
สารบัญ:
- ขั้นตอนที่ 1: ฐานของลาน
- ขั้นตอนที่ 2: บอร์ด
- ขั้นตอนที่ 3: แก้ว
- ขั้นตอนที่ 4: เส้นประตู
- ขั้นตอนที่ 5: เส้นสีน้ำเงิน (เส้นล้ำหน้า)
- ขั้นตอนที่ 6: Center Line, Center Faceoff Spot และ Center Line Pattern
- ขั้นตอนที่ 7: วงกลมตรงกลาง
- ขั้นตอนที่ 8: จุดเผชิญหน้าของโซนเป็นกลาง
- ขั้นตอนที่ 9: Crease ผู้ตัดสิน
- ขั้นตอนที่ 10: การกำหนดค่า Outer Circle Faceoff (End Zone Faceoff Dots)
- ขั้นตอนที่ 11: การกำหนดค่า Inner Circle Faceoff (End Zone Faceoff Dots)
- ขั้นตอนที่ 12: รอยพับเป้าหมาย
- ขั้นตอนที่ 13: Kick Plate
- ขั้นตอนที่ 14: สี่เหลี่ยมคางหมู
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:04.
- แก้ไขล่าสุด 2025-01-23 15:12.

ฉันใช้ SketchUp เวอร์ชันบนเว็บฟรีเพื่อดำเนินการนี้ให้เสร็จสิ้น
พยายามทำความคุ้นเคยกับคำศัพท์เช่น "เส้นสีแดง" หรือ "ครึ่งกำแพง" เพราะฉันจะใช้โดยไม่อธิบายความหมาย
การวัดทั้งหมดนำมาจากหนังสือกฎ NHL อย่างเป็นทางการ (https://www.nhl.com/nhl/en/v3/ext/rules/2018-2019-N…)
ขั้นตอนที่ 1: ฐานของลาน




ขนาดลานสเก็ตที่แท้จริงคือ 85'x200' แต่เราจะต้องทำให้มันใหญ่ขึ้นเล็กน้อยแล้วจึงค่อยลดขนาดลงในภายหลัง
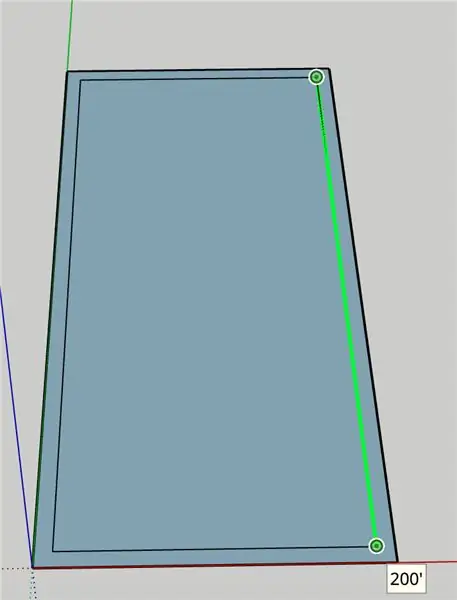
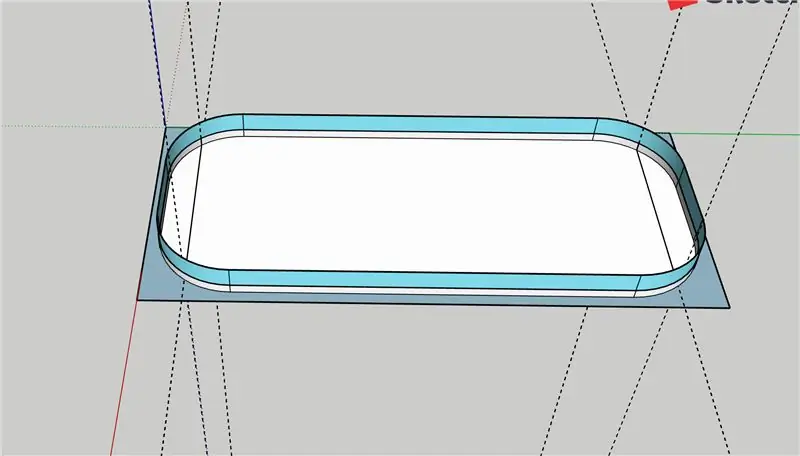
- สร้างสี่เหลี่ยมผืนผ้าที่มีความกว้าง 95' และความสูง 210' (95'x210') จากนั้น ออฟเซ็ตลานสเก็ตโดย 5' เพื่อให้สี่เหลี่ยมผืนผ้าด้านในปรากฏเป็น 85'x200' (ดูรูปที่ 1)
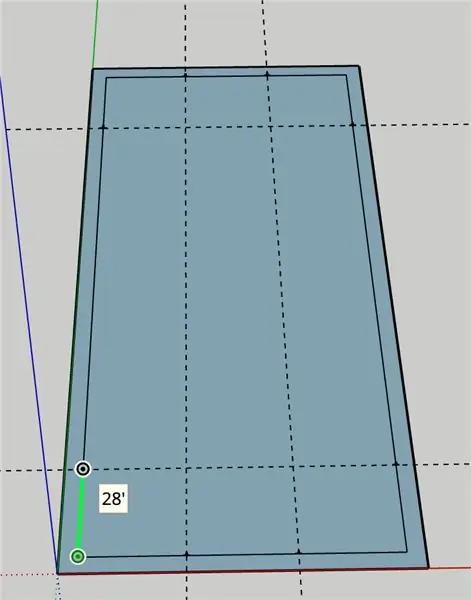
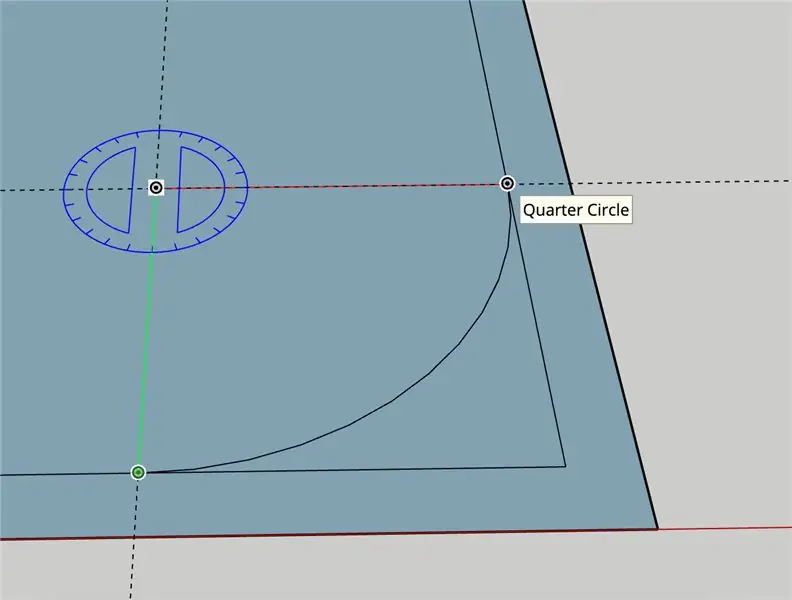
- ทำเครื่องหมายจุดบนสี่เหลี่ยมผืนผ้าด้านในที่อยู่ห่างจากแต่ละมุม 28 ' จากนั้นให้ลากเส้นแนวเชื่อมแต่ละเครื่องหมายกับด้านตรงข้าม (ดูรูปที่ 2)
- ใช้มุมที่เกิดจากแนวทางเป็นจุดเริ่มต้น วาดวงกลมสี่วงที่จะมาแทนที่มุมของสี่เหลี่ยมผืนผ้าด้านใน (ดูรูปที่ 3)
- ลบมุมของสี่เหลี่ยมผืนผ้าด้านใน รวมทั้งสองเส้นที่เกิดขึ้นจากการสร้างวงกลมสี่เหลี่ยม
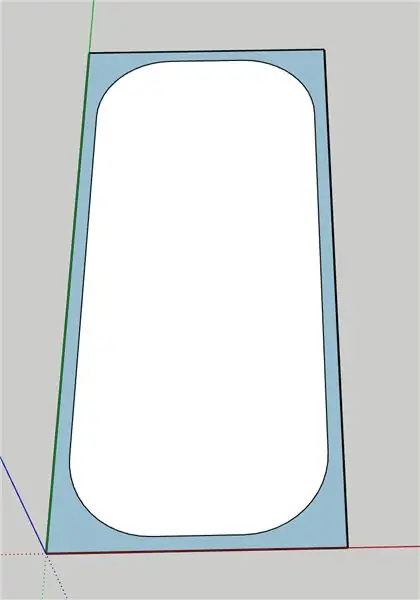
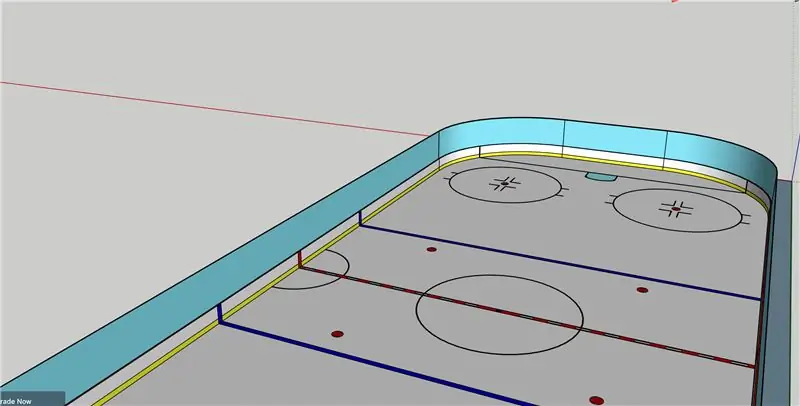
- ลบแนวทางและทาสีลานสเก็ตเป็นสีขาว รูปสุดท้ายน่าจะเหมือนตอนนี้
ขั้นตอนที่ 2: บอร์ด


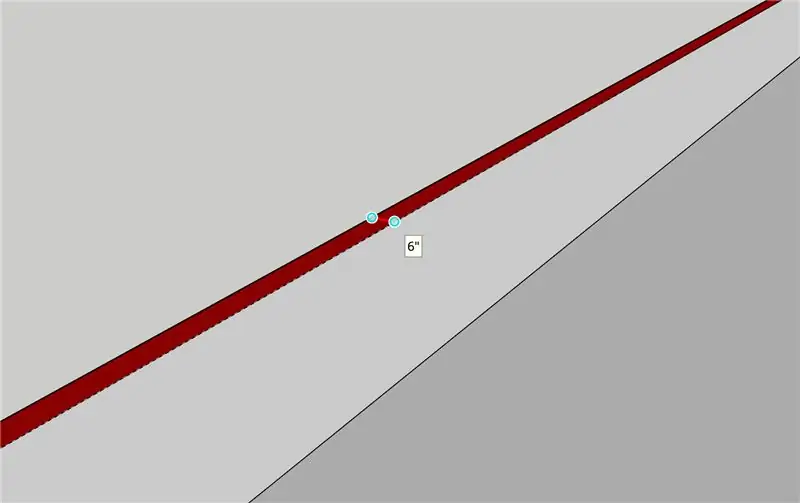
- ออฟเซ็ตลานสเก็ต 6 ไปทางชานชาลา (สี่เหลี่ยมผืนผ้าด้านนอก) พื้นผิวใหม่นี้จะกลายเป็นกระดาน หากต้องการทราบว่าคุณทำถูกต้องหรือไม่ ให้ตรวจสอบว่าลานสเก็ตจริงนั้นเล็กที่สุดในตัวเลข 3 ตัว
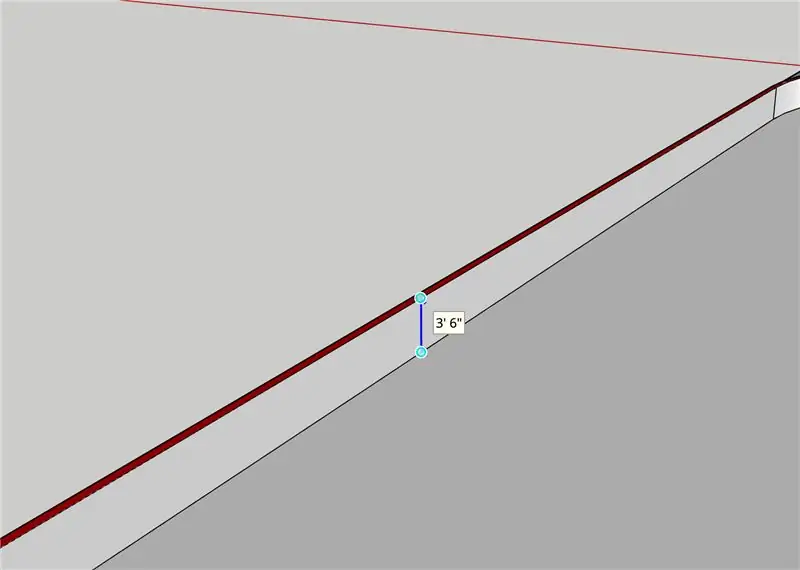
- ยกกระดานขึ้น 3' 6 ทำสีทั้งสองด้านของกระดานให้เป็นสีขาว และด้านบนเป็นสีแดง
ขั้นตอนที่ 3: แก้ว


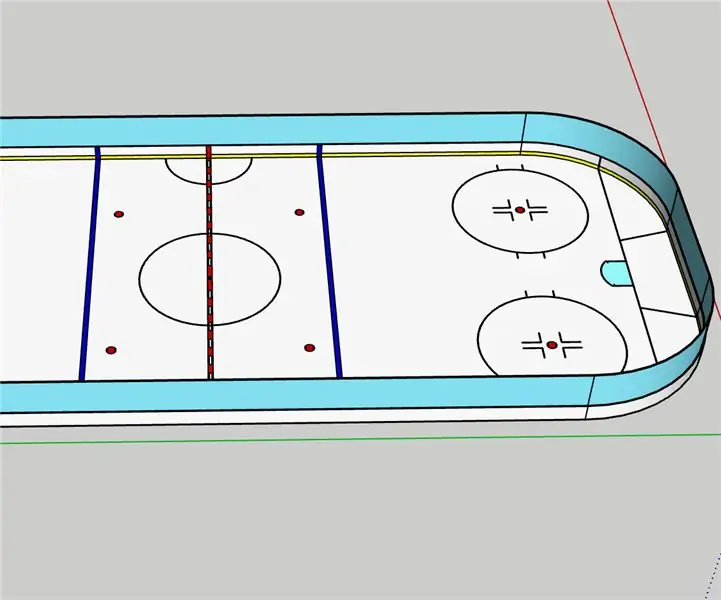
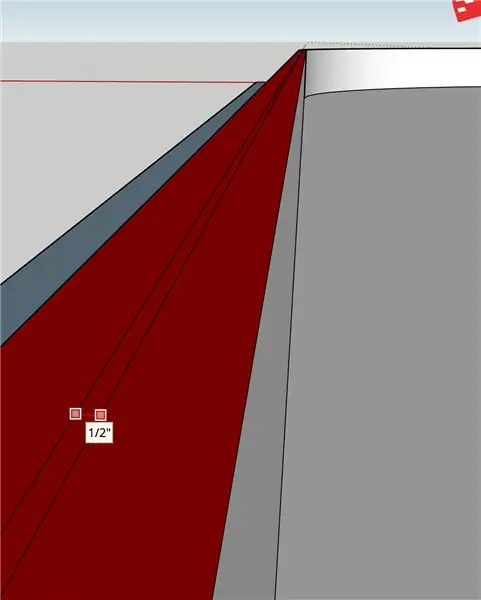
- ออฟเซ็ตด้านบนของบอร์ดแต่ละด้าน 2 3/4" เพื่อสร้างช่องว่างตรงกลางที่มีความกว้าง 1/2" (ดูรูปที่ 1) พื้นที่นี้จะกลายเป็นกระจก
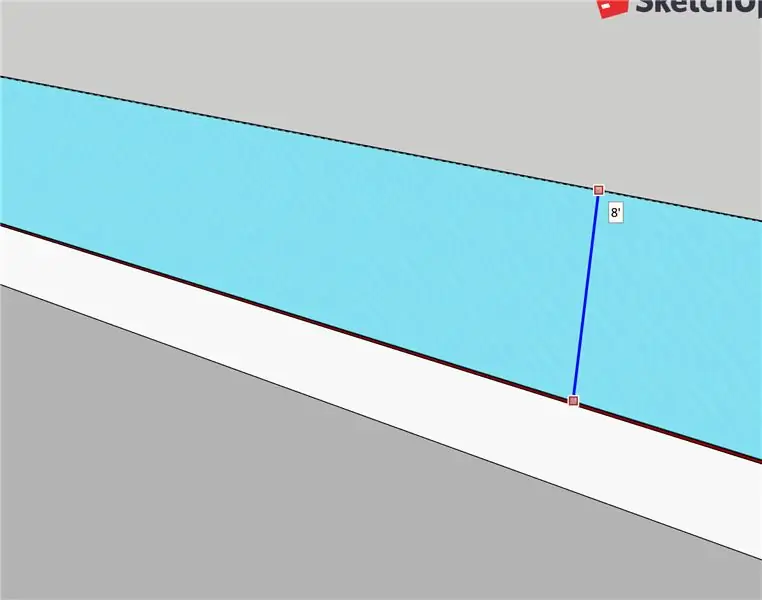
- เพิ่มพื้นที่นั้นขึ้น 8' เหนือกระดานและทาสี "กระจกโปร่งแสง" (ดูรูปที่ 2)
ขั้นตอนที่ 4: เส้นประตู



ฉันแนะนำให้ใช้แนวทางก่อนดินสอ
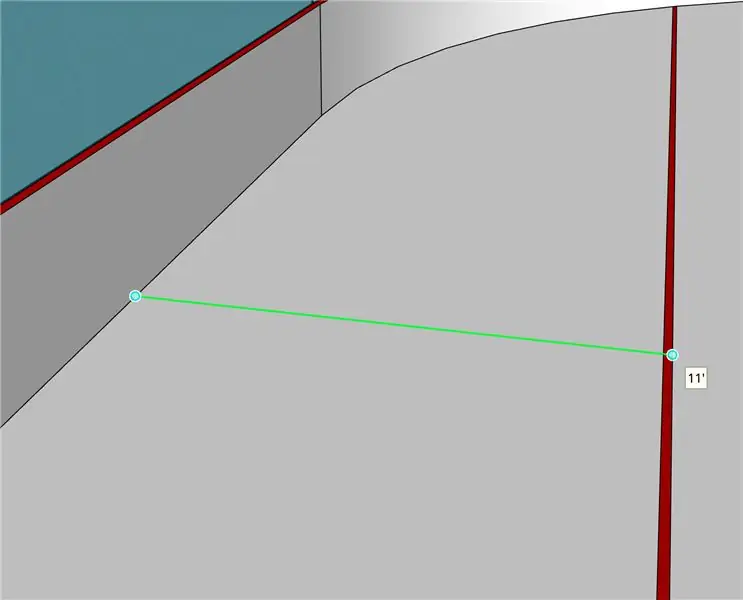
- ลากเส้นขนานกับกระดานส่วนท้ายและสูงจากกระดานส่วนท้าย 11 นิ้ว
- กำหนดความกว้างของเส้นนั้น 2" โดยวาดเส้นที่สอง 2" ด้านล่าง นี่คือเส้นประตู ให้สีเส้นประตูเป็นสีแดง ดังที่เห็นในภาพแรก
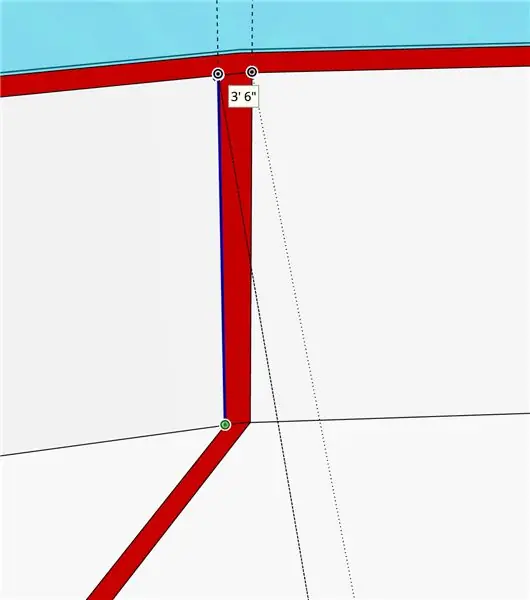
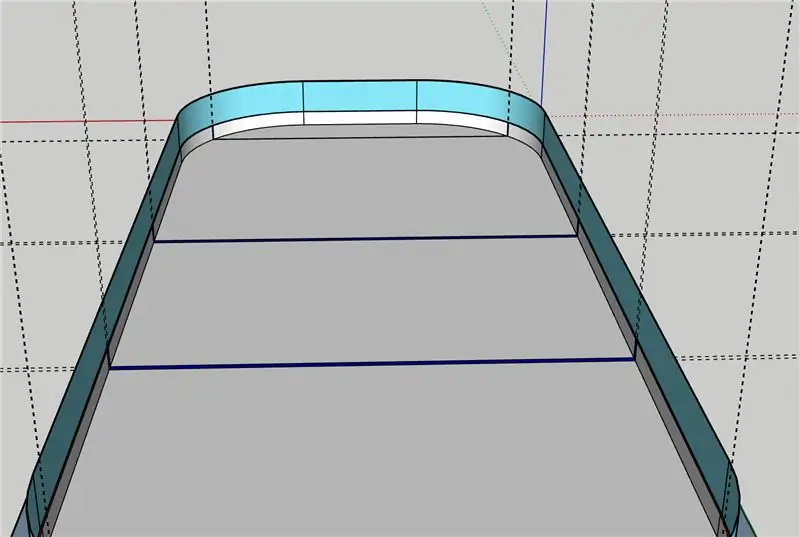
- ต่อเส้นประตูในแนวตั้งขึ้นไปครึ่งกำแพงขนานกับแกนสีน้ำเงิน (ดูรูปที่ 2)
- ผลลัพธ์สุดท้ายควรสะท้อนภาพ 3
ขั้นตอนที่ 5: เส้นสีน้ำเงิน (เส้นล้ำหน้า)



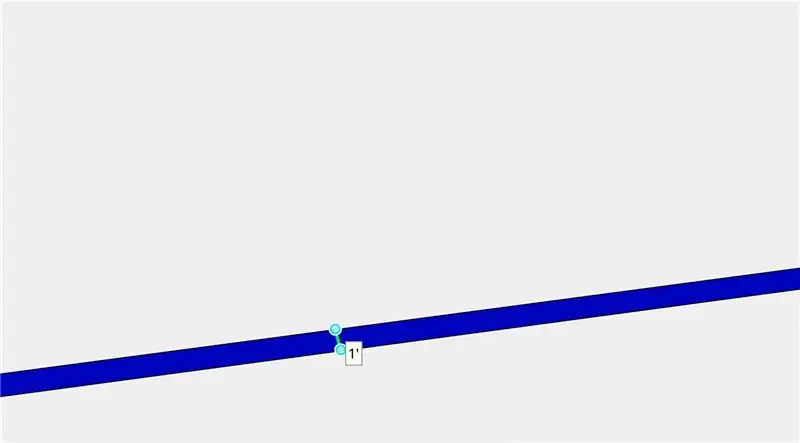
- ลากเส้น 64' ขึ้นจากด้านบนของเส้นประตูและอีกเส้น 1' ด้านล่าง นี่คือเส้นล้ำหน้า
- ทำสีเส้นล้ำหน้าสีน้ำเงินเข้ม ฉันใช้สี I06 แต่ก็ขึ้นอยู่กับคุณทั้งหมด
- เช่นเดียวกับที่คุณทำกับเส้นประตู ให้ต่อเส้นสีน้ำเงินในแนวตั้งขึ้นไปบนกระดานขนานกับแกนสีน้ำเงิน
- ผลลัพธ์สุดท้ายควรสะท้อนภาพ 3
ขั้นตอนที่ 6: Center Line, Center Faceoff Spot และ Center Line Pattern




ระยะห่างระหว่างเส้นด้านในสองเส้นของเส้นสีน้ำเงินควรเป็น 50'
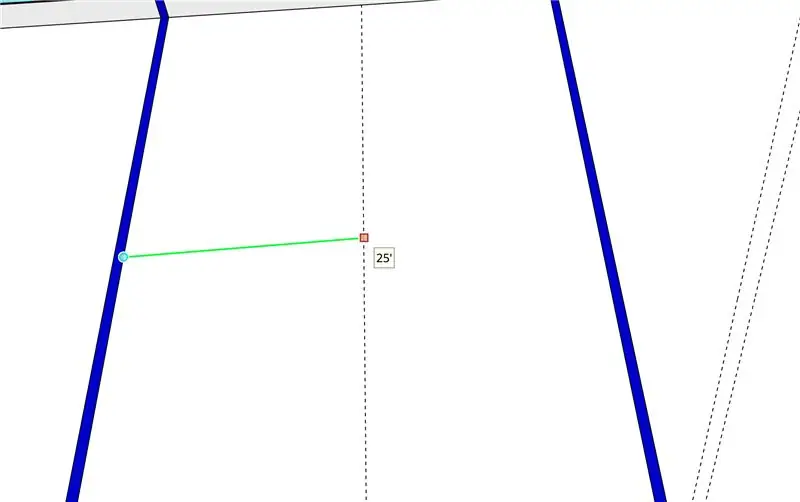
- ลากเส้นตรงผ่านตรงกลางน้ำแข็ง ขนานกับเส้นสีน้ำเงิน มันควรจะ 25' ขึ้นจากเส้นสีน้ำเงิน ดูภาพ 1
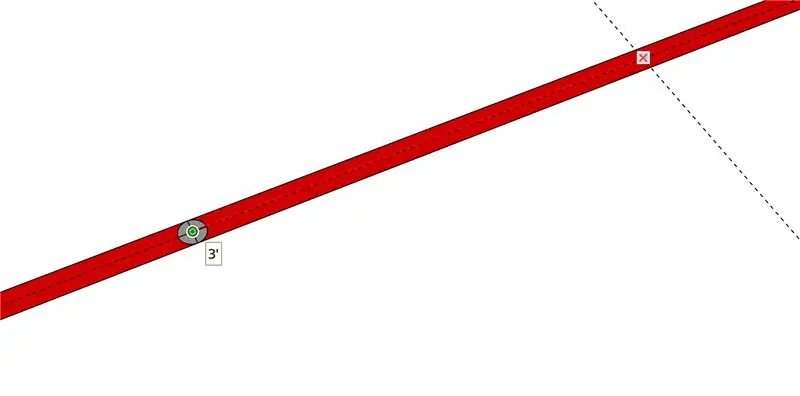
- เพิ่มสองบรรทัดที่ด้านใดด้านหนึ่งของเส้นกลาง 6 นิ้วจากนั้น และ 1' จากกัน นี่คือเส้นกลาง ให้สีเส้นนั้นเป็นสีแดง (A06) ต่อบรรทัดเหล่านั้นในแนวตั้งขึ้นไปบนกระดานเหมือนที่คุณทำ
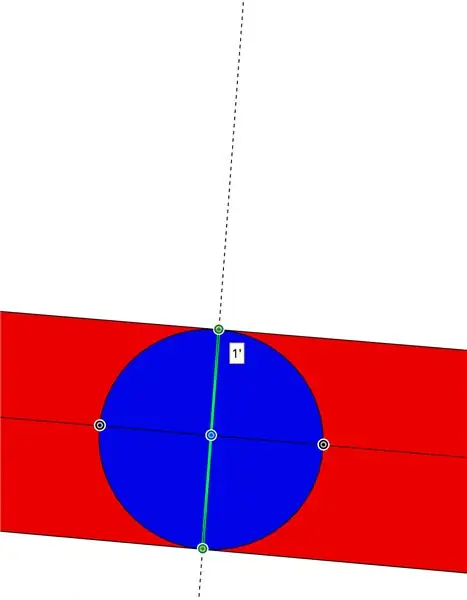
- ค้นหาจุดศูนย์กลางที่แน่นอนของเส้นสีแดง (ตามเส้นบอกแนวตรงกลาง) และด้วยจุดเริ่มต้นของคุณ ให้สร้างวงกลมที่มีรัศมี 6 ฉันแนะนำให้วาดวงกลมสี่ในสี่เพื่อสร้างวงกลมขนาดใหญ่หนึ่งวง เพื่อไม่ให้ ให้เป็นรูปหลายเหลี่ยม ให้สีวงกลมเป็นสีน้ำเงิน ดูรูปที่สอง
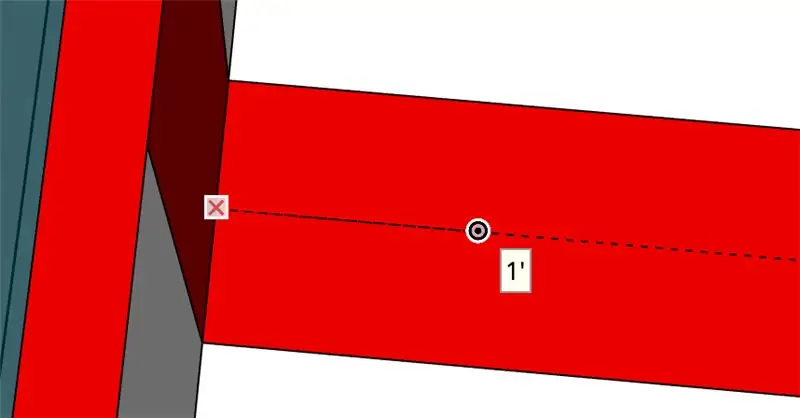
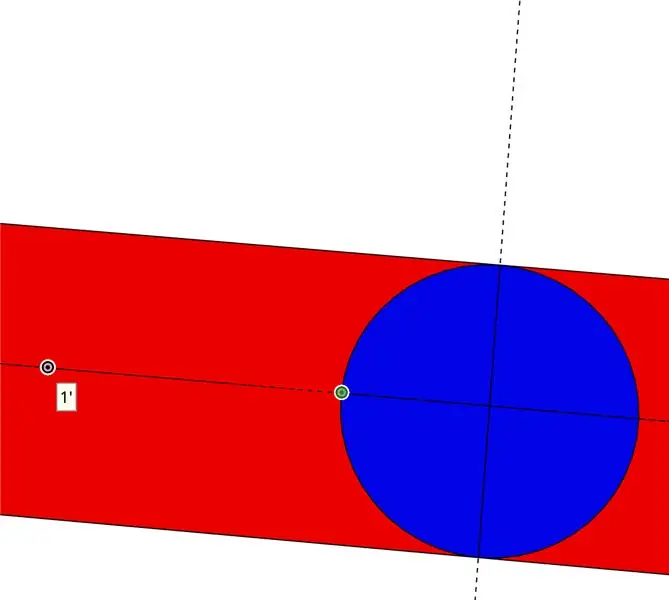
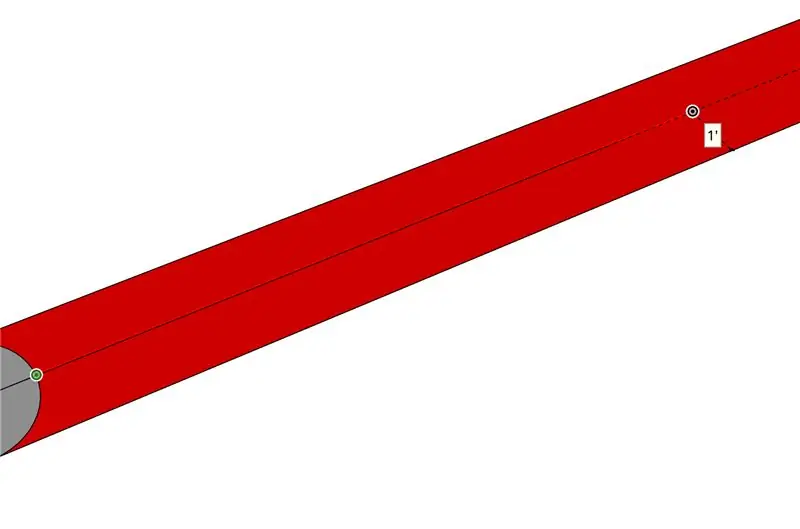
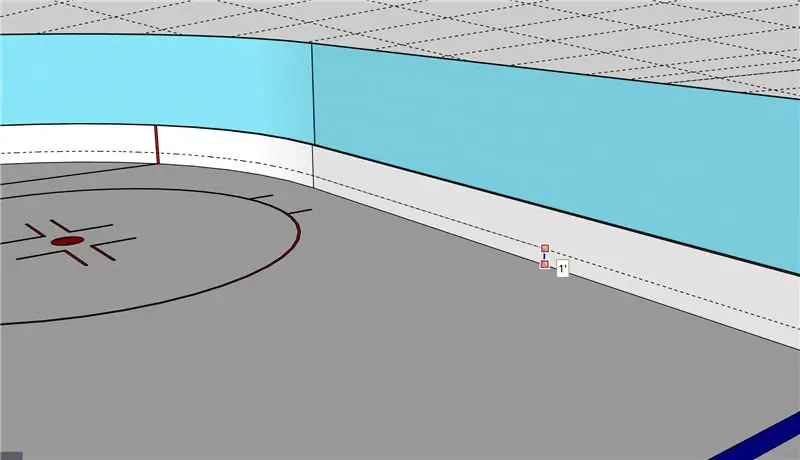
- ทำเครื่องหมายตามเส้นบอกแนวตรงกลางที่อยู่ห่างจากกระดาน 1 ' (ทั้งสองด้านของน้ำแข็ง) และอีกสองเครื่องหมายที่อยู่ห่างจากขอบด้านนอกสุดของวงกลม 1' ดูรูปที่ 3 และ 4
- เริ่มจากเครื่องหมายที่คุณทำไว้ 1' จากกระดาน ทำแนวคู่ขนานสองเส้นที่ 3 จากด้านใดด้านหนึ่ง
- จากเครื่องหมายที่คุณทำ 1' จากจุด faceoff ให้ทำเครื่องหมายอย่างต่อเนื่อง 2.5' จนกว่าจะถึงเครื่องหมายแรก ทำเช่นนี้กับอีกด้านของเส้นสีแดงด้วย ระยะห่างระหว่างเครื่องหมายทั้งสอง 1' จากวงกลมควรเป็น 3' คุณควรมีคะแนนรวม 32 คะแนน
- ใช้แนวทางและเครื่องหมายที่คุณทำ สร้างสี่เหลี่ยม 16 อัน โดยแต่ละอันมีความกว้าง 2.5' และสูง 6 ดูรูปที่ 5 และ 6
- ตรวจสอบให้แน่ใจว่าสี่เหลี่ยมเป็นสีขาว จุดตัดหน้าสีน้ำเงิน และส่วนที่เหลือของเส้นกลางเป็นสีแดง
- ลบหลักเกณฑ์และเครื่องหมายทั้งหมด เพื่อให้ง่ายขึ้น ไปที่แถบค้นหาและพิมพ์ "delete" จากนั้น "delete guides"
- ภาพที่ 7 ควรสะท้อนผลลัพธ์สุดท้ายของคุณ
ขั้นตอนที่ 7: วงกลมตรงกลาง

- ใช้จุดกึ่งกลางของจุด faceoff เป็นจุดเริ่มต้น สร้างวงกลมที่มีรัศมี 15' และวงกลมอีกวงที่มีรัศมี 14' 10"
- สีที่วงกลมสีแดงและลบเส้นส่วนเกินที่จุดตัดระหว่างเส้นสีแดงและวงกลม
ขั้นตอนที่ 8: จุดเผชิญหน้าของโซนเป็นกลาง



- ลากเส้นแนวที่ 5' ขึ้นจากเส้นสีน้ำเงินและขนานกับเส้นสีน้ำเงิน และอีกแนวหนึ่งที่ลากลงมาตรงแนวน้ำแข็งและตั้งฉากกับเส้นสีน้ำเงิน
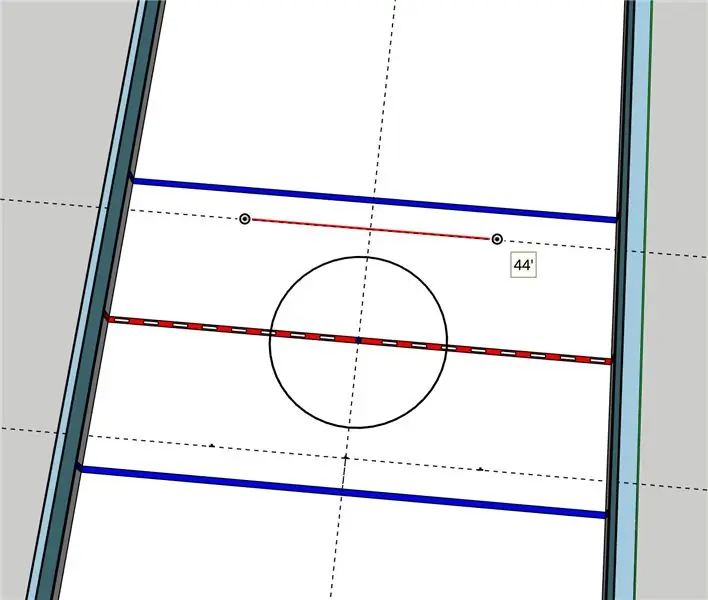
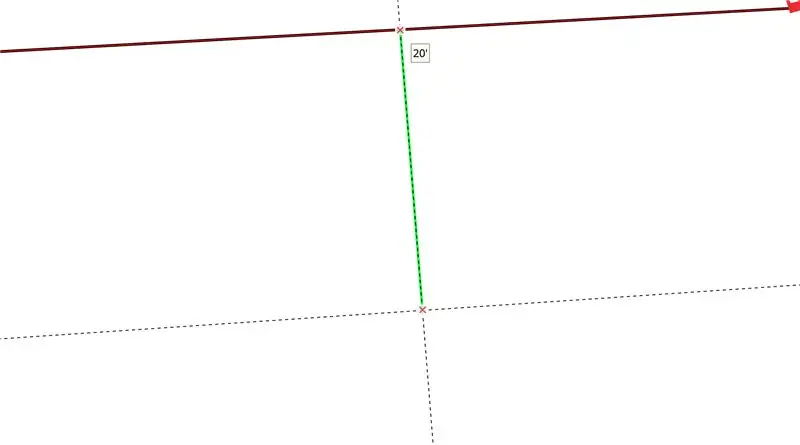
- ทำเครื่องหมาย 22' จากจุดตัดของแนวทางทั้งสอง และด้านใดด้านหนึ่งของมัน ระยะห่างระหว่างเครื่องหมายทั้งสองควรเป็น 44' และระยะห่างระหว่างแต่ละเครื่องหมายกับกระดานควรเป็น 20' 6 ดูรูปที่ 1
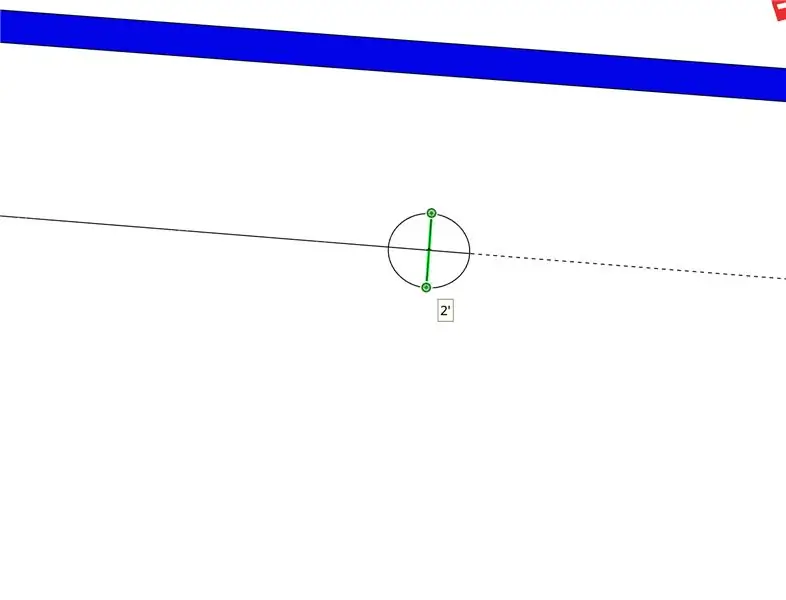
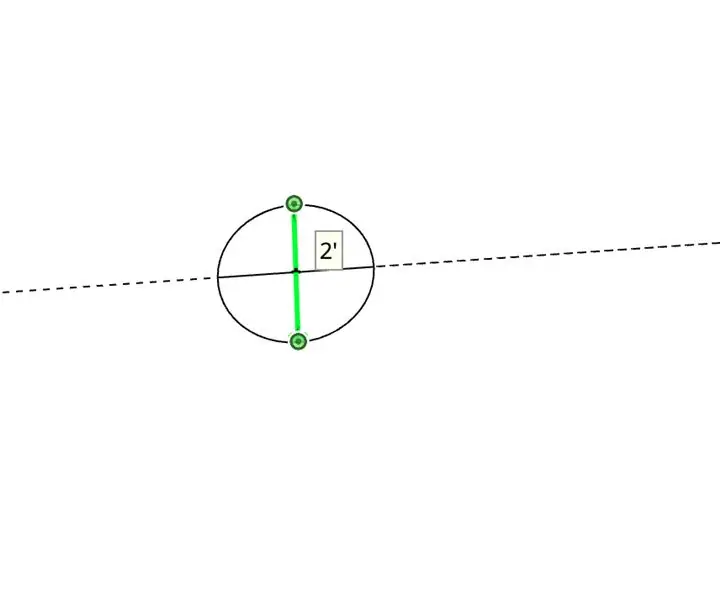
- ใช้เครื่องหมายแต่ละอันเป็นจุดศูนย์กลาง วาดวงกลมที่มีเส้นผ่านศูนย์กลาง 2'
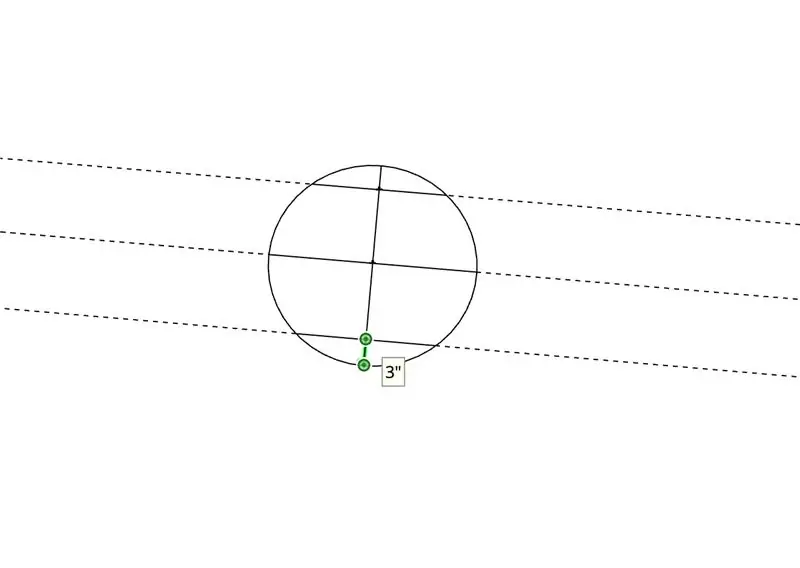
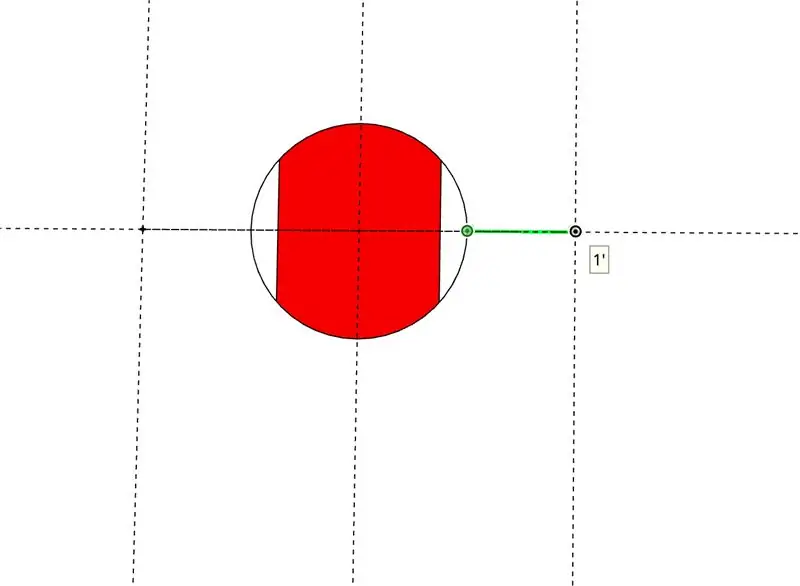
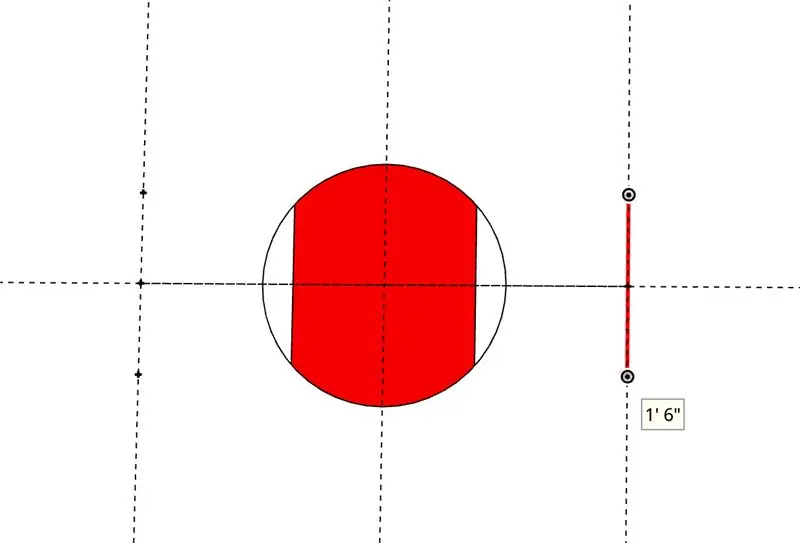
- ลากเส้นในวงกลมที่อยู่ห่างจากด้านล่าง 3" และอีกเส้น 3" จากด้านบน "บน" และ "ล่าง" ของวงกลมถูกกำหนดโดยที่ศูนย์กลางของแต่ละทีมจะยืนเพื่อเผชิญหน้า ดูรูปที่3
- ลบทุกบรรทัดในวงกลมที่ไม่ใช่หนึ่งในสองคอร์ดที่คุณเพิ่งสร้างขึ้น
- ทาสีบริเวณระหว่างคอร์ดทั้งสองเป็นสีแดง และพื้นที่ระหว่างคอร์ดแต่ละคอร์ดกับส่วนโค้งตามลำดับของคอร์ดนั้น ๆ เป็นสีขาว
ขั้นตอนที่ 9: Crease ผู้ตัดสิน


นี่เป็นขั้นตอนสุดท้ายแล้วโซนกลางจะเสร็จสมบูรณ์
- เลื่อนมุมมองของคุณกลับไปที่ตำแหน่งเริ่มต้น เพื่อให้คุณอยู่หลังแกนสีแดง และแกนสีน้ำเงินอยู่ทางซ้ายของคุณ (ดูรูปที่ 1)
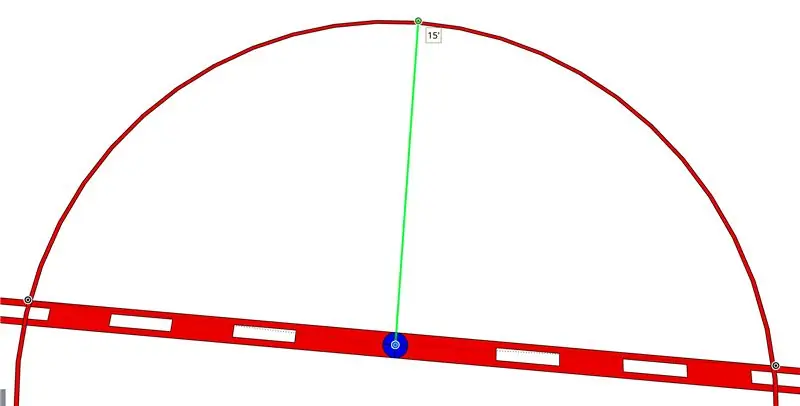
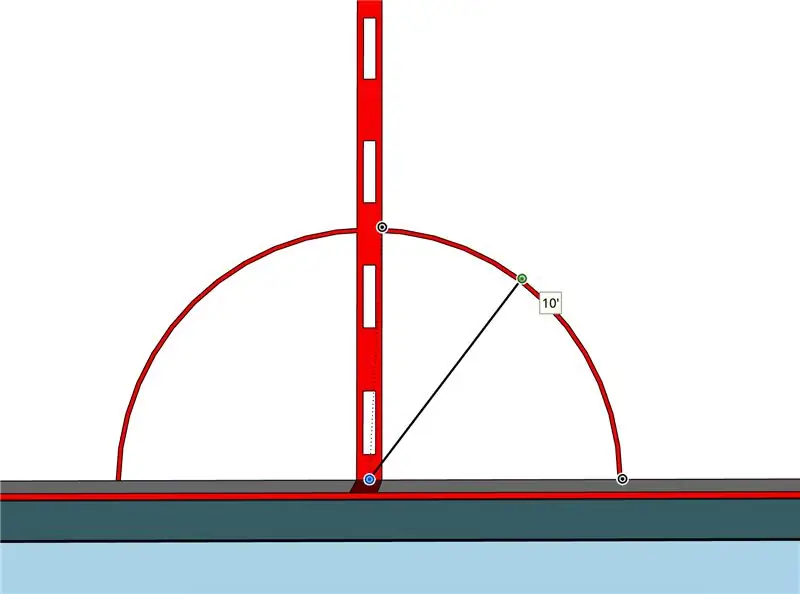
- คุณกำลังจะสร้างครึ่งวงกลมที่มีรัศมี 10' จุดเริ่มต้นสำหรับครึ่งวงกลมจะเป็นศูนย์กลางของเส้นที่เส้นสีแดงมาบรรจบกับกระดาน และอยู่ที่ครึ่งขวาของหน้าจอของคุณ (สมมติว่ามุมมองของคุณตรงกับคำอธิบายของฉัน) ดูภาพ2
ขั้นตอนที่ 10: การกำหนดค่า Outer Circle Faceoff (End Zone Faceoff Dots)



- สร้างแนวทาง 20' จากเส้นประตูแต่ละเส้นและขนานกับเส้นนั้น
- กำหนดแนวเส้นที่สองตั้งฉากกับเส้นแรกผ่านศูนย์กลางของน้ำแข็ง
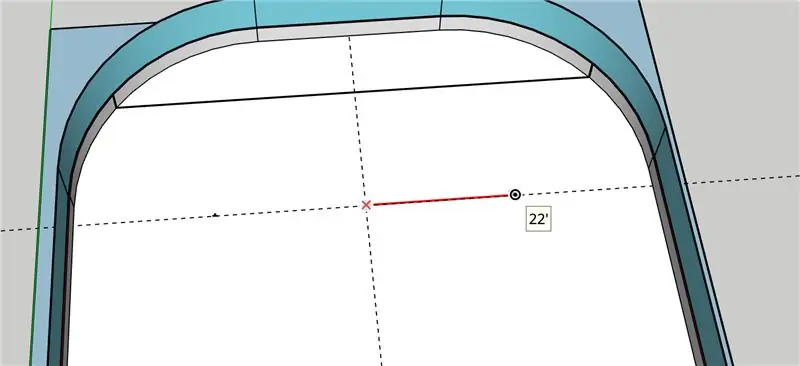
- ทำเครื่องหมาย 22' จากจุดสี่แยกและด้านใดด้านหนึ่งของทั้งสองเส้น สิ่งเหล่านี้แสดงถึงจุดศูนย์กลางของจุดเผชิญหน้า
- จากแต่ละจุด ให้วาดวงกลมที่มีเส้นผ่านศูนย์กลาง 2'
- เช่นเดียวกับที่คุณทำกับจุดตัดขวางของโซนกลาง ให้ลากเส้นคู่ขนานสองเส้นที่อยู่ห่างจากด้านบนและด้านล่างของจุด 3 นิ้ว ข้อควรจำ: ด้านบนและด้านล่างถูกกำหนดโดยตำแหน่งที่ศูนย์กลางทั้งสองจะยืนเพื่อเผชิญหน้า
- ระบายสีจุดแบบเดียวกับที่คุณทำกับจุดตัดหน้าโซนกลาง
- โดยให้จุดกึ่งกลางของ faceoff dot เป็นจุดเริ่มต้น ให้วาดวงกลมที่มีรัศมี 15' และความกว้าง 2 แล้วใช้สีแดง
- ทำเครื่องหมายจุดที่ด้านบน 33.5" ด้านบน และ 33.5" ใต้ขอบของวงกลมที่อยู่ใกล้กับครึ่งกำแพงมากที่สุด และให้ขอบที่อยู่ตรงข้ามกับน้ำแข็งมากที่สุด
- เชื่อมต่อเครื่องหมายเหล่านั้นกับวงกลมและสร้างเส้นยาว 2'
- จากจุดสิ้นสุดของเส้นนั้น ขึ้นไป 2" แล้วเชื่อมต่อกับวงกลมเพื่อให้เป็นรูปสี่เหลี่ยมผืนผ้า ระยะห่างระหว่างบรรทัดบนของสี่เหลี่ยมทั้งสองควรเท่ากับ 5' 11" ทำซ้ำกับด้านตรงข้ามของวงกลมและสำหรับวงกลมอีกสามวงดังที่แสดงในรูปที่ 7, 8 และ 9
ขั้นตอนที่ 11: การกำหนดค่า Inner Circle Faceoff (End Zone Faceoff Dots)




ปรับมุมมองของจุด faceoff เพื่อให้ส่วนสีขาวสองส่วนอยู่ทางซ้ายและขวาของคุณ
- ทำเครื่องหมายให้ห่างจากขอบวงกลม 1' ด้วยปลายสีขาว เพื่อสร้างแนวทางดังรูปที่ 1
- จากเครื่องหมายที่คุณเพิ่งทำ ให้ทำเครื่องหมายอีก 2 เครื่องหมายที่ด้านใดด้านหนึ่งของวงกลม หนึ่งอันด้านบน 9 นิ้ว และอีกอันใต้เครื่องหมายเดิม 9 นิ้ว ให้ห่างกัน 1' 6 คุณน่าจะเพิ่งสร้างเครื่องหมายใหม่สี่อัน
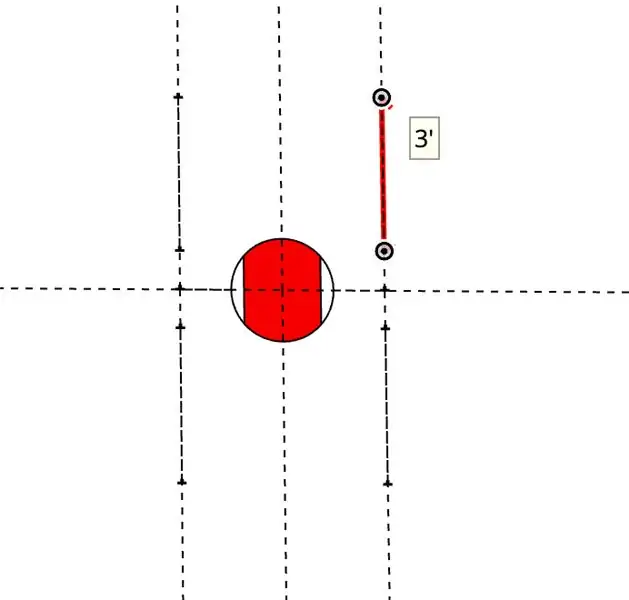
- จากสี่เครื่องหมายที่คุณเพิ่งทำ ให้ขยับ 3' ให้ห่างจากวงกลมและยังคงอยู่บนเส้นบอกแนวเพื่อสร้างเครื่องหมายอีกสี่จุด ดูรูปที่3
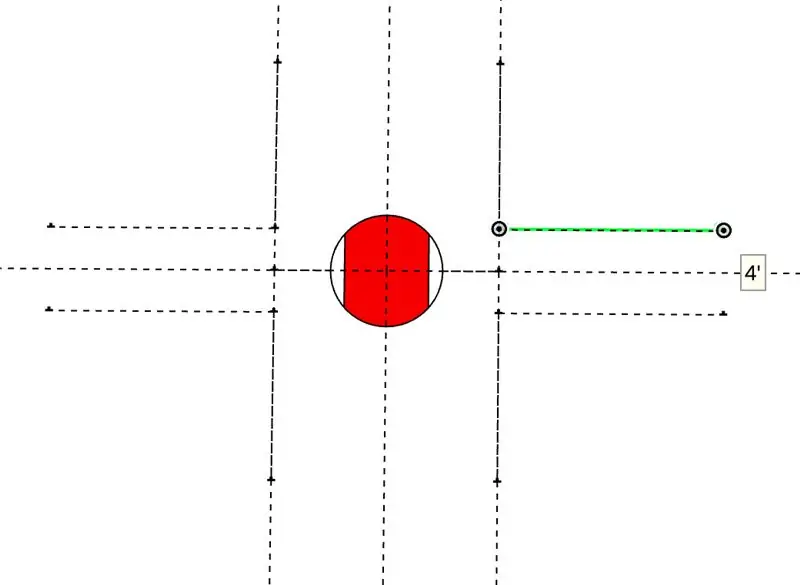
- จากเครื่องหมายที่คุณทำไว้ 9 ด้านบนและด้านล่างเส้นกึ่งกลางของวงกลม ให้ทำเครื่องหมายที่อยู่ห่างจากจุดเริ่มต้น 4' และเป็นหนึ่งในแนวปฏิบัติที่ตั้งฉากกับเส้นประตู
- ดินสอทุกอย่างเพื่อสร้างตัวเลขสี่ตัวที่ค่อนข้างคล้ายกับตัว L
- ให้ตัวเลขเหล่านั้นกว้าง 2 นิ้ว แล้วให้สีแดง
ขั้นตอนที่ 12: รอยพับเป้าหมาย



- หาจุดศูนย์กลางของเส้นประตู และทำเครื่องหมายจุดที่อยู่ห่างออกไป 3' ที่ด้านใดด้านหนึ่งของเส้นประตู ยังคงอยู่ในเส้นประตู ด้วยจุดศูนย์กลางนี้ ให้สร้างวงกลมที่มีเส้นผ่านศูนย์กลาง 2 วงกลมเหล่านี้จะเป็นตัวแทนของเสาสองเสา เราจะไม่สร้างเป้าหมาย เราเพียงต้องการสิ่งเหล่านี้สำหรับการอ้างอิง
- ทำเครื่องหมายจุดที่ห่างจากเสาประตู 1' ขณะที่ยังอยู่บนเส้นประตู จากนั้นเลื่อนขึ้น 1 ขนานกับแกนสีเขียวและด้านบนของเส้นประตู
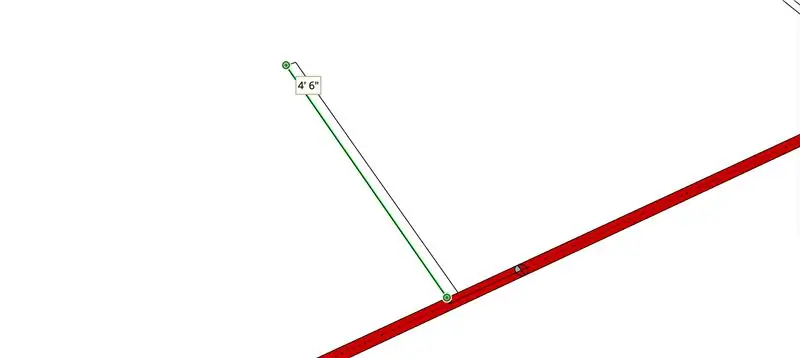
- จากเครื่องหมายนั้น ลากเส้น 4' 6" ขึ้นไปทางโซนกลางขนานกับแกนสีเขียว ให้ความกว้าง 2"
- วาดครึ่งวงกลมที่มีรัศมี 6 ฟุต แล้วต่อเข้ากับด้านข้างของรอยพับ ดังแสดงในภาพที่ 4 และ 5 ลบมุมของเส้น 4' 6 เพื่อให้โมเดลของคุณดูเหมือนภาพที่ 5
- ทำเครื่องหมายจุดที่ 4' ขึ้นไปจากเส้นประตูและด้านในของเส้นพับ จากเครื่องหมายนั้น ให้ลากเส้นที่มีความยาว 5" และกว้าง 2" ลงในรอยพับ ให้สีเป็นสีแดง ทาสีด้านในของรอยพับด้วยสีฟ้าอ่อน/สีน้าตาล ฉันใช้สี H02
ขั้นตอนที่ 13: Kick Plate


- วาดแนวทางที่ 1' ขึ้นจากด้านล่างของกระดาน และไปทั่วลานสเก็ต
- ส่วนเดียวของกระดานที่ไม่ต้องการเส้นคือส่วนที่มีเส้นอยู่แล้ว ตัวอย่าง เส้นตรงกลางจะต่อขึ้นไปบนกระดาน ดังนั้นจะไม่มีแผ่นรองพื้นอยู่ตรงนั้น
- ดินสอในเส้นตารางและระบายสีบริเวณที่เป็นสีเหลืองเข้ม ฉันใช้สี E05
หมายเหตุ: ในสนามประลองของ NHL แผ่นคิกเพลทขยายออกไปในน้ำแข็ง 1/8 แต่ใน SketchUp เราไม่สามารถดัน/ดึงบนพื้นผิวโค้งเหมือนครึ่งผนังได้ ดังนั้นฉันจึงไม่กังวล
ขั้นตอนที่ 14: สี่เหลี่ยมคางหมู



นี่เป็นขั้นตอนสุดท้ายในการทำลานสเก็ตให้เสร็จ ฉันทำมันเสร็จเพราะมันเป็นพื้นที่ที่ไร้จุดหมายที่สุดในลานสเก็ต ถ้าผู้รักษาประตูก้าวออกนอกสี่เหลี่ยมคางหมู ถือเป็นจุดโทษ ไม่สมเหตุสมผลเลย
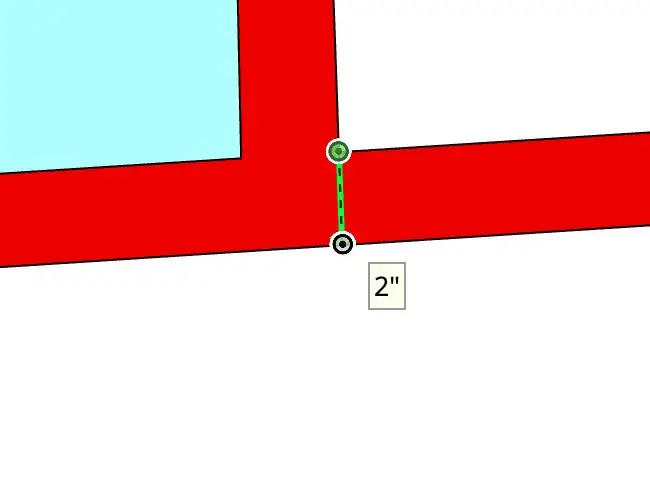
- วาดเส้นบอกแนวขนาด 2 สองเส้นที่ลากจากเส้นด้านนอกของรอยพับเป้าหมายไปยังเส้นด้านในของเส้นประตู
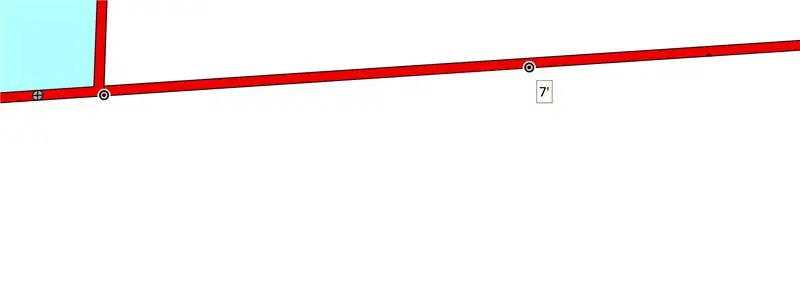
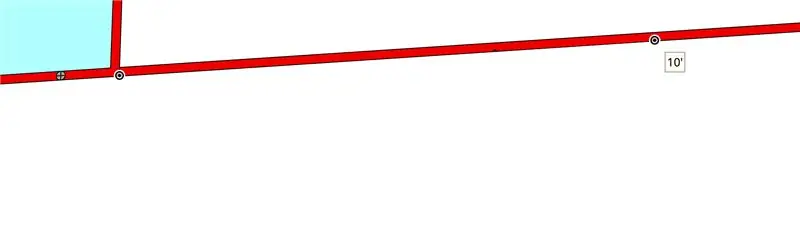
- จากแต่ละคะแนน ให้ทำเครื่องหมายอีกสองคะแนนตามเส้นประตู หนึ่งเครื่องหมายที่อยู่ห่างออกไป 7 'และอีกอันที่อยู่ห่างออกไป 10' ทั้งสองจะอยู่ในทิศทางของครึ่งกำแพง
- จากเครื่องหมาย 10' ห่างจากรอยพับ ให้ขยายเส้นบอกแนวไปทางแผ่นปิดปลาย (ห่างออกไป 10 ฟุต 10 นิ้ว) ขนานกับแกนสีเขียว
- จากจุดที่ 7' ออกไป ให้ลากเส้นที่ชนกับจุดตัดระหว่างแผ่นปิดท้ายกับเส้นบอกแนวอื่น ดังรูปที่ 5
- กำหนดความกว้างของเส้นนั้น 2 นิ้ว แล้วระบายสีให้เป็นสีแดง
- ต่อเส้นในแนวตั้งขึ้นบนฐานรอง ขนานกับแกนสีน้ำเงิน
- ผลลัพธ์ของคุณควรสะท้อนภาพ 8 หากต้องการตรวจสอบอีกครั้ง ตรวจสอบให้แน่ใจว่าปลายบรรทัดห่างกัน 28 นิ้ว
คุณทำเสร็จแล้ว!
แนะนำ:
การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: 5 ขั้นตอน

การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: การตวัดเป็นวิธีง่ายๆ ในการสร้างเกม โดยเฉพาะอย่างยิ่งเกมปริศนา นิยายภาพ หรือเกมผจญภัย
การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: 3 ขั้นตอน

การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: ในคำแนะนำนี้ เราจะทำการตรวจจับใบหน้าบน Raspberry Pi 4 ด้วย Shunya O/S โดยใช้ Shunyaface Library Shunyaface เป็นห้องสมุดจดจำใบหน้า/ตรวจจับใบหน้า โปรเจ็กต์นี้มีจุดมุ่งหมายเพื่อให้เกิดความเร็วในการตรวจจับและจดจำได้เร็วที่สุดด้วย
วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: 3 ขั้นตอน

วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: ในบทช่วยสอนนี้ ฉันจะแสดงขั้นตอนสำคัญในการติดตั้งปลั๊กอิน WordPress ให้กับเว็บไซต์ของคุณ โดยทั่วไป คุณสามารถติดตั้งปลั๊กอินได้สองวิธี วิธีแรกคือผ่าน ftp หรือผ่าน cpanel แต่ฉันจะไม่แสดงมันเพราะมันสอดคล้องกับ
การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): 8 ขั้นตอน

การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): ตัวแปลงสัญญาณเสียงล้ำเสียง L298N Dc ตัวเมียอะแดปเตอร์จ่ายไฟพร้อมขา DC ตัวผู้ Arduino UNOBreadboardวิธีการทำงาน: ก่อนอื่น คุณอัปโหลดรหัสไปยัง Arduino Uno (เป็นไมโครคอนโทรลเลอร์ที่ติดตั้งดิจิตอล และพอร์ตแอนะล็อกเพื่อแปลงรหัส (C++)
เครื่อง Rube Goldberg 11 ขั้นตอน: 8 ขั้นตอน

เครื่อง 11 Step Rube Goldberg: โครงการนี้เป็นเครื่อง 11 Step Rube Goldberg ซึ่งออกแบบมาเพื่อสร้างงานง่ายๆ ในรูปแบบที่ซับซ้อน งานของโครงการนี้คือการจับสบู่ก้อนหนึ่ง
