
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:04.
- แก้ไขล่าสุด 2025-01-23 15:12.

ในคำแนะนำนี้ฉันจะสอนวิธีสร้างเกมการพนันอย่างง่าย สำหรับคำแนะนำทีละขั้นตอนง่ายๆ นี้ คุณจะใช้ 9 หมวดหมู่โดยใช้วิธีการเข้ารหัสแบบบล็อก แต่ละหมวดหมู่ทำสิ่งต่าง ๆ กับไมโครบิตของคุณ เพื่อให้เกมการพนันทำงานได้คุณต้องใช้ 6 หมวดหมู่เท่านั้น แต่จะไม่ดีเท่า อีก 3 หมวดหมู่ฉันจะบอกคุณถึงวิธีการใช้งาน แต่มันจะเป็นหลังจากทำตามขั้นตอนที่จำเป็นเสร็จแล้ว
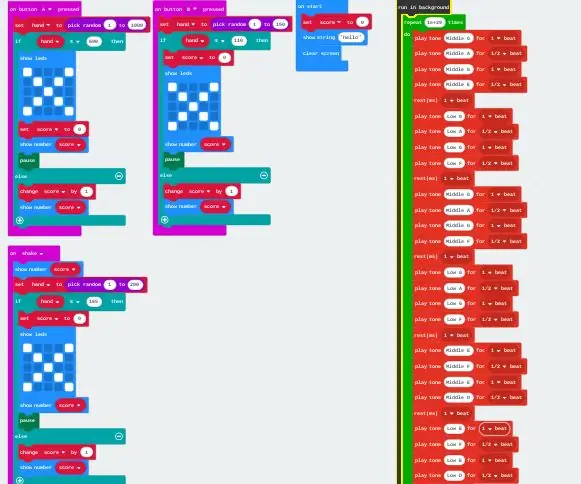
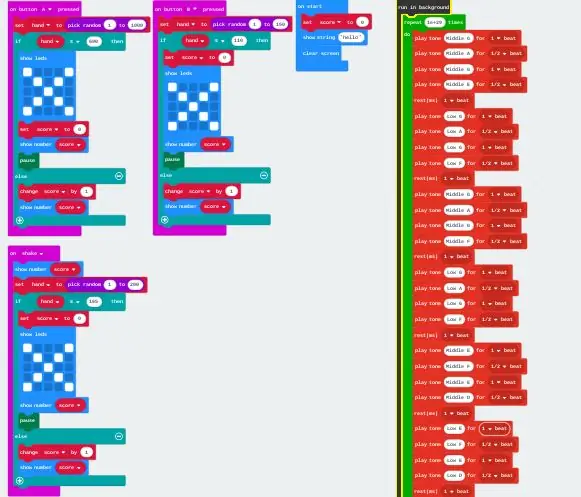
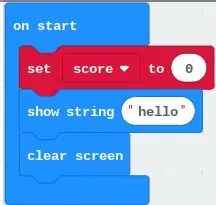
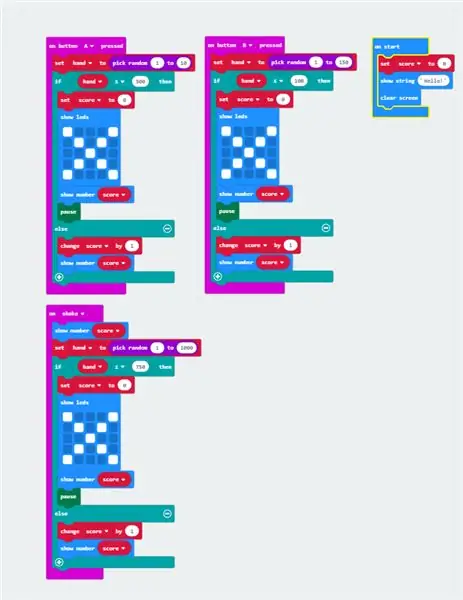
ในท้ายที่สุดควรมีลักษณะเหมือนภาพด้านบน
ขั้นตอนที่ 1: การเปิดเว็บไซต์:


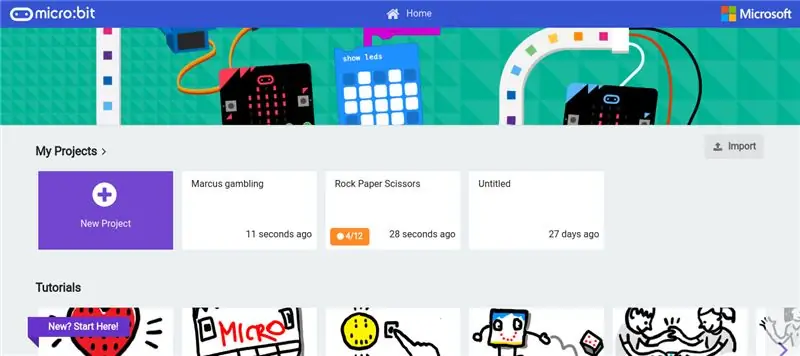
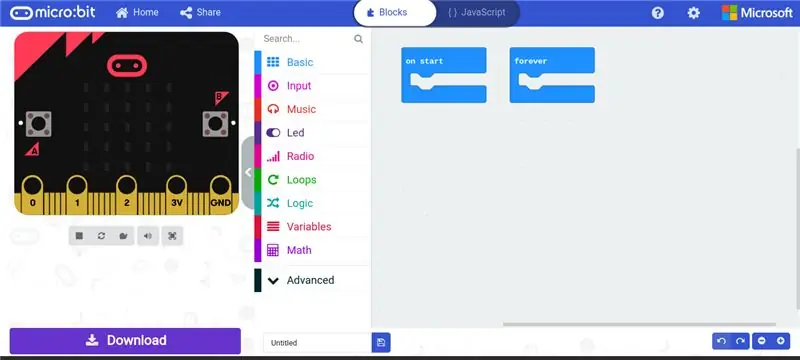
ในการเริ่มต้นโครงการ ให้เปิดเว็บเบราว์เซอร์ของคุณและค้นหา (www. Makecode.microbit.org) เมื่อคุณค้นหาเว็บไซต์ คุณจะเห็นหน้าเว็บที่มีลักษณะดังนี้ ในการเริ่มต้น คุณต้องการคลิกที่ "โครงการใหม่"
ขั้นตอนที่ 2: เตรียมพร้อม:

เมื่อคุณเปิดเว็บไซต์ คุณจะพบกับสองช่วงตึก (" เมื่อเริ่มต้น" และ "ตลอดไป") เนื่องจากเราไม่ต้องการบล็อก "ตลอดไป" คุณสามารถเลือกที่จะคลิกซ้ายแล้วลากไปยังพื้นที่ส่วน (เพื่อลบออก) หรือปล่อยไว้ตรงมุมหนึ่งเพราะไม่ควรเปลี่ยนแปลงอะไรตราบใดที่คุณ อย่าใส่อะไรเลย
ขั้นตอนที่ 3: การสร้างตัวแปร:



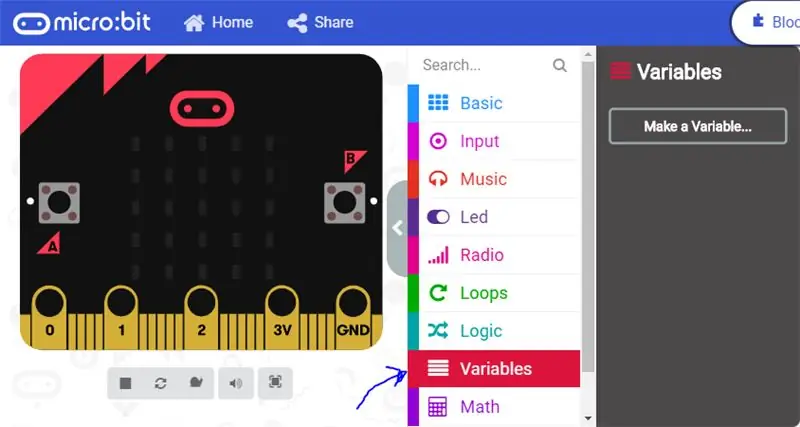
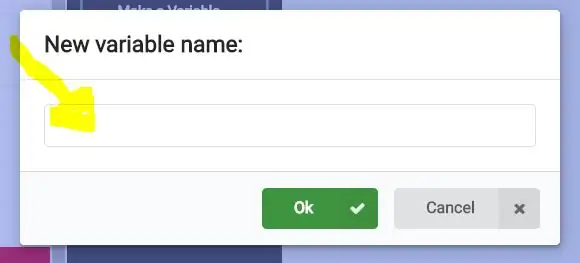
เมื่อคุณทำเสร็จแล้วเราสามารถเริ่มต้นในส่วนเริ่มต้นได้ ก่อนที่คุณจะทำอะไรคุณต้องสร้างตัวแปรสองตัว นี่เป็นเพราะว่าเราต้องการบางสิ่งบางอย่างเพื่อเป็นคะแนนและบางสิ่งบางอย่างเพื่อทำหน้าที่เป็นตัวสุ่ม เมื่อต้องการทำสิ่งนี้ให้คลิกที่ "ตัวแปร" (คุณจะพบ "ตัวแปร" ในพื้นที่ส่วนบล็อกดังแสดงในภาพด้านบน) เมื่อคุณคลิกที่ "ตัวแปร" คุณจะเห็นบล็อกที่ระบุว่า "สร้างตัวแปร" เมื่อคุณเห็น "สร้างตัวแปรใหม่" ให้คลิกซ้าย และคุณจะเห็นป๊อปอัปที่ระบุว่า "ชื่อตัวแปรใหม่:" ใต้นี้มีส่วนสำหรับเขียนชื่อ คุณสามารถเขียนชื่ออะไรก็ได้ แต่เขียน "คะแนน" ได้ง่ายที่สุด เนื่องจากตัวแปรนี้จะคอยติดตามคะแนน ถัดไป คุณจะต้องการสร้างตัวแปรอื่นและตั้งชื่อว่า "มือ" ตัวแปรมือนี้จะติดตามส่วนการสุ่มของเกมการพนันนี้ (คุณไม่จำเป็นต้องใช้ตัวแปรมือในขั้นตอนต่อไป แต่จะจำเป็นในขั้นตอนต่อไปหลังจากนั้น)
ขั้นตอนที่ 4: เมื่อเริ่ม:


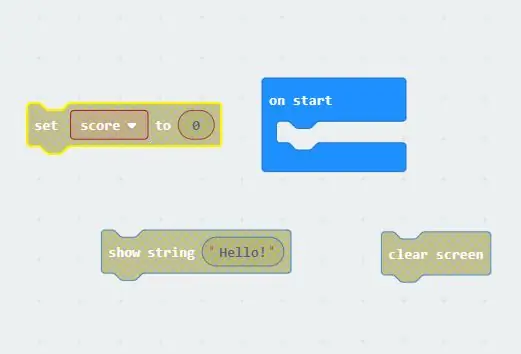
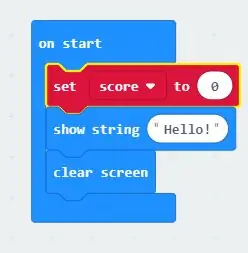
เพื่อให้ "เมื่อเริ่มต้น" ทำงานได้ เราต้องการสามช่วงตึก บล็อกหมายเลขหนึ่งและสองอยู่ในส่วน "พื้นฐาน" ก่อนอื่นเราจะลากบล็อคเหล่านั้นออกไป เมื่อคุณคลิกที่ส่วนพื้นฐานแล้ว คุณจะต้องลาก "แสดงการเริ่มต้นสวัสดี!" และยังเป็นบล็อก "หน้าจอที่ชัดเจน" บล็อก "หน้าจอที่ชัดเจน" จะไม่พบในพื้นฐาน แต่อยู่ใต้บล็อกซึ่งตอนนี้ควรพูดมากกว่านี้ หลังจากที่คุณลากทั้งสองบล็อคออกแล้ว ให้ลากบล็อคที่สามซึ่งอยู่ในส่วน "ตัวแปร" ออกมา หลังจากที่คุณคลิกตัวแปรแล้ว คุณต้องการลาก "set … to 0" ออก มันจะมีตัวแปรมือหรือตัวแปรคะแนนใน "….." ส่วน. เมื่อคุณลากทั้ง 3 ช่วงตึก สถานที่ทำงานของคุณควรมีลักษณะเหมือนในภาพด้านบน ต่อไปตรวจสอบเพื่อดูว่ามือบล็อกสีแดง "มือ" หรือ "คะแนน" ในบล็อกขนาดเล็กภายใน หากมี "มือ" ให้คลิกบล็อกขนาดเล็กและเปลี่ยนเป็นคะแนน หลังจากที่คุณทำเสร็จแล้ว แต่สามช่วงตึกเริ่มต้นตามลำดับที่แสดงด้านบนในภาพที่สอง
ขั้นตอนที่ 5: บล็อกสุ่ม:

ปุ่มทั้งสามที่ใช้ทั้งหมดมีรหัสเดียวกันอยู่ด้านหลัง ข้อแตกต่างเพียงอย่างเดียวคือตัวเลขที่คุณใส่ในบล็อก "สุ่มเลือก" เนื่องจากแต่ละปุ่มมีอัตราต่อรองของตัวเอง
ก่อนอื่นเราจะทำการ "กดปุ่ม A กด". หากต้องการค้นหาสิ่งนี้ ให้ไปที่ "อินพุต" และควรเป็นตัวเลือกแรก ต่อไป เราจะกลับไปที่ส่วน "ตัวแปร" เพื่อรับ " set … to 0" ใส่สิ่งนี้ลงใน "บนปุ่ม A ที่กด" แทนที่จะให้คะแนน คราวนี้เราจะมีตัวแปร "มือ" ความแตกต่างอีกประการหนึ่งคือเราจะเปลี่ยน 0 เป็น "สุ่มเลือก" หากต้องการค้นหาการสุ่มเลือก คุณคลิกที่ส่วนคณิตศาสตร์และเป็นหนึ่งในตัวเลือกด้านล่าง ลาก "สุ่ม" ออกมาแล้ววางไว้ที่ 0 อยู่ในบล็อก "กำหนดคะแนน" และควรวางให้เข้าที่ ควรมีตัวเลขสองตัวสำหรับตอนนี้ให้ใส่ 1 ในส่วนตัวเลขแรกและ 1000 ในส่วนตัวเลขที่สอง
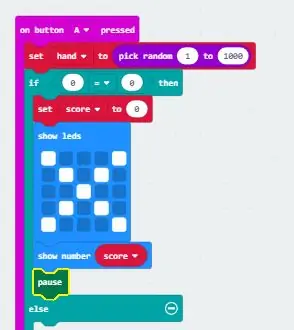
ขั้นตอนที่ 6: ตรรกะ:


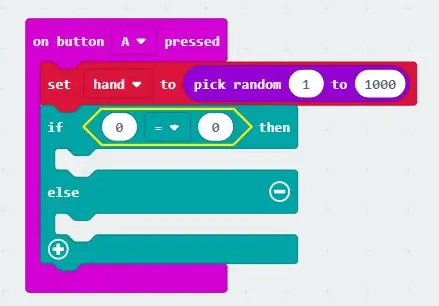
สำหรับส่วนถัดไป คุณต้องไปที่ส่วนลอจิกและลากข้าม "ถ้าเป็นจริง" แต่ตรวจสอบให้แน่ใจว่าเป็นส่วนที่มี "อื่น" อยู่ด้วย เราต้องการตรรกะเพราะเนื่องจากเราทำอัตราต่อรอง จะบอกว่าจำนวนนั้นเท่ากับหรือมากกว่า 500 คุณแพ้ แต่ถ้าหมายเลขของคุณต่ำกว่า 500 คุณจะชนะ ให้กลับไปที่ส่วน "ตรรกะ" และเลื่อนลงมาจนกว่าคุณจะพบ "0=0" เมื่อคุณลากไปยังที่ทำงานของคุณแล้ว ให้วางไว้ระหว่าง "ถ้าเป็นเช่นนั้น" สำหรับ "0" ตัวแรกให้ใส่ตัวแปร "มือ" ที่นั่น และสำหรับ "0" ตัวที่สองให้เปลี่ยนเป็น 500 สิ่งสุดท้ายที่เราต้องทำคือเปลี่ยนเครื่องหมายเท่ากับเป็นเครื่องหมาย "มากกว่าหรือเท่ากับ" ตอนนี้ควรมีลักษณะเหมือนกับภาพด้านบน
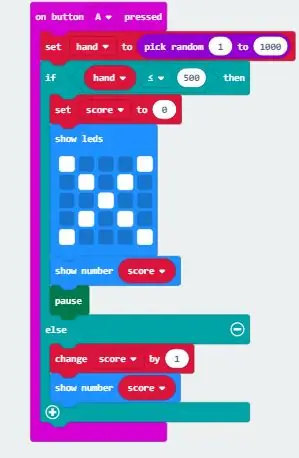
ภายในบล็อกที่คุณต้องการเพิ่มในชุด "คะแนนเป็น 0" บล็อก (บล็อกเดียวกับที่ใช้ใน "เมื่อเริ่มต้น") ด้านล่างขวาที่คุณต้องการใส่ใน "แสดงไฟ LED" คุณพบบล็อกนี้ในส่วนพื้นฐาน และเมื่อคุณใส่ในบล็อก ให้วาด X นี่แสดงว่าพวกเขาแพ้ในช่วงเวลานี้โดยเฉพาะ ถัดไปใส่ "แสดงตัวเลข" ซึ่งพบได้ในส่วนพื้นฐานเช่นกัน แต่แทนที่จะเขียนตัวเลขให้ลากในตัวแปร "คะแนน" สุดท้ายก่อนที่เราจะย้ายไปที่ส่วนอื่นใส่ในบล็อก "หยุดชั่วคราว" บล็อกนี้ทำให้เกมช้าลง และคุณจะพบได้โดยคลิกที่ส่วนขั้นสูง จากนั้นคลิกส่วน "เกม" และสุดท้ายคลิก "เพิ่มเติม" หลังจากที่คุณทำสิ่งนี้แล้วควรมีลักษณะเหมือนภาพที่สอง
เพื่อจบส่วนนี้ เราจะทำส่วน "อื่น" ของบล็อกลอจิก นี่สำหรับถ้าพวกเขาชนะ เพียงคุณใส่ "คะแนนเปลี่ยน 1" และ "แสดงคะแนนตัวเลข" ตามที่ใช้ด้านบน
ขั้นตอนที่ 7: บนปุ่ม B กดและเขย่า:

ทำซ้ำสองขั้นตอนสุดท้าย แต่แทนที่จะ "กดบนปุ่ม A" เปลี่ยนเป็น "เมื่อกดปุ่ม B" และ "เมื่อเขย่า" ยังเปลี่ยนอัตราต่อรองสำหรับแต่ละคน ในการทำเช่นนั้น คุณสามารถเปลี่ยนหมายเลข 500 เป็นอะไรก็ได้ หากคุณเปลี่ยนเป็น 600 พวกเขาจะมีโอกาสชนะ 40% เมื่อคุณทำทั้งสามเสร็จแล้วคุณควรมีบางอย่างที่ดูเหมือนภาพด้านบน
ขั้นตอนที่ 8: (ไม่บังคับ) เพลงประกอบ:
ในการดำเนินการนี้ คุณต้องคลิกขั้นสูงและเลื่อนไปทางขวาที่ด้านล่างซึ่งคุณจะพบการควบคุม หลังจากที่คุณคลิกการควบคุมแล้ว ให้ใช้บล็อก "เรียกใช้ในพื้นหลัง" ซึ่งจะทำให้เล่นเพลงนี้เป็นแบ็กกราวด์ ถัดไปไปที่ลูปแล้วลากบล็อก "ทำซ้ำ" ออกแล้ววางไว้ใน "เรียกใช้ในพื้นหลัง" คุณต้องใช้การทำซ้ำเพราะคุณไม่สามารถใส่ตลอดไปในบล็อก "run in the background" ดังนั้นคุณสามารถเปลี่ยนหมายเลขให้เป็น 10,000 ได้ซึ่งรับประกันว่าจะทำงานตลอดไป ต่อไปก็ไปฟังเพลงเพลินๆ ฉันเลือกใช้เฉพาะบล็อก "เสียงเล่น" แต่สนุกและทดลอง หลังจากนั้นคุณควรทำเต็มที่และคุณควรมีเกมการพนันที่ใช้งานได้อย่างเต็มที่
แนะนำ:
Arduino Nano - MMA8452Q 3-Axis 12-bit/8-bit Digital Accelerometer Tutorial: 4 ขั้นตอน

Arduino Nano - MMA8452Q 3-Axis 12-bit/8-bit Digital Accelerometer Tutorial: MMA8452Q เป็นเครื่องวัดความเร่งแบบไมโครแมชชีนแบบไมโครแมชชีนที่ชาญฉลาด ใช้พลังงานต่ำ สามแกน คาปาซิทีฟ พร้อมความละเอียด 12 บิต ตัวเลือกที่ตั้งโปรแกรมได้สำหรับผู้ใช้ที่ยืดหยุ่นนั้นมาพร้อมกับฟังก์ชั่นฝังตัวในมาตรความเร่ง ซึ่งสามารถกำหนดค่าเป็นสองอินเตอร์รัป
วิธีเรียกใช้เซอร์โวมอเตอร์โดยใช้ Moto:bit ด้วย Micro:bit: 7 ขั้นตอน (พร้อมรูปภาพ)

วิธีเรียกใช้เซอร์โวมอเตอร์โดยใช้ Moto:bit ด้วย Micro:bit: วิธีหนึ่งในการขยายฟังก์ชันการทำงานของ micro:bit คือการใช้บอร์ดชื่อ moto:bit โดย SparkFun Electronics (ประมาณ 15-20 เหรียญสหรัฐ) มันดูซับซ้อนและมีคุณสมบัติมากมาย แต่ก็ไม่ยากที่จะเรียกใช้เซอร์โวมอเตอร์จากมัน Moto:bit ช่วยให้คุณ
Raspberry Pi MMA8452Q 3-Axis 12-bit/8-bit Digital Accelerometer Python Tutorial: 4 ขั้นตอน

Raspberry Pi MMA8452Q 3-Axis 12-bit/8-bit Digital Accelerometer Python Tutorial: MMA8452Q เป็นเครื่องวัดความเร่งแบบไมโครแมชชีนที่ชาญฉลาด ใช้พลังงานต่ำ สามแกน capacitive พร้อมความละเอียด 12 บิต ตัวเลือกที่ตั้งโปรแกรมได้สำหรับผู้ใช้ที่ยืดหยุ่นนั้นมาพร้อมกับฟังก์ชั่นฝังตัวในมาตรความเร่ง ซึ่งสามารถกำหนดค่าเป็นสองอินเตอร์รัป
การเขียนโปรแกรม Micro:Bit Robot & Joystick:Bit Controller ด้วย MicroPython: 11 ขั้นตอน

การเขียนโปรแกรม Micro:Bit Robot & Joystick:Bit Controller ด้วย MicroPython: สำหรับ Robocamp 2019 ค่ายหุ่นยนต์ภาคฤดูร้อนของเรา คนหนุ่มสาวอายุ 10-13 ปีกำลังบัดกรี ตั้งโปรแกรม และสร้าง 'หุ่นยนต์น้ำหนักเกิน' ของ BBC micro:bit ตลอดจนการเขียนโปรแกรม micro:bit เพื่อใช้เป็นรีโมตคอนโทรล หากคุณอยู่ที่ Robocamp ให้เล่นสกี
การวัดแสงและสีด้วย Pimoroni Enviro:bit สำหรับ Micro:bit: 5 ขั้นตอน

การวัดแสงและสีด้วย Pimoroni Enviro:bit สำหรับ Micro:bit: ฉันเคยทำงานกับอุปกรณ์บางตัวที่อนุญาตให้วัดแสงและสีได้ก่อนหน้านี้ และคุณอาจพบมากเกี่ยวกับทฤษฎีที่อยู่เบื้องหลังการวัดดังกล่าวในคำแนะนำต่างๆ ที่นี่และที่นี่ Pimoroni มี เพิ่งเปิดตัว enviro:bit ซึ่งเป็นส่วนเสริมสำหรับ m
