
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:05.
- แก้ไขล่าสุด 2025-01-23 15:12.




MozziByte เป็นเกราะป้องกันเสียงสำหรับไมโครคอนโทรลเลอร์ Arduino Pro Micro
แพลตฟอร์มขนาดเล็ก ราคาถูก และแข็งแกร่งนี้ช่วยให้นักออกแบบ ศิลปิน นักดนตรี ผู้ผลิต และนักเรียนสร้างต้นแบบอย่างรวดเร็ว และสร้างผลิตภัณฑ์เกี่ยวกับเสียงที่สร้างสรรค์และสร้างสรรค์ การจัดวางซาวด์อาร์ต เครื่องสังเคราะห์เสียงแบบบูติก และของเล่นเสียง
MozziByte เสียบ Arduino เข้ากับแอมพลิฟายเออร์เสียงเพื่อสร้างความพึงพอใจเกี่ยวกับเสียงในทันทีโดยใช้ไลบรารี่สังเคราะห์ Mozzi
หรือสำรวจแนวคิดเกี่ยวกับเสียงโดยการเพิ่มเซ็นเซอร์ สวิตช์ และปุ่มบนเขียงหั่นขนม เพื่อให้เสียงตอบสนองต่อแสง แรง การเร่งความเร็ว หรือสิ่งอื่นใดที่สามารถสัมผัสได้
สำหรับแรงบันดาลใจ โปรดดูที่ Gallery บนเว็บไซต์ Mozzi
ขั้นตอนที่ 1: ส่วนผสม


- MozziByte
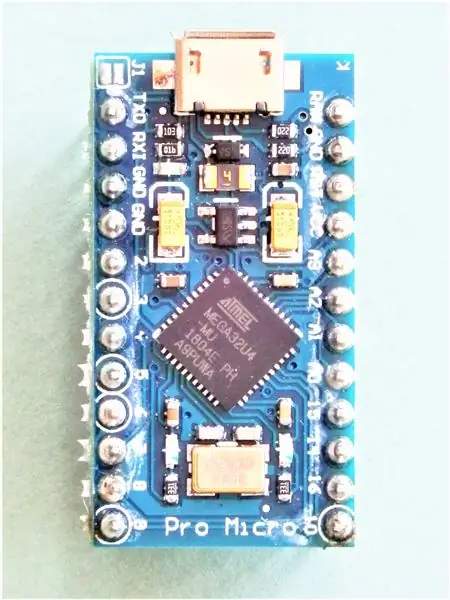
- Arduino Pro-Micro
- หูฟังพร้อมแจ็ค 3.5 มม.
- สาย USB - Type A ถึง Micro-B
- คอมพิวเตอร์ที่มีพอร์ต USB Type A
- Arduino Web Editor
- ห้องสมุดสังเคราะห์ Mozzi
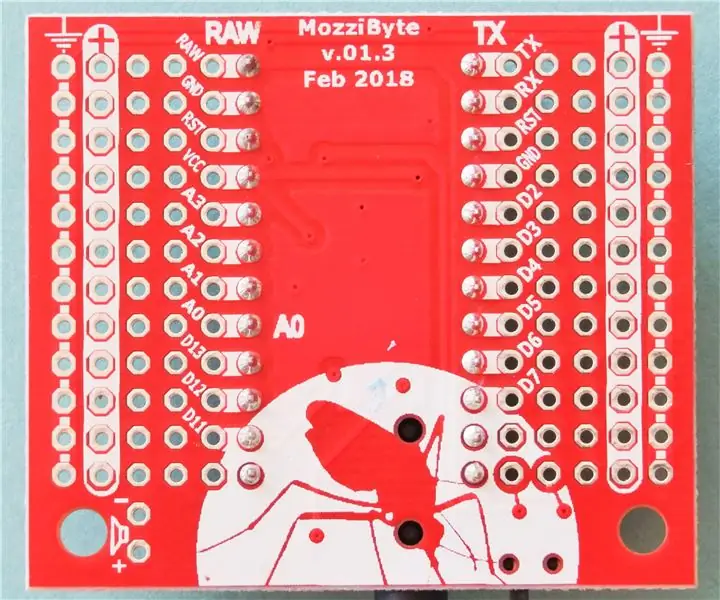
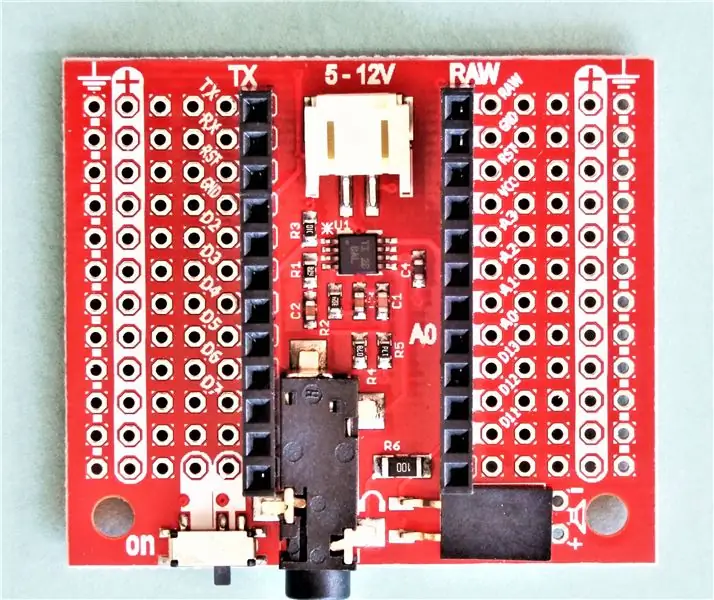
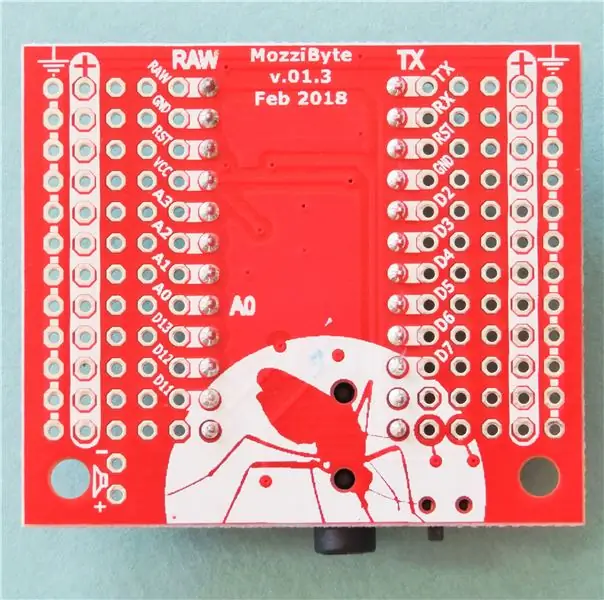
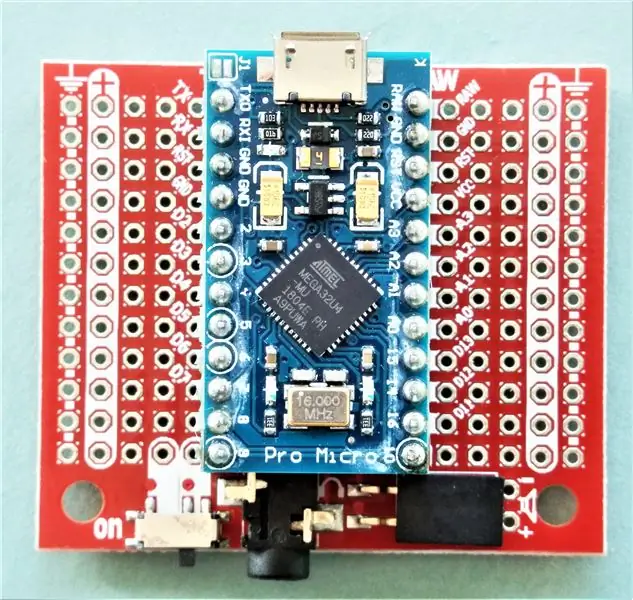
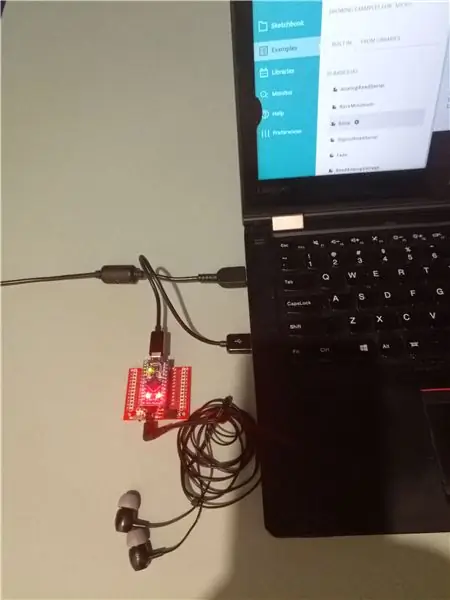
ขั้นตอนที่ 2: ใส่ Arduino ลงใน MozziByte



-
ใส่หมุดของ Arduino Pro-micro ลงในแถบซ็อกเก็ตบน MozziByte
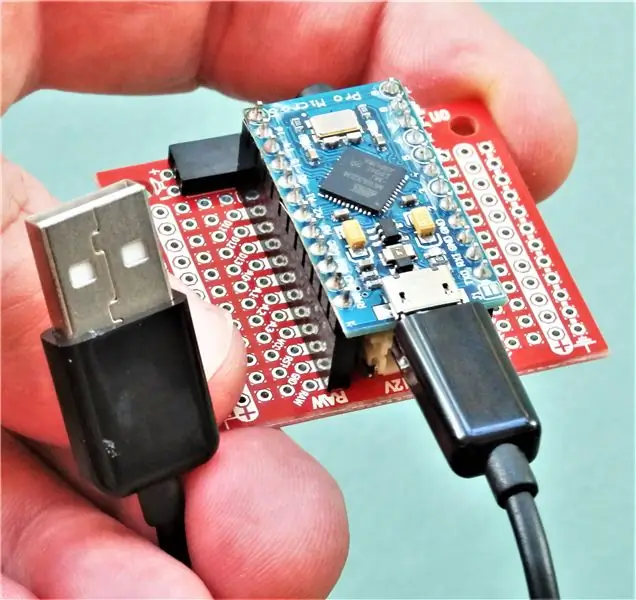
ขั้วต่อ USB บน Arduino อยู่ที่ขั้วต่อแบตเตอรี่สีขาวบน MozziByte ตรวจสอบการจัดตำแหน่งโดยตรวจสอบให้แน่ใจว่าพิน AO เข้าไปในซ็อกเก็ต AO ระวังอย่าให้หมุดงอเมื่อเสียบเข้าไปในซ็อกเก็ต
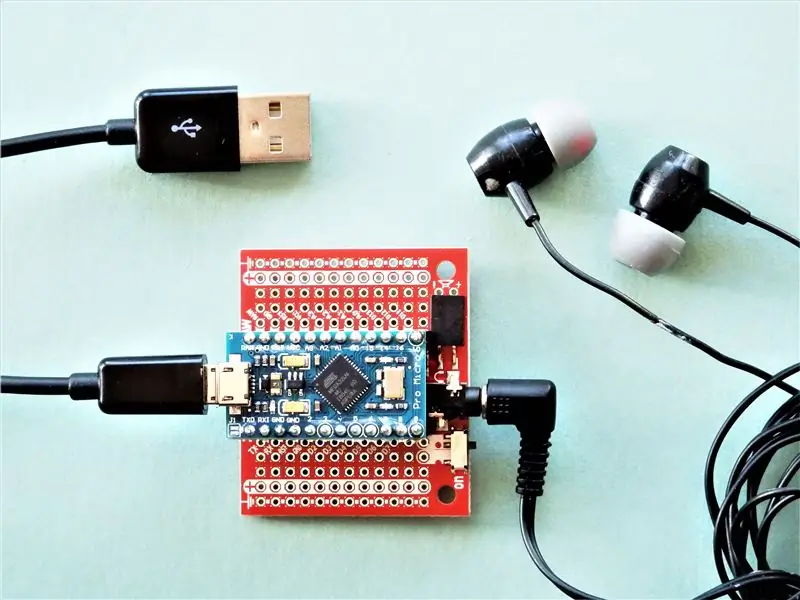
- ต่อสาย USB เข้ากับ Arduino
- เสียบแจ็คหูฟังเข้ากับซ็อกเก็ตเสียงบน MozziByte
ขั้นตอนที่ 3: Arduino Web Editor




- ติดตั้งปลั๊กอินเว็บ Arduino
- ลงทะเบียนบัญชีบน Arduino Web Editor จากนั้นเข้าสู่ระบบ
- เชื่อมต่อ Arduino กับคอมพิวเตอร์ของคุณโดยใช้สาย USB
-
กะพริบ LED บน Arduino
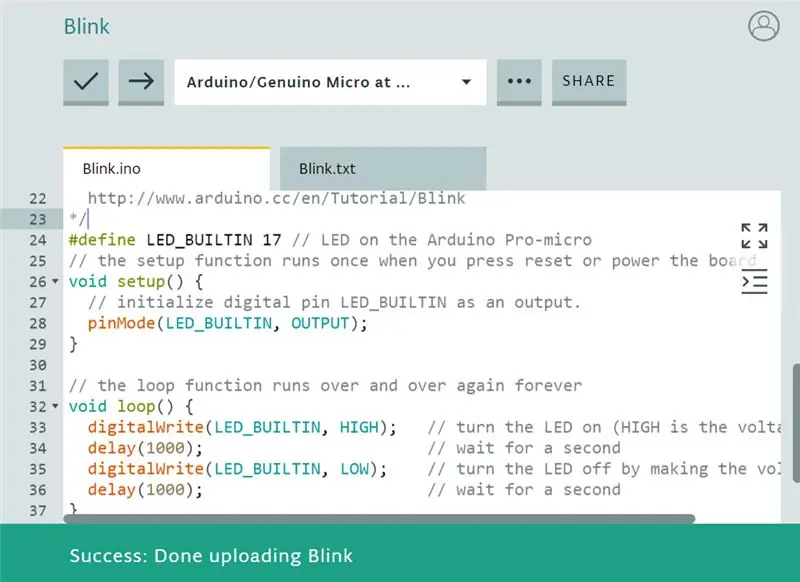
- คลิกที่ Examples->01. Basics และเลือกตัวอย่าง Blink เพื่อโหลดลงใน Editor
- เพิ่มบรรทัดนี้ลงในโค้ดตัวอย่าง Blink ด้านบนรูทีนการตั้งค่า () (ดูภาพ) #define LED_BUILTIN 17 // ที่อยู่ของ LED บน Arduino Pro-micro
- ใต้เมนูเครื่องมือ ให้คลิกที่ Board แล้วเลือก Pro-micro หรือหากไม่มี Leonardo
- กดปุ่มติ๊กเพื่อคอมไพล์โค้ดสำหรับ Pro-micro
- ใต้เมนูเครื่องมือ ให้คลิกที่พอร์ต และเลือกพอร์ต USB ที่ Arduino ของคุณเชื่อมต่ออยู่
- กดลูกศร>เพื่ออัปโหลดรหัสไปยัง Arduino
- ไฟ LED สีแดงสองดวงจะกะพริบเมื่อโค้ดอัปโหลด
- ไฟ LED ดวงหนึ่งจะกะพริบต่อไปทุกๆ วินาที
- ข้อมูลเพิ่มเติมเกี่ยวกับการใช้ Arduino Web Editor
-
เปลี่ยนความเร็วของการกะพริบ
- ดูรูทีน loop() ในโค้ด
- เปลี่ยน delay(1000) เป็น delay(100) ทำให้ไฟ LED กะพริบเร็วขึ้น 10 เท่า ทุก ๆ 100ms..
- เปลี่ยนระยะเวลาที่ไฟ LED จะติดโดยเปลี่ยนระยะเวลาของฟังก์ชันหน่วงเวลาอื่นเป็น 100ms ด้วย ตอนนี้มันจะกะพริบเร็วมาก !
ขั้นตอนที่ 4: Mozzi Synth Library



- ดาวน์โหลด Mozzi Synth Library สำหรับ Arduino จาก https://sensorium.github.io/Mozzi/download/ เลือกปุ่ม สีเหลือง ซึ่งเชื่อมโยงเวอร์ชันการพัฒนาล่าสุดบน GitHub คลิกปุ่มสีเขียวที่ระบุว่า Clone หรือ Download จากนั้นคลิกที่ DOWNLOAD ZIP ไฟล์ Mozzi-master.zip จะปรากฏในโฟลเดอร์ Downloads ของคุณ
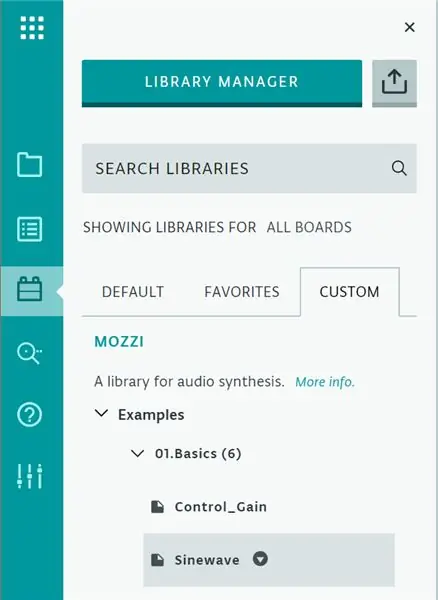
- นำเข้า Mozzi ลงใน Arduino Web Editor ขั้นแรกให้คลิกที่ Libraries จากนั้นกดปุ่มลูกศรขึ้นเพื่อนำเข้าไฟล์ Mozzi-master.zip ตอนนี้คลิกแท็บ Custom Library เพื่อดู Mozzi และโฟลเดอร์ของ Examples
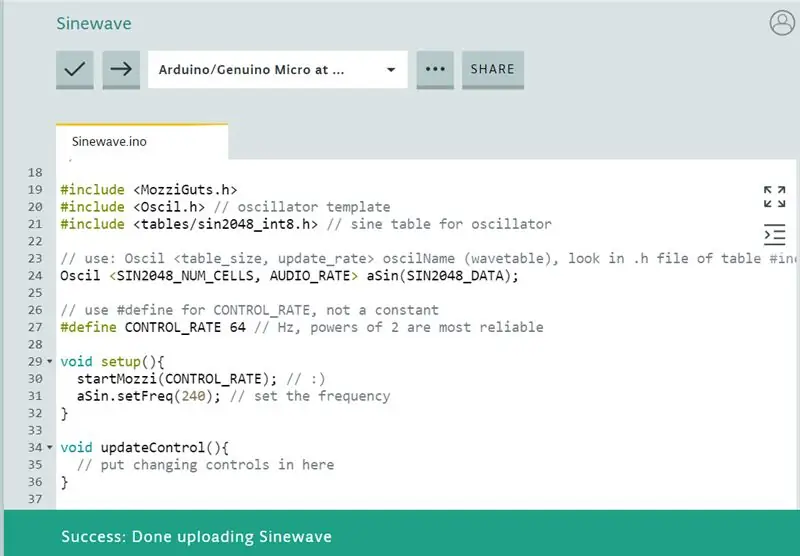
- แสง สี เสียง. ใน Mozzi Examples ให้คลิกที่โฟลเดอร์ 01. Basics และเลือกตัวอย่าง Sinewave เพื่อโหลดลงในโปรแกรมแก้ไข คลิกลูกศร > เพื่ออัปโหลดโค้ดไปยัง Arduino ใส่หูฟังแล้วจะได้ยินเสียง:) มันเป็นแค่เสียงคลื่นไซน์ที่น่าเบื่อซึ่งน่ารำคาญพอๆ กับยุงที่ส่งเสียงหึ่งๆ รอบหัวของคุณในความมืด
- เปลี่ยนระดับเสียงของ MozziByte ที่ส่งเสียงครวญครางด้วยการเปลี่ยนความถี่ในรูทีน setup() (ดูรูป)
ขั้นตอนที่ 5: เล่น:)
คุณสามารถฟังการสาธิตอัลกอริทึมการสังเคราะห์ Mozzi ออนไลน์ได้
เล่นกับการสาธิตเหล่านี้ซึ่งคุณจะพบได้ในโฟลเดอร์ Mozzi Synthesis
- FMSynth
- PacketSynth
- เรโซแนนท์
- ReverbTank
- ตัวอย่าง
- เป็นต้น
ลองเล่นกับพารามิเตอร์ต่างๆ เพื่อเปลี่ยนเสียง
ขั้นตอนที่ 6: ขั้นตอนต่อไป
MozziByte Instructable ถัดไป (ที่กำลังจะมีขึ้น) จะแสดงวิธีเพิ่มปุ่มและเซ็นเซอร์เพื่อสร้างของเล่นเสียงแบบโต้ตอบของคุณเอง
แนะนำ:
การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: 5 ขั้นตอน

การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: การตวัดเป็นวิธีง่ายๆ ในการสร้างเกม โดยเฉพาะอย่างยิ่งเกมปริศนา นิยายภาพ หรือเกมผจญภัย
การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: 3 ขั้นตอน

การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: ในคำแนะนำนี้ เราจะทำการตรวจจับใบหน้าบน Raspberry Pi 4 ด้วย Shunya O/S โดยใช้ Shunyaface Library Shunyaface เป็นห้องสมุดจดจำใบหน้า/ตรวจจับใบหน้า โปรเจ็กต์นี้มีจุดมุ่งหมายเพื่อให้เกิดความเร็วในการตรวจจับและจดจำได้เร็วที่สุดด้วย
วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: 3 ขั้นตอน

วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: ในบทช่วยสอนนี้ ฉันจะแสดงขั้นตอนสำคัญในการติดตั้งปลั๊กอิน WordPress ให้กับเว็บไซต์ของคุณ โดยทั่วไป คุณสามารถติดตั้งปลั๊กอินได้สองวิธี วิธีแรกคือผ่าน ftp หรือผ่าน cpanel แต่ฉันจะไม่แสดงมันเพราะมันสอดคล้องกับ
การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): 8 ขั้นตอน

การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): ตัวแปลงสัญญาณเสียงล้ำเสียง L298N Dc ตัวเมียอะแดปเตอร์จ่ายไฟพร้อมขา DC ตัวผู้ Arduino UNOBreadboardวิธีการทำงาน: ก่อนอื่น คุณอัปโหลดรหัสไปยัง Arduino Uno (เป็นไมโครคอนโทรลเลอร์ที่ติดตั้งดิจิตอล และพอร์ตแอนะล็อกเพื่อแปลงรหัส (C++)
เครื่อง Rube Goldberg 11 ขั้นตอน: 8 ขั้นตอน

เครื่อง 11 Step Rube Goldberg: โครงการนี้เป็นเครื่อง 11 Step Rube Goldberg ซึ่งออกแบบมาเพื่อสร้างงานง่ายๆ ในรูปแบบที่ซับซ้อน งานของโครงการนี้คือการจับสบู่ก้อนหนึ่ง
