
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:03.
- แก้ไขล่าสุด 2025-01-23 15:12.

ไม่มีอะไรดีไปกว่าการทำโปรเจกต์ DIY ที่จะมาแทนที่ผลิตภัณฑ์เชิงพาณิชย์ที่คุณพบว่ามีประโยชน์ อันที่จริงมีบางอย่างที่ดีกว่านั้น การเพิ่มความสามารถ IOT ให้กับโครงการของคุณ
เมื่อพูดถึงระบบอัตโนมัติ ผู้เริ่มต้นมักจะประหลาดใจว่าจำเป็นต้องทำการเขียนโปรแกรมที่ซับซ้อนและไม่ควรทำ แต่ต้องขอบคุณบริการและซอฟต์แวร์ฟรีมากมายที่มีให้สำหรับจุดประสงค์นี้ในปัจจุบัน การเพิ่มคุณสมบัติ IOT พื้นฐานให้กับโครงการของคุณจึงง่ายกว่าที่เคย
ในคำแนะนำนี้ ฉันจะแสดงให้คุณเห็นว่าคุณสามารถใช้ซอฟต์แวร์สองชนิดดังกล่าวได้อย่างไร - Blynk และ IFTTT เพื่อทำให้โครงการ DIY ของคุณเป็นแบบอัตโนมัติ ไปกันเถอะ!
ขั้นตอนที่ 1: สิ่งเหล่านี้ทำงานอย่างไร
ฉันจะใช้ esp8266 สำหรับโปรเจ็กต์ของฉัน แต่จำไว้ว่าบทช่วยสอนนี้ใช้ได้กับไมโครคอนโทรลเลอร์ที่เปิดใช้งาน Wi-Fi เกือบทุกตัว (เช่น esp32) สำหรับบทช่วยสอนนี้ เรามาสร้างโปรเจ็กต์ที่เปิดไฟ LED ทุกครั้งที่คุณได้รับผู้ติดตามทวิตเตอร์ใหม่. เพื่อให้โครงการนี้เป็นไปได้ เราต้องใช้ Blynk และ IFTTT ร่วมกัน
IFTTT:
IFTTT ทำงานดังนี้: "ถ้าสิ่งนี้เกิดขึ้นให้ทำอย่างนั้น" หากคุณกำลังเขียนโค้ด คุณสามารถเปรียบเทียบสิ่งนี้กับ 'คำสั่ง if' ในกรณีของเราจะเป็นดังนี้: “หากฉันได้ผู้ติดตาม Twitter ใหม่ ให้ส่งสัญญาณไปที่ Blynk”
กระพริบตา:
Blynk simpy โอนทริกเกอร์ IFTTT ไปยัง esp8266 สมมติว่า LED ของเราเชื่อมต่อกับพิน GPIO 5 Blynk จะได้รับข้อมูลจาก IFTTT และทริกเกอร์พิน 5
อันที่จริง แอปทั้งสองนี้สามารถทำได้มากกว่าการทำให้โครงการ DIY ของคุณเป็นแบบอัตโนมัติ คุณสามารถเล่นกับพวกเขาเพื่อเรียนรู้เพิ่มเติม
ขั้นตอนที่ 2: การตั้งค่า Blynk




ขั้นแรก ติดตั้ง Blynk
Android
IOS
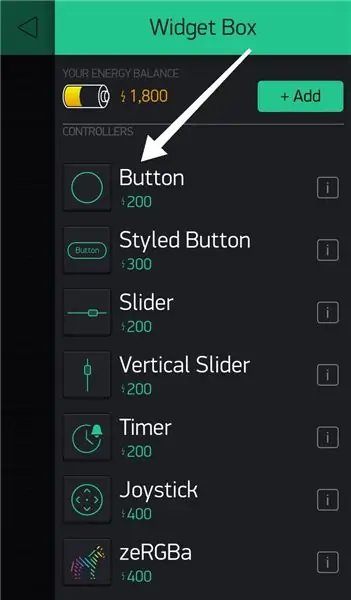
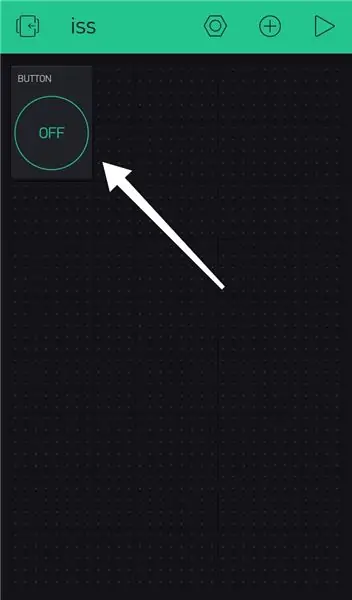
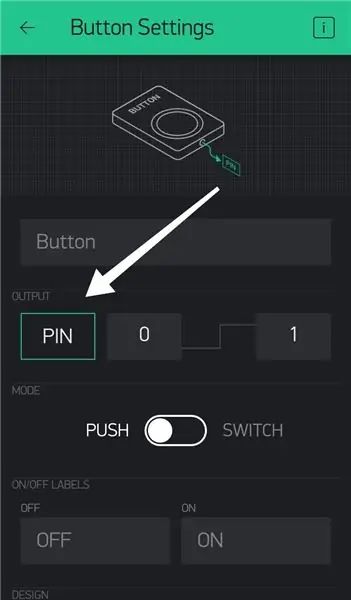
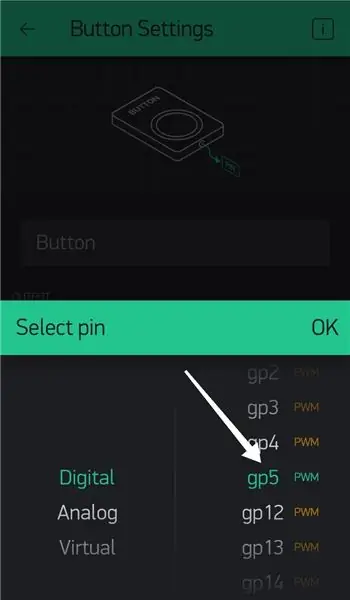
ตอนนี้สร้างโครงการใหม่ ทันทีที่คุณทำเช่นนี้ คุณจะได้รับโทเค็นการตรวจสอบสิทธิ์ในอีเมลของคุณ โทเค็นนี้มีความสำคัญมาก และเราจะนำไปใช้ในขั้นตอนต่อไป แตะที่ "+" และเพิ่มปุ่มจากกล่องวิดเจ็ต แตะที่ปุ่มที่เพิ่งเพิ่มเข้ามาและการตั้งค่าปุ่มจะปรากฏขึ้น ที่นี่เลือกพินที่คุณต้องการทริกเกอร์ (GPIO 5 ในกรณีนี้) คุณสามารถตั้งค่าโหมดให้กดหรือสลับตามแอปพลิเคชันของคุณ หากตั้งค่าให้กด ทันทีที่ IFTTT ทริกเกอร์ หมุดจะเปิดและปิดทันที (เช่น ปุ่มกดทั่วไป) หากตั้งค่าเป็นสวิตช์ ทันทีที่ IFTTT ทริกเกอร์ หมุดจะเปิดและยังคงเปิดอยู่
ขั้นตอนที่ 3: การตั้งค่า IFTTT



ติดตั้ง IFTTT:
Android
IOS
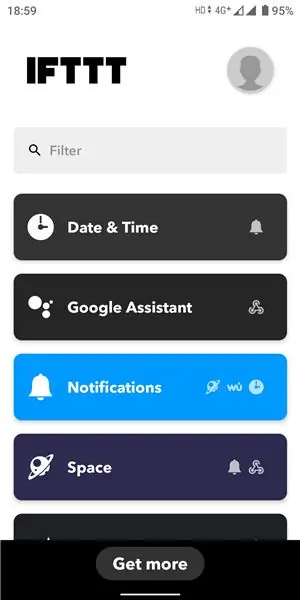
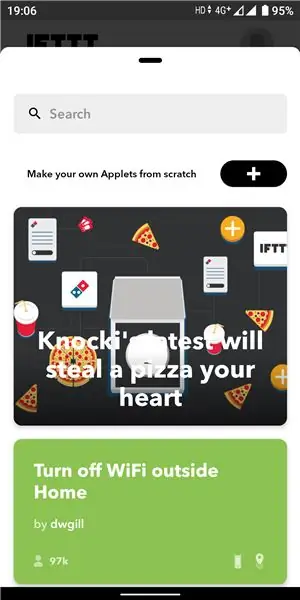
บน IFTTT คลิกที่ "รับเพิ่มเติม" ตอนนี้คลิกที่ + จากนั้นคลิกที่ "นี่" จากนั้นค้นหาและเลือก "twitter" จากนั้นคลิกที่ "ผู้ติดตามใหม่"
ตอนนี้คลิกที่ "นั่น" และค้นหา "webhooks" บนแถบค้นหา คลิกที่ "ทำการร้องขอเว็บ" และป้อน URL รูปแบบ URL คือ
เนื่องจากพินของเราคือ GPIO 5 ให้แทนที่ “pin” ใน URL เป็น “D5” แทนที่ Auth ด้วยโทเค็น Auth ของโปรเจ็กต์ blynk ที่คุณได้รับในอีเมลของคุณในขั้นตอนก่อนหน้า แทนที่ IP ด้วย blynk cloud IP ของประเทศของคุณ ในการรับ IP ให้เปิดพร้อมท์คำสั่งแล้วพิมพ์ "ping blynk-cloud.com" สำหรับอินเดีย IP คือ 188.166.206.43
เลือก "ใส่" ในส่วนวิธีการและเลือก "แอปพลิเคชัน/json" ในประเภทเนื้อหา ในส่วนเนื้อหา ให้พิมพ์ ["1"]
เป็นที่น่าสังเกตว่า [“1”] หมายถึงทริกเกอร์ ON และ [“0”] หมายถึงทริกเกอร์ OFF
ขั้นตอนที่ 4: การเขียนโปรแกรมฮาร์ดแวร์ของคุณ


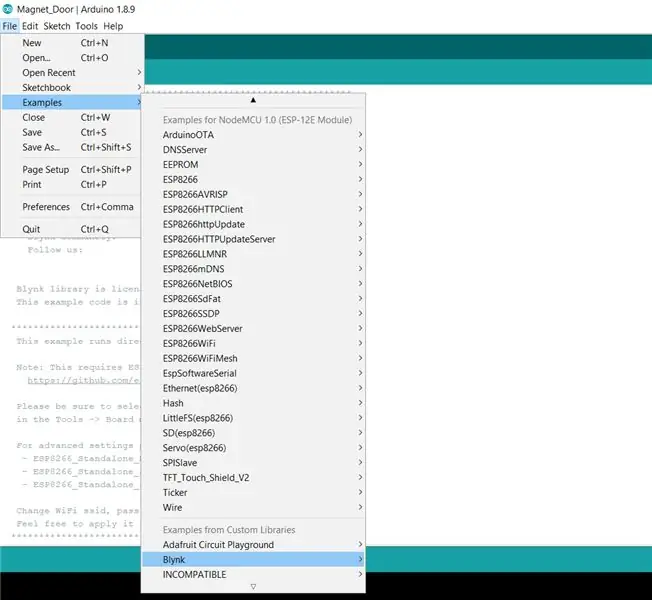
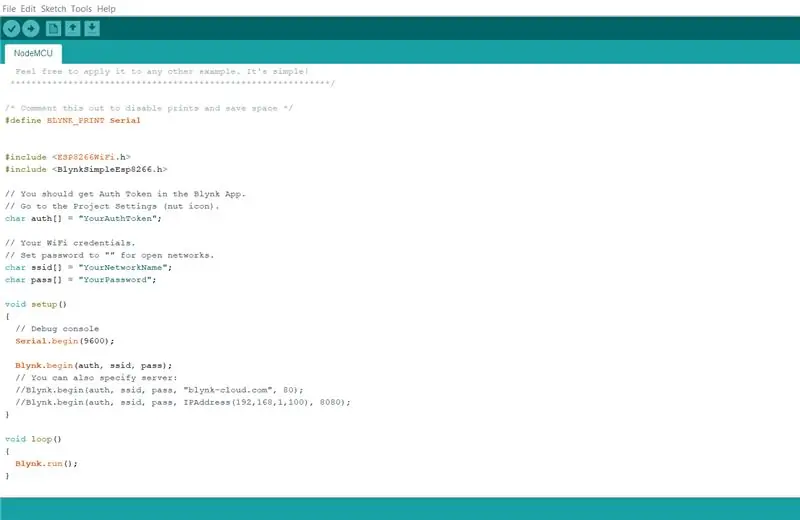
ตรวจสอบให้แน่ใจว่าคุณได้ติดตั้งไลบรารี esp8266 และ Blynk บน Arduino IDE ของคุณ หากคุณไม่แน่ใจเกี่ยวกับวิธีการทำเช่นนี้ คลิกที่นี่สำหรับบทแนะนำสั้นๆ ไปที่ไฟล์>ตัวอย่าง>Blynk>boards_wifi>esp8266 โปรแกรมตัวอย่างจะปรากฏขึ้น
แม้ว่าคุณจะสามารถแก้ไขได้ แต่ฉันไม่แนะนำให้แก้ไขภาพร่างตัวอย่าง เพียงคัดลอกโค้ดแล้ววางลงในไฟล์ใหม่ ตอนนี้คุณสามารถแก้ไขไฟล์นี้ได้
คุณต้องเพิ่ม wifi ssid และรหัสผ่านของคุณในโปรแกรมที่ระบุว่า 'YourNetworkName' และ 'YourPassword' นอกจากนี้ ควรแทนที่ 'YourAuthToken' ด้วยโทเค็นการตรวจสอบสิทธิ์ที่คุณได้รับจาก blynk หลังจากทำสิ่งเหล่านี้แล้ว คุณสามารถเพิ่มโค้ดโครงการของคุณในฟังก์ชัน loop() หลังบรรทัด Blynk.run()
เนื่องจากของเราเป็นทริกเกอร์ LED ธรรมดา เราจึงไม่ต้องเขียนโค้ดใดๆ ถ้าเราเชื่อมต่อ LED ของเรากับ GPIO pin 5 (D1) เราจะทำให้โครงการของเราทำงานได้
ขั้นตอนที่ 5: ลองใช้เลย
วิธีง่ายๆ นี้จะทำให้โครงการของคุณยอดเยี่ยม คุณสามารถลองใช้ทริกเกอร์ IFTTT และฟังก์ชัน Blynk เพิ่มเติมเพื่อดูว่าคุณทำอะไรกับทั้งสองแอปนี้ได้มากเพียงใด
ไม่แน่ใจว่าจะทำโปรเจกต์อะไรดี? นี่คือโครงการบางส่วนของฉันที่สร้างโดยใช้ Blynk และ IFTTT
นาฬิกาที่เปลี่ยนสีทุกครั้งที่นักบินอวกาศเข้าสู่อวกาศ
อุปกรณ์ที่เตือนให้ดื่มน้ำ
หลอดไฟที่กะพริบทุกครั้งที่ ISS ผ่านเหนือศีรษะ
ขอให้สนุกกับการทำให้โครงการ DIY ของคุณเป็นแบบอัตโนมัติ:)
แนะนำ:
Easy IOT – ฮับเซ็นเซอร์ RF ที่ควบคุมด้วยแอปสำหรับอุปกรณ์ IOT ระยะกลาง: 4 ขั้นตอน

Easy IOT – ฮับเซ็นเซอร์ RF ที่ควบคุมด้วยแอปสำหรับอุปกรณ์ IOT ระยะกลาง: ในบทช่วยสอนนี้ เราจะสร้างเครือข่ายของอุปกรณ์ที่สามารถควบคุมผ่านลิงก์วิทยุจากอุปกรณ์ศูนย์กลาง ประโยชน์ของการใช้การเชื่อมต่อวิทยุแบบอนุกรม 433MHz แทน WIFI หรือ Bluetooth คือช่วงที่กว้างกว่ามาก (พร้อม
IoT APIS V2 - ระบบชลประทานพืชอัตโนมัติที่เปิดใช้งาน IoT แบบอัตโนมัติ: 17 ขั้นตอน (พร้อมรูปภาพ)

IoT APIS V2 - ระบบชลประทานพืชอัตโนมัติที่เปิดใช้งาน IoT แบบอัตโนมัติ: โครงการนี้เป็นวิวัฒนาการของคำสั่งก่อนหน้าของฉัน: APIS - ระบบชลประทานพืชอัตโนมัติฉันใช้ APIS มาเกือบปีแล้วและต้องการปรับปรุงจากการออกแบบก่อนหน้านี้: ความสามารถในการ ตรวจสอบโรงงานจากระยะไกล นี่คือวิธีที่
โมดูลพลังงาน IoT: การเพิ่มคุณสมบัติการวัดพลังงาน IoT ให้กับตัวควบคุมการชาร์จพลังงานแสงอาทิตย์ของฉัน: 19 ขั้นตอน (พร้อมรูปภาพ)

โมดูลพลังงาน IoT: การเพิ่มคุณสมบัติการวัดพลังงาน IoT ให้กับตัวควบคุมการชาร์จพลังงานแสงอาทิตย์ของฉัน: สวัสดีทุกคน ฉันหวังว่าพวกคุณทุกคนจะยอดเยี่ยม! ในคำแนะนำนี้ฉันจะแสดงให้คุณเห็นว่าฉันสร้างโมดูลการวัดพลังงาน IoT ที่คำนวณปริมาณพลังงานที่สร้างโดยแผงโซลาร์เซลล์ของฉันได้อย่างไรซึ่งถูกใช้โดยตัวควบคุมการชาร์จพลังงานแสงอาทิตย์ของฉัน t
พื้นฐาน IoT: การเชื่อมต่อ IoT ของคุณกับคลาวด์โดยใช้ Mongoose OS: 5 ขั้นตอน

พื้นฐาน IoT: การเชื่อมต่อ IoT ของคุณกับคลาวด์โดยใช้ Mongoose OS: หากคุณเป็นคนที่ชอบซ่อมแซมและอุปกรณ์อิเล็กทรอนิกส์ บ่อยครั้งคุณจะเจอคำว่า Internet of Things ซึ่งปกติจะย่อว่า IoT และมัน หมายถึงชุดอุปกรณ์ที่สามารถเชื่อมต่ออินเทอร์เน็ตได้! เป็นคนแบบนี้
ESP8266 NODEMCU BLYNK IOT บทช่วยสอน - Esp8266 IOT โดยใช้ Blunk และ Arduino IDE - การควบคุมไฟ LED ผ่านอินเทอร์เน็ต: 6 ขั้นตอน

ESP8266 NODEMCU BLYNK IOT บทช่วยสอน | Esp8266 IOT โดยใช้ Blunk และ Arduino IDE | การควบคุม LEDs ผ่านอินเทอร์เน็ต: สวัสดีทุกคนในคำแนะนำนี้ เราจะเรียนรู้วิธีใช้ IOT กับ ESP8266 หรือ Nodemcu ของเรา เราจะใช้แอป blynk สำหรับสิ่งนั้น ดังนั้นเราจะใช้ esp8266/nodemcu ของเราเพื่อควบคุมไฟ LED ผ่านอินเทอร์เน็ต ดังนั้นแอป Blynk จะเชื่อมต่อกับ esp8266 หรือ Nodemcu ของเรา
