
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:04.
- แก้ไขล่าสุด 2025-01-23 15:12.

บทแนะนำนี้จะสอนคุณเกี่ยวกับพื้นฐานในการสร้างแอป Android โดยใช้สภาพแวดล้อมการพัฒนา Android Studio เนื่องจากอุปกรณ์ Android มีมากขึ้นเรื่อยๆ ความต้องการแอปใหม่ก็จะเพิ่มขึ้นเท่านั้น Android Studio เป็นสภาพแวดล้อมการพัฒนาที่ใช้งานง่าย (และฟรี) เพื่อเรียนรู้ จะเป็นการดีที่สุดหากมีความรู้เกี่ยวกับภาษาการเขียนโปรแกรม Java สำหรับบทช่วยสอนนี้ เนื่องจากเป็นภาษาที่ใช้โดย Android จะไม่มีการใช้โค้ดมากนักในบทช่วยสอนนี้ ดังนั้นฉันจะถือว่าคุณรู้จัก Java มากพอที่จะเข้าใจหรือเต็มใจที่จะค้นหาสิ่งที่คุณไม่รู้ การดำเนินการนี้จะใช้เวลาประมาณ 30-60 นาที ขึ้นอยู่กับความเร็วในการดาวน์โหลดและติดตั้ง Android Studio หลังจากใช้บทช่วยสอนนี้เพื่อสร้างแอป Android เครื่องแรกของคุณ คุณจะสามารถไปสู่งานอดิเรกใหม่ ๆ ที่สนุกสนาน หรือแม้แต่อาชีพที่มีแนวโน้มดีในการพัฒนาอุปกรณ์เคลื่อนที่
ขั้นตอนที่ 1: ติดตั้ง Android Studio


- ไปที่ https://developer.android.com/sdk/index.html เพื่อดาวน์โหลด Android Studio
- ใช้ตัวติดตั้งเพื่อติดตั้ง Android Studio โดยทำตามคำแนะนำ
ขั้นตอนที่ 2: เปิดโครงการใหม่



- เปิด Android Studio
- ใต้เมนู "เริ่มอย่างรวดเร็ว" เลือก "เริ่มโครงการ Android Studio ใหม่"
- ในหน้าต่าง "สร้างโครงการใหม่" ที่เปิดขึ้น ให้ตั้งชื่อโครงการของคุณว่า "HelloWorld"
- หากคุณเลือก ให้ตั้งชื่อบริษัทตามต้องการ*
- สังเกตว่าตำแหน่งไฟล์โครงการอยู่ที่ไหนและเปลี่ยนหากต้องการ
- คลิก "ถัดไป"
- ตรวจสอบให้แน่ใจว่า "โทรศัพท์และแท็บเล็ต" เป็นช่องเดียวที่ทำเครื่องหมายไว้
- หากคุณกำลังวางแผนที่จะทดสอบแอปบนโทรศัพท์ของคุณ ตรวจสอบให้แน่ใจว่า SDK ขั้นต่ำนั้นต่ำกว่าระดับระบบปฏิบัติการของโทรศัพท์ของคุณ
- คลิก "ถัดไป"
- เลือก "กิจกรรมที่ว่างเปล่า"
- คลิก "ถัดไป"
- ปล่อยให้ฟิลด์ชื่อกิจกรรมทั้งหมดเหมือนเดิม
- คลิก "เสร็จสิ้น"
*หมายเหตุ: เป็นเรื่องปกติในการตั้งชื่อโปรเจ็กต์ Android ในการตั้งชื่อบริษัทเป็นรูปแบบของ "example.name.here.com"
ขั้นตอนที่ 3: แก้ไขข้อความต้อนรับในกิจกรรมหลัก


- ไปที่แท็บ activity_main.xml หากยังไม่ได้เปิด
- ตรวจสอบให้แน่ใจว่าแท็บ ออกแบบ เปิดอยู่บนจอแสดงผล activity_main.xml
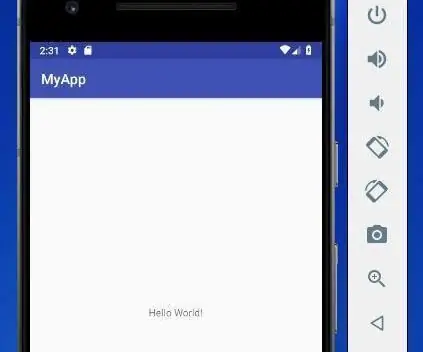
- คลิกและลาก "สวัสดีชาวโลก!" จากมุมบนซ้ายของหน้าจอโทรศัพท์ไปยังกึ่งกลางของหน้าจอ
- ในระบบไฟล์โครงการทางด้านซ้ายของหน้าต่าง ให้เปิดโฟลเดอร์ค่า
- ในโฟลเดอร์ค่า ดับเบิลคลิกที่ไฟล์ strings.xml
- ในไฟล์นี้ ให้ค้นหาบรรทัด "Hello world!"
- หลังจาก "สวัสดีชาวโลก!" ข้อความ เพิ่ม "ยินดีต้อนรับสู่แอปของฉัน!"
- กลับไปที่แท็บ activity_main.xml
- ตรวจสอบให้แน่ใจว่าข้อความที่อยู่ตรงกลางของคุณตอนนี้อ่านว่า "สวัสดีชาวโลก! ยินดีต้อนรับสู่แอปของฉัน!"
ขั้นตอนที่ 4: เพิ่มปุ่มในกิจกรรมหลัก


- ไปที่แท็บ Design ของจอแสดงผล activity_main.xml
- ในเมนูจานสีทางด้านซ้ายของหน้าจอโทรศัพท์ ให้ค้นหาปุ่ม (ใต้หัวข้อวิดเจ็ต)
- คลิกแล้วลาก ปุ่ม ให้อยู่กึ่งกลางใต้ข้อความต้อนรับของคุณ
- ตรวจสอบให้แน่ใจว่าปุ่มของคุณยังคงถูกเลือกไว้
- ในเมนูคุณสมบัติ (ทางด้านขวาของหน้าต่าง) ให้เลื่อนลงเพื่อค้นหาช่องสำหรับ "ข้อความ"
- เปลี่ยนข้อความจาก "ปุ่มใหม่" เป็น "หน้าถัดไป"
ขั้นตอนที่ 5: สร้างกิจกรรมที่สอง



- ที่ด้านบนสุดของแผนผังระบบไฟล์ของโปรเจ็กต์ ให้คลิกขวาที่ "แอป"
- นำทางไปยังใหม่ > กิจกรรม > กิจกรรมว่าง
- เปลี่ยนชื่อกิจกรรมนี้เป็น "SecondActivity"
- คลิก "เสร็จสิ้น"
- ตรวจสอบให้แน่ใจว่าคุณอยู่ในมุมมองออกแบบของ activity_second.xml
- ลากกล่องข้อความที่ด้านซ้ายบนของหน้าจอโทรศัพท์ลงมาตรงกลางเช่นเดียวกับที่คุณทำในกิจกรรมหลัก
- ขณะที่กล่องข้อความยังคงเลือกอยู่ ให้ค้นหาฟิลด์ "id" ในเมนูคุณสมบัติทางด้านขวา และตั้งค่าเป็น "text2"
- เปิด strings.xml อีกครั้ง
- เพิ่มบรรทัดใหม่ภายใต้ "สวัสดีชาวโลก! ยินดีต้อนรับสู่แอปของฉัน!" ที่เขียนว่า "ยินดีต้อนรับสู่หน้าที่สอง!"
- กลับไปที่ activity_second.xml
- เลือกกล่องข้อความอีกครั้ง
- ในบานหน้าต่างคุณสมบัติ ตั้งค่าฟิลด์ "ข้อความ" เป็น "@string/second_page"
- ตรวจสอบให้แน่ใจว่ากล่องข้อความตอนนี้อ่านว่า "ยินดีต้อนรับสู่หน้าที่สอง!" และอยู่ตรงกลางหน้าจอในหน้าจอโทรศัพท์
ขั้นตอนที่ 6: เขียนวิธีการ "onClick" ของปุ่ม



เลือกแท็บ MainActivity.java ที่ด้านบนของสภาพแวดล้อมการทำงาน
2. เพิ่มบรรทัดของรหัสต่อไปนี้ที่ส่วนท้ายของวิธีการ onCreate:
ปุ่มปุ่ม = (ปุ่ม) findViewById (R.id.button);
button.setOnClickListener (ใหม่ View.onClickListener () {
โมฆะสาธารณะ onClick (ดู v) {
goToSecondActivity();
}
});
3. เพิ่มเมธอดต่อไปนี้ที่ด้านล่างของคลาส MainActivity:
โมฆะส่วนตัว goToSecondActivity () {
เจตนาเจตนา = เจตนาใหม่ (นี่ SecondActivity.class);
startActivity(เจตนา);
}
4. คลิก + ถัดจากการนำเข้าที่บรรทัดที่สามของ MainActivity.java เพื่อขยายคำสั่งการนำเข้า
5. เพิ่มข้อมูลต่อไปนี้ต่อท้ายคำสั่งนำเข้า หากยังไม่มี:
นำเข้า android.content. Intent;
นำเข้า android.view. View;
นำเข้า android.widget. TextView;
ขั้นตอนที่ 7: ทดสอบแอปพลิเคชัน


- คลิกสัญลักษณ์เล่นสีเขียวจากแถบเครื่องมือที่ด้านบนของหน้าต่าง Android Studio
- เมื่อกล่องโต้ตอบ "เลือกอุปกรณ์" ปรากฏขึ้น (อาจใช้เวลาสักครู่) ให้เลือกตัวเลือก "Lauch emulator"
- คลิกตกลง
- เมื่อโปรแกรมจำลองเปิดขึ้น (อาจใช้เวลาสักครู่) แอปจะเปิดแอปโดยอัตโนมัติเมื่อปลดล็อกโทรศัพท์เสมือน
- ตรวจสอบให้แน่ใจว่าข้อความทั้งหมดของคุณแสดงอย่างถูกต้อง และปุ่มดังกล่าวจะนำคุณไปยังหน้าถัดไป
ขั้นตอนที่ 8: ขึ้น ขึ้น และออกไป


ยินดีด้วย! คุณได้เสร็จสิ้นแอปพลิเคชัน Android แรกของคุณพร้อมฟังก์ชันพื้นฐานบางอย่างแล้ว แอปที่เสร็จแล้วควรมีหน้าทักทายผู้ใช้และปุ่มที่นำผู้ใช้ไปยังหน้าที่สอง
จากที่นี่ คุณจะมีความรู้คร่าวๆ ที่จำเป็นต่อการเรียนรู้ทั้งหมดเกี่ยวกับการพัฒนาแอปพลิเคชัน Android
แนะนำ:
วิธีการตั้งค่า OSMC ด้วย Hyperion บน Raspberry Pi ด้วย WS2812b Led Strip: 8 ขั้นตอน

วิธีการตั้งค่า OSMC ด้วย Hyperion บน Raspberry Pi ด้วย WS2812b Led Strip: บางครั้งฉันพูดภาษาอังกฤษได้ดีมาก บางครั้งก็ไม่มี… สิ่งแรกเลย นี่เป็นการสอนครั้งแรกของฉันและภาษาอังกฤษไม่ใช่ภาษาแม่ของฉัน ดังนั้นโปรดอย่ากดดันฉันมากเกินไป นี่จะไม่เกี่ยวกับวิธีการสร้างเฟรมที่ง่าย มันเกี่ยวกับการติดตั้ง
การดาวน์โหลดและใช้งาน Android Studio ด้วย Kotlin: 4 ขั้นตอน

การดาวน์โหลดและใช้งาน Android Studio ด้วย Kotlin: สวัสดี ฉันหวังว่าคุณจะสบายดีในช่วงการระบาดใหญ่นี้ ในบทช่วยสอนนี้ ฉันจะสอนวิธีดาวน์โหลด Android Studio และเรียกใช้แอปแรกของคุณด้วย Kotlin ในตอนท้ายของบทช่วยสอนนี้ คุณควรรู้วิธีดาวน์โหลดและสร้างแอพอย่างง่ายโดยใช้ Andro
Soft Toy Bluetooth Dice และพัฒนาเกม Android ด้วย MIT App Inventor: 22 ขั้นตอน (พร้อมรูปภาพ)

Soft Toy Bluetooth Dice และพัฒนาเกม Android ด้วย MIT App Inventor: การเล่นเกมลูกเต๋ามีวิธีการที่แตกต่างกัน1) การเล่นแบบดั้งเดิมกับลูกเต๋าไม้หรือทองเหลือง 2) เล่นในมือถือหรือพีซีด้วยค่าลูกเต๋าที่สุ่มสร้างโดยมือถือหรือ pc.in วิธีที่แตกต่างกันนี้ เล่นลูกเต๋าและย้ายเหรียญในมือถือหรือพีซี
วิธีสร้าง CubeSat ด้วย Arduino ด้วย Arducam: 9 ขั้นตอน

วิธีสร้าง CubeSat ด้วย Arduino ด้วย Arducam: ในรูปแรก เรามี Arduino และเรียกว่า "Arduino Uno"ในรูปที่สอง เรามี Arducam และเรียกว่า "Arducam OV2640 มินิ 2MP"พร้อมกับภาพที่สอง มีวัสดุที่คุณต้อง
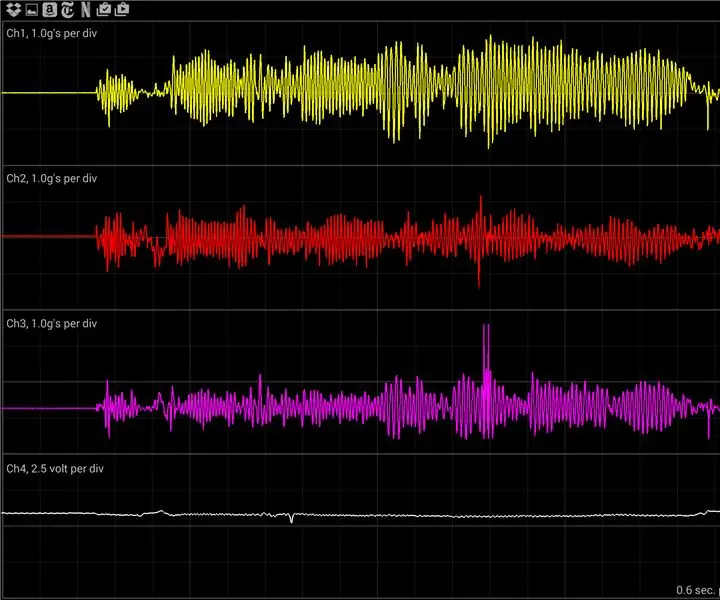
การบันทึกข้อมูลแบบเรียลไทม์ MPU-6050/A0 ด้วย Arduino และ Android: 7 ขั้นตอน (พร้อมรูปภาพ)

เรียลไทม์ MPU-6050/A0 การบันทึกข้อมูลด้วย Arduino และ Android: ฉันสนใจที่จะใช้ Arduino สำหรับการเรียนรู้ของเครื่อง ในขั้นแรก ฉันต้องการสร้างการแสดงข้อมูลแบบเรียลไทม์ (หรือใกล้เคียงกัน) และตัวบันทึกด้วยอุปกรณ์ Android ฉันต้องการเก็บข้อมูลมาตรความเร่งจาก MPU-6050 ดังนั้นฉันจึงออกแบบ
