปรแกรมแล้ว ให้นำเข้าโมดูล json ของ Python ซึ่งจะทำให้เราสามารถพิมพ์เนื้อเพลงออกมาได้ เพิ่มรหัสต่อไปนี้ใกล้ด้านบน (ด้านล่างคำขอนำเข้า)
นำเข้า json
เมื่อคุณนำเข้าโมดูล json แล้ว โปรแกรมของคุณควรมีลักษณะดังนี้:
คำขอนำเข้า
นำเข้า json url = "https://canarado-lyrics.p.rapidapi.com/lyrics/zenith%2520denzel%2520curry" headers = { 'x-rapidapi-host': "canarado-lyrics.p.rapidapi.com", 'x-rapidapi-key': "YOUR-API-KEY-HERE" } response = request.request("GET", url, headers=headers) พิมพ์ (response.text)
ตรวจสอบให้แน่ใจว่าโปรแกรมของคุณดูคล้ายกัน (ด้วยรหัส API อื่น) จากนั้นตรงไปที่ตัวแปร 'url' คุณจะสังเกตเห็นว่าพารามิเตอร์เริ่มต้นของ Canarado คือ 'Zenith' โดย Denzel Curry คุณสามารถเปลี่ยนได้โดยป้อนเพลงที่คุณชอบ ตัวอย่างเช่น ถ้าฉันต้องการค้นหาข้อมูลเนื้อเพลงเกี่ยวกับหนังระทึกขวัญของ Michael Jackson ฉันสามารถป้อน "thriller" แทน "zenith denzel curry" ได้ โดยที่ URL ในตอนนี้จะมีลักษณะดังนี้:
url = "https://canarado-lyrics.p.rapidapi.com/lyrics/thriller"
คุณยังสามารถเพิ่มช่องว่างได้โดยไม่ลังเล - เบราว์เซอร์จะเพิ่มอักขระ %2520 โดยอัตโนมัติ (คุณจะสังเกตเห็นพวกมันแทนที่ช่องว่างใน URL เริ่มต้น) ตัวอย่างเช่น การค้นหา Gangstas Paradise อาจมีลักษณะดังนี้:
url = "https://canarado-lyrics.p.rapidapi.com/lyrics/gangstas paradise"
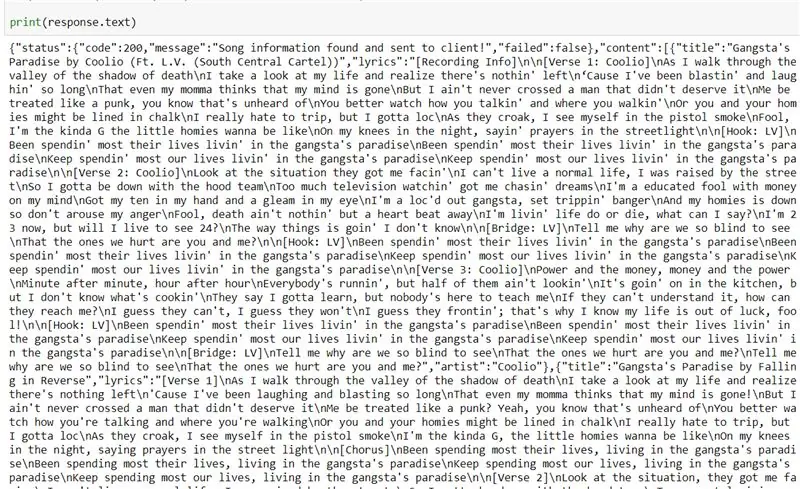
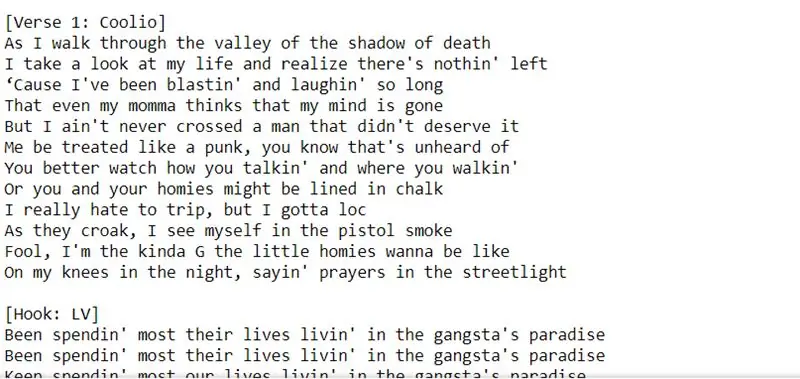
เรียกใช้โปรแกรมโดยแทนที่ค่าเริ่มต้น "zenith%2520denzel%2520curry" ด้วยเพลงที่คุณเลือก คุณจะสังเกตเห็นว่าเนื้อเพลงถูกพิมพ์ออกมา แต่ในรูปแบบที่อ่านยาก ยิ่งไปกว่านั้น - ข้อมูลอื่น ๆ รวมถึงวันที่วางจำหน่ายของเพลง ชื่อเพลง และข้อมูลสถานะของ API ขัดขวางการดูเนื้อเพลง มาแก้ไขปัญหานี้ในขั้นตอนต่อไป
ขั้นตอนที่ 4: การจัดรูปแบบเนื้อเพลง

การจัดรูปแบบเนื้อเพลงให้อ่านง่ายไม่ใช่เรื่องยาก คนส่วนใหญ่ที่มีความรู้ด้านการเขียนโปรแกรมจะสามารถทำเช่นนี้ได้ค่อนข้างง่าย แทนที่จะพิมพ์ "response.text" ง่ายๆ ลองใช้เมธอด.json() สิ่งนี้จะจัดระเบียบข้อมูลของ API ลงในพจนานุกรมและทำให้ทุกอย่างเข้าถึงได้ง่ายขึ้น
ในการเริ่มต้น ให้สร้างตัวแปรเพื่อเก็บ 'response.json()' ฉันตั้งชื่อตัวแปรว่า 'data'
ข้อมูล = response.json()
ถัดไป ใช้ลูป 'for' ต่อไปนี้เพื่อเข้าถึงเนื้อเพลง
สำหรับฉันใน data['content']:
พิมพ์ (ฉัน['เนื้อเพลง'])
รหัสด้านบนนำทางไปยังคีย์ 'เนื้อหา' ของพจนานุกรมข้อมูล ภายในคีย์เนื้อหา for loop ช่วยให้คุณสามารถนำทางไปยังคีย์ 'lyrics' ตอนนี้โค้ดควรมีลักษณะดังนี้:
คำขอนำเข้า
นำเข้า json url = "https://canarado-lyrics.p.rapidapi.com/lyrics/YOUR-SONG-HERE" ส่วนหัว = { 'x-rapidapi-host': "canarado-lyrics.p.rapidapi.com", 'x-rapidapi-key': "YOUR-API-KEY-HERE" } response = request.request("GET", url, headers=headers) data = response.json() สำหรับฉันใน data['content']: พิมพ์ (ฉัน['เนื้อเพลง'])
เรียกใช้โปรแกรมนี้แล้วคุณจะสังเกตเห็นว่าเนื้อเพลงสามารถอ่านได้มากขึ้น ในขั้นตอนต่อไป เราจะเพิ่มตัวแปรพิเศษสองสามตัว เพื่อให้เราสามารถใช้ชื่อเพลงเป็นอินพุต และเพื่อให้เราสามารถส่งออกเนื้อเพลงไปยัง Alexa
ขั้นตอนที่ 5: อินพุตและเอาต์พุต


จนถึงตอนนี้ เราได้พิมพ์ชื่อเพลงที่ส่วนท้ายของ URL แล้ว คงจะดีถ้าเราสามารถใช้ตัวแปรจากอินพุตและเชื่อมสองสตริงเข้าด้วยกัน (url และชื่อเพลง) การทำเช่นนั้นเป็นเรื่องง่ายสวย
ในตอนนี้ ให้ใช้ฟังก์ชันอินพุตของ Python กัน เมื่อเราอัปโหลดโค้ดไปยัง Wayscript เราจะใช้คำพูดของเราเป็นอินพุตแทน มาสร้างตัวแปรชื่อเพลงที่ตั้งค่าเป็นอินพุตที่ขอให้ผู้ใช้ "ป้อนชื่อเพลง":
song_title = input("ป้อนเพลงเพื่อค้นหาเนื้อเพลงสำหรับ: ")
จากนั้น เชื่อมสตริงนี้กับ url โดยใช้โอเปอเรเตอร์ '+' ของ Python สำหรับ Strings
url = "https://canarado-lyrics.p.rapidapi.com/lyrics/" + song_title
ตอนนี้ เมื่อคุณรันโปรแกรม คุณไม่จำเป็นต้องแก้ไข url ภายในโปรแกรมอีกต่อไป เพียงตอบกลับอินพุตด้วยชื่อเพลงของคุณ และควรพิมพ์เนื้อเพลงของเพลงออกมา
โปรแกรมของคุณควรมีลักษณะดังนี้:
คำขอนำเข้า
นำเข้าเพลง json = อินพุต ("ป้อนเพลงเพื่อค้นหาเนื้อเพลงสำหรับ: ") url = "https://canarado-lyrics.p.rapidapi.com/lyrics/" + ส่วนหัวของเพลง = { 'x-rapidapi-host': "canarado-lyrics.p.rapidapi.com", 'x-rapidapi-key': "YOUR-API-KEY-HERE" } response = request.request("GET", url, headers=headers) data = response.json() สำหรับฉันใน data['content']: print(i['lyrics'])
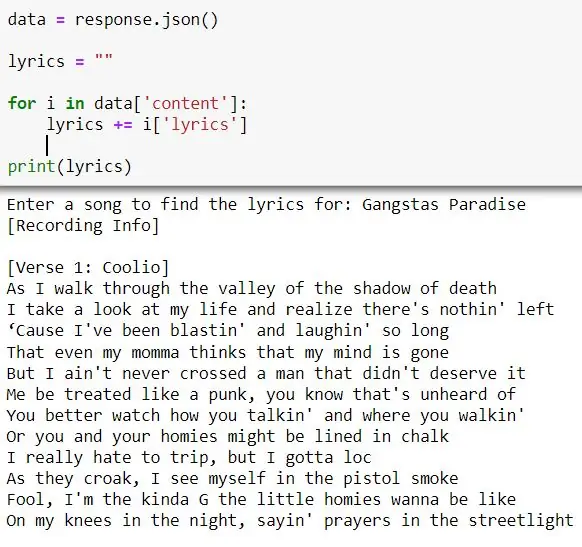
สุดท้าย เรามาสร้างตัวแปรเพื่อเอาท์พุตเนื้อเพลงกัน เริ่มต้นด้วยการสร้างชุดตัวแปรเป็นสตริงว่าง จากนั้นต่อ 'i['lyrics']' ต่อท้าย พิมพ์ตัวแปรนอก for loop
เนื้อเพลง = ""
สำหรับฉันใน data['content']: เนื้อเพลง += ฉัน['lyrics'] พิมพ์ (เนื้อเพลง)
โปรแกรมสุดท้ายควรมีลักษณะดังนี้:
คำขอนำเข้า
นำเข้าเพลง json = อินพุต ("ป้อนเพลงเพื่อค้นหาเนื้อเพลงสำหรับ: ") url = "https://canarado-lyrics.p.rapidapi.com/lyrics/" + ส่วนหัวของเพลง = { 'x-rapidapi-host': "canarado-lyrics.p.rapidapi.com", 'x-rapidapi-key': "YOUR-API-KEY-HERE" } response = request.request("GET", url, headers=headers) data = response.json() เนื้อเพลง = "" สำหรับฉันใน data['content']: เนื้อเพลง += i['lyrics'] พิมพ์ (เนื้อเพลง)
โปรแกรมจะพิมพ์ออกมาในสิ่งเดียวกัน แต่ตอนนี้คุณมีตัวแปรที่คุณสามารถใช้เป็นเอาต์พุตได้ ในที่สุด เราก็สามารถเพิ่มฟังก์ชัน Alexa และ Email ด้วย Wayscript ได้แล้ว
ขั้นตอนที่ 6: การเพิ่ม Alexa Trigger



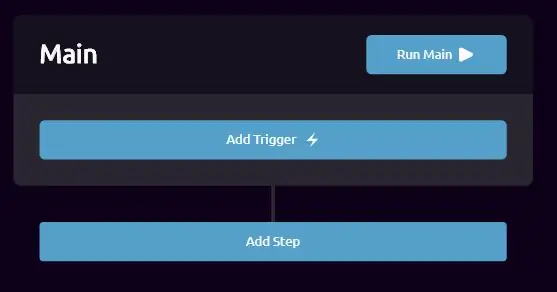
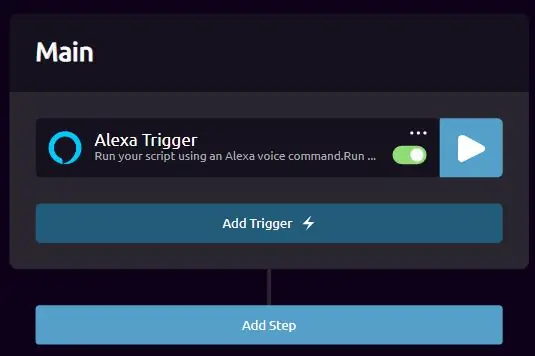
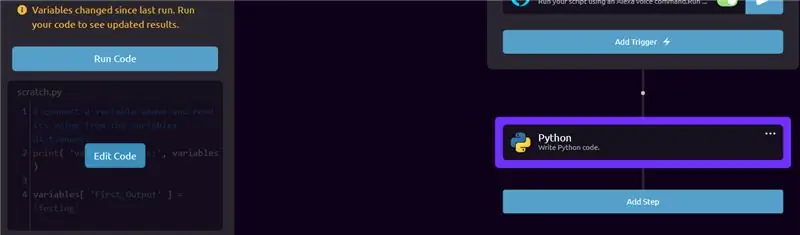
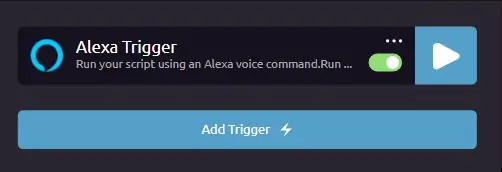
ในการเพิ่มทริกเกอร์แรกของคุณ ให้คลิกที่ปุ่ม 'เพิ่มทริกเกอร์':
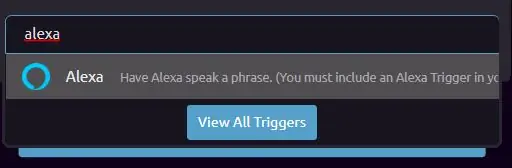
- แถบค้นหาจะปรากฏขึ้น - ค้นหา 'Alexa' และคุณจะสังเกตเห็นทริกเกอร์ Alexa หากคุณไม่ได้ใช้ทริกเกอร์ Alexa ก่อนหน้านี้ หรือหากนี่เป็นโครงการแรกของคุณ คุณอาจต้องคลิก 'นำเข้า' เมื่อนำเข้าแล้ว เพียงคลิกที่มัน และมันควรจะเพิ่มเข้าไป
- เปิดใช้งานทริกเกอร์โดยคลิกที่สวิตช์รูปเม็ดยา มันควรจะกลายเป็นสีเขียว ทางด้านซ้ายมือ คุณจะสังเกตเห็นส่วนที่ระบุว่า 'ผลลัพธ์' คลิกที่ช่องทำเครื่องหมายที่ระบุว่า 'การป้อนข้อมูลด้วยคำพูด' และป้อนค่าที่คล้ายกับตัวแปร song_title ก่อนหน้าของเรา ตอนนี้เราสามารถใช้การป้อนข้อมูลด้วยเสียงของคุณแทนคำสั่งป้อนข้อมูลที่เราเคยใช้ก่อนหน้านี้ได้
- ตรวจสอบให้แน่ใจว่าคุณได้เขียนค่าเริ่มต้นไว้ (อาจเป็นเพลงโปรดของคุณ) เนื่องจากหากไม่มีค่าใดเลย คุณอาจพบข้อผิดพลาดเล็กน้อย
ในขั้นตอนต่อไป เราจะเพิ่มโปรแกรม Python ของเรา วิธีการส่งอีเมล และเราจะให้ Alexa ยืนยันว่าวิธีการดังกล่าวเสร็จสมบูรณ์แล้ว
ขั้นตอนที่ 7: การเพิ่มโปรแกรม Python ของคุณ




ในการเพิ่มโปรแกรมของคุณไปยังโฟลว์ Wayscript ปัจจุบันของคุณ ให้คลิกที่ 'เพิ่มขั้นตอน'
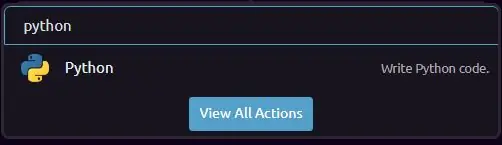
- ค้นหา Python และคลิกที่การกระทำของ Python การดำเนินการนี้ควรรีเฟรชทริกเกอร์ และคุณจะสังเกตเห็นแท็บทางซ้ายมือปรากฏขึ้น
- วางเมาส์เหนือโปรแกรมที่แผงด้านข้าง แล้วคุณจะเห็นปุ่ม "แก้ไขโค้ด" ปรากฏขึ้น คลิกที่มันและโปรแกรมแก้ไขแบบเต็มหน้าจอจะปรากฏขึ้น
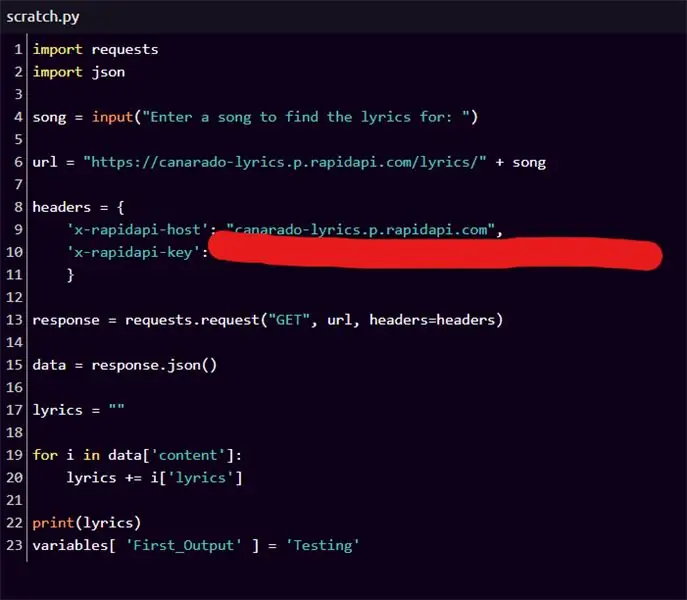
- ในตัวแก้ไขแบบเต็มหน้าจอ ให้คัดลอกและวางโปรแกรม python ที่เราสร้างไว้ก่อนหน้านี้
- ลบตัวแปร song_title = input("….") ที่เราได้เขียนและเพิ่มตัวแปรการป้อนข้อมูลด้วยเสียงที่เราสร้างในขั้นตอนก่อนหน้า ตัวแปรที่สร้างในขั้นตอนก่อนหน้าจะอยู่ที่มุมล่างซ้าย
- โปรแกรมใหม่ของคุณควรมีลักษณะคล้ายกับภาพที่ 6 ที่แนบมาด้านบน
- สุดท้าย เราต้องการตั้งค่าตัวแปรเนื้อเพลงเป็นผลลัพธ์ ในการดำเนินการนี้ ให้คัดลอกและวางโค้ดต่อไปนี้ที่ด้านล่างของโปรแกรมของคุณ (ด้านล่างหรือแทนที่คำสั่งพิมพ์)
ตัวแปร['Song_Lyrics'] = เนื้อเพลง
สิ่งนี้จะสร้างตัวแปรเอาต์พุตที่เรียกว่า Song_Lyrics และตั้งค่าให้เท่ากับตัวแปร 'lyrics' ที่เราเคยสร้างไว้ก่อนหน้านี้ โปรแกรมสุดท้ายของคุณควรมีลักษณะเหมือนกับภาพสุดท้ายที่แนบมาด้านบน รันโค้ดเพียงครั้งเดียว - เพื่อให้ Wayscript รู้ว่าเกิดอะไรขึ้นและสามารถสร้างตัวแปรเอาต์พุตของคุณได้ อาจใช้เวลาสักครู่ แต่ถ้าใช้เวลานานเกินไป คุณอาจต้องโหลดหน้านี้ซ้ำ Wayscript มีข้อบกพร่องเล็กน้อย ดังนั้นสถานการณ์ที่แย่ที่สุดอาจทำให้ต้องสร้างสคริปต์ขึ้นใหม่
ขั้นตอนที่ 8: ส่งเนื้อเพลงและยืนยันกับ Alexa



เรามีอีกสองขั้นตอนในการเพิ่มลงในโฟลว์ WayScript ของเรา ซึ่งเป็นขั้นตอนที่ให้คุณส่งอีเมลถึงตัวคุณเองและอีกขั้นตอนหนึ่งที่ยืนยันว่าอีเมลได้ถูกส่งไปแล้ว เริ่มต้นด้วยการสร้างขั้นตอนอีเมล
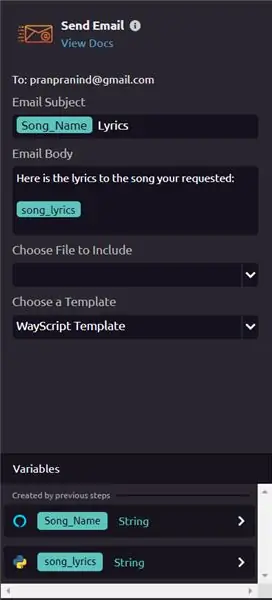
- คลิก 'เพิ่มขั้นตอน' ค้นหา 'ส่งอีเมล' และค้นหาแท็บด้านซ้ายมือ
- ใช้ตัวแปรที่สร้างในขั้นตอนก่อนหน้า เช่น 'Song_Name' (หรือ Song_Title) และ 'Song_Lyrics'
- คุณสามารถจัดรูปแบบอีเมลได้ตามที่คุณต้องการ ตัวอย่างเช่น ฉันได้เพิ่มคำว่า "Lyrics" หลังตัวแปร 'Song_Name' และได้เพิ่มประโยค "Here's the Lyrics to the song youร้องขอ" ใกล้กับด้านบนสุด
สคริปต์นี้จะส่งข้อความไปยังอีเมลที่คุณได้ลงทะเบียนไว้ หากคุณต้องการส่งไปยังอีเมลอื่น คุณอาจต้องใช้การดำเนินการอีเมล SMTP แทน
สุดท้าย มายืนยันว่าได้ส่งอีเมลกับ Alexa แล้ว
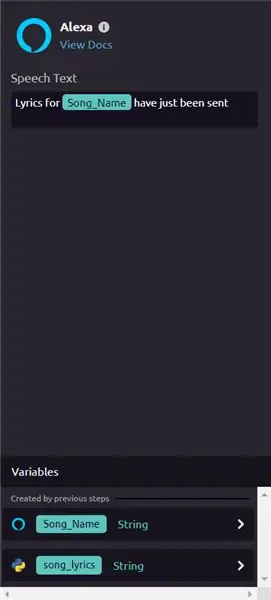
- คลิก 'เพิ่มขั้นตอน' และค้นหา 'Alexa' อีกครั้ง เพิ่มการกระทำของ Alexa
- ฉันตั้งค่าให้เมื่อส่งอีเมลแล้ว Alexa บอกว่า 'ส่งเนื้อเพลงสำหรับ [Song_Name] แล้ว'
เสร็จแล้ว! เรียกใช้โปรแกรมหนึ่งครั้งโดยคลิกปุ่ม 'เรียกใช้' หากไม่มีข้อผิดพลาด คุณสามารถใช้กับ Alexa ได้แล้ว
ขั้นตอนที่ 9: คุณทำเสร็จแล้ว

ในการใช้งานกับ Alexa คุณจะต้องใช้คำสั่งต่อไปนี้:
'Alexa เปิดตัว Wayscript'
เมื่อ Alexa ยืนยันว่า Wayscript เปิดตัวแล้ว ให้พูดว่า:
'เรียกใช้ [ชื่อโปรแกรม] ด้วย [ชื่อเพลง]'
ตัวอย่างเช่น โปรแกรมของฉันชื่อ 'Song Lyrics' - ถ้าฉันต้องการให้ Alexa ส่งเนื้อเพลงของ Thriller มาให้ฉัน ฉันจะพูดว่า:
'วิ่งเนื้อเพลงด้วยระทึกขวัญ'
แนะนำ:
"ไฮไฟว์" หุ่นยนต์ Cardboard Micro:bit: 18 ขั้นตอน (พร้อมรูปภาพ)

"ไฮไฟว์" หุ่นยนต์ Cardboard Micro:bit: ติดอยู่ที่บ้าน แต่ยังต้องการไฮไฟว์ใครสักคน? เราสร้างหุ่นยนต์ตัวน้อยที่เป็นมิตรด้วยกระดาษแข็งและ micro:bit พร้อมด้วย Crazy Circuits Bit Board และทั้งหมดที่เธอต้องการจากคุณคือการไฮไฟว์เพื่อให้ความรักที่เธอมีต่อคุณมีชีวิตอยู่ ถ้าคุณชอบ
MIDI Sonar "Theremin": 10 ขั้นตอน (พร้อมรูปภาพ)

MIDI Sonar "Theremin": นี่คือเครื่องดนตรีที่ใช้เซ็นเซอร์วัดระยะโซนาร์สองตัวเพื่อควบคุมระดับเสียงและคุณภาพของโน้ต ไม่ใช่ Theremin แน่นอน แต่เป็น "Theremin" ได้กลายเป็นคำศัพท์ทั่วไปสำหรับเครื่องดนตรีที่เล่นโดยการโบกมือ
"Ready Maker" - ควบคุมโครงการ "Lego Power Functions": 9 ขั้นตอน

"Ready Maker" - ควบคุมโครงการ "Lego Power Functions": เรียนรู้วิธีควบคุม Lego "ฟังก์ชั่นพลังงาน" ส่วนประกอบด้วยบอร์ด Arduino และสร้างโครงการของคุณใน "Ready Maker" ตัวแก้ไข (ไม่ต้องใช้รหัส) เพื่อควบคุมโมเดลของคุณจากระยะไกล
HC - 06 (Slave Module) การเปลี่ยน " NAME " โดยไม่ต้องใช้ " Monitor Serial Arduino " ที่ " ใช้งานได้ง่าย ": Faultless Way !: 3 ขั้นตอน

HC - 06 (Slave Module) การเปลี่ยน " NAME " โดยไม่ต้องใช้ " Monitor Serial Arduino "… ที่ " ใช้งานได้ง่าย ": Faultless Way !: After " นาน " ลองเปลี่ยนชื่อเป็น HC - 06 (โมดูลทาส) โดยใช้ " จอภาพอนุกรมของ Arduino โดยไม่มี " สำเร็จ " ฉันพบวิธีง่ายๆ อีกวิธีหนึ่งแล้ว ฉันกำลังแบ่งปันตอนนี้ ! ขอให้สนุกนะเพื่อน
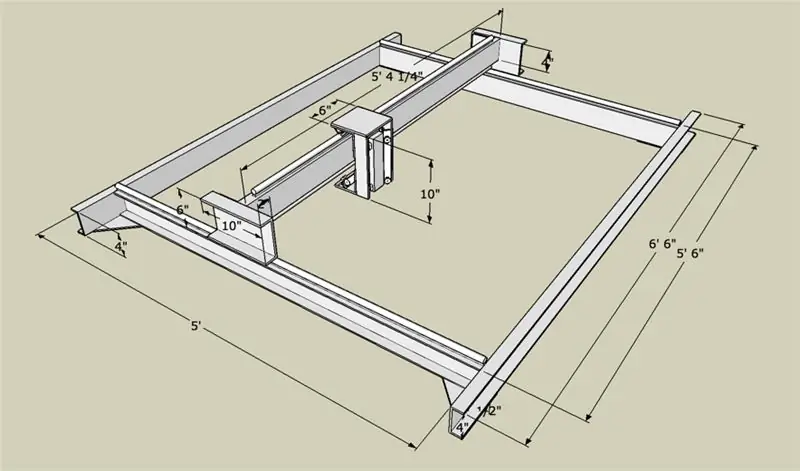
เราเตอร์ CNC 3 แกน - 60"x60"x5" - JunkBot: 5 ขั้นตอน (พร้อมรูปภาพ)

เราเตอร์ CNC 3 แกน - 60"x60"x5" - JunkBot: คำแนะนำนี้เป็นชุดแรกในชุดที่จัดทำเอกสารเกี่ยวกับการสร้างเราเตอร์ CNC 3 แกน DIY นี่เป็นรายการของฉันสำหรับการประกวด Universal Laser Cutter Contest เป้าหมายของคำแนะนำนี้ ไม่ใช่การแสดงทีละขั้นทีละขั้น แต่เป็นการ
