![การจดจำสีด้วยเซ็นเซอร์ TCS230 และ Arduino [รวมรหัสการปรับเทียบ]: 12 ขั้นตอน การจดจำสีด้วยเซ็นเซอร์ TCS230 และ Arduino [รวมรหัสการปรับเทียบ]: 12 ขั้นตอน](https://i.howwhatproduce.com/images/009/image-24229-j.webp)
สารบัญ:
- ขั้นตอนที่ 1: เซ็นเซอร์ TSC230 คืออะไร
- ขั้นตอนที่ 2: TCS230 Pinout
- ขั้นตอนที่ 3: วัสดุที่จำเป็น
- ขั้นตอนที่ 4: TCS239 Color Sensor และ Arduino Interfacing
- ขั้นตอนที่ 5: วงจร
- ขั้นตอนที่ 6: รหัส
- ขั้นตอนที่ 7: การปรับเทียบเซ็นเซอร์สี TCS230
- ขั้นตอนที่ 8: รหัส
- ขั้นตอนที่ 9: สร้างปากกาเลือกสีด้วยเซ็นเซอร์ TCS230 และ Arduino
- ขั้นตอนที่ 10: วงจร
- ขั้นตอนที่ 11: รหัส
- ขั้นตอนที่ 12: อะไรต่อไป
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:04.
- แก้ไขล่าสุด 2025-01-23 15:12.
โดยเว็บไซต์ทางการของ ElectropeakElectroPeak ติดตามเพิ่มเติมโดยผู้เขียน:




![วิธีควบคุม WS2812 RGB LED (NeoPixel) ด้วย Arduino [บทช่วยสอน] วิธีควบคุม WS2812 RGB LED (NeoPixel) ด้วย Arduino [บทช่วยสอน]](https://i.howwhatproduce.com/images/009/image-24229-5-j.webp)
![วิธีควบคุม WS2812 RGB LED (NeoPixel) ด้วย Arduino [บทช่วยสอน] วิธีควบคุม WS2812 RGB LED (NeoPixel) ด้วย Arduino [บทช่วยสอน]](https://i.howwhatproduce.com/images/009/image-24229-6-j.webp)
เกี่ยวกับ: ElectroPeak เป็นสถานที่ครบวงจรในการเรียนรู้อุปกรณ์อิเล็กทรอนิกส์และนำแนวคิดของคุณมาสู่ความเป็นจริง เราเสนอคำแนะนำชั้นยอดเพื่อแสดงให้คุณเห็นว่าคุณสามารถทำโครงการได้อย่างไร เรายังนำเสนอผลิตภัณฑ์คุณภาพสูงเพื่อให้คุณมี… More About Electropeak »
ภาพรวม
ในบทช่วยสอนนี้ คุณจะได้เรียนรู้เกี่ยวกับเซ็นเซอร์ TCS230 และวิธีใช้เซ็นเซอร์กับ Arduino เพื่อจดจำสี ในตอนท้ายของบทช่วยสอนนี้ คุณจะได้พบกับแนวคิดที่น่าสนใจในการสร้างปากกาเลือกสี ด้วยปากกานี้ คุณสามารถสแกนสีของวัตถุรอบตัวคุณ และเริ่มวาดภาพบน LCD โดยใช้สีนั้น
สิ่งที่คุณจะได้เรียนรู้
- บทนำของ TCS230
- วิธีใช้โมดูล TCS230 กับ Arduino และจดจำสีที่ต่างกัน
ขั้นตอนที่ 1: เซ็นเซอร์ TSC230 คืออะไร


ชิป TSC230 ประกอบด้วยโฟโตไดโอดซิลิคอนขนาด 8×8 ซึ่งสามารถใช้เพื่อจดจำสีได้ โฟโตไดโอด 16 ชิ้นมีฟิลเตอร์สีแดง 16 ชิ้นมีฟิลเตอร์สีเขียว 16 ชิ้นมีฟิลเตอร์สีน้ำเงิน และอีก 16 ชิ้นไม่มีฟิลเตอร์
โมดูล TCS230 มีไฟ LED สีขาว 4 ดวง โฟโตไดโอดรับแสงสะท้อนของ LED เหล่านี้จากพื้นผิวของวัตถุ จากนั้นสร้างกระแสไฟฟ้าตามสีที่ได้รับ
นอกจากโฟโตไดโอดแล้ว ยังมีตัวแปลงกระแสเป็นความถี่ในเซ็นเซอร์นี้อีกด้วย มันแปลงกระแสที่สร้างโดยโฟโตไดโอดเป็นความถี่
เอาต์พุตของโมดูลนี้อยู่ในรูปของพัลส์สี่เหลี่ยมที่มีรอบการทำงาน 50%
ช่วงการวัดที่ดีที่สุดสำหรับเซ็นเซอร์นี้คือประมาณ 2 ถึง 4 ซม.
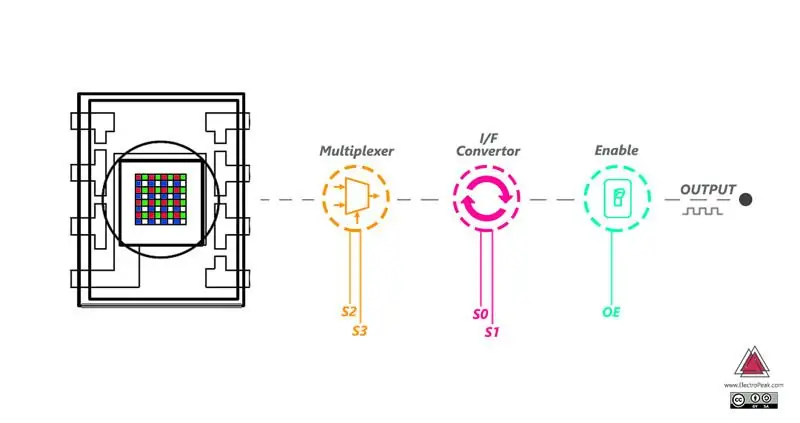
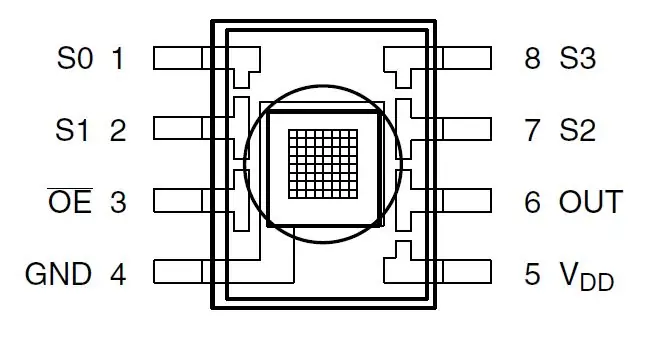
ขั้นตอนที่ 2: TCS230 Pinout



TCS230 มี 4 พินควบคุม S0 และ S1 ใช้สำหรับปรับขนาดความถี่เอาต์พุต และ S2 และ S3 ใช้สำหรับเลือกประเภทของโฟโตไดโอด (แดง เขียว น้ำเงิน ไม่มีฟิลเตอร์)
วงจรแปลงกระแสเป็นความถี่มีตัวแบ่งความถี่ คุณสามารถควบคุมตัวแบ่งความถี่นี้ได้โดยใช้หมุดควบคุม S0 และ S1
ตัวอย่างเช่น หากคุณต้องการวัดค่าของสีน้ำเงินในวัตถุ คุณควรตั้งค่าสถานะพิน S2 เป็นต่ำ และสถานะพิน S3 เป็นสูงพร้อมกัน
ขั้นตอนที่ 3: วัสดุที่จำเป็น

ส่วนประกอบฮาร์ดแวร์
Arduino UNO R3 *1
TCS230 Color Recognition Sensor Module *1
เขียงหั่นขนม *1
ไฟ LED RGB * 1
2.4” TFT LCD ** *1
สายจัมเปอร์ชาย - หญิง *1
ตัวต้านทาน 220 โอห์ม *1
แอพซอฟต์แวร์
Arduino IDE
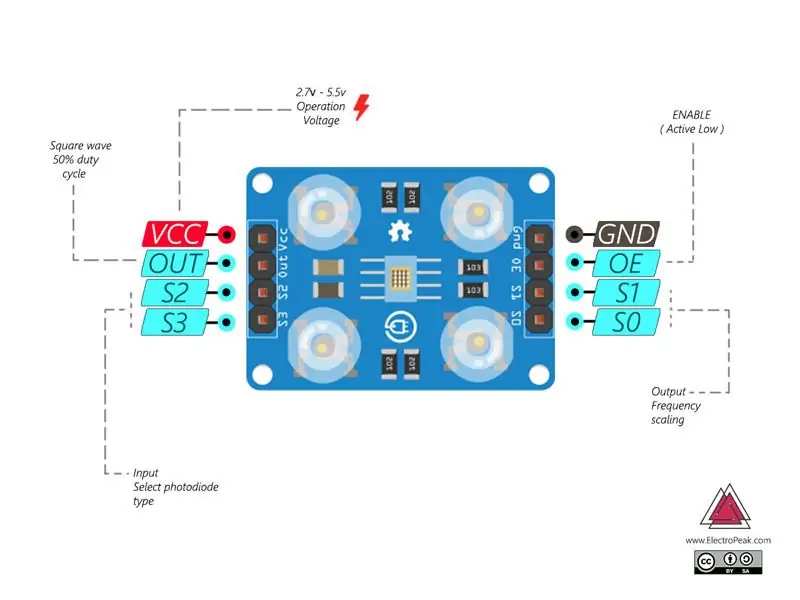
ขั้นตอนที่ 4: TCS239 Color Sensor และ Arduino Interfacing
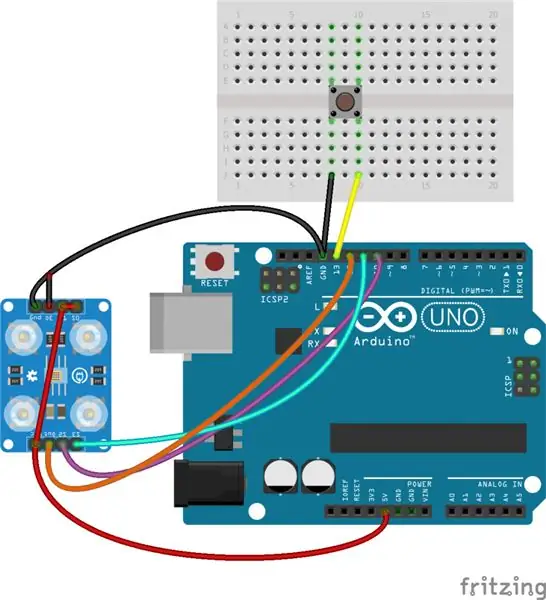
เชื่อมต่อเซ็นเซอร์กับ Arduino ดังที่คุณเห็นในภาพต่อไปนี้ จากนั้นวิเคราะห์เอาต์พุตของสีต่างๆ โดยเริ่มต้นพิน S0 ถึง S4
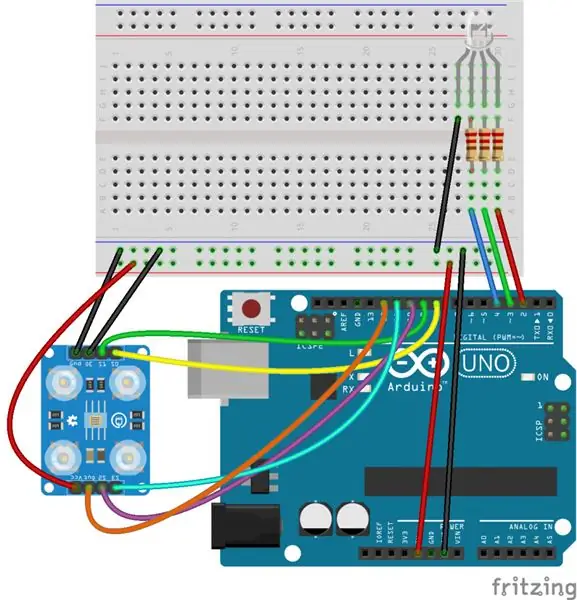
ขั้นตอนที่ 5: วงจร

เชื่อมต่อเซ็นเซอร์กับ Arduino ตามวงจรต่อไปนี้
ขั้นตอนที่ 6: รหัส

รหัสต่อไปนี้วัดสัญญาณเอาต์พุตสำหรับทั้งสามสีและแสดงผลบนพอร์ตอนุกรม
ฟังก์ชันสีควบคุมหมุด S2 และ S3 เพื่ออ่านสีทั้งหมดของวัตถุ ฟังก์ชันนี้ใช้คำสั่งพัลเซลน์เพื่อรับพัลส์ที่ส่งโดยเซ็นเซอร์สี สำหรับข้อมูลเพิ่มเติม คุณสามารถอ่านหน้านี้
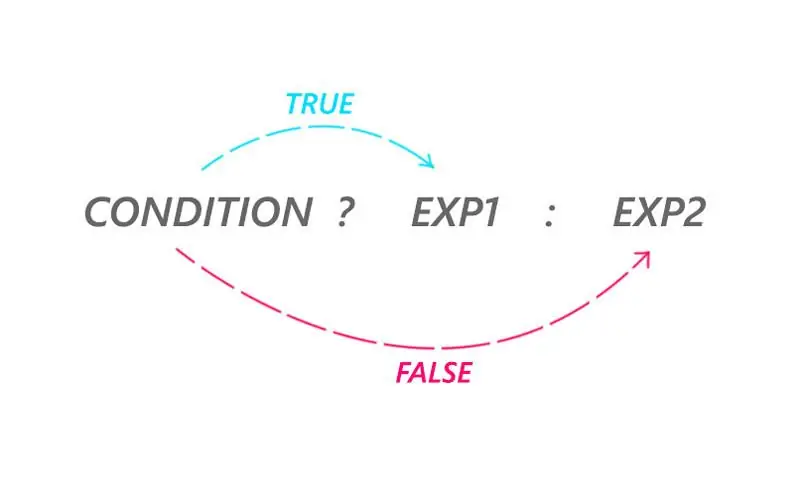
?: ตัวดำเนินการตามเงื่อนไขคำสั่งนี้ทำหน้าที่เหมือนคำสั่ง if และ else
หากเงื่อนไขเป็นจริง exp1 และอื่น ๆ exp2 จะถูกดำเนินการ
ขั้นตอนที่ 7: การปรับเทียบเซ็นเซอร์สี TCS230
ในการปรับเทียบเซ็นเซอร์ คุณต้องมีวัตถุสีขาว
ฟังก์ชันการปรับเทียบจะทำการปรับเทียบเซ็นเซอร์ ในการดำเนินการนี้ เพียงป้อนอักขระ "c" ในหน้าต่างซีเรียล จากนั้นนำวัตถุสีทั้งหมดที่อยู่รอบเซนเซอร์ออกแล้วป้อน "c" อีกครั้ง ตอนนี้ให้นำวัตถุสีขาวมาใกล้เซ็นเซอร์แล้วป้อน "c" อีกครั้ง
หลังจากการปรับเทียบ หากคุณวางวัตถุสีขาวไว้ข้างหน้าเซ็นเซอร์ คุณจะเห็นค่า 255 (หรือประมาณ 255) สำหรับแต่ละสีแดง สีเขียว และสีน้ำเงินในหน้าต่างอนุกรม
ฟังก์ชันปรับเทียบจะคำนวณและจัดเก็บการเปลี่ยนแปลงสูงสุดและต่ำสุดในความถี่เอาต์พุตของเซ็นเซอร์ในสภาพแวดล้อมที่ไม่ใช่สีและสีขาว
จากนั้นในส่วนลูป จะจับคู่ช่วงการเปลี่ยนสีเป็น 0-255 (หรือช่วงอื่นๆ ที่คุณกำหนด)
คุณสามารถค้นหาข้อมูลเพิ่มเติมเกี่ยวกับคำสั่งแผนที่ได้ที่นี่
ขั้นตอนที่ 8: รหัส
ขั้นตอนที่ 9: สร้างปากกาเลือกสีด้วยเซ็นเซอร์ TCS230 และ Arduino
หากคุณใช้ Arduino UNO คุณต้องบัดกรีหมุดเซ็นเซอร์สีกับบอร์ด Arduino โดยใช้สายไฟ แต่ถ้าคุณใช้ Arduino MEGA คุณสามารถใช้หมุดสุดท้ายของบอร์ดเพื่อเชื่อมต่อเซ็นเซอร์สีเข้ากับมันได้
หากคุณใช้แผงป้องกัน LCD เป็นครั้งแรก คุณสามารถดูบทแนะนำการตั้งค่าได้ที่นี่
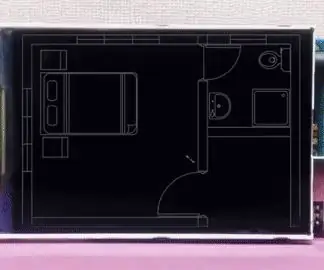
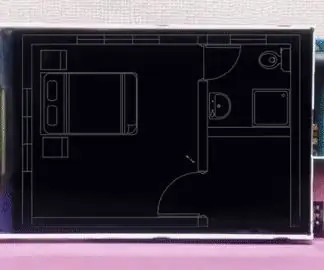
รหัสต่อไปนี้สร้างหน้าภาพวาดบน LCD สีเริ่มต้นของปากกาคือสีแดง กดปุ่มค้างไว้แล้วปิดเซ็นเซอร์สีไปยังวัตถุที่ต้องการเพื่อเลือกสี จากนั้นสีของปากกาของคุณจะเปลี่ยนเป็นสีของวัตถุนั้น
ขั้นตอนที่ 10: วงจร

ขั้นตอนที่ 11: รหัส
ฟังก์ชัน pick_color ถูกเรียกเมื่อกดปุ่ม มันอ่านสีของวัตถุที่อยู่ใกล้กับเซ็นเซอร์และเปลี่ยนสีปากกาเป็นสีนั้น
แนะนำ:
ติดตาม: ศูนย์สื่อขั้นสูงพร้อม Odroid N2 และ Kodi (รองรับ 4k และ HEVC): 3 ขั้นตอน

ติดตาม: Advanced Media Center พร้อม Odroid N2 และ Kodi (รองรับ 4k และ HEVC): บทความนี้เป็นบทความต่อจากบทความก่อนหน้าของฉันที่ประสบความสำเร็จค่อนข้างมากเกี่ยวกับการสร้างศูนย์สื่ออเนกประสงค์ โดยอ้างอิงจาก Raspberry PI ที่ได้รับความนิยมมากในตอนแรก แต่ ในภายหลัง เนื่องจากไม่มีเอาต์พุตที่สอดคล้องกับ HEVC, H.265 และ HDMI 2.2 จึงมีสวิตช์
Blinds Control ด้วย ESP8266, Google Home และ Openhab Integration และ Webcontrol: 5 ขั้นตอน (พร้อมรูปภาพ)

การควบคุมมู่ลี่ด้วย ESP8266, Google Home และ Openhab Integration และ Webcontrol: ในคำแนะนำนี้ ฉันจะแสดงให้คุณเห็นว่าฉันเพิ่มระบบอัตโนมัติให้กับมู่ลี่ของฉันอย่างไร ฉันต้องการเพิ่มและลบระบบอัตโนมัติได้ ดังนั้นการติดตั้งทั้งหมดจึงเป็นแบบหนีบ ส่วนหลักคือ: สเต็ปเปอร์มอเตอร์ ตัวขับสเต็ปควบคุม bij ESP-01 เกียร์และการติดตั้ง
DIY IBeacon และ Beacon Scanner ด้วย Raspberry Pi และ HM13: 3 ขั้นตอน

DIY IBeacon และ Beacon Scanner ด้วย Raspberry Pi และ HM13: Story A beacon จะส่งสัญญาณอย่างต่อเนื่องเพื่อให้อุปกรณ์บลูทู ธ อื่น ๆ รู้ว่ามีอยู่ และฉันอยากได้บีคอนบลูทูธเพื่อติดตามกุญแจมาตลอด เพราะฉันลืมเอามันมาเหมือน 10 ครั้งในปีที่แล้ว และฉันก็เกิดขึ้น
RuuviTag และ PiZero W และ Blinkt! เทอร์โมมิเตอร์แบบ Bluetooth Beacon: 3 ขั้นตอน (พร้อมรูปภาพ)

RuuviTag และ PiZero W และ Blinkt! เครื่องวัดอุณหภูมิที่ใช้ Bluetooth Beacon: คำแนะนำนี้อธิบายวิธีการอ่านข้อมูลอุณหภูมิและความชื้นจาก RuuviTag โดยใช้ Bluetooth กับ Raspberry Pi Zero W และเพื่อแสดงค่าเป็นเลขฐานสองบน Pimoroni กะพริบตา! pHAT.หรือเรียกสั้นๆ ว่า จะสร้างสถานะอย่างไร
วิธีการสร้าง Quadcoptor (NTM 28-30S 800kV 300W และ Arducopter APM 2.6 & 6H GPS 3DR Radio และ FlySky TH9X): 25 ขั้นตอน (พร้อมรูปภาพ)

วิธีการสร้าง Quadcoptor (NTM 28-30S 800kV 300W และ Arducopter APM 2.6 & 6H GPS 3DR Radio และ FlySky TH9X): นี่คือบทแนะนำเกี่ยวกับวิธีการสร้าง Quadcopter โดยใช้มอเตอร์ NTM 28-30S 800kV 300W และ Arducopter APM 2.6 & 6H GPS & วิทยุ 3DR ฉันพยายามอธิบายแต่ละขั้นตอนด้วยรูปภาพจำนวนหนึ่ง หากคุณมีคำถามหรือความคิดเห็นใด ๆ โปรดตอบกลับ
